WordPress永久連結:1個最常見的網址設定
WordPress永久連結是架設網站基本設置,一開始就應該決定好的關鍵項目,會影響到所有文章頁面網址。本文以實際範例操作,帶你了解1個最常見的自訂網址。
一、新增頁面網址
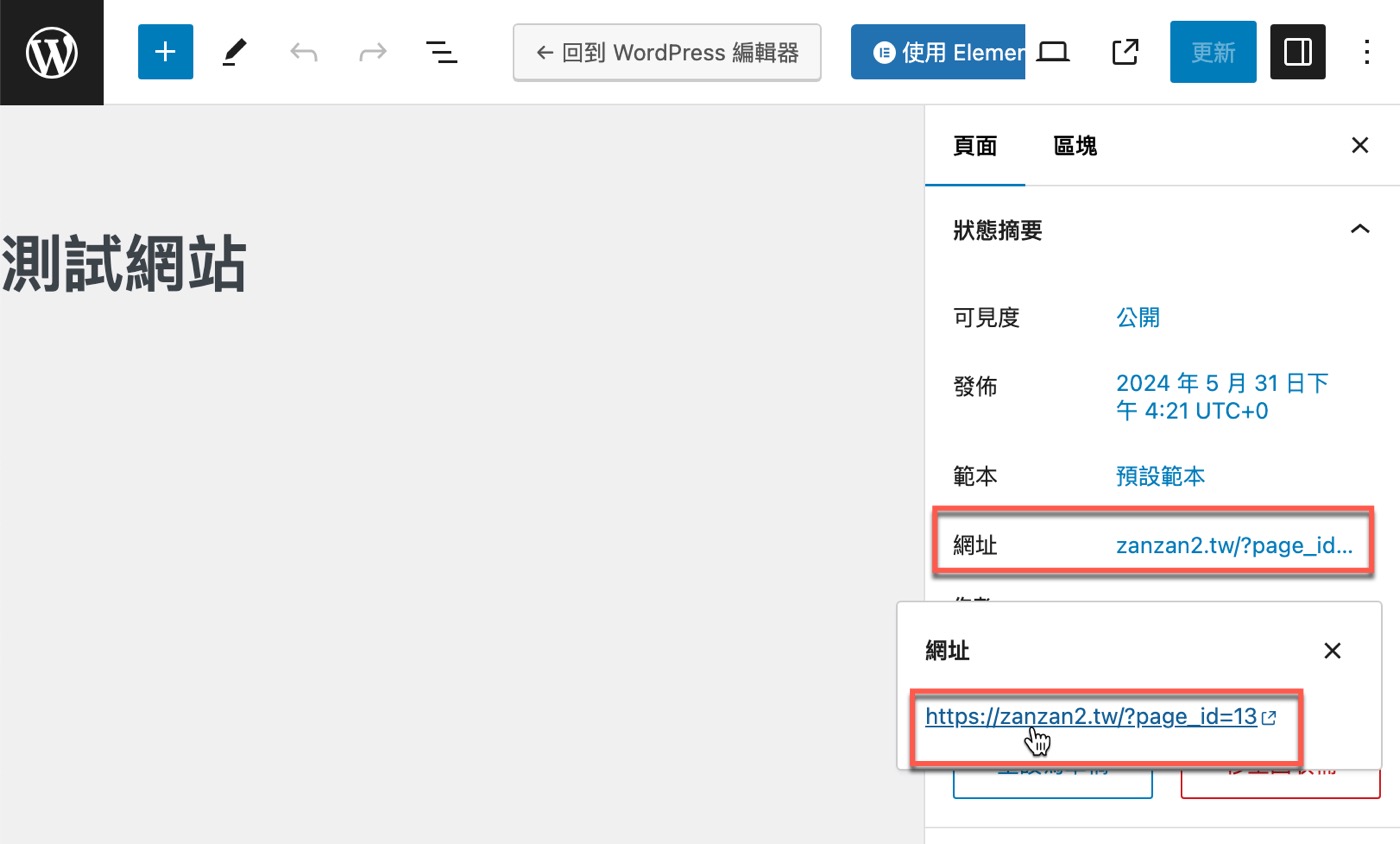
如果是剛架設好的全新 WordPress 網站,尚未做任何相關設定,新增頁面時會發現右側有一串網址:預設狀況如下圖所示。

二、檢視實際頁面
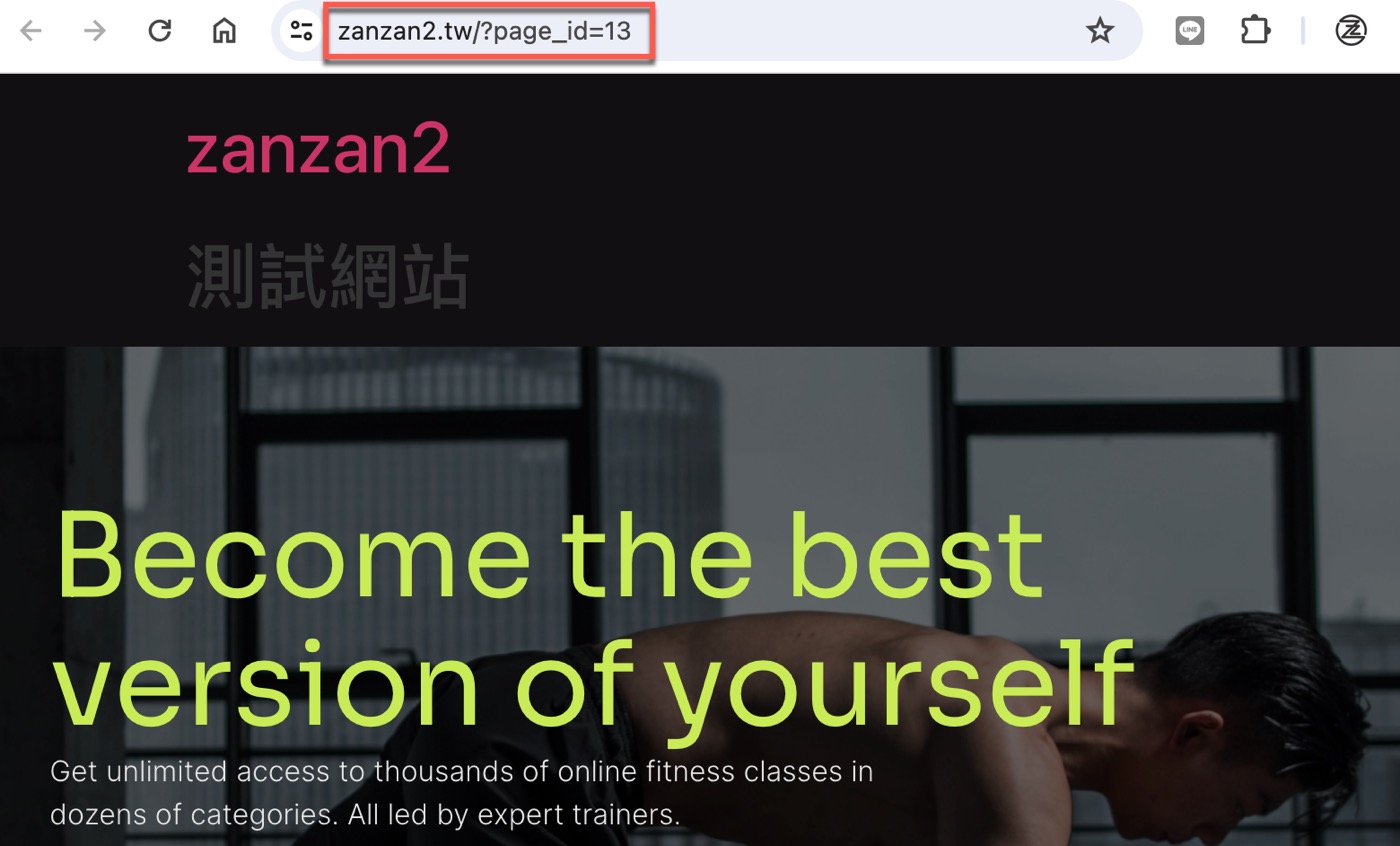
點擊上個步驟的網址超連結後,會在瀏覽器開啟該頁面,網址顯示就與原先在 WordPress 編輯器中所見一致。

三、WordPress永久連結
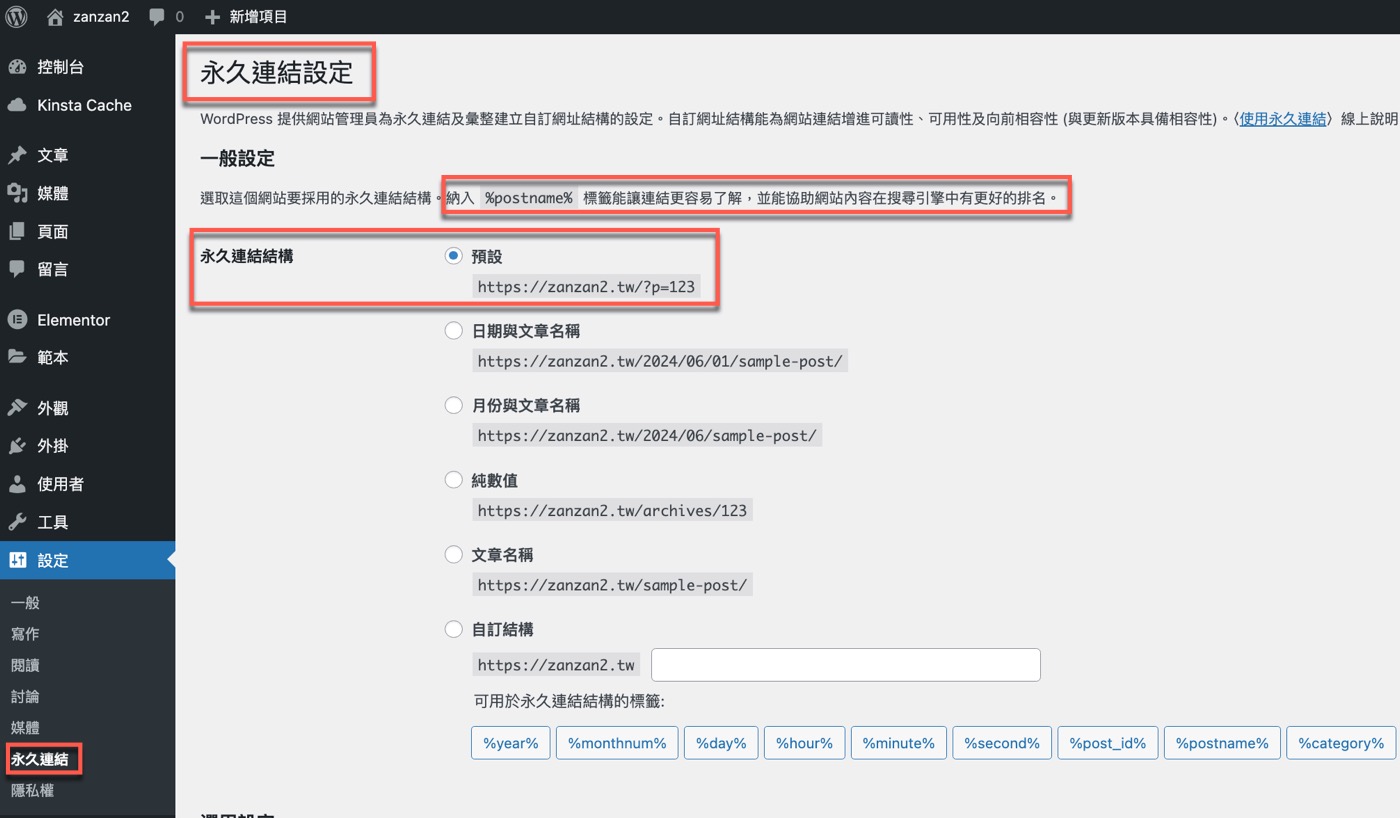
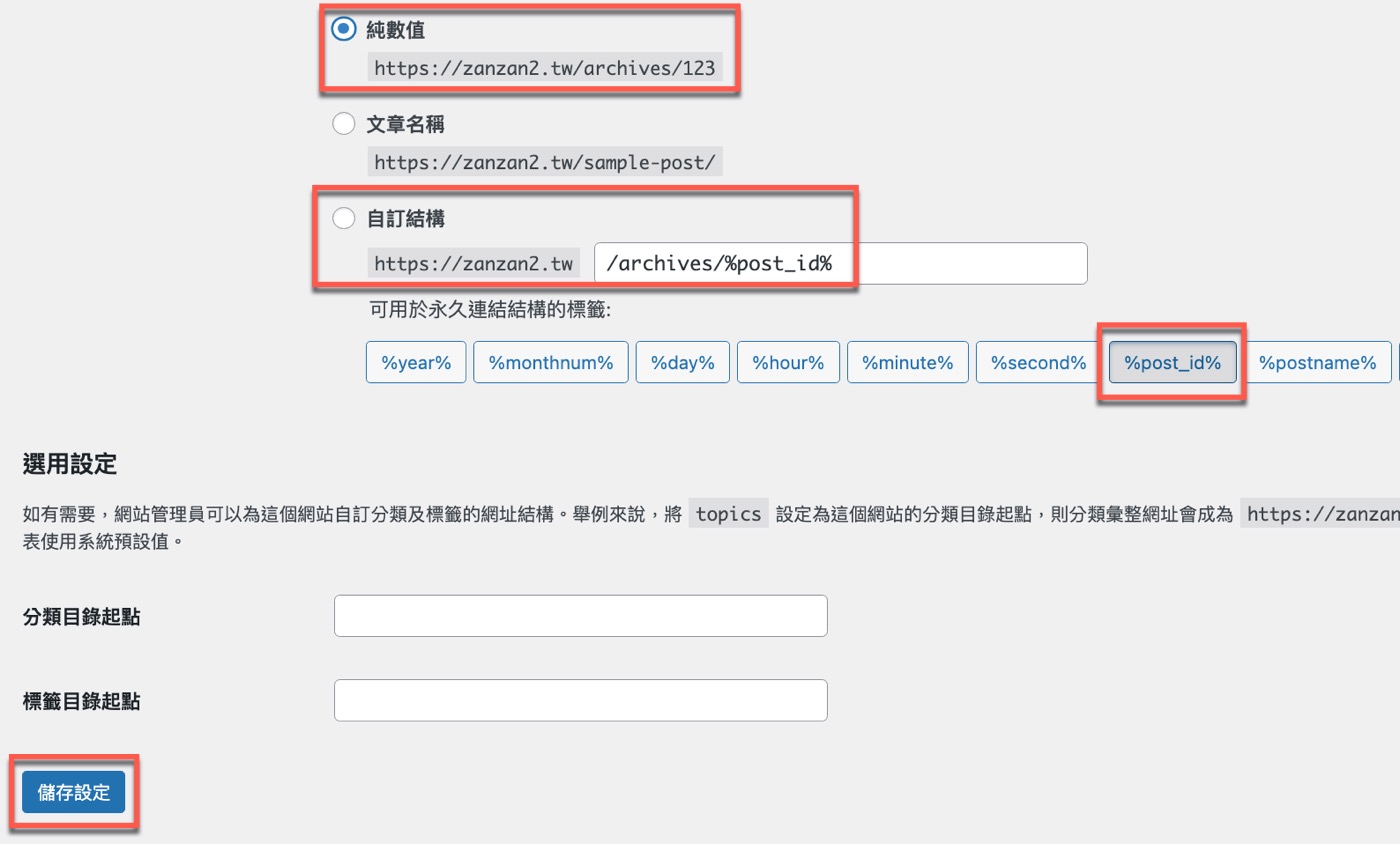
一般會希望更改網址,避免如上步驟所見的奇怪問號:「?page_id=123」,可以前往網站後台左側「設定」中的「永久連結」,這裡提供了幾種WordPress URL設定選項,「預設」形式的範例是「 ?p=123」,這也是為什麼剛剛上個步驟會看到問號的原因。若是使用 Elementor 編輯器建立的頁面,網址會顯示為 page_id,而一般 WordPress 文章則會使用 p=id。
注意到在說明中有一段話:「納入%postname%標籤能讓連結更容易了解,並能協助網站內容在搜尋引擎有更好的排名。」通常會認為使用WordPress架設網站會有較好的SEO表現,從這裡也可以看到WordPress是很重視這方面的效益。

四、預設文章網址
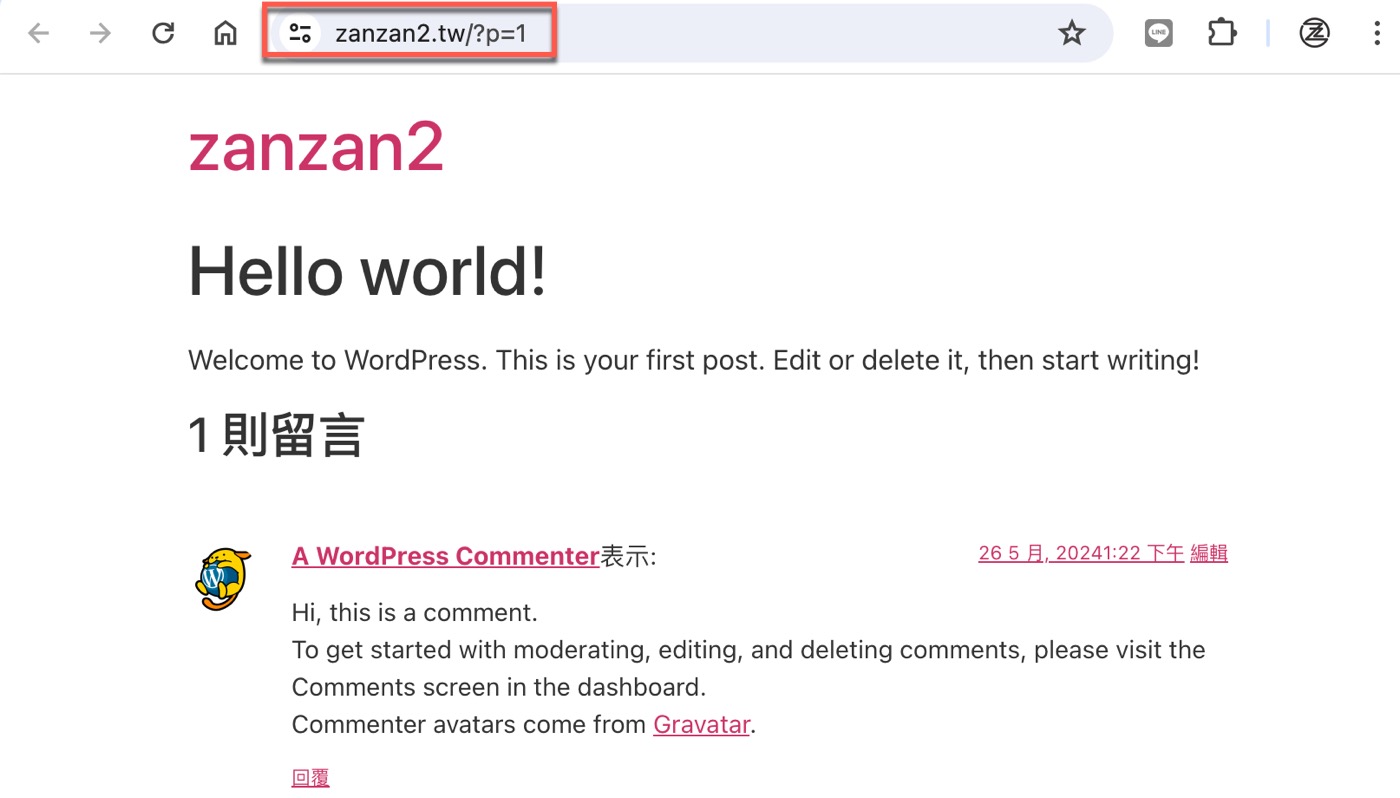
新建立的 WordPress 網站會包含一篇預設文章 「Hello World!」,理解了永久連結預設的設定後,點擊該文章也會看到類似結構的網址。

五、純數值SEO評估
初步理解WordPress永久連結的概念後,也實際查看頁面和文章的網址,雖然先前第三步驟建議使用有助於SEO排名的描述性網址,但其實也可以考慮純數值的方式,避免因中文網址出現亂碼問題,這正是贊贊小屋偏好且實際使用的結構,數值代表內部資料庫ID,維護與管理上較方便。

六、頁面永久連結
將上述設定儲存後,回到先前第一步驟新增的頁面,會發現網址改變了,已經變為純數值 ID 結構。如果是用 Elementor 建立的頁面,網址前方會多一段 elementor,但這其實只是預設值,點一下就可以自行更改。

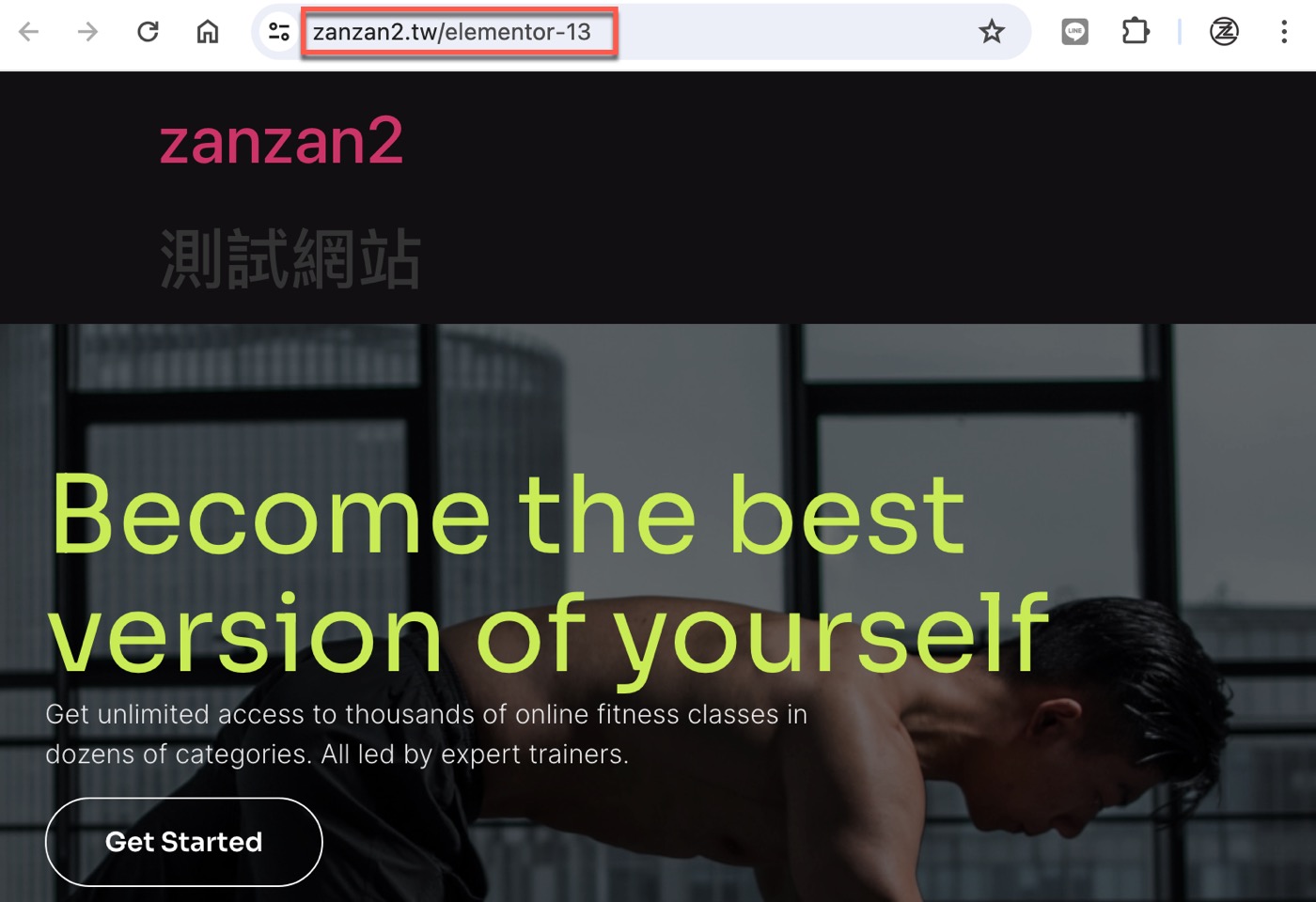
七、瀏覽修正後頁面
可以用瀏覽器檢視實際頁面,網址應該會符合所設定的永久連結結構。

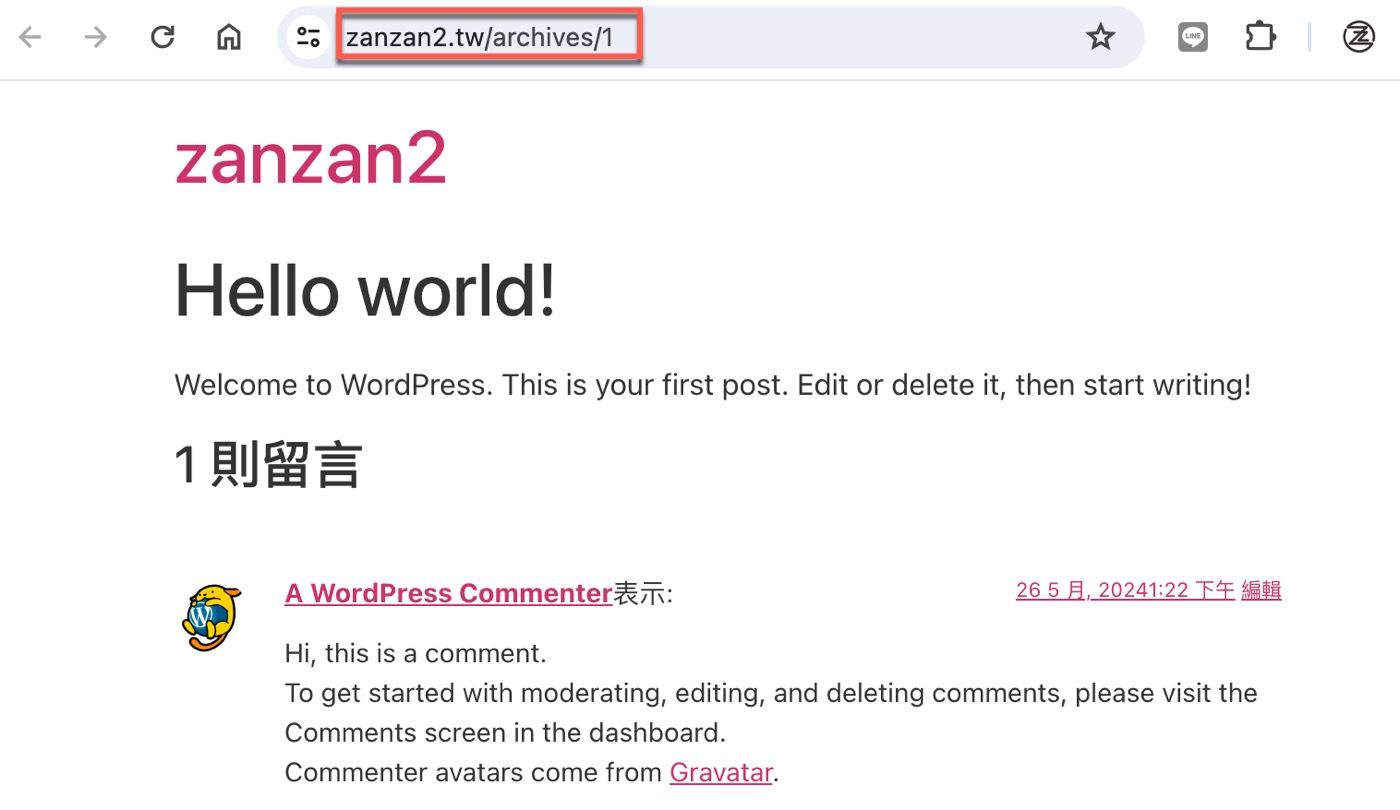
八、文章網址確認
同時也檢查文章的網址,確保一切正常。

變更永久連結的SEO影響
這篇文章是以一個剛架設的 WordPress 網站作為範例,模擬在沒有任何文章的情況下,測試不同永久連結的設定效果。如果是已經擁有大量頁面文章的網站,請避免貿然變更永久連結設定,否則不管是實際讀者或者 Google 搜尋引擎,外在瀏覽者都只知道舊網址,如果沒有設定轉址等配套措施,將會影響到原本辛苦累積的流量和 SEO 排名,請務必特別小心。
贊贊小屋WordPress教學:
WordPress後台教學、WordPress外掛推薦、Elementor教學、Kinsta主機代管、WooCommerce教學。

