WordPress網站備份還原:Kinsta測試外掛第1名工具
WordPress網站備份還原是必學技能之一,很多重要地方都會用到,例如最常見到的外掛測試。本文以Kinsta主機平台為例,介紹如何建立及使用暫時環境的具體步驟。
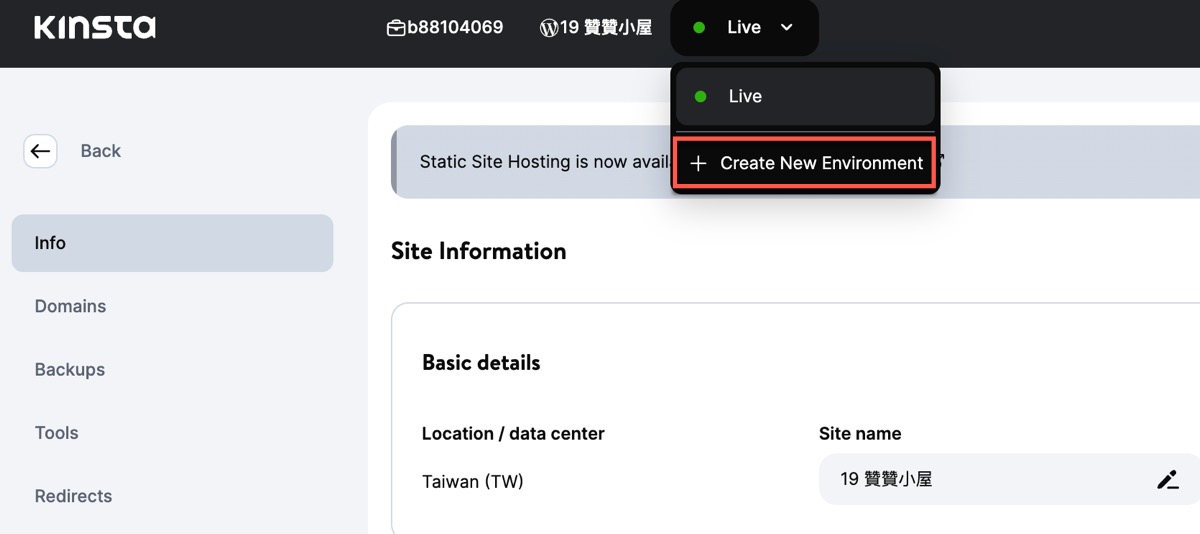
一、建立新網站環境
在Kinsta主畫面的上方工具列有個「Live」,它代表目前網站頁面,下拉後可以看到有個選項是「Create New Environment(建立新環境)」,亦即這篇文章主題:建立WordPress網站測試環境。

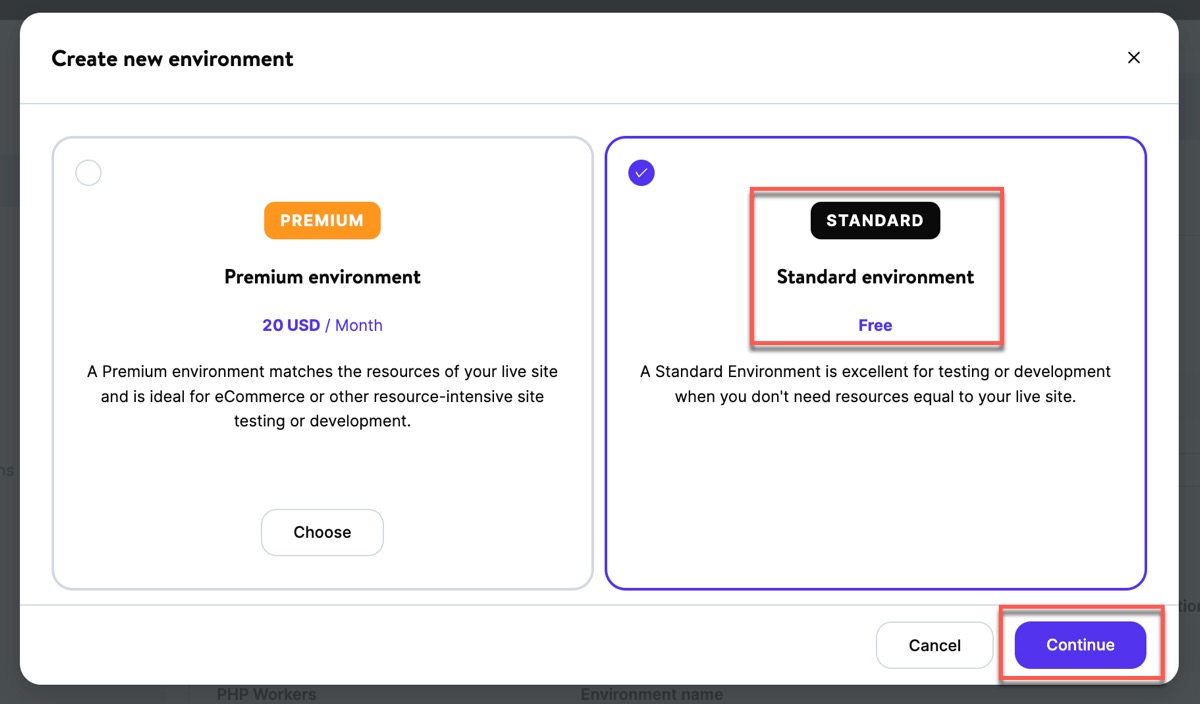
二、免費測試環境
沿續上個步驟,Kinsta平台提供兩種建立新網站環境的模式,一個是免費的,幾乎和跟原來網站類似,另外還有付費方案,它會是完全和原來的正式網站一模一樣,主要適用於電子商務平台,依照贊贊小屋經驗,大部分網站應該使用免費方案即可。

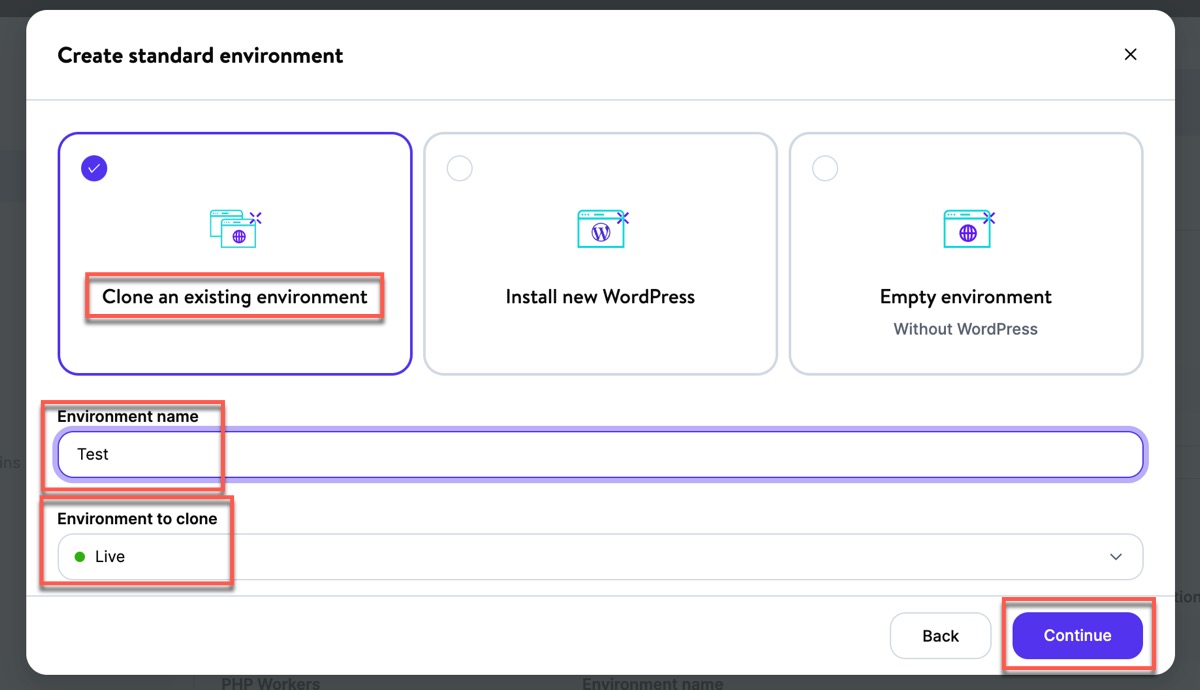
三、三種網站模式
即使是免費方案,Kinsta平台非常貼心提供三種模式,包括從現有WordPress網站複製、重新建立空白WordPress網站,還可以是完全沒有WordPress的網站環境。

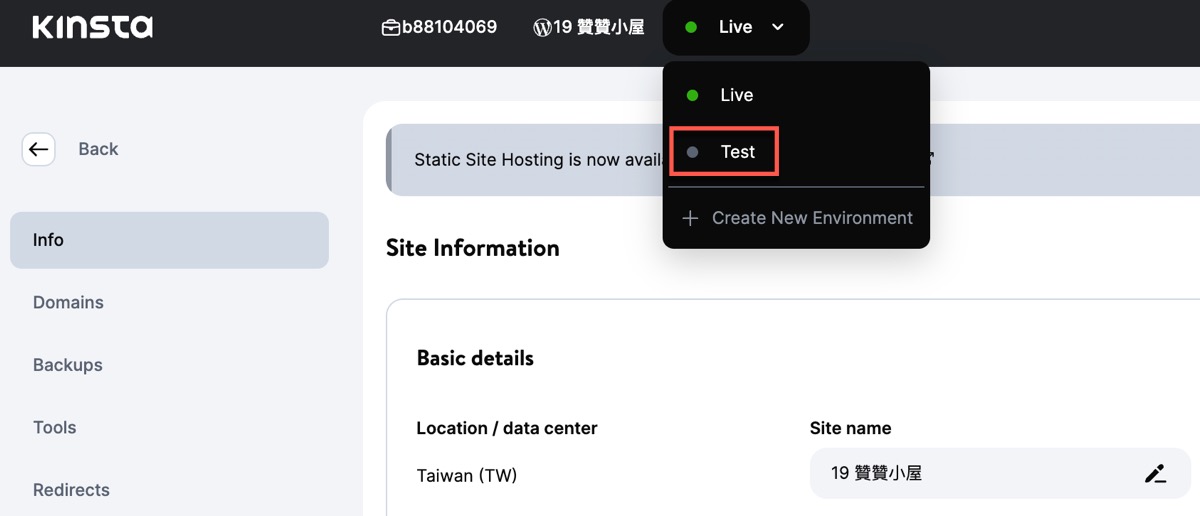
四、切換測試環境
建立好了新的環境,和先前第一步驟同樣的「Live」工具列位置下拉,多了一個新增的「Test」網站環境。

五、網站資料搭建
一個網站資料非常多,Kinsta平台需要一些時間建立,大概需好幾分鐘的時間,由於它是在主機平台上進行的,可以放心瀏覽其他網頁做其他事情,平台平臺會在搭建好的時候有所通知,或者過一段時間再回到這個頁面瞭解狀況。

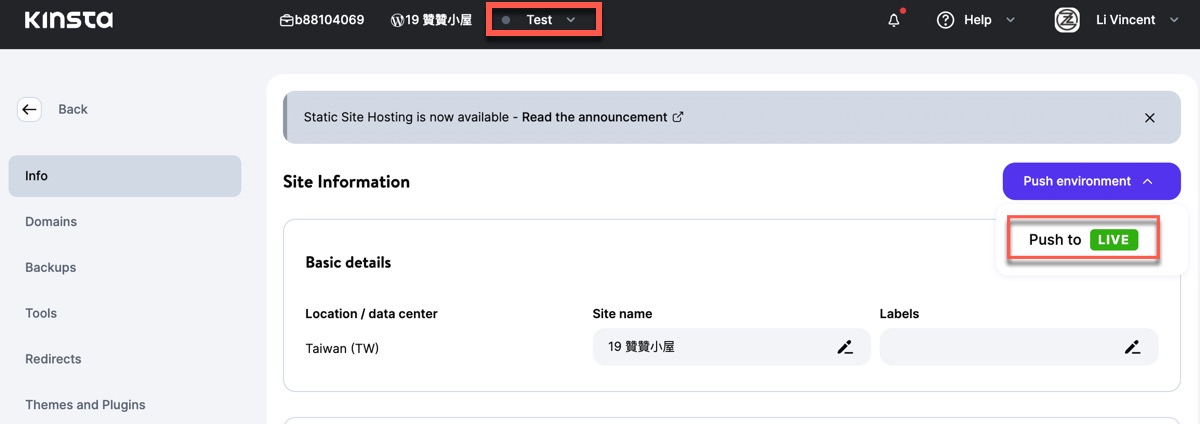
六、覆蓋原有網站
測試環境搭建好了之後,會有和正式網站同樣的控制面板,在此特別提醒在「Info」頁面有個「Push to live」按鈕,一般情況都不要去按下這個按鈕,它的作用會將測試網站推送覆蓋到正式網站,如同電腦操作中覆蓋取代檔案一樣,等於原有網站內容會完全不見,因此要特別小心。

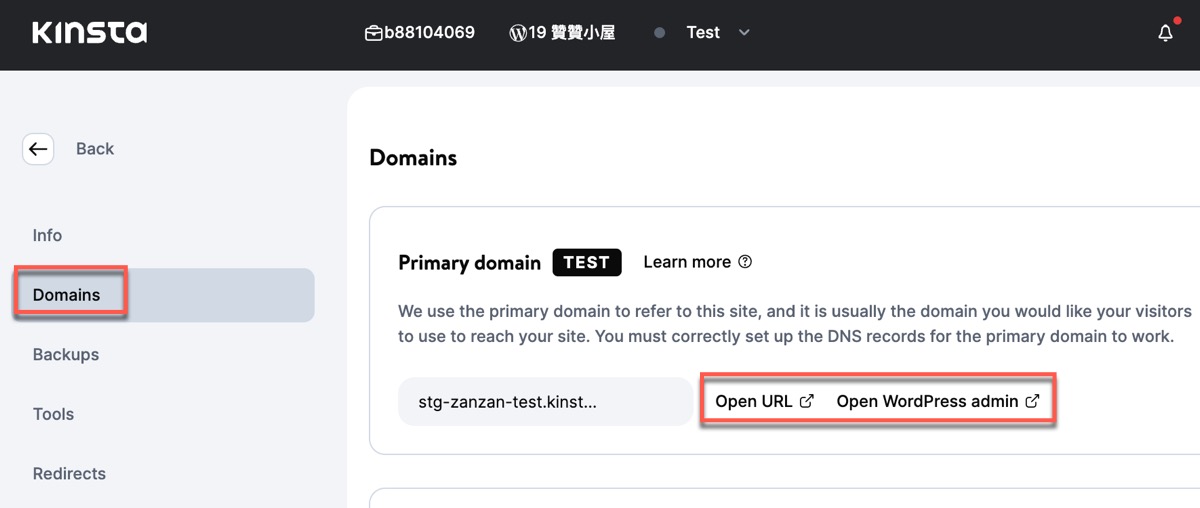
七、測試網站URL
完成了測試網站的建立,當然會很想要實際瀏覽這個網站,於Kinsta控制台切換到Domains網域頁面,在此有「Open URL」也就是前端網站網址,同時也有「Open WordPress admin」也就是WordPress控制台的網址。

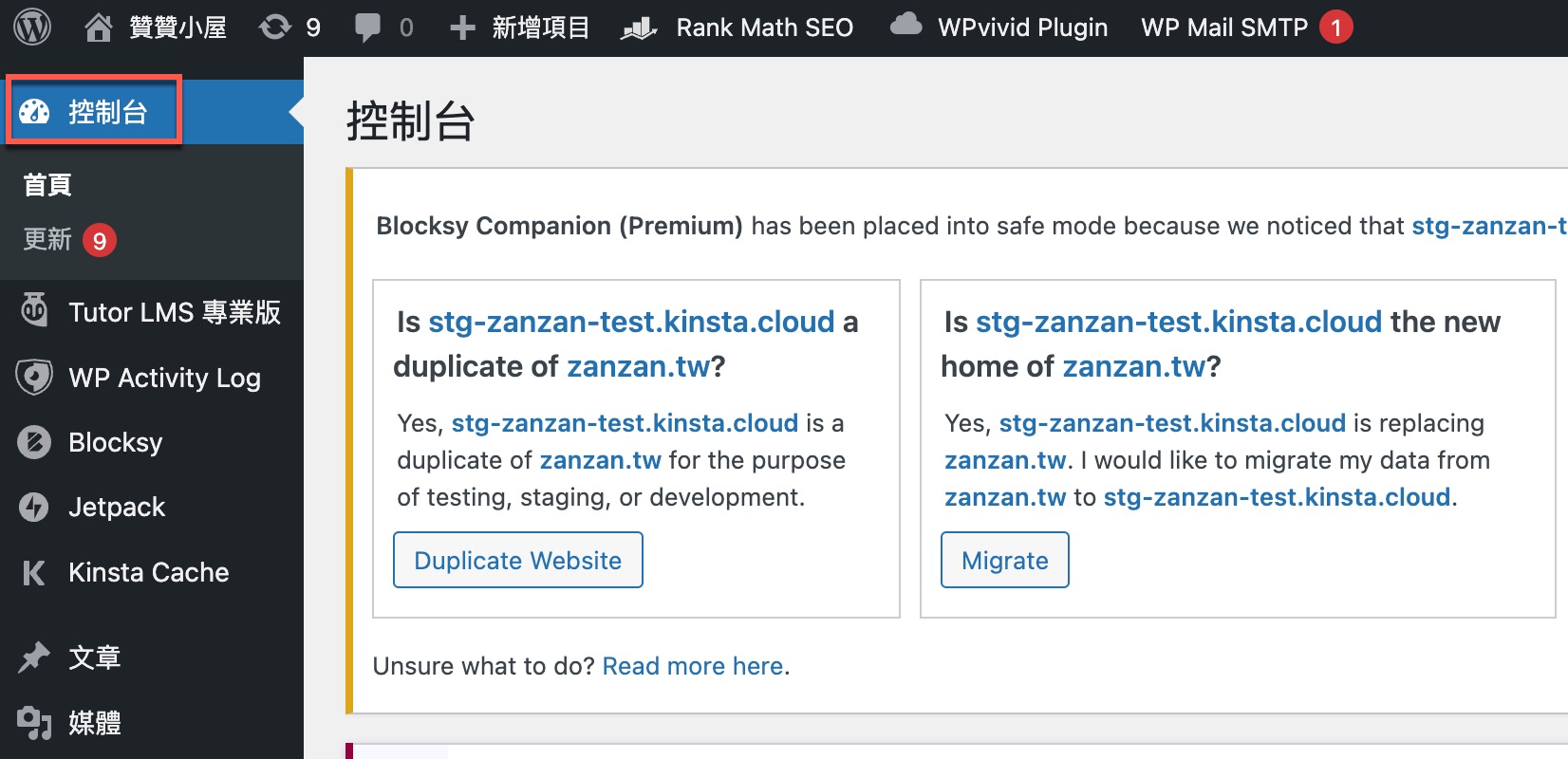
八、WordPress控制台
點選上個步驟關於WorkPress控制台網址,果然看起來就跟原來網站一模一樣,而既然控制台是一樣的,可以想見在前端的網站頁面也會是相同的。

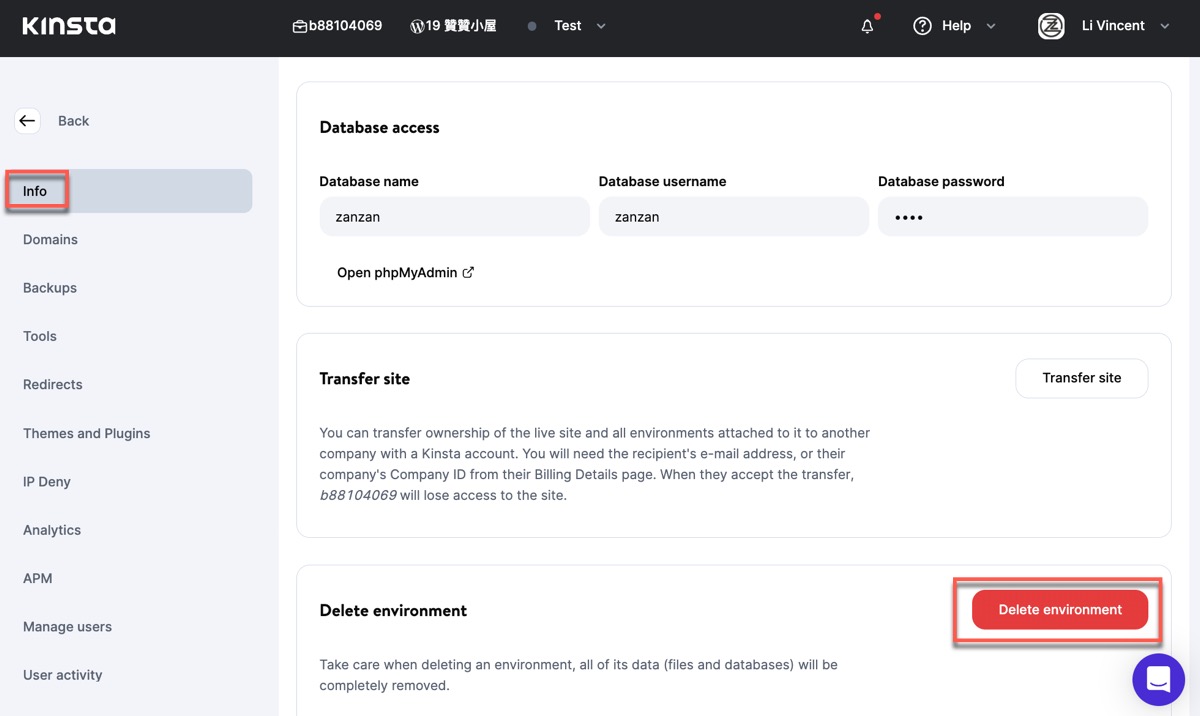
九、刪除測試網站
在臨時性網站如果執行完了種種操作測試,可以在Kinsta平台的「Info」頁面最下方有個刪除環境的按鈕,點選之後就會刪除掉臨時網站,和刪除電腦整個大資料夾同樣效果。

WordPress網站測試
贊贊小屋陸續使用過幾個不同的WordPress主機平台,這篇Kinsta主機代管教學文章所介紹Kinsta平台所提供的測試網站服務是相當方便的工具,因為隨著網站所使用的外掛越來越多,不同功能外掛在升級或首次安裝時彼此有可能PHP程式運作有所衝突,因應這種情形使用這項工具先行測試,會是比較穩健的作法,在此推薦有同樣需求的讀者。
每天學習,每天充電:SEO文章合集。

