HTML H1是什麼?瞭解6種網頁標題的標籤語法
HTML網頁文字呈現的時候,h1到h6是最重要的標籤,它可以標示文章標題,會在瀏覽器有自動加粗加大換行的效果,也是SEO關鍵工具,本文以論語章節示範。
一、Html文字標題
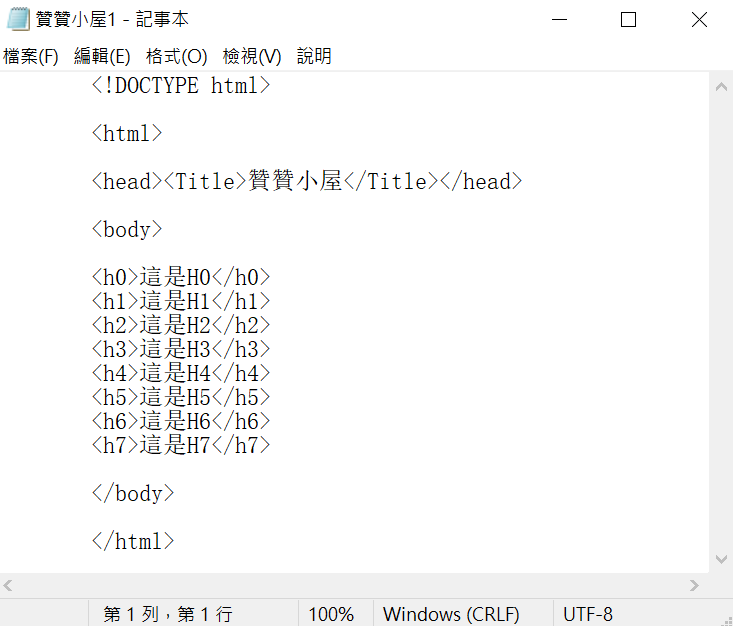
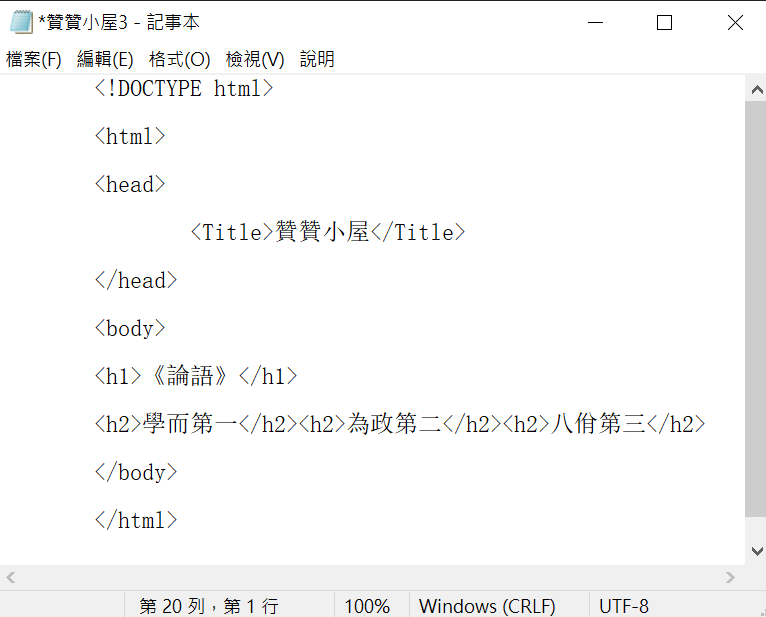
沿續先前文章範例,為了瞭解html標籤語法,Windows記事本在html檔案中輸入H0到H7的句子。

二、h1到h6大小標籤
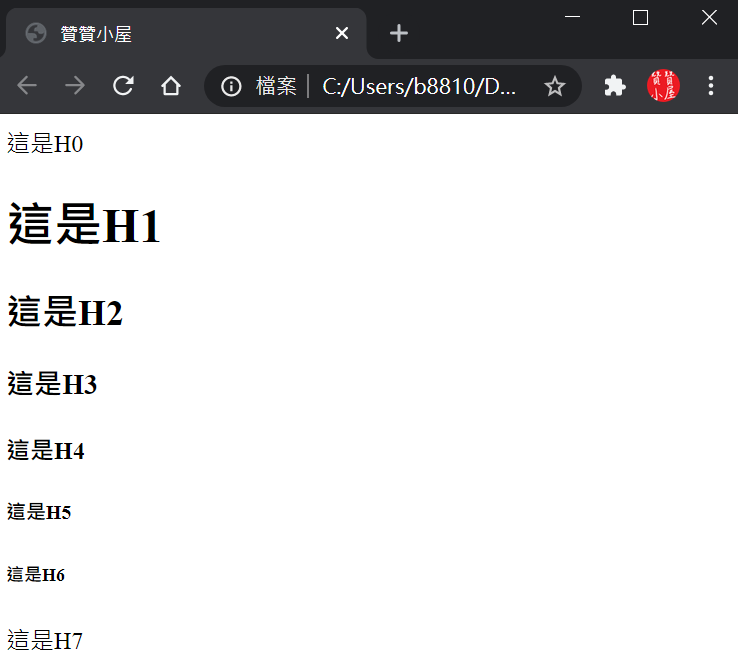
Chrome開啟後,可以看到h1到h6都是字體加粗,間隔一行,h1字體最大,到h6依序字體漸小。h0和h7沒有顯著的變化,因為只有h1到h6是HTML規定的標題標籤。

三、文字換行Html
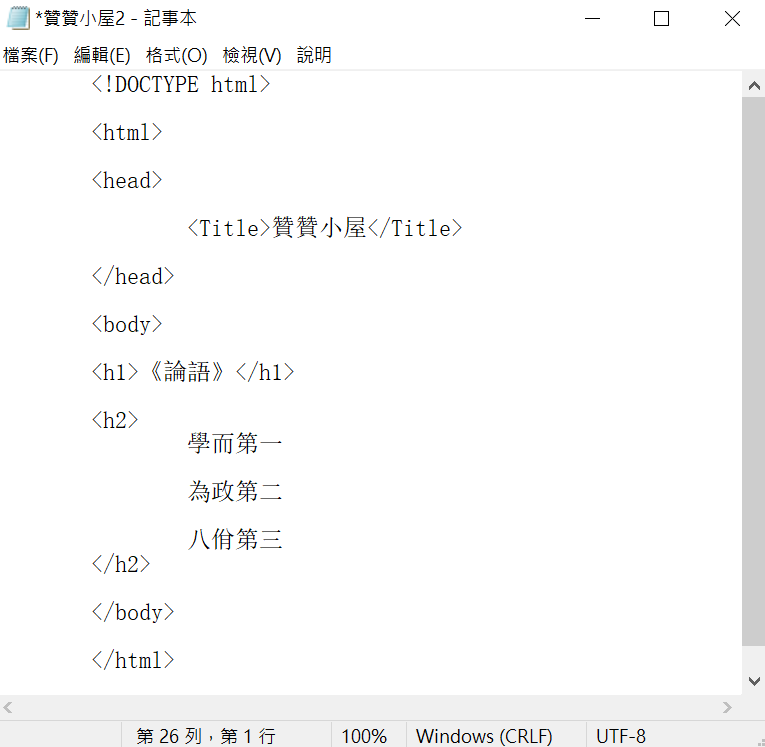
瞭解標題標籤的作用之後,在h1中間輸入「《論語》」作為標題,在h2中間輸入前三篇的章節名稱,特意換行間隔,如截圖所示。

四、網頁換行效果
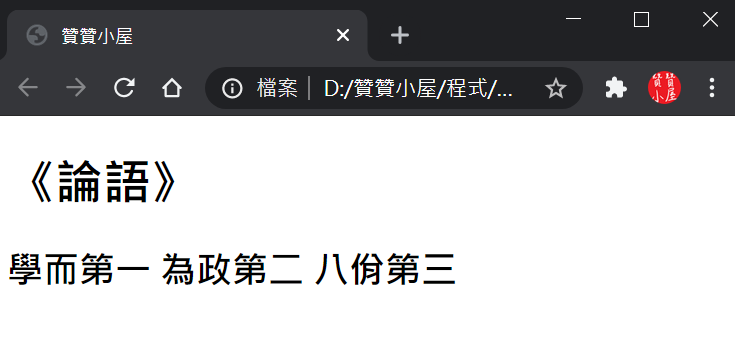
瀏覽器顯示出來效果是三章標題都在同一行,中間值只有一個空格。這原理是先前文章有提到過的,在瀏覽器在解析HTML文件時,會自動把連續空格視為單一空格。

五、三個h2同一行
改變做法,將三個章節的標題分別寫在三個h2標籤裡,維持在同一行。

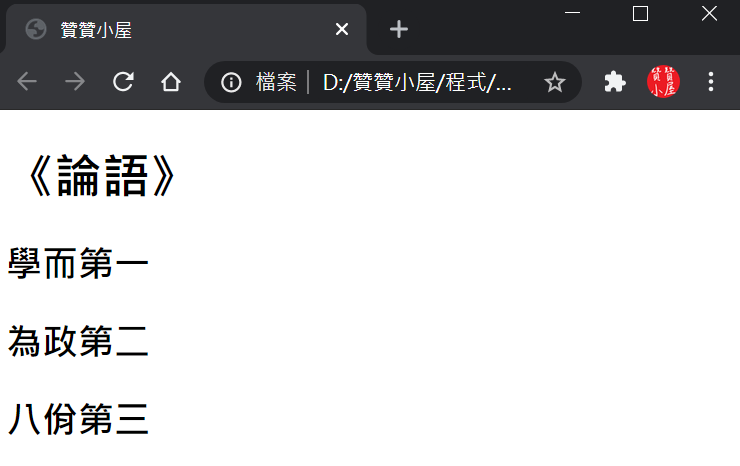
六、網頁標題換行
瀏覽器顯示效果正是所希望的網頁呈現。

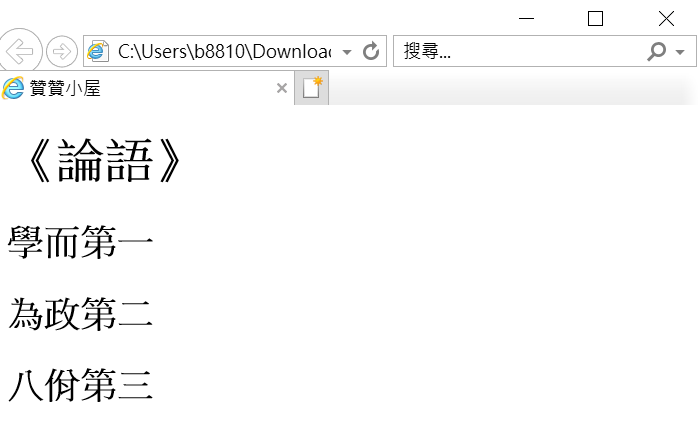
七、IE顯示效果
除了Google的chrome瀏覽器,使用微軟的IE瀏覽器開啟檔案,同樣的版面呈現,字體不太一樣。

HTML、瀏覽器、SEO
從這篇文章範很容易理解瀏覽器在解析html文件時,是依照html語法規範呈現在電腦螢幕,和原始html的編排方式沒有直接關係。換個角度說,在設計html網頁時,版面編排只是為了讓開始者更加方便地設計程式,想要控制網頁呈現效果,還是要回歸到html不同的標籤功能,精準套用適當的標籤。
另外這一節有很簡單的在chrome和IE之間,測試相同html檔案在不同瀏覽器的相同之處和差異之處,這是在設計網頁時很重要的步驟。在以往只有電腦端的年代,測試不同瀏覽器即可,現在手機端逐漸成為主流,除了測試電腦網頁的呈現,同時也要注重測試手機網頁的狀況。
最後,由於h1到h6是公認的HTML文章標題標籤,而文章標題是搜索引擎在瞭解網頁內容很重要的判斷依據,所以想要網站SEO優化,一定要好好設計標題標籤,不要把h1h2單純當作版面配置的工具。
每天學習,每天充電:HTML系列文章。

