WordPress編輯器2024:新增頁面、連結及首頁設定
WordPress編輯器是一定要熟悉的基本操作,本文詳細介紹如何新增頁面,輸入標題更改永久連結,在區塊編輯器中開始添加內容,最後補充靜態首頁設定的方法。
一、WP後台操作
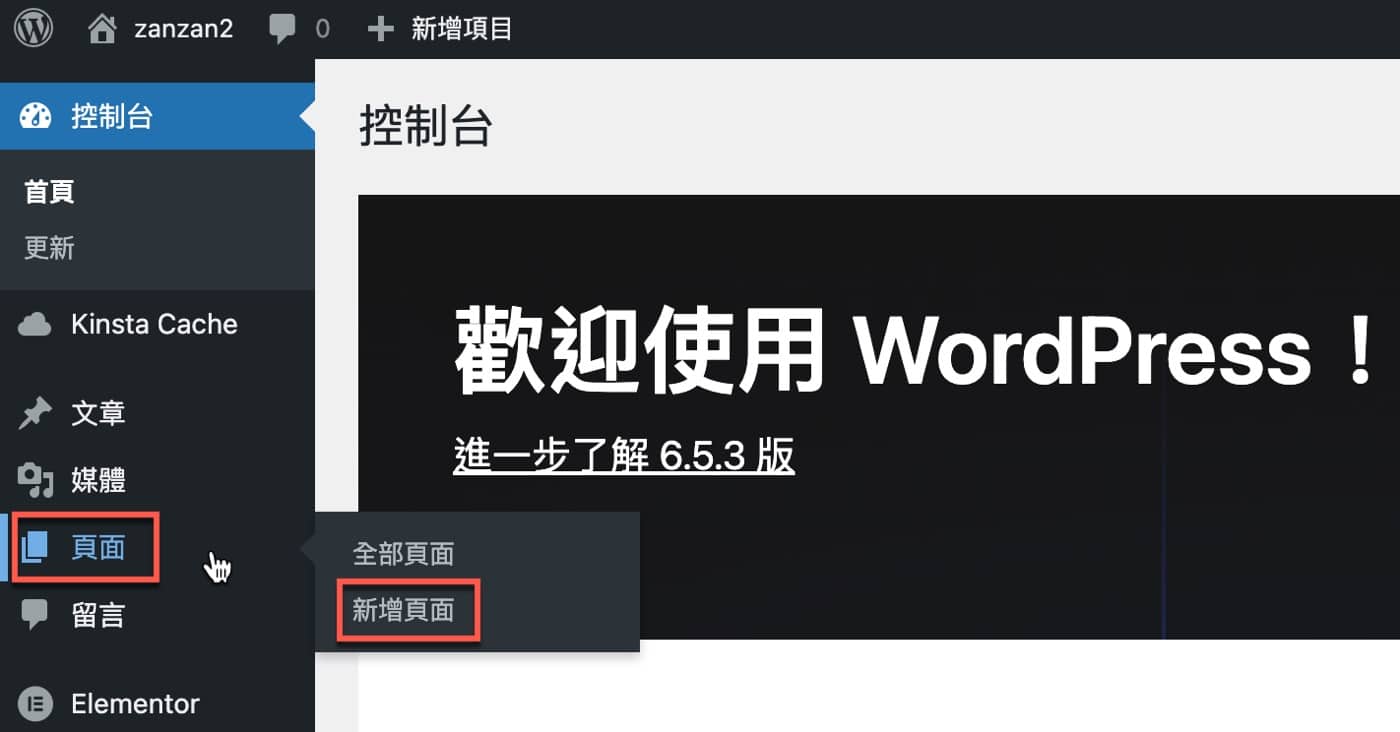
WordPress後台左邊的側邊欄找到「頁面」索引標籤,滑鼠游標停在上面會出現兩個選項,點選其中的「新增頁面」。

二、WordPress編輯器
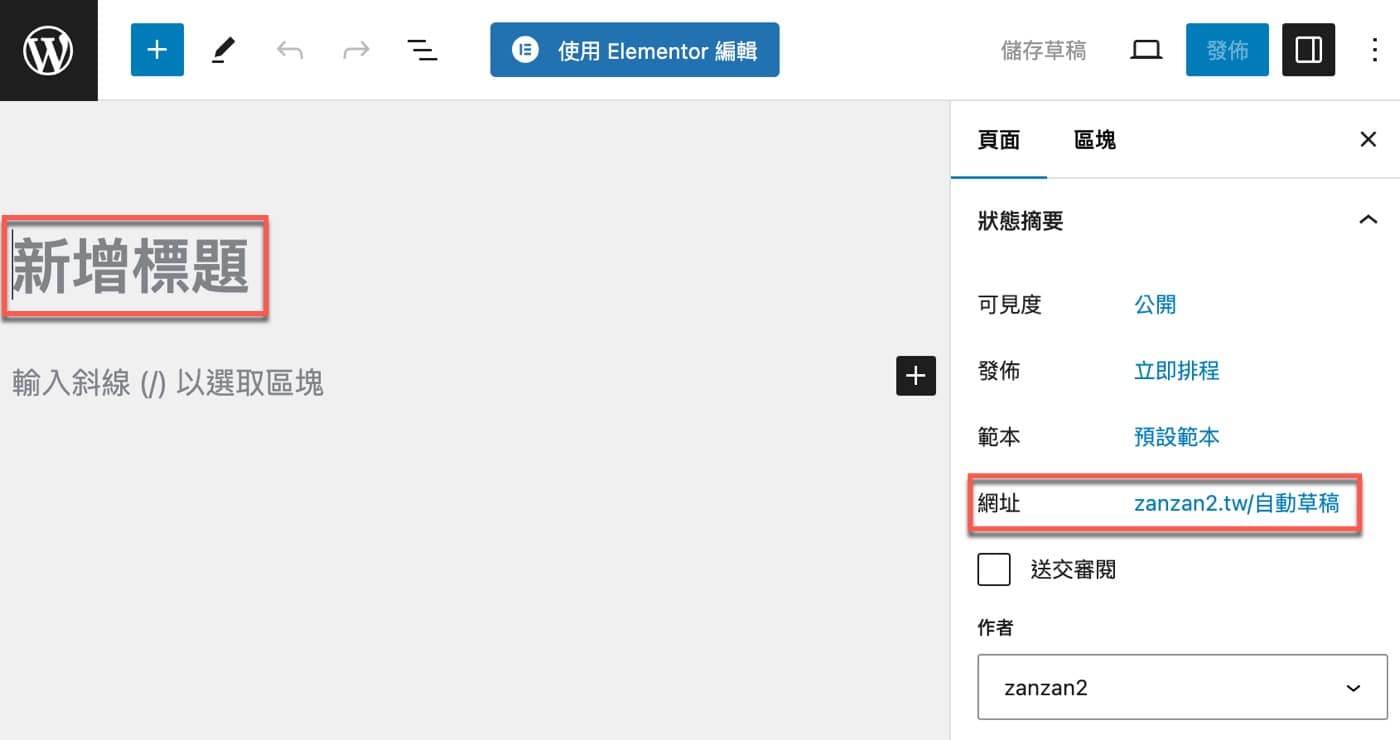
進入頁面編輯器,它跟WordPress區塊編輯器的文章模式幾乎一樣,同樣是「新增標題」,然後選取區塊進行輸入或者設定。在右邊的側邊欄注意到它和文章編輯主要差別在於有一個「網址」,也就是它通常是自行設定適當的網址,相對於文章網址是自動產生較為自由。

三、頁面連結跳轉
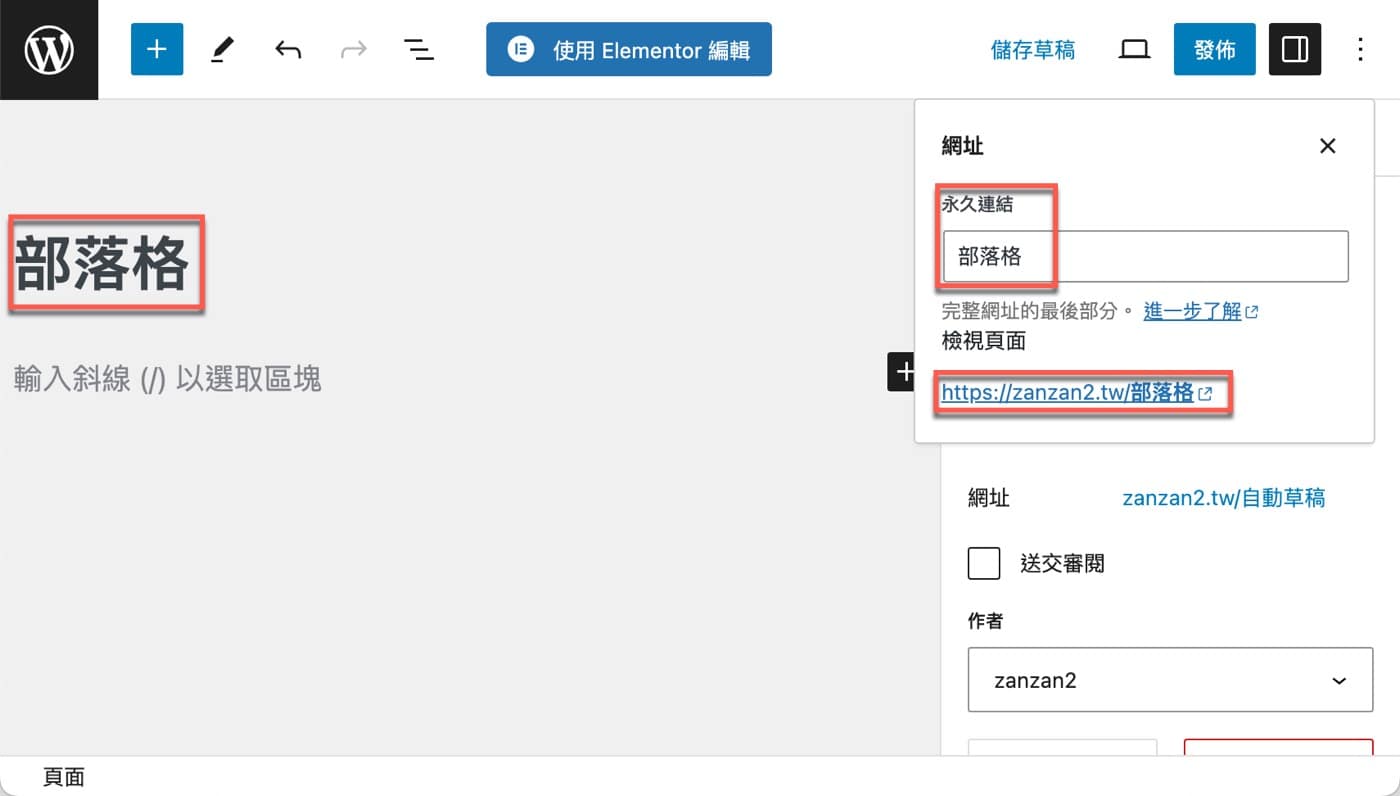
在此已經輸入了頁面的標題:「部落格」,接著點一下右邊的網址超連結會跳出設定視窗,目前的「永久連結」會自動改成是頁面標題「部落格」,同時可以看到下方網址已經變成了:「https://zanzan2.tw/部落格」。

四、儲存草稿資料
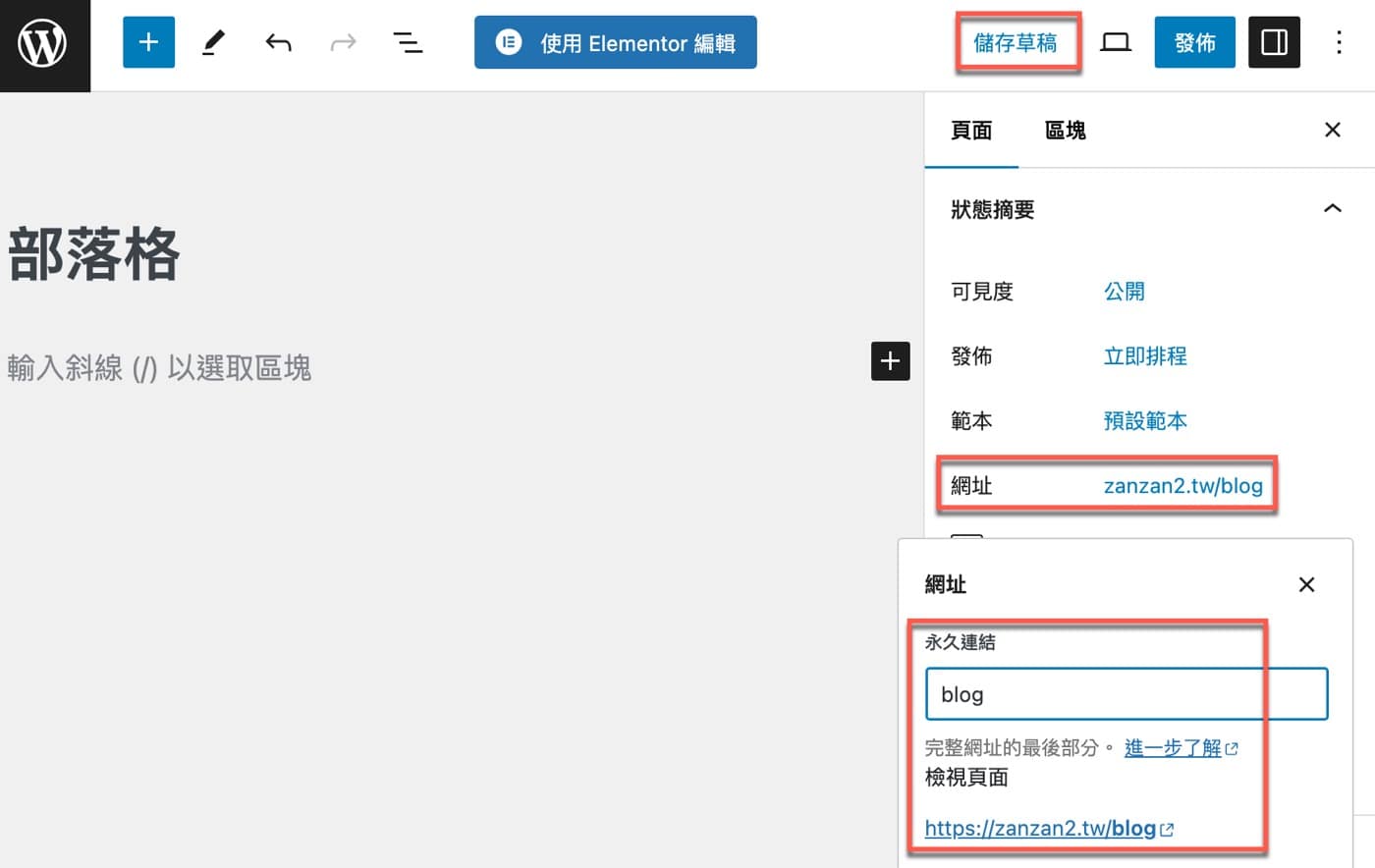
這時候可以試看看將在「永久連結」欄位中輸入「blog」,然後按下右上角的「儲存草稿」,如此這個頁面的網站網址就已經更改了。

五、瀏覽區塊編輯器
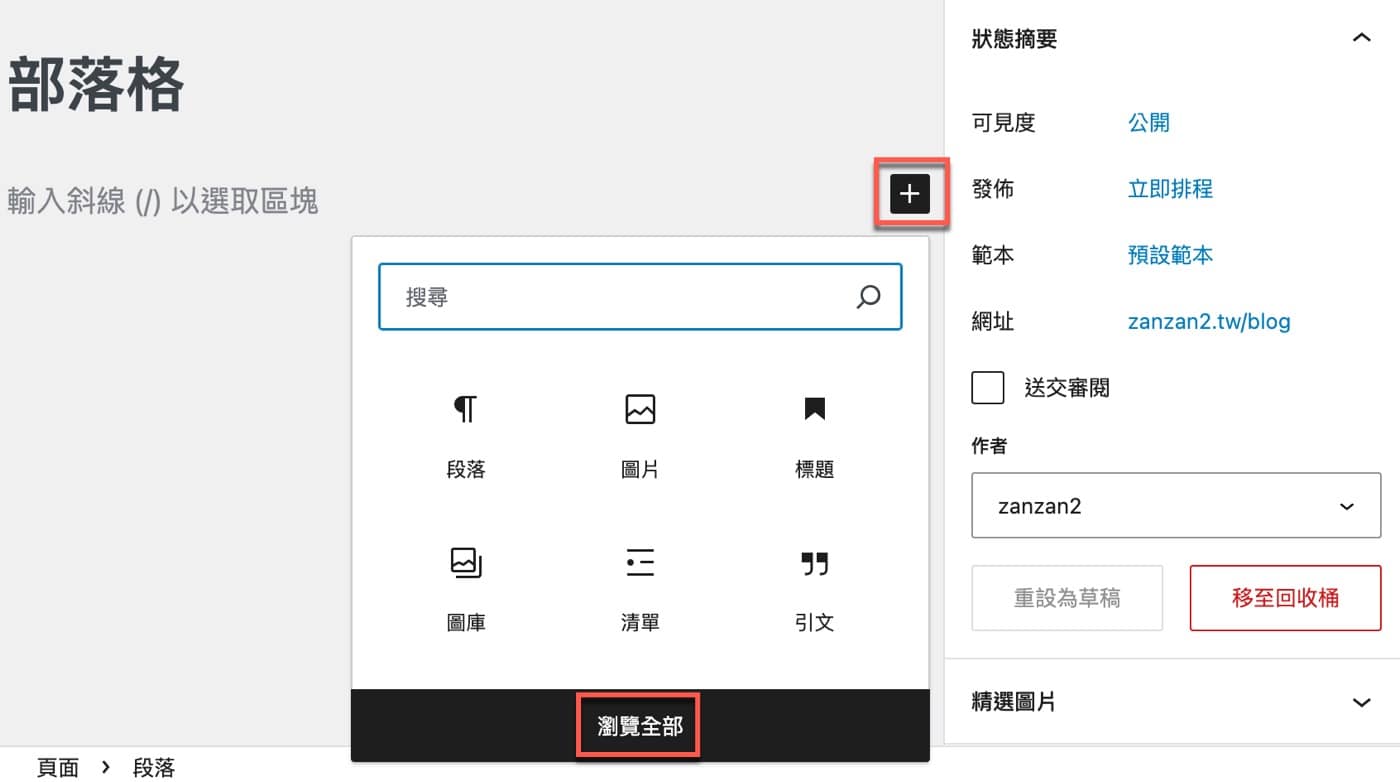
在頁面編輯器中點選右邊黑底反白的加法圖標,會出現很多的網頁元素區塊,這便是為何目前WordPress會稱之為區塊編輯器的原因,點選下方的「瀏覽全部」。

六、最新文章小工具
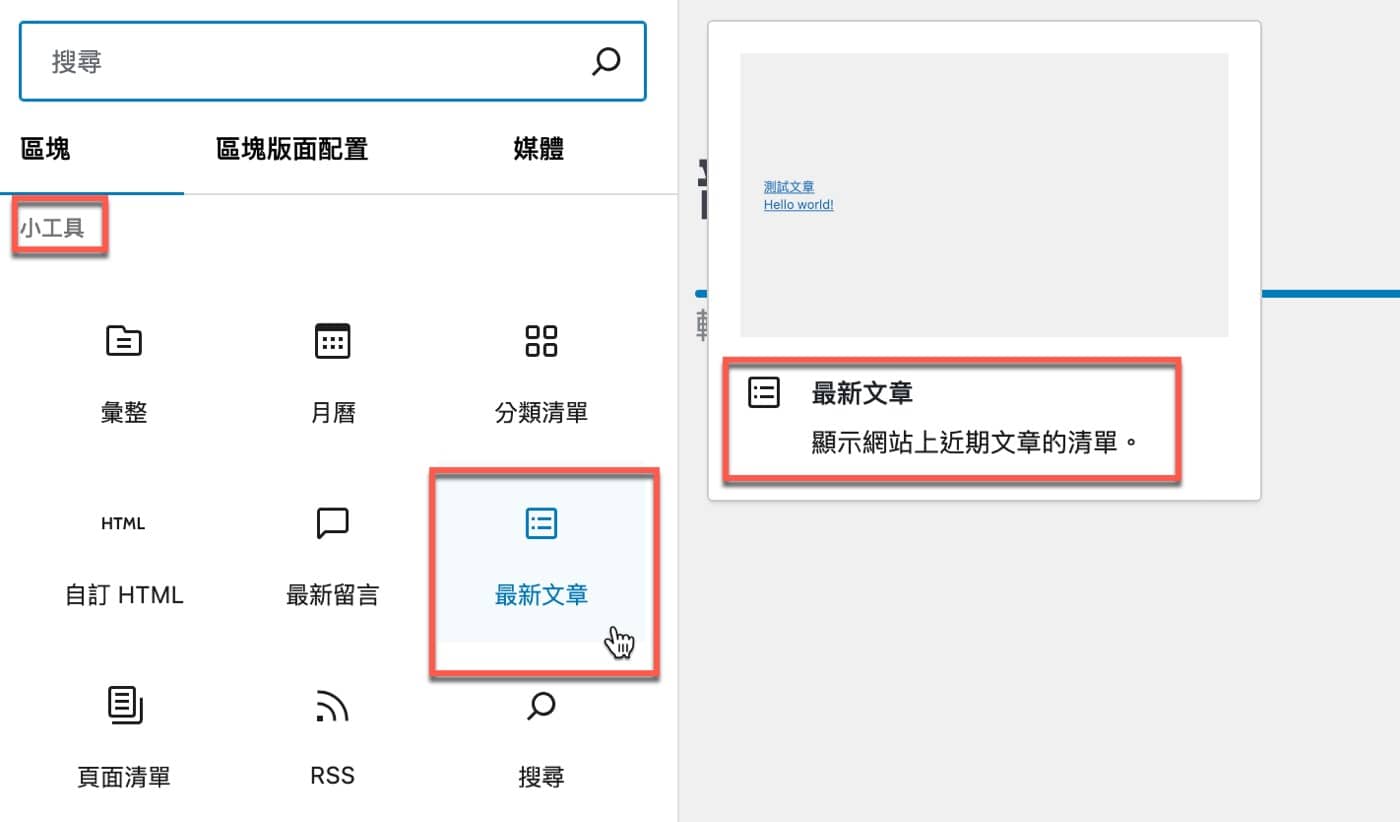
區塊編輯器提供很多選項,清單中下拉移動到「小工具」,選擇其中的「最新文章」,從簡單說明中瞭解到它可以「顯示網站上近期文章的清單」。

七、WordPress新增頁面
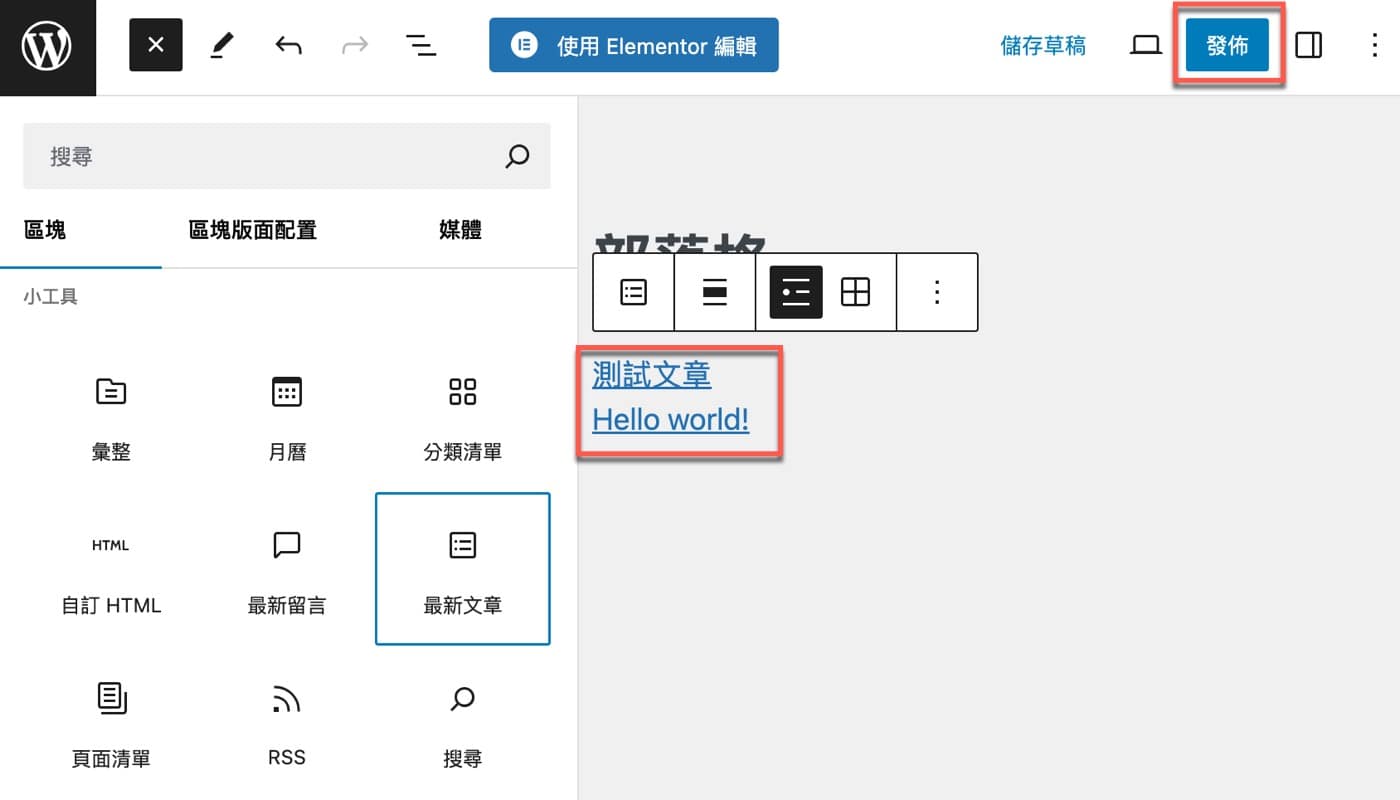
新增好了區塊之後,會立即看到預覽效果,果然是最近的文章清單,假設目前整個頁面都編輯好了,點選右上角的「發佈」,如此即完成了WordPress新增頁面的操作。

八、確認網址及網頁
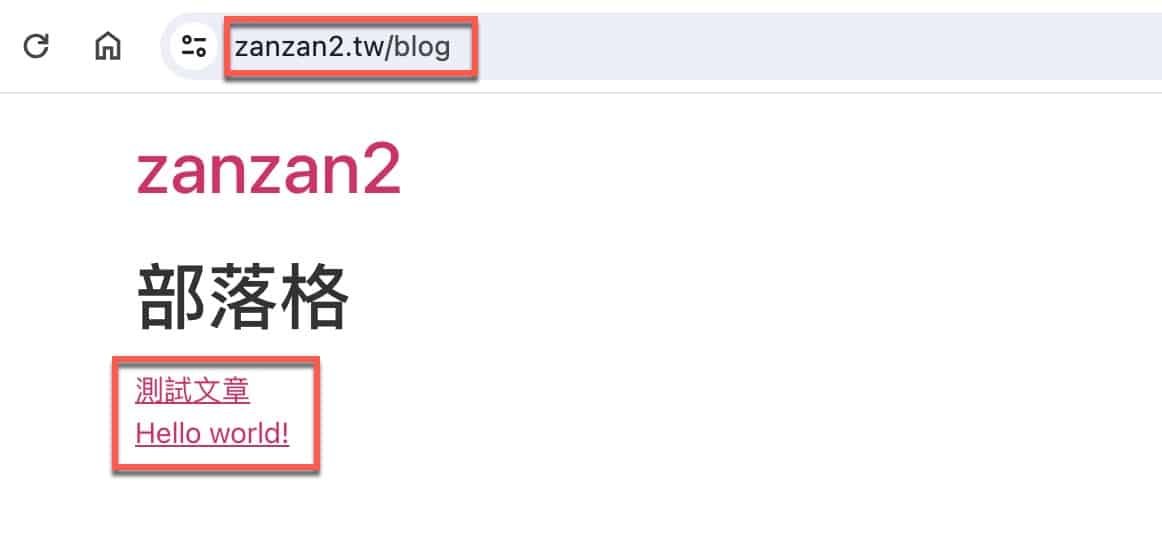
發佈之後,在瀏覽器前往先前步驟所設定好的網址,可以看到網頁內容完全符合預期。

九、網站設定首頁
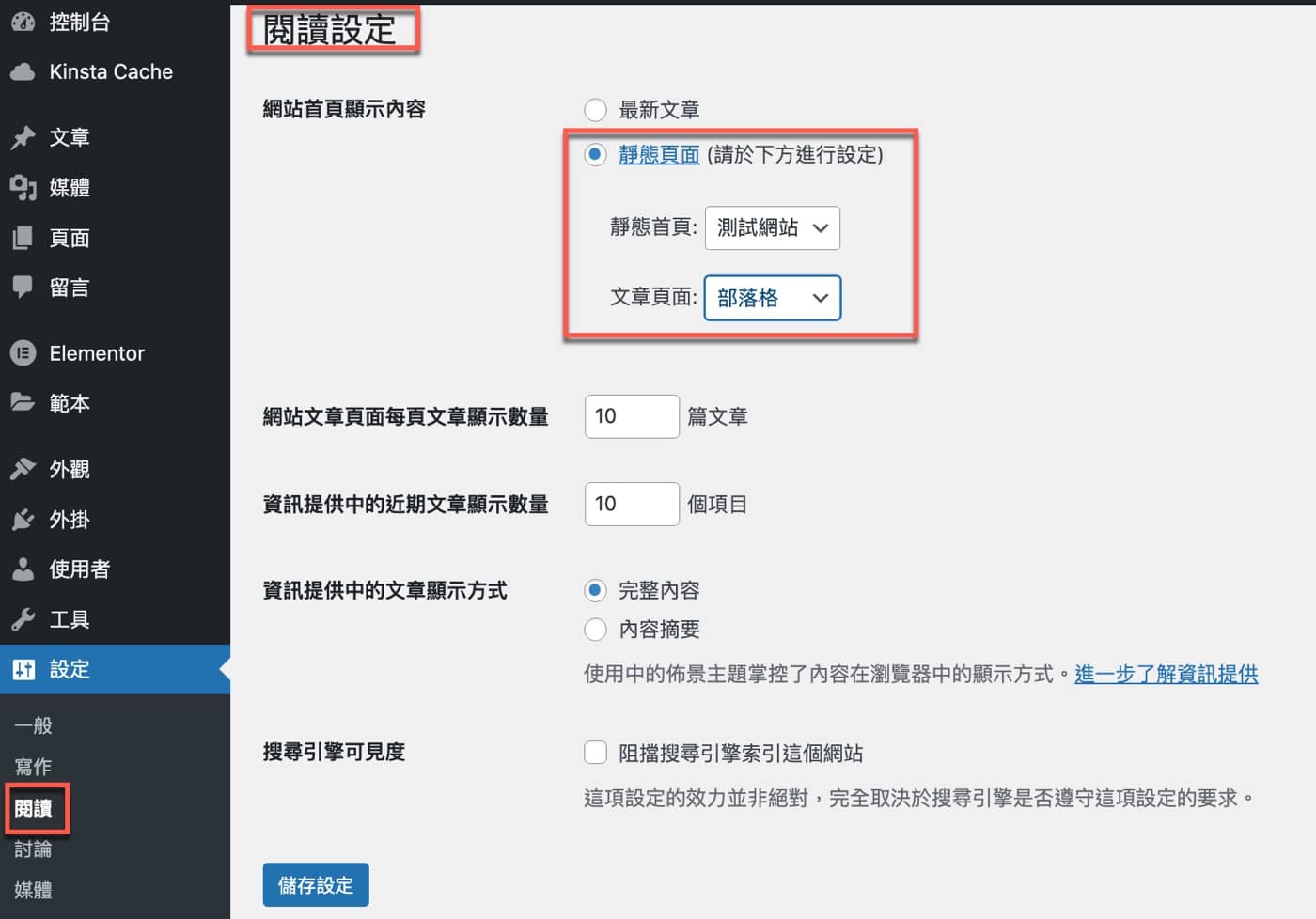
有需要的話還可以前往WordPress控制台「設定」中的「閱讀設定」。在此第一項是「網站首頁顯示內容」,由於WP本來就是部落格起家,因此它其實預設首頁是最新文章,在此可以改成靜態頁面,如此會顯示自己所設計的頁面。另外也可以把文章頁面設定成先前步驟新增好的「部落格」頁面,讓整個網站的功能更加豐富。

所有網站架設的基本功
本篇文章最後所新增的頁面沒有做任何網頁設計的裝飾,不過也已經執行了一個很基本但是很重要的功能,可以顯示最新的文章清單。通常它是用在部落格上面,不過其實公司官網的最新消息,電商平台的最新商品,都是使用類似這裡所介紹的功能,只不過它會在設計上依照公司企業的狀況進行調整。
另外,如果使用了不同區塊或者是外掛去實現其它功能的話,頁面也可以是一個電商的購物車或者是結帳網頁,因此這裡WordPress教學所介紹的新增頁面是架設網站一個基本且重要的操作跟架構。
贊贊小屋WordPress教學:
WordPress後台教學、WordPress外掛推薦、Elementor教學、Kinsta主機代管、WooCommerce教學。


