WooCommerce商品頁面:新增1堂新的線上課程
WooCommerce商品頁面是經營電商平台必須要熟悉的基本操作,本文以新增1堂線上課程為例,介紹如何輸入名稱、簡短說明、上傳圖片、定價以及設定折扣的流程。
一、新增線上商品
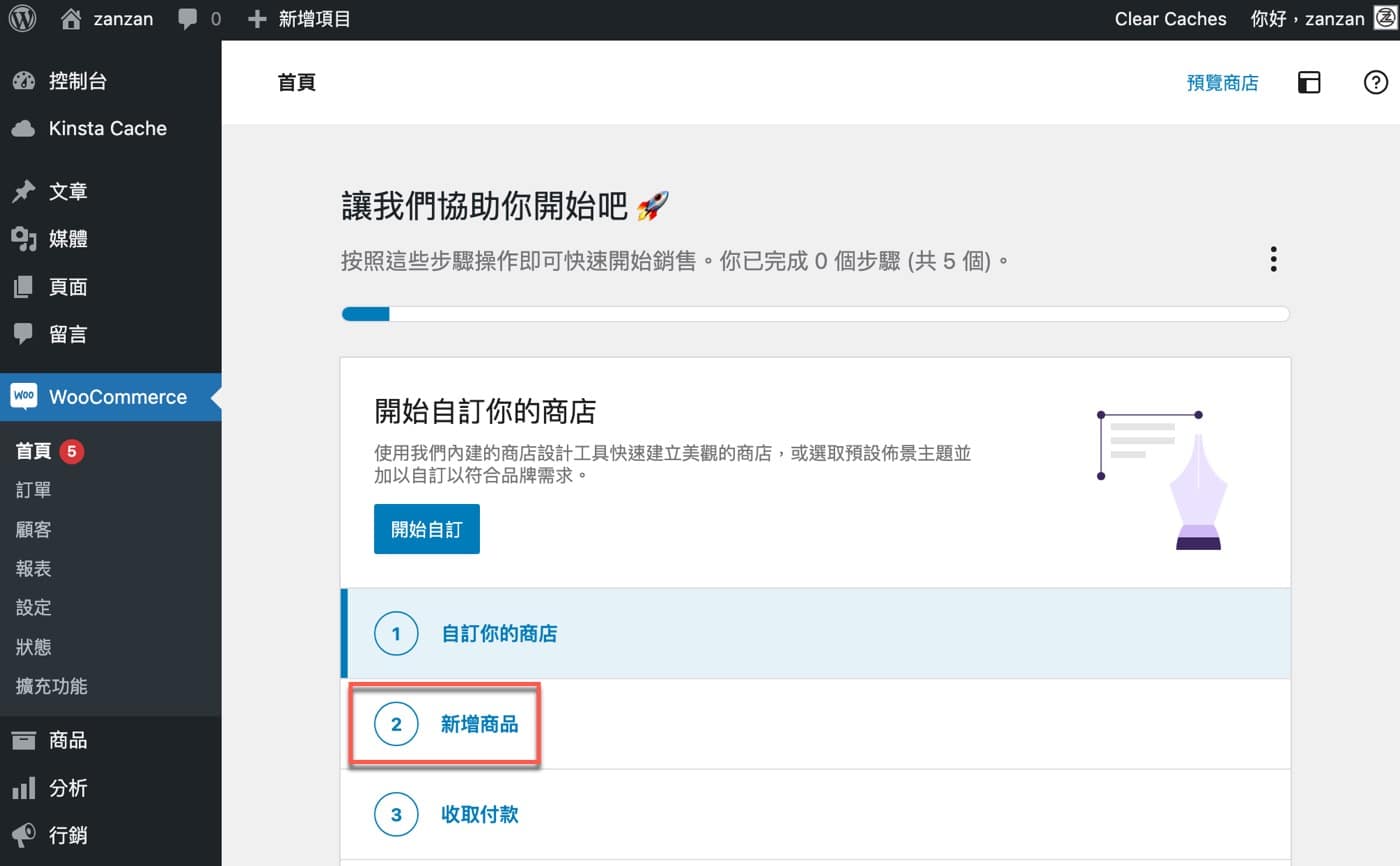
如果是剛開始安裝WooCommerce外掛的話,在啟用頁面會有個:「讓我們協助你開始吧」的初始引導頁面,其中第2項就是「新增商品」。

二、選擇商品類型
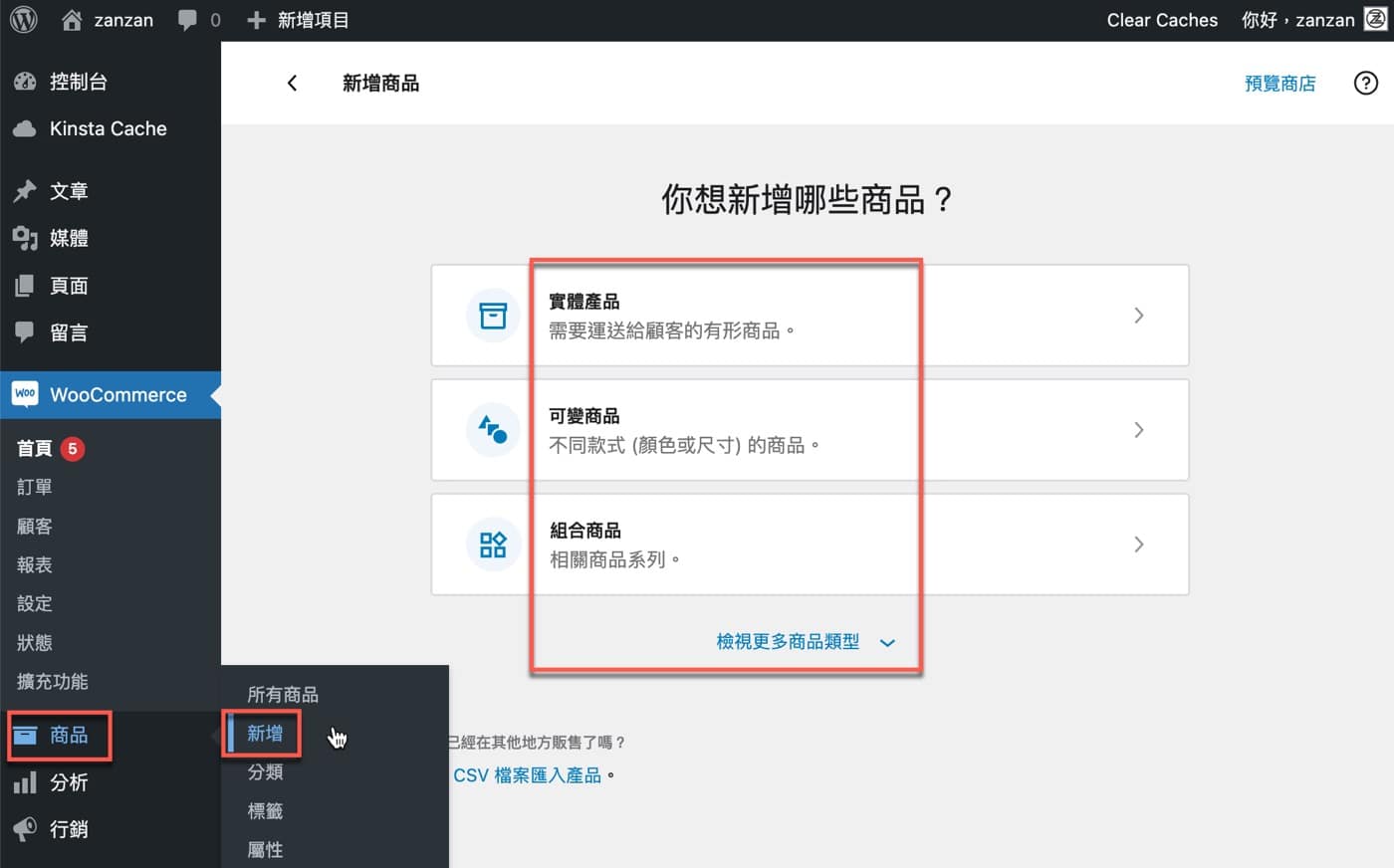
雖然上個步驟的方式很直覺,不過在正常一直使用這個外掛的狀態下,一般流程是像這裡所看到的,在WordPress控制台左側WooCommerce相關的索引標籤裡面,點選其中的「商品」,其中就有一項是「新增」。

三、說明圖片與分類
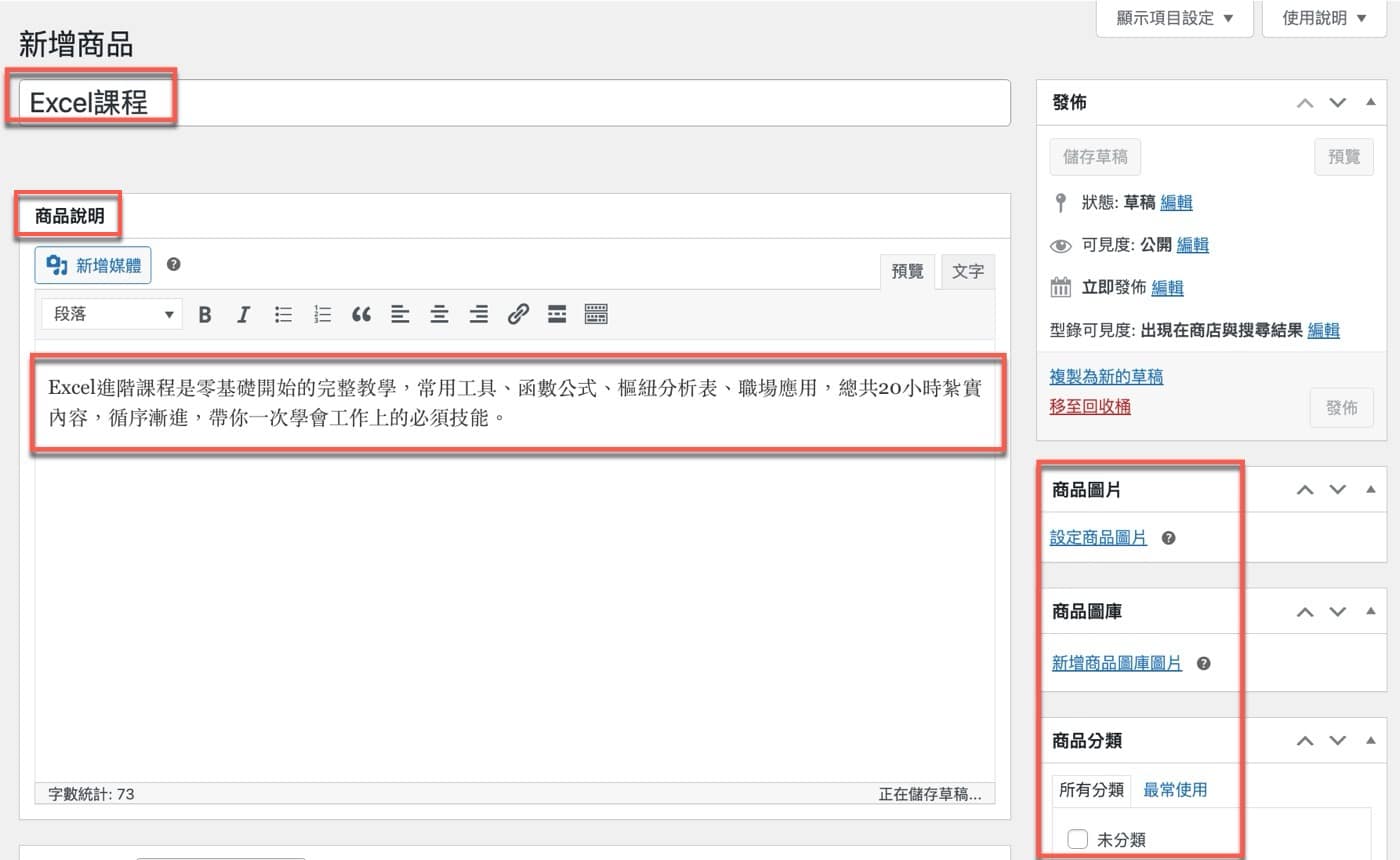
進入新增商品的設定流程,跟通常在WordPress新增文章和頁面是相同的,會包括標題、內容、圖片、分類,只不過在商品的話就是商品名稱(標題)、「商品說明」、「商品圖片」跟「商品分類」。
在此將商品名稱設定為「Excel課程」,另外也做了一些其他剛才有提到的設定,這些就跟其他WP操作一樣的簡單直覺。

四、價格與特價折扣
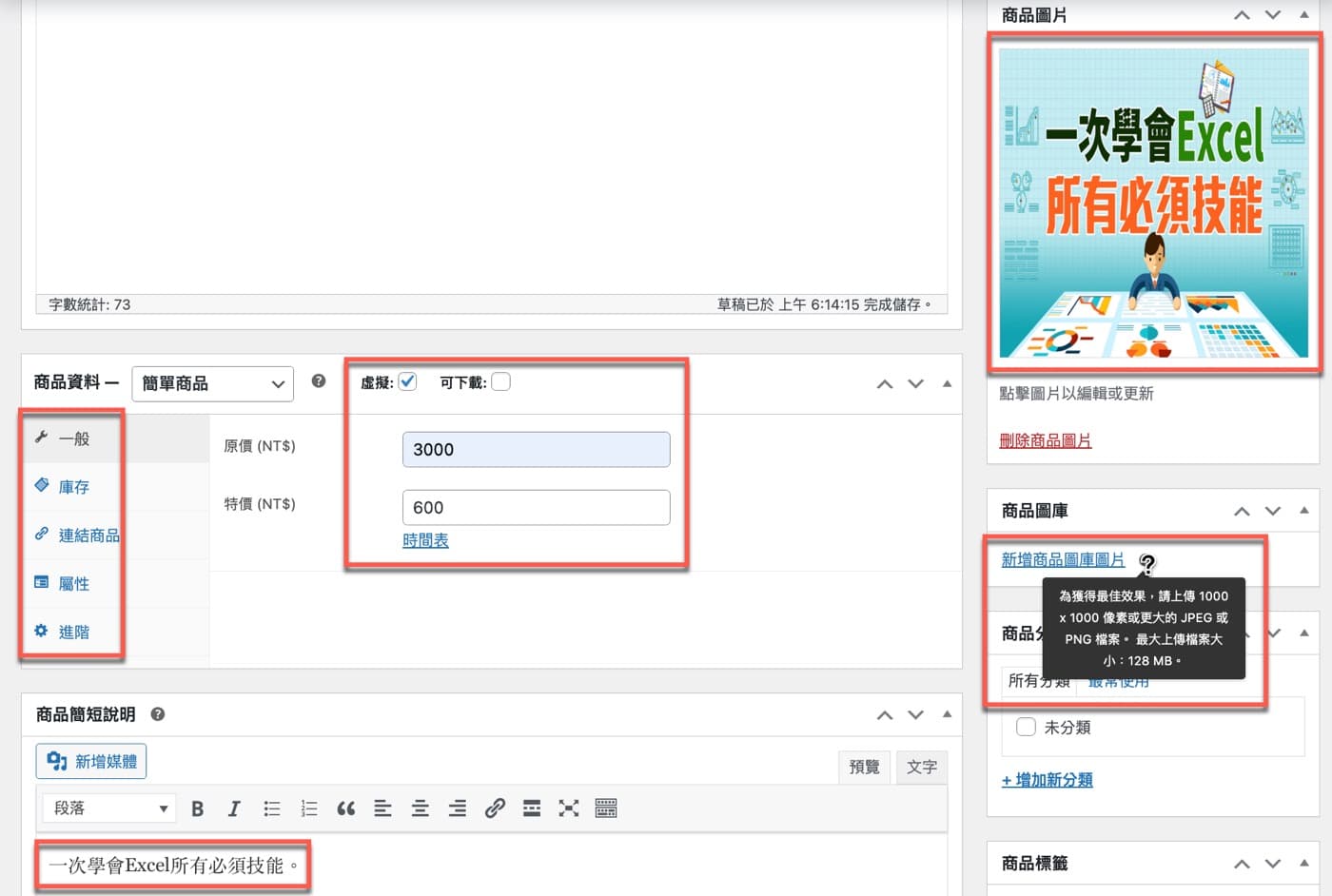
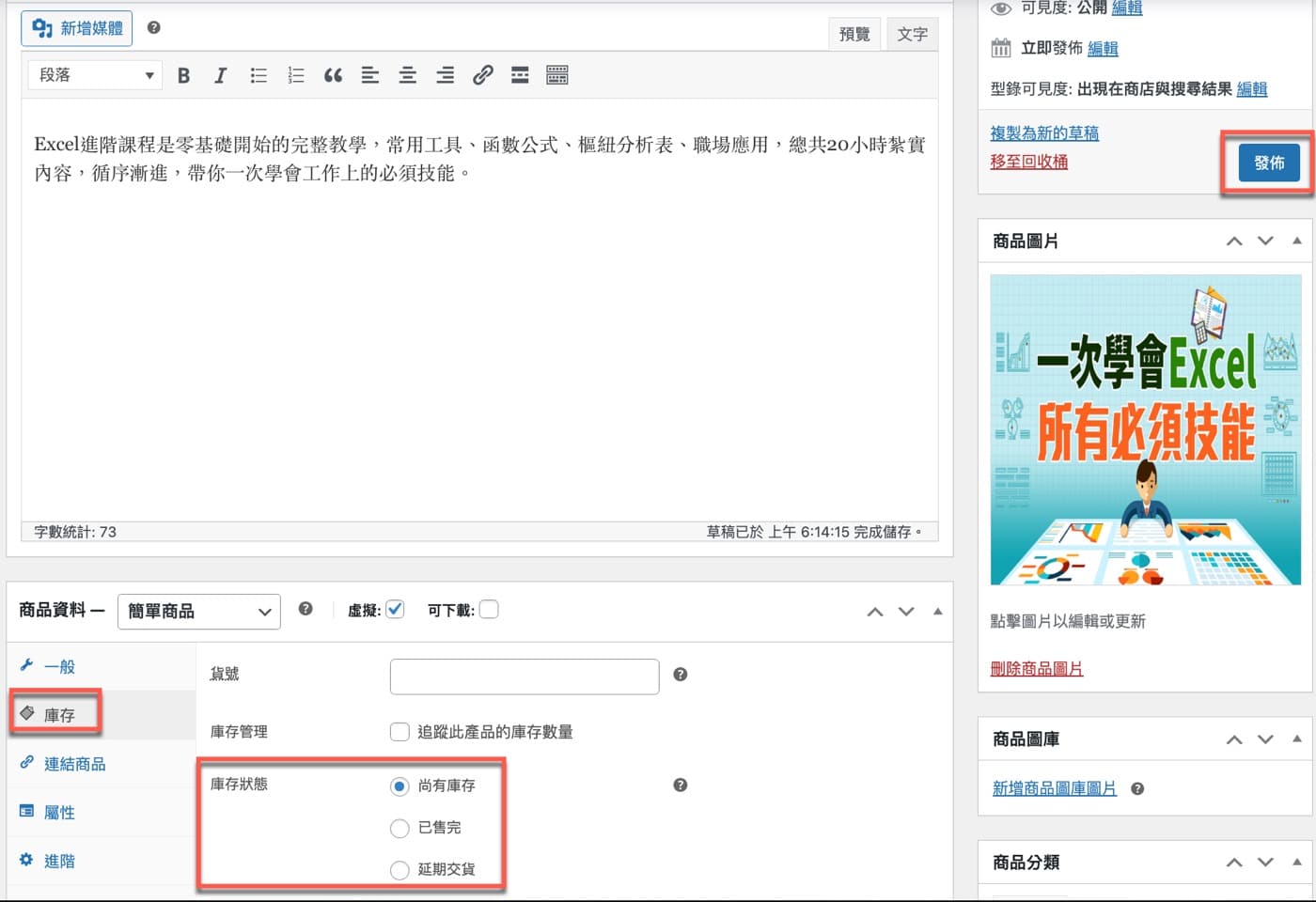
既然是商品,當然會有相較於文章跟頁面比較不同的地方,相同視窗往下拉就可以看到是「商品資料」的設定,其中最重要的就是「一般」裡面的定價,可以設定「原價」,也可以設定打折之後的「特價」。範例看到的狀況是這個商品本來定價「3000」元,目前優惠促銷中只賣「600」塊,如此就設定好最簡單的WooCommerce折扣。
除了價格之外還有一些其他的屬性。首先系統預設的是「簡單商品」,這個在一開始不用特別去更改,維持預設值即可。另外有個要決定的是商品特性,是否為「虛擬」?「可下載」嗎?在此依照自己的商品情況勾選,如果是一般實體商品要寄送的話,當然就不會勾選虛擬,如果是電子書,也許就是可下載的檔案。
本篇文章範例是線上課程,因此勾選「虛擬」,雖然會提供下載教材,不過可以在課程頁面中設置中即可,這裡不用特別勾選「可下載」。
最後注意到右邊有個「商品圖庫」,其用意是要展示商品外觀或者庫存照片,旁邊有個問號,將滑鼠游標移到上面會有相關的輔助說明,可以參考看看有需要再進行設置。

五、庫存狀態設定
還有一個蠻常用到的屬性,切換到索引標籤裡面的「庫存」,其中預設的「庫存狀態」是「尚有庫存」,表示這個商品目前是可以購買的狀態。之後視情況可以改成「已售完」或者「延期交付」。值得補充的是這個庫存狀態不僅適用於實體商品,虛擬商品也可以使用,例如文章範例的線上Excel課程。

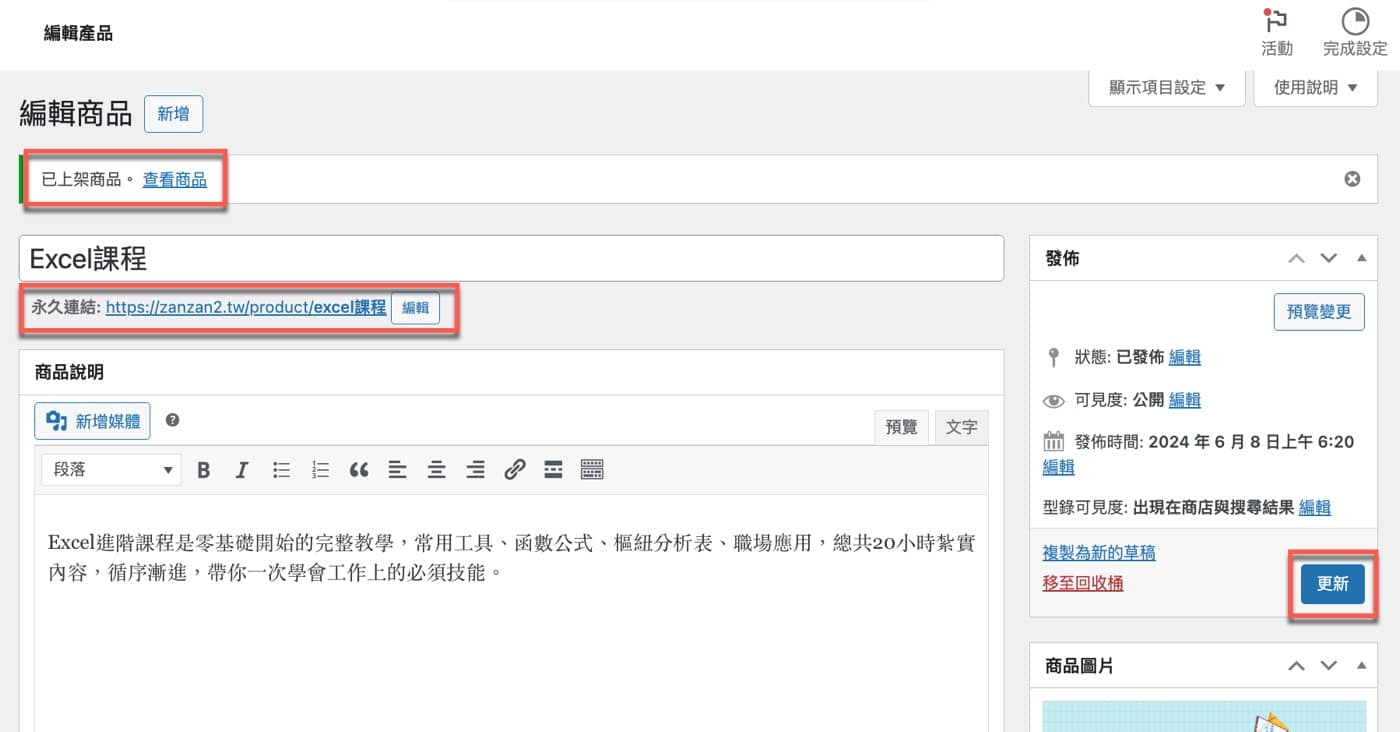
六、網址永久連結
假設商品都設定好了,有個最後要注意的細節。在商品名稱下面是「永久連結」,點一下右邊的「編輯」可以設定這個商品網頁的網址。
一切都好了之後可以按下右邊的「發佈」按鈕。目前這個步驟看到的是「更新」,在一開始應該是像上個步驟那樣的「發佈」,按了之後會有「已上架商品」的提示,表示商品已正式上架,接下來再有更改就是更新了。

七、WooCommerce商品頁面
發佈之後,可以點選上個步驟的超連結或者在瀏覽器直接輸入網址,前往新增好的商品網頁,它其實就是一個WordPress頁面。可以和先前操作步驟核對一下,大概可以知道每個屬性設置的作用,重點是價格部分確實是原價「3000」,折扣後「600」。

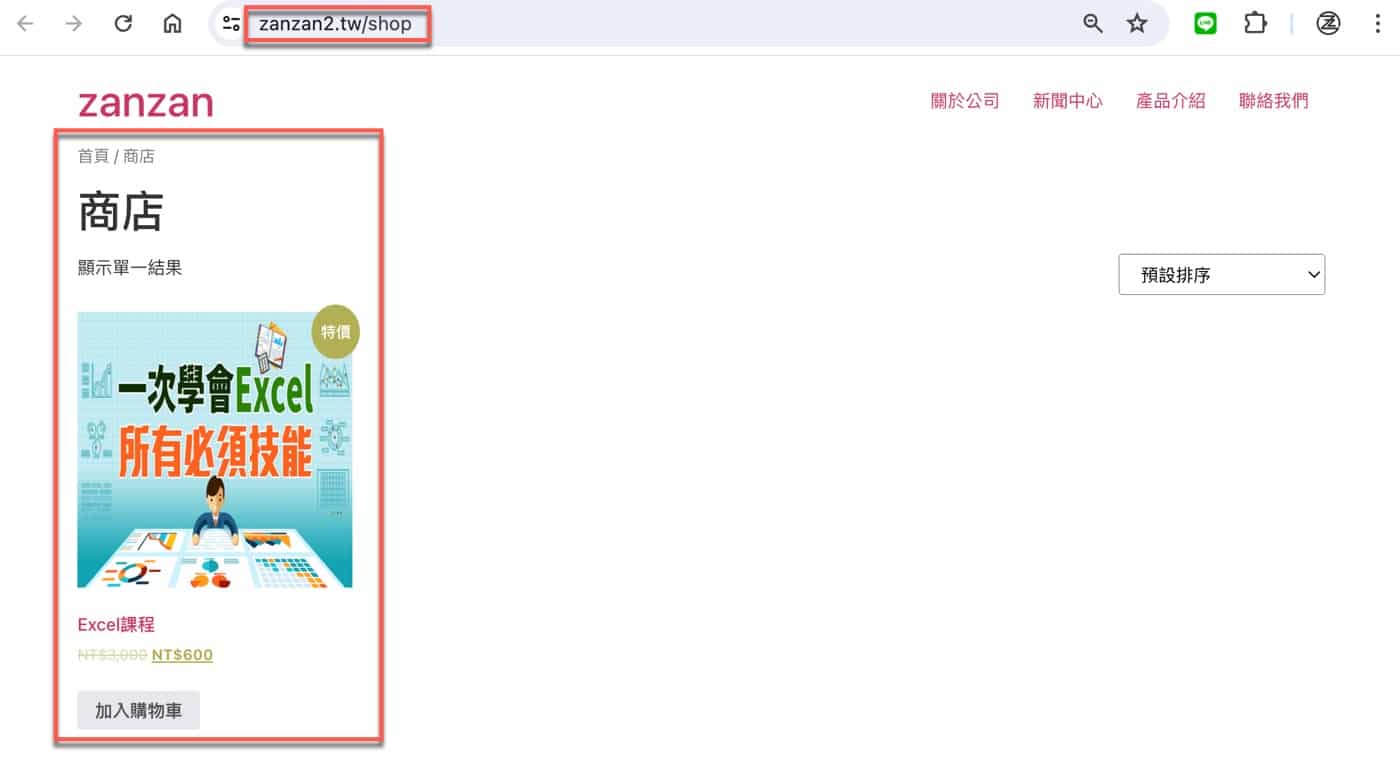
八、電商平台首頁
最後前往網站的商店頁面,會看到這篇文章所新增的商品出現在目錄上了,如此已經是一個具體而微、可以開門做生意的簡單WooCommerce外掛電商平台。

三種商品類型的基本操作
WooCommerce商品分成三種類型,這篇文章範例只有介紹虛擬的線上課程,在操作過程中了解到另外兩種是實體商品跟可下載的電子商品。不過文章雖然沒有特別操作示範,大概可以得到實體商品會多了運送地點的設定,可下載商品就必須提供下載檔案的連結或者是直接上傳,其它這兩個的操作方式跟線上課程的步驟其實一樣簡單直覺,如此大概對於WooCommerce建立商品的流程有大致的具體瞭解,可以開始銷售各式各樣的商品了。
架設企業網站,增加品牌形象及銷售流量:

