Elementor容器:熟悉4個基本操作,快速複製網頁內容
Elementor容器是WordPress網站很好用的工具,本文介紹編輯器如何進行剪下、複製、貼上、刪除這4項基本操作,過程中熟悉群組元素的應用方法,設計網頁更有效率。
一、新增頁面小工具
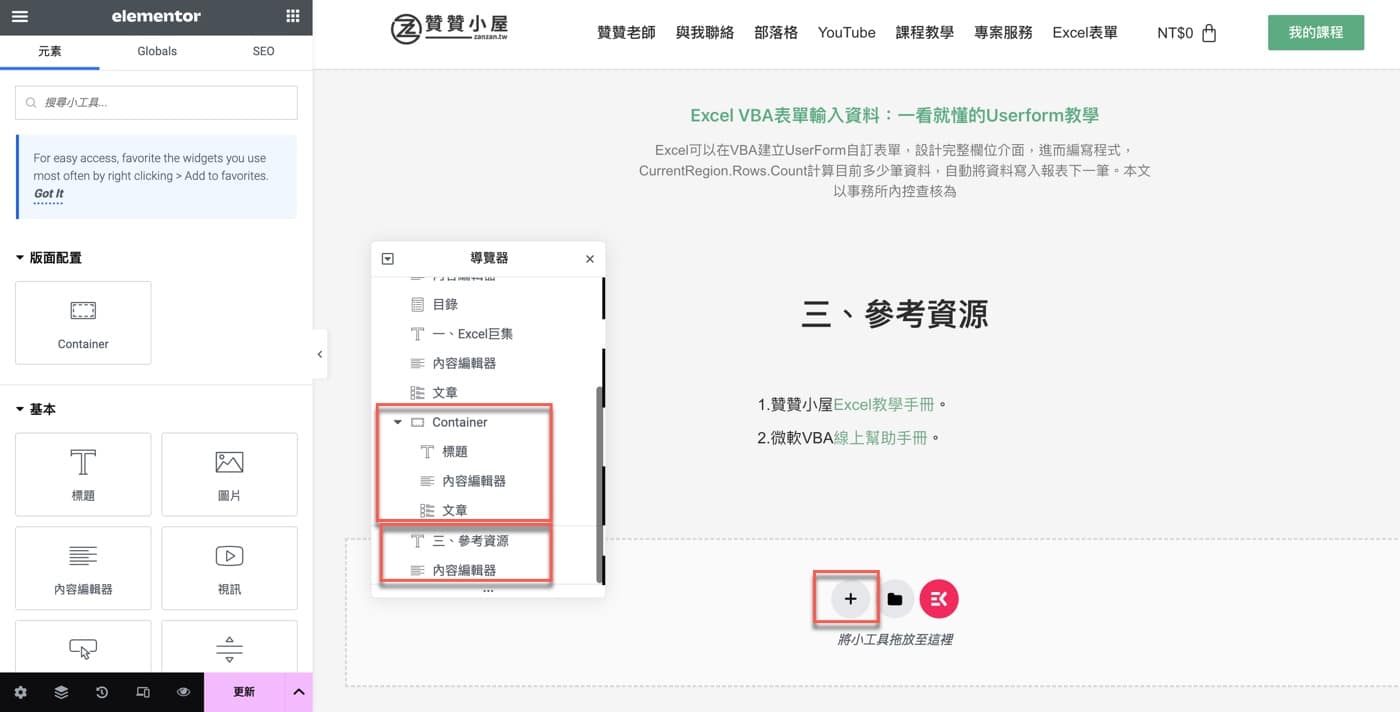
Element新增容器最直接的方法是在。點選右側預覽網頁下方的加鍵,可以參考它的說明:「將小工具拖放至這裡」。
截圖可以大概看一下目前文章的「導覽器」內容,有個「Container(容器)」裡面是「標題」、「內容編輯器」、「文章」,另外還有一個跟這個容器相同等級的元素:「參考資源」和「內容編輯器」。所謂的相同等級,簡單理解就是「參考資源」和「內容編輯器」並不屬於在它上面的容器範圍內,這個在稍後的操作會更加清楚。

二、不同版面配置
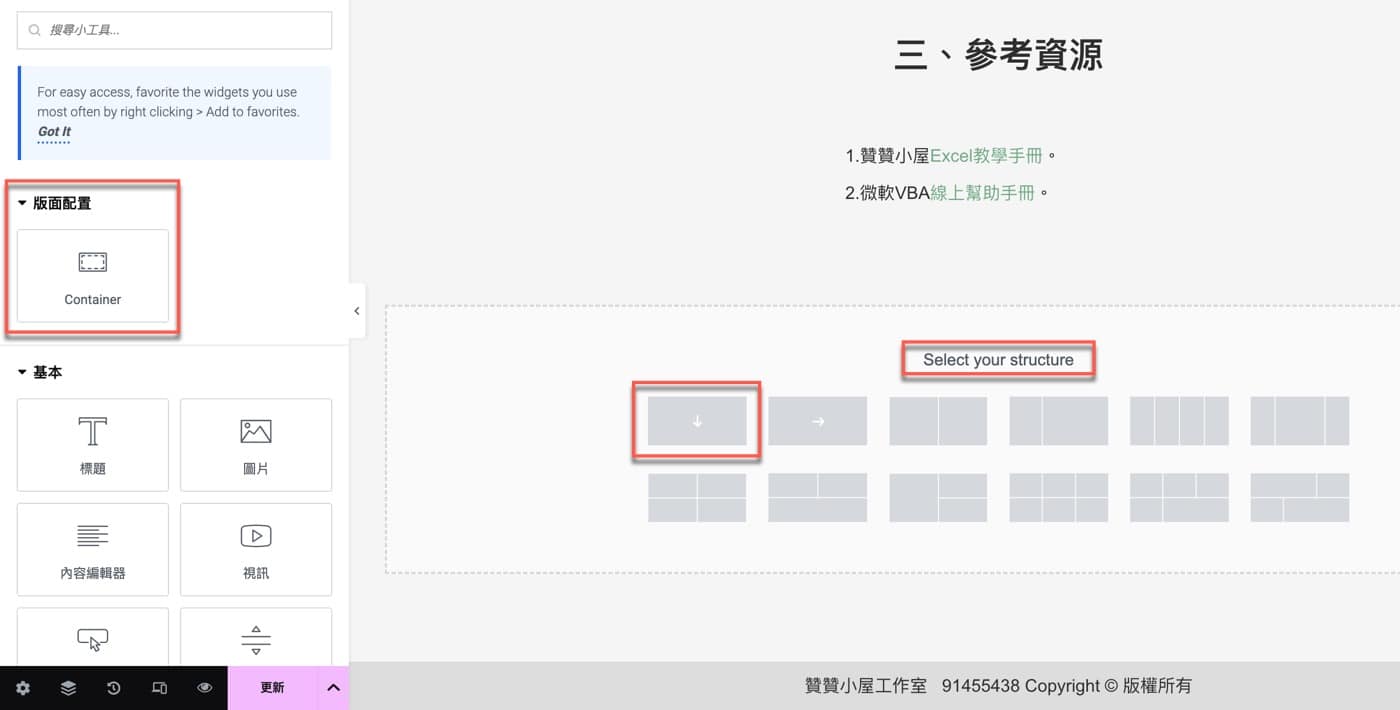
新增容器的時候有許多不同結構的版面可以選擇,在此點選最簡單也是最常見的第一個,由上到下單一欄位的容器。注意到在左側工具列第一項是「版面配置,其實也是容器,只是它預設跟這裡所選擇一樣,是由上到下的單一欄位容器,算是快速操作,並沒有可選擇的版面結構。。

三、直接移動元素
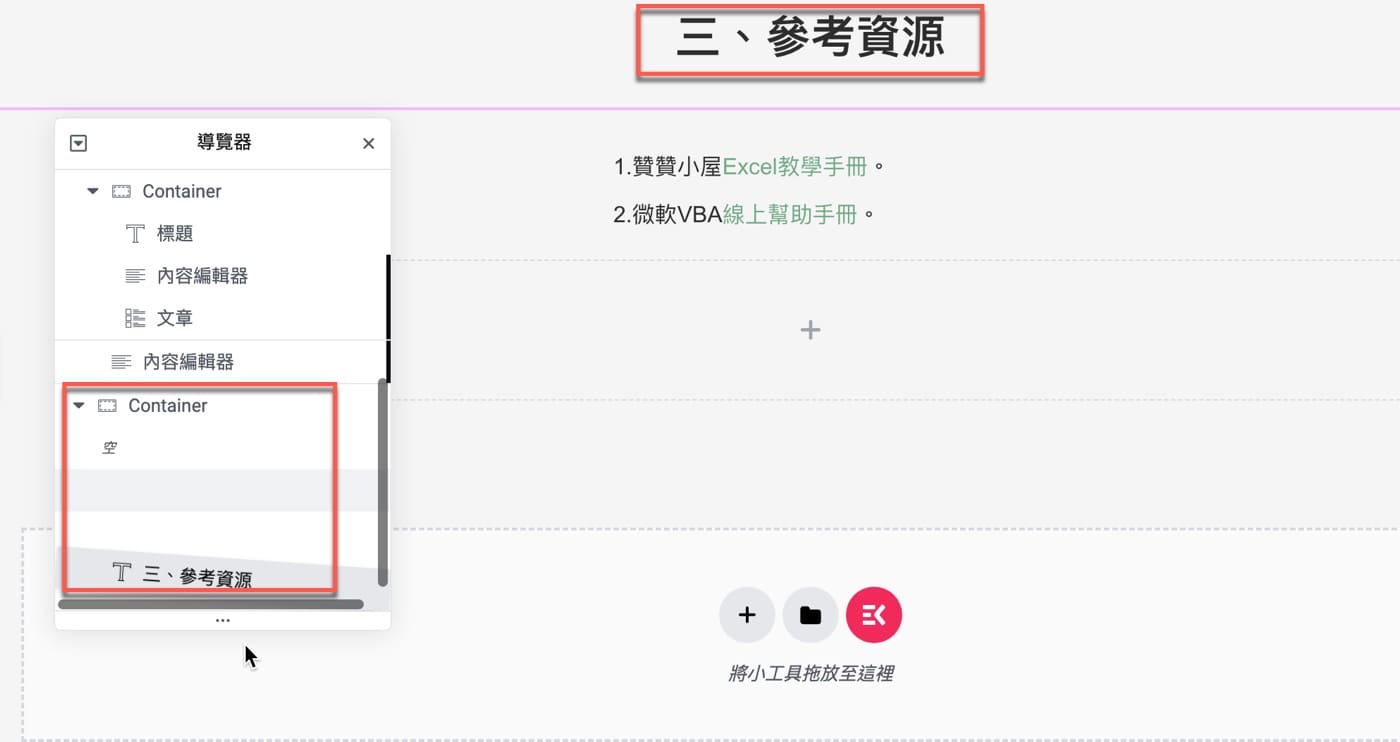
新增容器之後,可以在導覽器中直接把其他的小工具按住拖曳拉到這個空的容器中,如同截圖所示的操作。

四、複製網頁區塊
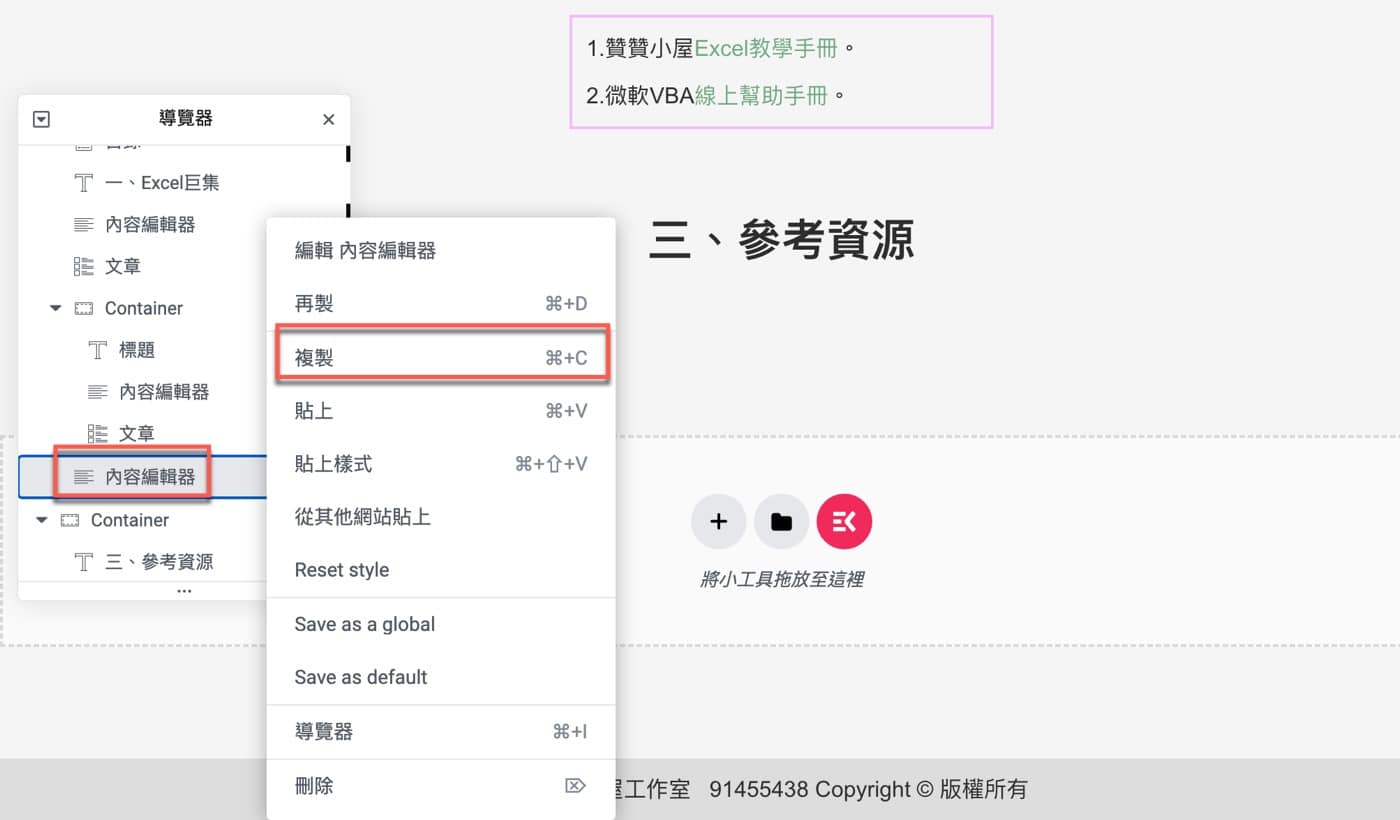
上個步驟的操作,類似於Excel或者電腦檔案的剪下貼上,而和一般常見的基本操作一樣,在Elementor編輯器也可以複製貼上,只要在導覽器某個元素滑鼠右鍵,快捷選單中就有複製的功能,它的快速鍵是蘋果電腦命令鍵或者是windows電腦的Ctrl+C。

五、快速複製貼上
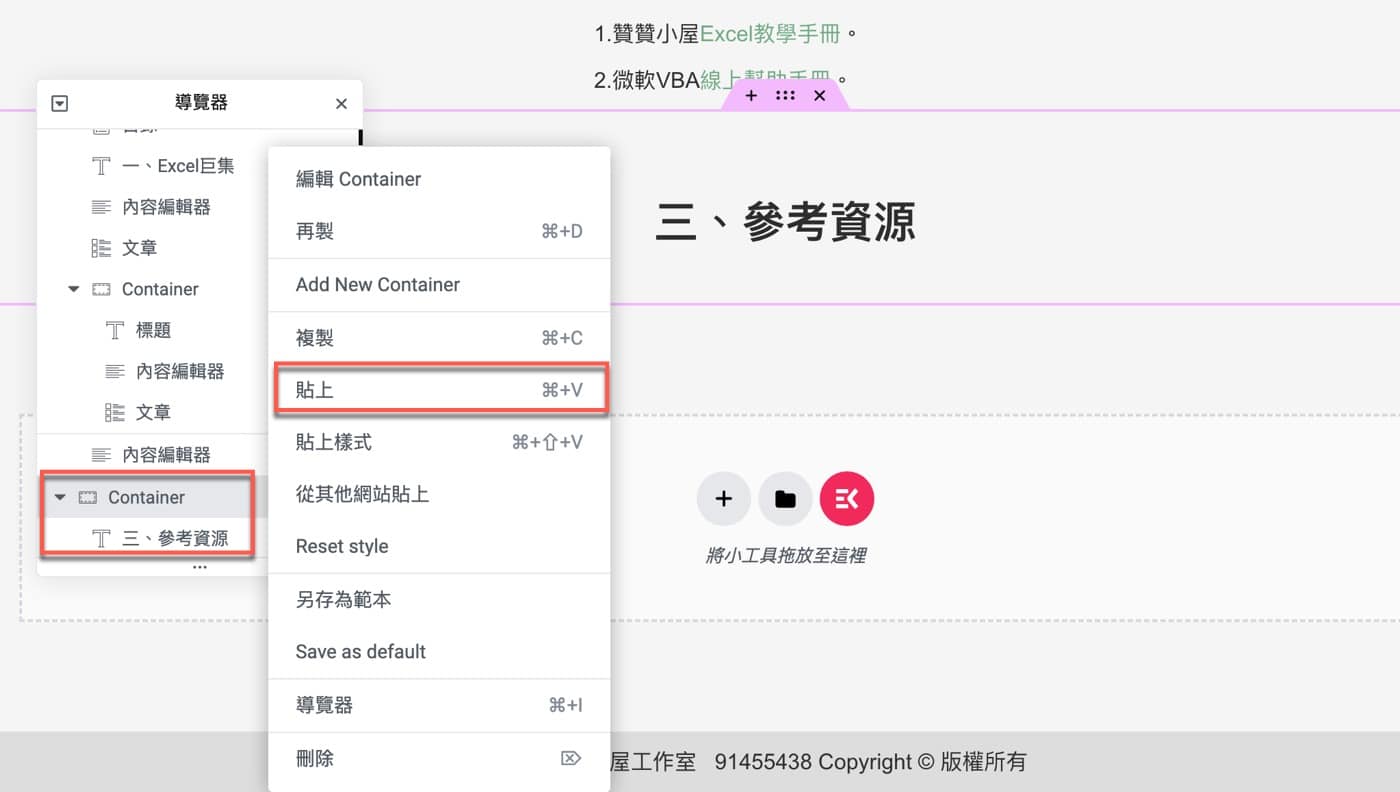
假設想將上個步驟所複製元素貼上到新增的容器裡面,同樣在導覽器的容器上方滑鼠右鍵,選擇貼上或者是快速鍵命令鍵_C或者Ctrl++V。

六、刪除既有內容
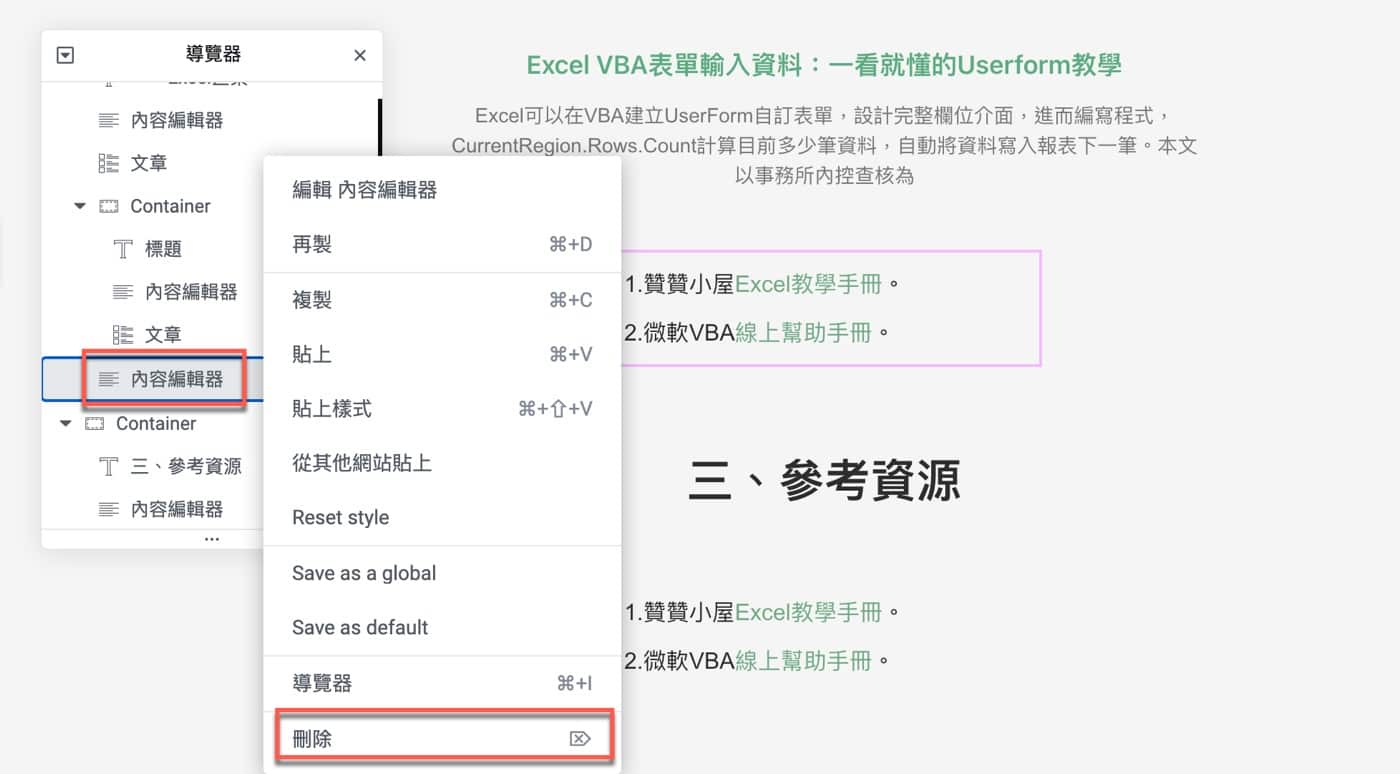
瞭解了如何剪下複製貼上之後,基本操作通常還有一項是刪除,這個也是在導覽器中選取想要操作的對象,滑鼠右鍵選擇清單中的「刪除」即可。

七、新增Elementor容器
新增好的容器並且添加元素內容之後,應該會更瞭解在文章一開始所說的容器的層級關係。對比這裡圖片和第1個步驟圖片,可以瞭解到它是類似像有一個大的容器裡面裝兩個小容器,小容器裡面再裝進網頁元素或者稱之為Elementor小工具。
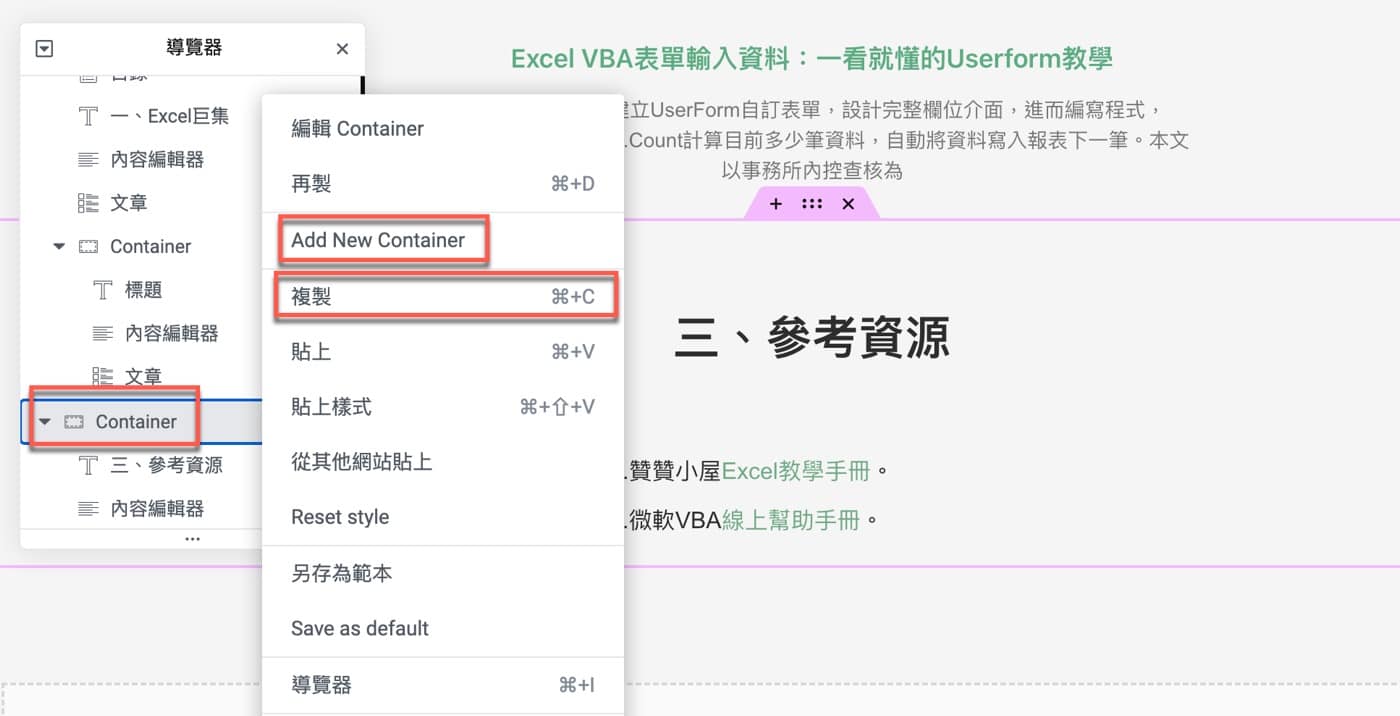
瞭解了容器版面配置的基本概念及操作之後,接下來同樣在導覽器選舉對象後滑鼠右鍵,只不過這次比較特別的是針對容器進行操作。除了先前有介紹到的複製與貼上之外,注意到它還有算是特有的新增容器選項(「Add New Container),也就是父容器子容器的概念,再新增一個內置層次的子容器。

八、父容器複製貼上
上個步驟是在父容器內置新增子容器,在此將這個概念往上延伸,可以說整個網頁就是一個最大最完整的容器,從上到下的層級而言,網頁容器就是第1層,以電腦資料夾比喻的話,網頁容器便是所謂的根目錄。
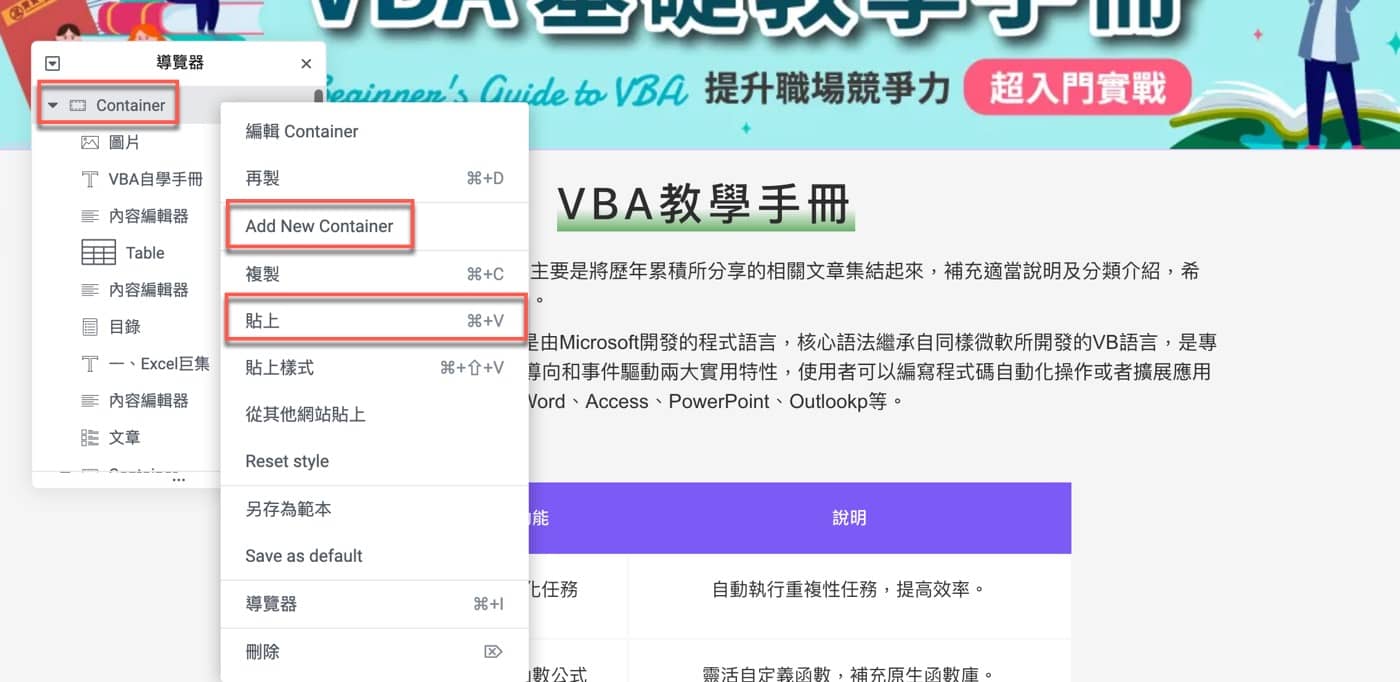
既然網頁容器也是個容器,當然也可以進行先前步驟所介紹的操作,新增一個第二層級的容器或者把上個步驟所複製而成的容器貼到這個網頁容器裡面去。

九、刪除群組容器
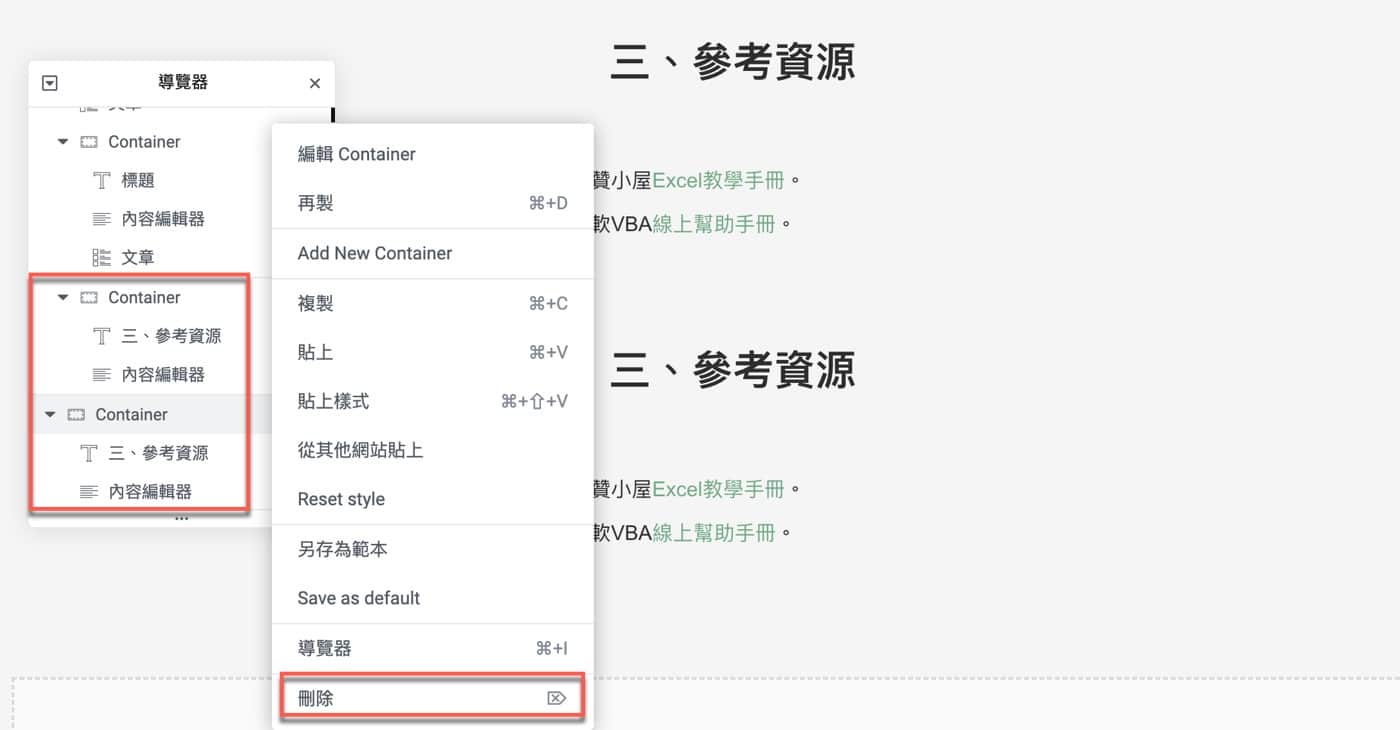
經過先前步驟一系列操作,範例文章應該會有兩個完全相同的容器,裡面的群組內容也是完全相同,可以很簡單的滑鼠右鍵把重複容器刪掉。

兩種快速複製網頁方式
這篇文章分享兩種快速複製網頁特定內容的方式,一個是先新增完全空無一竹物的容器,再將其他元素複製到新的容器中,另一個是是連同內容一起直接複製成一個新的容器,在實務上兩種方法都有相對應適當的場合,可以依照情況選擇最佳操作方法。
Elementor官方網站文件:Use containers to build your first page。
延伸閱讀:Elementor版型庫:1招快速提升網頁設計的效率。
贊贊小屋WordPress教學:
WordPress後台教學、WordPress外掛推薦、Elementor教學、Kinsta主機代管、WooCommerce教學。

