Excel堆疊直條圖加總是很值得學習的技巧,因為圖表預設只顯示個別項目的數值,本文將你如何善用輔助數列和資料標籤,讓你的柱狀圖有個總數更加清楚。
目錄
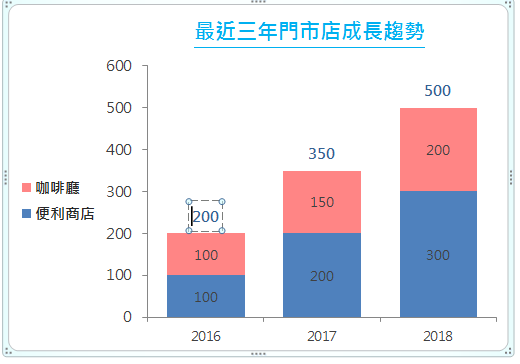
Toggle上一節編製堆疊直條圖的文章中,最後分享到很多時候為了特殊效果,必須把特定數列設置為無顏色,以上一節圖表為例,有便利商店和咖啡店兩個數列,分別已添加資料標籤作為各自的家數統計,可是有種情況是還想要兩類型門市店加起來的總數。這時候會發現兩個數列就只有兩個資料標籤,沒辦法再產生一個總數標籤。因此,勢必需要有個第三數列,在圖表只要呈現其資料標籤即可,以下具體分享如何設置:
一、Excel堆疊直條圖
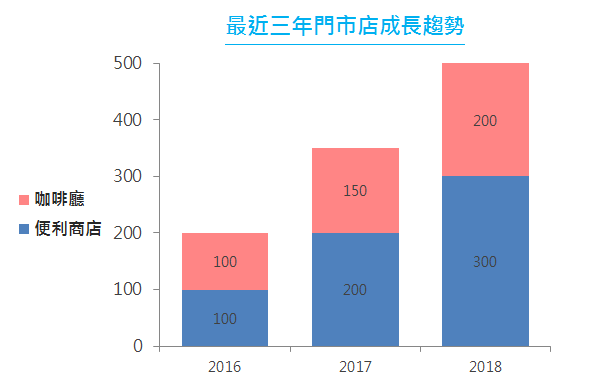
沿用上一節最終完成的圖表。
關於如何Excel如何編製堆疊直條圖,可以參考贊贊小屋相關文章。

二、圖表數列設定
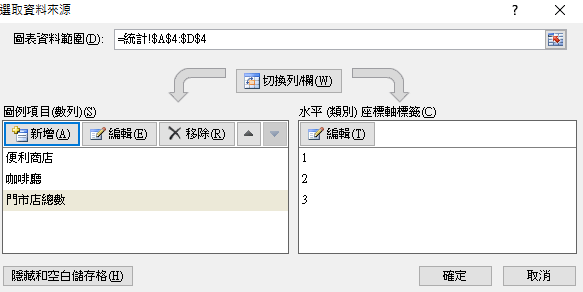
於選取資料中新增數列,於「編輯數列」視窗中,維護「數列名稱」為「=統計!$A$4」、為「=統計!$B$4:$D$4」,因為這個操作步驟在先前章節都有介紹過,因此不再細述。
關於如何Excel圖表如何選取資料編輯數列,可以參考贊贊小屋相關文章。

三、資料來源設定
維護好了回到「選取資料來源」視窗,多了一個「門市店總數」數列,沒問題按「確定」。

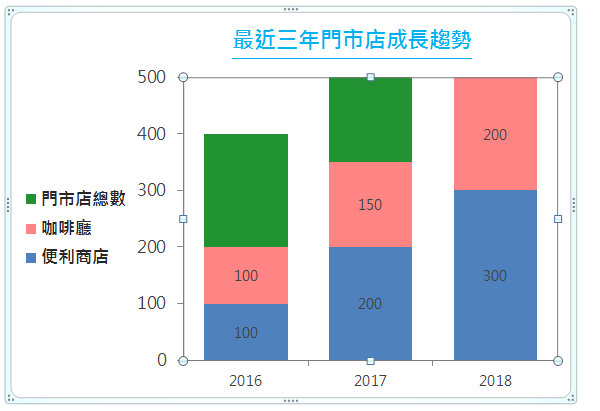
四、被切掉的圖表
回到Excel圖表,多了一項「門市店總數」,不過因為座標軸上限只有「500」,綠色的門市店總數被切掉了。

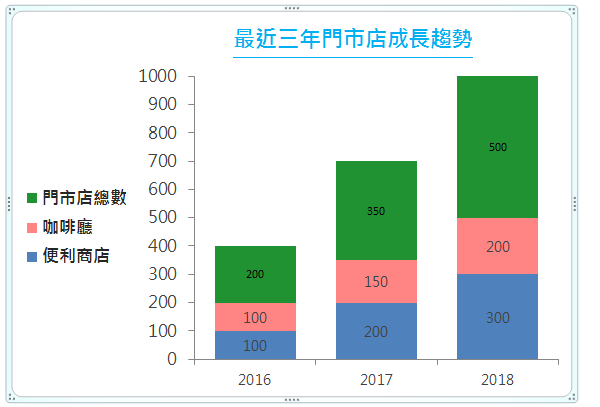
五、座標軸刻度更改
本書先前章節有介紹過如何更改座標軸刻度,在此不再多作操作說明。經過將垂直軸刻度上限調高到「1000」,綠色數列完全呈現,不會再被切掉,再將資料標籤加上,更為清楚。

六、無顏色圖表數列
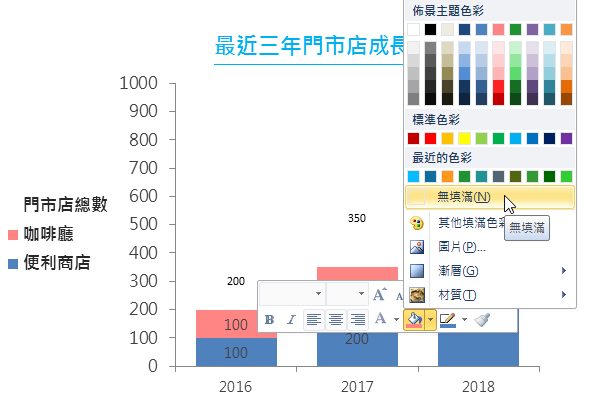
接下來是這一節重點,游標移到綠色數列上,滑鼠右鍵,快捷設置顏色為「無填滿」,可以看到終於有個總數數字標籤出來了。

七、資料標籤格式
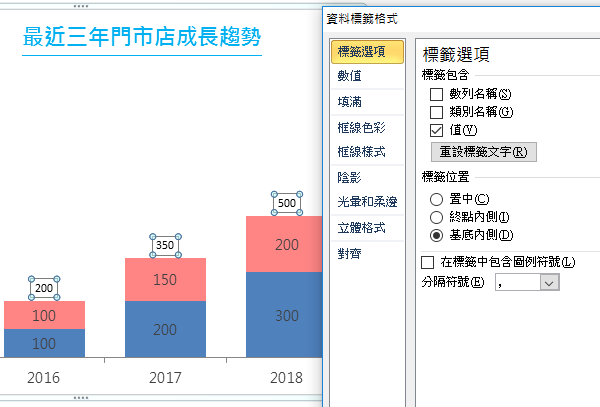
上個步驟雖然成功得到總數的資料標籤,也將輔助數列設為透明,但留下三個問題,首先,資料標籤因為預設是在虛擬數列中間,原始位置過高,這個雖然可以直接滑鼠拖曳移動,更好辦法是在「資料標籤格式」中的「標籤選項」頁籤,將「標籤位置」設定為「基底內側」,如此標籤即跑到虛擬數列最下面,剛好也就是有實體數列的上方。
關於如何Excel圖表如何新增資料標籤設置格式,可以參考贊贊小屋相關文章。

八、垂直座標軸調整
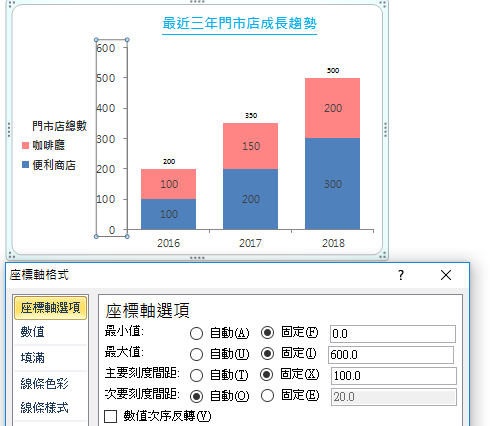
沿續上個步驟,第二個問題是垂直座標軸刻度會到達「1000」過多,這個可以透過強制設置刻度解決。游標移到左邊的垂直座標軸上,滑鼠右鍵進入「座標軸格式」視窗,在「座標軸選項」頁籤將「最大值」固定為「600」。

九、圖例項目刪除
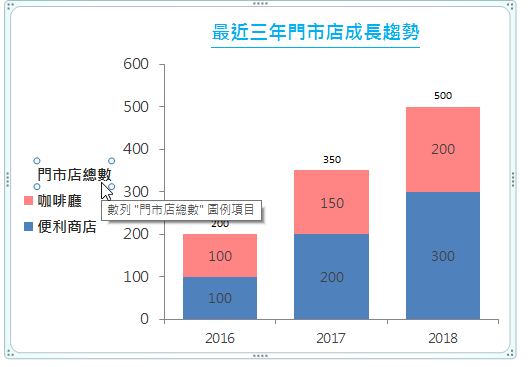
再沿續先前步驟,第三個問題是左邊會留下虛擬數列的圖例項目「門市店總數」,解決方法相當直覺,游標在圖例項目點一下,表示選取所有圖例項目作為對象,然後再於「門市店總數」上面再點一下,變成只選擇此項目作為對象,最後按「delete」鍵刪除即可。

十、最終完成圖表
最後再稍微調整圖表上的字型格式,即為帶有總數標籤的堆疊直條圖,真的有需要,還可以游標點入總數資料籤中,如圖所示,這樣就能加入任何補充文字,不過在這裡覺得是毋須輸入。

Excel圖表輔助數列技巧
這一節分享了Excel圖表的一個關鍵小技巧:首先建立一個實際存在的數列,但是隨即將其透明虛擬化,其功能僅只於呈現原本不會有的特殊資料標籤,通常稱之為「輔助數列」。它最大特色在於最終不會呈現在圖表上面,所以又可以叫作「非圖表元素」、或者是「隱藏圖表項目」。在成為Excel圖表高手的過程中,學習如何靈活地掌握運用像這樣的非圖表元素是非常核心的招式,希望這一節的範例能幫助讀者熟悉此種操作。
歡迎加入贊贊小屋社群,分享文章時會提供範例檔案。
前往Excel教學中心:
Excel基礎教學、樞紐分析表教學、Excel成本會計、Excel儲存格技巧、Excel函數教學、Excel庫存管理、Excel圖表教學。
一站式學習:Excel全能王者課程 – 零基礎到職場高手的完整修煉。

