WordPress佈景主題教學:推薦1個免費好用的Hello
WordPress佈景主題教學在此先說明架設網站的初始設定,如何評估並下載安裝不同的外觀樣式,推薦免費好用的Hello,讓你的品片官網和商務平台有一個好的開始。
一、網站初始外觀
每個WordPress網站都有外觀主題,它是整體的樣式佈局設定,而如果是全新安裝的話,初始狀態會使用官方最新主題,如同這裡所看到的網頁。

二、PageSpeed Insights
自己建設網站或者幫別人製作都應該把網站速度這件事放在心上,它會直接影響到瀏覽者實際體驗,太慢的網頁沒人受得了。正因為如此,它也是Google搜索引擎在評估網頁排名的參考指標,對於大家都很在意的SEO有一定程度影響。
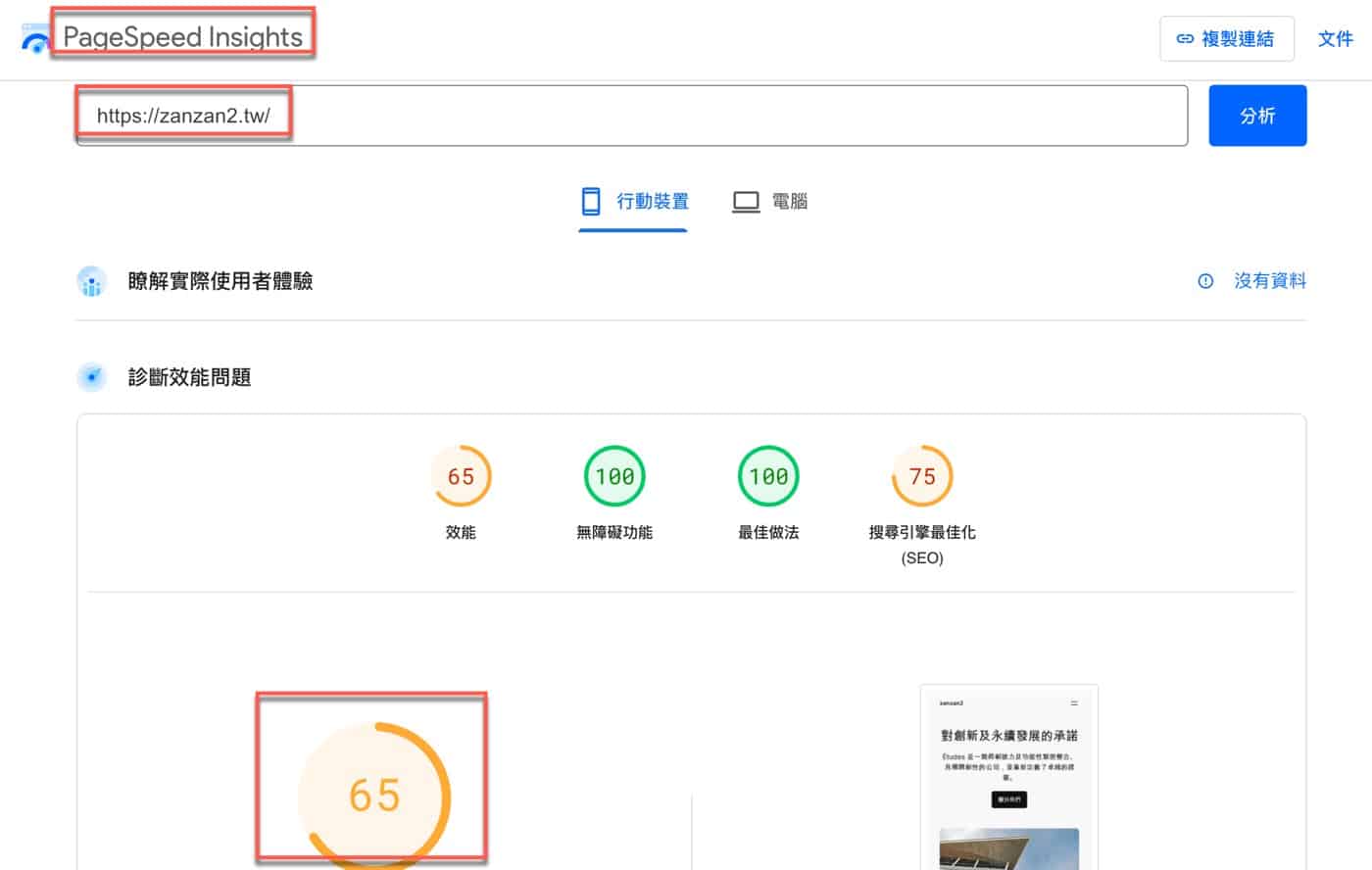
把上個步驟的初始頁面交給Google官方線上工具「PageSpeed Insights」幫忙打速度效能的分數,結果很不理想,只有65分,警戒邊緣,差點不及格。

三、WordPress佈景主題
其實影響一個網頁的效能有很多因素,以上個步驟的狀況而言,可能是圖片沒有優化的原因。無論如何,這並不是一個好的開始,既然是預設主題,那麼就會另外再選一個,也許下一個會更好。
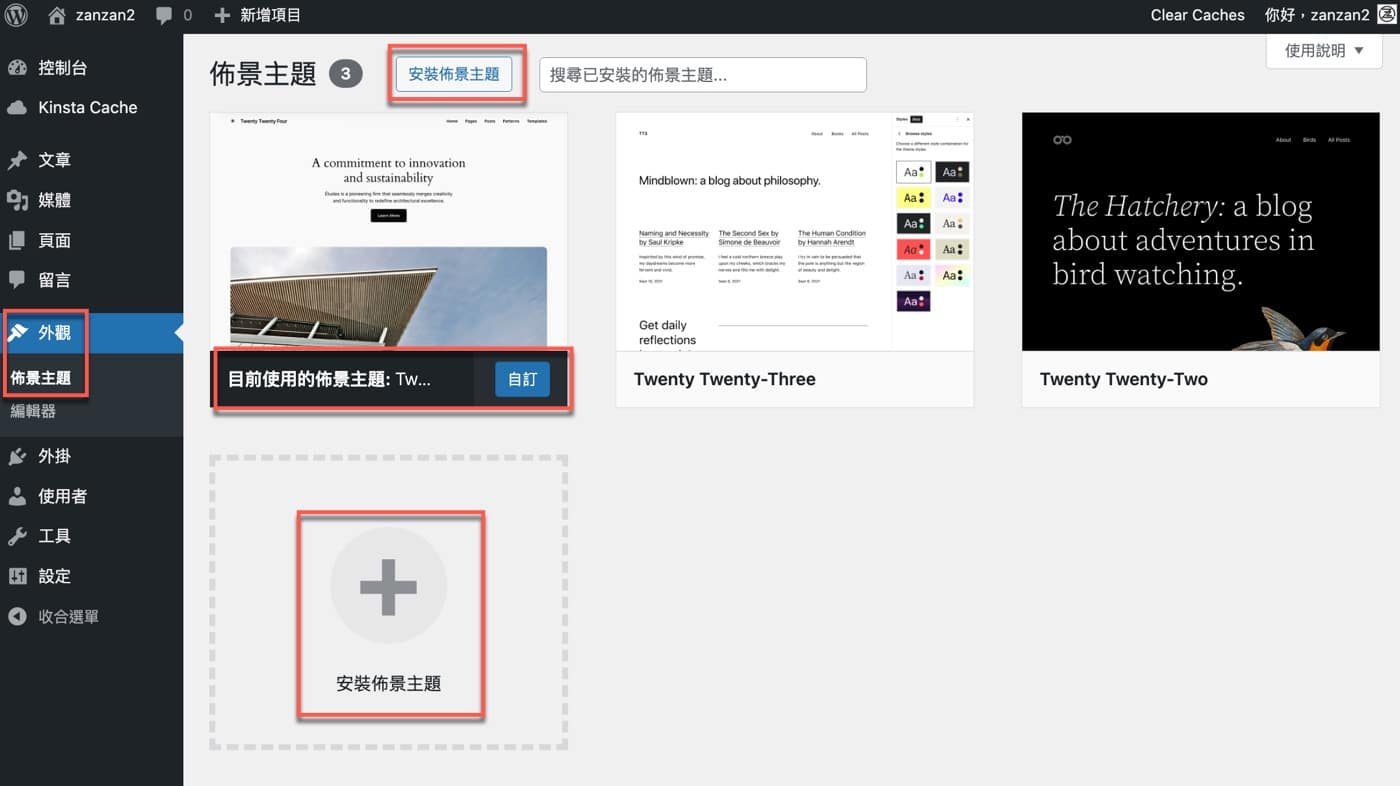
WordPress控制台前往「外觀>佈景主題」,目前使用的佈景主題是預設的2024,同時看到有2023跟2022的主題,這些都是延續WordPress一貫傳統,以年份命名自己的預設主題。
在此可以在上方或者是主題區域點選「安裝佈景主題」。

四、Elementor Hello
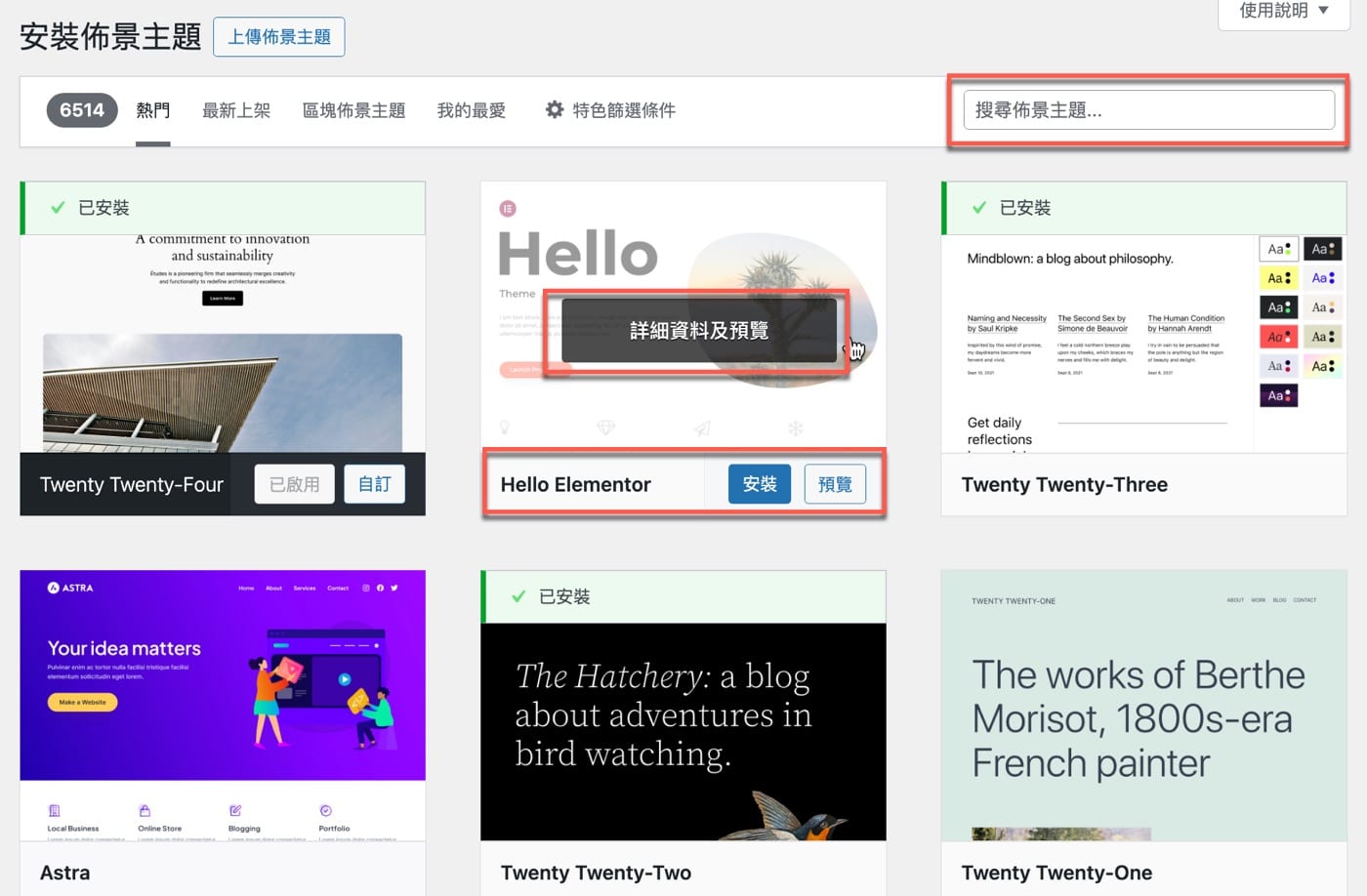
「安裝佈景主題」這裡提供三種方式:上方中間有個「上傳佈景主題」的按鈕,也可以在右上角搜尋特定名稱,或者直接在目前現有的「6514」個主題中挑選自己喜歡的。
由於贊贊小屋經常使用Elementor編輯器外掛,在這裡最顯眼的位置看到他們推出主打搭配使用的「Hello」佈景主題,決定試看看。
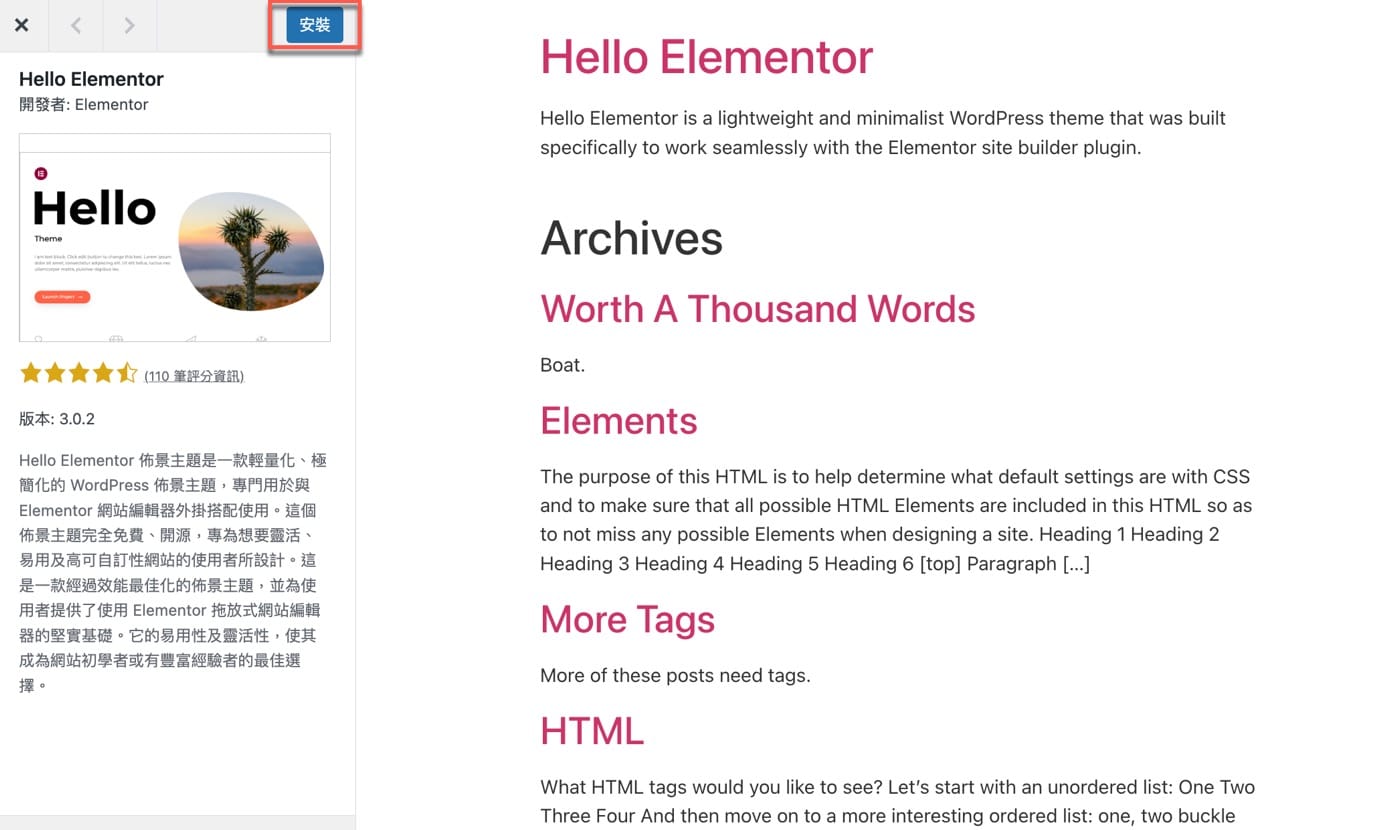
將滑鼠游標移到這個主題的上面,出現「詳細資料及預覽」的按文字方塊,另外也可以點選「安裝」或者「預覽」,在操作上非常直覺。

五、詳細資料及預覽
進入詳細資料和預覽的頁面,可以知道這款主題主打的是輕量化、極簡化,跟自家的Elementor完全搭配。相較於某些熱門的付費主題而言,它是完全免費,符合贊贊小屋需求,按下「安裝」。

六、下載安裝流程
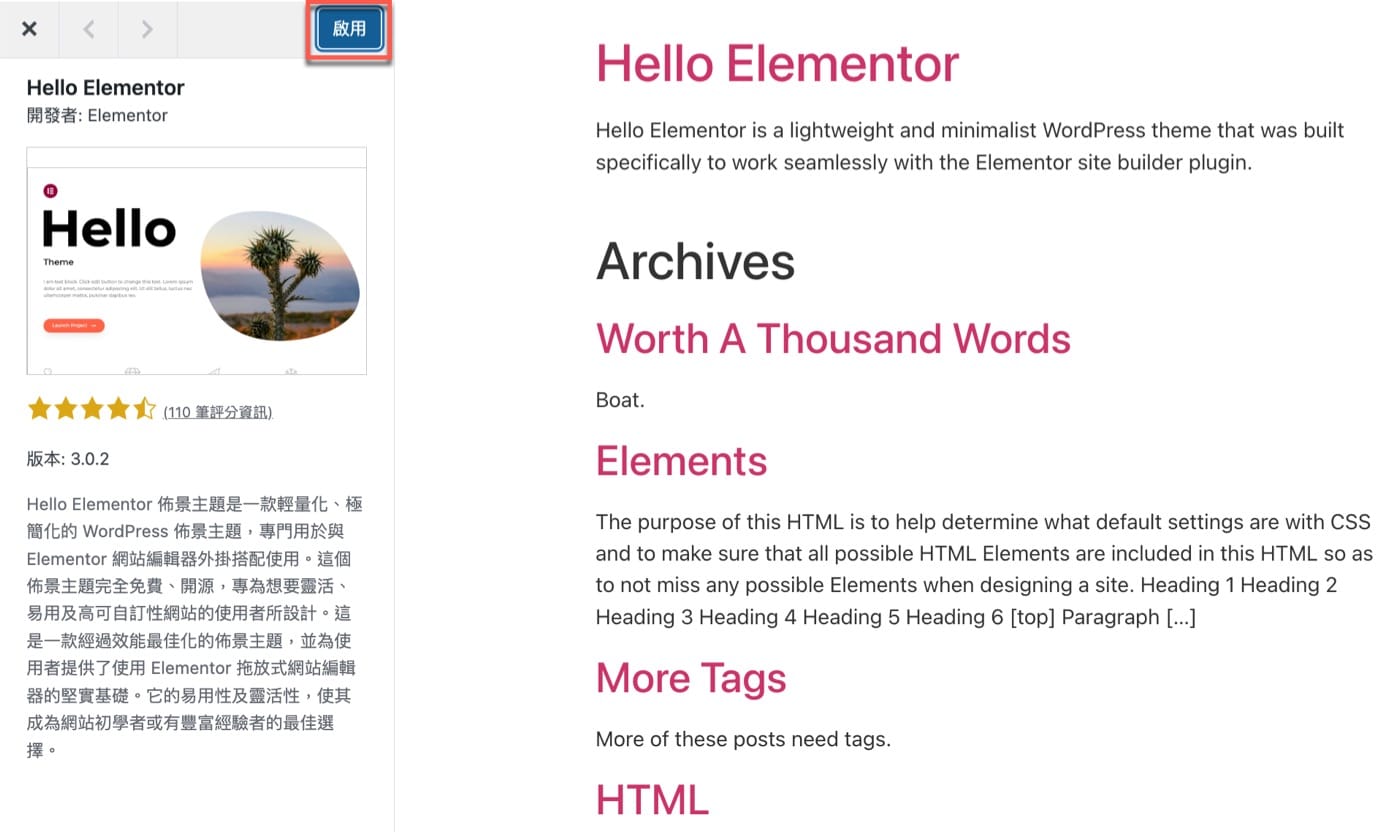
佈景主題的安裝流程跟WordPress外掛安裝是一樣的,所謂的安裝其實就是到網路下載相關檔案到自己的網站主機資料夾中。接下來便是這裡的「啟用」,網站要實際使用主題或者是外掛。
注意到有個主要差別:一個網站可以有很多外掛同時啟用,但只能有唯一的一個主題,在此啟用了Hello的同時,也就是取消先前步驟所使用的預設主題。在進行網站更新改版時要特別留意這一點,因為有可能設定或者調整是跟著某個主題在一起的,切換時要進行相應處理。

七、更新網站首頁
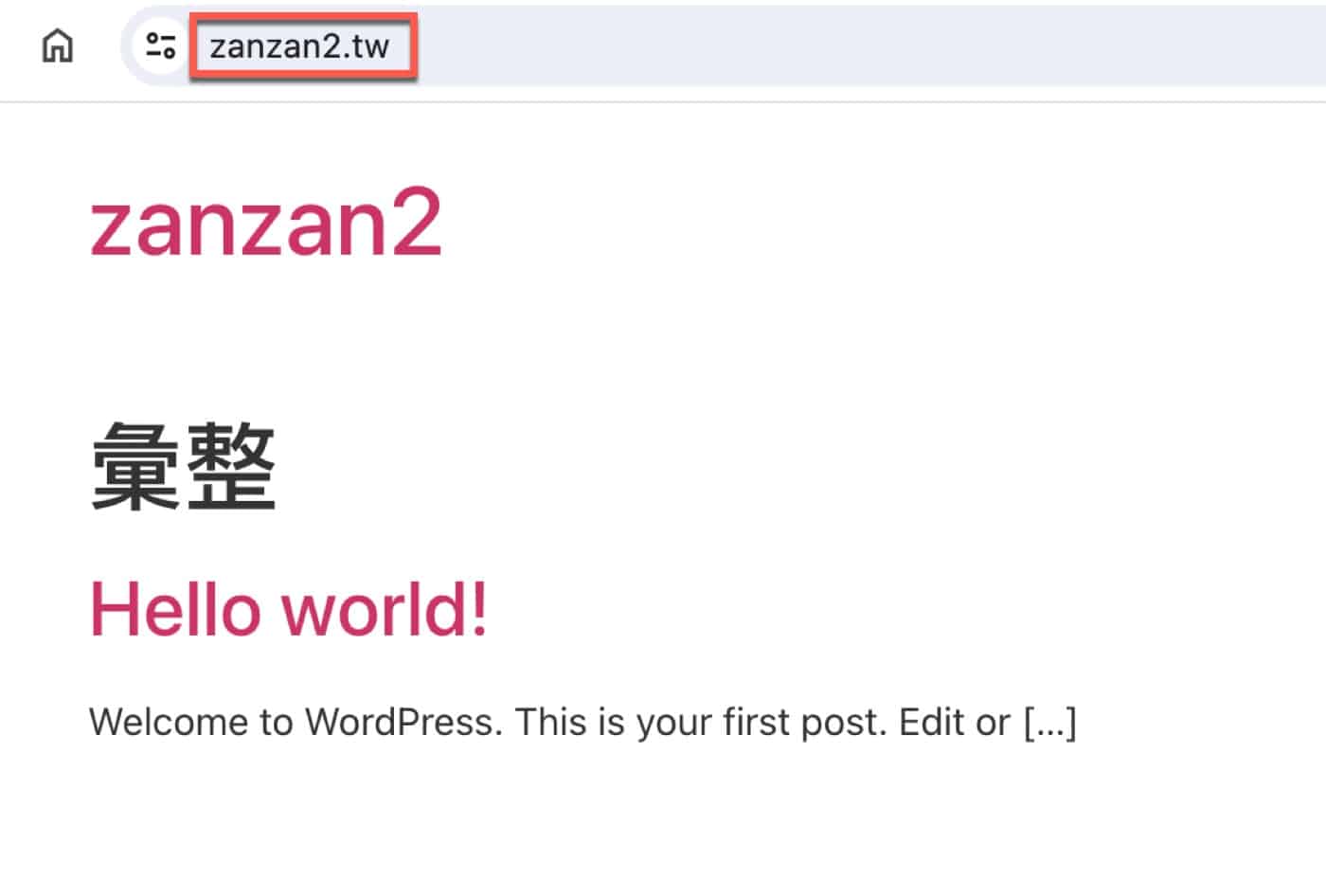
安裝啟用主題之後,在網站首頁很快瞭解到所謂的極簡化是什麼意思,頁面非常的簡單乾淨,沒有任何圖片,就只有標題跟段落文字。

八、評估網站速度
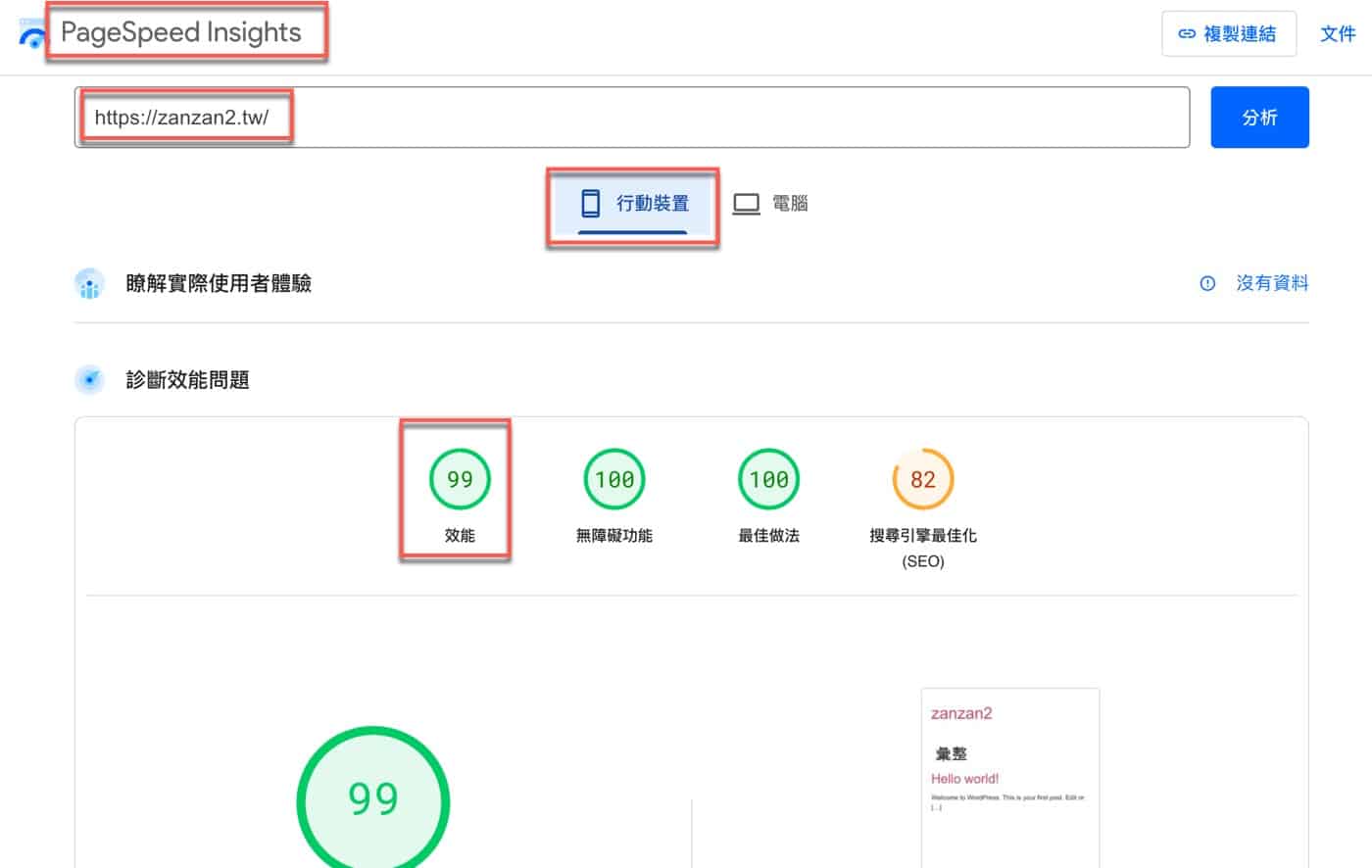
接著當然要測試一下這個主題的硬指標,請Google再幫忙打分數,而這款Hello不愧標榜是輕量級,在通常比較麻煩的行動裝置得到了幾乎滿分的99分。
和先前步驟分數相比,也許是因為沒有圖片,網頁載入的速度當然快。不過如果經常有在做這方面評估的話,會知道即使沒有圖片,能得到99分也是非常厲害的。
依照Elementor官網上的自我介紹,這個外掛本身大小是相當迷你的6 KB,可以瞭解到開發團隊在這方面是非常用心。

九、目前安裝情形
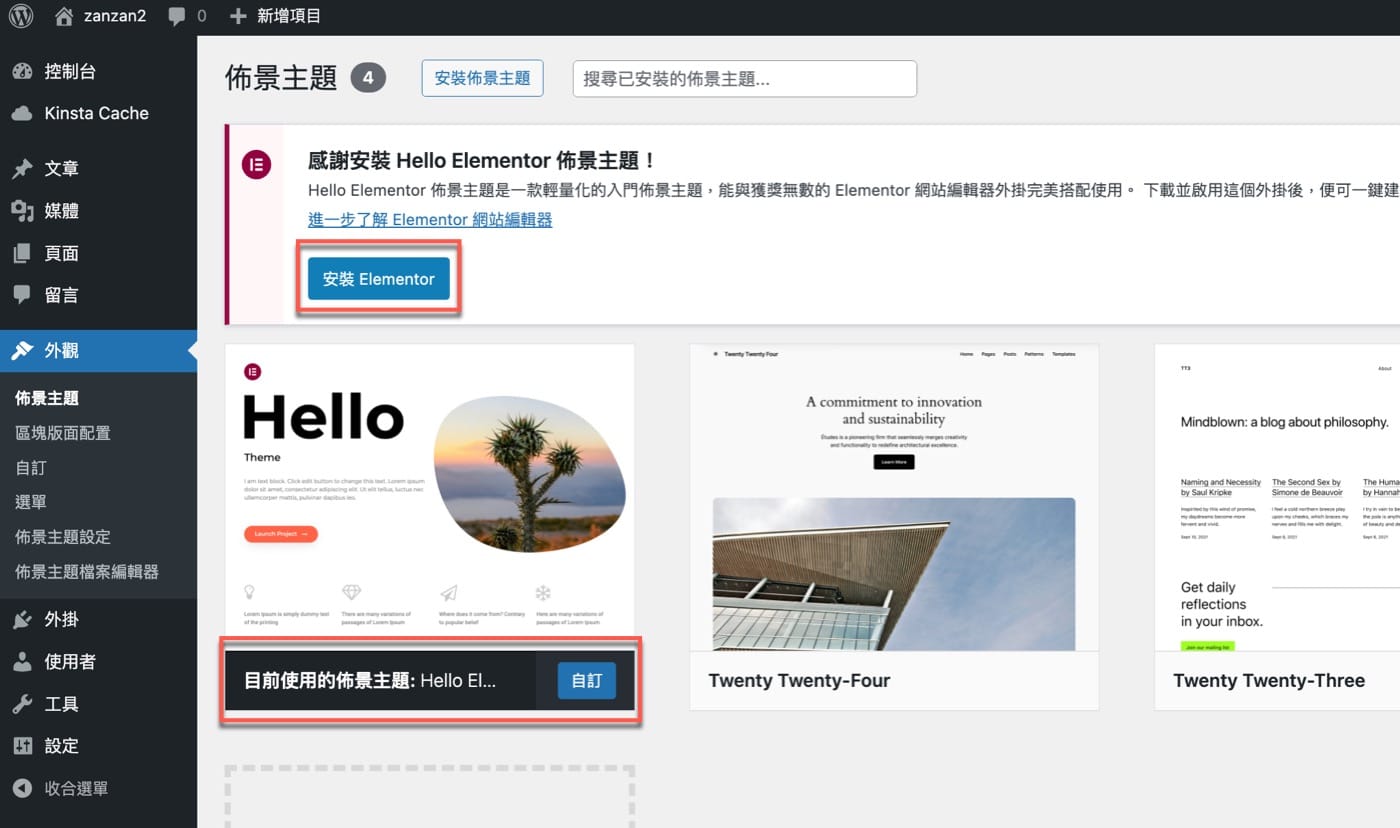
最後再回到佈景主題控制台,可以看到目前安裝情形。現在使用中的正是Hello,順便也會看到上方有感謝標語,它順便打個推薦安裝Elementor的廣告。

選擇WP主題的考量
文章一開始看到的預設主題速度不快,主要原因是它已經架構好了一個蠻豐富成熟的商用網站,在沒有做一些技術優化的情況下,Google給的分數通常不會太高。
反過來說,這篇文章的主角Hello分數如此高,原因之一是網頁上根本沒什麼東西,不過通常會選用這個主題,就是打算跟文章最後所看到的一樣,要使用Elementor編輯器自行設計,而這款外掛最厲害的地方是可以很輕鬆設計出美觀精緻的網頁,當然它的初始主題頁面就不需要太多預設的東西,況且如果真的有需要設計範例的話,也有蠻豐富的素材可以套用,可以參考贊贊小屋Elementor教學文章。
以上個人心得供讀者參考。
架設企業網站,增加品牌形象及銷售流量:


