HTML href超連結:絕對路徑與相對路徑2種必學用法
HTML href超連結會跳轉到另一個網頁,是網頁設計時一定會用到的標籤。本文介紹先介紹絕對路徑的用法,補充如何利用base標籤進行整個頁面相對路徑的設置。
一、Html網站頁面
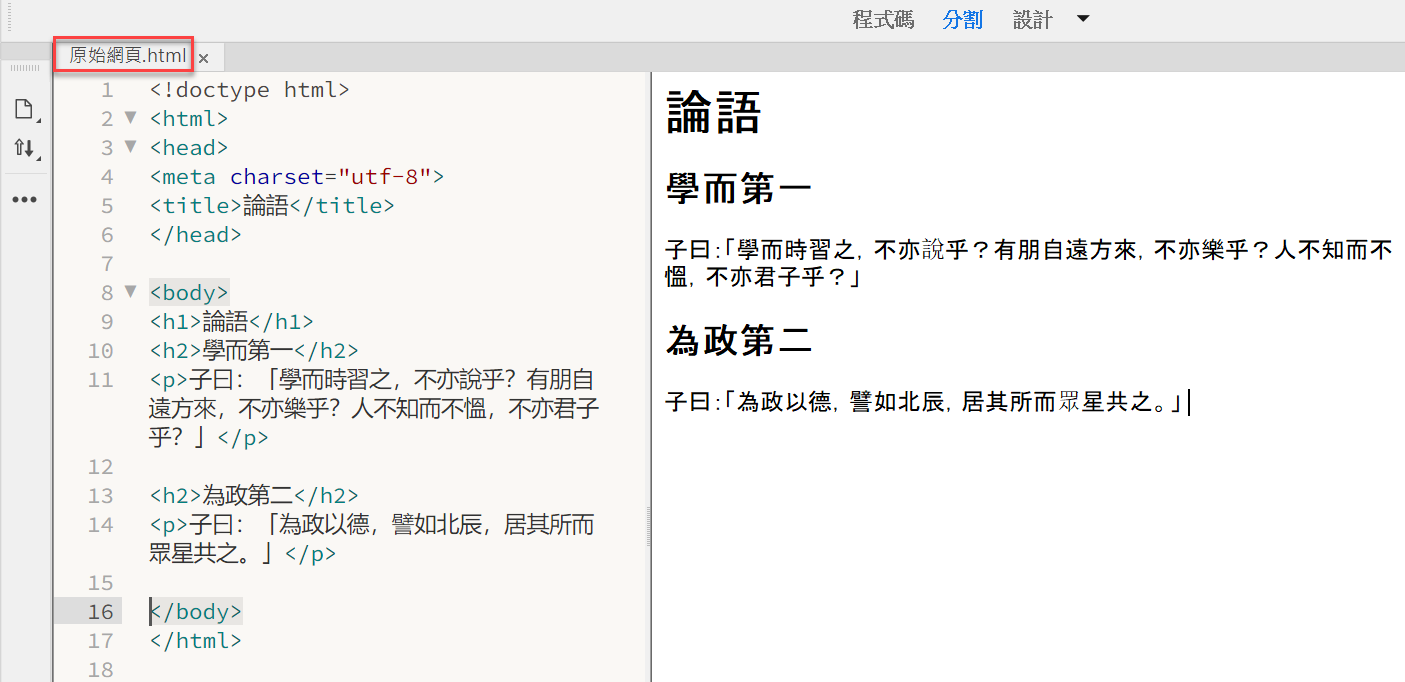
「原始網頁」內容是論語和第一篇和第二篇的第一段文字,現在希望將它分成三個頁面,分別是「網站首頁」、「學而第一」、「為政第二」,並且希望可以從網站首頁超連結到另外的兩個頁面。

二、網站檔案資料夾
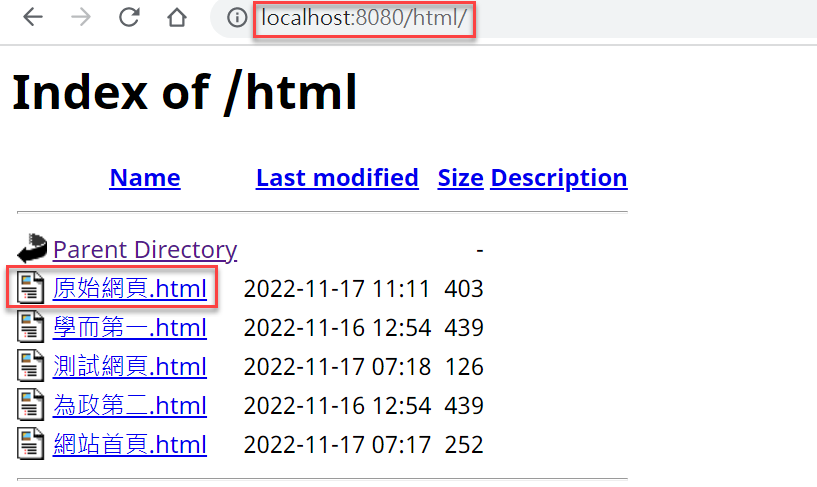
文章範例所有文件都已經放在網站資料夾,這個網站是用windows電腦直接安裝apache所架設的網站,把這些文件都放在html資料夾裡面,在瀏覽器顯示這個資料夾網址,會看到它其實跟一般電腦的檔案總管資料夾是同樣狀態,只不過它是在網頁上呈現,這裡的「原始網頁.html」便是上個步驟的文件。
關於windows電腦如何使用apache架設網站伺服器,可以參考贊贊小屋相關文章。

三、Dreamweaver分割
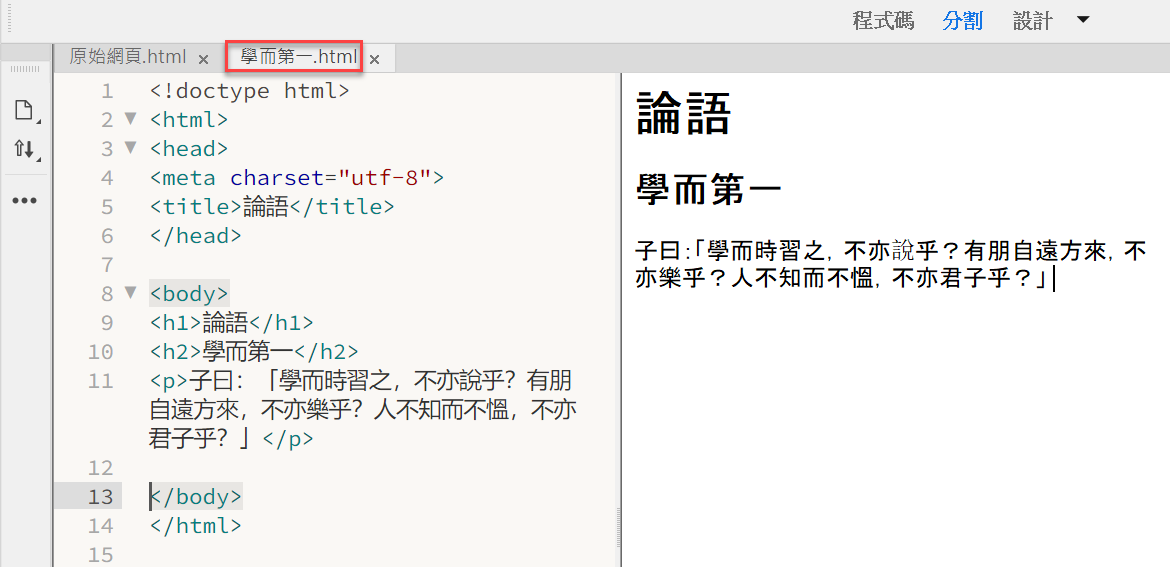
「學而第一.Html」文件內容如同先前第一步驟所述,就是第一篇的內容,這裡是直接使用Adobe Dreamweaver分割模式,可以直接看到html原始碼在瀏覽器呈現的效果。
關於如何使用Adobe Dreamweaver分割工具。可以參考贊贊小屋相關文章。

四、HTML href超連結
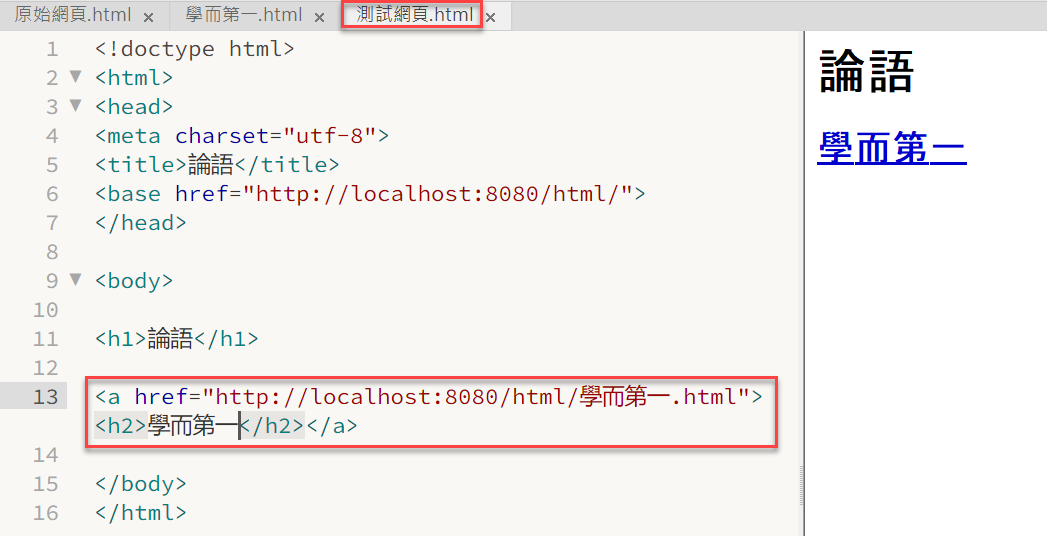
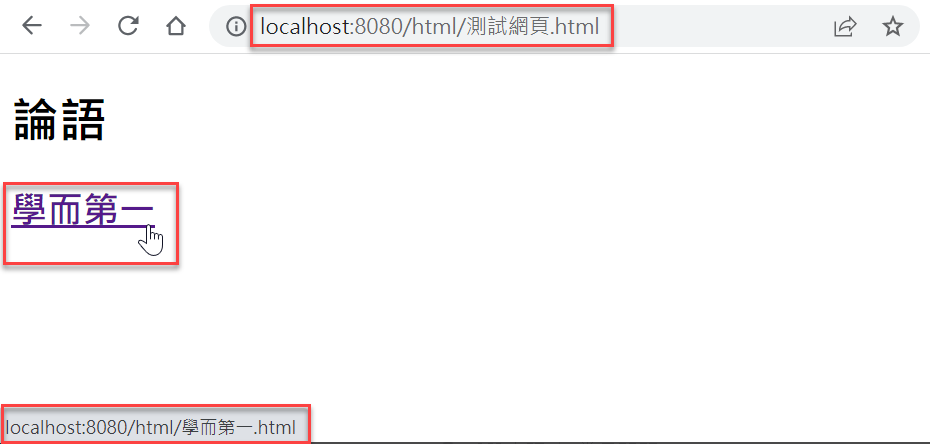
接下來先設計一個「測試網頁.html」,它的內容除了標題一是「論語」;還有一個標題二是「學而第一」,並且使用超連結方式跳轉到第二個步驟所看到的網頁文件,畫面右側可以看到顯示的效果會是一個帶有超連接的文字「學而第一」。
關於Html標題標籤的用法,可以參考贊贊小屋相關文章。

五、網頁超連結文字
實際在瀏覽器查看「測試網頁.html」,果然有個「學而第一」的超連結文字,將滑鼠游標移到這個文字上面,左下角就會出現它所指向的超連結網址。

六、Html base標籤
先前步驟初步測試沒有問題之後,設計正式的網站首頁,head頁首使用到base標籤,它的意思是指定某個網址作為主頁面,接下來在頁面body主體裡內便可使用相對路徑的連結方式。例如,既然「學而第一.html」和「網站首頁.html」是在同一個資料夾裡面,在進行href超連結的時候只要直接使用包括副檔名的文件名稱就可以了。

七、瀏覽器實際測試
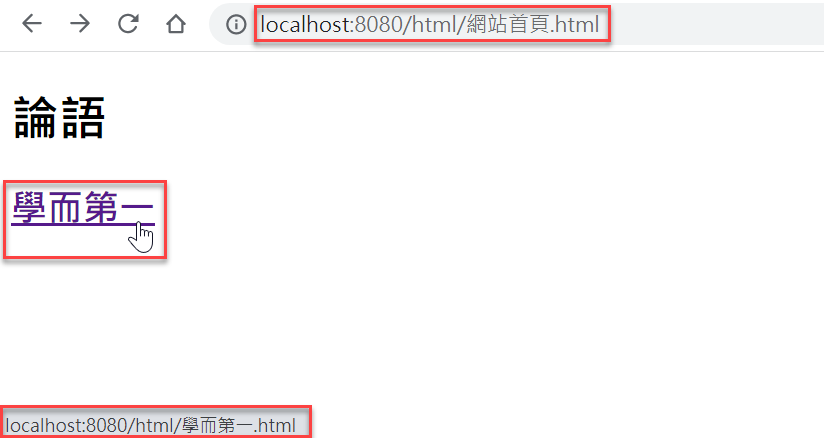
實際在瀏覽器測試網站首頁,將滑鼠游標移到「學而第一」,果然是指向上個步驟的網站目標文件。

HyperText Markup Language
這篇文章主要介紹base標籤,實務上這個標籤不一定會用到,雖然指定網站主目錄和相對路徑的方法較為方便,可是當網站結構比較複雜時,也許都直接用絕對路徑的全部網址會更加穩定,如果真的有需要相對路徑的特殊場合,也可以考慮其他技巧。不過剛好透過這篇文章簡單範例,具體瞭解到所有網頁文件都是以資料夾方式組織,彼此之間是如何進行超連結互相串聯的機制,這個可說是html作為HyperText Markup Language超連結標記語言文件的核心。
MDN Web Docs參考說明:Creating hyperlinks。
