HTML文字標籤:10個排版和樣式的標記範例
HTML文字標籤可以讓內容呈現更加靈活,本文介紹10個排版和樣式有關的標記範例,添加註解、表示引用、強調重點等不同用法,讓你的網頁設計豐富多樣。
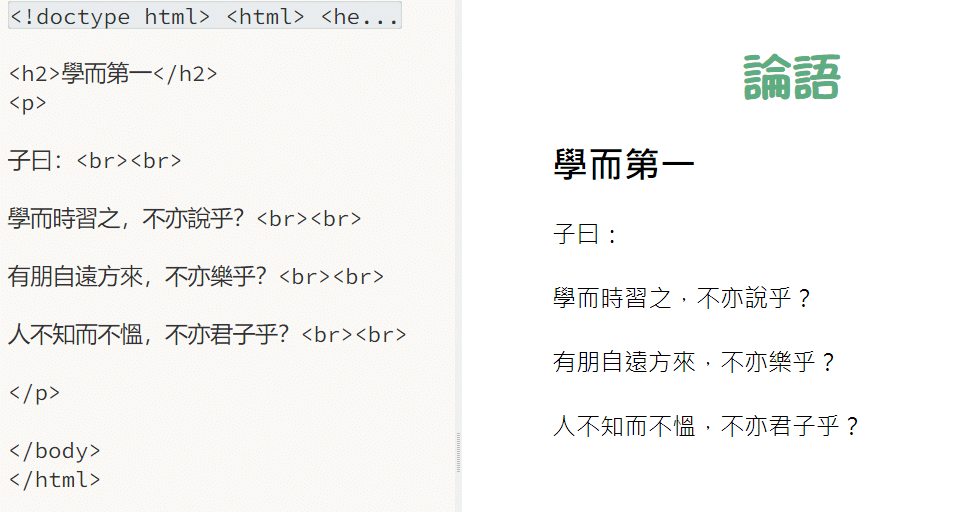
一、電子書網頁範例
範例是簡單的論語電子書網頁,它用到了HTML網頁標題及段落標籤的應用,整個頁面看起來簡單,不過大致上有了基本的內容。

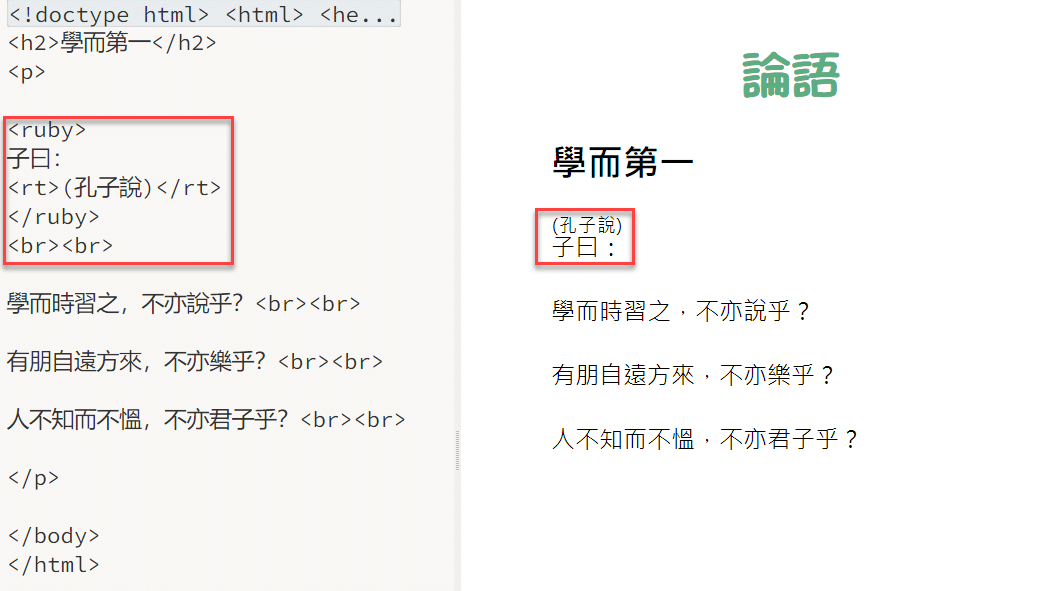
二、注音符號標示
首先跟各位介紹在實務上也許不怎麼常用的「ruby」標籤,在這個標籤裡面再搭配「rt」,可以達到截圖右側類似橫式注音符號的標示作用。

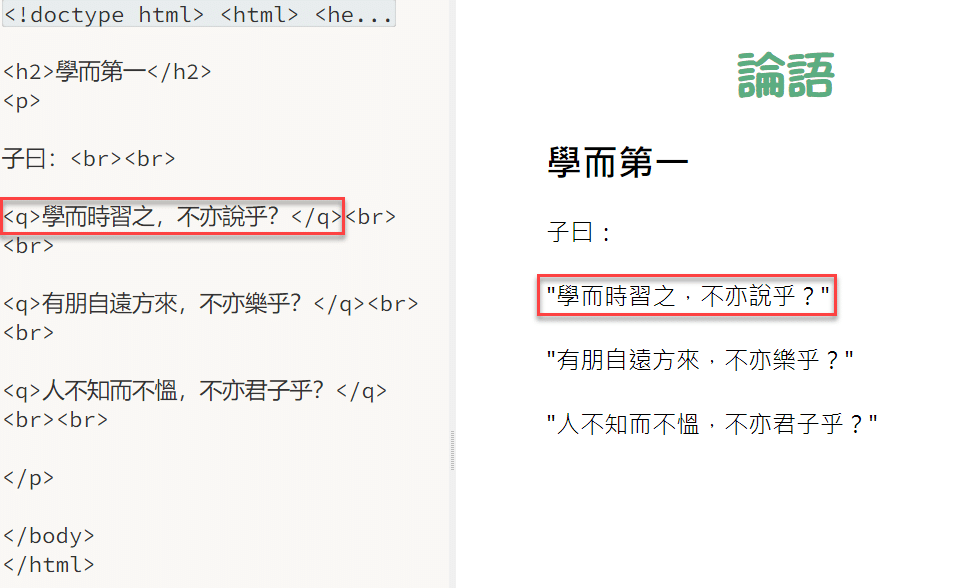
三、引用句子雙引號
針對特定語句進行加強時,常常會使用英文的雙引號,這部分可以使用HTML裡的「q」標籤,代表「quote」引用的意思。

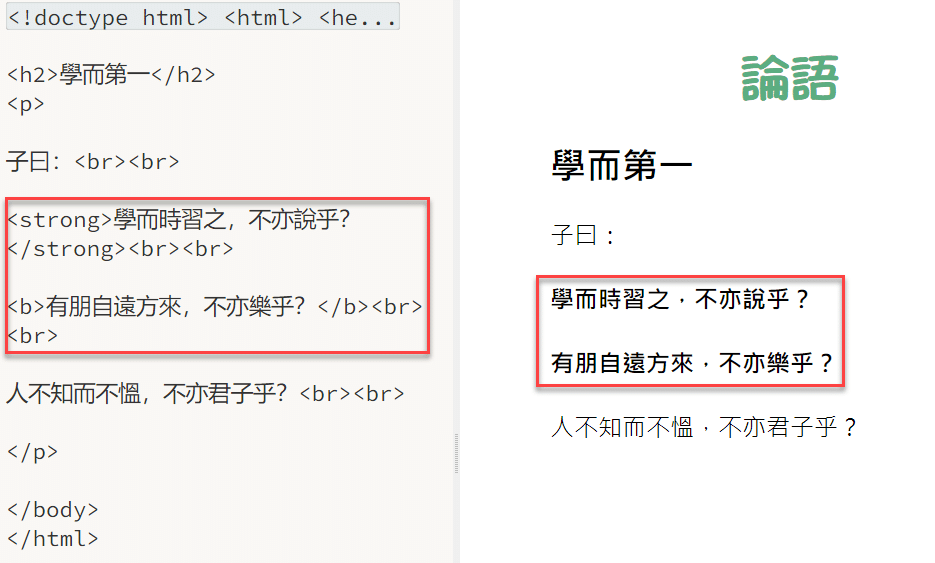
四、文字粗體效果
除了額外添加引號標記之外,單純只改變文字樣式也能達到辨識或者強調的作用。這裡看到的兩個標籤都可以為文字加上粗體效果,第一個是「strong」,第二個是單純的「b」。雖然這兩個標籤在網頁瀏覽器最終顯示的結果相同,原理卻有點些微差異,strong在語義上有強調的意思,瀏覽器預設以粗體的方式去強調呈現,b標籤則是單純將文字樣式加上粗體,本身並沒有強調的概念。

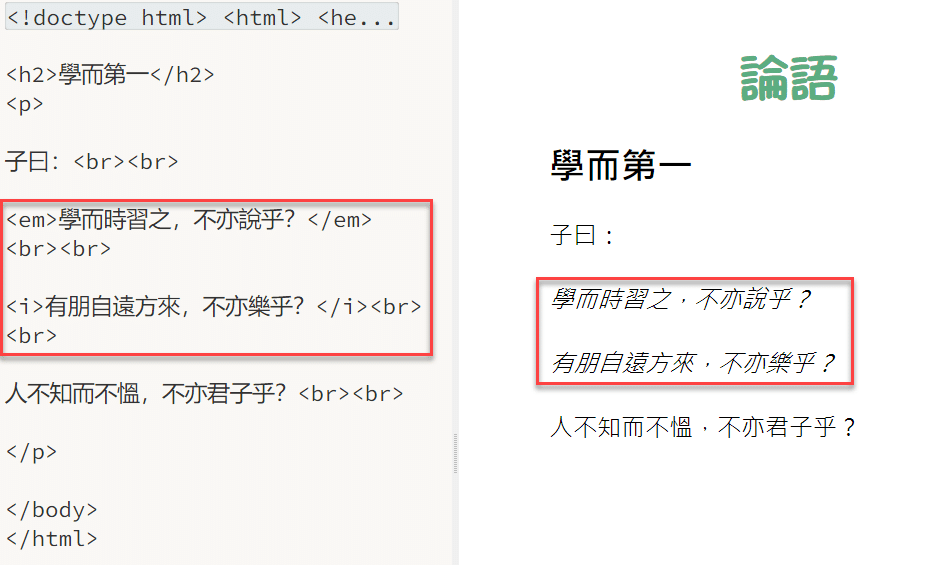
五、套用斜體樣式
前面提到的strong標籤和b標籤是採取粗體方式進行強調和標記,這裡的「em」標籤和「i」標籤則將特定文字套用斜體樣式。其中em同樣有「emphasize」強調的意思,而i就只是單純的樣式設定。

六、HTML文字標籤
另外補充在網頁上比較少用到、文書處理時也許會用到的標記,一個是「del」標籤,作用是加上刪除線,而和刪除相對應的是插入,「ins」標籤會以下底線作為插入的標記符號,也就是insert」的意思。
從這兩個標籤大概可以知道HTML(HyperText Markup Language,超文本標記語言)開發的時候,應該是把網頁當作文件對象,正是這篇文章範例電子書的情況。

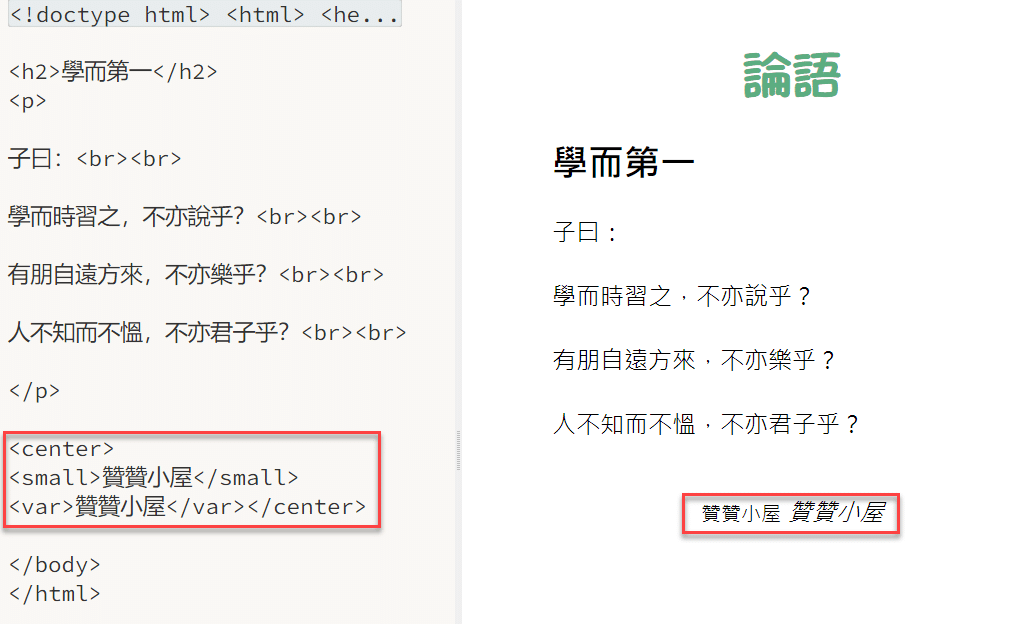
七、網頁結束字樣
最後再介紹頁面結尾時可能會用到的標記。例如這裡所看到的「small」標籤,它會將文字以較小的字體呈現,通常用於頁面最下方的網站版權宣告聲明。另外還有「var」標籤,其原始作用是在數學表達式中xy變數會做適當的樣式處理,從截圖右側預覽可以看到是以斜體字型顯示,和先前的第五步驟相同。

HTML原始開發目的
這篇HTML教學文章所介紹的標籤也許在實務上並不常用,目前通常是直接以視覺化編輯工具設置,不過經由簡單的範例操作之後,對於原始HTML的設計理念會有進一步的瞭解。
首先,HTML一開始是打算在網頁上進行文字資料的呈現,所以有很多類似Word文書功能的編輯標籤,包括刪除線以及插入。另外為了讓文字本身可以加入語氣或是語義,提供上引號、粗斜體顯示、強調等標籤,諸此種種都讓網頁文件的使用及設計更加得心應手。
學Google Apps Script和Javascript,歡迎報名課程:

