Gemini使用技巧:學圖表和網頁2個應用程式
Gemini使用技巧主要是在Deep Research的基礎上進行,本文介紹生成報告之後的延伸利用,帶你瞭解資訊圖表和互動式網頁2個應用程式,讓深度探索更加的完整豐富。
一、Deep Research
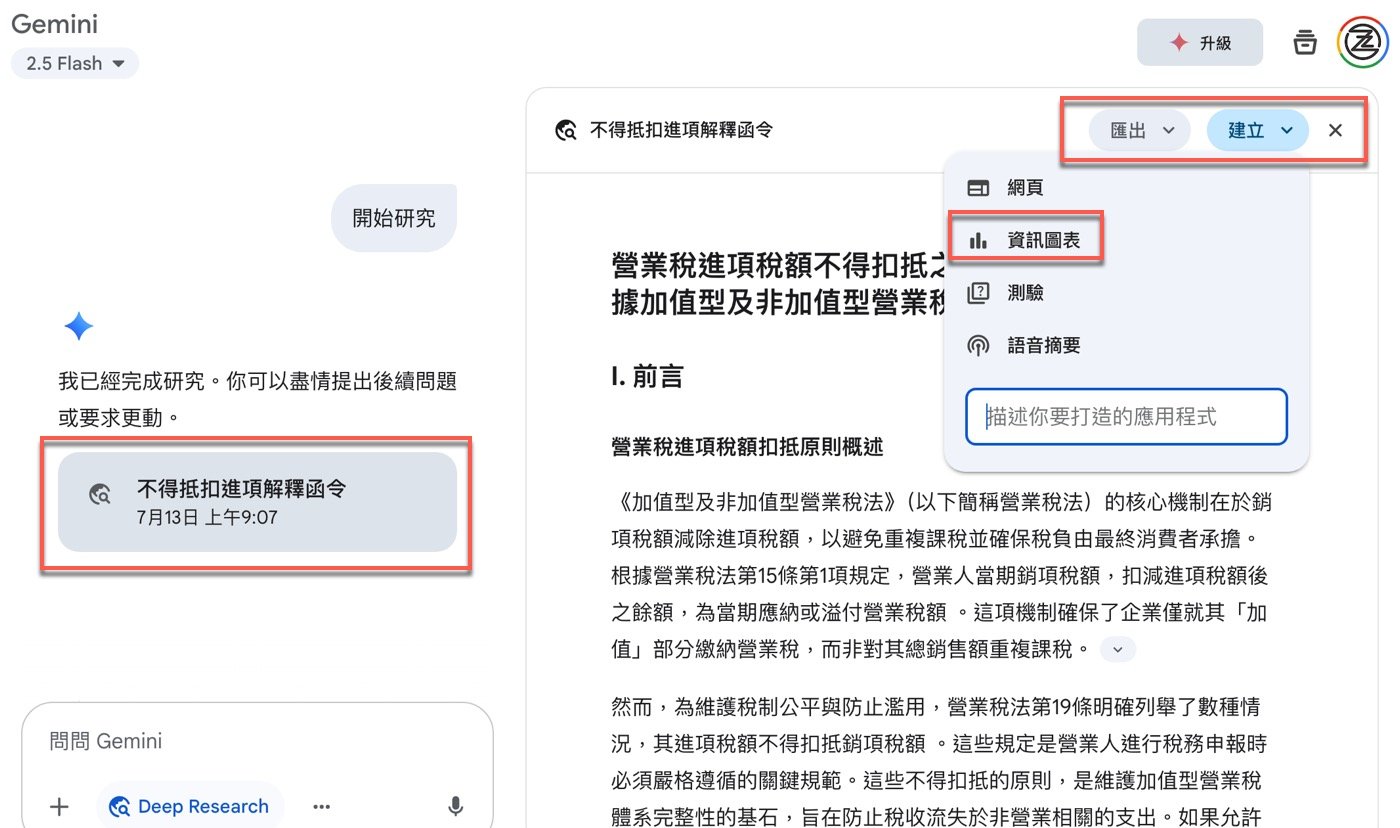
使用Gemini Deep Research功能生成好了一份報告之後,在左側的對話視窗選這份報告,右側預覽視窗會顯示報告內容,右上角有「匯出」跟「建立」兩個按鈕,選擇其中的點選「建立」。
目前提供四個預設功能:網頁、資訊圖表、測驗、語音摘要,最下方還有一個開放性的提問框:「描述你要打造的應用程式」,在這裡先選擇可能比較感興趣的「資訊圖表」。

二、好看的資訊圖表
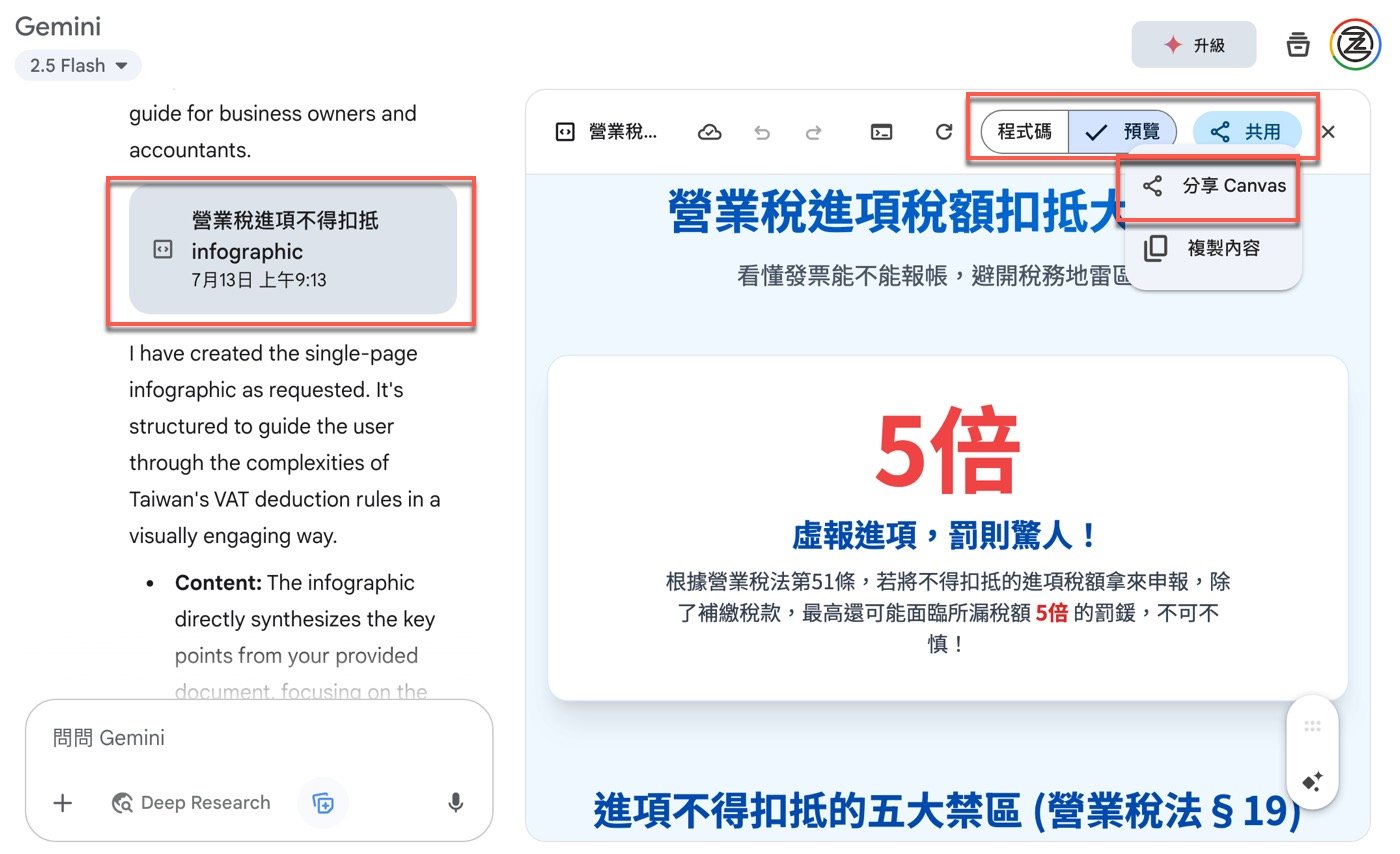
不用幾分鐘時間,Gemini設計好了資訊圖表,在對話視窗中是一份結尾為「infographic」的檔案,並且就跟Deep Research功能一樣,AI會詳細說明自己是根據什麼原則進行設計。
在右側的預覽視窗可以看到和Claude AI使用一樣,分成「程式碼」和「預覽」兩種模式,從預覽畫面顯示的是一份精美圖表,然後右側有個「共用」按鈕,點一下會出現分享「Canvas」和「複製內容」兩個選項,在此選擇其中的「分享Canvas」。

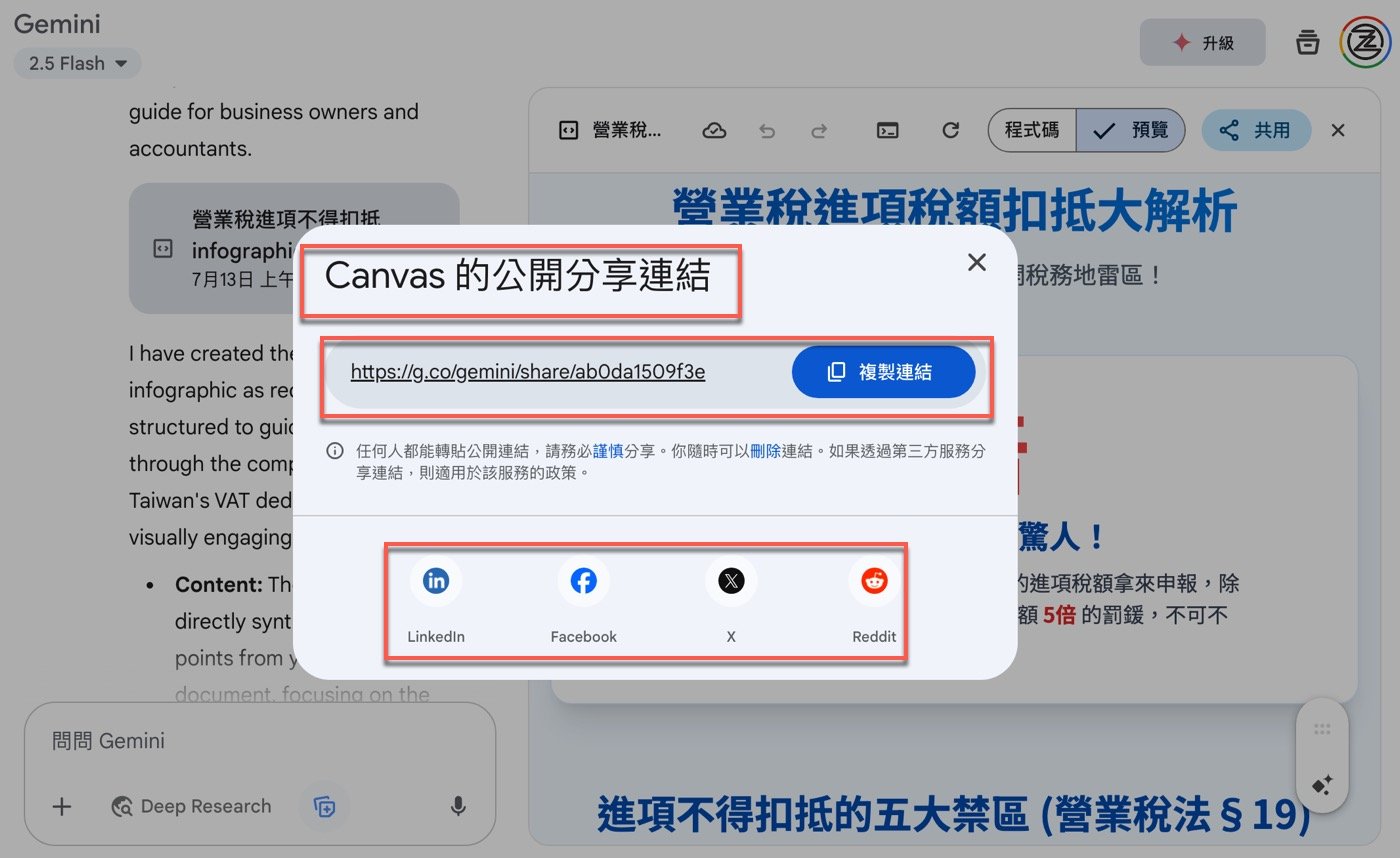
三、Canvas分享連結
延續上個步驟會出現Gemini Canvas分享連結的視窗,和熟悉的Google文件或者試算表的分享操作一樣,應該很容易可以上手。它會提供網址以及快速「複製連結」的按鈕,最下方算是比較特別的臉書推特等社群平台分享功能。

四、原始程式碼文件
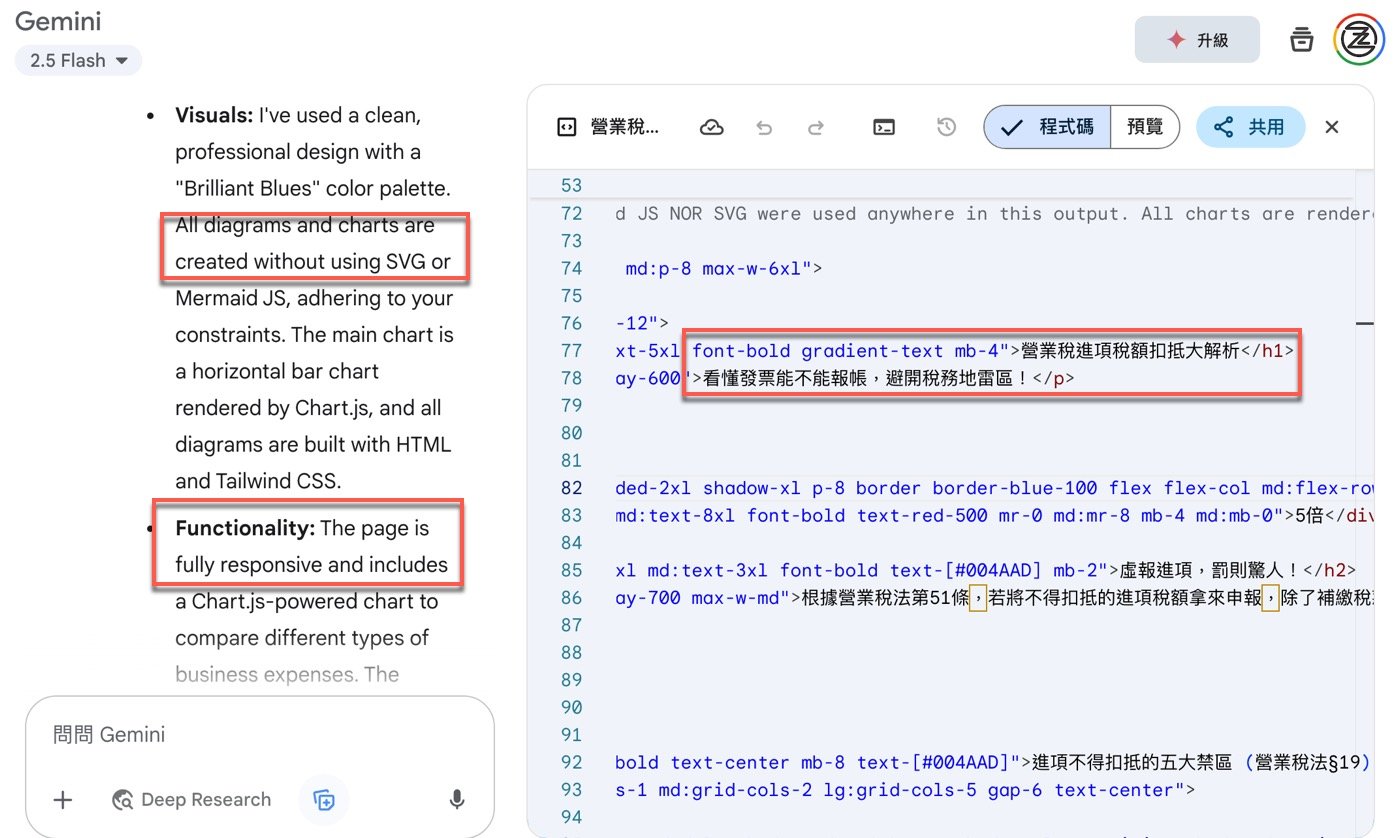
回到先前第二步驟產生的資訊圖表,切換到程式碼預覽視窗,詳細說明中有兩個值得注意的地方。首先Gemini沒有使用SVG等圖片,純粹是用幾何圖形排版出來的圖表。然後它是響應式的設計,所以在手機裝置上也可以有很好的呈現。
仔細看右側的預覽視窗中的程式碼文件,每個在資訊圖表上出現文字在此都有,等於是翻頁就能看到相對應的程式碼。反過來說,想要更改圖表上的文字,除了請AI修改之外,自行更改原始程式碼也是可行方法,如此關於Deep Research怎麼用會更有可能的擴展空間。

五、Gemini設計網頁
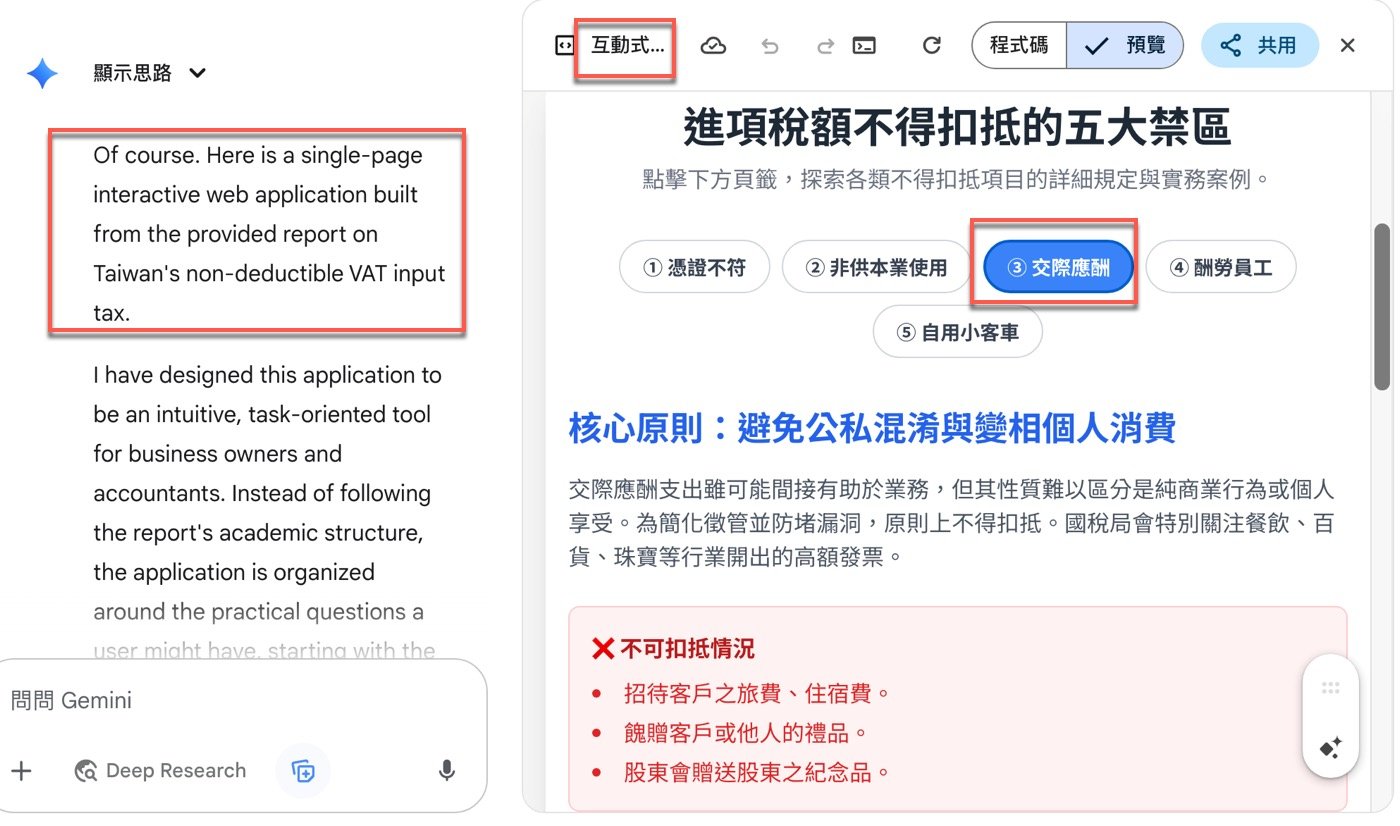
文章開頭第一步驟提到有四個選項,在此是選擇其中的「網頁」,設計的結果同樣非常精美,看起來就很有質感。
仔細看它的設計說明,強調互動式功能的單一網頁,在「預覽」視窗是五個很醒目的按鈕,分別屬於「進項稅額不得扣抵的五大禁區」,點選某個按鈕會出現各個類別的詳細說明,使用者體驗相當良好,就像好的Excel ERP系統一樣,最好是操作直覺簡單。

六、互動式HTML網頁
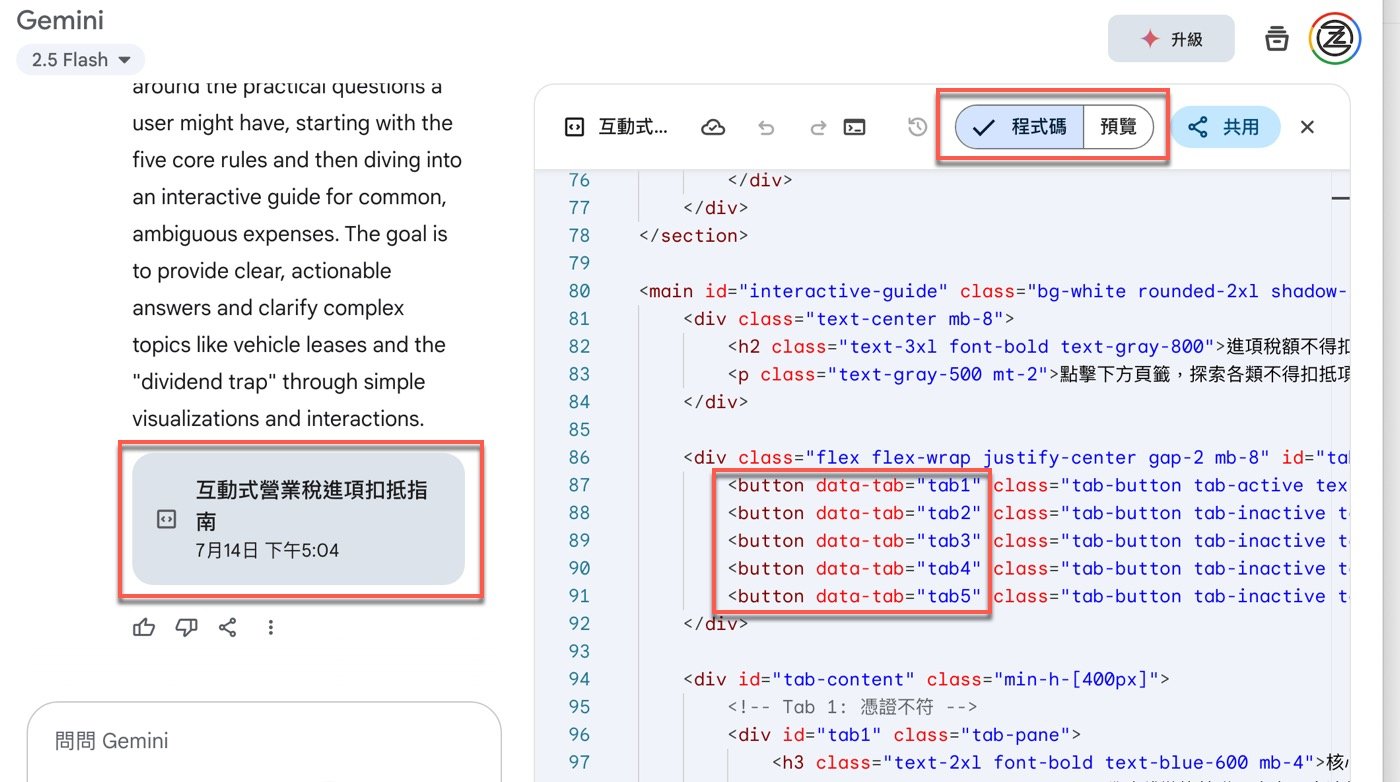
和先前第四步驟一樣,將這份網頁切換到「程式碼」模式,可以看到上個步驟精緻美觀的按鈕,其實在看得懂原始碼的瀏覽器眼中,就只是五個「button」HTML標籤。
題外話補充,熟悉Excel的讀者也許知道有個強大的Excel錄製巨集功能,它可以將操作轉譯成原始代碼,是學習和設計VBA的很好用的工具。這裡的預覽與程式碼切換有類似的妙處,有助於HTML學習,差別在於這個接近目前主流技術水平的網頁是AI自動生成的。

七、Gemini使用技巧
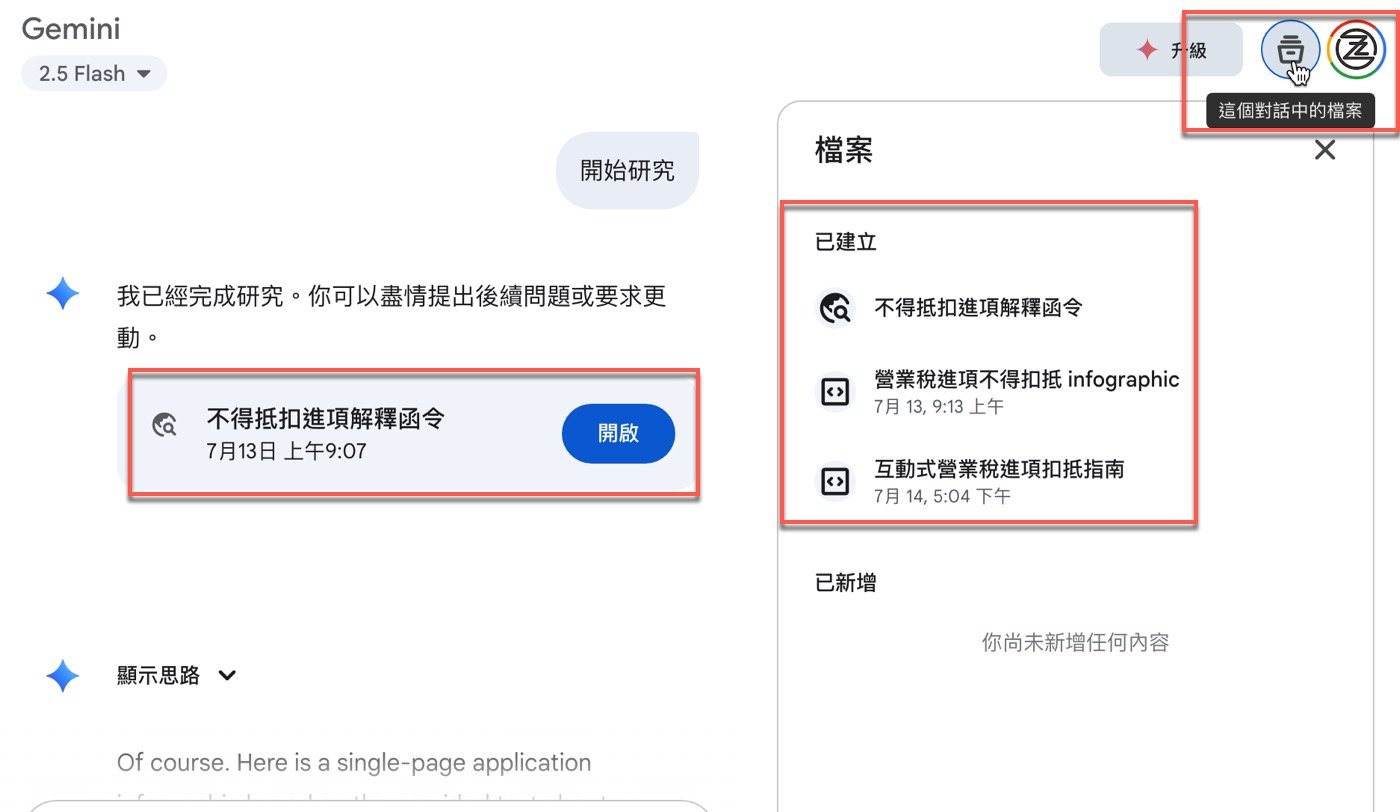
最後點一下右上角有個類似像檔案抽屜的小圖標,會跳出一個清單視窗,顯示目前Gemini已經生成的各種形式報告,包括一開始最基本的Deep Research成果,關於「不可扣抵進項解釋函令」的報告,還有這篇文章所建立的資訊圖表跟互動式網頁,在初步的應用程式體驗和Claude寫程式非常類似,只不過它的原始資料來自於深度探索而非直接提問。
想要查看已經建立的報告,可以點選對話框中的檔案,也可以快速地叫出右上角清單,同樣點一下即會展示出來,經過如此對於Gemini使用技巧的操作介面和特色應該會更加清楚。

AI工具的互動式體驗
這篇文章在操作的時候,Gemini所建立的網頁是強調互動式使用體驗,不過以實際操作的體驗來看,整個Gemini本身也是非常具有靈活的互動性,除了正式的書面文件之外,還能產生資訊圖表和網頁,而且還有其他也是很實用的功能,贊贊小屋後續再做這方面的分享。
學會計、學Excel、學習AI工具,歡迎加入贊贊小屋社群。
AI工具大全:8種不同功能用途和30個應用清單
ChatGPT怎麼用?、ChatGPT Excel教學、Gemini是什麼?、Notion教學、AI對會計的影響。
贊贊小屋AI課程:ChatGPT課程、AI工具全攻略、Notion課程。