如何使用Elementor在WordPress中添加及設定目錄
內容目錄可以把網頁中的標題列表出來,幫助讀者和搜索引擎更快瞭解網頁內容,本文以WordPress Elementor編輯器的「目錄」小工具為範例,介紹如何為網頁添加目錄。
一、文章單頁目錄
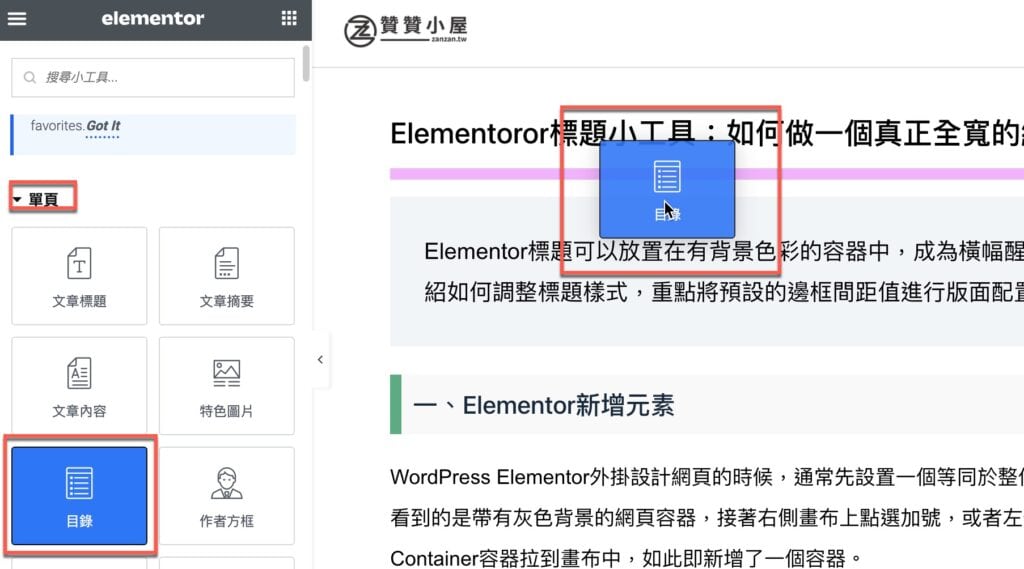
Elementor編輯文章頁面可以使用「單頁」類別的小工具箱,在這個類別中有許多和文章有關的工具,其中一項是這篇文章的主題「目錄」,將它拉到右側的網頁畫布上

二、標題與標籤錨點
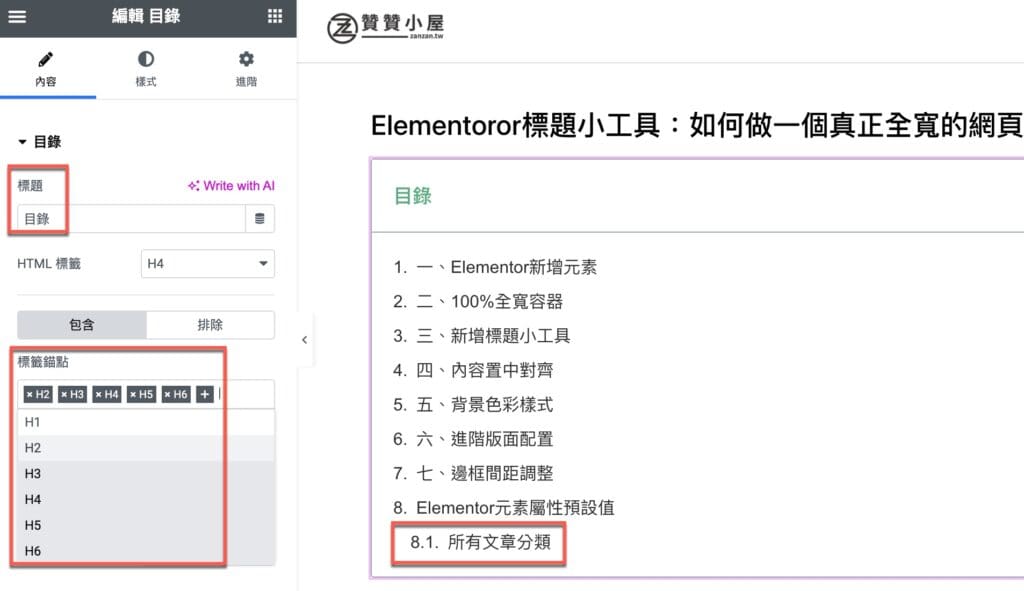
從左側主要功能設定和右側網頁預覽很容易瞭解到目錄這個小工具的用法,它會把目前頁面上所有標題都羅列出來。在此首先可以設定目錄的「標題」,也就是它本身的顯示名稱,並且可以選擇想要包含哪些標題的「標籤錨點」,目前預設值是從「 H1」到「H 6」,幾乎包括了該頁面所有標題。
這個功能雖然方便,但有可能在文章裡面並不是所有標題都希望列入目錄中,例如這裡很明顯看到有個「8.1所有文章分類」。是比較特別的標題。

三、網站文章分類
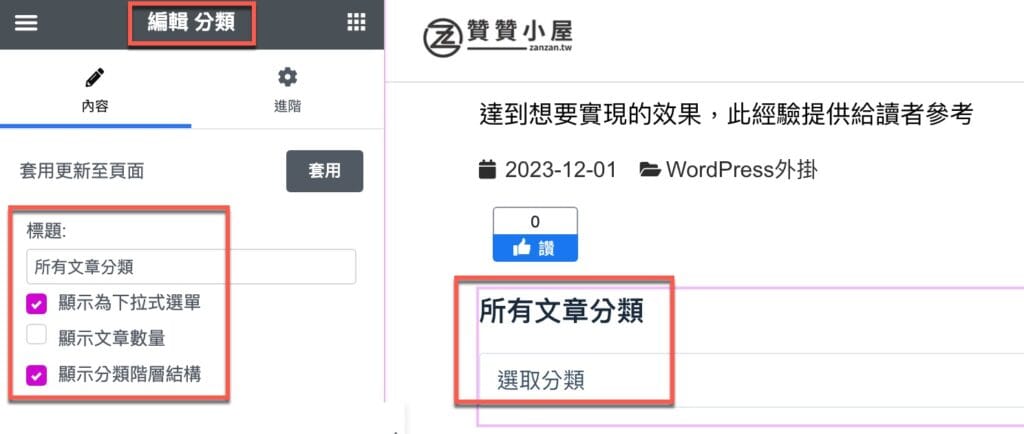
前往頁面上的「分類」區塊,它是使用WordPress小工具建立一個會列出網站所有文章分類的下拉清單,仔細看Elementor編輯器所提供的屬性設置,並沒有和標題有關的選項,可想見它會自動為這一個網頁元素設定標題。

四、調整標籤錨點
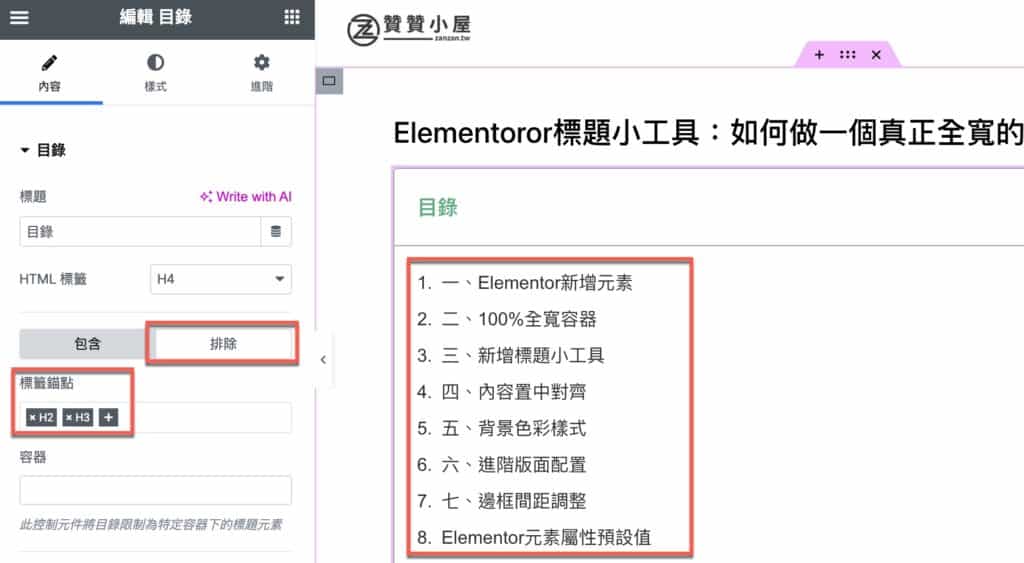
瞭解原因之後,有個簡單的解決方法,先回到先前第二步驟「包含」的「標籤描點」這裡,由於贊贊小屋主要是以H2和H3作為段落標題,因此把其他階層的標題點掉,只剩下H2跟H3,這時候就沒有文章分類了,表示它隱含的標題設定應該是在H4以後,因此不會出現在標題目錄中,實現了想要達成的效果。

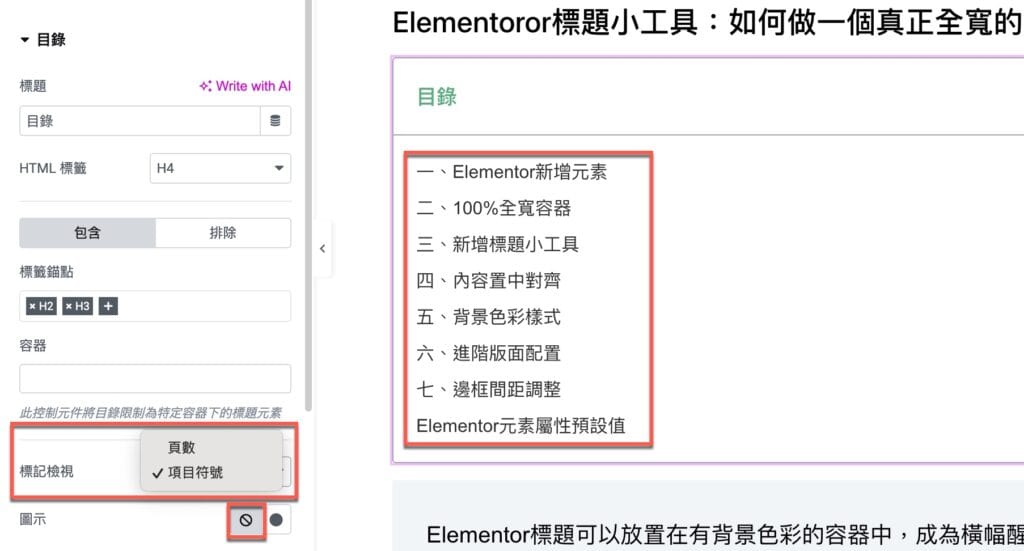
五、標記檢視編號
確定好了目錄內容之後,通常還會針對符號進行設定,預設是如同上個步驟所看到的連續編號,不過因為贊贊小屋習慣在標題已經就有中文的編號了,可以在「標記檢視」中從「頁數」改為「項目符號」,並而項目符號的「圖示」點一下左邊類似像禁止圖標,將它設定為不顯示符號,效果如同截圖右側所示。

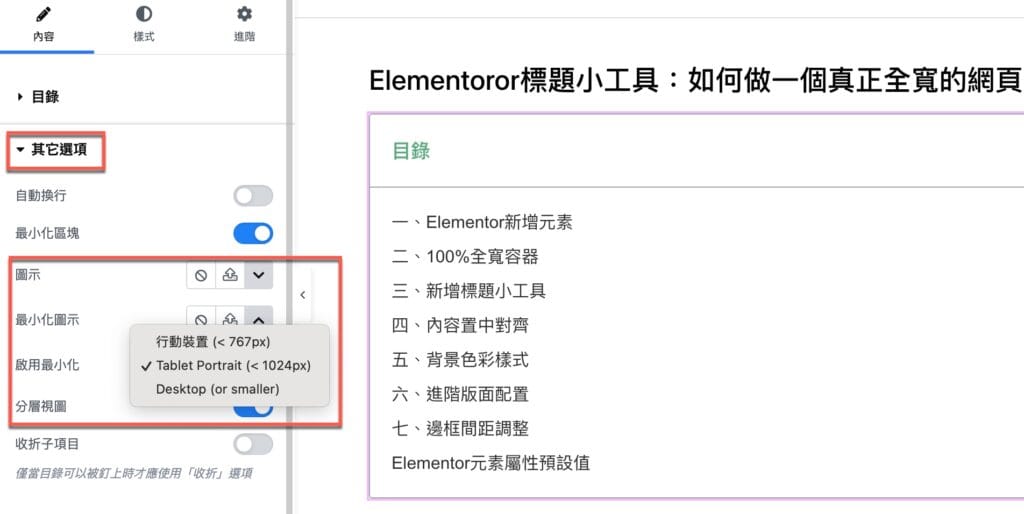
六、其他屬性設定
除了通常一定會設定的標籤描點和檢視圖示之外,Elementor還有提供一些其他選項,大部分情況保留預設值即可,毋須特地調整。

七、檢視網頁原始碼
最後跟讀者補充實務上遇過的案例,雖然在先前步驟沒有看到,可是贊贊小屋曾經執行的時候,發現網站有利用Jetpack外掛展現相關文章的話,它在Elementor編輯器是不需要做任何小工具的添加和設定,這個外掛會自動在文章頁面添加相關文章的區塊。而如果進一步檢視網頁原始碼,會發現到這個區塊有加上h3標題標籤,因此它有可能會出現在目錄列表中。

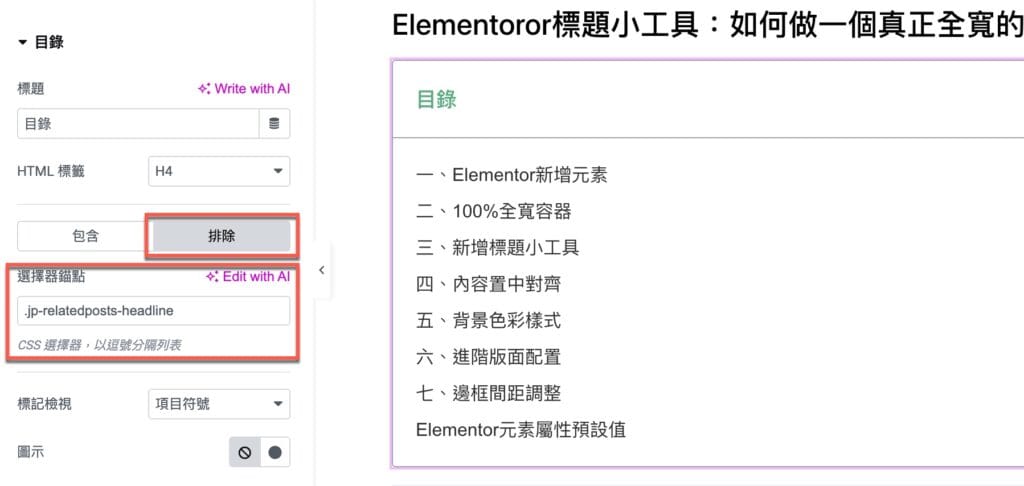
八、選擇器錨點排除
既然有CSS標籤,在Elementor目錄小工具有提供利用CSS選擇器的方式進行目錄的排除,因此想要將頁面上其他外掛自動顯示的區塊標題從目錄中去掉的話,只要在「排除」欄位加上CSS選擇器標籤即可,如同截圖所示。

HTML及CSS概念及運用
這篇文章最後介紹如何利用CSS選擇器的方式排除特定的標題內容,雖然像WordPress區塊或者是Elementor編輯器外掛的目標是希望不寫程式碼也可以設計網頁,可是如同本篇文範例,如果能夠具備基本的網頁知識,尤其是HTML和CSS的話,在某些特殊場合會更加靈活。
