WooCommerce折價券教學:輕鬆建立500元優惠代碼
WooCommerce折價券教學是電商經營必備技巧,促銷折扣活動對於銷售業績有很大的幫助。本文介紹如何在WordPress後台具體操作,輕鬆建立500元優惠代碼,熟悉整個流程。
一、WordPress後台
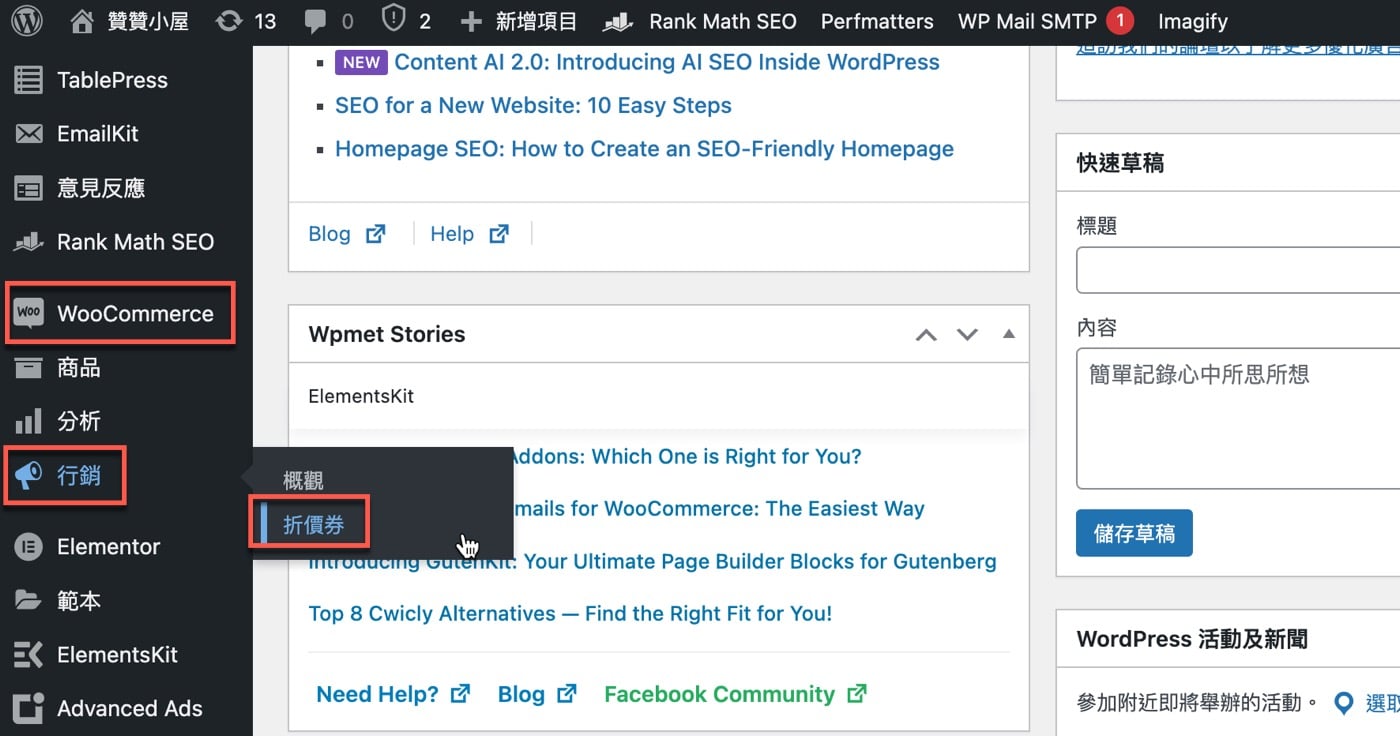
在WordPress後台左側工具欄前往「WooCommerce」群組,選擇「行銷」中的「折價券」。

二、WooCommerce折價券
進入折價券管理頁面,和熟悉的WordPress編輯器一樣的操作介面,在最上方有「新增折價券」按鈕,預設是會顯示目前所有的折價券,也就是「全部」。有需要也可以在上方索引標籤選擇不同狀態的折價券,例如「已發佈」是目前使用中的項目,「回收桶」則是已經刪除的內容,然後大概看一下折價券會有哪些欄位,接下來就會實際操作到。

三、名稱與種類設定
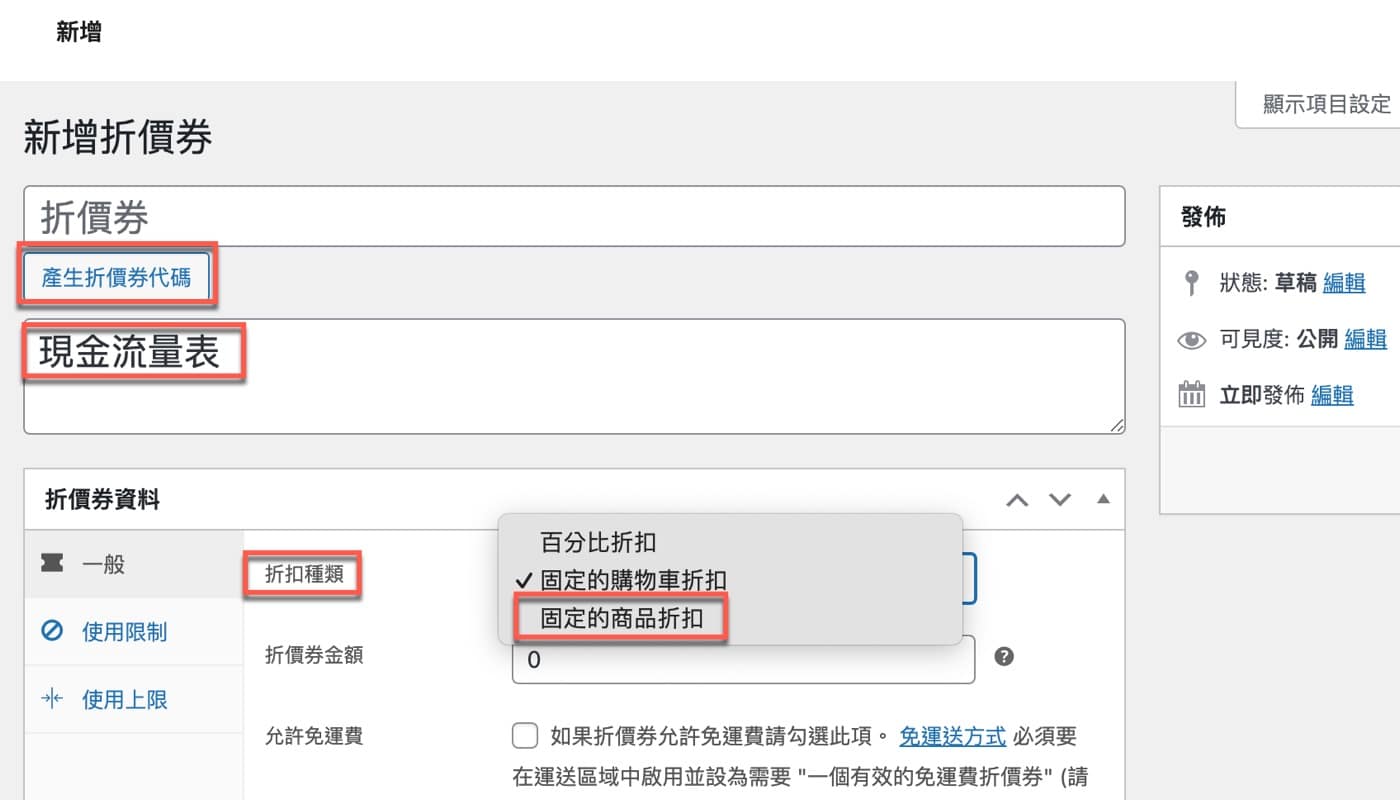
上個步驟點選新增折價券之後,在此實際建立一筆新的WooCommerce折價券。最基本是要有名稱,系統提供三種折扣種類,選擇最常見的「固定的商品折扣」,接著點一下「產生折價券代碼」。

四、500元折扣金額
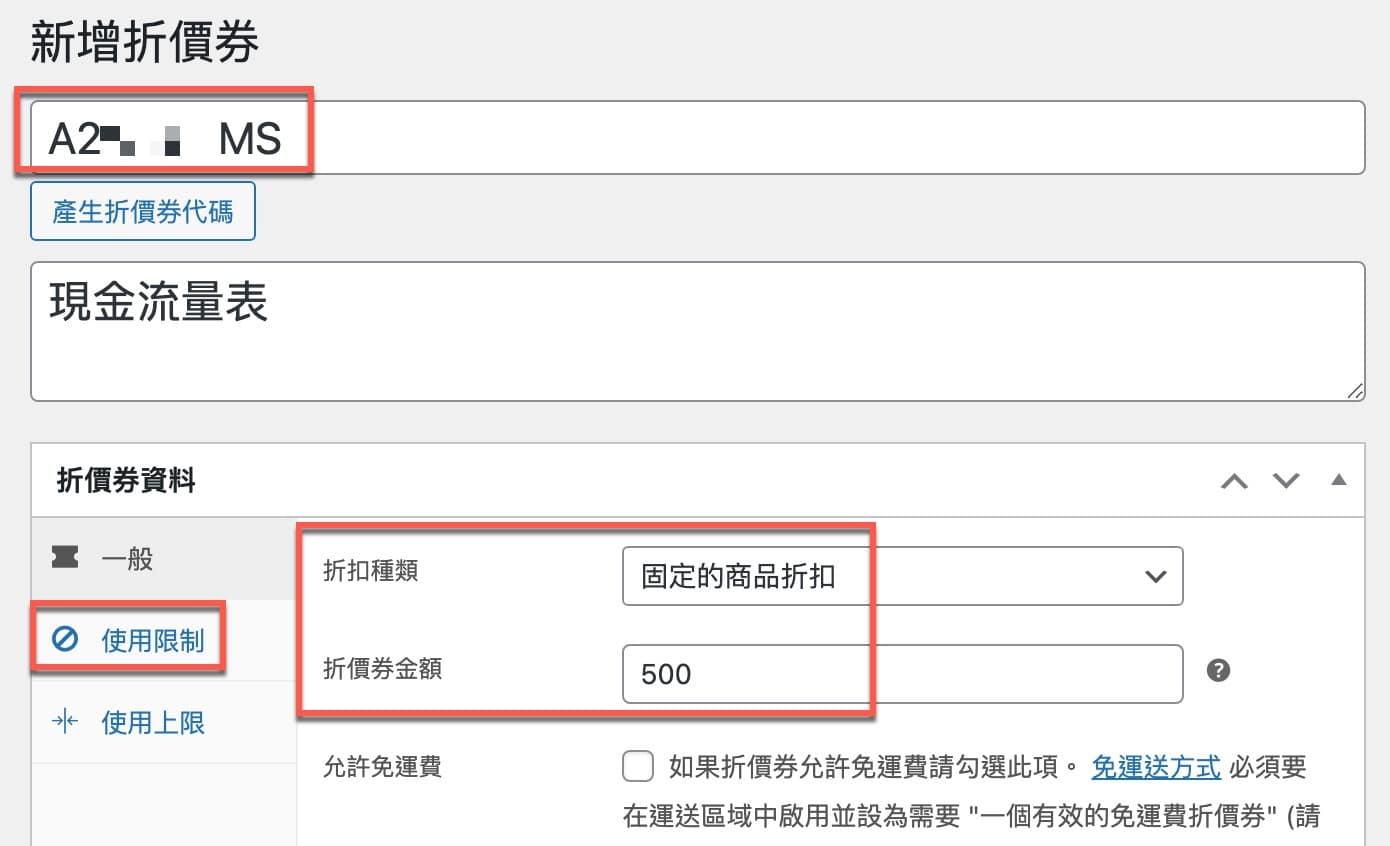
點選了產生折價券代碼之後,系統自動產生一組隨機代碼,在選擇「固定的商品折扣」基礎上,進一步設定WooCommerce折扣金額為「500」元,接著於「折價券資料」下方的索引標籤切換到「使用限制」。

五、使用限制與發佈
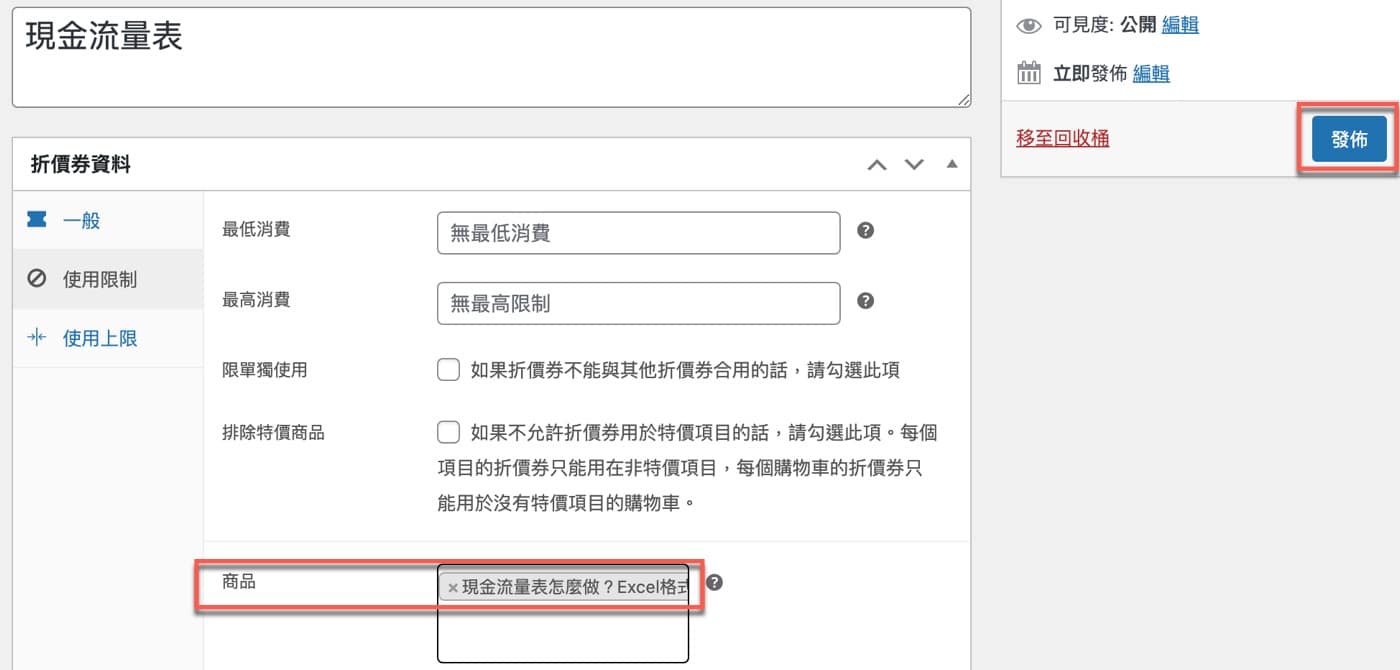
在「使用限制」這裡有蠻多功能可以設定,包括「最低消費」、「最高消費」、「限單獨使用」、「排除特價商品」,都有相關的文字說明,或者點選右邊的小問號圖標進行瞭解。從這裡的小細節可以瞭解到WordPress為何能夠成為主流的電商平台工具,因為整體的設計非常簡單容易上手操作。
文章範例是最簡單情況,在「商品」欄位中設定只有現金流量表課程才能夠使用折價券,不設定其他條件,最後按一下右側的「發佈」按鈕,如此即完成了建立折價券的流程。

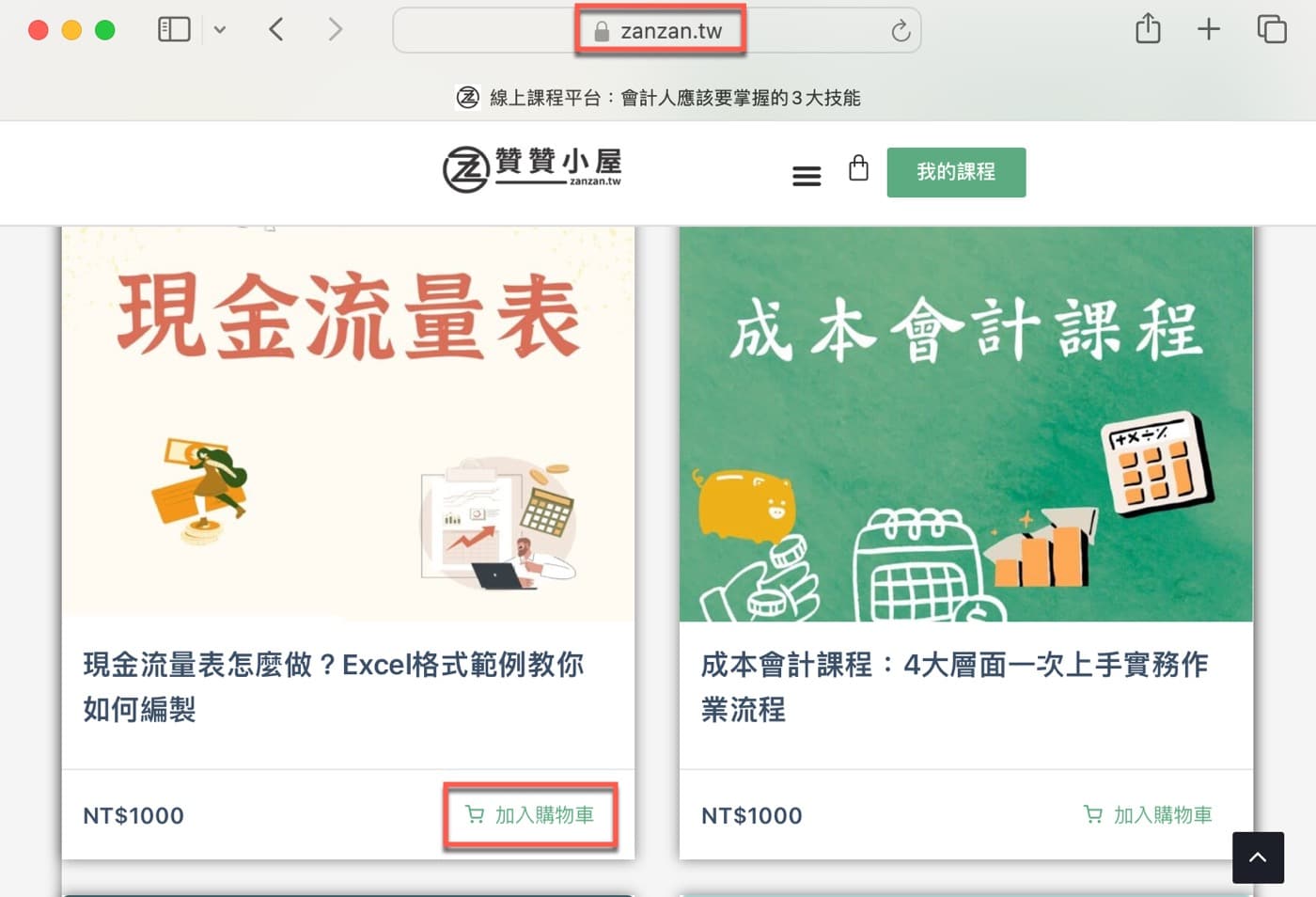
六、商品加入購物車
設置好了折價券之後,前往實際的WooCommerce商品頁面測試。以文章範例而言,便是將現金流量表課程「加入購物車」的簡單操作。

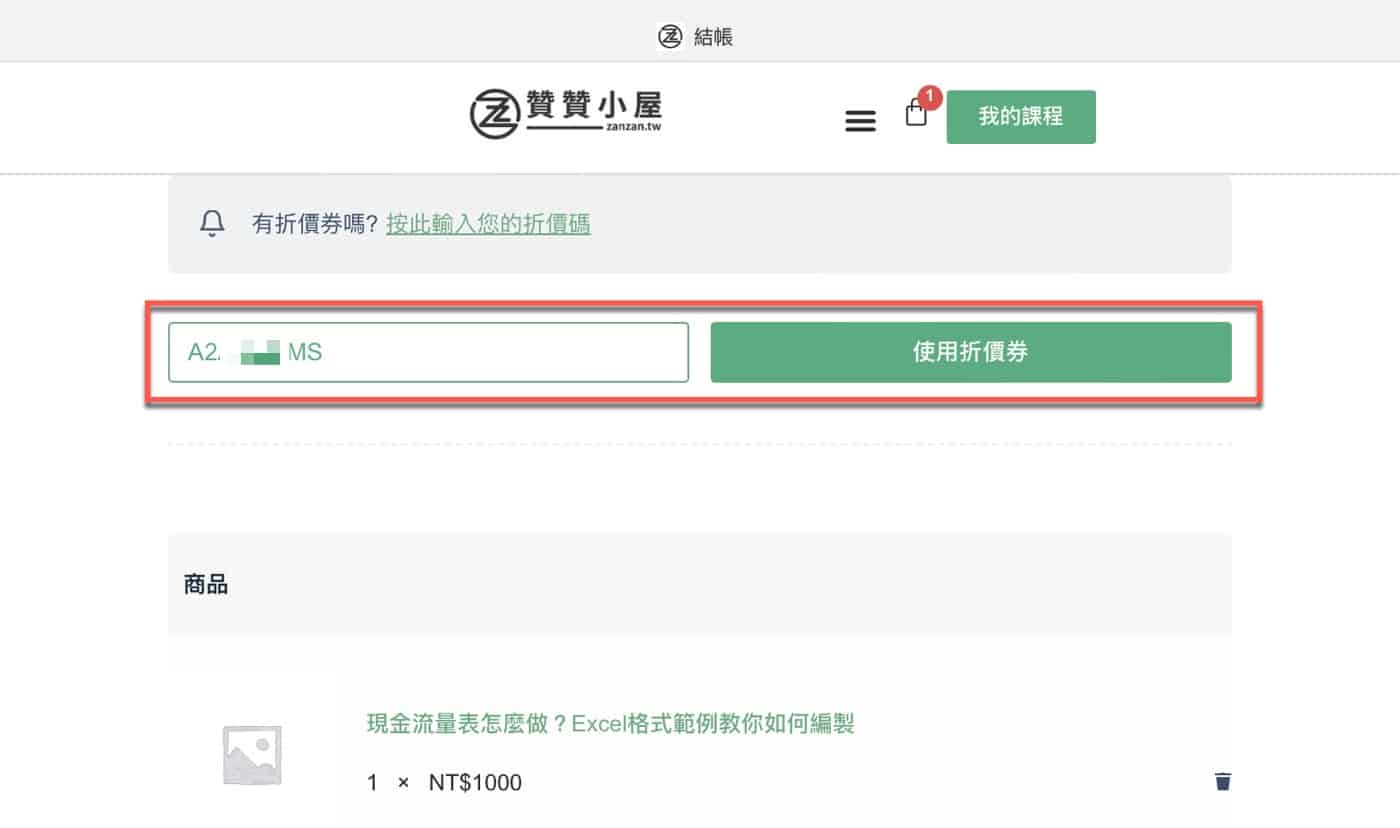
七、結帳頁面輸入
進入WooCommerce結帳頁面,目前這個商品原始價格為1000元。注意到上方有一行文字:「有折價券嗎?按此輸入您的折價碼」,點一下這行超連結文字。

八、WordPress優惠代碼
接下來相當直覺,在框框中輸入代碼,然後按下右邊的「使用折價券」,接下來就可以準備線上付款了。

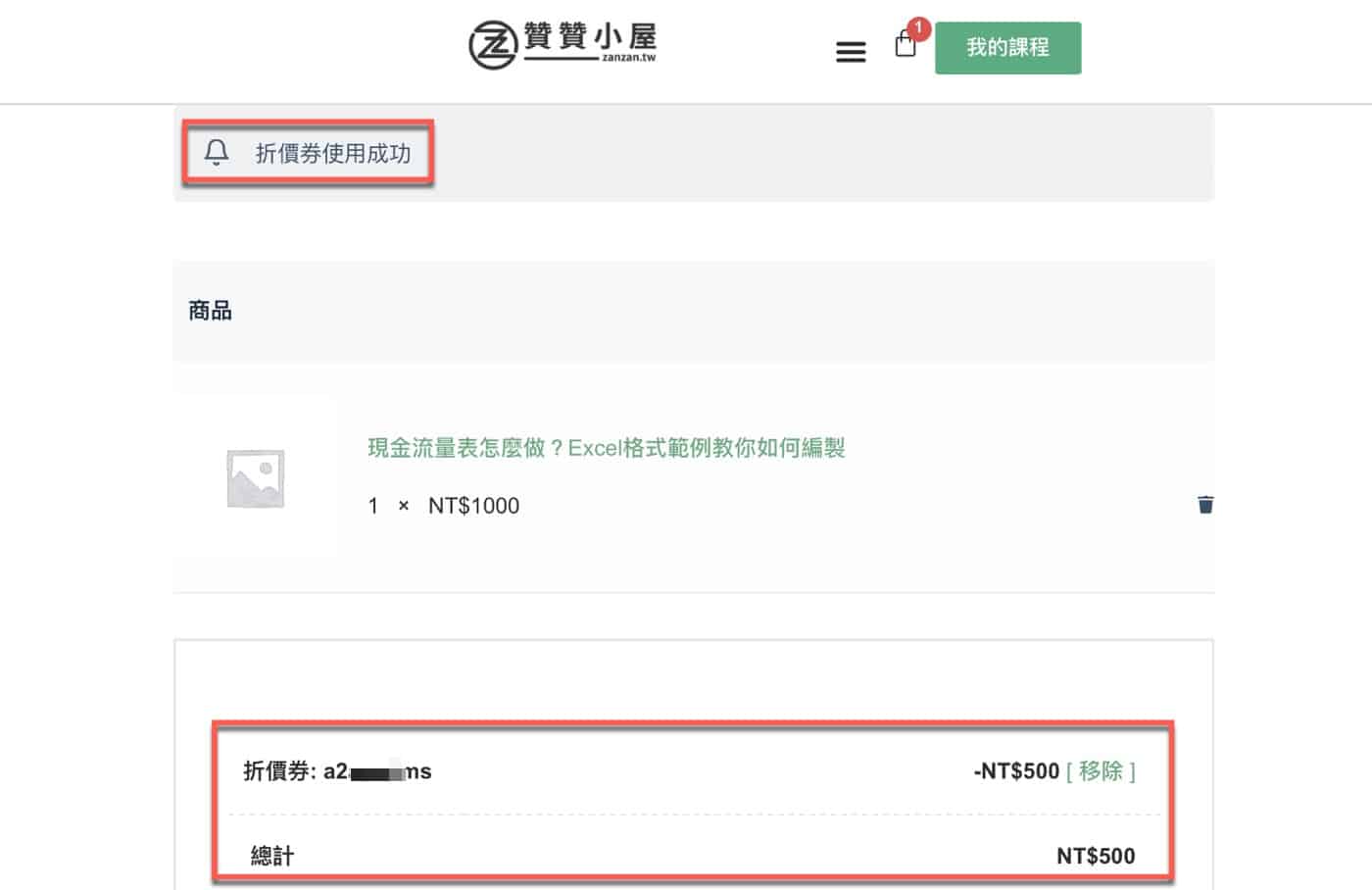
九、測試使用成功
延續上個步驟輸入好了之後,正常就會看到已經扣除掉先前第四步驟所設定的500元,現金流量表這堂課有享受到折價優惠了。

No Code實現複雜功能
為電商平台的商品建立折價券以便進行促銷活動,乍聽之下似乎不容易,可能需要設計程式。然而透過這篇WooCommerce教學文章的操作,可以看到它讓這件事變得很簡單,這正是No code的精神,不用程式碼也可以實現複雜功能。
另外本文是基本常用的商品金額折扣,操作過程中瞭解到其實有一些其他功能可以調整或者設定,讀者有興趣有需求可以在這篇文章的基礎上嘗試看看。
贊贊小屋WordPress教學:
WordPress後台教學、WordPress外掛推薦、Elementor教學、Kinsta主機代管、WooCommerce教學。

