WordPress選單設定:建立常見的2種網站導航
WordPress選單設定非常重要,它是每個網站都應該具備的基本功能,可以幫助讀者快速瀏覽內容,本文介紹有哪4種類型,如何輕鬆建立其中最常用的2個項目。
一、建立外觀選單
所謂選單是在一般網站上上方會看到的一行導航列,有幾個HTML超連結索引標籤可以選擇,一般常見的是公司簡介、最新消息、與我聯絡等等,可以參考贊贊小屋網站。
建立的方法很簡單,在WordPress控制台左側的側邊欄找到「外觀」,滑鼠游標停留在上面會出現可以選擇的清單,點選其中的「選單」。

二、新增頁面至選單
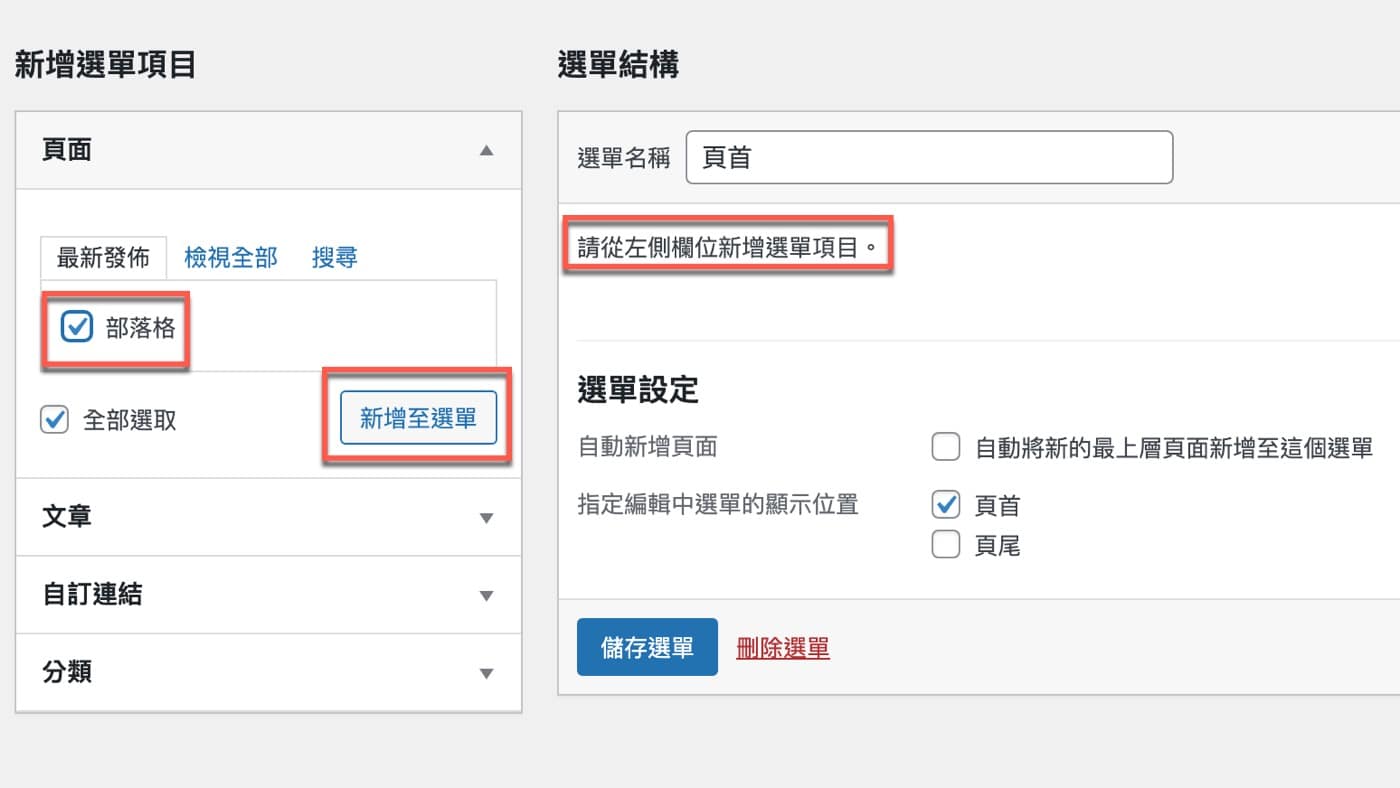
進入「新增選單項目」操作視窗,可以看到WordPress選單分成四大類,包括「頁面」、「文章」、「自訂連結」、「分類」,預設是第1項的「頁面」,在「最新發佈」索引標籤中,假設目前網站單純,只有一個已經建立好的「部落格」頁面,預設為勾選狀態,沒有的話直接將它勾選即可,然後按下「新增至選單」的按鈕。
在右邊的「選單結構」也可以看到有一行說明:「請從左側欄位新增選單項目」,另外在右邊還有一些操作選項,這些稍後有需要會再做進一步的說明。

三、自訂網址連結
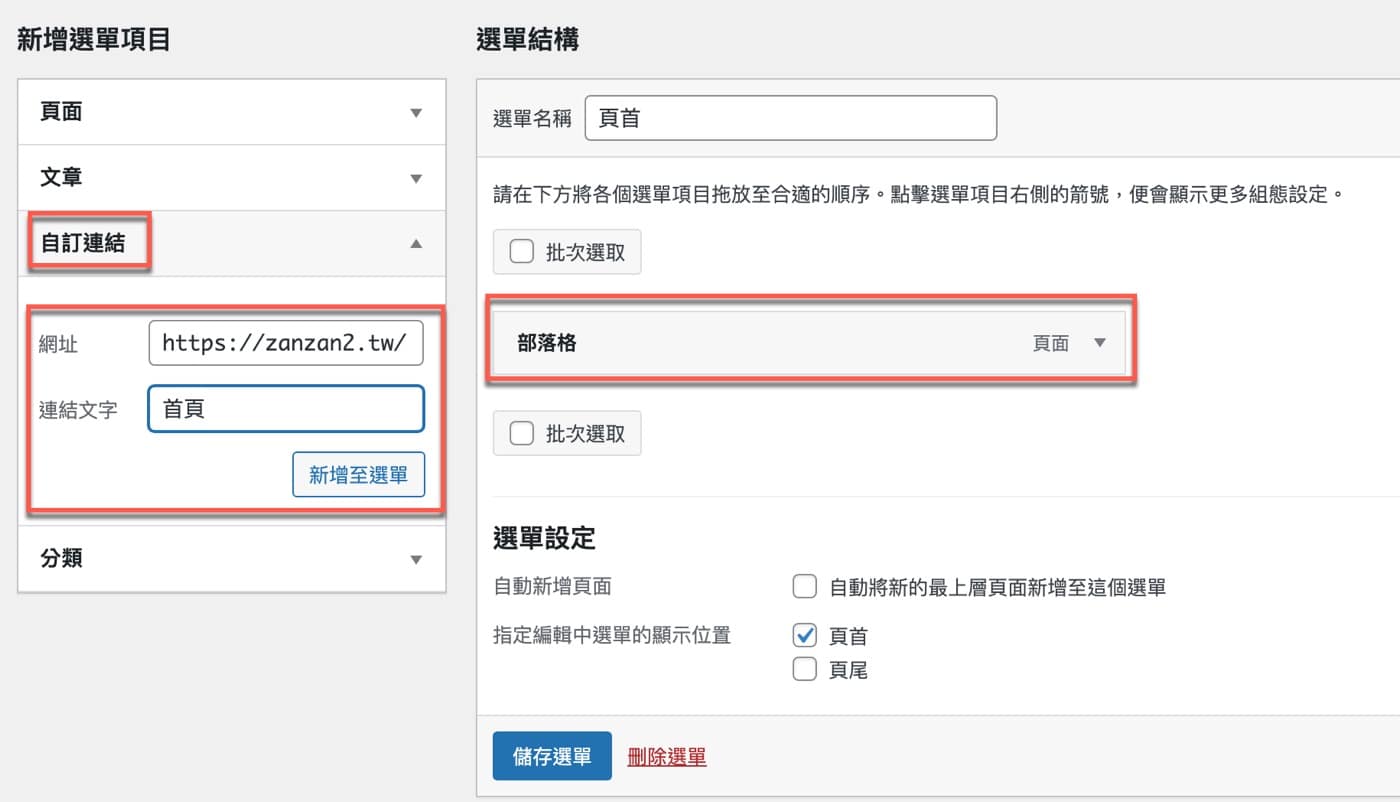
延續上個步驟,已經將部落格頁面新增到選單中了,右側的「選單結構」多了一個「部落格」,它是屬於頁面性質。
接著在左側的「新增選單項目」切換到「自訂連結」,輸入網址:「https://zanzan2.tw」,這個網址是目前網站主頁面,就跟贊贊小屋首頁同樣,因此在「連結文字」將名稱設定為「首頁」,再次按下「新增至選單」。

四、WordPress選單設定
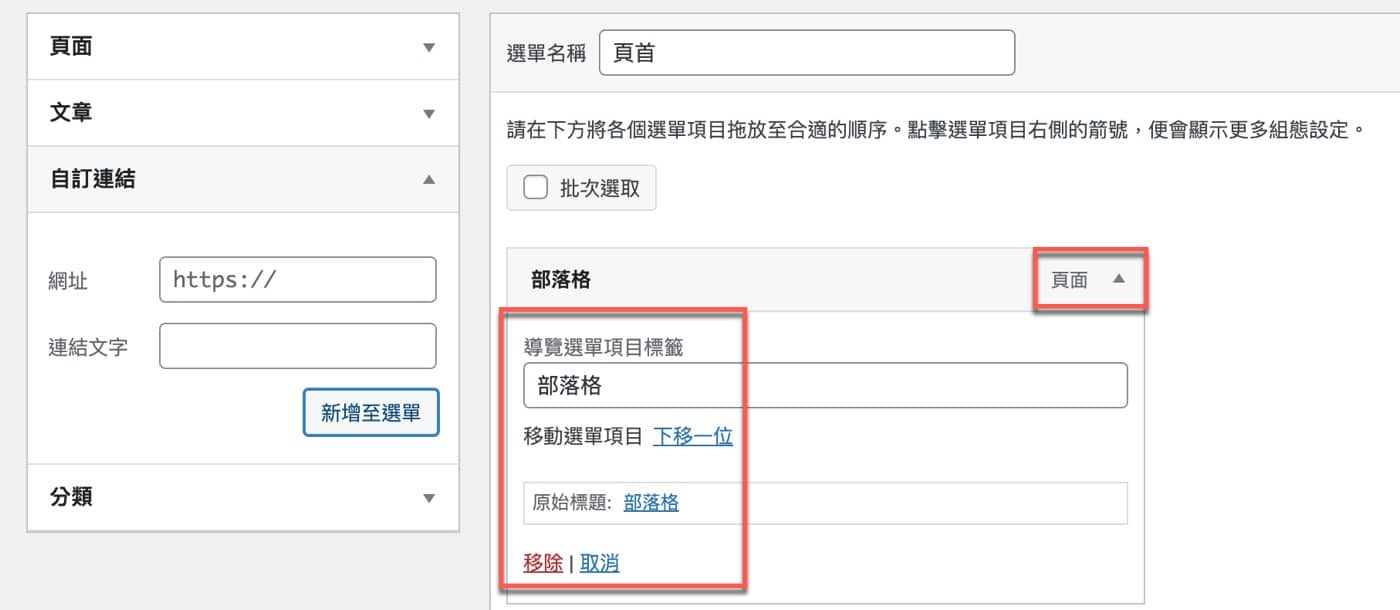
已經新增到右側的選單可以進行設置,右上角有上下箭頭的地方點一下,可以切換展開跟摺疊的狀態。
預設是摺疊狀態,點一下展開之後可以進行標籤名稱的更改,也可以移動此項目在所有選單結構中的位置。最下方有這個項目的原始名稱,亦即「部落格」頁面。

五、管理順序位置
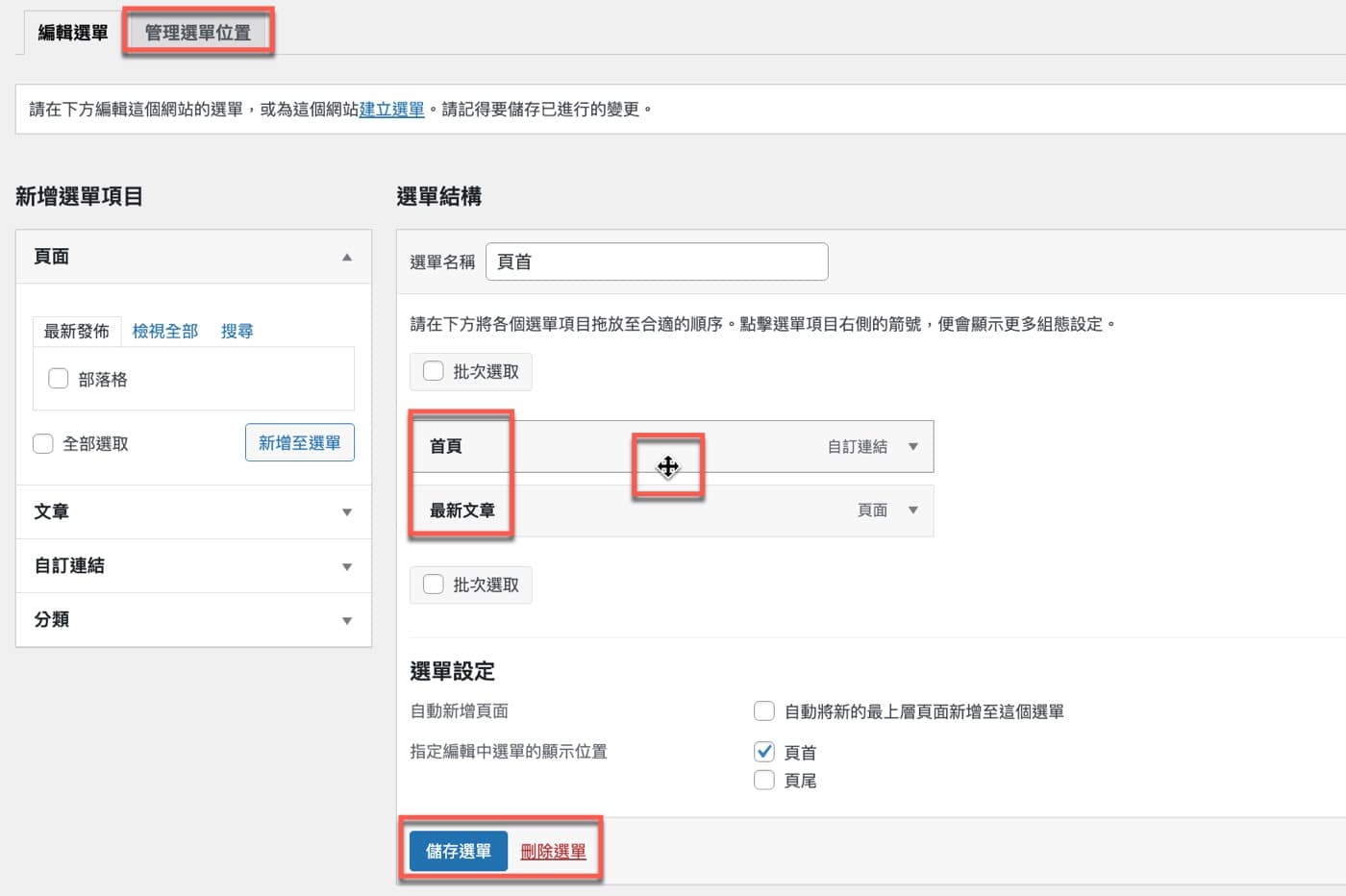
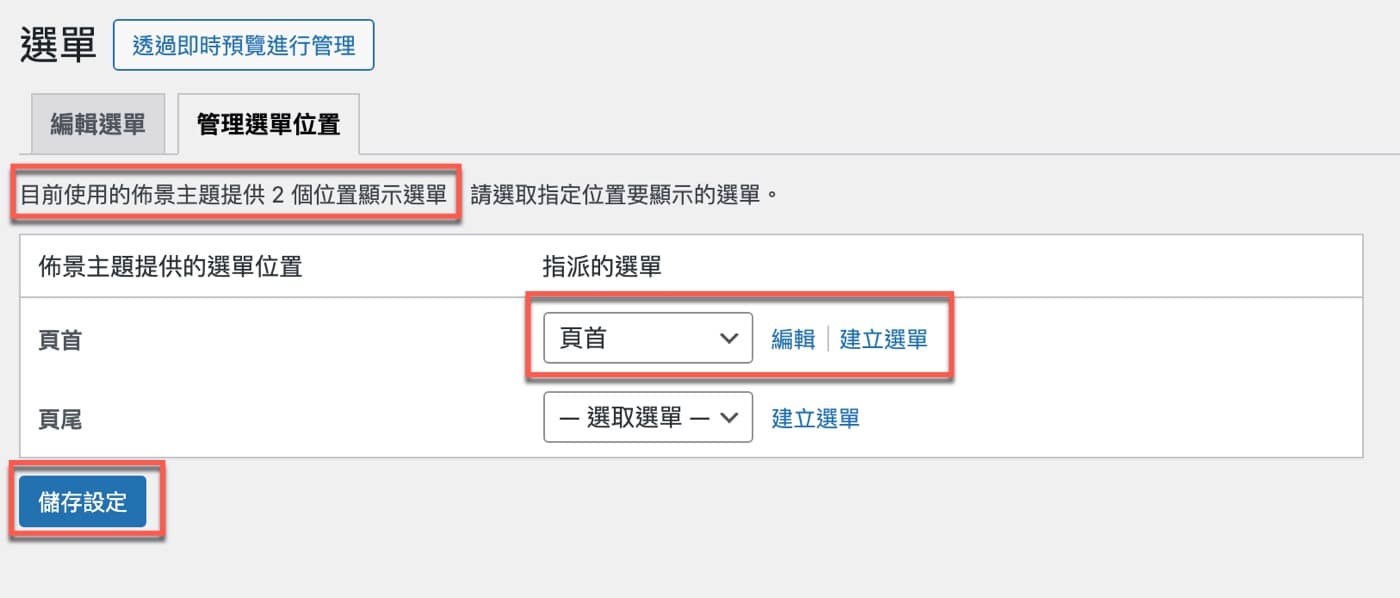
除了上個步驟提到的方法,就單一選單項目設定和上下移動,還有更為直覺的方式,在同樣的WordPress控制台頁面,最上方點選「管理選單位置」,可以像截圖所看到的那樣,用滑鼠按住拖曳的方式,直接移動某個選單,好了按下最下方的「儲存選單」。
注意到這裡名稱已經由「部落格」改為「最新文章」,方便很簡單,就是在上個步驟的「導覽選單項目標籤」更改。

六、佈景主題功能
關於選單有個要說明的特性,它並不是WP(WordPress)本身所提供的配置,而是選擇安裝佈景主題的時候,外觀主題所提供的功能,所以這裡會看到「目前使用的佈景主題提供2個位置顯示選單」。
不過因為WP網站是一定會有、而且只能有一個使用中的WordPress佈景主題,它是對於網站整體佈局和外觀樣式的基本設定,即使沒有自己選擇任何主題,WP也會使用預設的官方主題。
由於選單是網站基本功能,幾乎每個主題都會有這方面的設置,所以可以說WordPress網站都可以在這個地方進行主題設置。

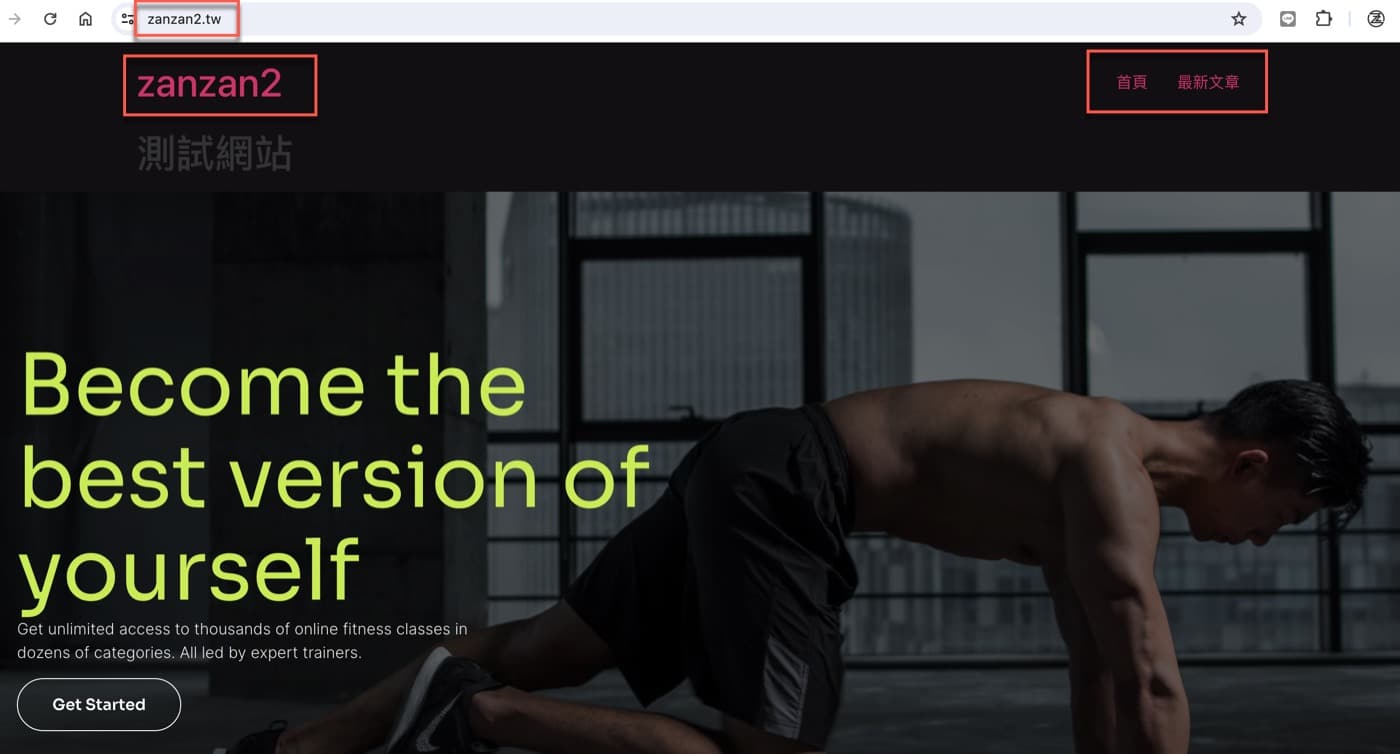
七、預覽網站網頁
最後前往網站首頁,右上角便是這篇文章所設置的選單,雖然這裡比較簡單,只有「首頁」跟」最新文章」兩個項目,不過所有複雜的導航選單都是在這篇文章所介紹方法的基礎上進一步設置的。

基本與進階選單的設置
這篇WordPress教學文章最後設置很簡單的兩個項目選單,不過其實在第5個步驟移動項目的時候,注意到它是上下左右的箭頭,上下當然是像本文操作一樣,選單彼此之間的位置順序,但它還可以左右移動,例如把A選單移到B選單的裡面,如此就設置了二級選單的結構,像是在首頁下方還有部落格最新文章這樣子的二級下拉選單,這部分通常會需要更多細節的設置,讀者有興趣可以在這篇文章的基礎上再進行嘗試看看,贊贊小屋之後有適當的範例也會再分享。
架設企業網站,增加品牌形象及銷售流量:


