WordPress目錄:1招排除Elementor目錄的特定標題
Elementor自動生成WordPress目錄可以將文章中的標題列表呈現,幫助讀者在一開始就瞭解內容大綱,有很好的SEO效果,本文同時補充如何利用CSS選擇器排除特定的標題。
一、WordPress目錄
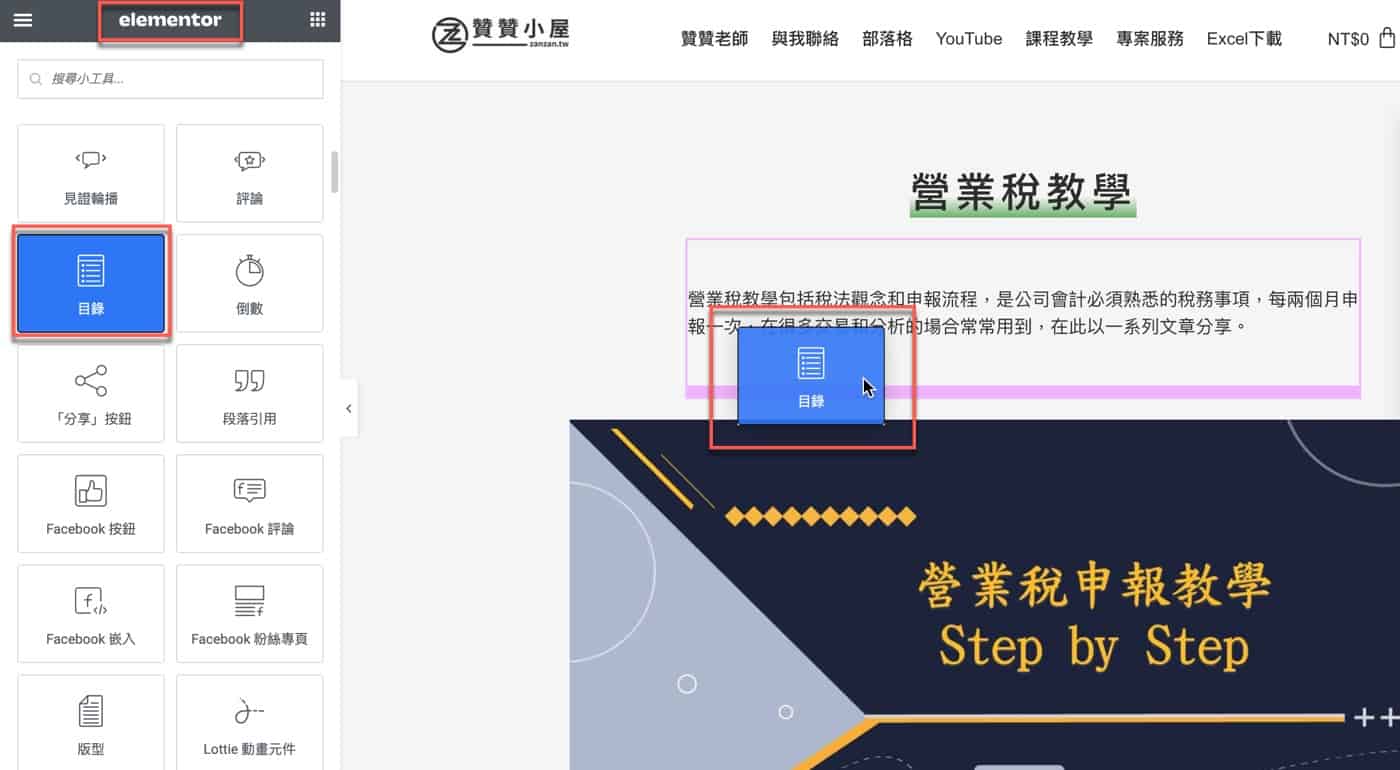
想要在WordPress文章增加目錄(Table of Contents),可以在Elementor編輯器中,右側的網頁預覽點選想要增加目錄的位置,接著在左側的工具列將Elementor的「目錄」元素直接拉到右側的網頁畫布中。

二、標題名稱與錨點
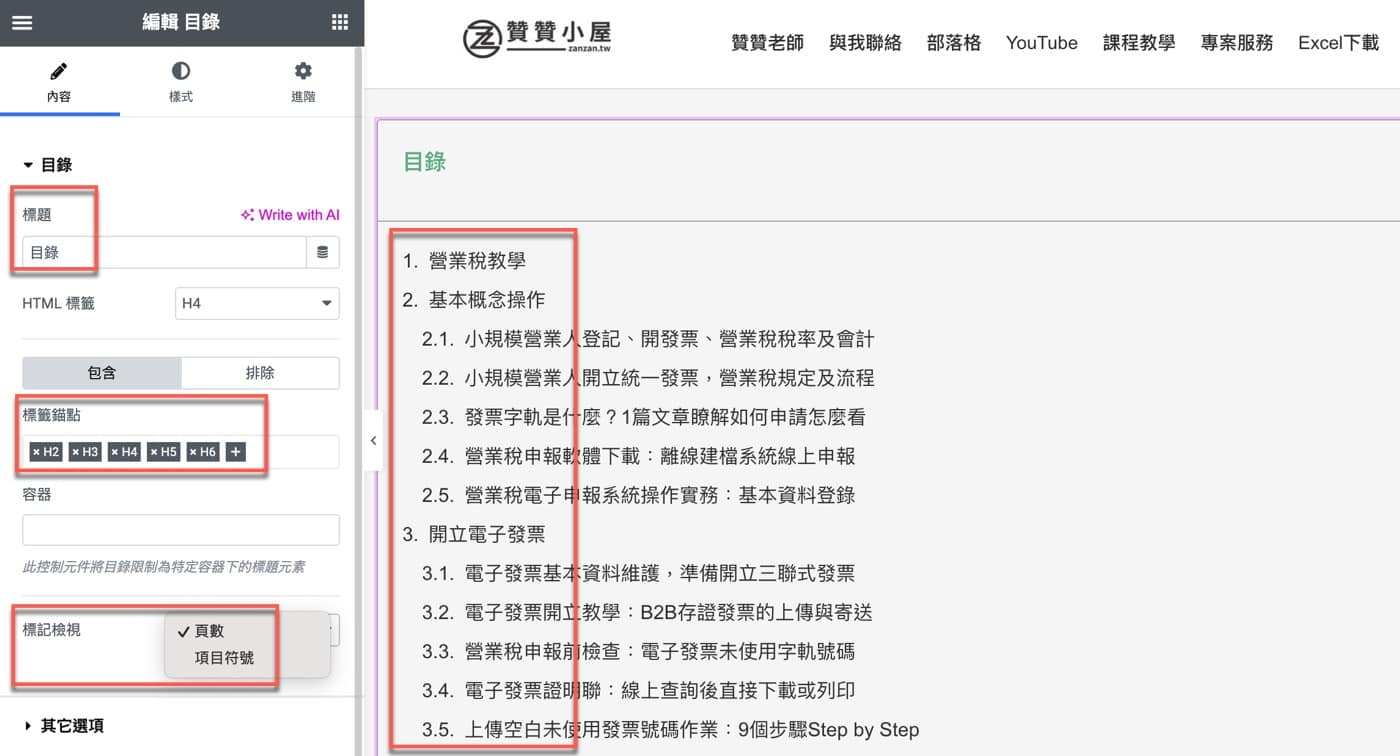
每個Elementor小工具都有獨特的地方,其特性會體現在它所提供的設定選項。以目錄而言,首先它有個標題名稱,預設的便是「目錄」,通常不會去調整,接著是決定要包含哪些層級標題的「標籤錨點」,另外既然它是列表清單,因此也會有個標記檢視,預設是「頁數」。也就是這裡看到的「1」、「2」、「2.1」、「2.2」這樣的符號,類似於一般常見的書本章節。

三、標記檢視圖示
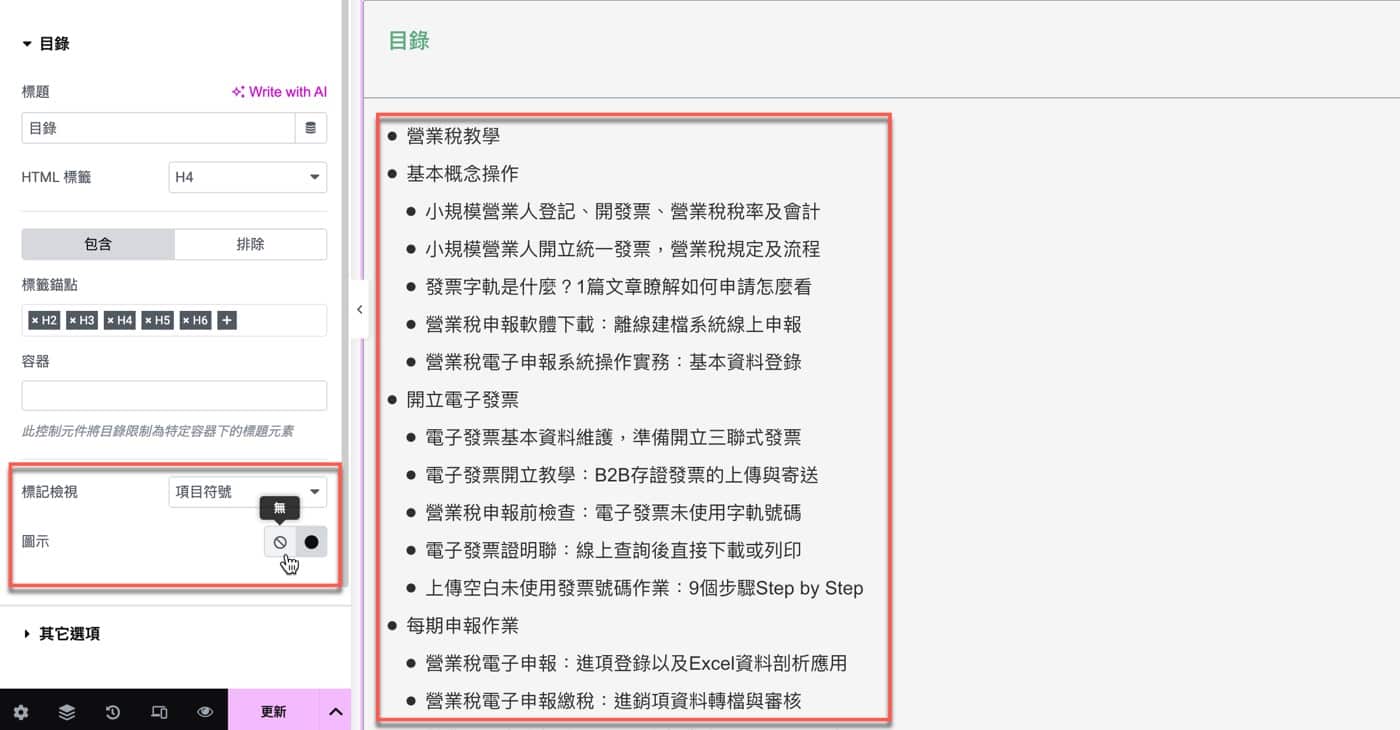
除了「頁數」之外,「標記檢視」可以下拉切換為「項目符號」,預設是一個圓點,不過其實也可以像這裡操作的將它改成是「無」,變成是單純列表,沒有任何前置數字或者符號。

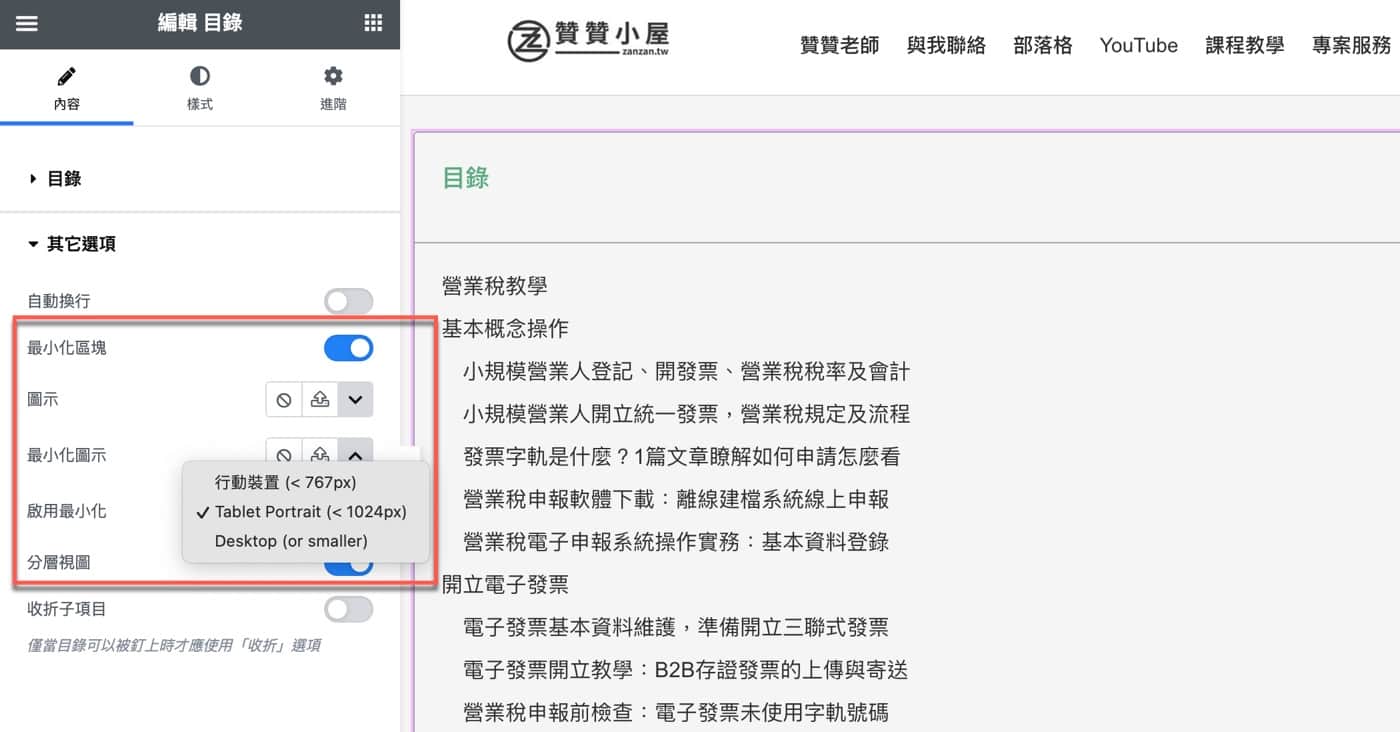
四、啟用最小化區塊
在主要的目錄設定下面還有其他選項,實務上可能會用到的是「最小化區塊」。由於目錄其實是一個可以摺疊開展的區塊,開啟這裡的「最小化區塊」之後,網頁一開始呈現時會是最小化的狀態,除非點一下才會展開完整的目錄內容。

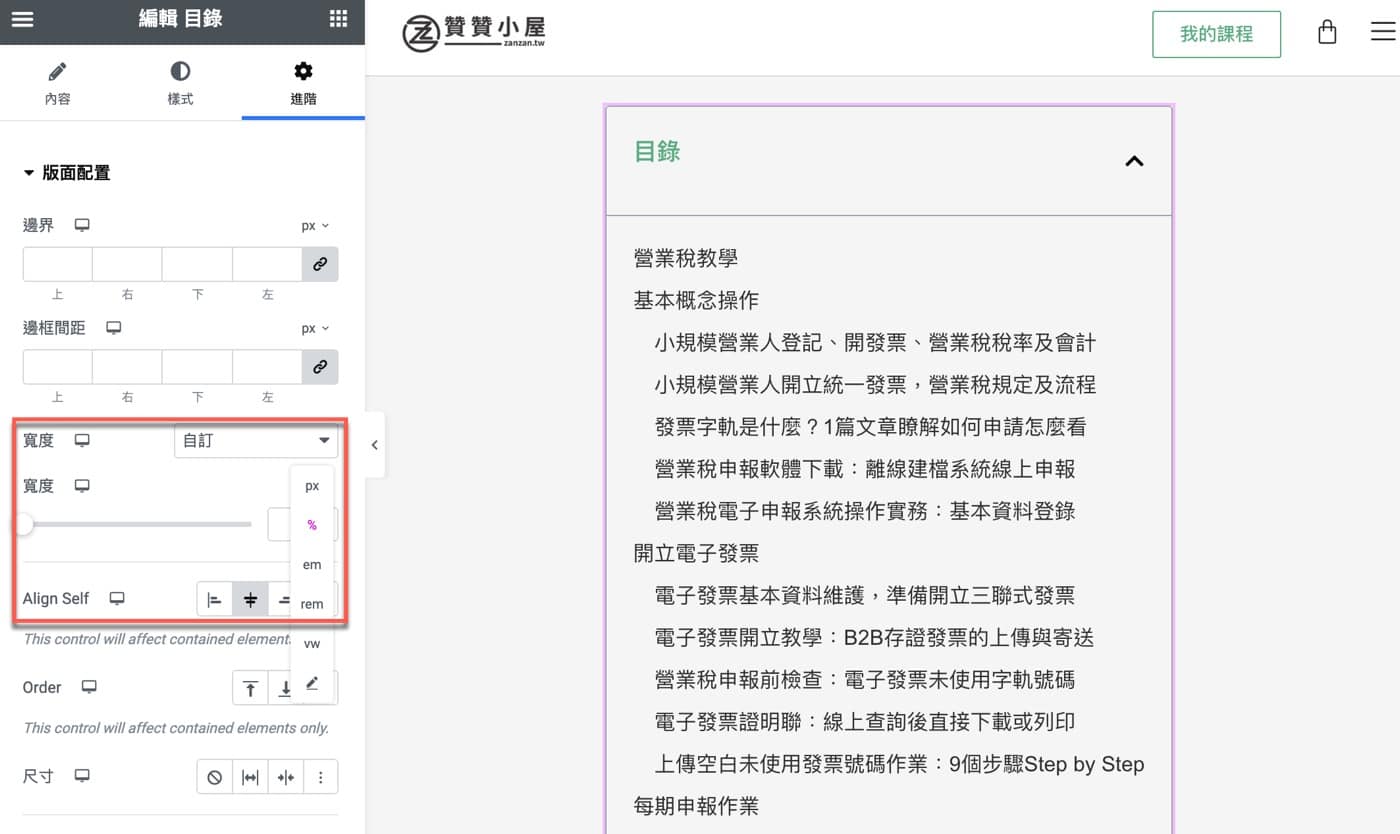
五、寬度版面設置
目錄是標題的列表,通常文字長度相較於整頁的文章內容來說應該是比較窄的,所以也許想要適當的調整寬度。
另外它預設格式是靠左對齊,通常會把目錄放在文章最上方,因此其實預設狀況已經符合一般的閱讀習慣:從左至右從上到下。不過如果想要進行整體的版面配置的話,也許可以考慮在左側工具切換到「進階」,然後在「版面配置」這裡將寬度改為「自訂」,「Align Self」對齊方式點選置中圖標,「寬度」部分可以使用像素「px」或者是百分比「%」的設定方式。

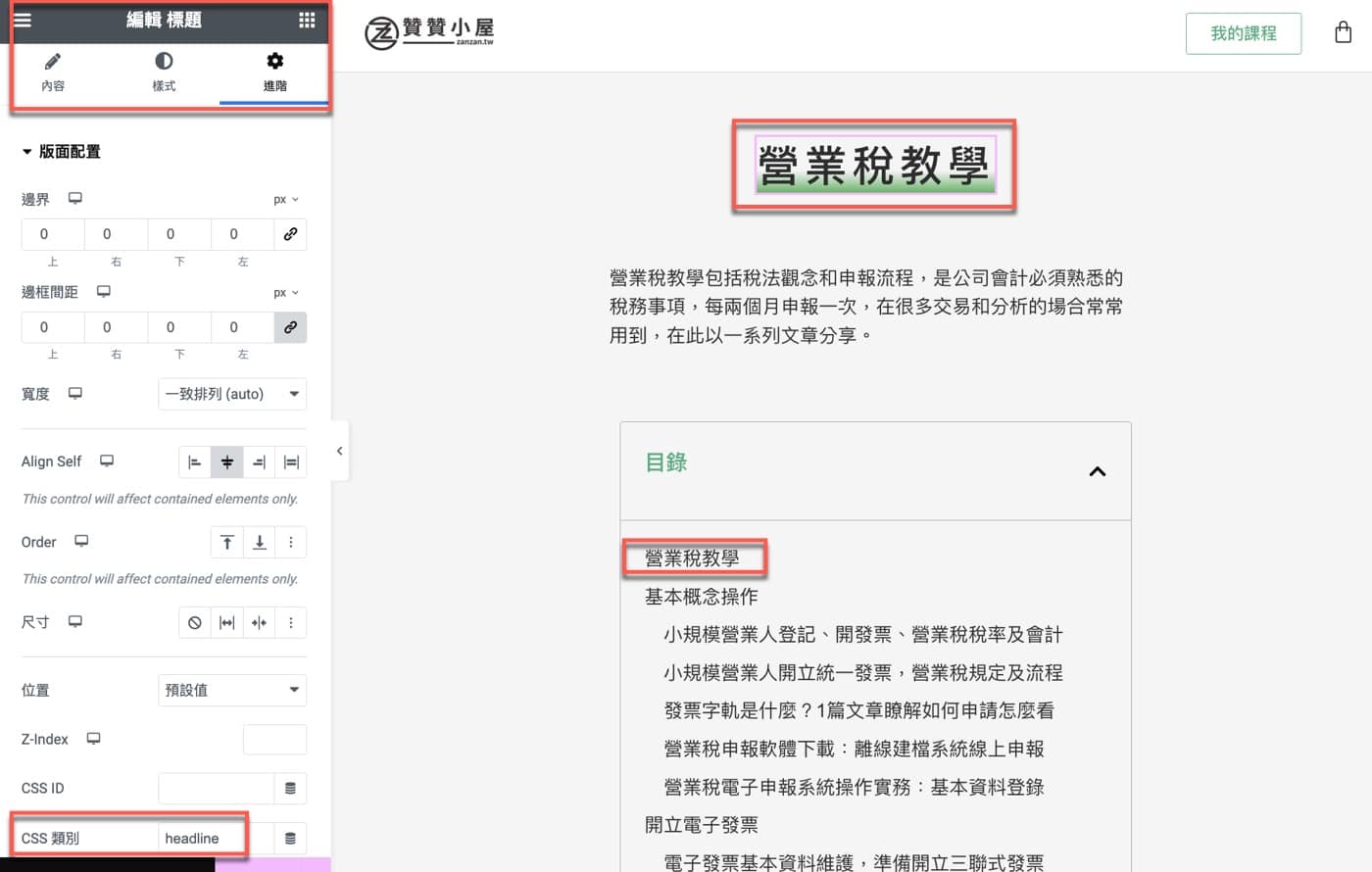
六、設定CSS類別
先前第二步驟提到目錄是以H2、H3等標題標籤作為描點,網站上只要有標題都會加入到目錄中,如此會衍生一個問題和需求:可能有些標題不希望納入目錄中。
這個需求可以透過比較進階的技巧完成。首先選擇文章最上方「營業稅教學」標題,在右側工具箱中將「進階」拉到頁面最下方,有個「CSS ID」和「CSS類別」,在此輸入一個自訂名稱,例如這裡看到的「headline」。

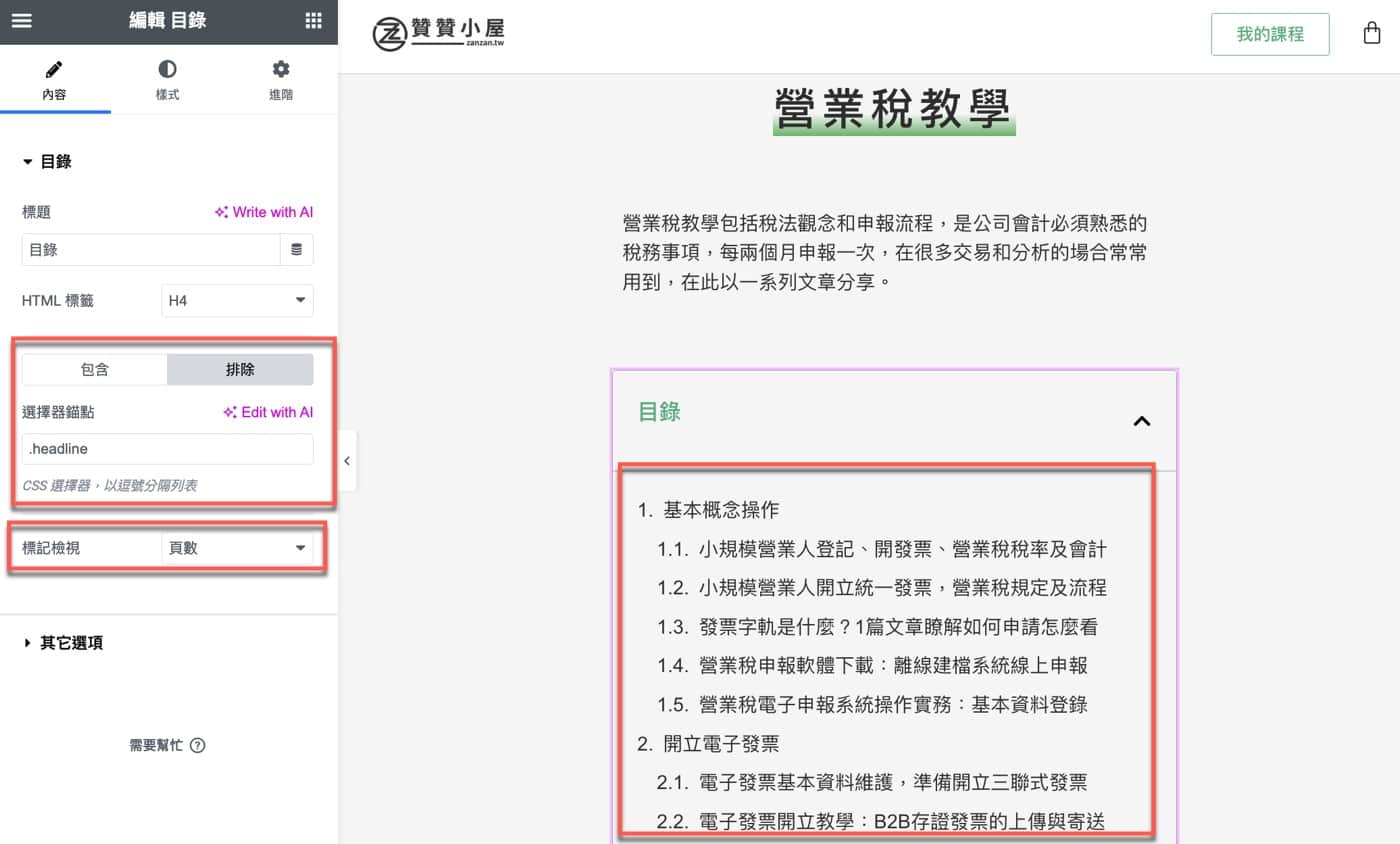
七、HTML標籤排除
上個步驟設定好了之後,回到先前第二步驟目錄內容的設定選項,從預設的「包含」切換到「排除」,然接著在「選擇器描點」中輸入上個步驟所設定的名稱「.hendline」,這裡前面加個「.」是HTML CSS的語法,代表就是選取網頁上的某個特定區標籤區塊的意思,也就是上個步驟所設定的特定標題。
注意到最後這裡是將「標記檢視」設定為「頁數」,而且配合整個網頁主要是H2和H3作為目錄,排除掉部分不需要的標題之後,最後呈現的目錄如同右側的預覽畫布所示。在此和先前第二步驟的截圖兩相比較,就是把上個步驟的「營業稅教學」從目錄中去掉。

必備的HTML基本概念
Elementor算是在WordPress目前最主流的視覺化網頁編輯器,在文章的操作也可以看到非常的直覺容易上手,不過如果是要設置比較進階的選項,例如利用選擇器標籤進行排除的操作,雖然也不會是太困難,可是如果能夠稍微具備HTML CSS基本概念的話,會更加的得心應手。
Elementor說明頁面:How to Add Table of Contents to WordPress Using Elementor。
本文介紹的是排除文章內容本身的標題,也有些情況是要排除掉其它外掛自動產生的標題,請參考下列相關文章:
如何使用Elementor在WordPress中添加及設定目錄。
想瞭解更多WordPressq技巧嗎?歡迎前往贊贊小屋WordPress教學中心。