Html背景圖片:bgcolor與background這2個必學屬性用法
Html背景圖片是設計網頁一定會用到的技巧,本文介紹bgcolor屬性語法如何設定背景顏色,再以background將整個頁面填滿背景圖,最後補充CSS滿版圖片封片的樣式效果。
一、Html body text
Html的body標籤便是實際上會在瀏覽器上顯示的網頁內容,在此設定 Body的標籤值「text」,將屬性值設定為某一個特定色彩:「#5DAC81」,如同截圖右側所看到的預覽效果,所有網頁上文字都變成是所設定的綠色。

二、bgcolor背景顏色
接著再設定網頁的背景顏色,同樣是在body標籤內,所使用到的屬性是「bgcolor」,屬性值設定為灰色,也就是「#C0C0C0」,同樣可以在右側看到預覽的效果。

三、Apache伺服器
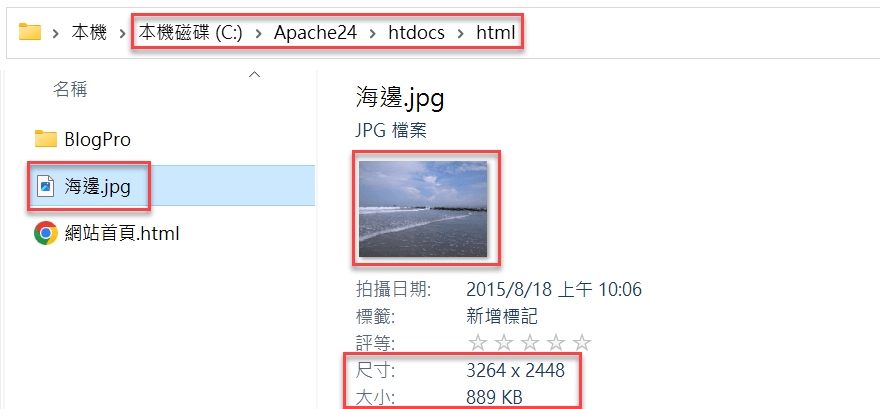
想在網站首頁放上一張圖片,通常網站圖片由於瀏覽速度和美觀考量,會特別注意圖片尺寸及大小,這裡的相關資訊可以參考一下。另外文章範例是直接在windows電腦架設的Apache伺服器,因此是直接放在電腦的網站資料夾:「本機磁碟(C:)>Apache24>htdocs>html」,如果是實際在網際網路上所架設的網站便是上傳到網站的主目錄。
關於在windows電腦如何架設Apache伺服器網站,可以參考贊贊小屋相關文章。

四、background語法
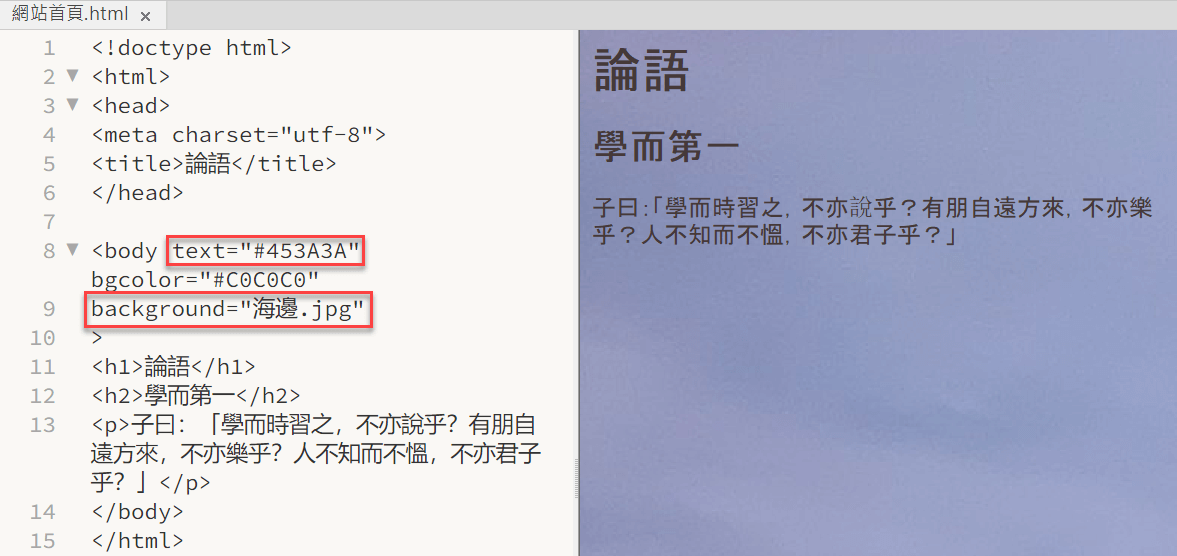
有了圖片之後,想要在網頁上設定背景圖片,可以在body標籤使用「background」屬性,並且將屬性值設定為上個步驟的「海邊.jpg」圖片,如此在右側已經稍微能看到海邊的模糊景象,但不是很清楚。

五、瀏覽器顯示網頁
實際在瀏覽器上顯示網頁,可以看到應該是圖片的像素解析度相對較大,因此並沒有很完整的在網頁上顯示出來。

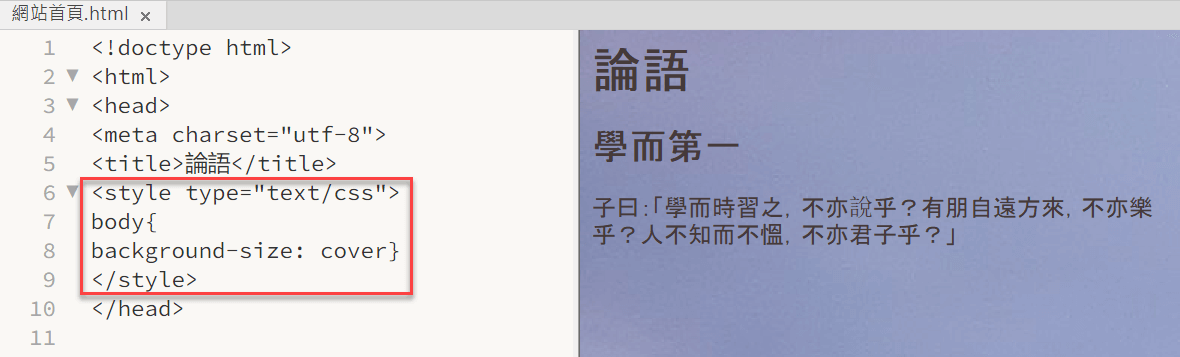
六、css滿版樣式
為了改善圖片在網頁上顯示狀況必須使用css工具,因此於html文件的head標籤中設定css樣式:「<style type=”text/css”>」,接著是body頁面的樣式:「background-size: cover」,作用是將圖片背景設定為像雜誌封面一樣完整的顯示。

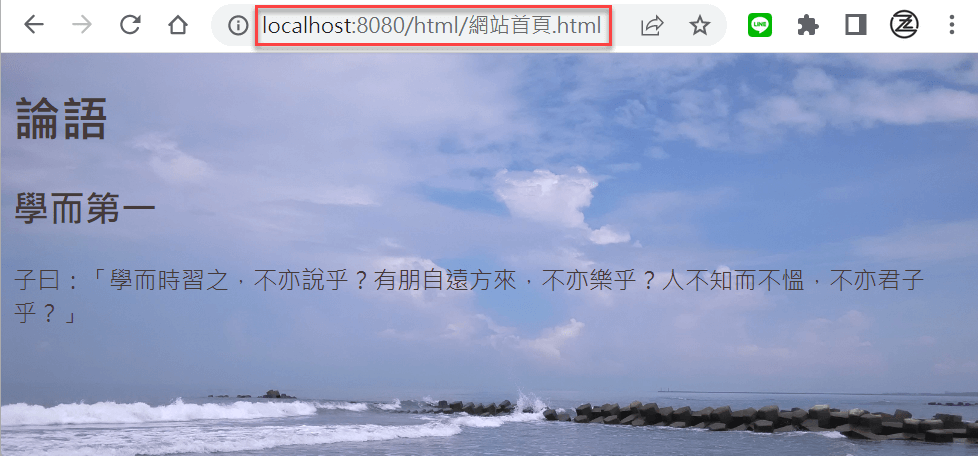
七、Html背景圖片
設定好了css之後再次瀏覽網頁,終於是相當完美的狀態了,整個海邊的圖片都有顯示出來,再搭配文字後稍微有點設計感的初步網頁雛型。

Html內容與css樣式
從這篇文章簡單範例可以看到,雖然直接的html標籤屬性也可以改變網頁外觀,但如果要進行較為複雜的樣式設定的話,還是必須用到css工具。因此在實務上大部分是將網頁內容和外觀樣式分開,內容部分用html輸入,樣式部分則是純粹使用css樣式表。
MDN參考資料:The Document Body element。
本篇文章相關的講解影片:
學會計Excel、學VBA程式、學習AI工具,歡迎加入贊贊小屋社群。
贊贊小屋程式設計入門:
Linux教學、Apache教學、Azure是什麼、Python教學、HTML自學入門、PHP是什麼?、手機App製作教學、Synology NAS教學。


