Claude寫程式:請AI快速生成1張HTML表格
Claude寫程式的功能非常強大,本文分享如何先在ChatGPT取得上市櫃公司財報時程表,再交給Claude AI處理,快速生成1張HTML表格程式碼,免費且高效率完成工作任務。
一、ChatGPT提問
雖然整篇文章是Claude使用的分享,但是一開始卻是ChatGPT問題範例,提問內容是:
「公開發行公司財報什麼時候公布?」
這是經過比較之後的選擇,其實贊贊小屋也有在Claude提出相同問題,雖然都可以得到答案,但是Claude首先會說明各國的規定不同,然後提供台灣狀況。相較之下GPT較為簡潔,大概是它已經記憶了我的使用者偏好,因此直接是以台灣規定回答,而且會同時整理成表格,所以可以將滑鼠游標移到回答的右上角,快速「複製表格」。

二、提供給AI資料
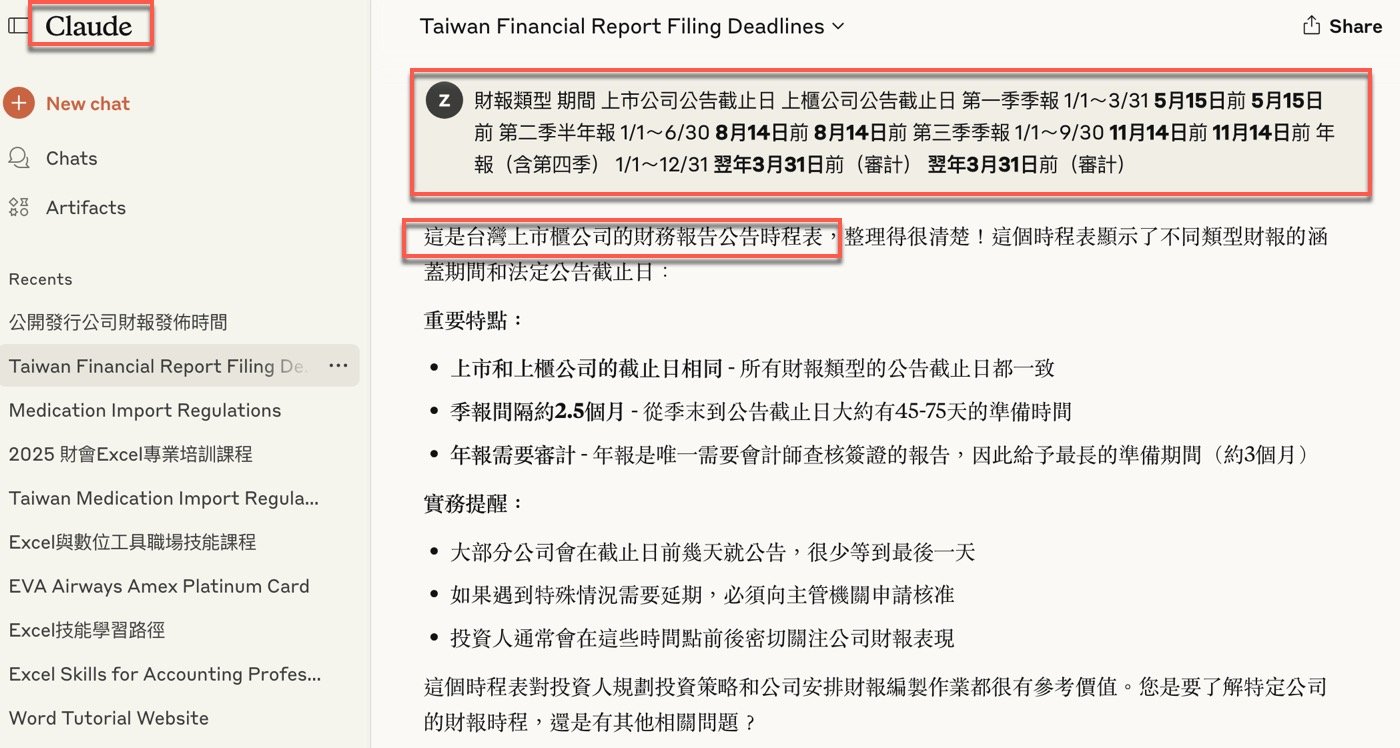
有了來源資料,在Claude頁面中將上個步驟複製的表格貼到提問框中,Claude馬上會閱讀相關資料,它的分析主要分成兩個部分:「重要特點」跟「實務提醒」,會提到通常是在幾天前就公告,不會壓線等到最後一天,並且指出如果真的有特殊情況,可以向主管機關提出延期申請。
從回答中可以大概得知,Claude是以贊贊小屋提供的簡單表格作為線索,水平擴展延伸,很快就找到網路上其他相關網頁,大量資料瞬間進行歸納整理,所以提供的回答非常精準,而且實用。

三、Claude寫程式
雖然Claude整理得很好,但老實說並不是贊贊小屋的需求,因此正式提問:
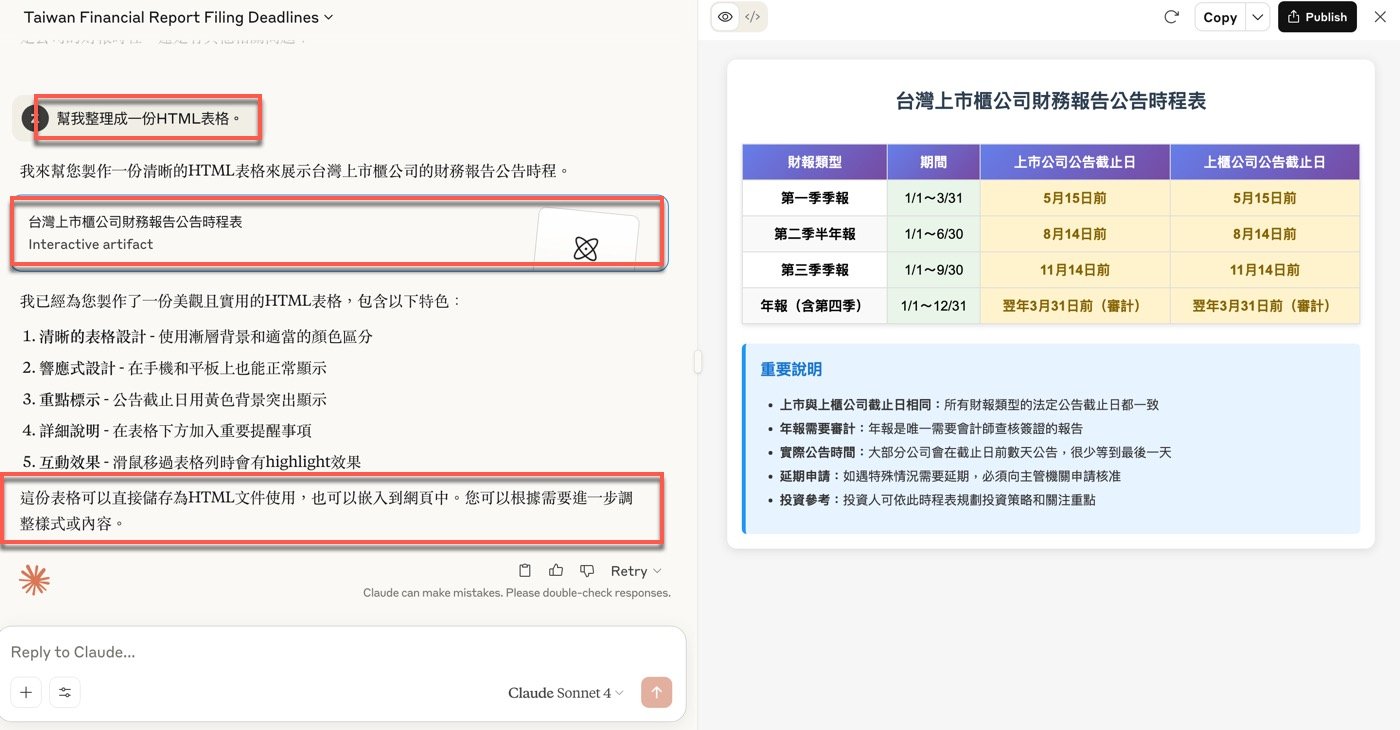
「幫我整理成一份HTML表格。」
AI助理馬上開始認真工作,右側的預覽視窗很快有了一份精美的網頁表格。Claude提問的過程中可能會自動關閉右側的預覽視窗,不過它所設計的成果其實沒有消竹夫,在回答中都會有一個「Interactive artifact」,點一下就會再跳出預覽視窗。
在回答的最後補充了一段話:「這份表格可以直接儲存為HTML文件使用,也可以嵌入到網頁中。您可以根據需要進一步調整樣式或內容」。言簡意賅,不但說明怎麼使用目前生成的工作成果,而且提示了Claude AI使用方法,可以怎樣進一步提問得到自己更想要的資料,也就是文章接下來要進行的操作。

四、財報公告時程
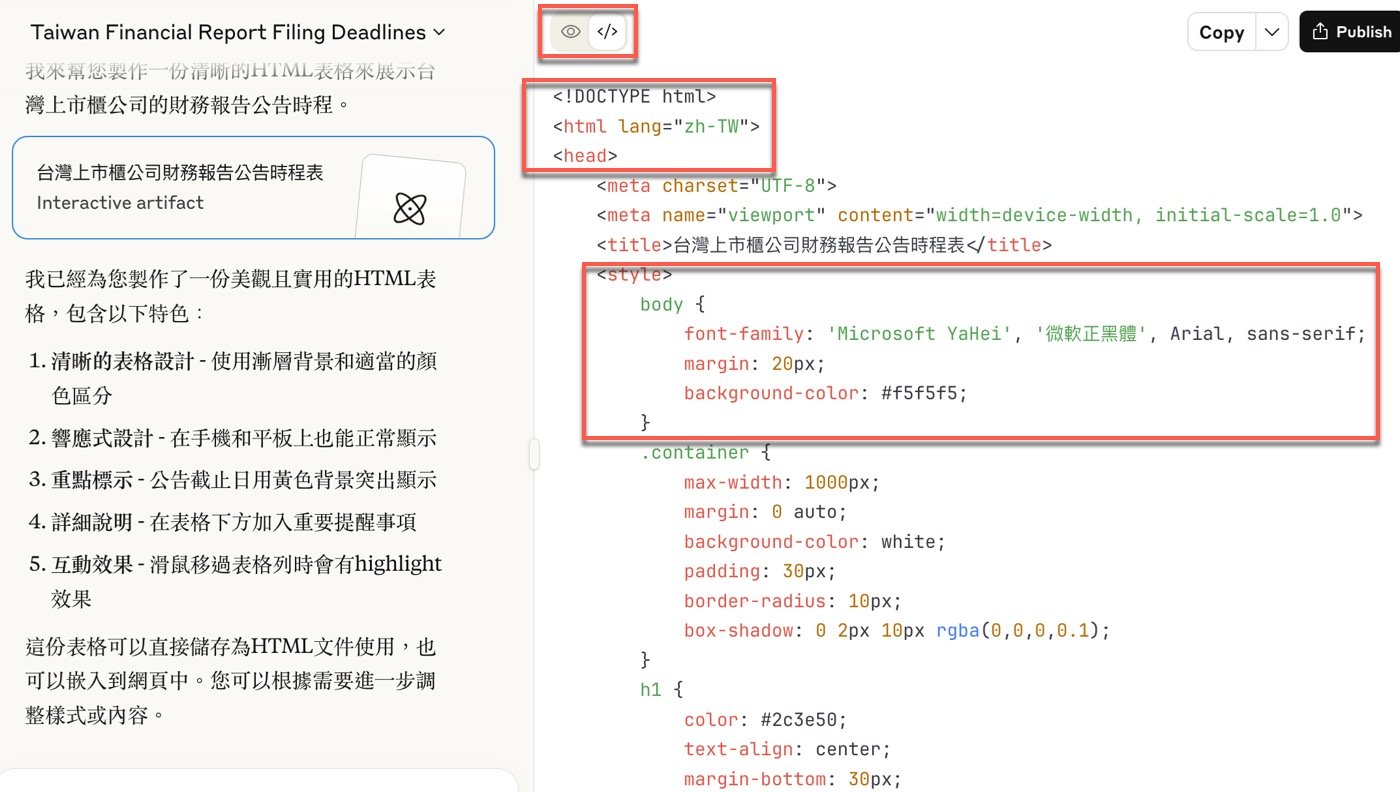
在頂端中間的切換器點選右側的標籤小圖標(「</>」),切換到上個步驟網頁表格的原始代碼,如果對於HTML自學入門有一定的了解,可以知道它是一份完整架構的HTML文件,網頁文件有開頭的DOCTYPE聲明、有head頁首、body主體。

五、Claude程式碼
雖然提供完整的HTML文件很好,可是不一定符合需求。以贊贊小屋為例,其實是希望在既有網頁中加入一個說明表格,單純想要嵌入一個table標籤的表格,因此提出進一步需求:
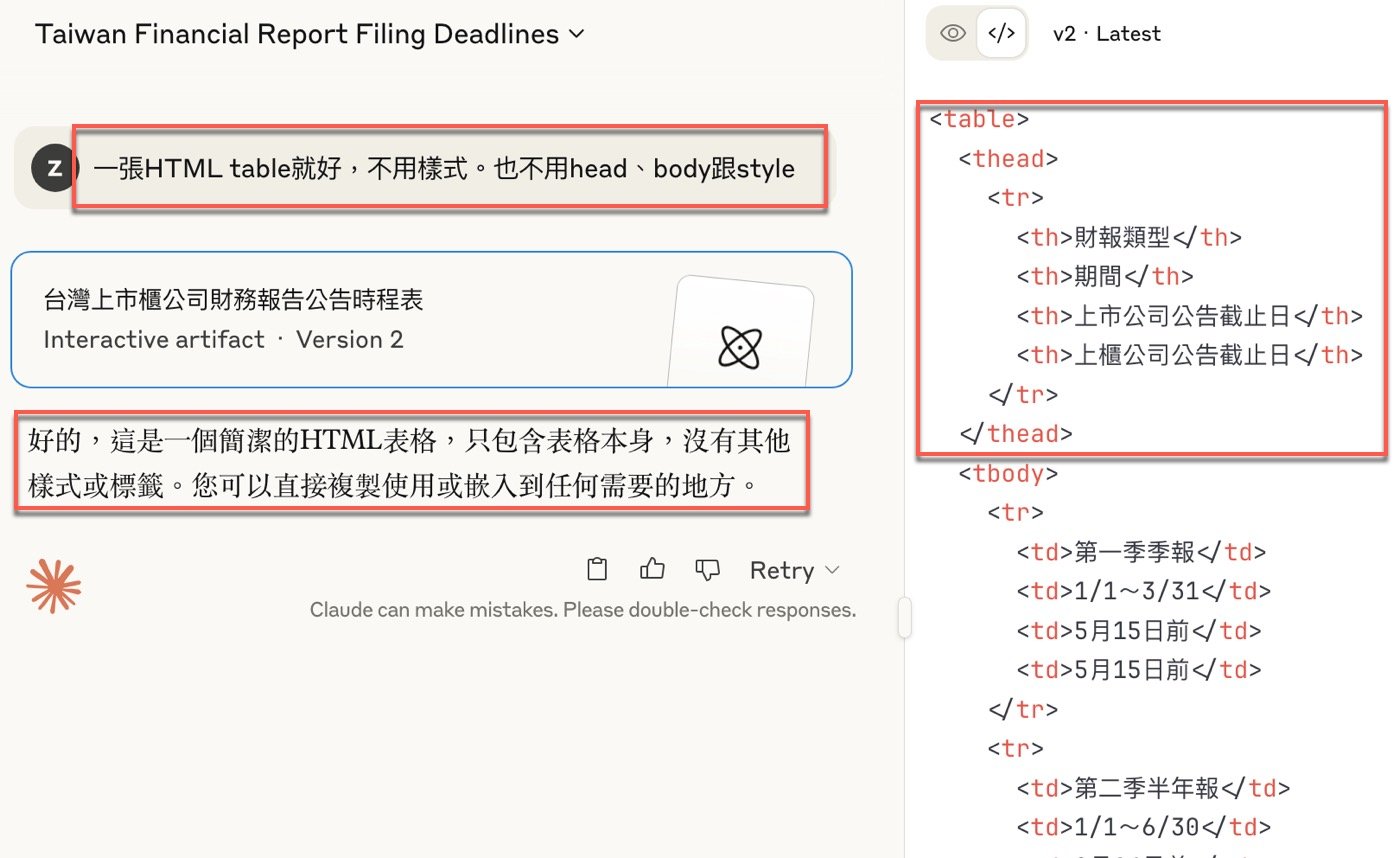
「一張HTML table就好,不用樣式。也不用head、body跟style」。
在這方面是專家的Claude果然立刻了解,馬上修改了程式碼。以它自己的話說:「一個簡潔的HTML表格,只包含表格本身,沒有其他樣式或標籤」,可以直接複製使用或嵌入到任何需要的地方,非常精準的完全符合需求。

六、預覽AI生成版本
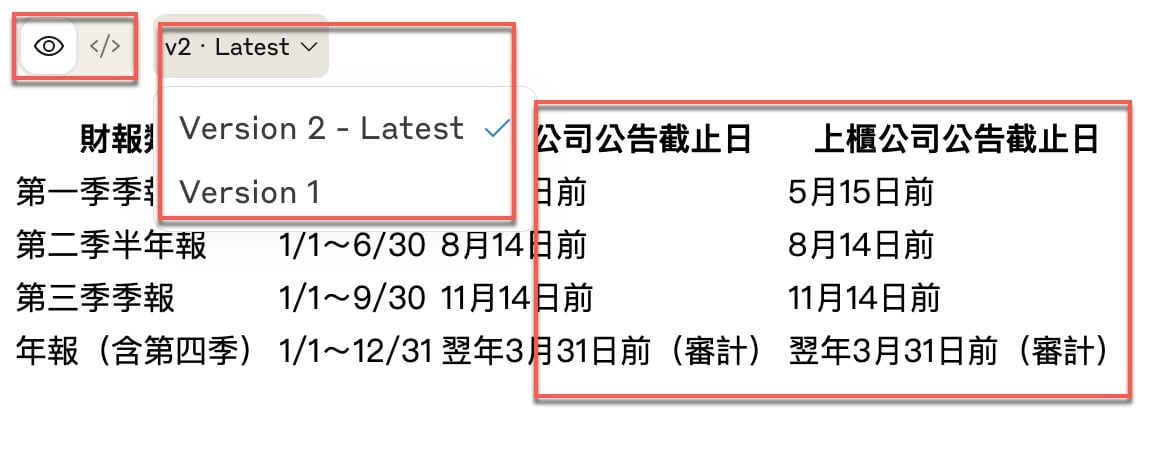
再切換到預覽模式,果然是一張乾淨簡潔的表格,除了資料跟框架之外沒有其他東西。
上方有個可以下拉的選項,能夠選擇Claude所完成的不同歷史版本,目前就只有兩個,先前第三步驟樣式完整的HTML文件,跟這裡簡潔單純的表格。所以真的有需要的話,在此是找出先前已經完成的作品。

七、HTML樣式修改
先前AI自己補充了,有樣式需求可以提出來。這裡簡單做個測試,由於上個步驟的表格實在過於簡潔,簡單到看不出是表格,因此這裡進一步提問:
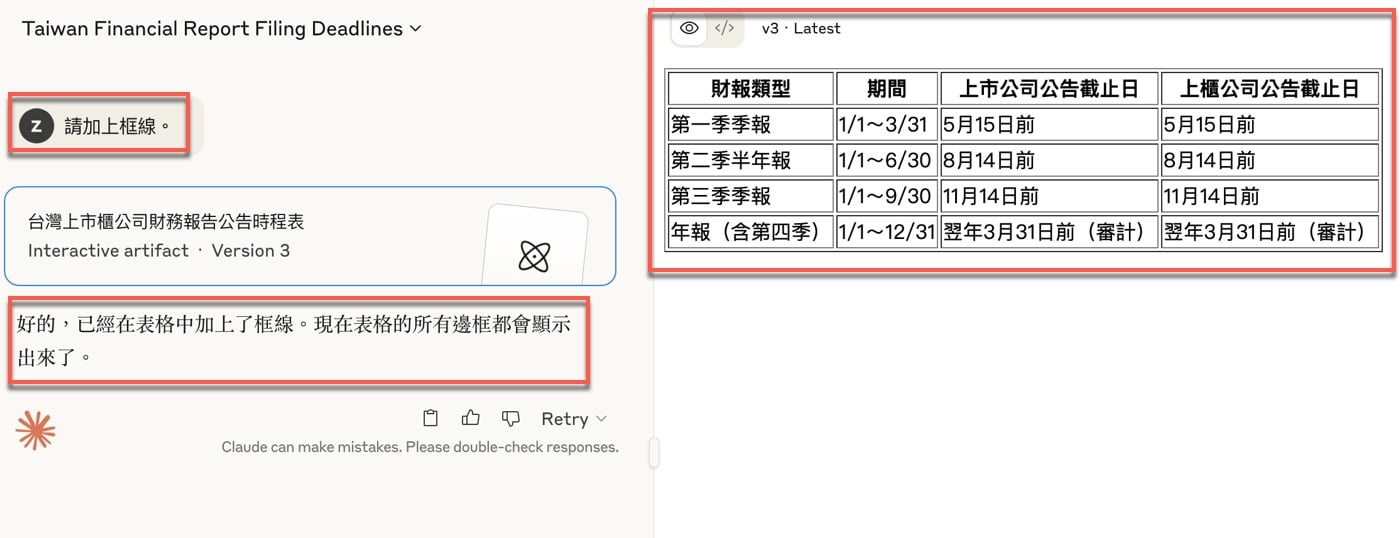
「請加上框線。」
不愧是最會寫程式的AI工具,從預覽視窗可見得表格多了框線,顯得清楚明瞭,經過這樣簡單的操作,對於Claude AI是什麼應該會更有想法。

八、實際網頁應用
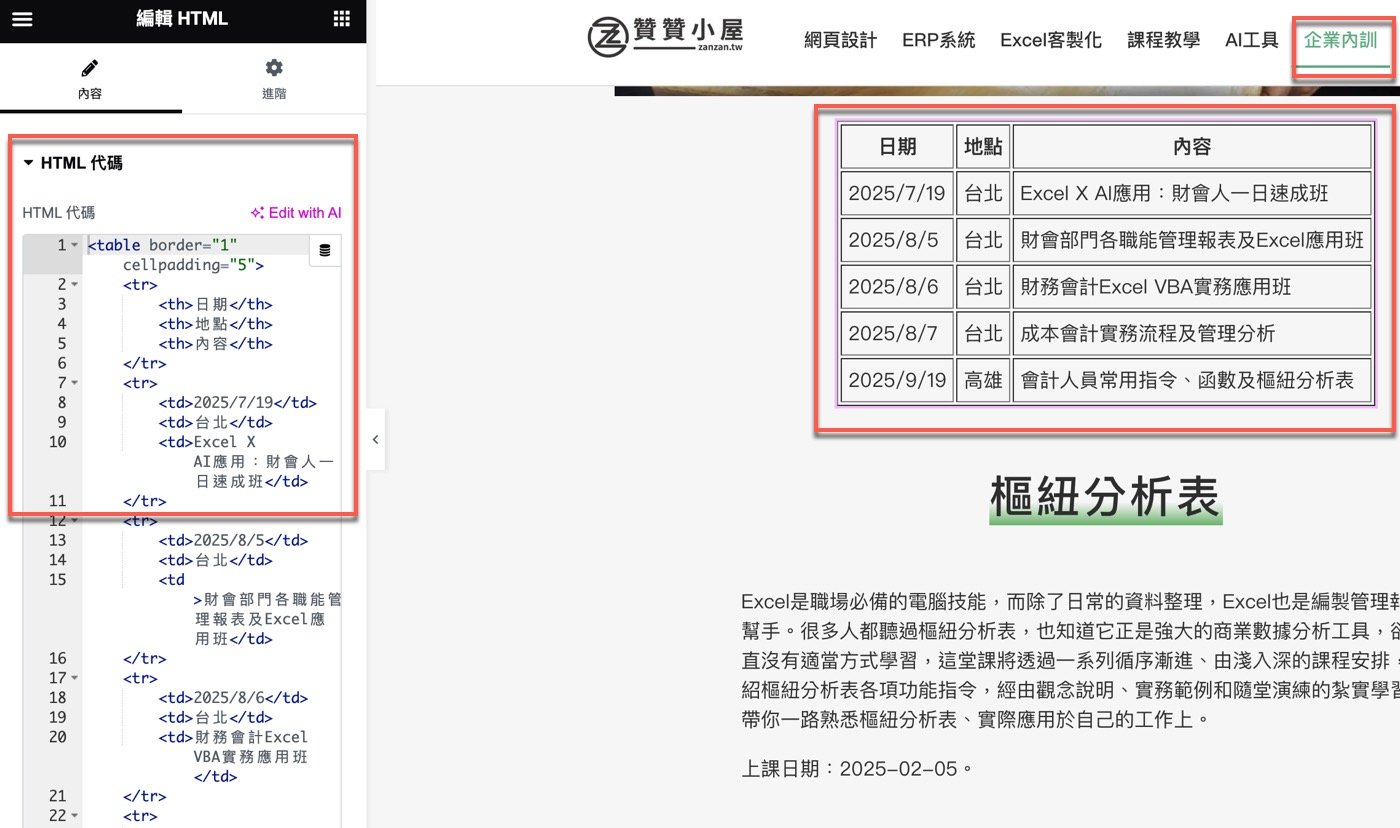
AI技術再怎麼好、再怎麼厲害,必須能夠實際應用。以贊贊小屋這篇文章為例,最初原始需求是希望能在自己的網站上快速地添加資料表格,例如這裡看到的「企業內訓」的網頁。
以類似上個步驟的方法,將得到的Claude HTML程式碼複製貼上,從預覽中確定是能夠直接在網頁上呈現表格,達到了一開始的需求目的。

兩個AI使用的思考
贊贊小屋網站一直都有資料表格的需求,先前是透過WordPress外掛完成,但是一方面操作上雖然簡單,仍然需要幾個步驟,另一方面那是付費工具,所以在這篇文章嘗試過免費又方便的Claude之後,也許之後考慮不再使用付費外掛了。
從這裡可以得到AI應用的兩個思考:一個是要能夠取代別人,像是上個段落提到的,別人所開發的付費WordPress外掛。另一個原則是能夠取代自己,並不是真的自己被取代,而是像贊贊小屋網站一直有表格的工作要做,可以讓AI取代自己來做。
以上贊贊小屋個人心得提供讀者參考。
學會計、學Excel、學習AI工具,歡迎加入贊贊小屋社群。
AI工具大全:8種不同功能用途和30個應用清單
ChatGPT怎麼用?、ChatGPT Excel教學、Gemini是什麼?、Notion教學、AI對會計的影響。
贊贊小屋AI課程:ChatGPT課程、AI工具全攻略、Notion課程。