WordPress區塊編輯器:如何新增你的第1篇文章
WordPress區塊編輯器只要熟悉了就很好用,本文以如何新增文章為例帶你入門。首先輸入標題,兩種方法新增段落區塊,最後設定分類,發佈第1篇部落格文章。
一、WP新增文章
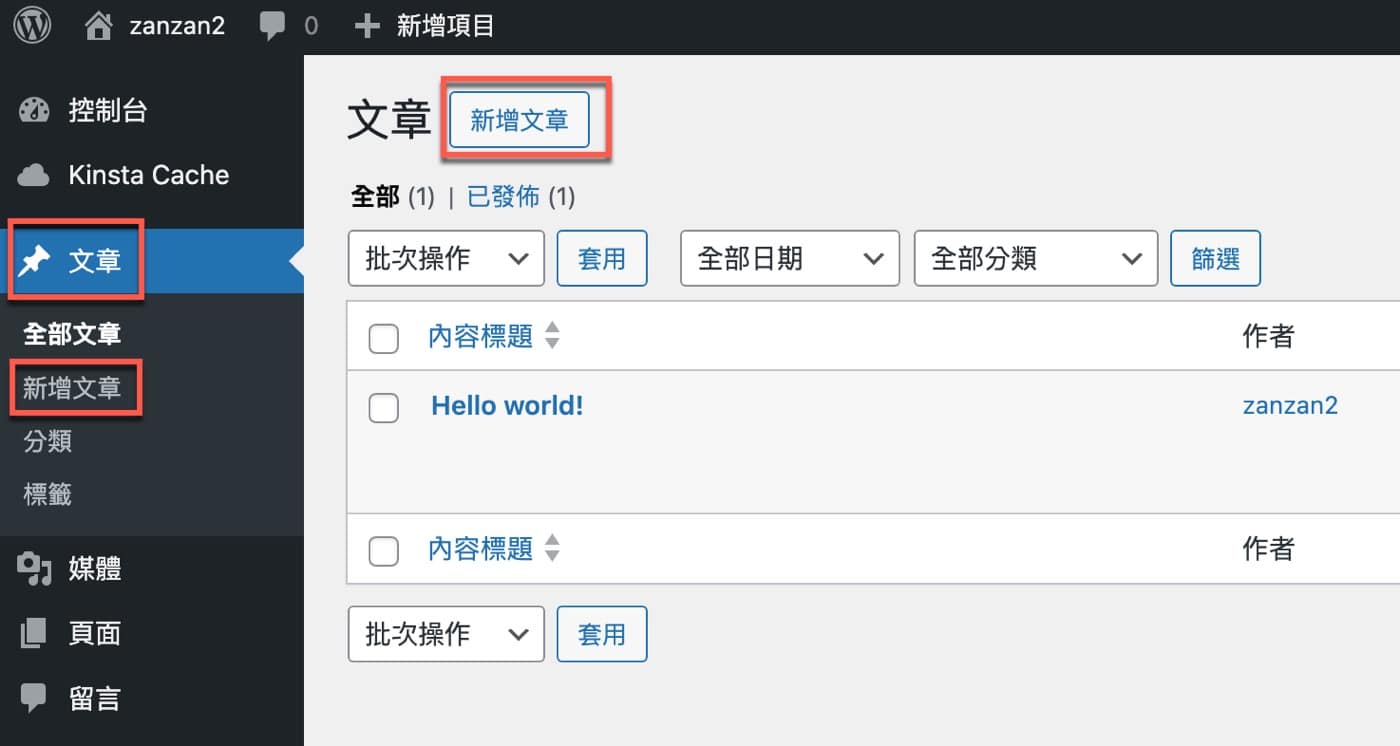
WordPress控制台左邊的側邊欄找到「文章」索引標籤,在它的子選單當中就有一項是「新增文章」,另外在「全部文章」的頁面上方也有一個快速的「新增文章」按鈕。

二、WordPress區塊編輯器
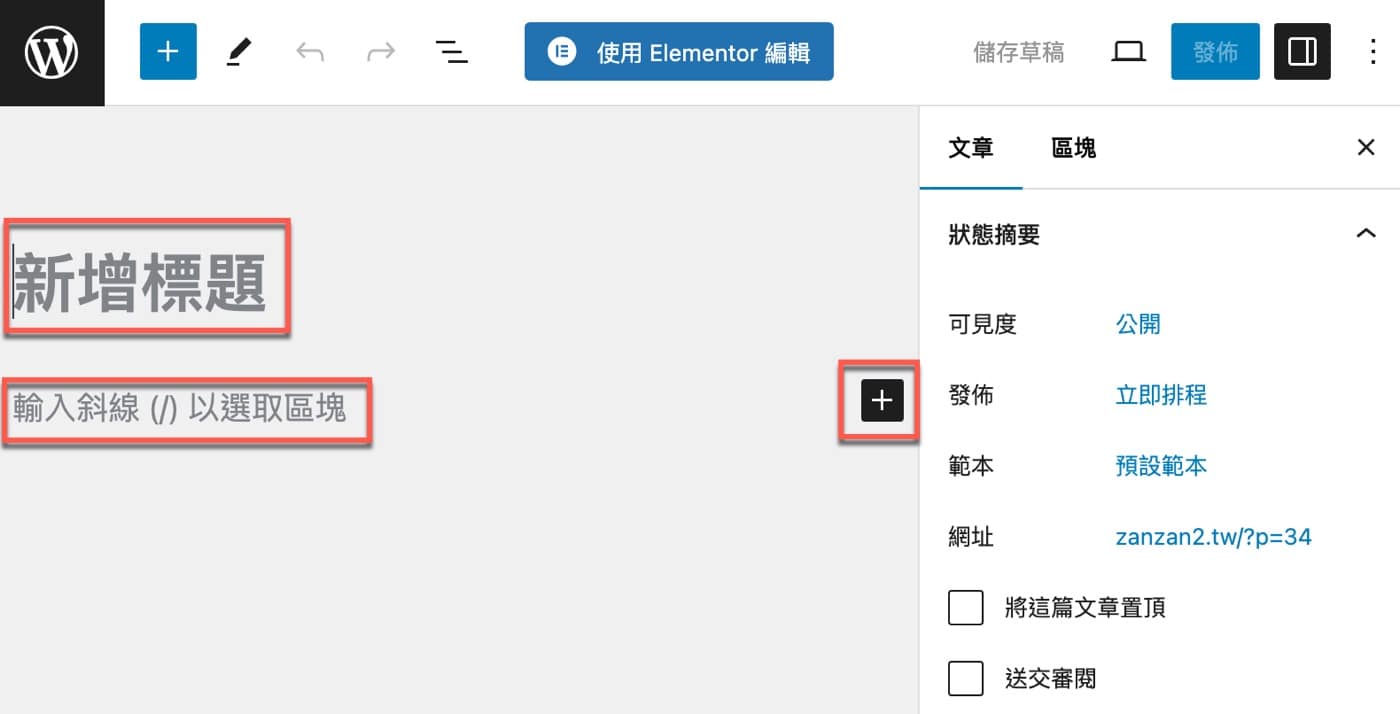
進入文章編輯頁面。首先是一定要有個標題,在「新增標題」的欄位輸入標題名稱。
文章內容的部分,WordPress是使用所謂的區塊編輯器,兩種方法可以新增網頁區塊:第一個是畫面上看到的「輸入斜線(/)以選取區塊」,只要敲下位於鍵盤右下方的斜線鍵就可以選取想要的區塊,第二個是很直覺的點選編輯框右邊的一個十字加法的小圖標。

三、選取段落區塊
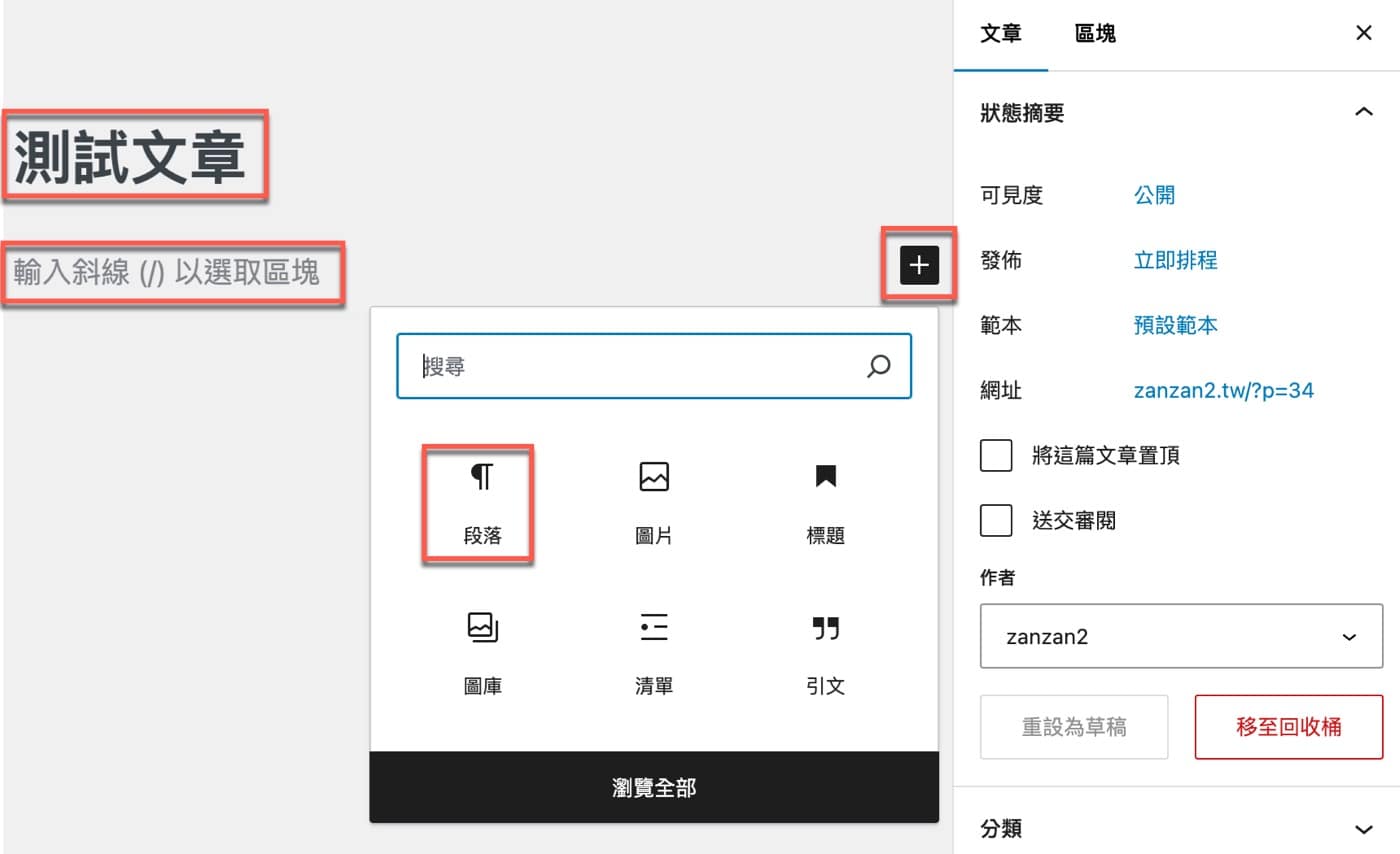
在此已經輸入維護好了標題為「測試文章」,點選加鍵會列出目前最常用的區塊選項,點選其中的「段落」。附帶一提,WordPress段落區塊是網頁最主要的文字內容,因此也可以直接開始輸入文字,預設就會套用段落,讀者有興趣可以試看看。

四、側邊欄元素設定
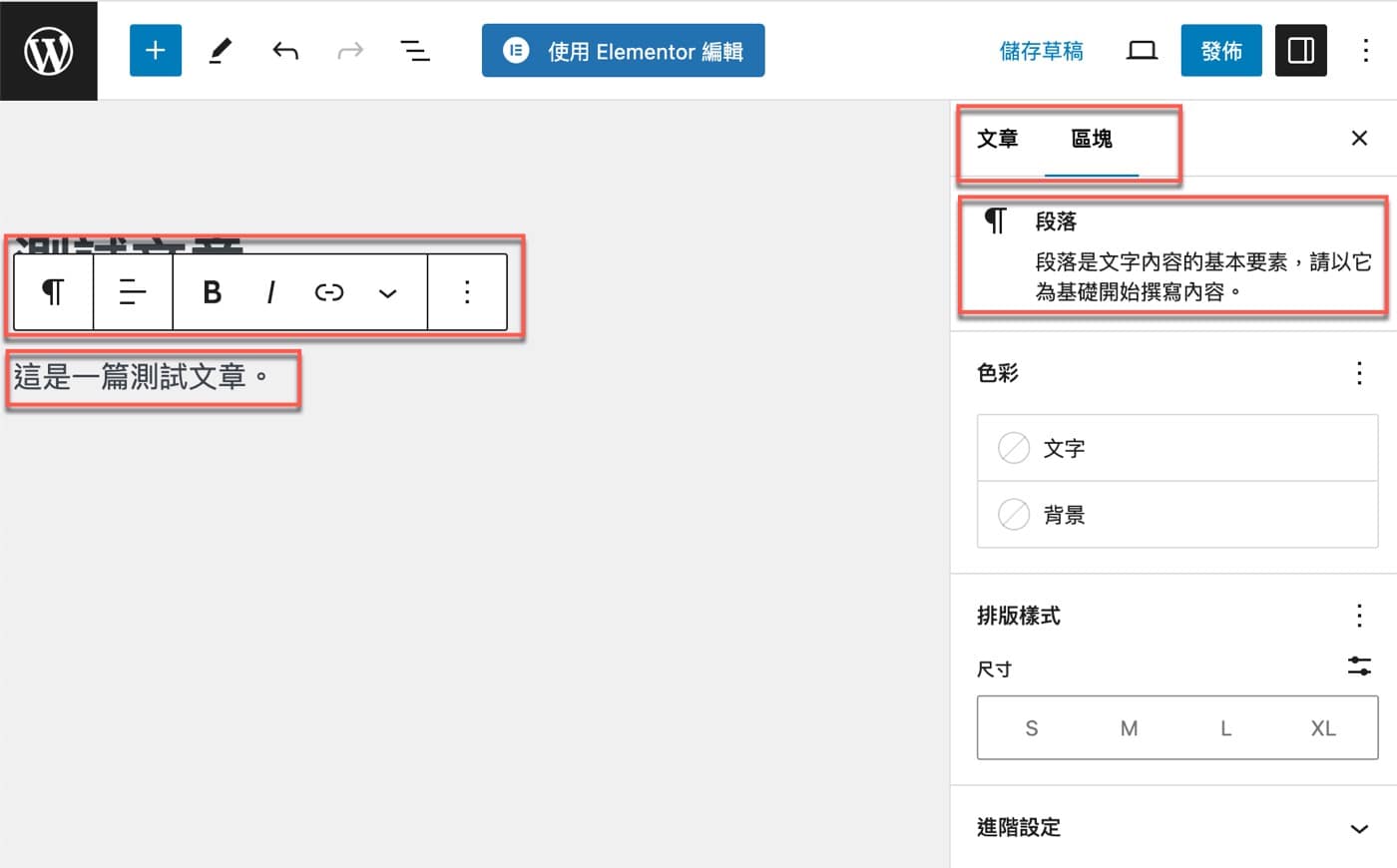
在此輸入一行簡單的文字:「這是一篇測試文章。」在選取某個區塊的狀態下,跟Excel滑鼠右鍵相同效果,會出現一行的快速工具列,只不過在這裡不需要滑鼠右鍵,只要單純點選它就會顯示可以設定的工具列。
另外注意在右上角有個類似像側邊欄的圖示,預設反黑代表是選取狀態。這時候看到右邊的側邊欄就有關於這個區塊段落的簡單說明,並且還可以進行比較細部的設定。
由於WordPress是標準的所見即所得編輯器,進行屬性操作會立即看到調整後的效果,非常方便,讀者可以把那些有興趣功能選項都嘗試改變一下,看看效果如何。

五、新增文章分類
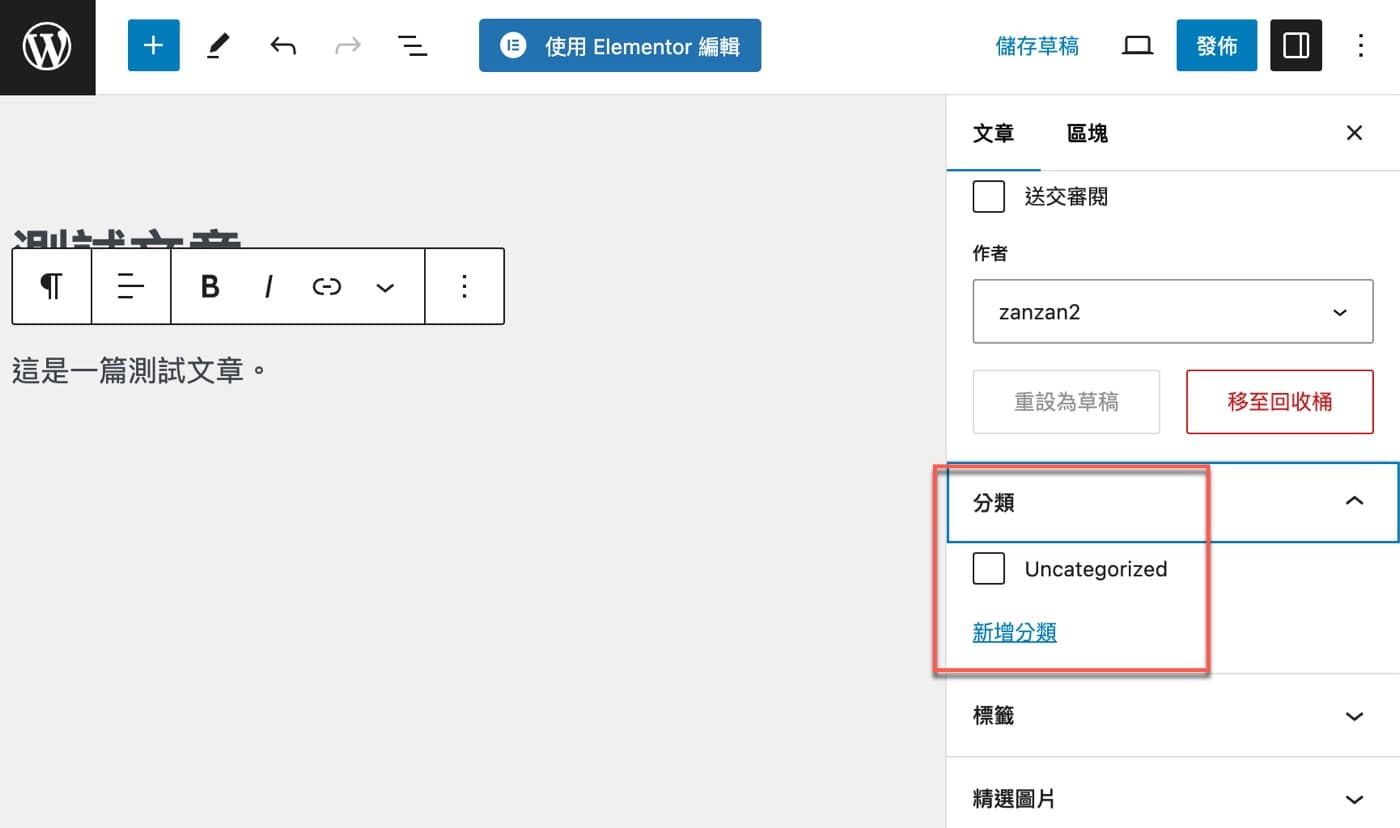
假設文章編輯好了,有個重點是要設定WordPress文章分類。右邊的側邊欄最上方有「文章」跟「區塊」兩個索引標籤,「區塊」就是上個步驟所介紹的,針對某個區塊進行細部的設定,「文章」則是針對整篇文章的基本資訊進行設定,點選「文章」之後拉到最下方,可以看到有個「分類」,預設是「Uncategorized」,表示是沒有分類的狀態,在此如果網站已經有設定過其他分類的話,可以直接在清單中勾選,本篇文章範例是全新網站,沒有任何文章分類,因此只能點選「新增分類」。

六、名稱及層級設定
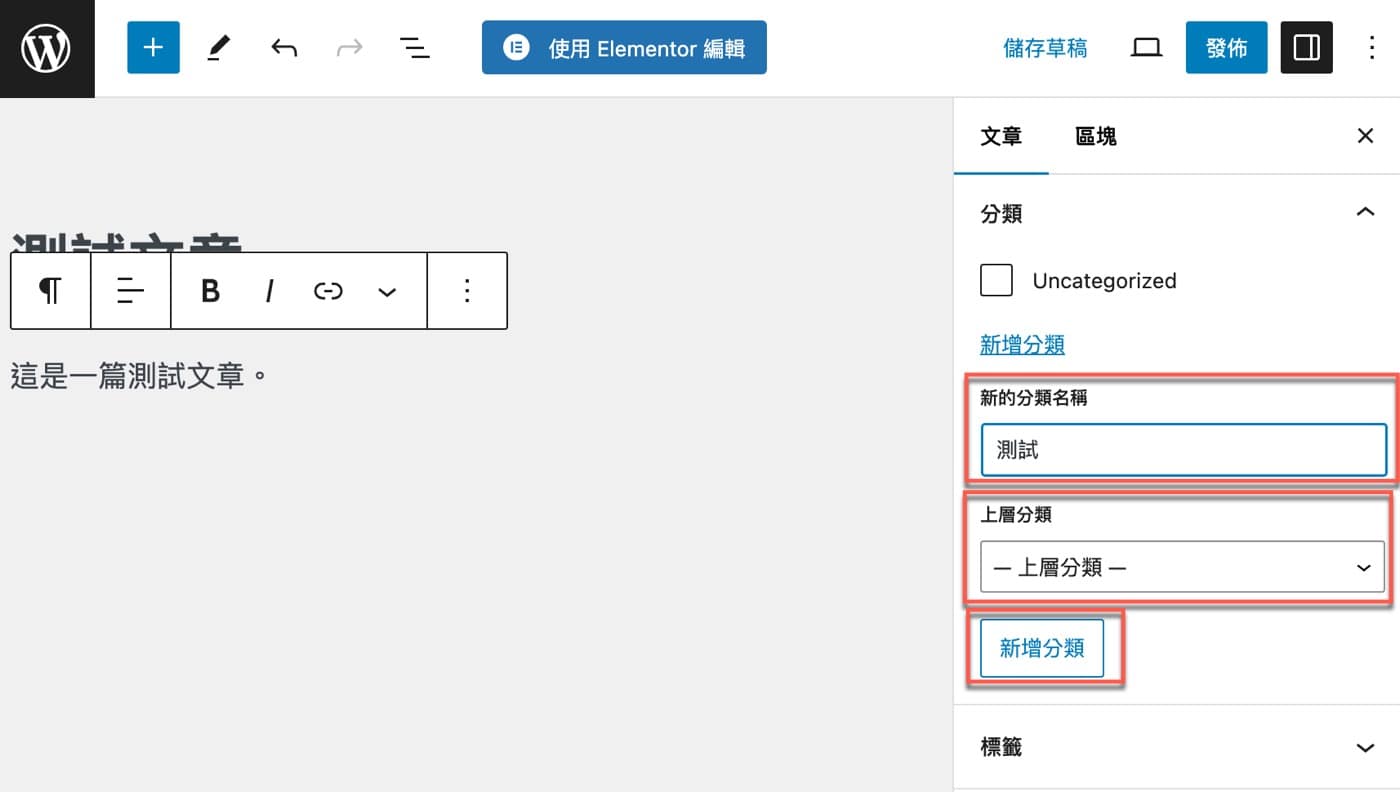
名稱設定主要有兩個重點,一個是「新的分類名稱」,在此是設定為「測試」,另一個是「上層分類」,常見的大分類小分類的層級結構。在此是全新網站,沒有任何的上層分類,所以也就是第一級分類。

七、編輯完準備發佈
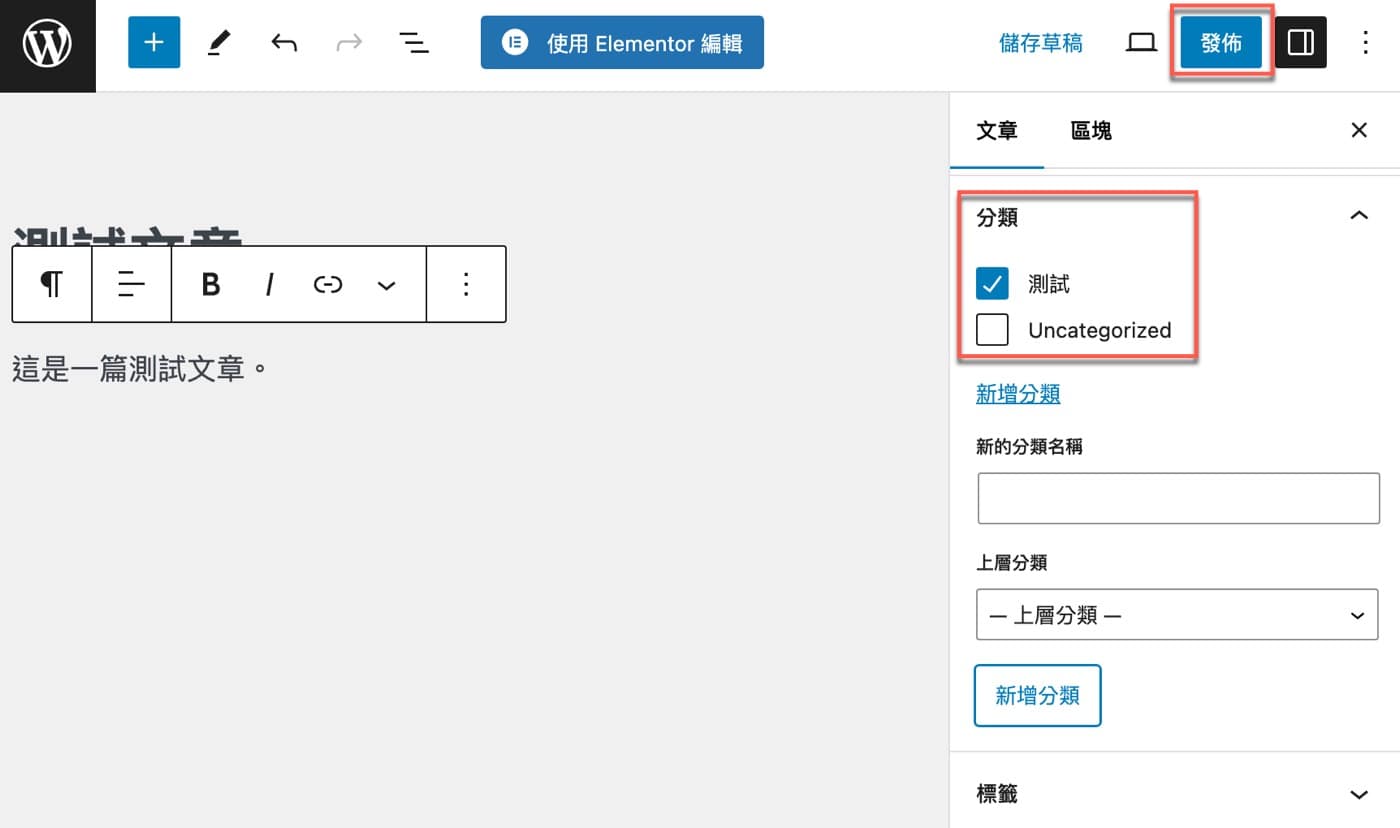
延續上個步驟會立即看到分類結果,到此假設文章都編輯好了,可以點右上角的「發佈」。

八、可見度及排程
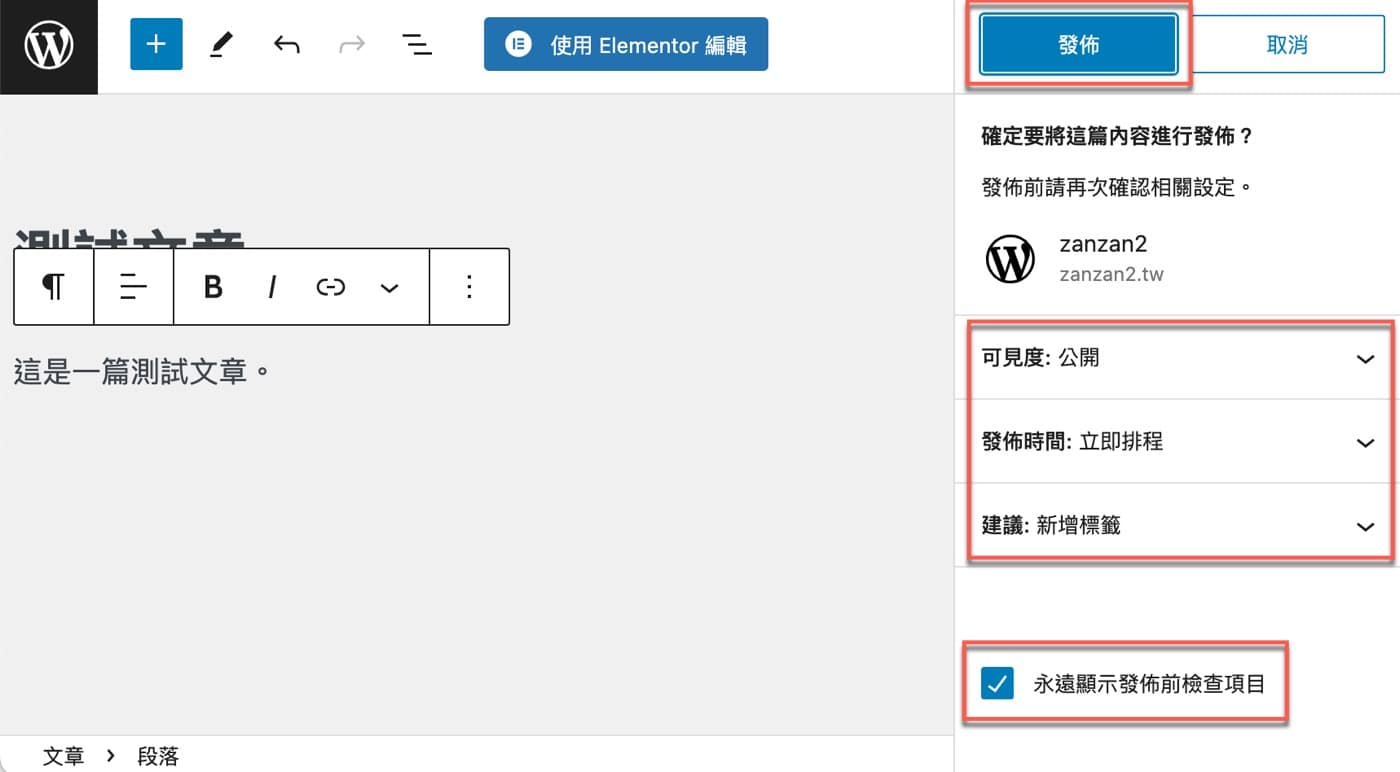
實際發佈之前還有一些功能選項,例如這裡看到的「可見度」,預設是公開,網路上所有人都看得到,但可以想見WordPress也提供了其他非完全公開的可能性。
此外還有「發佈時間」,這是和YouTube頻道發佈影片類似的排程功能,通常沒有特殊需求保留預設值即可,沒問題可直接再按一次「發佈」。
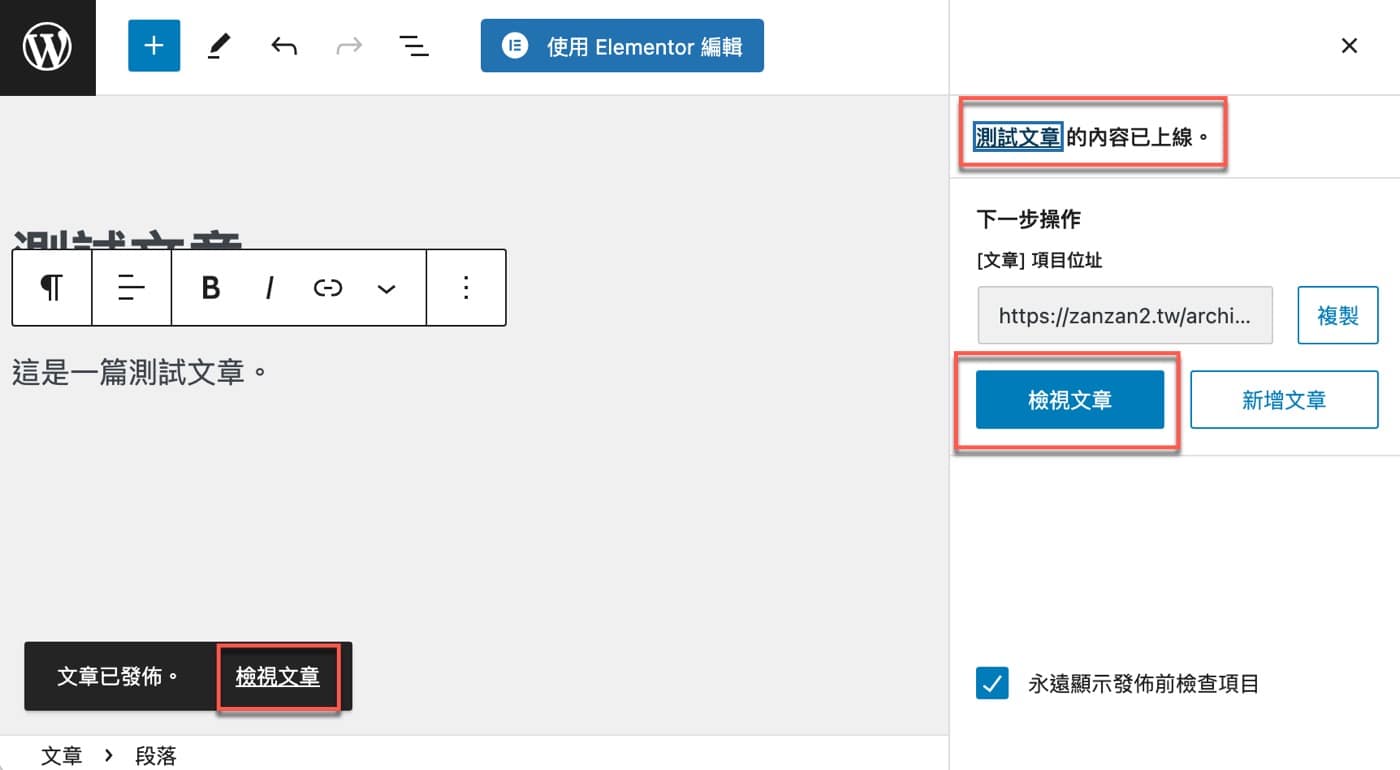
如果不想再看到這些提醒或者建議,可以將右下方的「永遠顯示發佈前檢查項目」取消勾選。

九、上線及檢視文章
經過先前步驟的一連串操作,終於文章發佈了:「測試文章的內容已上線」。點選左下角「檢視文章」訊息或者右上方「檢視文章」按鈕,兩者都可以快速前往文章網頁。

十、實際瀏覽網頁
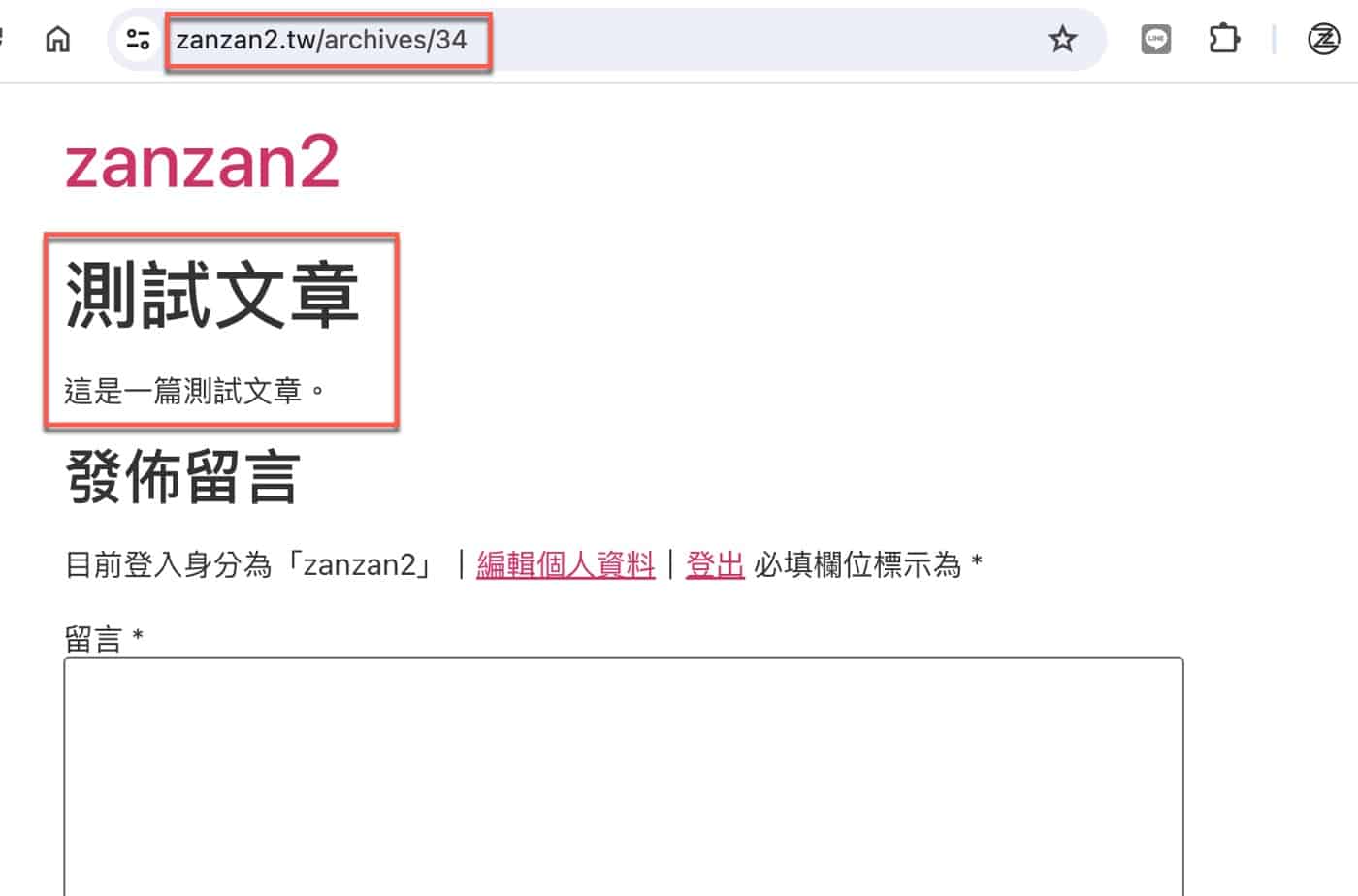
前往文章頁面之後,果然是跟編輯器看到差不多的外觀樣式,簡單的一篇測試文章。

部落格和頁面的基本流程
這篇文章介紹在WordPress如何新增文章,雖然最後結果是一篇幾乎沒有任何內容的測試網頁,不過所有的部落格文章或者是比較複雜設計的頁面,在新增、編輯、發佈時都是跟這裡所介紹的相同基本流程。差別會在於這篇文章只用到了段落區塊,而其他文章頁面可以視情況使用不同區塊。如果要有特殊的版面設計的話,可以參考贊贊小屋Elementor教學文章,它正是這方面主流熱門的編輯器。
架設企業網站,增加品牌形象及銷售流量:

