Elementor頁首製作:做1個回到首頁的Logo按鈕
Elementor頁首製作是網頁設計的基本流程,本文介紹如何進入主題建構器,使用頂部範本作為工具,快速做1個回到首頁的Logo按鈕,設定為在整個網站都會顯示。
一、主題建構器新增
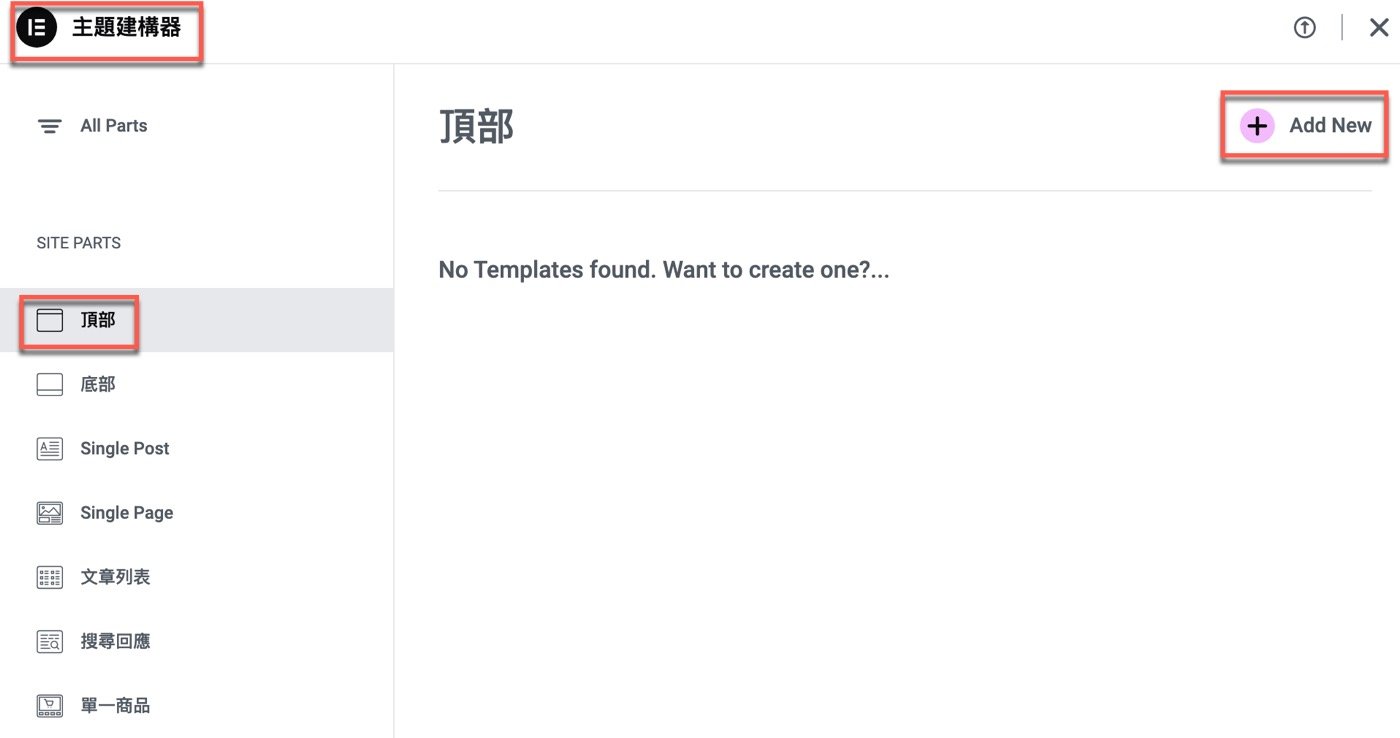
進入 Elementor主題建構器,左側工具欄選擇「頂部」類型,目前沒有任何範本:「No Templates found.」,可以點選右上角的「Add New(新增)」。

二、取消既有版型庫
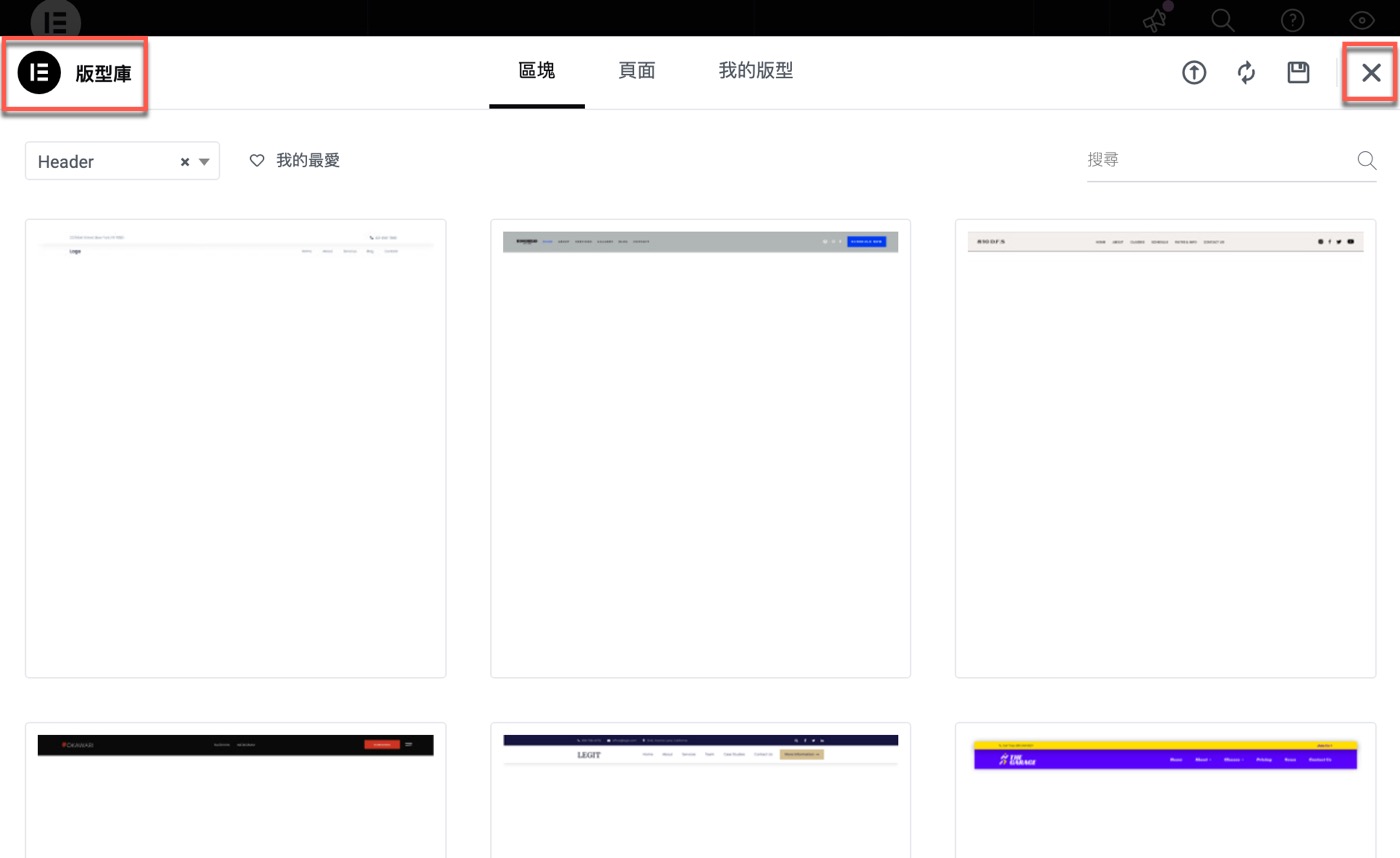
延續上個步驟預設會進入Elementor版型庫,可以選擇已經設計好的範本快速套用,不過這套工具特色在於很簡單就能設計還不錯的網頁,在此可以按一下右上角的叉叉取消,準備自己從頭開始建立範本。

三、設定網站標誌
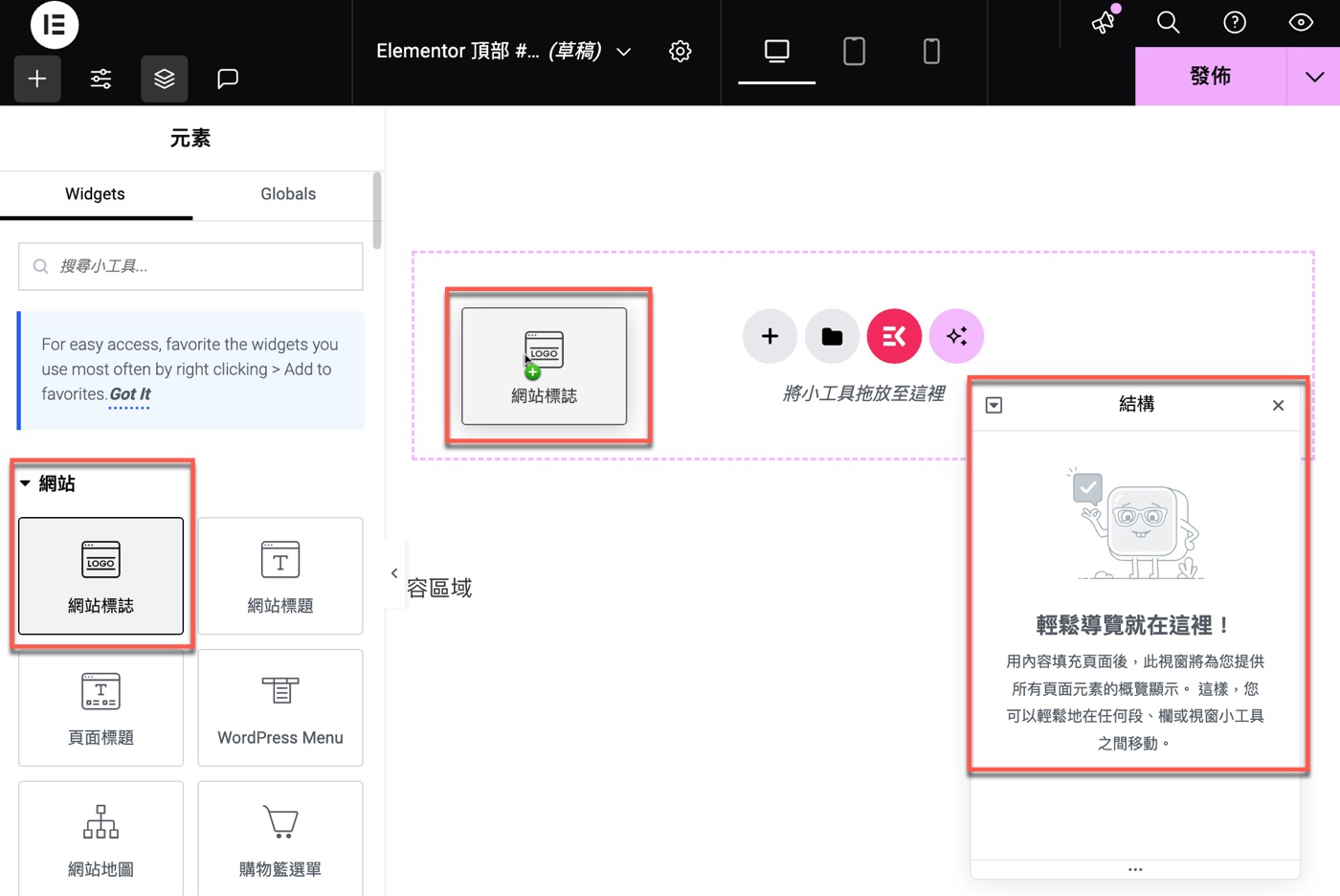
由於本篇文章需要設計網站的頂部模板,依照目前一般做法都會有公司Logo,可以進入Elementor編輯器,在左側工具欄找到「網站」分類中的「網站標誌」,選取按住後拖曳到右邊的網頁編輯及預覽區域。

四、容器與網站首頁
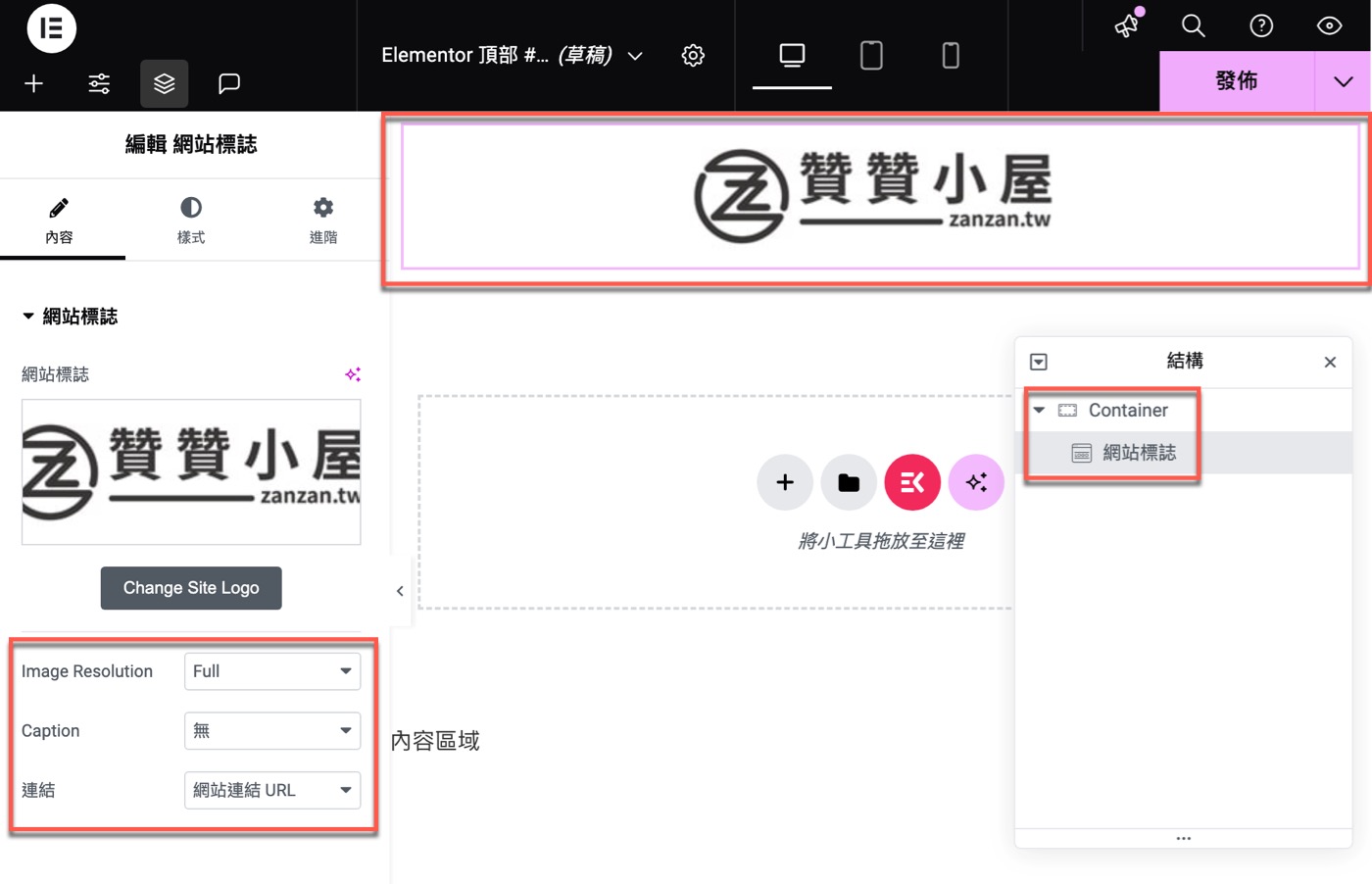
Elementor和WordPress編輯器一樣都是所見即所得,上個步驟操作之後在右側區域會立即看到多了一個公司的網站標誌,這裡的範例是贊贊小屋logo圖片,依照編輯器機制它會自動裝在容器(Container)裡面。
另外在左側可以看到它預設是帶有「連結」,會指向「網站連結URL」,其實就是回到首頁的功能。

五、寛度與最小高度
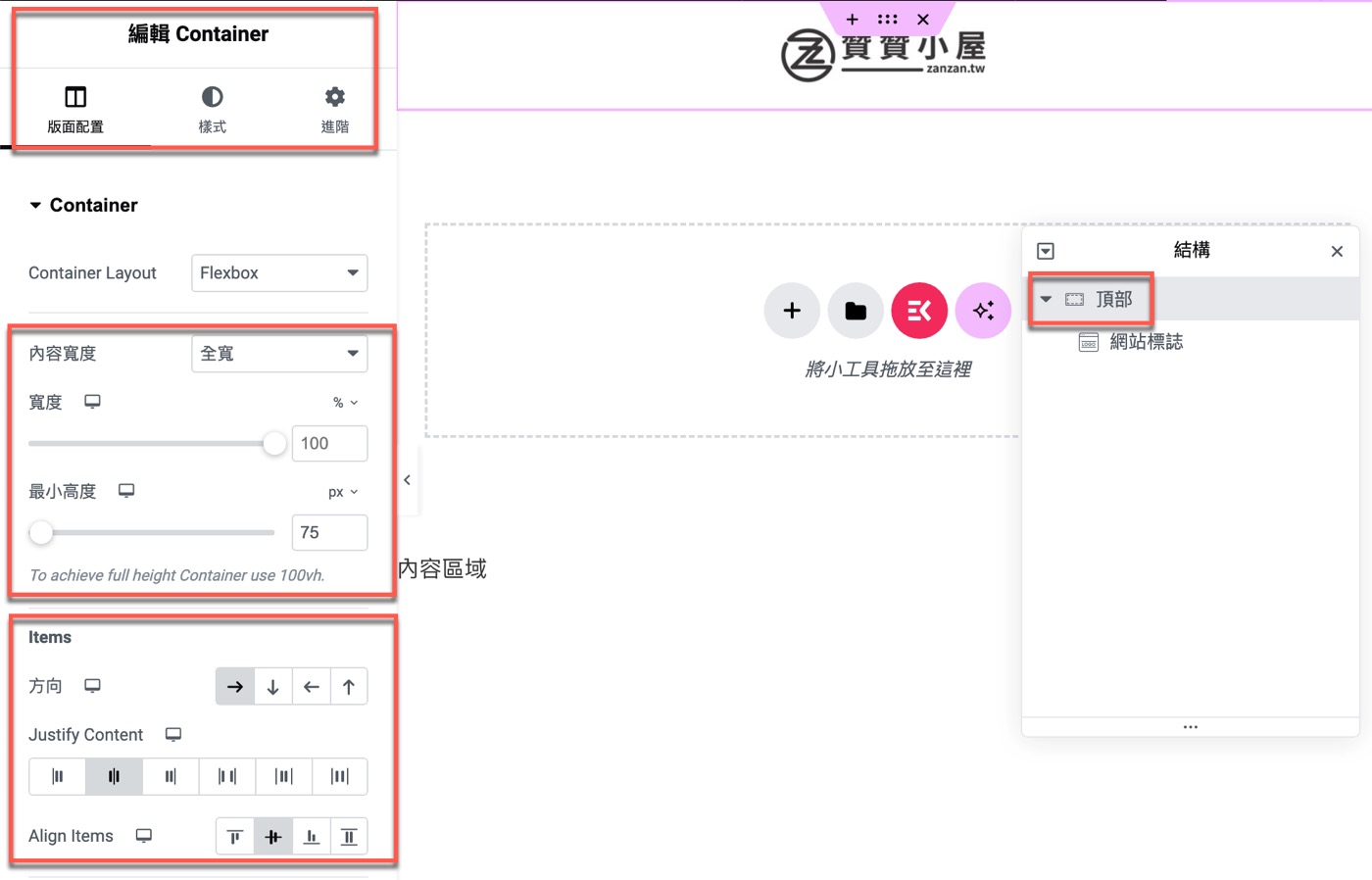
頂部是整個網頁最先呈現的內容,固定在網頁正上方,有必要根據整個網站的狀況進行樣式設置,可以在導覽器中選擇Container這個小工具進行編輯。
首先注意到已經將它的名稱從上個步驟的「Container」改為比較容易快速理解的「頂部」,這部分操作就跟電腦檔案一樣,滑鼠右鍵或者連按兩下就可以更改,讀者請自行嘗試看看。
在選取「頂部」容器的狀態下,左邊工具欄會是關於這個Elementor小工具的編輯選項,其名稱為「編輯Container」,分成「版面配置」、「樣式」、「進階」三個類別,在最基本一定會調整的「版面配置」中,將「內容寬度」模式下拉切換為「全寬」,設定為跟整個版面相同的「100%」,接著希望它有個「最小高度」是「75px」。另外針對容器裡面的「Items(項目)」,由於它是橫條狀的,將方向設定為是由左到右,裡面內容是集中對齊。
以上是一般對於網頁頂部的設置,讀者可以依需求狀況自行調整,應該會發現到操作非常簡單,這正是Elementor編輯器的優點。

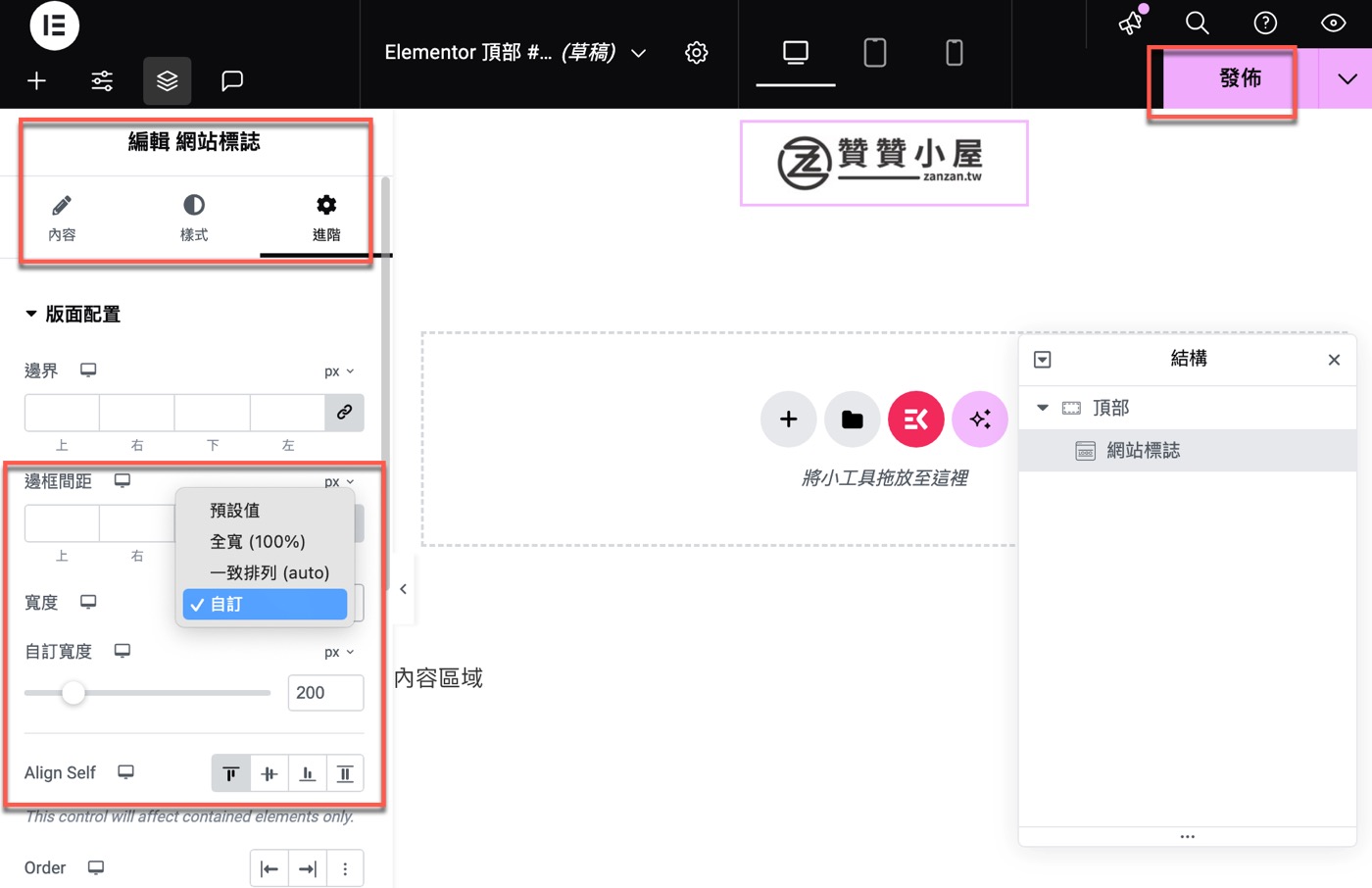
六、小工具自訂寛度
設定好了Elementor容器樣式之後,接下來是小工具的部分。這篇文章範例是網站標誌,在此主要將它的寬度模式設定改為是「自訂」,數值設定為「200px」,因為預計頂部還會有其他的內容,要避免互相排擠才能比較好的控制外觀,所以特地在寬度部分進行規劃。
文章假設比較簡單的情況,頂部只要一個回到首頁的網站logo即可,目前已經完成,按下右上角的「發佈」。

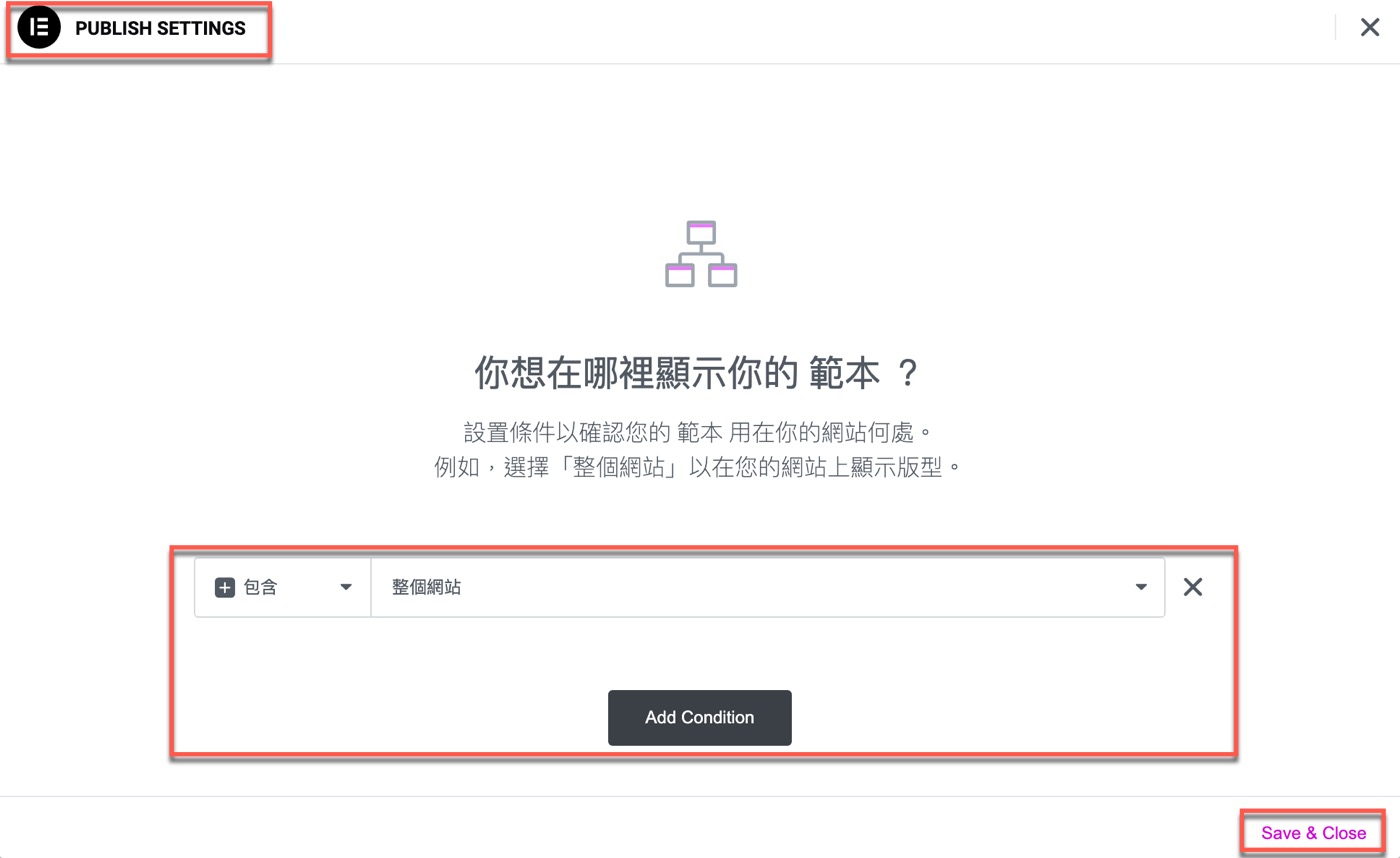
七、範本顯示條件
正式發佈之前還有一個條件設定:「你想在哪裡顯示你的範本?」這是個蠻好用的功能,依照規則決定即將發佈的範本要在網頁哪些地方呈現,例如也許是WordPress網站特定分類的文章頁面,在此由於是屬於統一的頂部設計,選擇最簡單、同時也是預設的「包含整個網站」。

八、Elementor頁首製作
一切設計好了之後,迫不及待想要測試看看,依照所設定的條件,全網站任何頁面應該都會像這裡所看到的截圖一樣,最上方已經有個自行設計的頂部了。讀者想更多瞭解相關資訊,也可以參考官方說明手冊:Create or edit your Header。

客製化自己的網站
頂部是網站最重要的位置,讀者在瀏覽任何網頁最先看到的內容,目前習慣做法是會放上導航列,如同文章分類是反映部落格有哪些內容,頂部導航列則是顯示網站主要分成哪幾個區塊。
讀者依照這篇Elementor教學文章設置好了第一個回到首頁的logo之後,相同流程作為基礎,可以繼續設計屬於自己的網站頂部。
贊贊小屋WordPress教學:
WordPress後台教學、WordPress外掛推薦、Elementor教學、Kinsta主機代管、WooCommerce教學。

