WordPress文字間隔:4種Elementor邊距調整方法
WordPress文字間隔是網頁設計的基本技巧,本文以Elementor編輯器作為工具,介紹4種邊距調整方法,並且可針對電腦和手機進行不同設置,讓你的網頁版面更加靈活。
一、內容編輯器元素
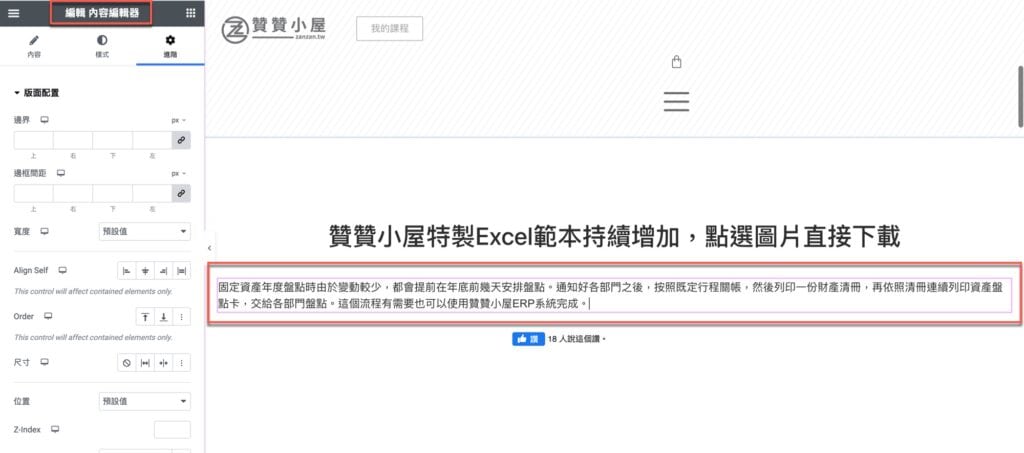
Elementor內容編輯器就是WordPress的段落區塊,以html標籤而言是最基本的p,可以說是網頁文字最基本的元素,例如本篇文章範例網頁中的一段敘述文字。

二、調整邊框間距
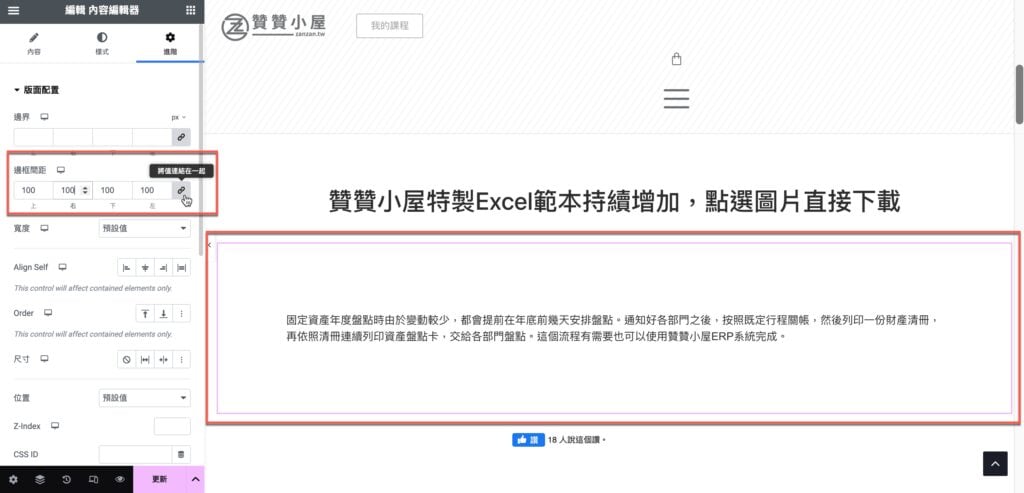
上個步驟所看到的網頁呈現,也許想要調整段落文字的間距,因為電腦螢幕非常寬,一整段全寬的文字不利於閱讀。此時可以在「進階」版面配置中將「邊框間距」設定為「100」,注意到它預設會將所有值連在一起,因此在任何一個地方輸入100,上下左右會自動一起更動為相同的100。

三、左右間距設定
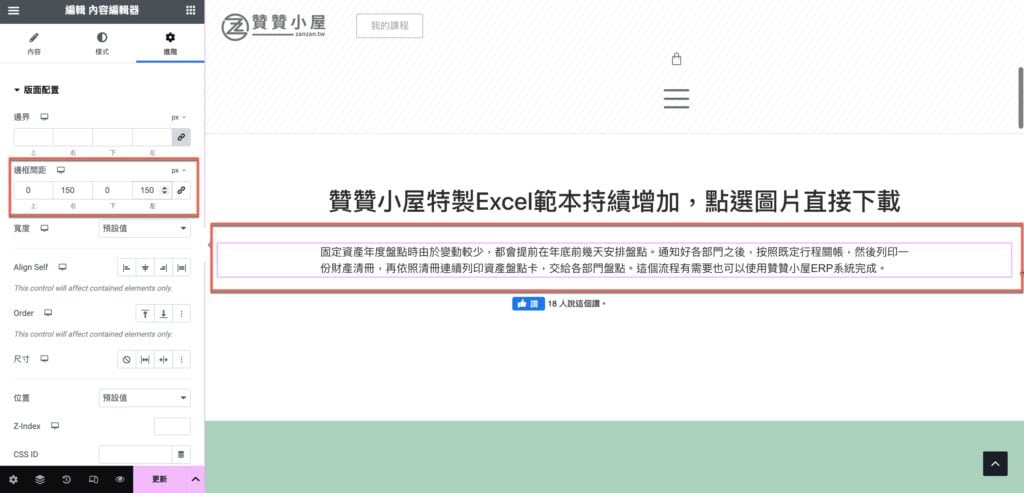
雖然段落文字不至於太寬已經達到縮排的效果,可是由於上下左右同步都是100的緣故,上下間距也跟著拉大。在此可以先點選邊框間距最右邊欄位的連結圖標,取消連結之後,把上和下的間距值都改成「0」,如此從右側畫布預覽看起來是蠻適當的狀態。

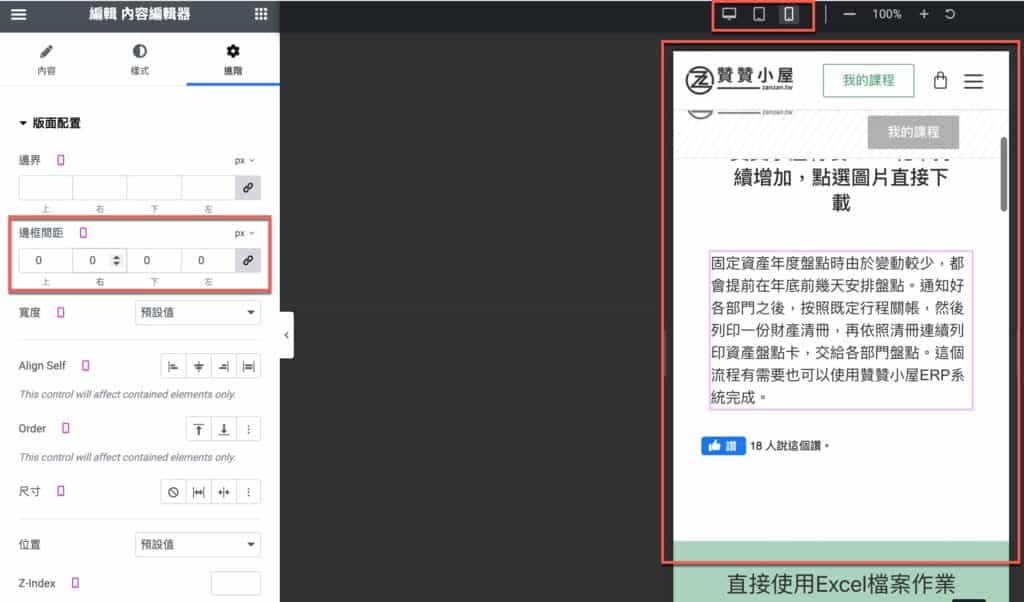
四、行動裝置切換
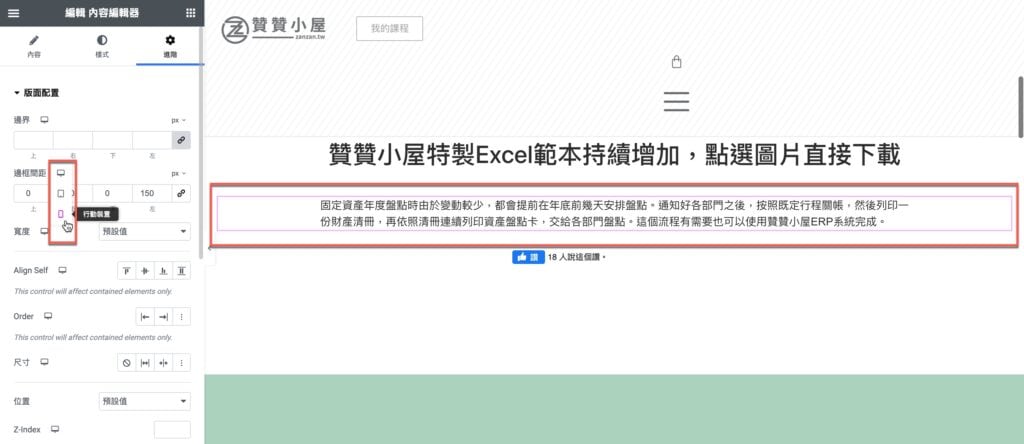
Elementor編輯器預設為電腦模式,所以通常設計網頁會像先前步驟那樣,先調整好電腦的版面配置,不過要切記檢視手機裝置的呈現狀況。可以簡單快速的點選小工具屬性的電腦圖標,有電腦、平板、手機三個模式可以切換。

五、手機網頁調整
大部分情況在電腦模式如果有設定邊框間距的話,在手機模式由於它的螢幕相對於電腦非常的小,因此任何的邊框間距都會讓內容變得很狹窄,只要像截圖所示將所有邊框間距設定為「0」,手機版面自然會有很好的呈現效果。

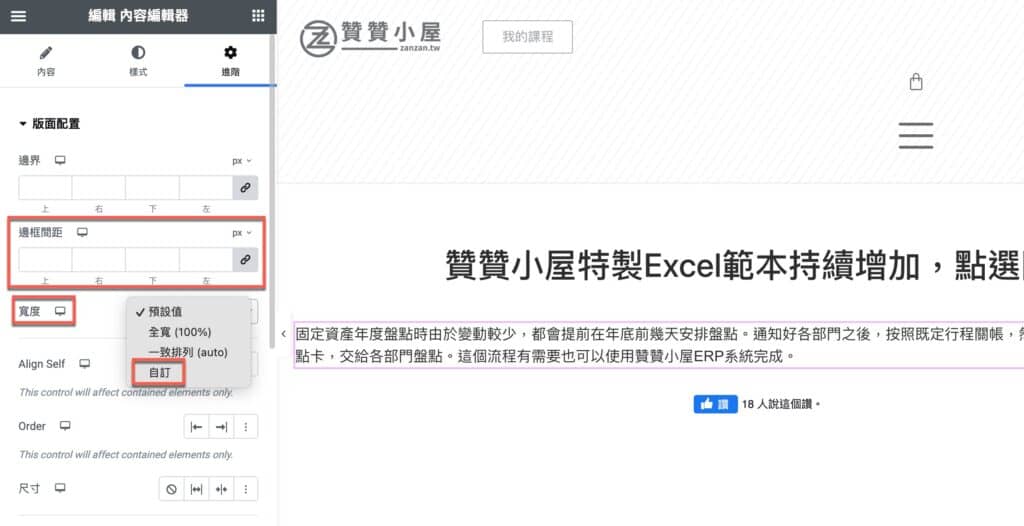
六、元素自訂寬度
經過先前操作之後,瞭解到可透過設定左右間距的方式﹐讓元素有置中對齊並且縮排的效果。贊贊小屋在此Elementor另外一個更為直覺簡單的操作方法。首先將邊框間距都清除掉,接著在「寬度」這裡從原來的「預設值」改為「自訂」。

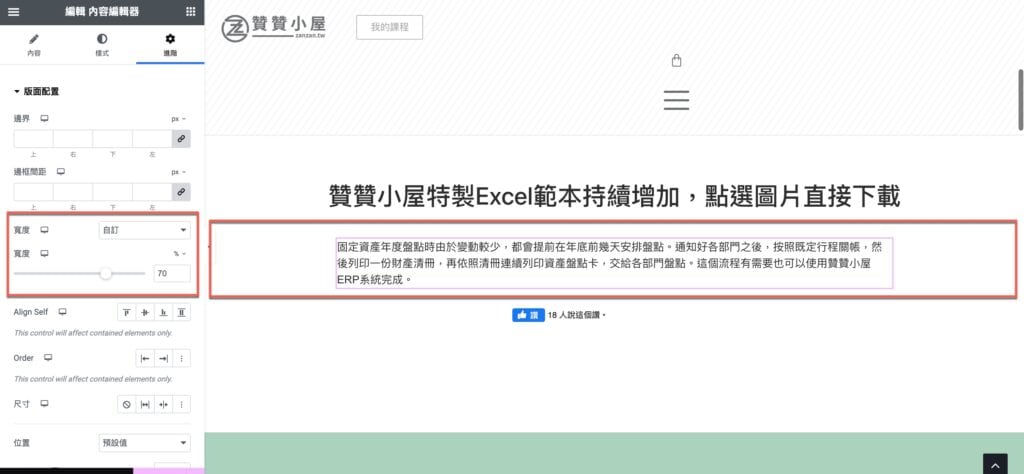
七、70%寬度設定
接著將寬度的計量單元下拉調整為「%」,再設定為數值「70」,如此電腦模式會是整個螢幕寬度的70%。

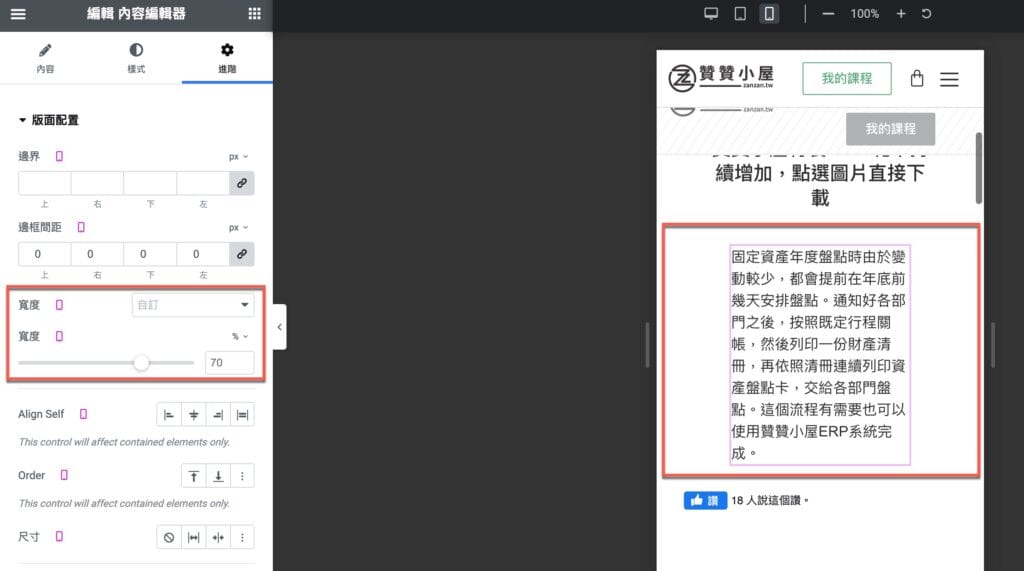
八、手機瀏覽確認
預覽手機模式,即使是跟電腦模式相同的「70」%寬度,大致上也不會有太差的呈現效果。

九、全寬(100%)調整
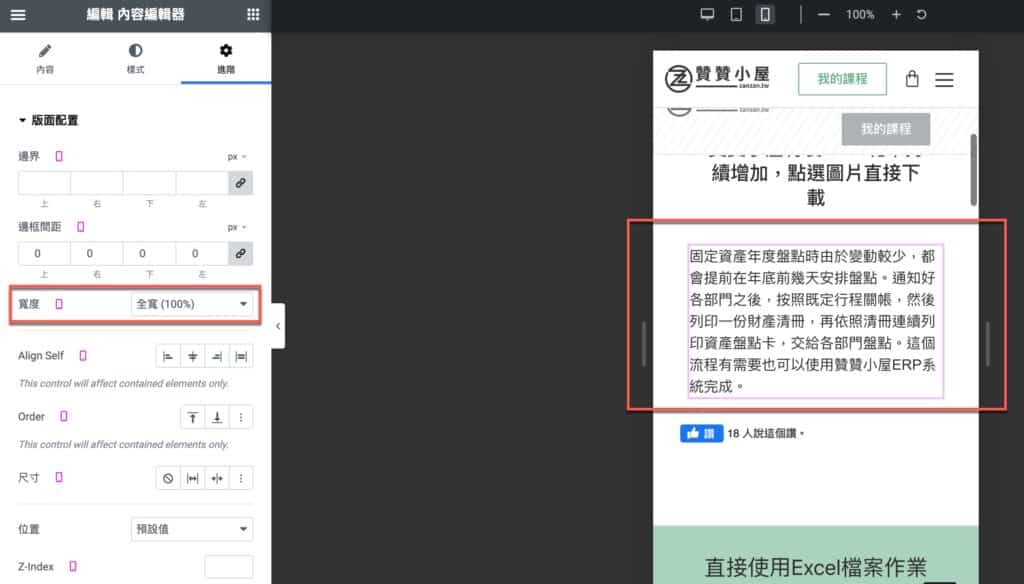
想進一步優化手機裝置的網頁呈現﹐將寬度調整為「全寬100%」。另外先前步驟使用過的邊框間距也可以適當的進行配置。

評估是否設計平板模式
這篇文章主要以Elementor內容編輯器作為範例,介紹兩種方式設置HTML元素的置中縮排效果。過程中同時有針對電腦和手機裝置進行相對應的調整。注意到Elementor編輯器還有提供平板模式,不過一般目前的平板螢幕的寬度其實已經和電腦螢幕不會有太大的差距,而且就算電腦螢幕可以達到27吋甚至是32吋,實際上也不會設計此如寛的網頁呈現,因為這麼寬的網頁不太適合閱讀內容。所以贊贊小屋目前都是只針對電腦和手機進行設計。當然讀者有需要的話,同樣操作方式很方便就可以調整平板裝置的網頁呈現效果。
贊贊小屋WordPress教學:
WordPress後台教學、WordPress外掛推薦、Elementor教學、Kinsta主機代管、WooCommerce教學。

