Elementor版型庫:1招快速提升網頁設計的效率
Elementor版型庫可以把設計好的網頁元素儲存為全域小工具,方便在其他網頁使用,如此大為提昇架設網頁的效率,本文介紹如何操作,有哪些使用方法和特性。
一、Elementor導覽器
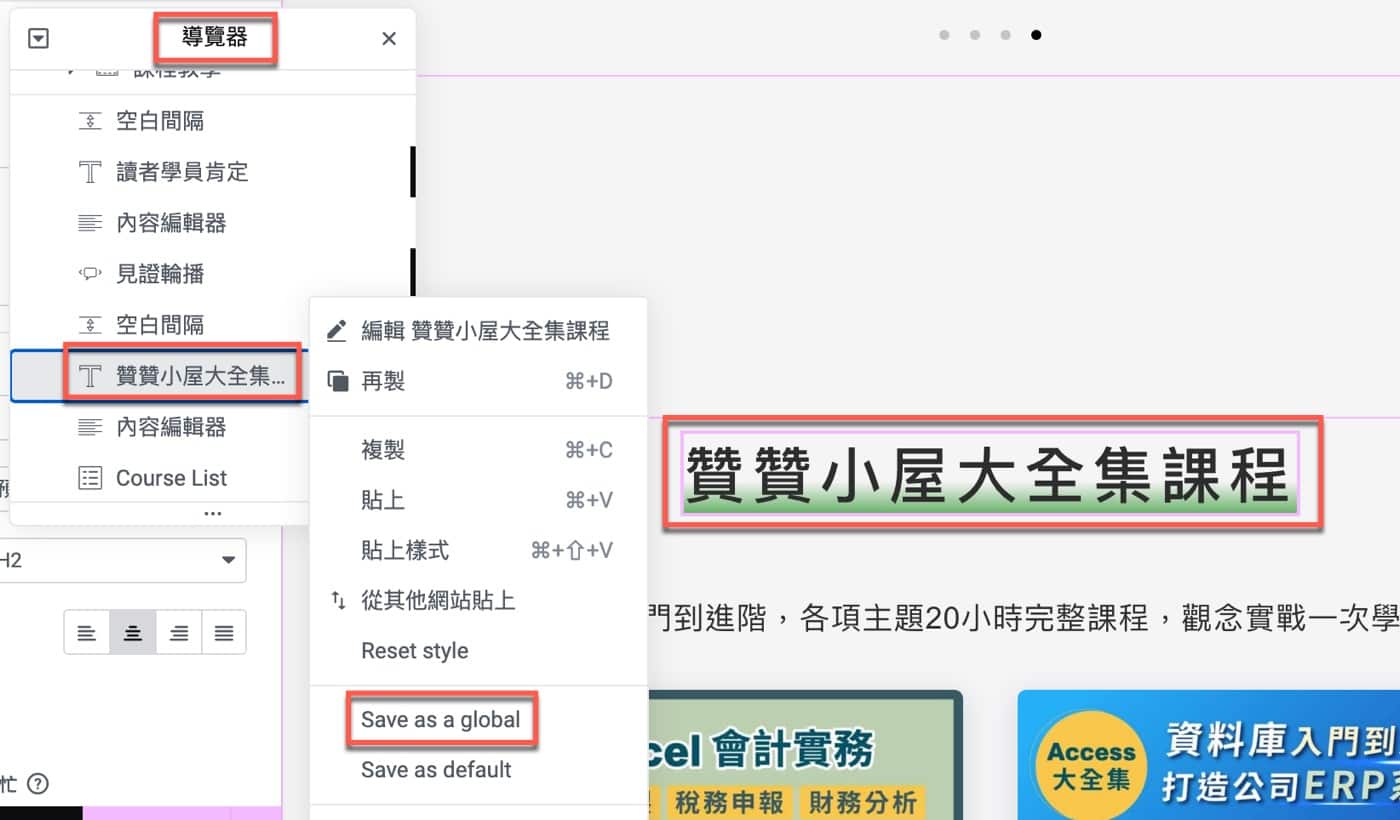
WordPress Elementor所編輯的網頁如果覺得有哪個小工具元素設計不錯,或者是很好用,在其他網頁也會用到的話,可以在「導覽器」中選擇這個小工具,例如這裡看到的「贊贊小屋大全集」標題上滑鼠右鍵,清單中點選「Save as a global」,大略意思是另存為全域版型。

二、儲存為版型庫
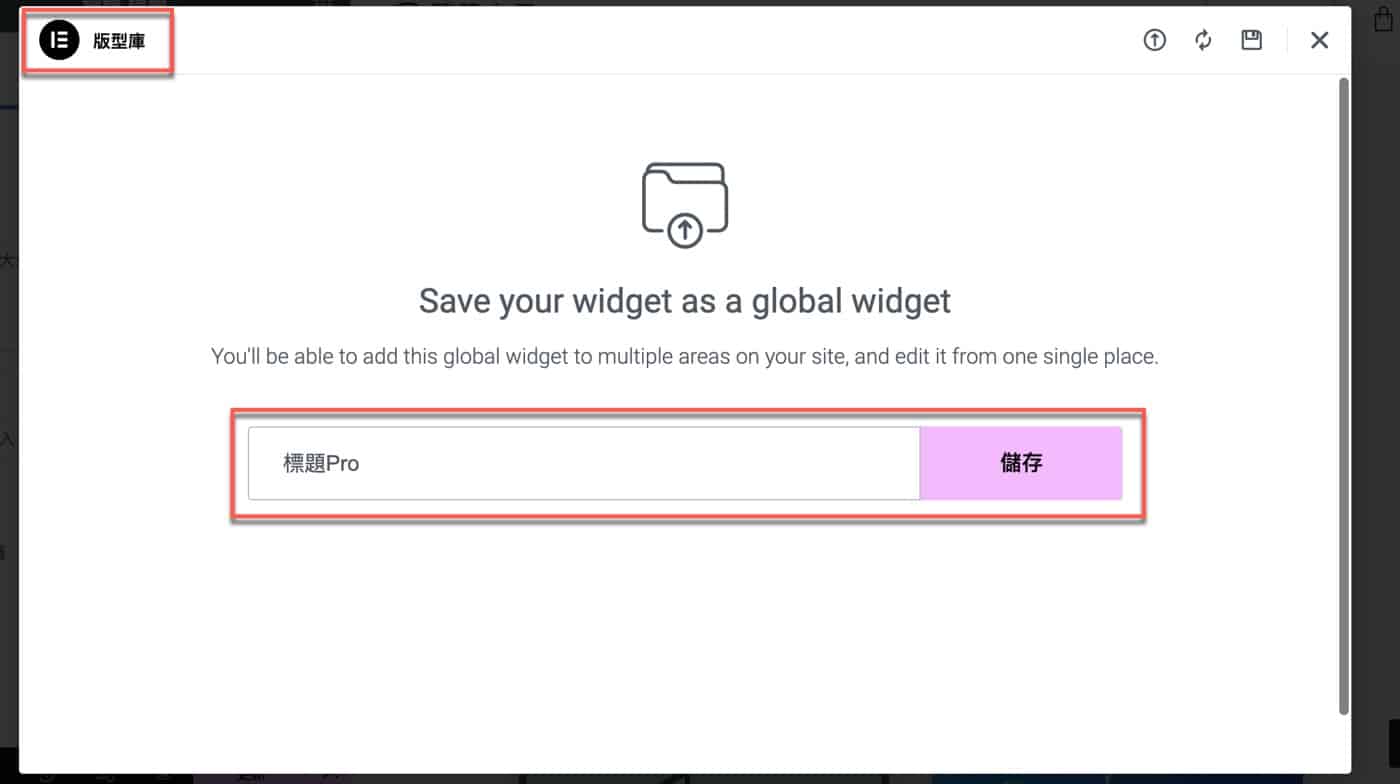
在跳出來的「版型庫」視窗中,可以參考一下它的標題說明:「Save your widgets as a global widget」,意思是將目前網頁上設定好樣式的特定小工具儲存為全域共用版型,作用是在其他網頁可以類似像個資料夾或抽屜一樣,提取使用這裡所儲存的小工具。在此要做的事情很簡單,設定名稱,按下「儲存」。

三、快速鍵查找器
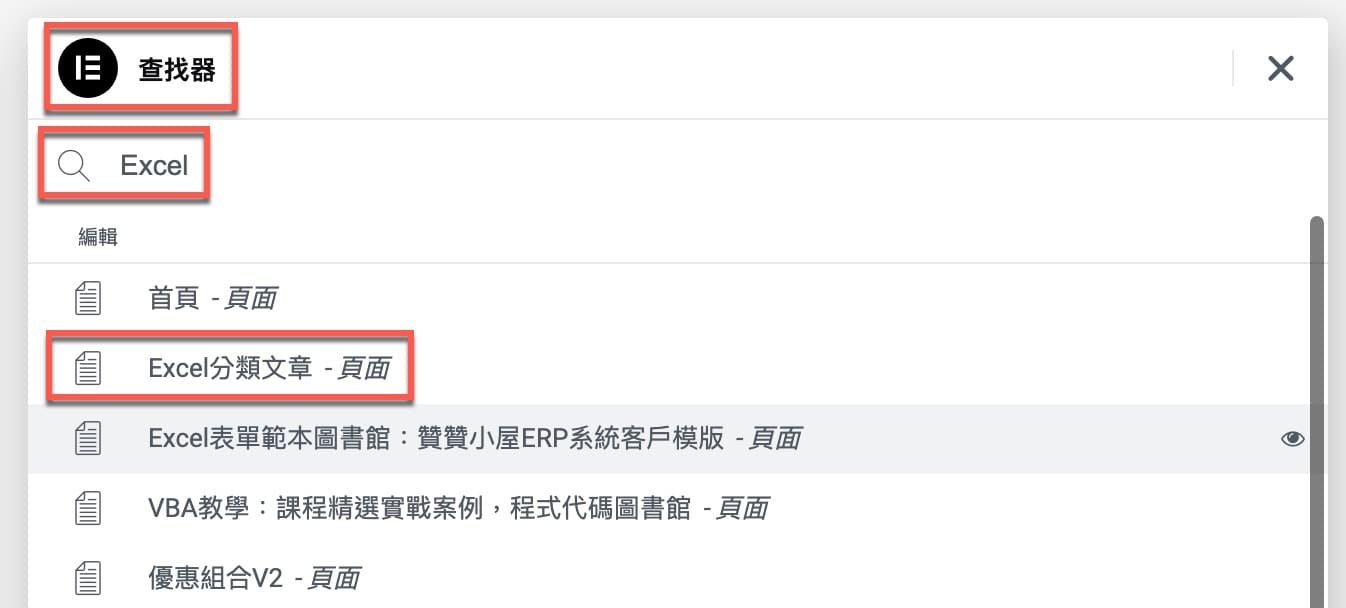
儲存好了版型之後,想要測試在其他網頁如何使用,可以在Wordpress控制台以快速鍵「Ctrl+E」叫出「查找器」視窗,輸入簡單的關鍵字便會出現相關頁面。例如在這裡是輸入「Excel」,下方清單中點選「Excel分類文章」這個頁面。

四、加入全域小工具
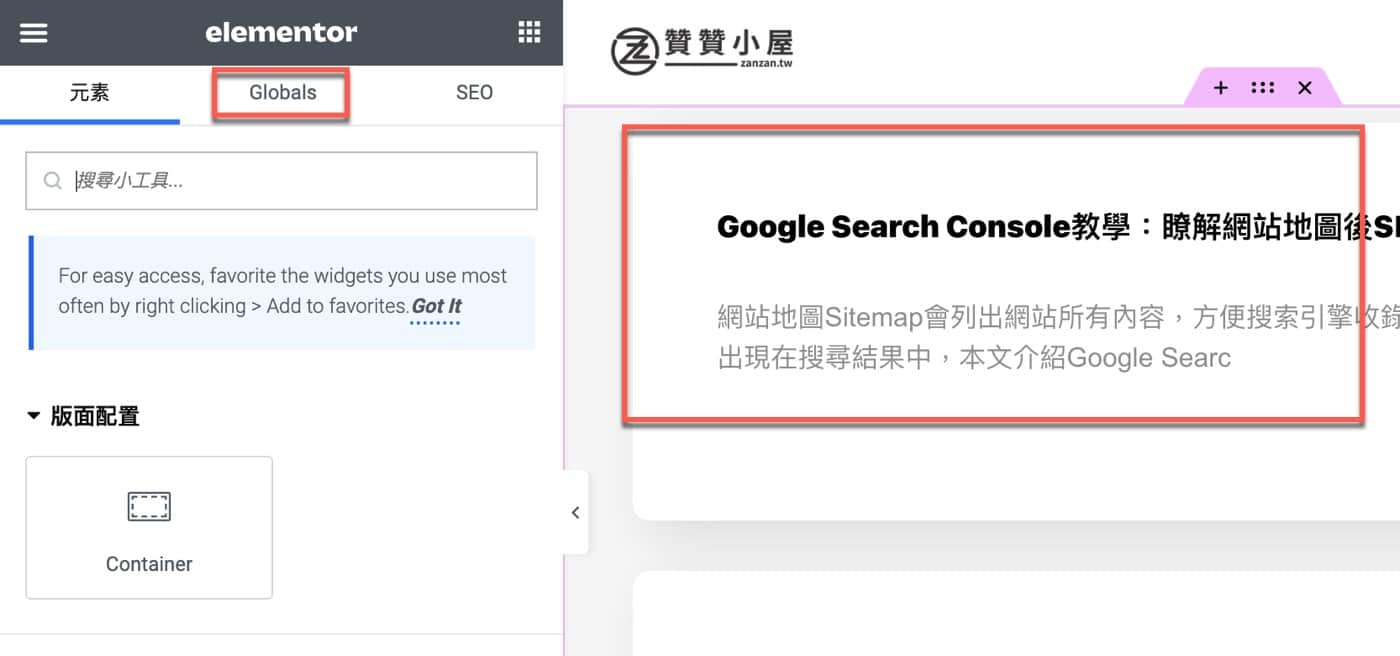
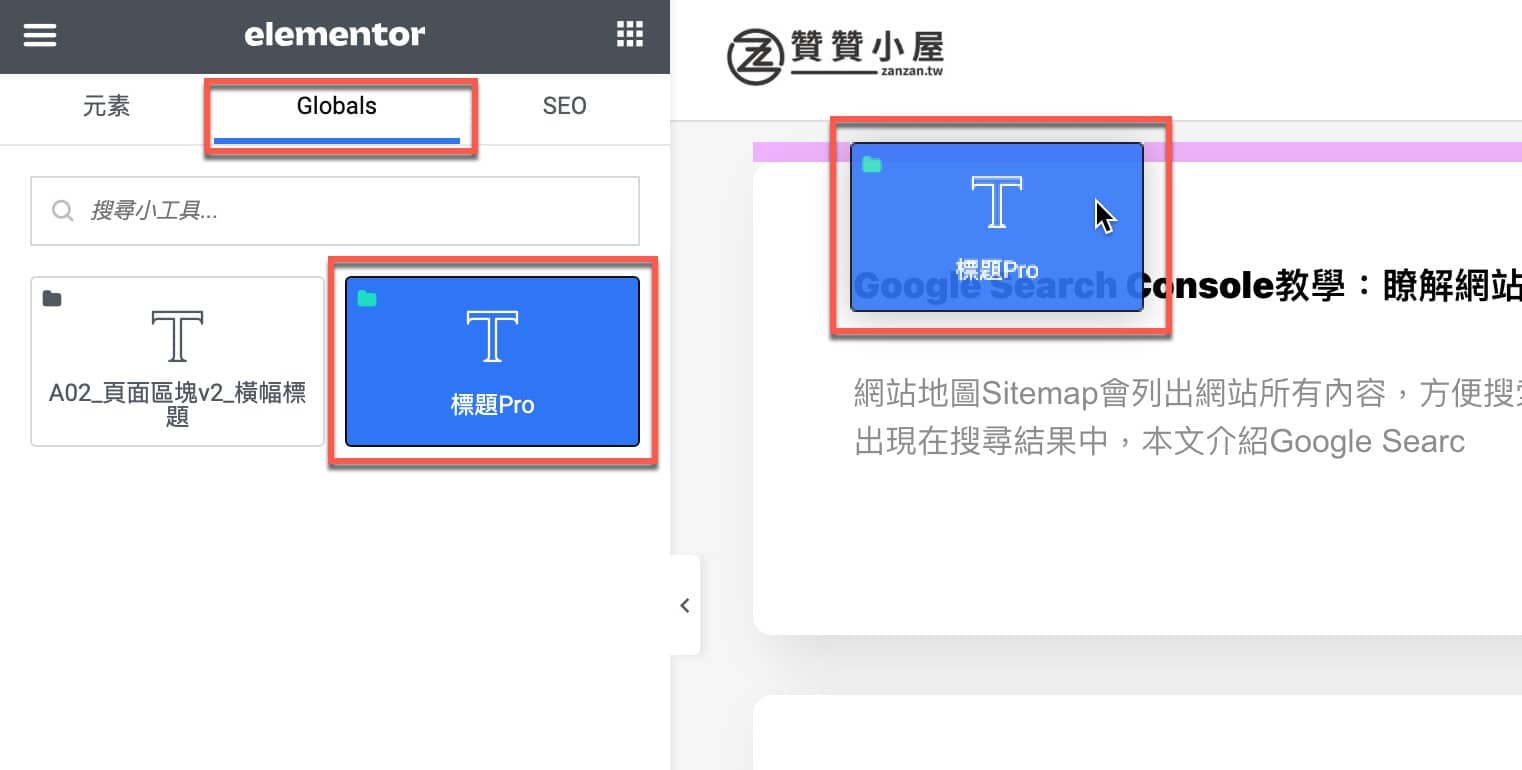
進入上個步驟所選取的頁面編輯器之後,Elementor編輯器左邊的側邊欄最上方從預設的「元素」切換到「Globals」全域小工具,果然看到先前第二步驟新增加的「標題Pro」版型,將它拖曳到右邊的預覽網頁畫布上。

五、取消全域關聯
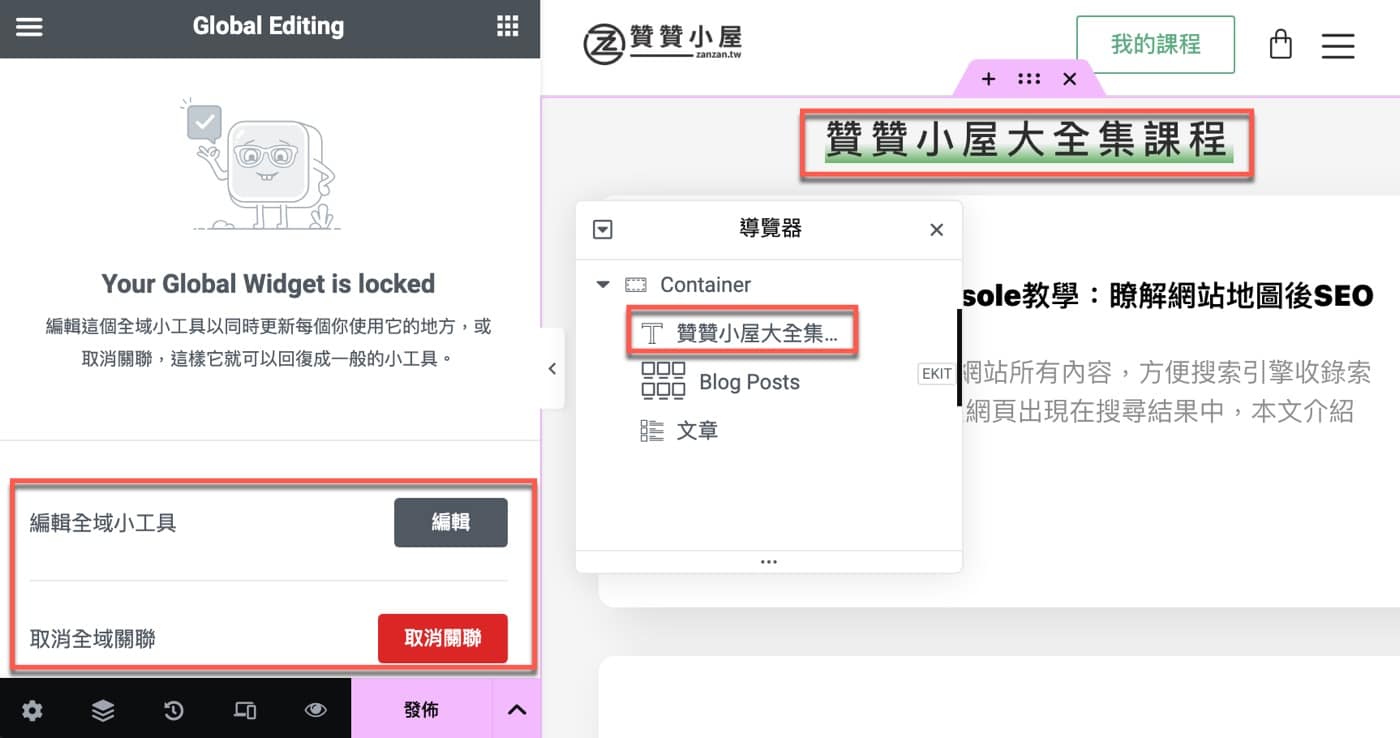
加入全域小工具之後,左邊的側邊欄會出現較為特殊的工具提示,意思是有兩種使用方式,一個是在目前網頁直接進行編輯,而且由於它是全域小工具,在這裡做的編輯更改會同時套用到網站上任何有使用這個全域小工具的網頁。
雖然如此很方便進行統一的修改,可是應該也有很多情況是希望匯入之後,只要這個網頁上使用就好了,即使有修改樣式也只是在這個網頁範圍內修改,不想要影響其他網頁,這時候就可以點選這裡看到的「取消關聯」。

六、已存版型範本
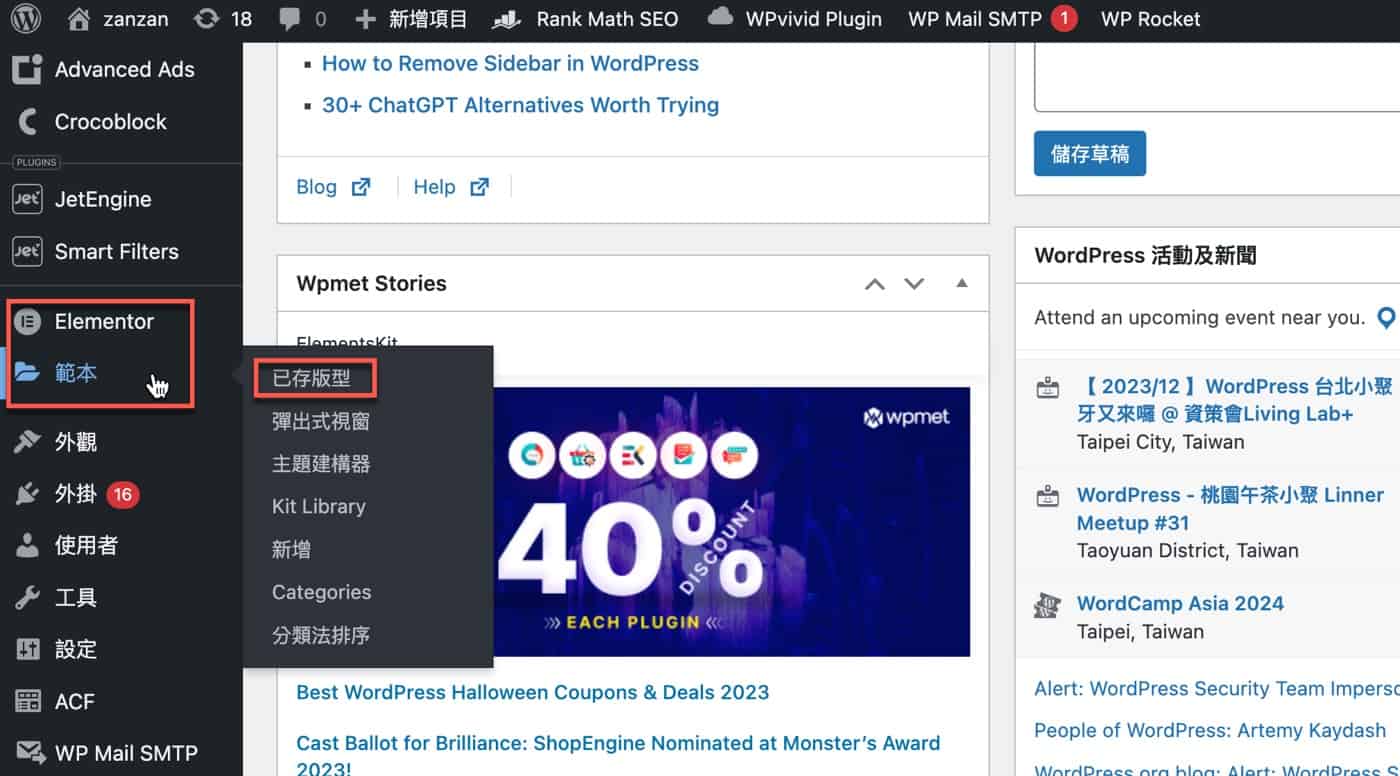
在某個特定網頁編輯全域小工具,而且是套用到整個網站上,似乎覺得有點奇怪,也許可以在比較正式的路徑,它是在WordPress控制台的「Elementor>範本」中的「已存版型」。

七、Elementor版型庫
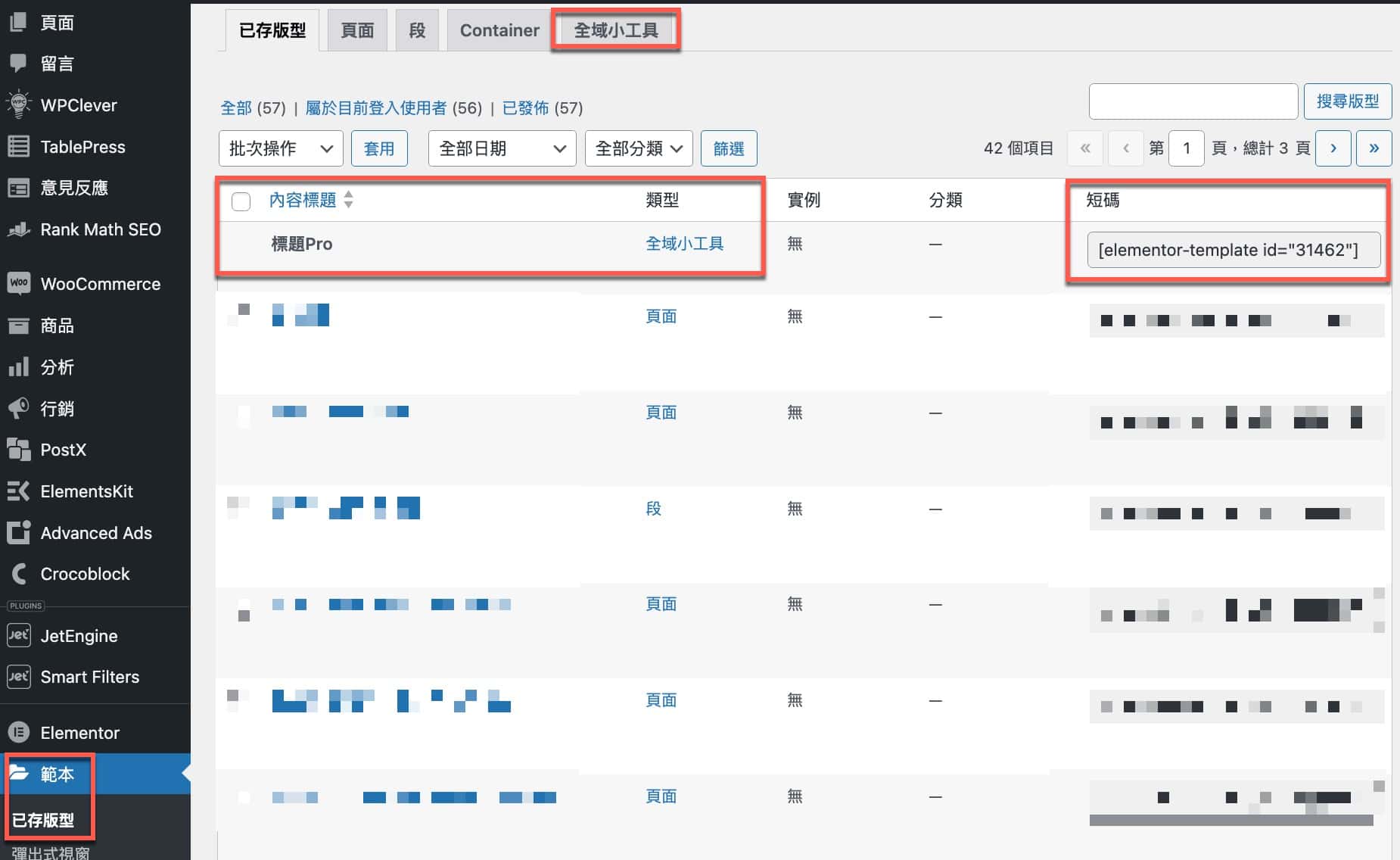
「已存版型」頁面是維持WordPress網站一貫的介面,開始預設的是全部版型明細,不過在上方會有大項分類,例如這裡看到的「頁面」及「段」等,在此切換到最右上方的「全域小工具」。
在這個頁面看到第一項便是先前第二步驟所建立的「標題Pro」,在最右邊還有提供「短碼」。所以在有需要的時候,除了使用先前第四步驟以視覺化的拖曳方式,在特定網頁建立全域小工具也可以直接貼上短碼。

八、編輯全域小工具
在資料頁面除了瀏覽篩選所有明細,當然也可以進行編輯,這就是WordPress編輯Elementor全域小工具的正式路徑。

不同方法提升網頁設計效率
全域小工具是源自於希望網頁某個特定元素或區塊可以延用到其他頁面上,如此提高設計效率,而針對這個需求,Elementor其實有提供不同層次的工具,如果單純是一次性的單一元素重複使用,並沒有必要另存為一個版型庫,可以利用直接在原地再製或者從其他網站貼上,這個操作可以參考贊贊小屋相關文章:Elementor小工具再製功能:1個操作提升網頁設計效率。
官方參考文件:Elementor Create a global widget。
贊贊小屋WordPress教學:
WordPress後台教學、WordPress外掛推薦、Elementor教學、Kinsta主機代管、WooCommerce教學。

