Html教學:head標籤設定,ico圖標及http-equiv=Refresh自動跳轉
HTML head標籤提供許多資訊給瀏覽器或搜索引擎,本文介紹如何使用link設定索引標籤的圖標,http-equiv=refresh自動跳轉頁面,以及description&keyword設定關鍵字及摘要,使得網頁更加完整。
一、ico圖片檔案
首先製作一個副檔名是「ico」的圖片檔案,預計作為瀏覽器索引標籤的圖標,和手機APP圖示一樣尺寸不用太大,否則超乎必要範圍,顯示時較為麻煩。另外為了方便起見,直接將這個檔案放在網站首頁的主目錄裡,檔案名稱為「贊贊logo.ico」。

二、link rel=”icon”標籤
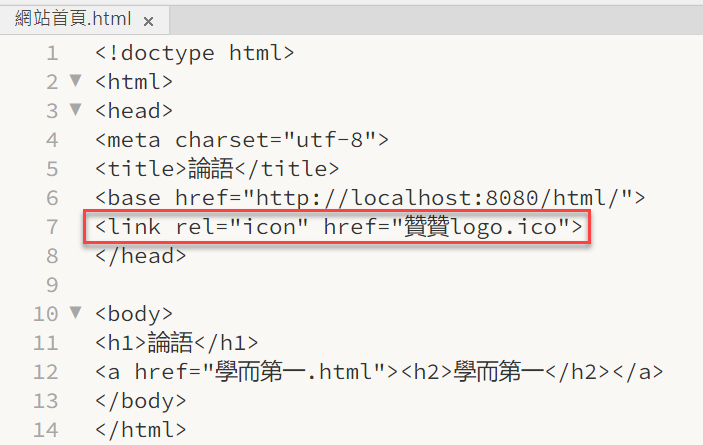
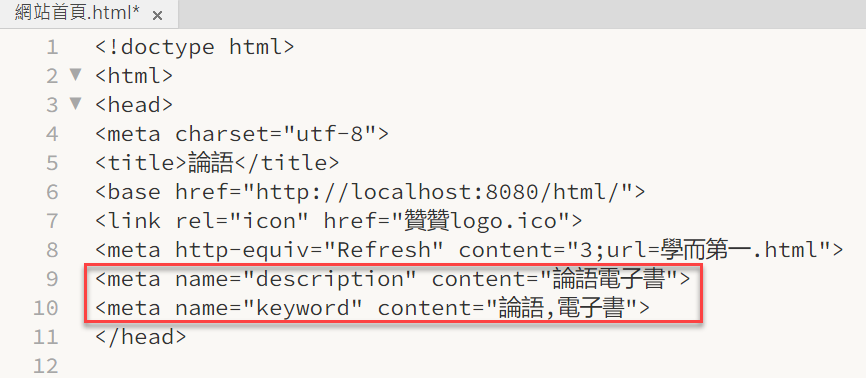
接著在網站首頁的Html程式碼中,移到HTML文件的<head>標籤中,再嵌套一行<link>標籤:<link rel=”icon” href=”贊贊logo.ico”>,屬性值「rel」為「icon」,表示要設定瀏覽器索引標籤的圖標,而所指向的超連接對象便是上個步驟放在網站主目錄的圖像檔案:名稱為「贊贊logo.ico」。
贊贊小屋相關文章有介紹到HTML<base>標籤用法,作用是指定網站的主要首頁,在此看到如果放在網站主目錄上的話,可以直接使用相對路徑更為簡便。

三、瀏覽器網頁測試
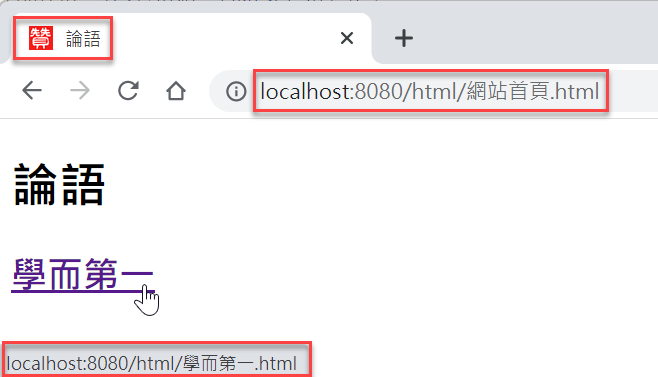
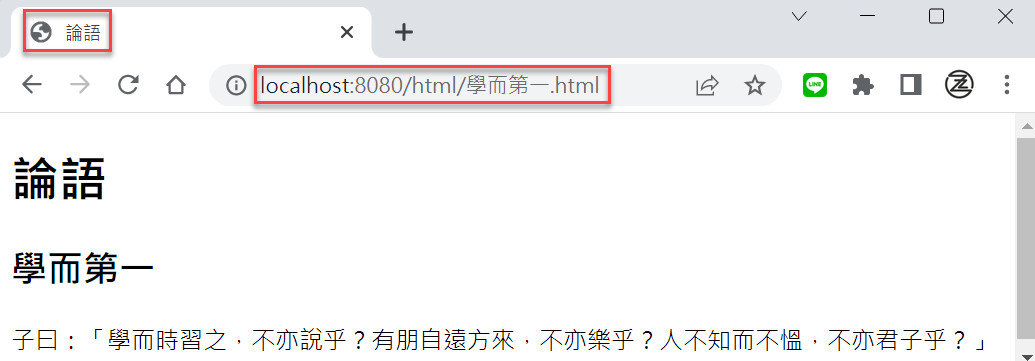
開啟瀏覽器前往網站首頁,果然在標題索引標籤看到贊贊小屋的logo圖像,同時發現「學而第一」是網站主目錄下直接超連結的網頁,這部分是使用HTML<base>標籤設計的,有興趣可以參考贊贊小屋相關文章。

四、http-equiv=”Refresh”
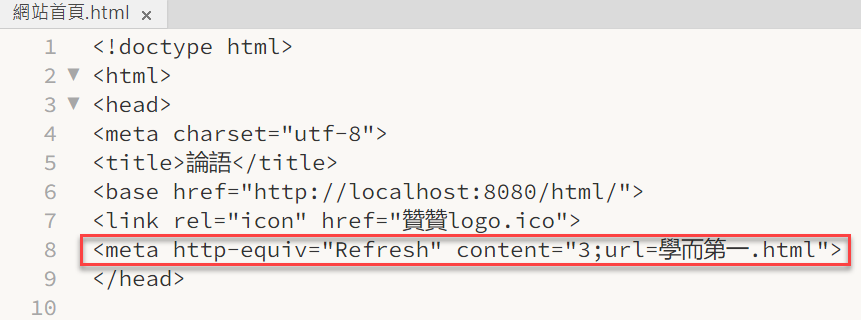
接下來介紹另一個實務上常見的<meta>標籤用法,此處是設定屬性值中「http-equiv」,「http-equiv=”Refresh”」表示要強制網頁重新整理,「content=”3;url=學而第一.html”」前面的「content=3」代表三秒鐘之後重新整理,分號後面接上「url」及特定網址,也就是上個步驟看到的「學而第一」網頁文件,整個標籤的作用是三秒鐘之後要自動超連結跳轉到「學而第一」的頁面。

五、網頁自動跳轉
實際測試,果然三秒鐘後自動跳轉到「學而第一.html」的頁面,另外注意到在「學而第一」網頁文件並沒有設計像第二步驟的link rel=”icon”標籤,因此在標題頁籤並沒有任何自定義的圖像,而是一個原始的瀏覽器圖標。

六、description&keyword
<meta>標籤可以分別用屬性值「name」及「content」設定網頁的摘要和關鍵字,例如這裡配合文章範例分別設定為「論語電子書」和「論語,電子書」,等於是註記網頁的主題內容。

七、證交所網頁Html
在先前步驟的操作基礎上,實際檢視臺灣證券交易所網站首頁的原始HTML程式文件,觀察到它有用<title>標籤設定網頁標題,<link>標籤中有「rel=”shortcut icon”」設定索引標籤的圖像,另外也有在<meta>設定網頁摘要及關鍵字。

HTML Head標籤內容
HTML網頁最終是在瀏覽器上供使用者閱讀,在瀏覽器解析過程中必須具備一些必要的文件資訊,電腦或手機瀏覽器才知道如何以適當方式呈現,亦即本篇文章所介紹的HTML文件<head>內容,其中還包括可提供給搜索引擎的主題相關資訊,例如文章裡所提到的摘要及關鍵字,如此搜索引擎才能依讀者需求提供較適切的網頁內容。在瞭解了緣由之後,對於HTML Head部份應該會更有概念。
每天學習,每天充電:HTML系列文章。

