Elementor小工具再製功能:1個操作提升網頁設計效率
Elementor小工具再製功能可以快速複製某個網頁元素,大大提高網頁設計的效率。本文先介紹如何針對單一元素進行操作,接著利用容器特性一次處理多個元素。
一、Elementor小工具再製
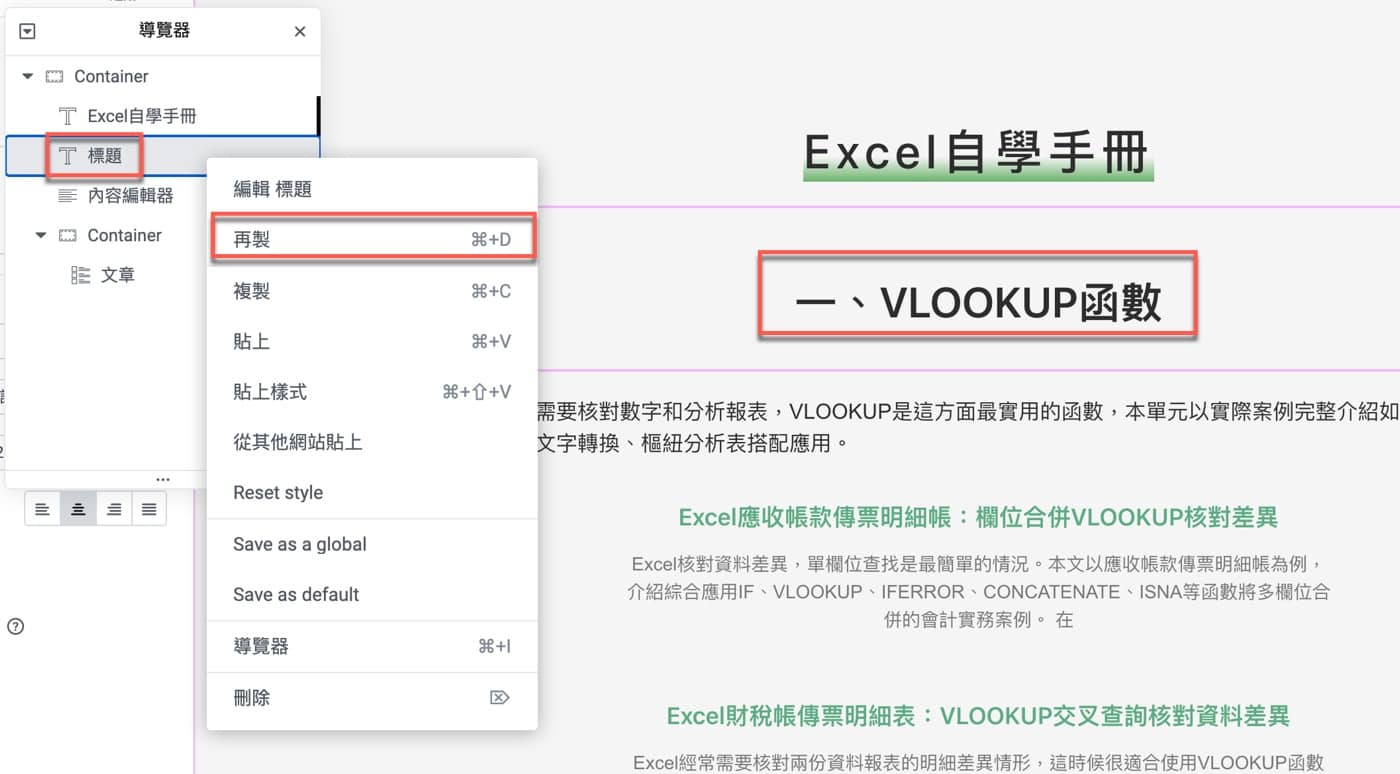
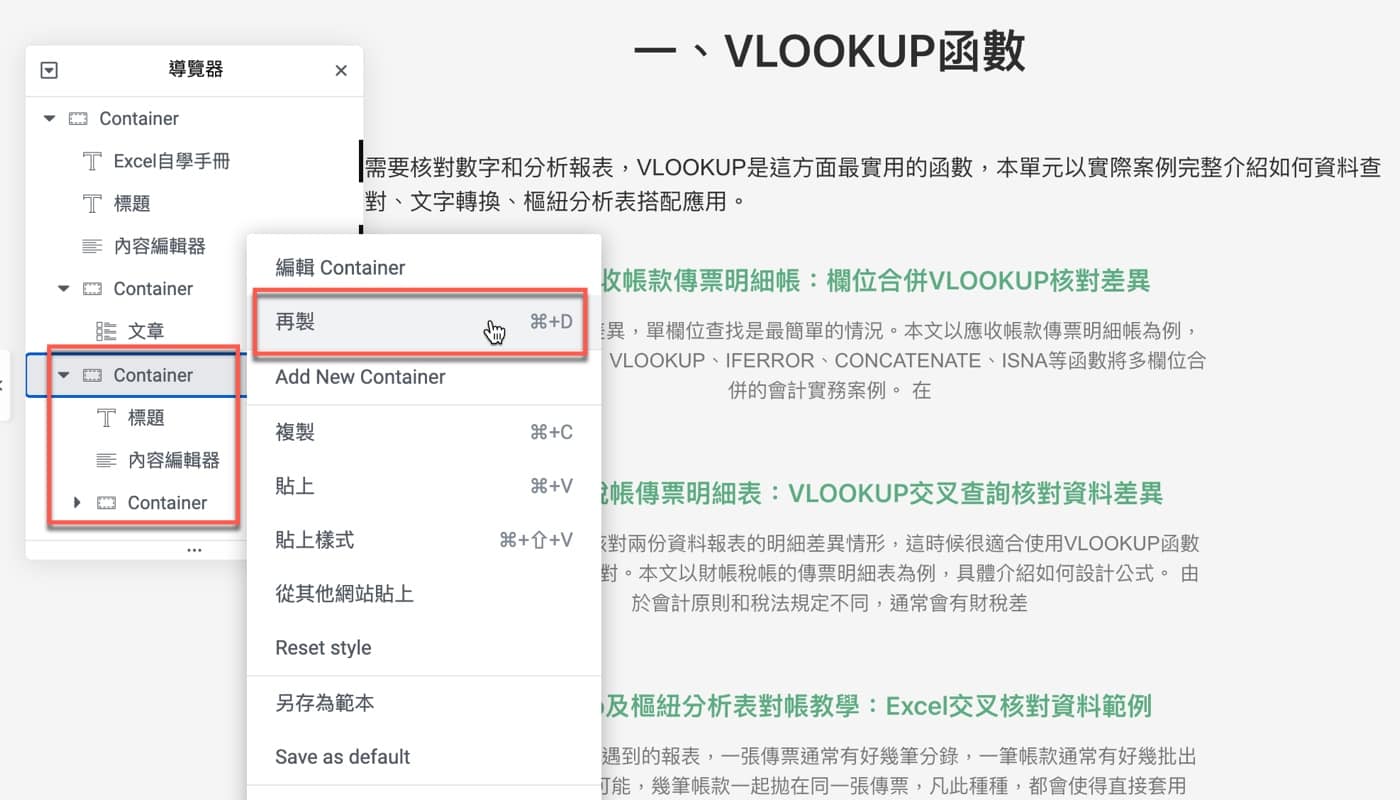
WordPress設計好了網頁之後,想就網頁上某個小工具元素再複製利用,例如這裡看到的標題,操作方法很簡單,只要在「導覽器」上面針對這個標題滑鼠右鍵,選擇清單中的「再製」,注意到它的快速鍵是蘋果的命令鍵加D,通常像這種情況如果是Windows電腦的話,就會是「Ctrl+D」。
補充說明,這裡的小工具和元素兩者指的相同對象,都是網頁上的某個基本區塊,小工具比較是從Elementor編輯器的角度而言,元素則是HTML語言中常見的說法。

二、導覽器拖曳元素
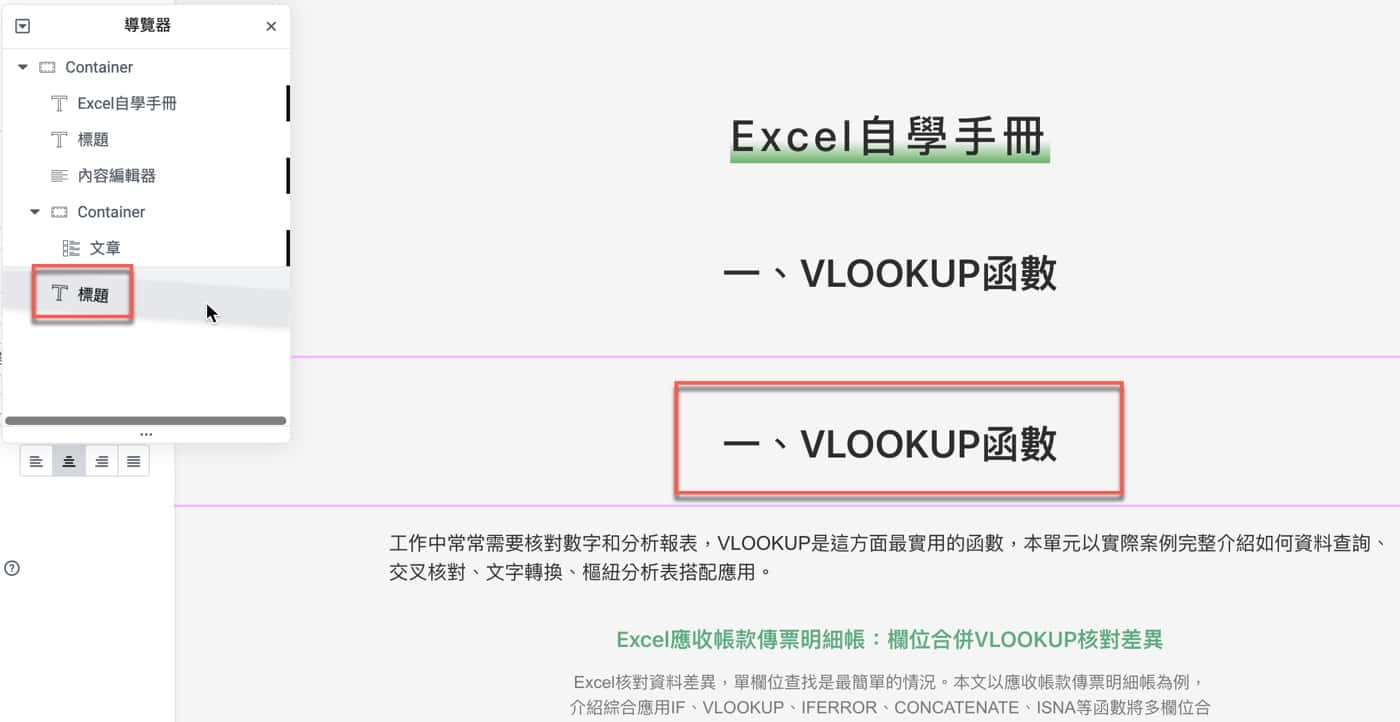
複製之後的元素預設是被複製元素的下方,通常會想要移動它的位置,同樣可以簡單的在導覽器用滑鼠左鍵按住拖曳,如截圖所示,將它從上方拉到下方適當的位置。

三、複製網頁區塊
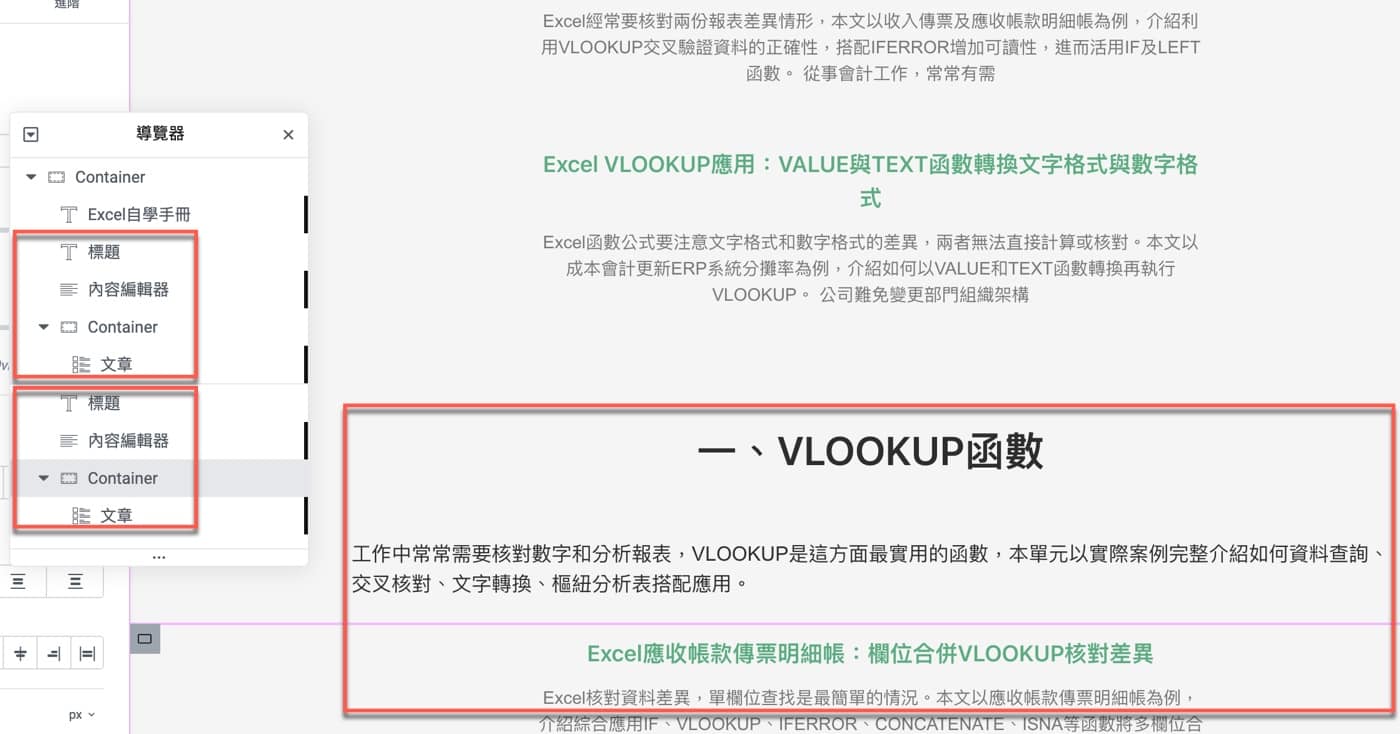
熟悉了如何複製與移動網頁元素,當然就可以逐一複製整個大區塊內容再做適當調整。例如這裡一個大區塊包含了「標題」、「內容編輯器」,還有容器「Container」裡的「文章」,在此文章是贊贊小屋關於某個主題的文章列表,不同主題就會有不同的文章列表,不過都會有相同結構,包括標題和簡單的敘述摘要。

四、版面配置Container
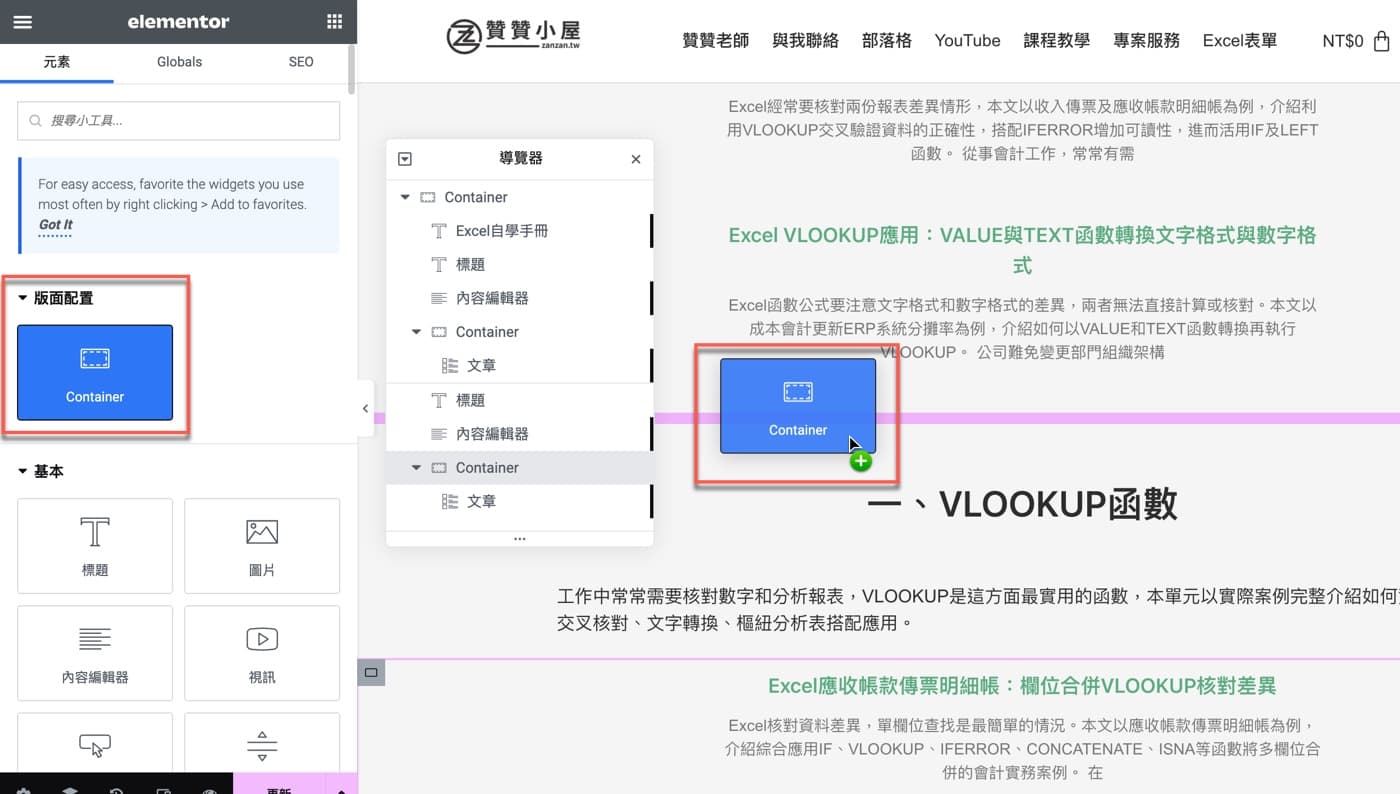
複製網頁元素的方法雖然有效,可是當網頁上整個區塊包含很多元素的時候,延用先前步驟一個一個複製實在有點麻煩。而Elementor本來就有容器這個小工具,它可以容納許多的網頁元素,因此比較聰明的做法是先新增一個容器,新增操作非常直覺,把左側編輯器「元素」版面配置中的「Container」拉到右邊的網頁畫布即可。

五、空白容器階層
容器有三個比較重要的特性:
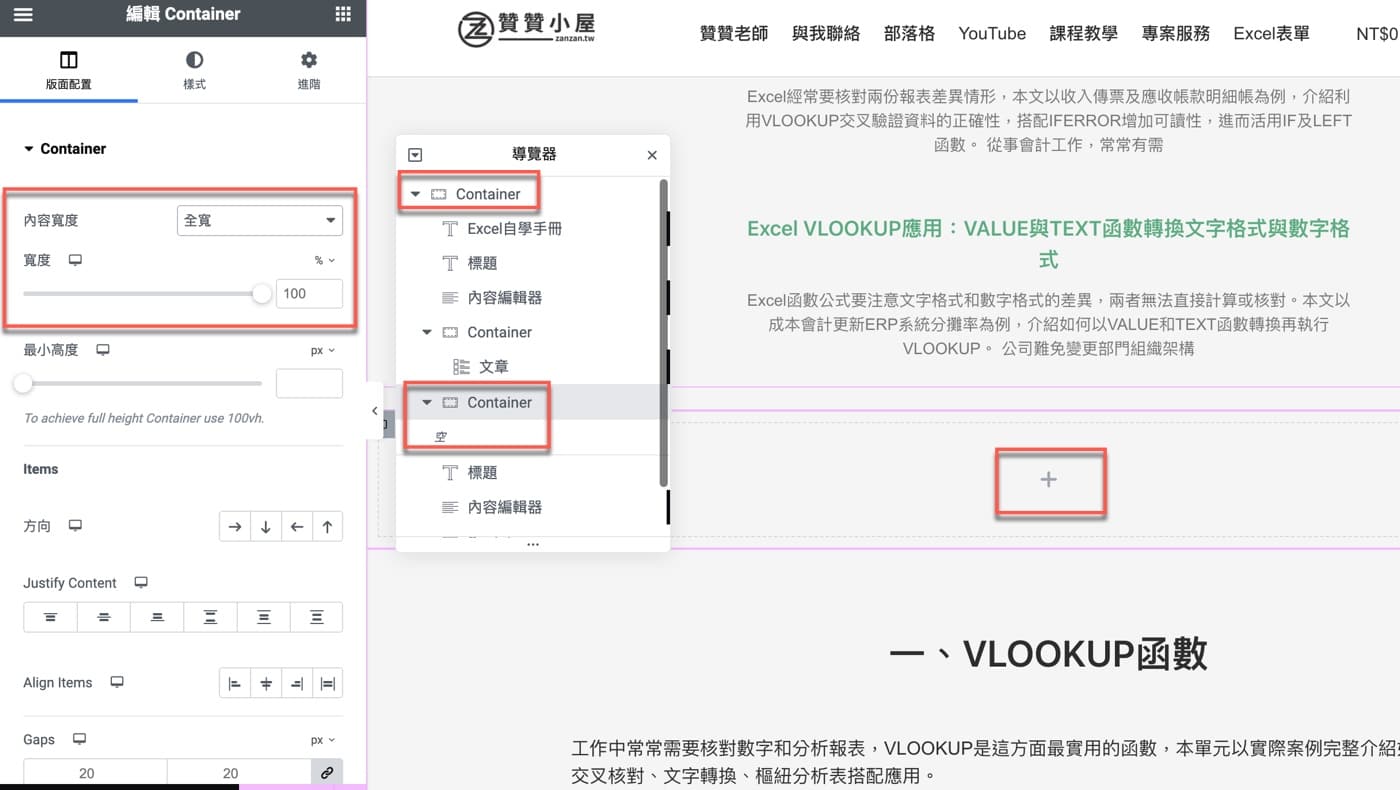
其一,新增容器都是空白的裡面沒有東西,在容器上面點一下加鍵就可以新增元素,或者可以用先前第四步驟提到的方式,先在右側找到想新增的元素,將它拉到右邊的容器中。
其二,容器本身是有階層性的,例如整個網頁是個大容器,在這個大容器裡面依照區塊分成幾個中容器,中容器裡面可能因為情況求還會有小容器。
其三,正因為容器的階層性,每個容器的版面配置相當重要,它等於是網頁的版面結構。在這裡由於贊贊小屋這個網頁比較單純,是一頁單欄型態的網頁,所以把容器直接設定為是「全寬」、「100%」。

六、再製整個容器
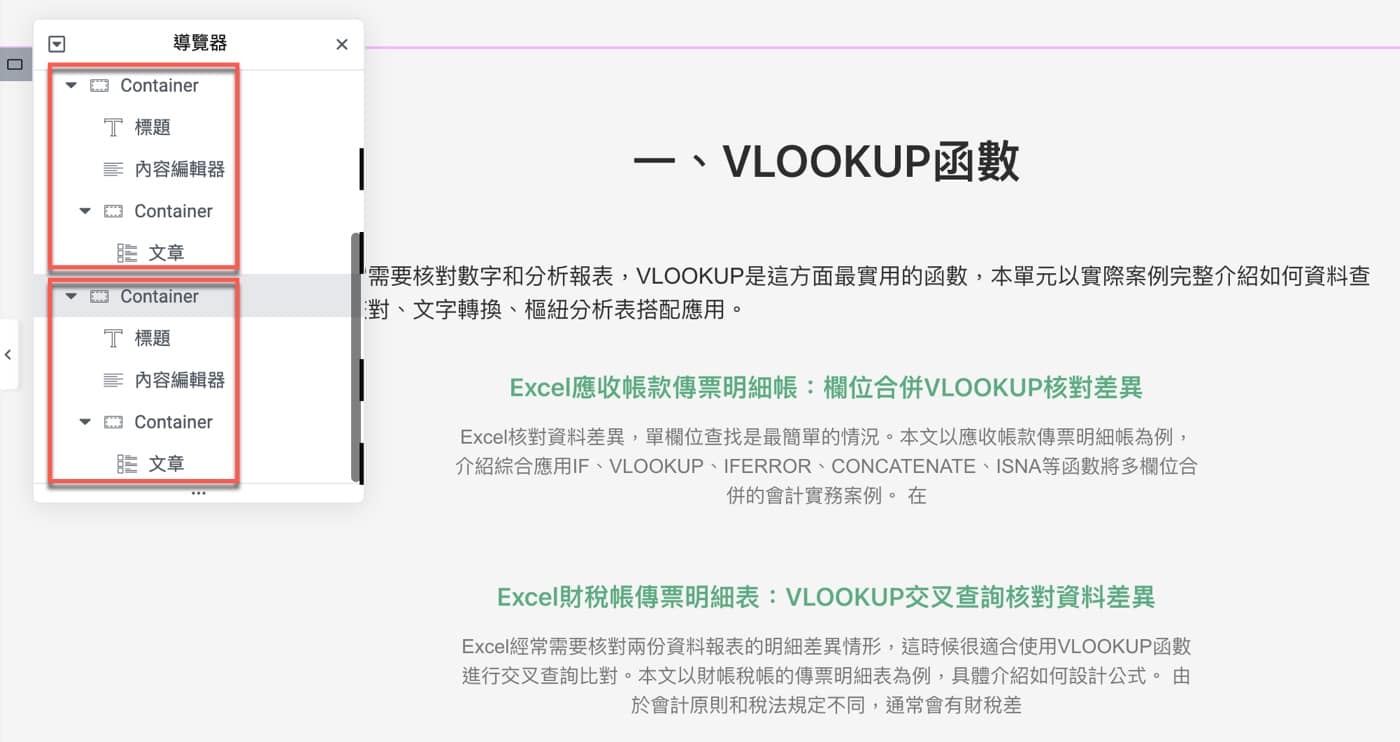
熟悉了容器概念,利用它的特性可以有效率快速編輯網頁。先把區塊裡幾個元素都放到容器裡面,而當網頁是有幾個相同結構的元素組成區塊的時候,想要新增區塊就直接將容器整個複製就好了,它會同時把裡面許多的元素當做一組內容同時複製。

七、可複製版型區塊
果然複製了整個一模一樣的區塊,這真是個超好用的方法,不管是在WordPress的Block區塊編輯器,或者是這篇文章範例的Element編輯器,都可以像這樣子進行快速複製,而且不僅僅單一網頁如此複製,還能複製貼上到同一網站其他頁面,甚至是其他網站相同的編輯器,只不過在不同地方可能有不同名稱,例如群組、版型等,不過都是使用到同樣的技術跟概念,因為在根本上其實都是HTML代碼內容。。

八、更改小工具名稱
最後再補充一點,當網頁元素或區塊越來越多,和寫文章一樣最好是分層次段落,有適當標題。這個只要將滑鼠游標停留在Elementor編輯器中任何一個元素或容器上,連按兩下便能直接修改名稱,例如這裡有看到的「一、VLOOKUP函數」便是如此修改的。

Elementor小工具提升效率
實務上稍具規模的網站都有非常多的網頁,不可能每一個網頁都會特別去設計版型,因此通常是先整個複製之後再進行版面設計調整,況且像是部落格文章或者產品頁面這一類性質的內容,其實也只要套用一個模板就可以了,版面結構相同,只是內容不同,因此像這篇文章所介紹的方法是網站經營者推薦必須熟悉的操作
參考資源
- Elementor小工具Widget說明頁面。
- 文章:贊贊小屋Elementor教學文章。
- YouTube:WordPress教學頻道。
- 課程:WordPress大全集。
