WordPress區塊編輯器:如何新增1個超連結圖片
WordPress區塊編輯器非常強大,是很好的部落格文章撰寫工具。本文以簡單實用的插入圖片並建立網址超連結為例,介紹基本用法,同時補充如何設置SEO Rel屬性。
一、文章新增區塊
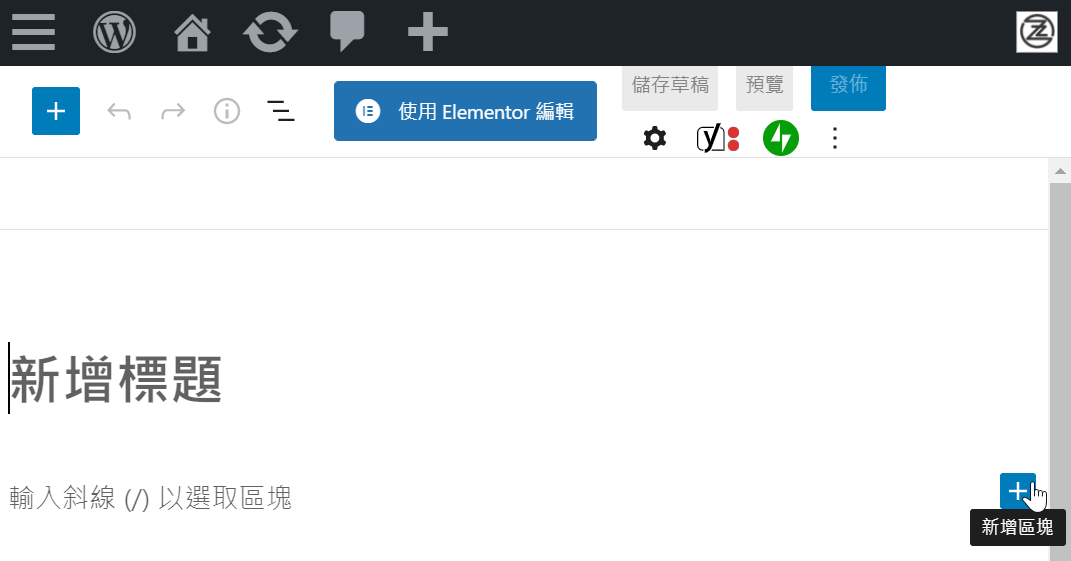
WordPress新增文章的編輯狀態時,最右邊會有一個藍色十字架的圖標:「新增區塊」,也可以同頁面上所示:「輸入斜線(/)以選取區塊」。

二、選取圖片區塊
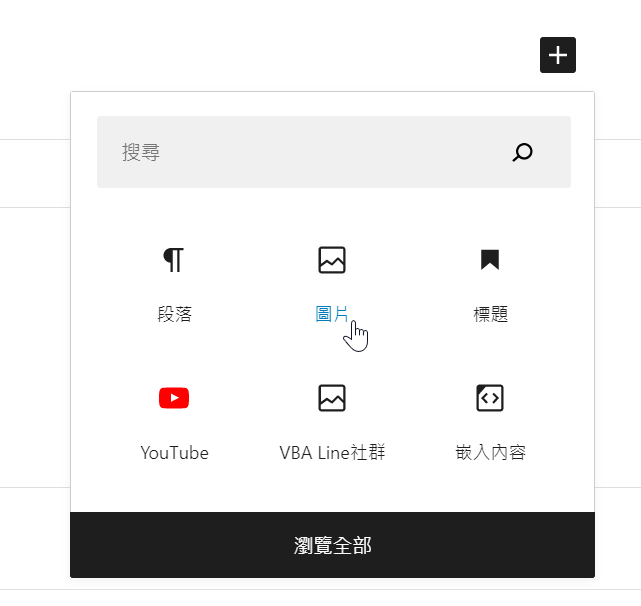
在跳出來快捷視窗選擇常用的「圖片」。

三、上傳電腦圖片
在「圖片」區塊這裡有三個選項,包括「上傳」電腦圖片、從「媒體庫」選取、還可以「從網址輸入媒體」,亦即線上圖片,在此點選「上傳」。

四、開啟電腦圖片
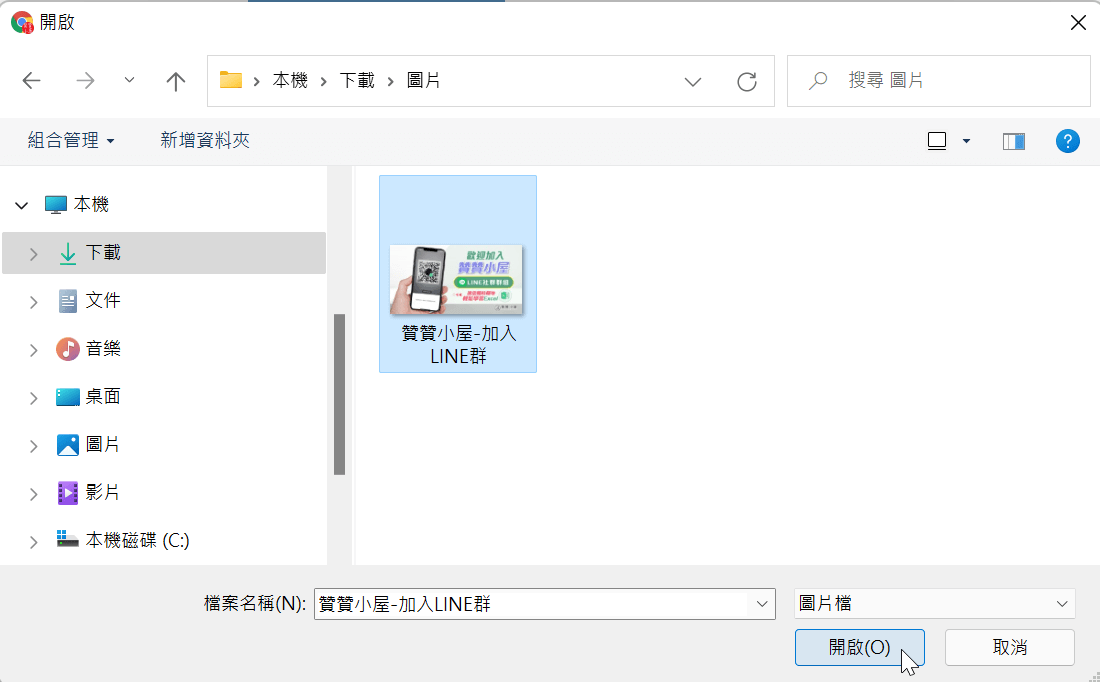
在windows資料夾視窗前往圖片檔案所在的路徑,按下「開啟」。

五、圖片插入連結
圖片載入到WordPress文章編輯器之後,下方可以「新增說明文字」,有需要的話還能加上說明文字的超連結。在此沒有要設置說明文字,直接選擇圖片上方的工具列中的「插入連結」,打算為圖片本身建立一個其他網頁的超連結。

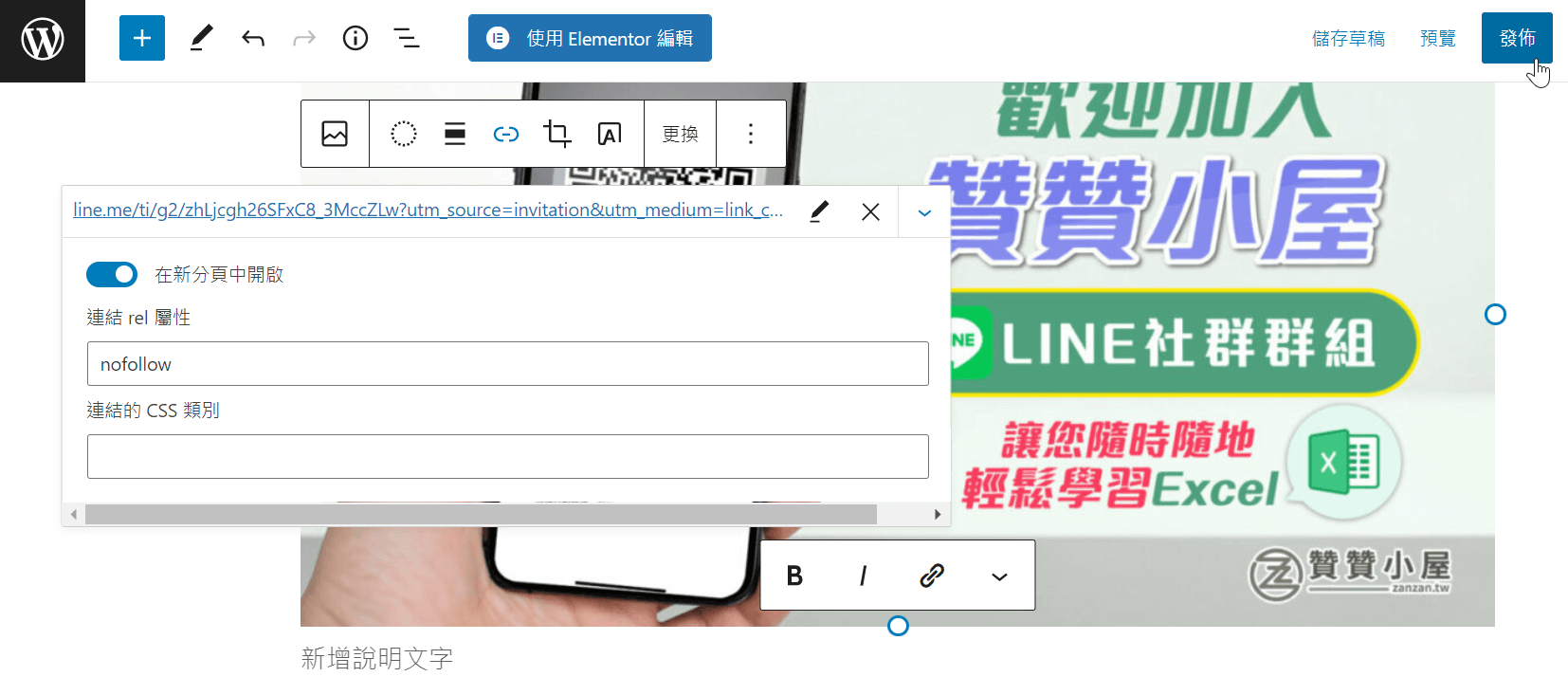
六、連結網址及設定
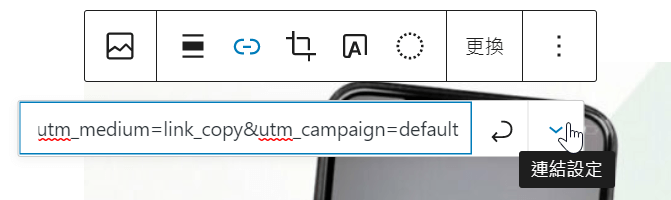
輸入網址之後,點選最右邊下拉箭頭的「連結設定」。

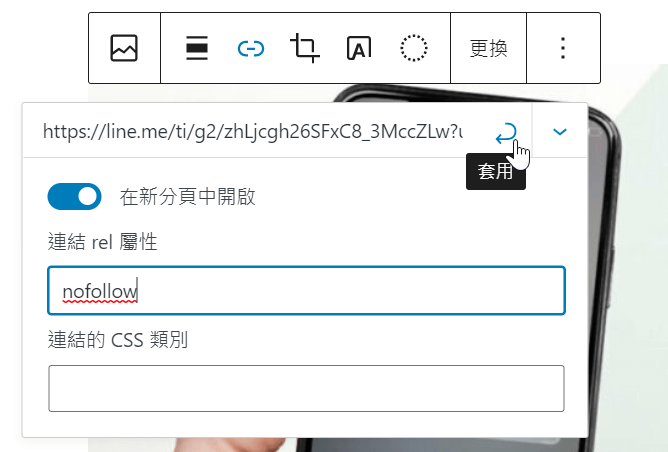
七、SEO Rel屬性
在設定視窗中的「在新分頁中開啟」按一下使其生效,表示當我在文章中點選此圖片會自動在瀏覽器建立一個新分頁並開啟所設定的網址頁面。另外在「連結rel屬性」輸入「nofollow」,告訴Google瀏覽器這個Line社群並非贊贊小屋網站本身的網頁,請Google不要將贊贊小屋網站權重分給Line社群網頁了。

設定好了,按下右上角的「套用」。
八、發佈Wordpress文章
插入圖片並且建立好了超連結,假設這篇文章只有這個圖片,或者其他文字都已經編輯好了,可以點選右上角的「發布」。

九、文章圖片連結
發布完成前往瀏覽新文章,滑鼠游標移到圖片上會變成手勢圖標,左下角會看到超連結網址,此時只要按下圖片便瀏覽器新增一個該網址的網頁。

WordPress傳統及區塊編輯器
區塊編輯器是WordPress近幾年來推出的新一代工具,讀者倘若跟贊贊小屋一樣使用WordPressw好幾年了,應該有使用過傳統編輯器,它在操作上和區塊編輯器有蠻大的不同。贊贊小屋先前不太習慣一直都沿用傳統編輯器,感覺比較符合操作直覺,後來採納朋友建議開始改用區塊編輯器,很快就上手了並且體驗到了新工具的強大,WordPress一直在改版持續優化,和Excel一樣舊版就很強大了,新版更是優秀,個人經驗提供給讀者參考。
加強學習:贊贊小屋WordPress文章合輯。

