HTML文字靠左靠右:學會5個最常用的位置對齊
HTML文字靠左靠右是網頁設計常用技巧,本文先針對標題進行簡單設定,瞭解h1到h7大小比例,再介紹如何設定位置對齊,帶你學會5個很好用的位置對齊。
一、 html網頁電子書
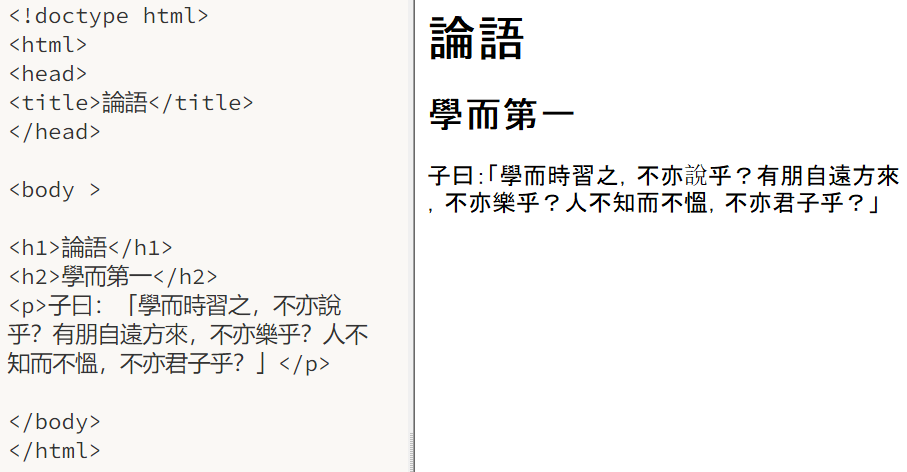
本文範例是一個簡單的論語電子書網頁。

二、 body topmargin
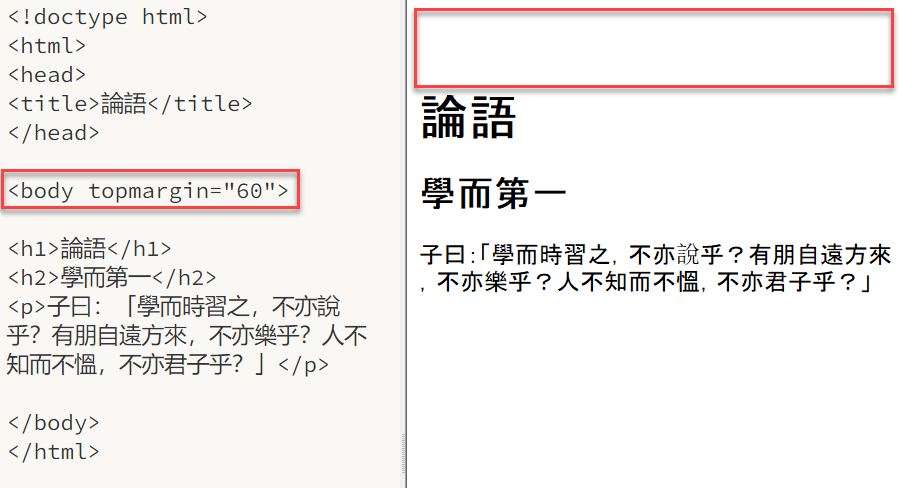
首先,在「body」標籤建立網頁上方邊界的參數「topmargin」,設定參數值為「60」,單位是像素,可以看到預覽畫面上方保留了60像素高度的空白,等於是設定整個頁面上方的間距。

三、 leftmargin左側間距
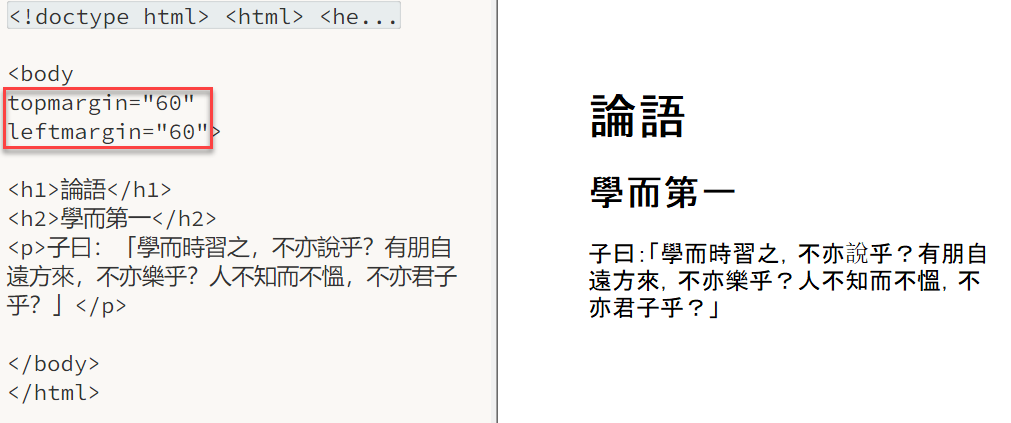
前面提到「topmargin」是設定網頁上方的間距,有另一個類似參數「leftmargin」,用來建立從左側邊緣開始起算的空白間距。在實務上,通常會將這兩個頁面屬性合併定義,如同截圖所示,恰當配置可以得到較好的版面呈現效果,也就是在頁面邊緣保留適當的空白。

四、 h1到h7標題標籤
設置好版面之後,在此以論語前面幾章的目錄作為範例,介紹在網頁設計上幾乎一定會用到的標題樣式,也就是h1到h7,表示由大到小七個不同的標題標籤,這裡的h代表headline,正是標題的意思,此處特別加上h0跟h8,純粹為教學示範,因為從預覽頁面很容易就可以看出來,在HTML標籤裡,其實並沒有h0和h8,因此在瀏覽器也不會顯示任何效果。

五、 align對齊方式
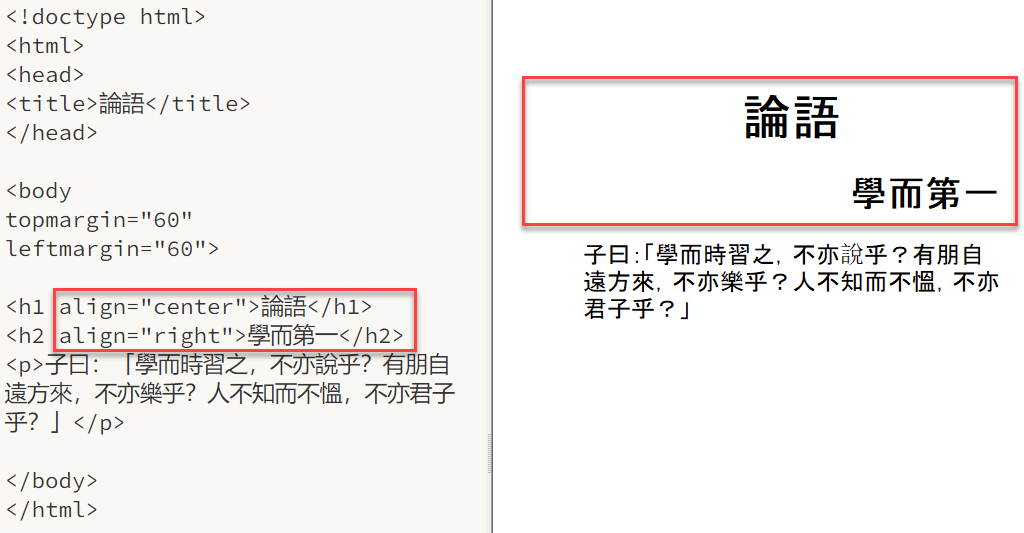
瞭解不同標題與相對應的大小比例之後,接下來使用參數「align」設置對齊方式,可以設定為「center」置中對齊或「right」靠右對齊,從預覽中能清楚看到顯示效果,注意到這裡沒有靠左對齊,這是因為瀏覽器顯示文字時,預設就是靠左對齊,跟熟悉的Excel儲存格一樣,因此不需要特別去做設定。

六、font字體標籤
關於文字樣式設計,通常也包含字體部分,相關的HTML標籤和參數分別是「font」和「face」,這裡設定的參數值為「甜甜圈體」,是贊贊小屋另外付費使用的商用字體。

七、文字顏色color
除了字型字體之外,通常也會設定文字的顏色,只要在上個步驟介紹的標籤裡增加參數「color」以及顏色代碼即可。

HTML網頁字體設定
這篇文章介紹HTML如何設置網頁文字所使用的字體,雖然有相關的標籤設定,可是在實務上幾乎很少用到。以文章範例而言,贊贊小屋是使用付費商用字體,然而大多數瀏覽器使用者的電腦中並沒有相同的文字樣式,即使是使用較為通用的字體,仍然有Windows系統和蘋果電腦系統的問題。況且,如今有一大部分使用者是透過手機或者平板裝置瀏覽網頁,上述種種情形使用特地設定網頁所使用的字體不切實際。贊贊小屋在此主要是提供教學範例,因此操作這個功能,讀者要使用本篇文章所介紹的字體標籤設定時,請格外留意適用性。
本文章講解影片:
歡迎加入Line社群,口袋裡的VBA小教室!
贊贊小屋服務:3,000元網頁設計,5,000元Google Kinsta主機,8,000元Excel ERP系統。
學習目前最熱門的程式,歡迎報名Python課程:


