HTML水平線:分隔線hr顏色樣式及其他3個標籤
HTML水平線hr可以在頁面新增1條直線,本文先介紹3個版面配置有關的其它3個標籤用法,接著重點說明分隔線hr作用,包括顏色及寛度高度等樣式設定。
一、網頁標題和換行
首先,延續之前的HTML教學文章以論語電子書網頁設計為範例,在網頁原始碼中看到了標題與換行的標籤。

二、center置中對齊
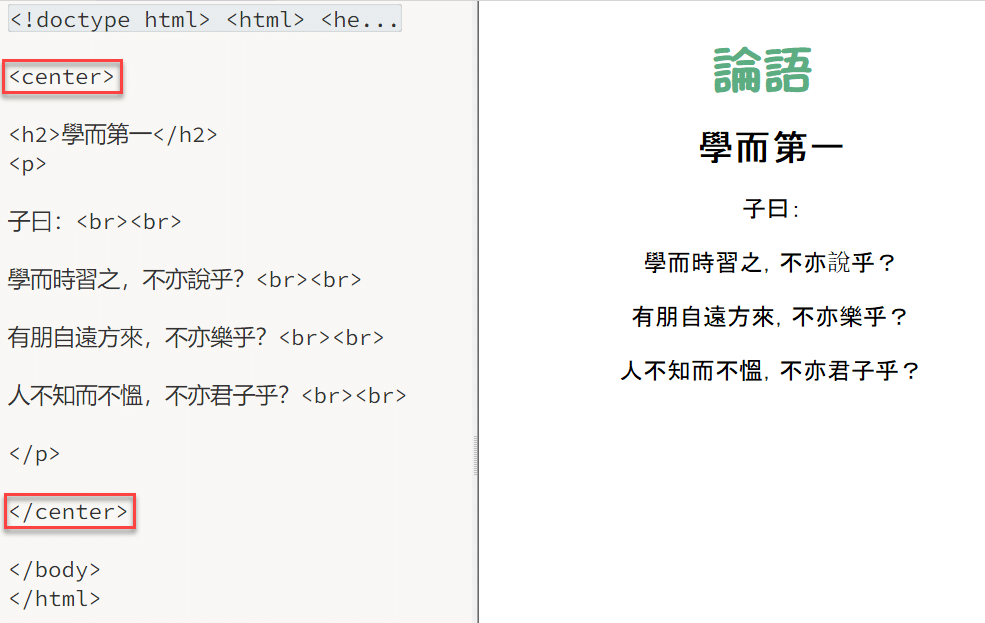
在這裡加入「center」標籤,作用是讓文字或段落置中對齊,經過簡單的排版之後,版面和上個步驟相比,可以說有截然不同的視覺效果。

三、nobr取消換行
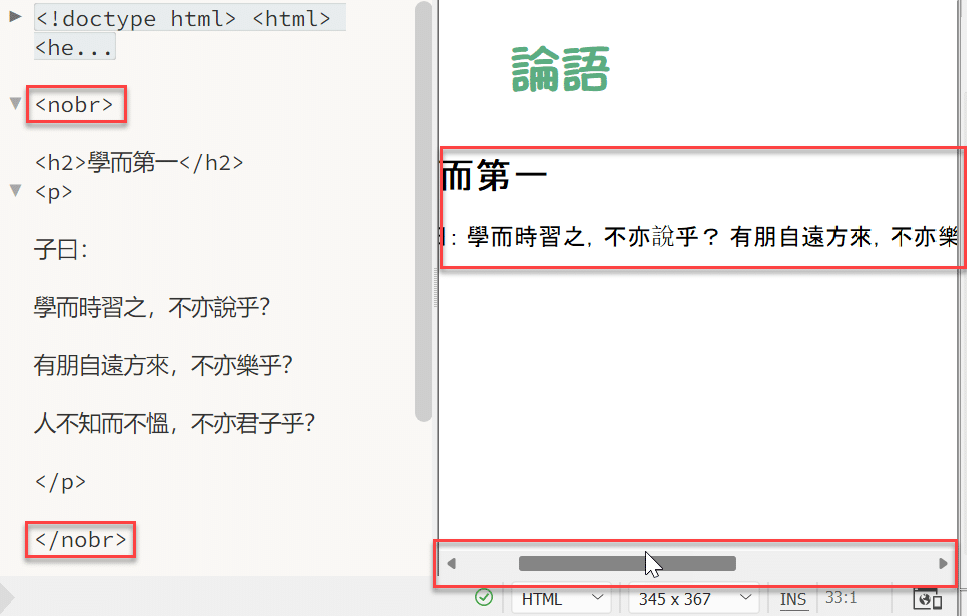
上個步驟使用center標籤,將網頁內容置中對齊,裡面有自動換行效果的HTML文字標題。接下來要介紹的「nobr」標籤,其中的br就是範例程式碼所看到的換行動作,前面再加上no,代表不希望自動換行的意思,因此在預覽畫面中,段落裡文字並沒有依照網頁的寬度換行,而是接續下去,頁面下方有一個能左右移動的水平卷軸。

四、blockquote縮排
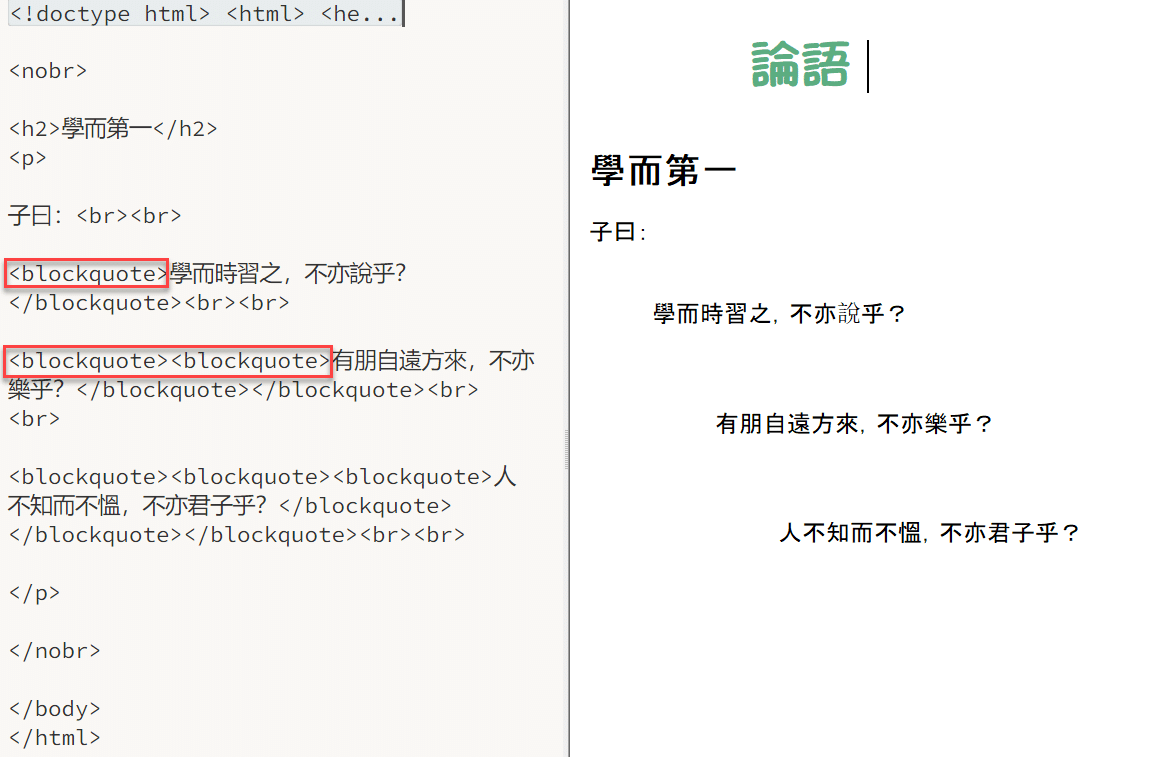
在取消自動換行的情況下,可以進一步使用HTML的縮排標籤:「blockquote」,作用幾乎等同於鍵盤上的Tab鍵。熟悉Python程式的讀者應該知道它縮排預設是四個空格,而HTML的縮排標籤大致上也是約四個空格的距離。

五、HTML水平線
版面編排有時候會想加入一條水平分隔線,可以利用HTML hr標籤,hr和br都是屬於較為特殊的單標記標籤,只要單一標籤就可以產生作用,不像其他的HTML記號,例如標題標籤,必須要有開始跟結束標籤,而中間是要產生作用的內容。

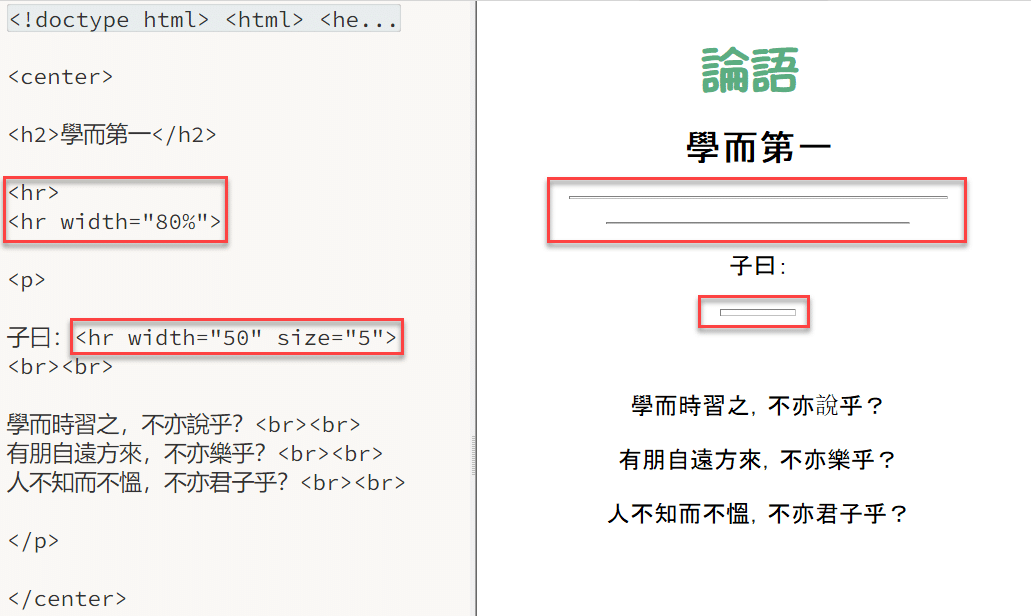
六、hr長度寛度粗細
hr標籤有兩個常用參數:「width」是寬度,「size」是大小或者說是水平線的高度。透過這個步驟的簡單範例呈現,可以用百分比設定相對於整個HTML網頁的水平線寬度,也可以使用一個絕對值數字,例如「50」,其作用是50像素的寬度,其實也就是設定長度。此外,size參數值是「5」,代表了水平線的高度設定為5個像素,相當於粗細程度。

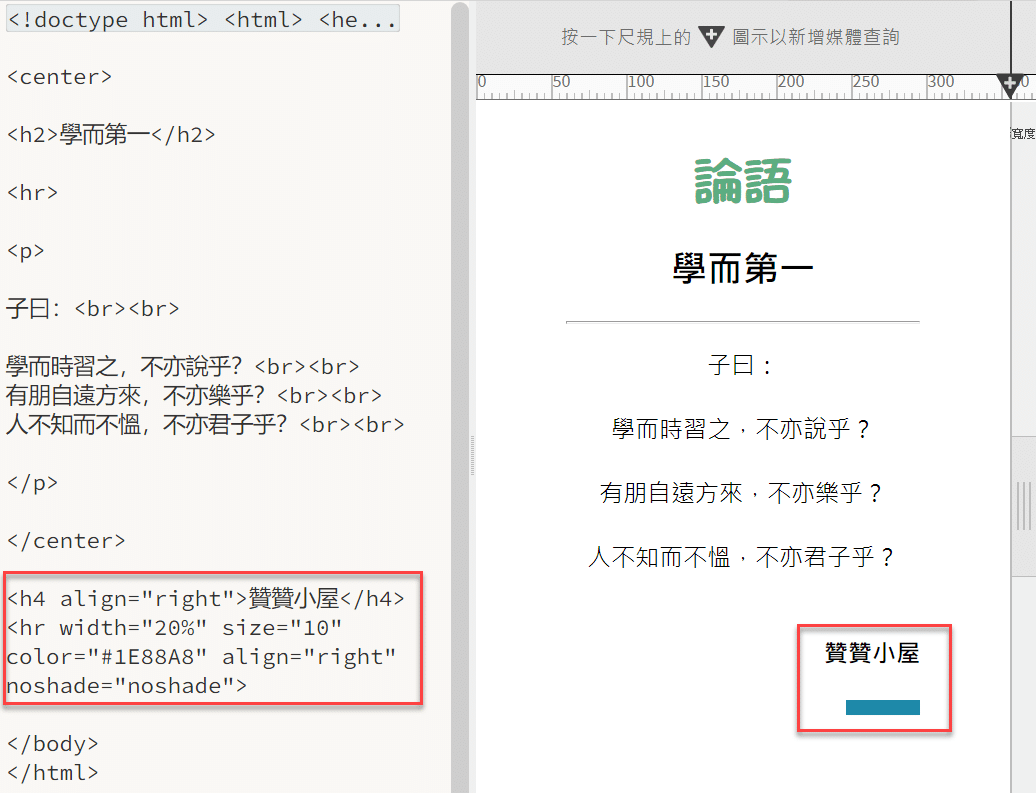
七、分隔線顏色樣式
除了常用的寬度及高度,配合這裡的線上電子書範例的頁面結構,水平線標籤還可以設置其他補充參數,顏色「color」、對齊方式「align」、取消陰影「noshade」。實際的設定範例和預覽效果請參考截圖。

4個標籤實務用法
這篇文章所介紹的四個標籤比較常用的應該是「center」置中對齊和「hr」水平線,透過這兩個標籤設置,即使像範例這樣的簡單頁面也能達到顯著的版面編排效果。至於「blockquote」縮排標籤,其實直接用HTML特殊符號編碼能達到同樣效果,後者使用更加靈活。「nobr」取消自動換行違反了瀏覽器操作的直覺,實務上用到的場合並不多。
學習Google Apps Script和Javascript,歡迎報名課程:

