Html超連結顏色:3種文字link用法一次學會
Html超連結顏色是必須熟悉的基本技巧,因為網頁之間通常會建立相互索引,本文介紹3種文字link用法,帶你一次學會如何設定參數,同時也補充alink的方法。
一、 a href超連結標籤
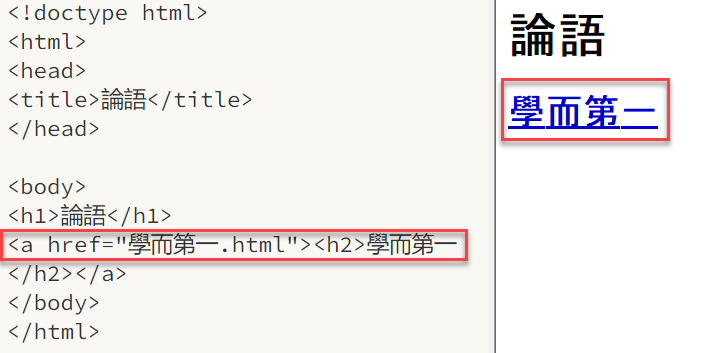
論語電子書的首頁有個超連結會引導到另外一個網頁「學而第一」,在HTML文件是利用「a href」標籤建立像這樣的超連結,可以看到網頁上的超連結文字預設是以藍色顯示。

二、 body link顏色設定
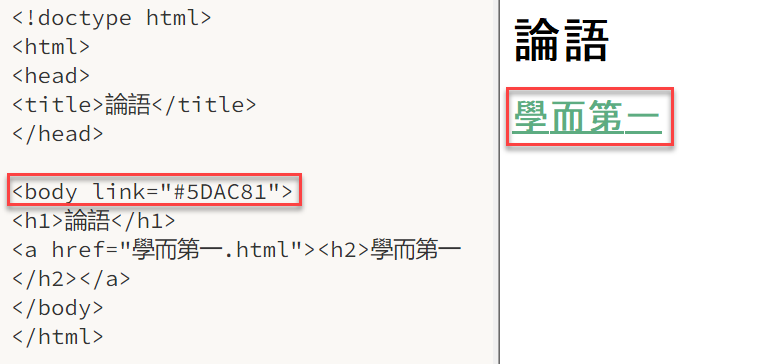
想更改超連結文字的顏色,可以利用「body link」標籤,再以顏色代碼設定參數值,例如代碼「#5DAC81」是顯示截圖中所看到的綠色。

三、 alink標籤預覽
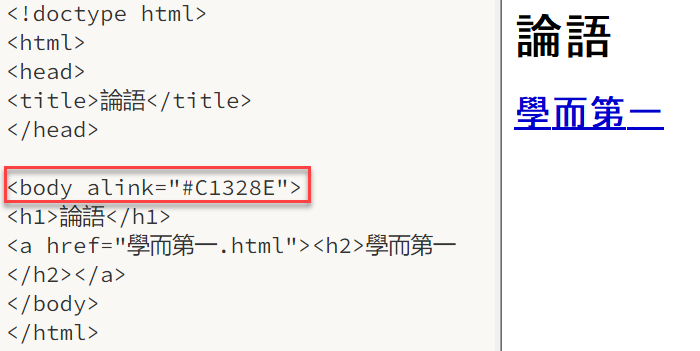
除了link之外,還有個類似的「alink」標籤,範例中為紫色代碼「#C1328E」,乍看之下似乎沒有作用,在Adobe Dreamweaver上預覽仍然是預設的藍色。

四、 瀏覽器alink測試
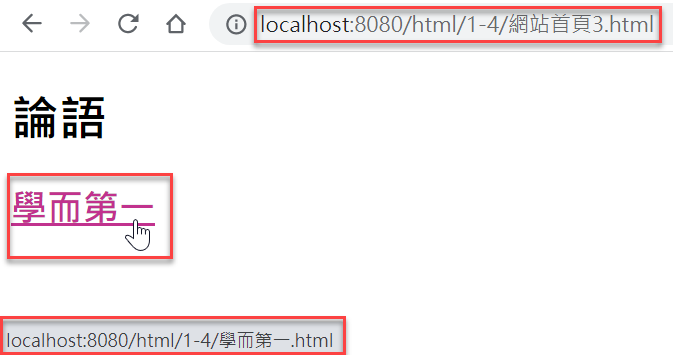
實際從瀏覽器檢視網頁的時候,在超連結文字處長按滑鼠左鍵,不要鬆開,可以看到文字顏色變成第三步驟所設定的紫色,所以alink標籤的作用是長按超連結時,才會改變文字顯示顏色。

五、 target=”_blank”
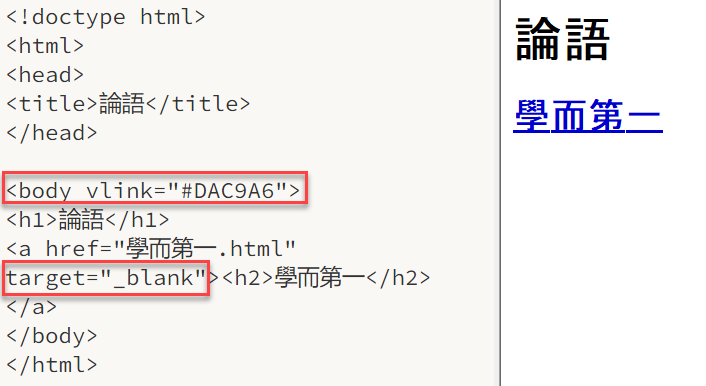
還有一個「vlink」標籤,作用是超連結瀏覽過後才會改變顏色,在此和第三步驟一樣,在Adobe Dreamweaver預覽效果中是看不到任何顏色的變化。為了待會在瀏覽器上方便測試,於HTML文件中的超連結「a」標籤,加上「target」屬性,參數值設定為「_blank」。原本超連結的文件會在同一個頁面開啟,等於是原地切換網頁,而這裡設定了「target=”_blank”」,會是在新的索引標籤視窗進行超連結頁面的跳轉,也就是另外開一個標籤頁面的作用。
這裡提到的超連結跳轉效果,文章的靜態圖片比較難以呈現,有興趣讀者可以參考這篇文章所附的YouTube影片。

六、vlink超連結作用
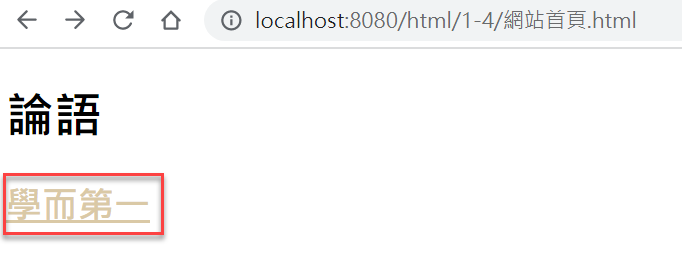
實際在瀏覽器如果有點選過網頁上的超連結,上個步驟所設定的顏色代碼「#DAC9A6」便會生效,頁面會出現截圖所示的顏色,這正是vlink的作用。

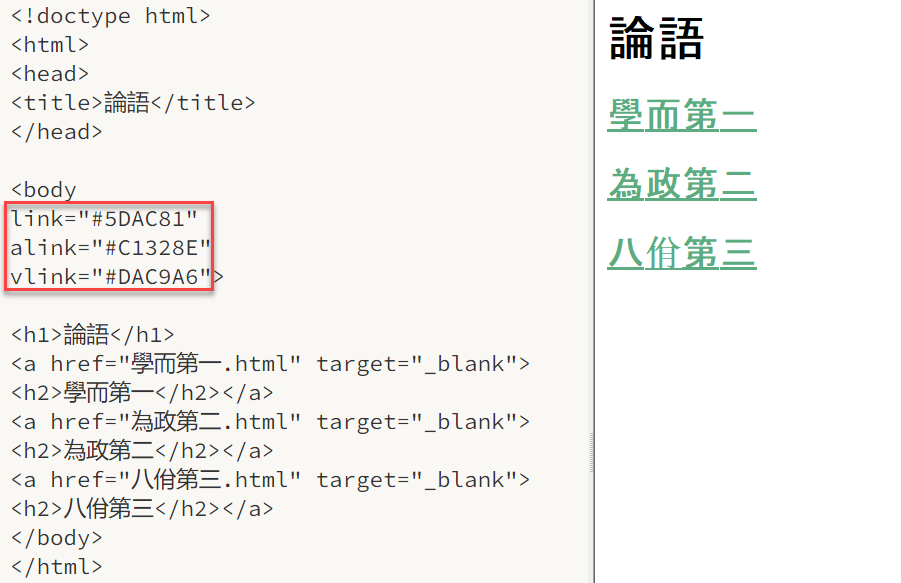
七、link、alink、vlink
由於link、alink和vlink分別代表不同情況下的超連結文字顏色,這三個標籤是可以同時並存。

八、三種超連結狀態
如同上個步驟所述,實際在瀏覽器頁面上可以看到三種不同顏色的超連結文字,分別代表不同的狀態,從上到下分別為:已點選過的超連結、長按超連結文字和初始時的超連結文字顏色。

HTML超連結與按鈕介面
實務上有時會特地透過link、alink和vlink標籤設定不同的超連結文字顏色,效果也許不是那麼顯著,如果是在設計按鈕介面的場合,設計者和使用者通常會希望未點擊按鈕和已被點選按鈕有所區別,藉此提高整個介面的視覺化呈現的效果,這時用到的機制其實和HTML的link、alink和vlink標籤非常類似,讀者下次再遇到時可以稍加留意。
本文章相關影片:
贊贊小屋WordPress教學:
WordPress後台教學、WordPress外掛推薦、Elementor教學、Kinsta主機代管、WooCommerce教學。


