Elementor文章資訊教學:網頁更完整的1個小工具
Elementor文章資訊可以為網頁增加基本說明資料,通常用於範本中,部落格網站會更加完整。本篇教學文章介紹如何建立,有哪些設定功能以及應該注意的地方。
一、新增網頁小工具
Elementor編輯器很容易就可以找到文章資訊這個小工具,通常是在建立網站文章範本會用到,希望在網站每篇文章顯示相關的文章資訊,添加方法很簡單,將它從左側工具箱中拉到右側的網頁預覽上。

二、詮釋資料設定
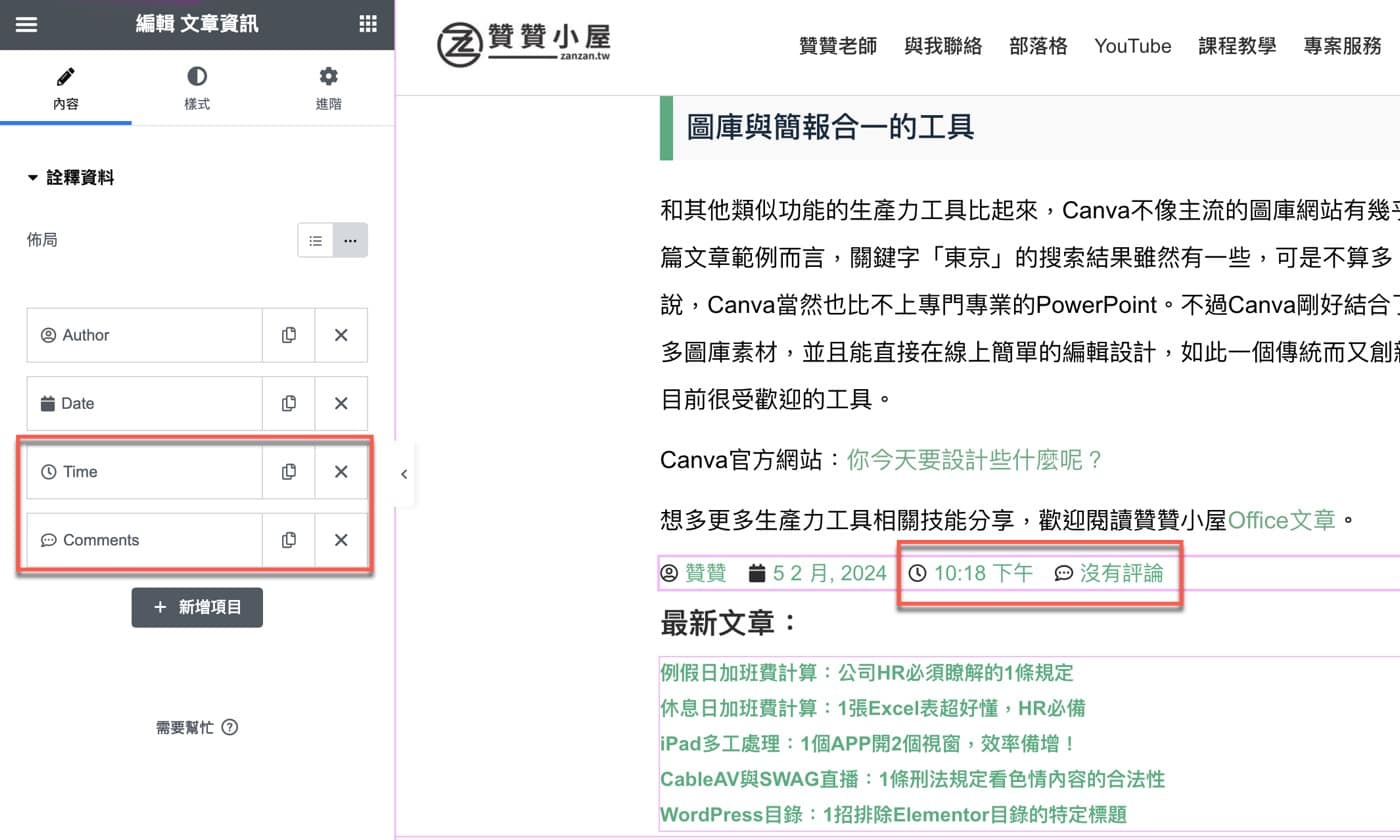
在網頁上建立了文章資訊之後,預設「詮釋資料」有四項,包括「Author(作者)」、「Date(日期)」、「Time(時間)」跟「Comments(評論)」,可以依照自己的需求情況調整,以贊贊小屋而言,不太需要時間和評論,直接在小圖標旁邊的叉叉將它去掉。

三、日期與分類項目
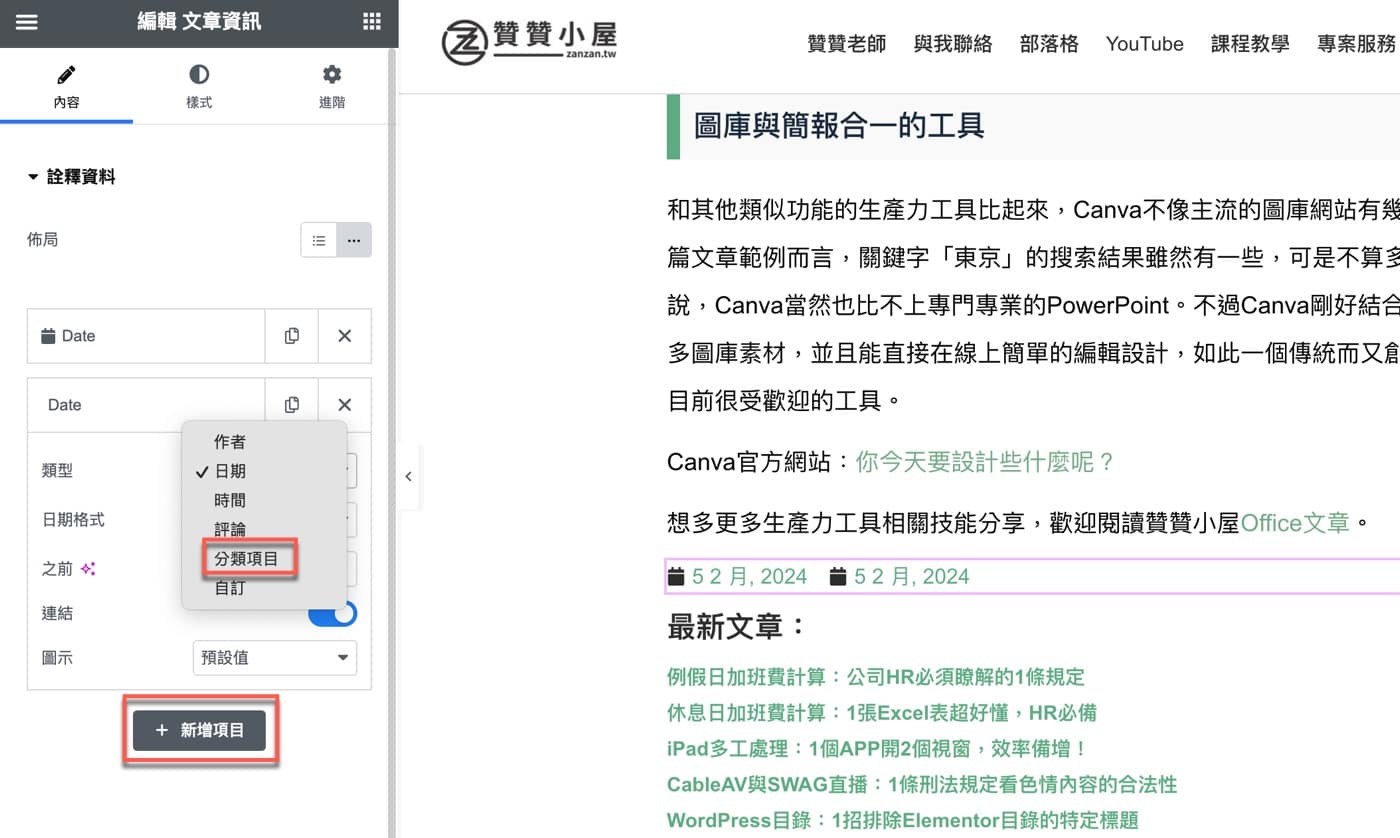
去掉之後如果覺得有需要的話,只要再點一下「新增項目」就可以增加要顯示的資料,可以看到有幾個類別可供選擇,除了贊贊小屋偏好的「日期」和「分類項目」之外,還有一個比較進階的「自訂」。

四、選擇分類方式
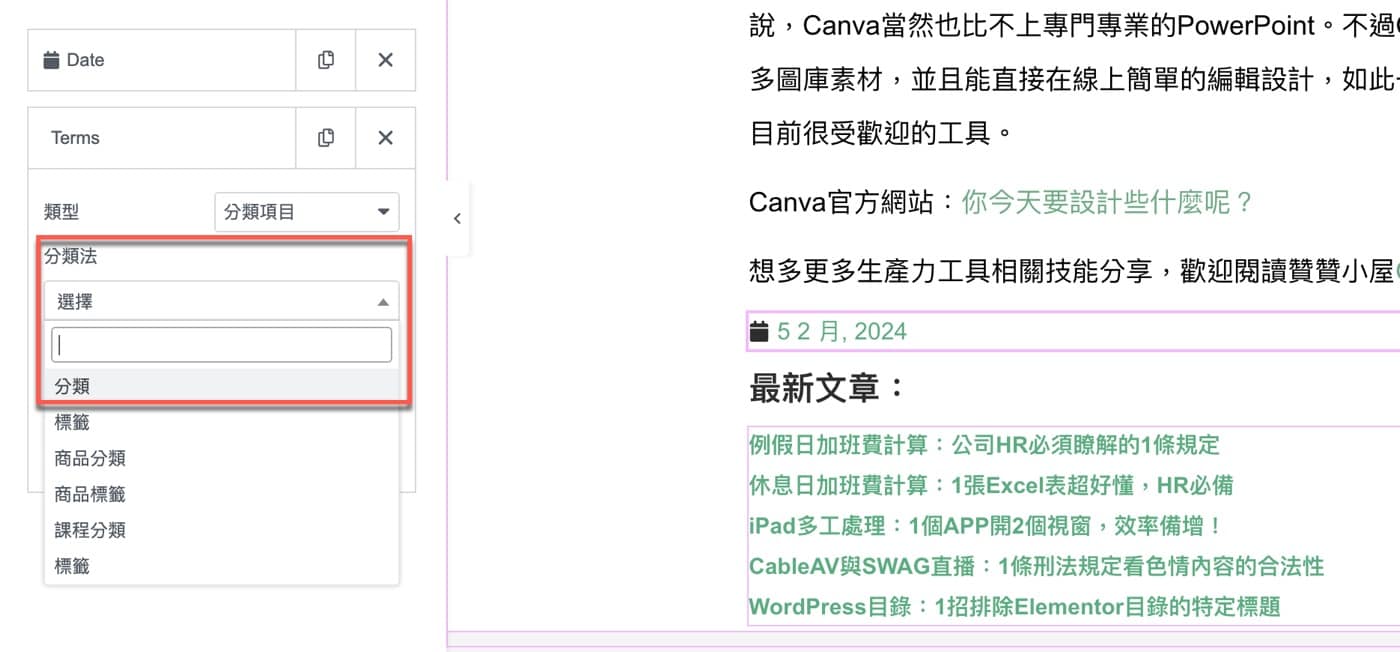
選擇「分類項目」之後,除了預設的文章「分類」之外,下拉清單中還有像是「標籤」、「商品分類」等可能會用到的項目,不過以部落格網站而言,通常是使用第一項文章「分類」即可。

五、標題位置與連結
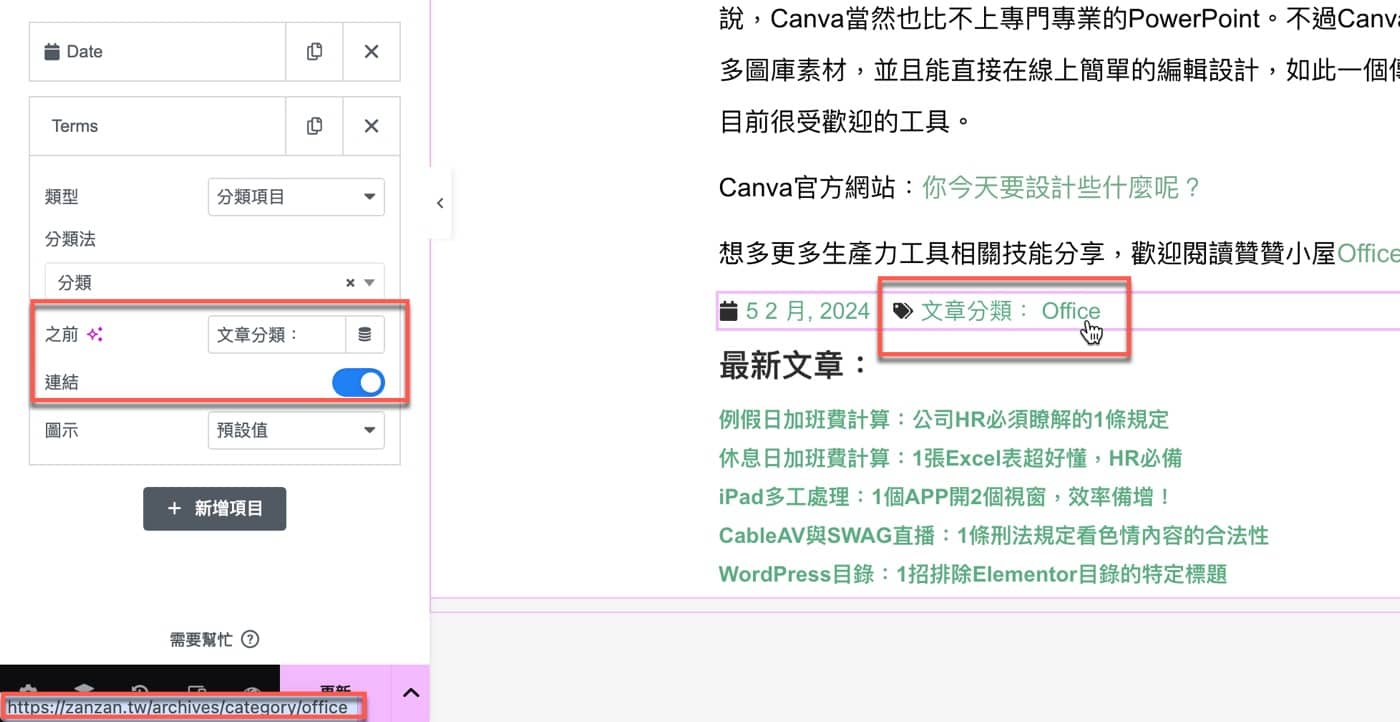
除了最基本的顯示文字資訊之外,點開項目之後還可以進行細節設定,例如在前面加一個文字說明標籤,然後文章分類預設是有超連結,這篇文章的範例是屬於「Office」,因此在右側預覽網頁上將滑鼠游標移到類別文字上面,會變成是可以按下去的手指形狀,代表它是可以點選跳到所指定的網頁,亦即右下角所看到的網址,正是贊贊小屋OffIce文章類別頁面。

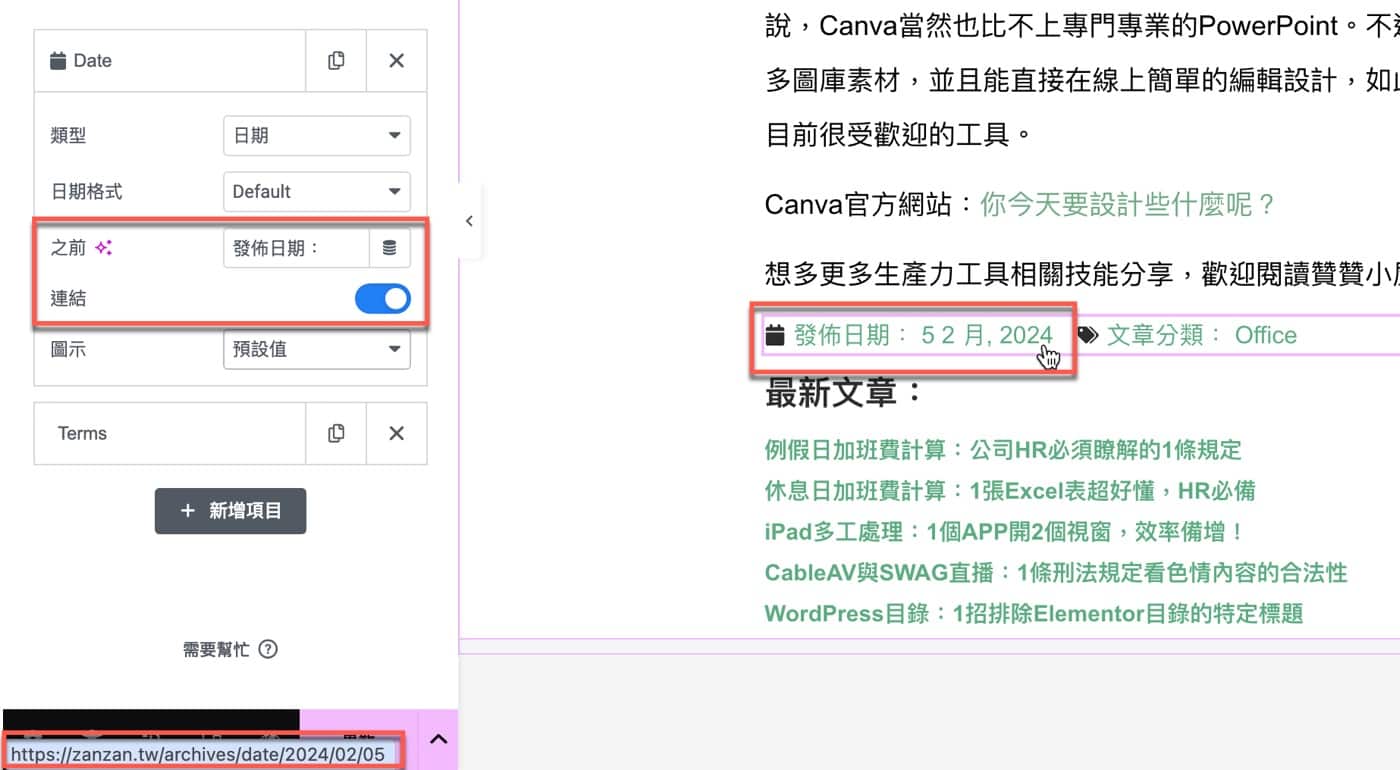
六、日期連結設定
想要特別介紹的是日期項目的連結,預設也是開啟狀態,這其實是寫這篇文章的初衷,贊贊小屋網站的文章範本一直有使用到文章資訊這個區塊,但沒注意到它有個日期連結,直到偶然間發現到某個日期頁面竟然出現在Google搜尋結果,也就是這裡左下角所看到的網址。
從SEO角度最好是將它關閉,可以有文章的日期資訊,可是連結並不需求,網頁讀者對此不感興趣,因此被搜索引擎收錄也是多餘,關於這部分的詳細狀況可以參考贊贊小屋相關文章:Google移除搜尋結果:1個關於文章日期的SEO操作。

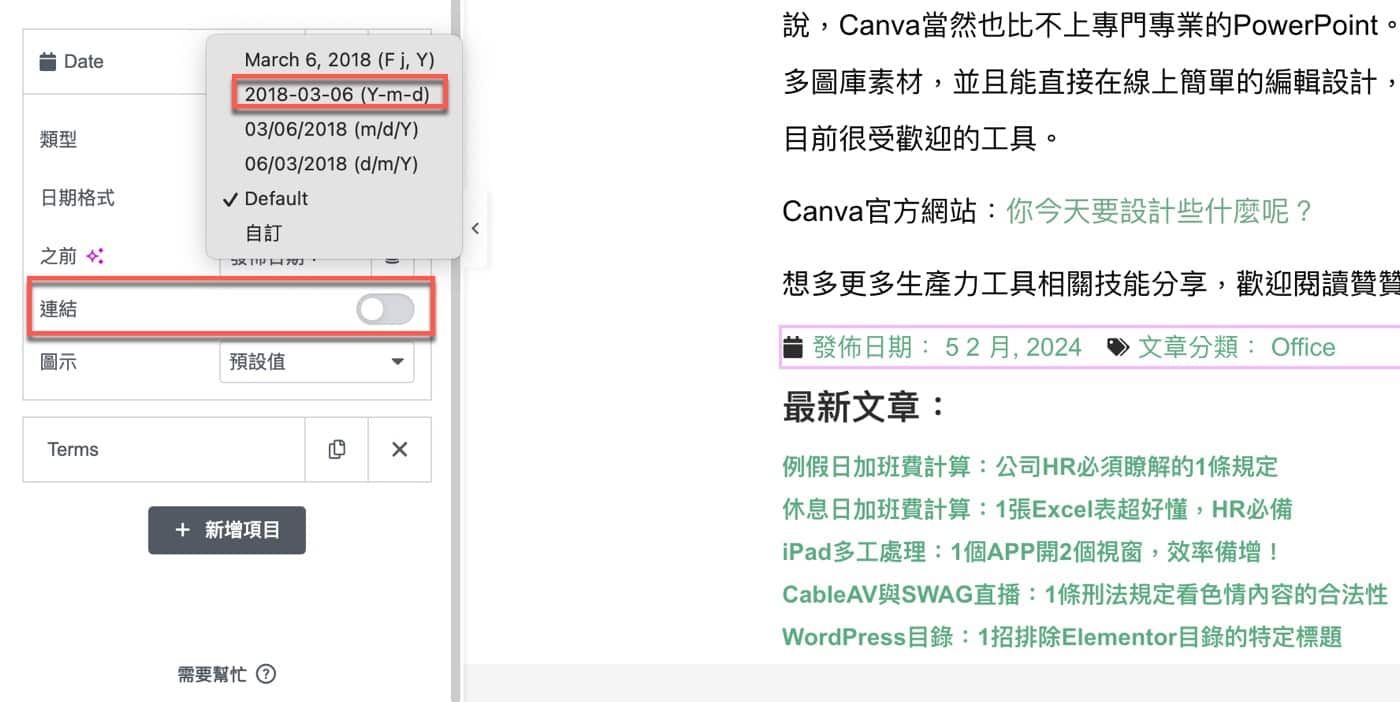
七、日期格式切換
日期除了一般都會有的超連結之外,還有個較為特別的「日期格式」,同一個日期可以有不同的顯示形式,在此可依照個人偏好和網站風格進行更改調整。

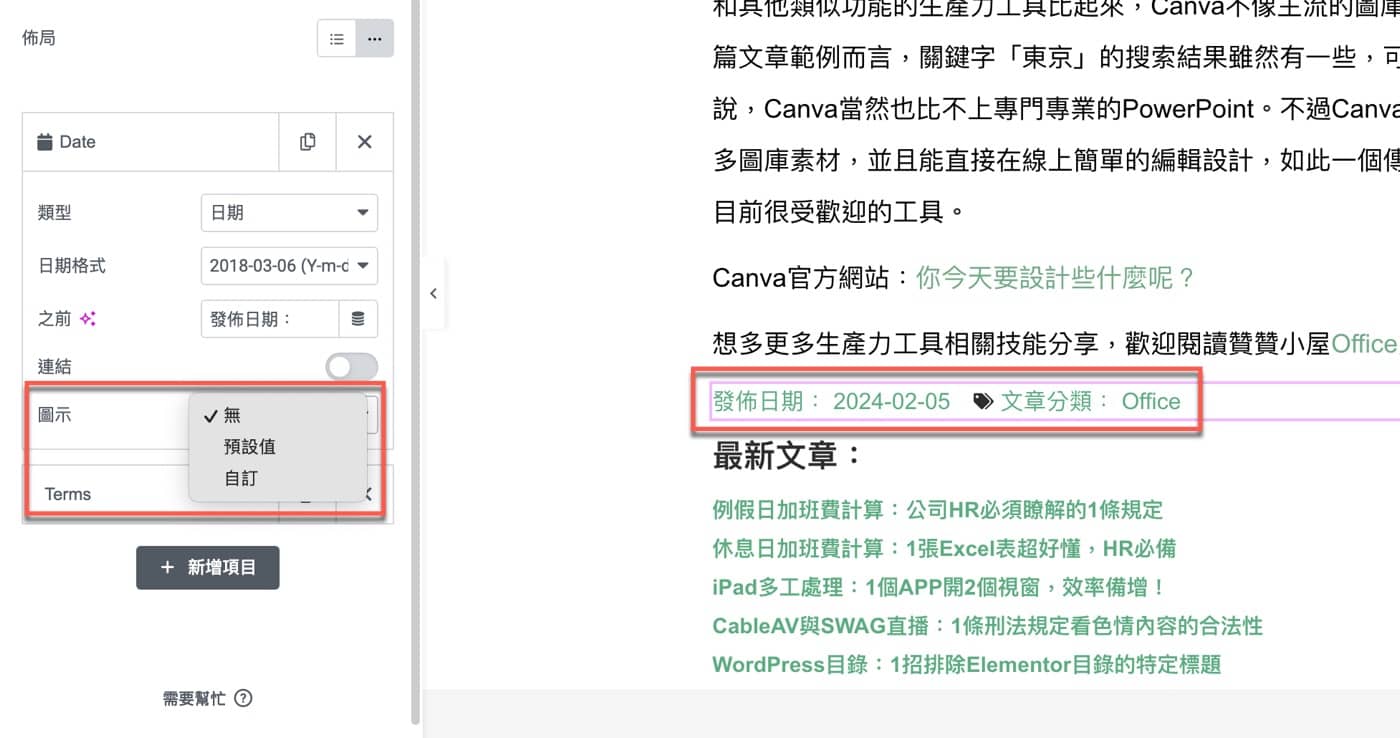
八、是否顯示圖示
當網頁內容較多、結構複雜的時候,其實只要一個簡單小圖標,足以將不同內容視覺化不同區分開來,因此會有這裡所看到的「圖示」功能,有三個簡單但是夠用的選項:「無」、「預設值」和「自訂」。

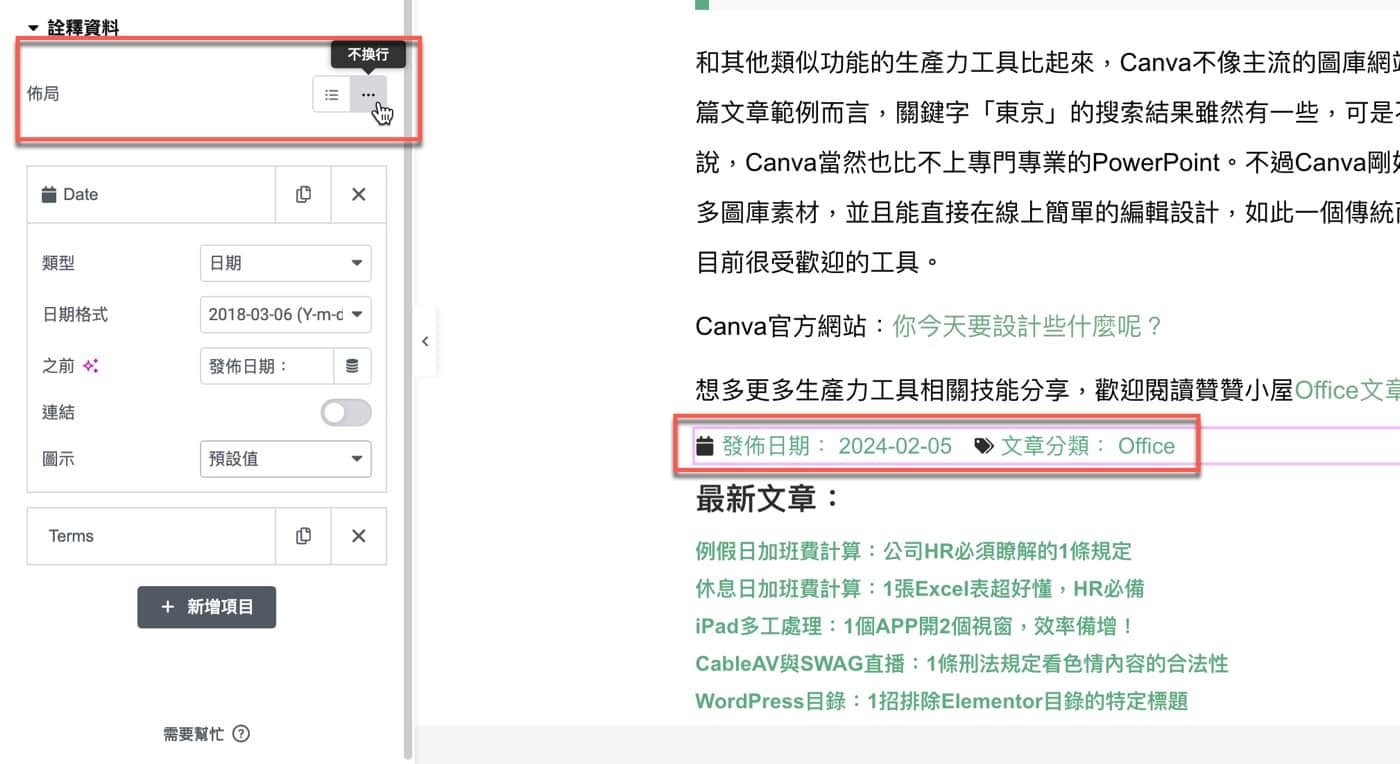
九、不換行版面佈局
最後補充一點,設定面板的最上方有個「佈局」,可以設定為換行或者「不換行」,通常沒有需要特別去做調整,大概瞭解一下有這個功能就好了。

Elementor文章資訊與SEO
贊贊小屋會特別注意到文章資訊這個小工具,是因為日期連結必須做調整,由此可見在經營網站的時候,每個小細節都是必須仔細檢視不能漏掉,都有可能在無形中影響到SEO表現,增加或者減少了搜索引擎流量,而這一切的根本,仍然是回歸到使用者體驗,這一點贊贊小屋個人心得供讀者參考。
Elementor說明手冊:Post Info widget。
延伸閱讀:Elementor小工具再製功能:1個操作提升網頁設計效率。
想學習更多相關技巧嗎?歡迎前往贊贊小屋Elementor教學中心:

