Dreamweaver教學:Windows Apache網站設定,即時檢視php程式碼
Adobe Dreamweaver如果會用動態php程式碼,必須進行伺服器相關網站設定才能解析成Html文件,進而即時檢視編輯,本文以Windows本機電腦的Apache為例,具體介紹相關操作流程。
一、php原始程式
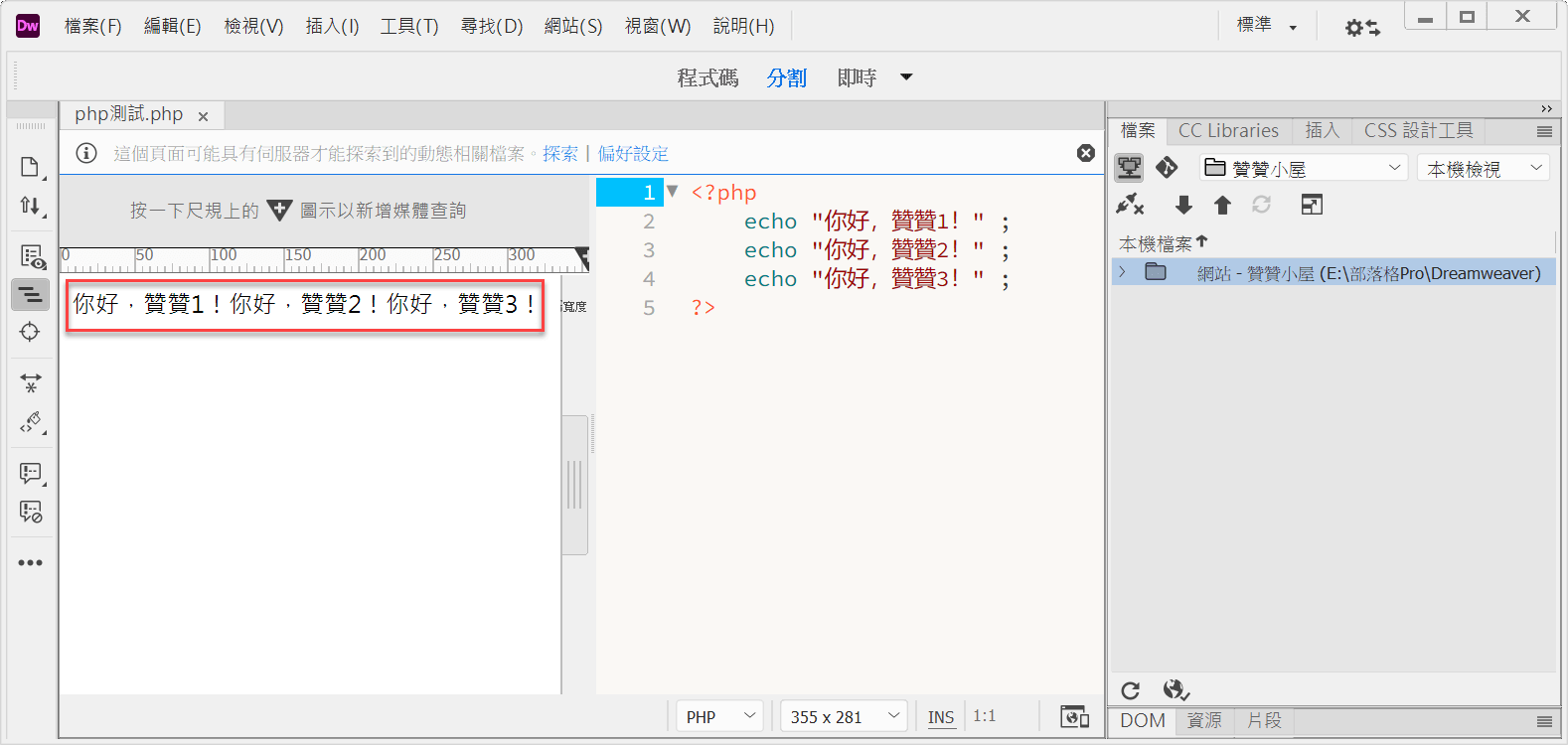
首先這裡的php程式文件是先前贊贊小屋相關文章中的簡單範例,準備將它放到Dreamweaver網站文件夾中。

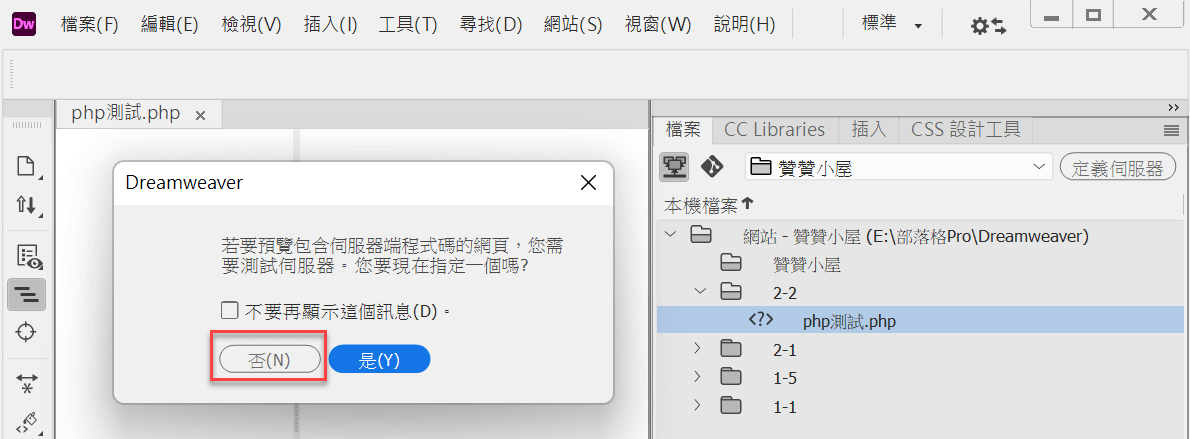
二、Dreamweaver提示
php原始必須要經由伺服器解析程式,才能夠轉變成瀏覽器可以轉化呈現的html文件,因此Dreamweaver會提示應該測試伺服器,為了瞭解實際的狀況,在先選擇「否」。

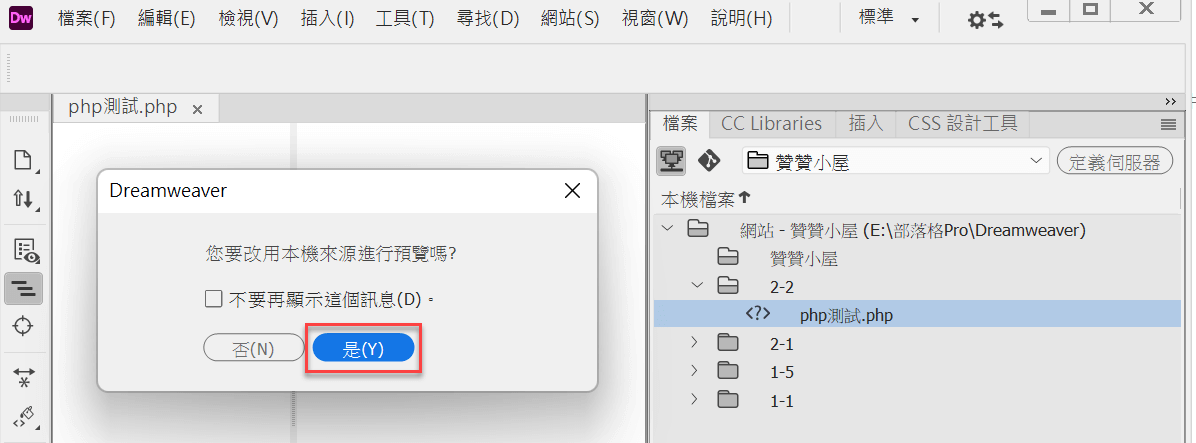
三、本機來源預覽
接著出現另外一個提示:「您要改用本機來源進行預覽嗎?」,在此選擇「是」,表示用本機電腦進行預覽即可。

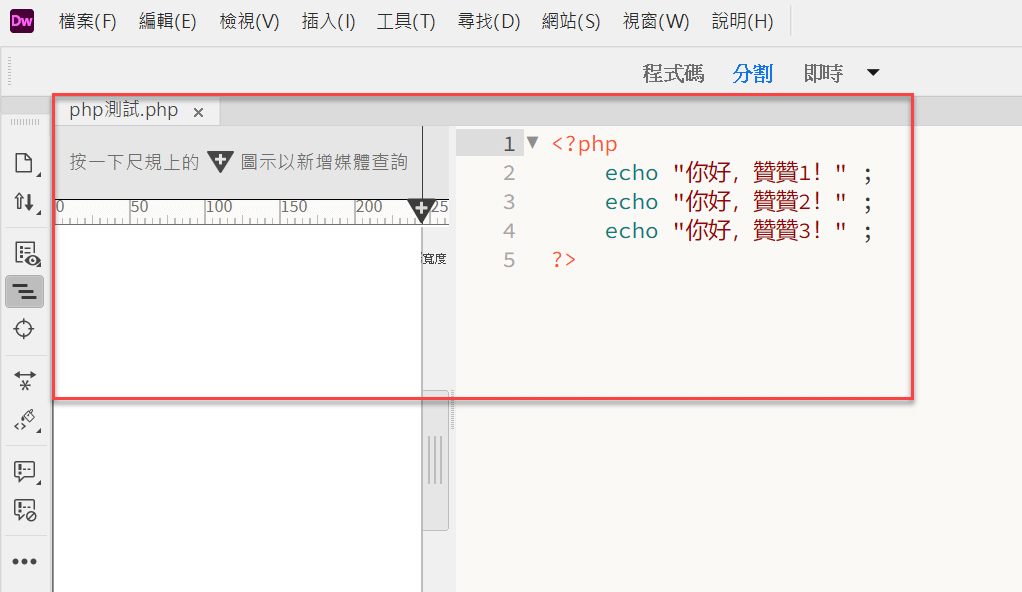
四、Dreamweaver檢視
沒有經過伺服器處理,php原始程式代碼在Dreamweaver的即時模式是沒有無法呈現的。

五、網站伺服器設定
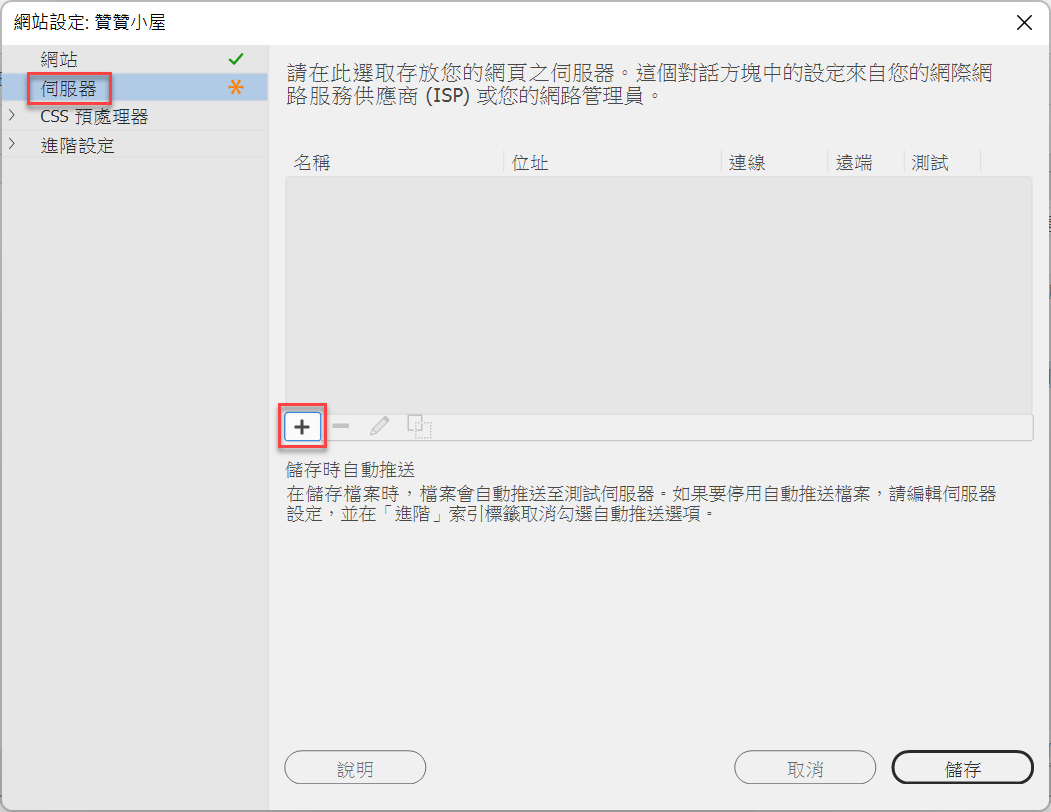
進入網站設定的視窗後,切換到伺服器頁籤,左下角工具列選擇截圖所示的加號鍵,準備增加一個伺服器。
關於Dreamweaver如何進行網站設定以及相關的基本操作,可以參考贊贊小屋相關文章。

六、Windows伺服器
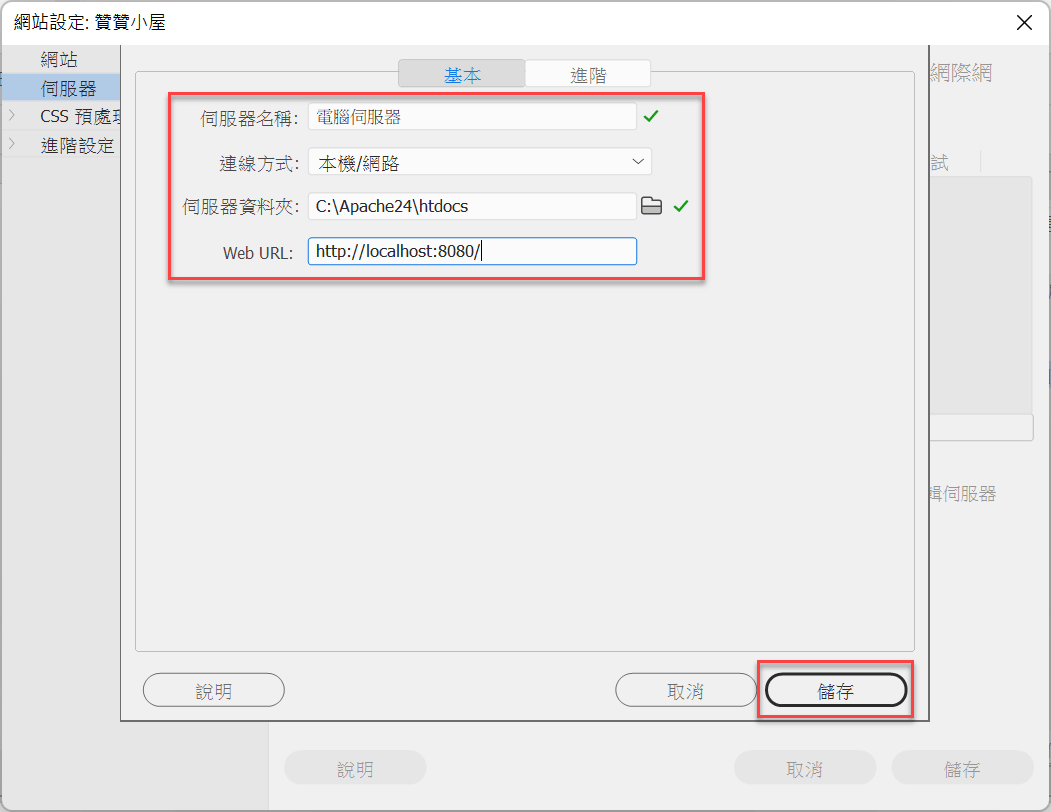
設定目前網站的「伺服器名稱」、「連線方式」、「伺服器資料夾」、以及「Web URL」(網址),最後按下「儲存」。這裡是Windows電腦本機直接架設的apache伺服器,於Dreamweaver的設定值供參考,關於如何在自己電腦架設伺服器,可以參考贊贊小屋系列文章。

七、儲存網站設定
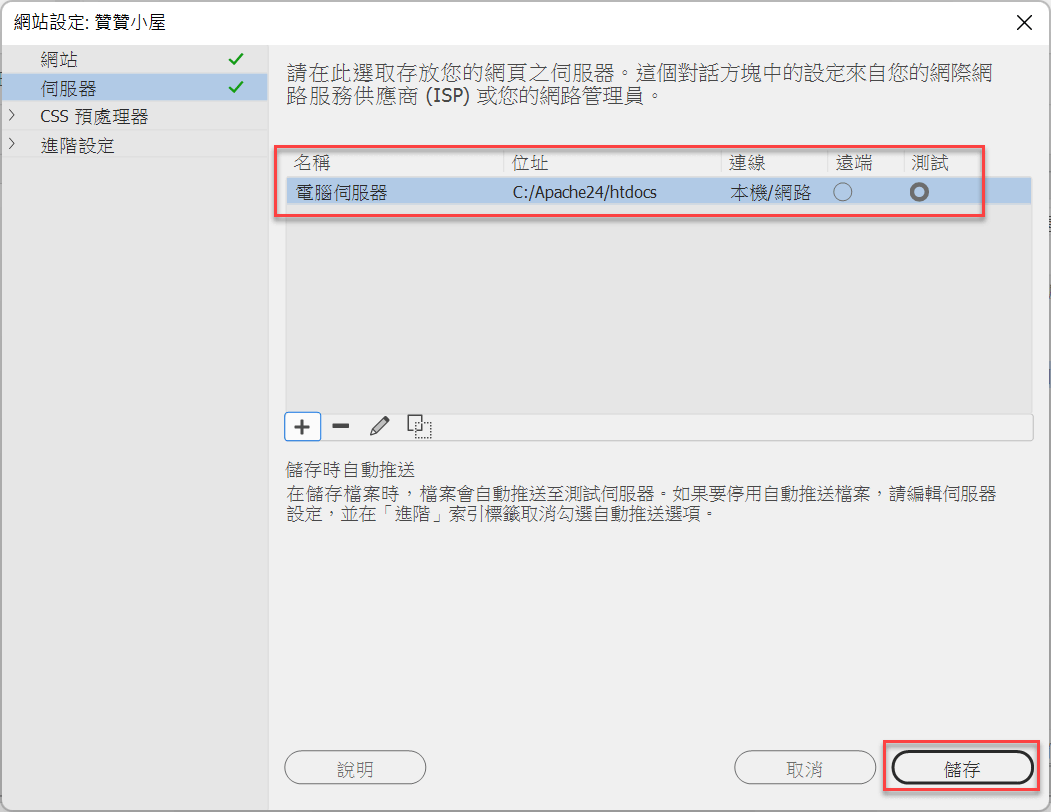
設定好網站伺服器之後,參考一下相關資訊,按下右下角的「儲存」。

八、重新建立快取
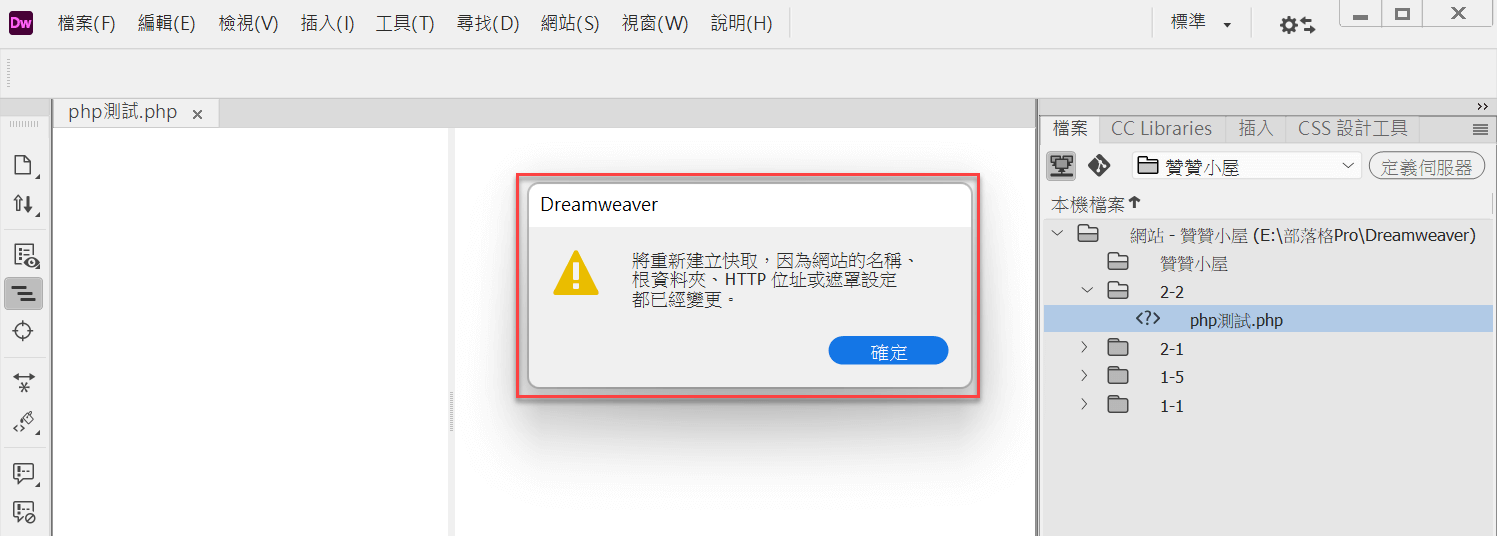
由於伺服器是網站相當基本的設置,每當有改變時Dreamweaver會跳出提示「重新建立快取」的視窗。

九、即時網頁預覽
伺服器設定好了之後,在Dreamweaver的即時預覽模式便能看到php文件的網頁顯示結果。

十、探索動態檔案
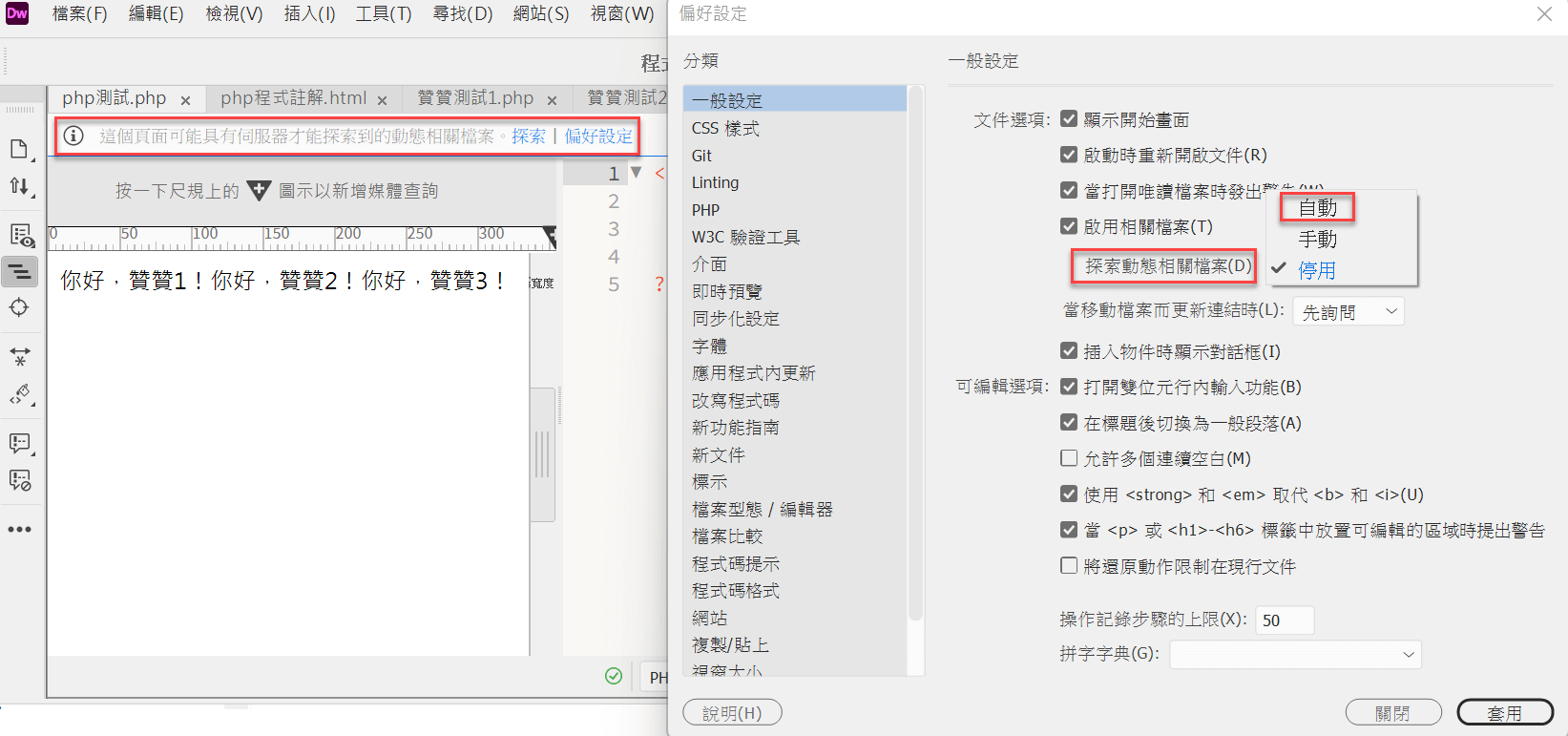
上個步驟注意到上方會有一行提示說明,意思是必須伺服器才能探索動態檔案,可以點選「偏好設定」,於視窗中的「一般設定」頁籤將「探索動態相關檔案」從「停用」更改為「自動」。雖然不一定能達要所希望的效果,但至少既然在網站上有用到動態php程式碼,予以設定總是比較好的方案。

Dreamweaver動態網站
設計網頁雖然以html標籤為主,可是稍有規模的網站免不了會有前端JavaScript和後端php動態程式代碼的輔助,贊贊小屋先前相關文章已經有介紹過在Dreamweaver如何顯示JavaScript,於此再介紹php,把html網站設計會用到的基本語言都先初步帶各位了解一遍,往後可以開始嘗試設計較為動態豐富多元的網站。
每天學習,每天充電:Dreamweaver文章合集。
