WordPress HTML編輯:如何快速複製1個網頁區塊
WordPress HTML編輯是很好用的工具,本文介紹如何切換檢視模式,瞭解某個區塊的程式碼,進而複製網頁原始碼,快速貼上到頁面另一個地方使用,可以提高效率。
一、編輯html程式碼
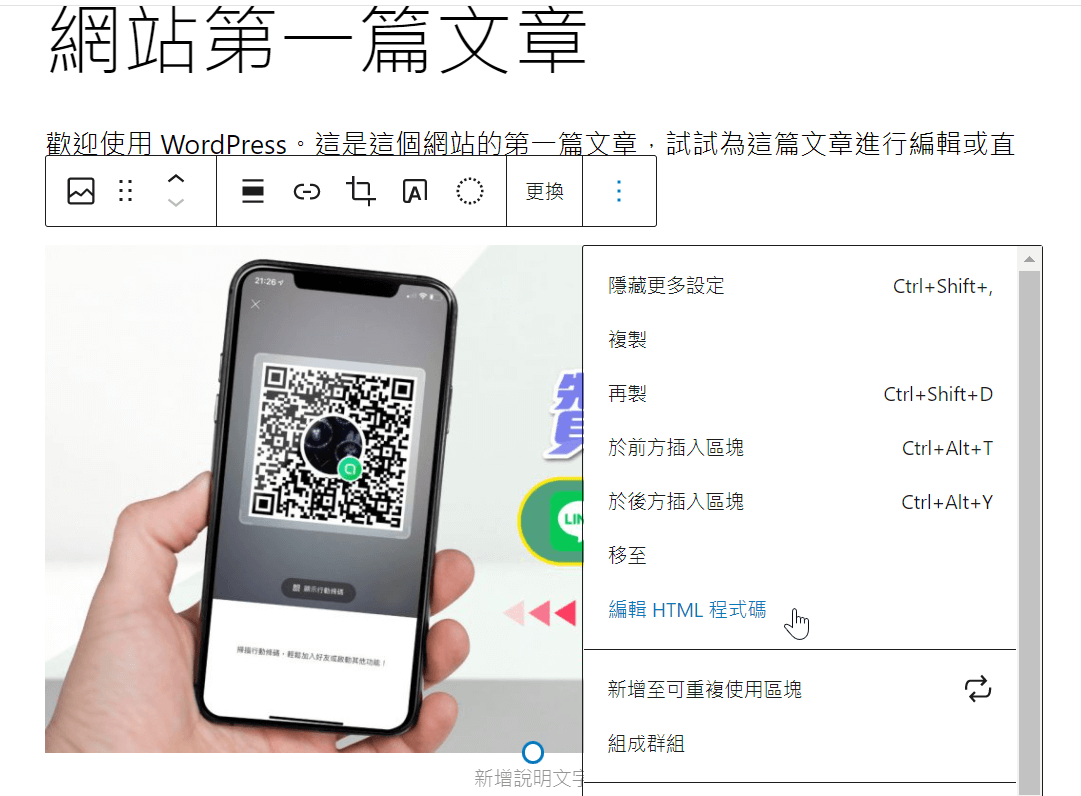
延續先前贊贊小屋相關文章,在建立好了圖片區塊之後,可以在選取區塊的狀態下,上方工具列右邊有3個點的圖標按一下,於快捷選單選擇其中的「編輯HTML程式碼」。

二、複製區塊程式碼
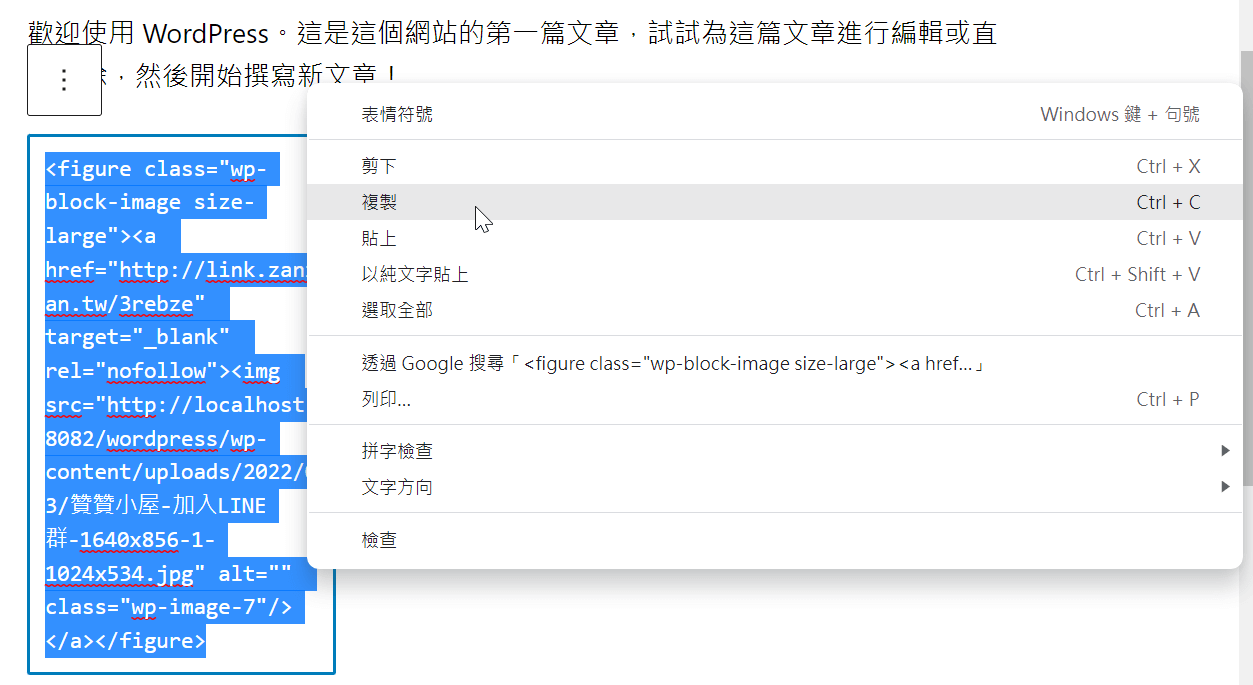
WordPress自動將建立好的網頁區塊翻譯成HTML程式碼,全部選取後滑鼠右鍵「複製」,於快捷選單可以看到也能使用快速鍵 「Ctrl+C」及「Ctrl+V」執行複製貼上。

三、新增文章區塊
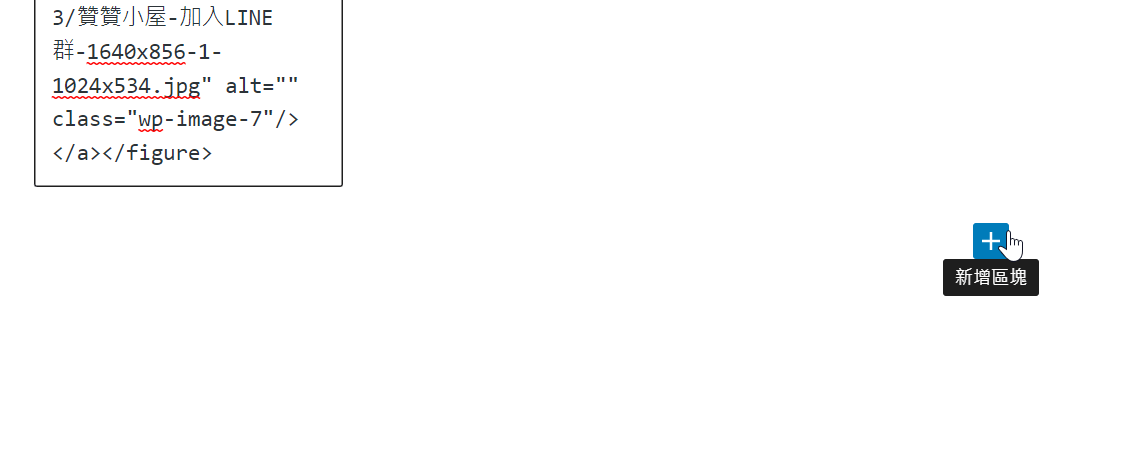
複製htm程式碼之後,在WordPress編輯文章的時候,例如這裡在同一個編輯頁面下面「新增區塊」。
關於新增區塊的簡單操作介紹,同樣可參考贊贊小屋先前的相關文章。

四、瀏覽全部區塊
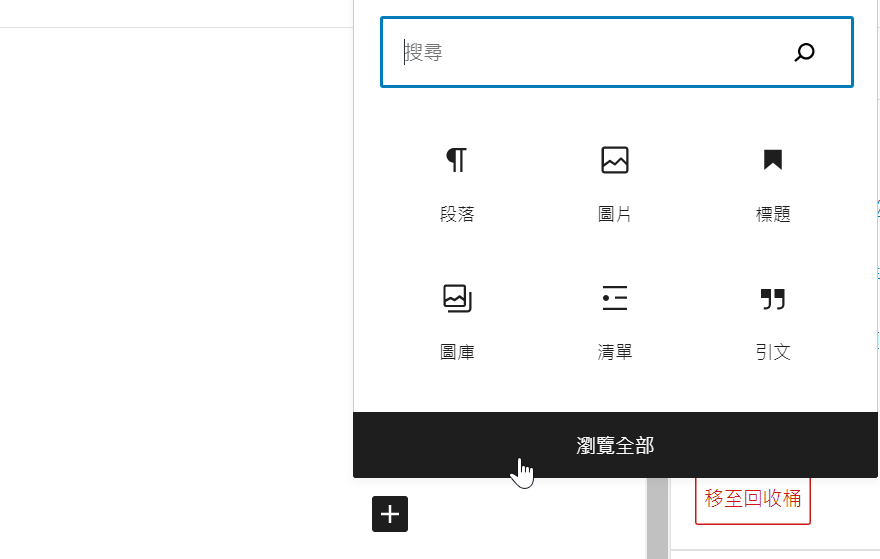
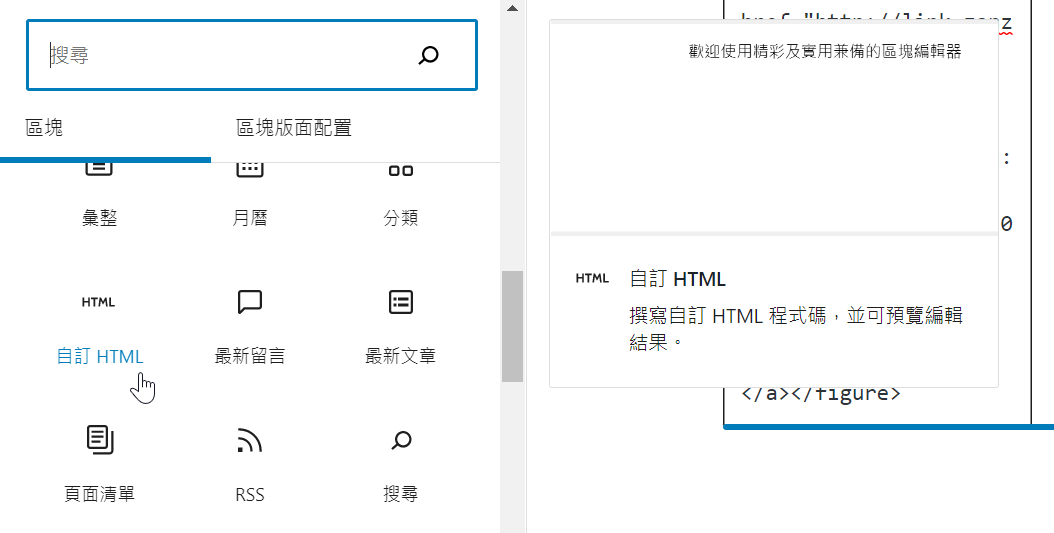
新增區塊的快捷視窗會顯示常用區塊,在上方有搜尋框,不熟的話可以點選「瀏覽全部」。

五、自訂HTML區塊
在全部區塊的窗格頁面往下拉,找到「自訂HTML」這個區塊,其輔助說明相當清楚:「撰寫自訂HTML程式碼,並可預覽編輯結果。」

六、貼上HTML程式碼
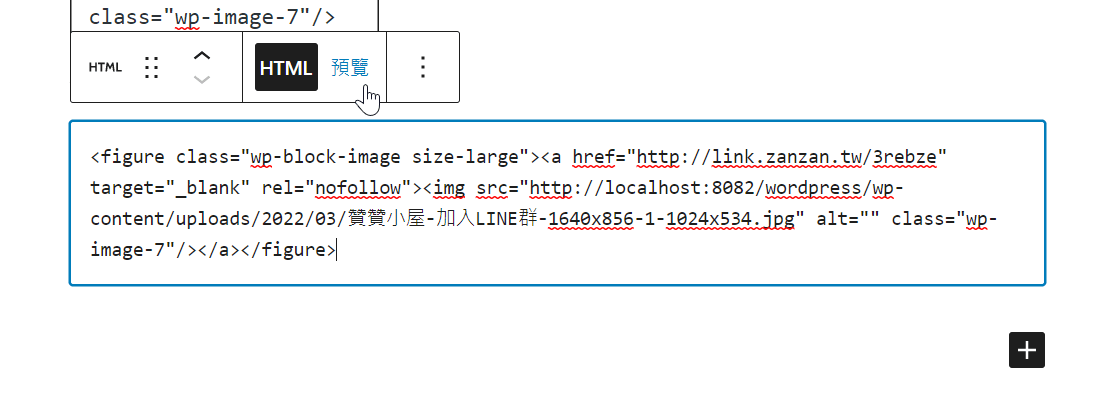
在自訂HTML區塊的編輯框內,直接「Ctrl+V」貼上第2步驟所複製的程式碼,然後點選上面工具列的「預覽」。

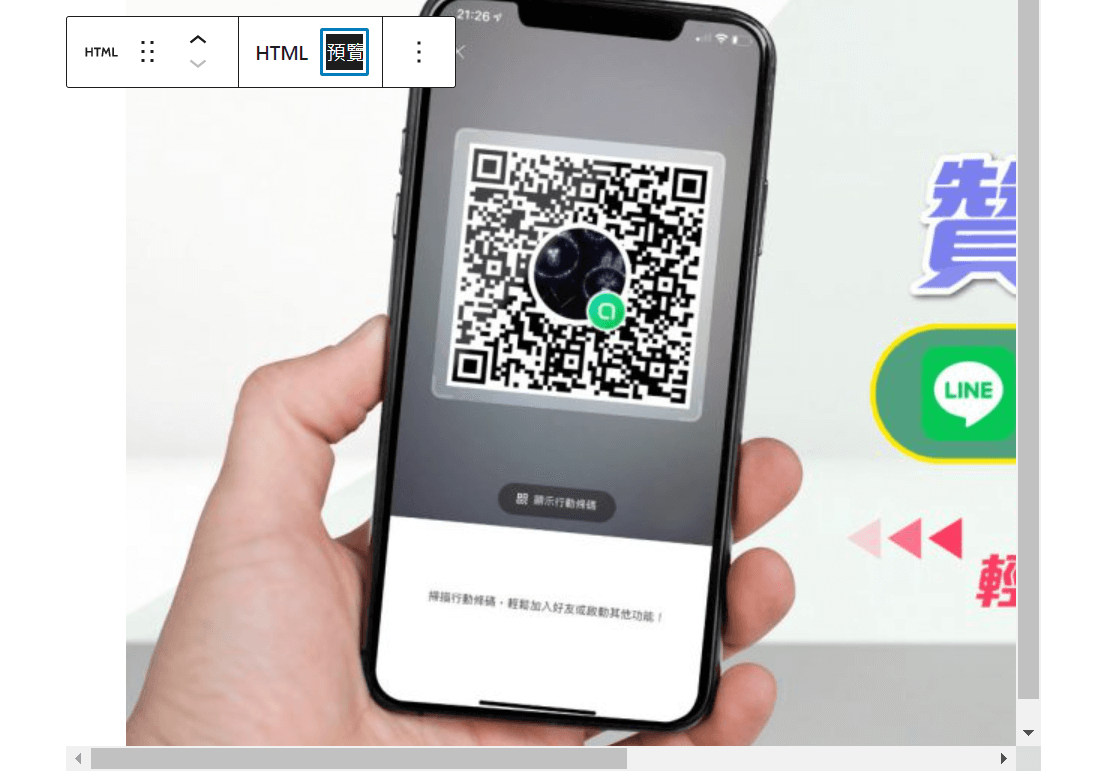
七、HTML區塊預覽
預覽可以看到相當順利就是和原來區塊同樣的圖片。

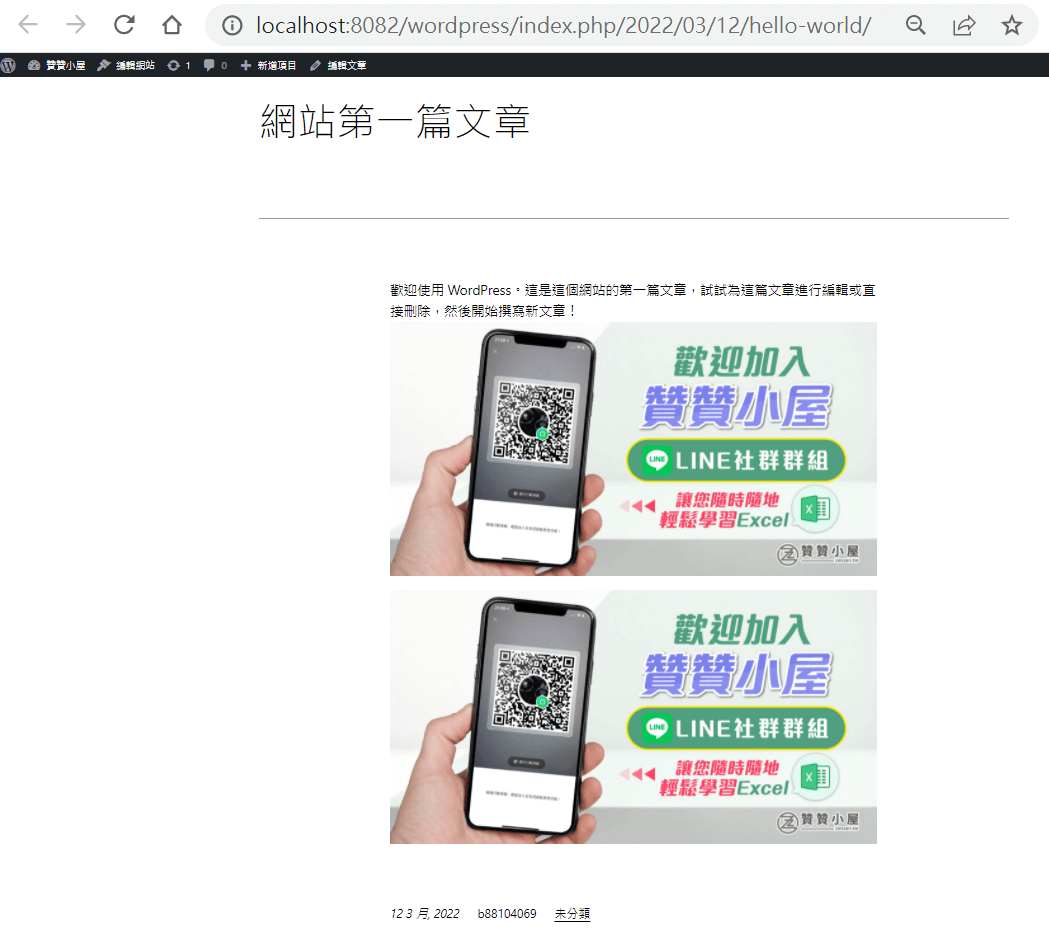
八、網頁文章瀏覽
將本篇文章範例的WordPress發布之後,可以直接在瀏覽器看到網頁文章呈現的效果,確實是兩張一模一樣的圖片。

Excel巨集和自訂HTML程式碼
Excel有個很方便強大的巨集指令,它等於是把所執行的操作錄製起來,可以再次自動化執行或翻譯VBA程式碼,這篇文章可以WordPress區塊有類似的功能,視覺化操作區塊的方式建立好一個網頁文件,它也會自動翻譯,可以很簡單的查看原始html程式碼究竟是如何,然後利用自訂HTML區塊便能和Excel再次自動操作一樣很方便的複製貼上到網頁其他地方,或者進一步瞭解並修改HTML程式碼,如同Excel VBA程式。
本篇文章講解影片:
贊贊小屋WordPress教學:
WordPress後台教學、WordPress外掛推薦、Elementor教學、Kinsta主機代管、WooCommerce教學。


