Dreamweaver網站管理:如何複製及刪除,編輯修改更新
Dreamweaver架設網站及維護經營的過程中,免不了有需要進行網站複製、修改及刪除,在此以遷移網站為例,具體介紹如何操作,同時瞭解檔案面板相對應的變化。
一、管理網站工具
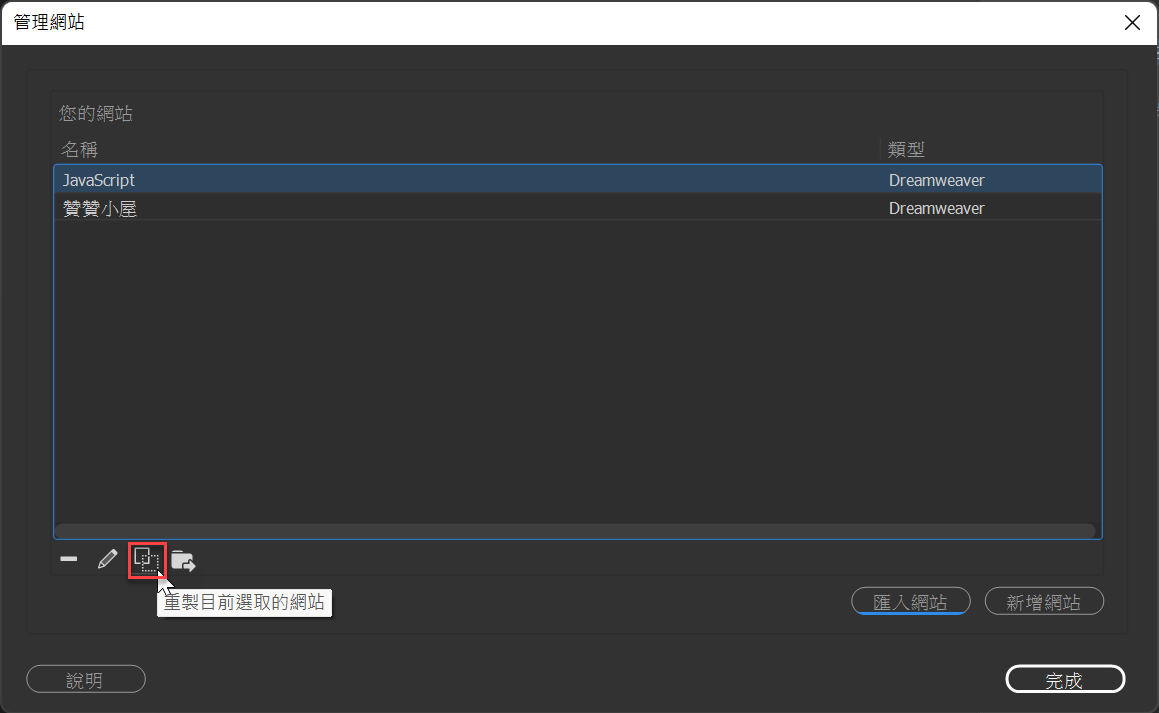
在「管理網站」視窗中目前有兩個網站,先選取其中的「JavaScript」,接著左下方是Dreamweaver的網站操作工具,選擇其中複製小圖標的「重製目前選取的網站」。

二、快速複製網站
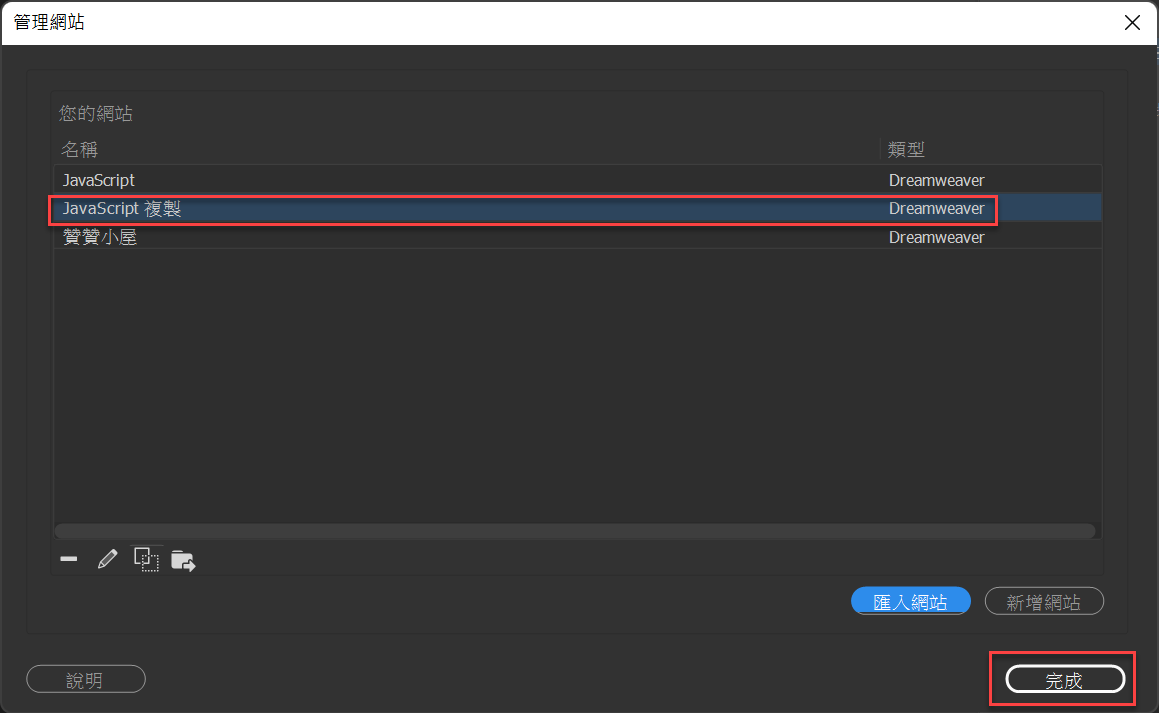
跟複製檔案一樣,方便快速的複製了一個網站:「JavaScript 複製」,按右下角的「完成」。

三、檔案面板網站
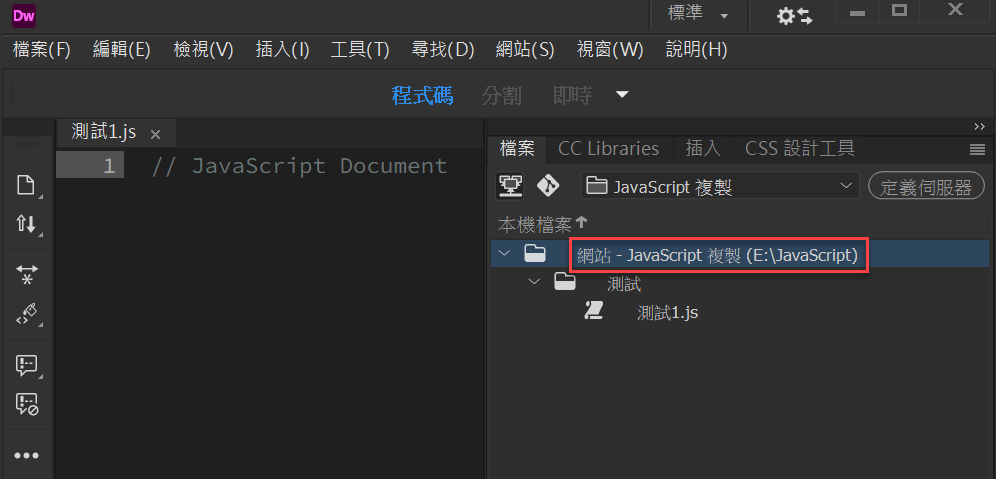
回到主操作畫面,右側「檔案」面板即為剛才複製的新網站,可以看到網站名稱及資料夾位置。注意到它是位於「本機檔案」群組裡,在電腦E槽根目錄上的JavaScript資料夾。

四、移動網站資料夾
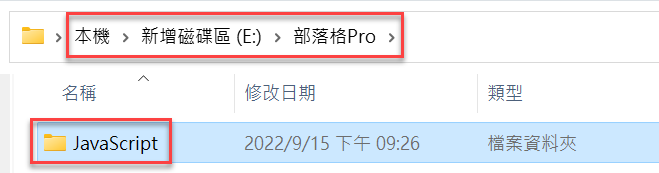
可能是由於電腦磁碟空間的整體規劃,在E槽根目錄上新增一個「部落格Pro」資料夾,將上個步驟的「JavaScript」資料夾移動到新增的資料夾裡面去,移動時應該會提示有應用程式正在使用這個資料夾,所以要先將Dreamweaver關閉,才能夠順利移動資料夾。

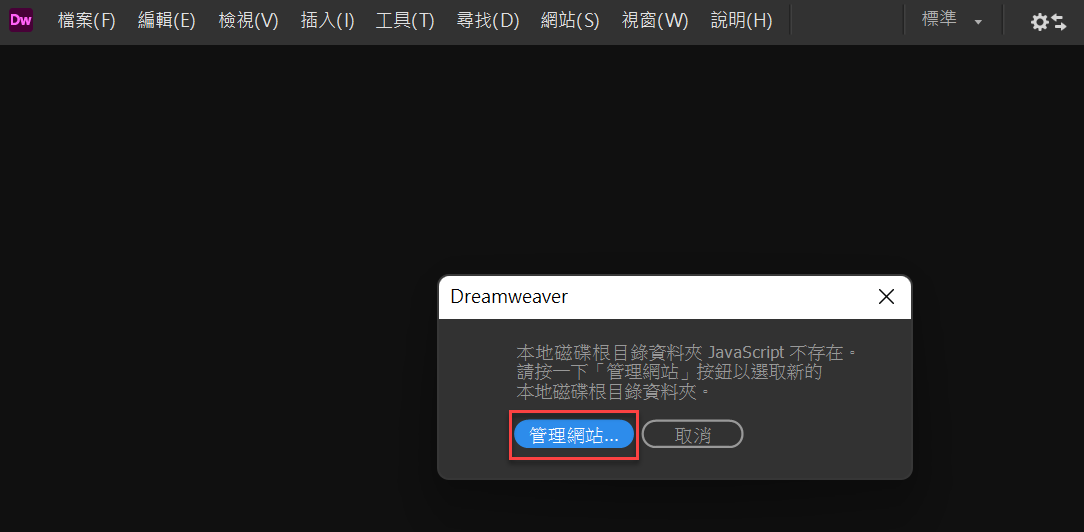
五、網站不存在提示
再次開啟Dreamweaver會出現提示視窗,參考其文字說明,意思是原先網站所對應的資料夾已經不存在了,必須更新,在此直接按下「管理網站」。

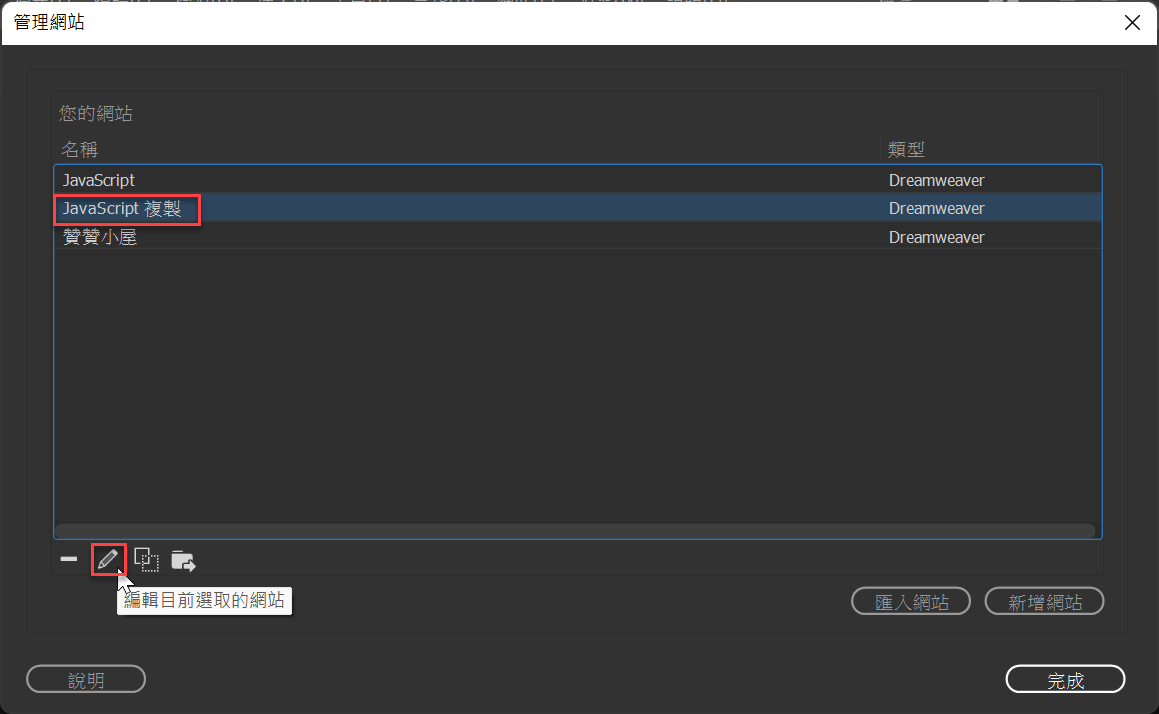
六、網站更新編輯
直接進入「管理網站」視窗,點選先前步驟新增的網站:「JavaScript 複製」,再選擇左下角工具箱裡的鉛筆圖標指令:「編輯目前選取的網站」。

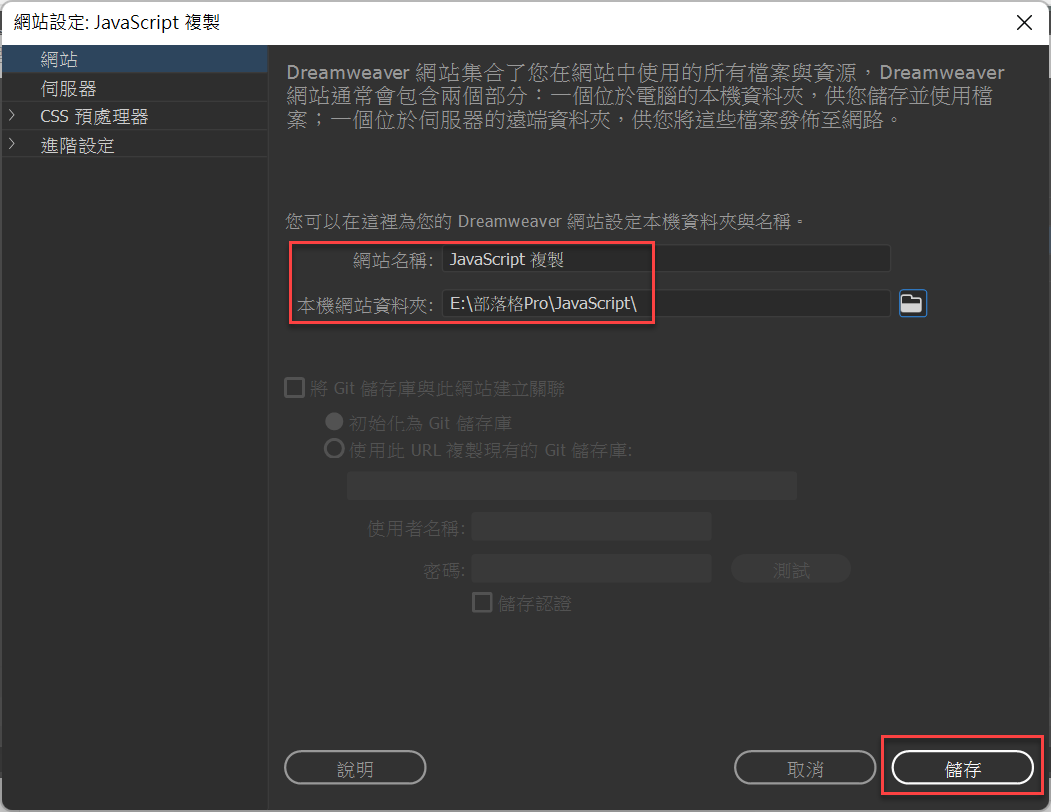
七、本機網站資料夾
在「網站設定」這裡有很多頁籤選項,在此主要是維護「網站名稱」及「本機網站資料夾」,將其更改為第四步驟所遷移新增的資料夾位置,修改好了按下右下角的「儲存」。

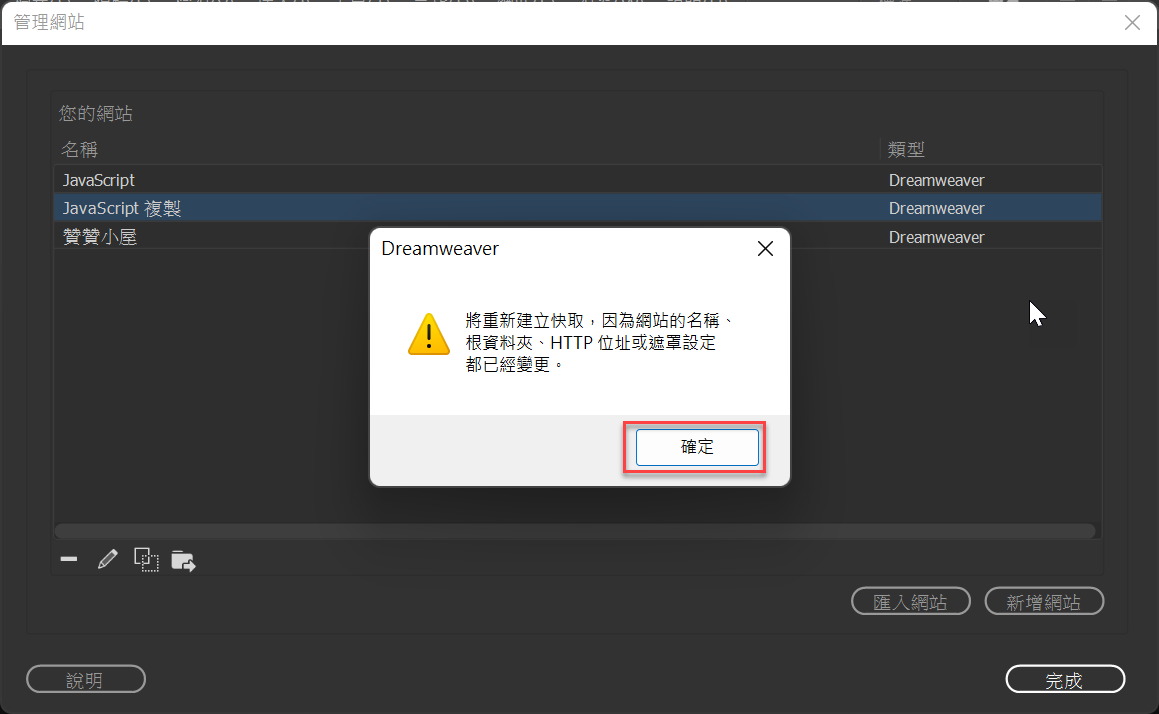
八、變更網站提醒
遷移網站是茲事體大,Dreamweaver會有相關作用的說明提醒,在此沒有太大問題,直接按「確定」。

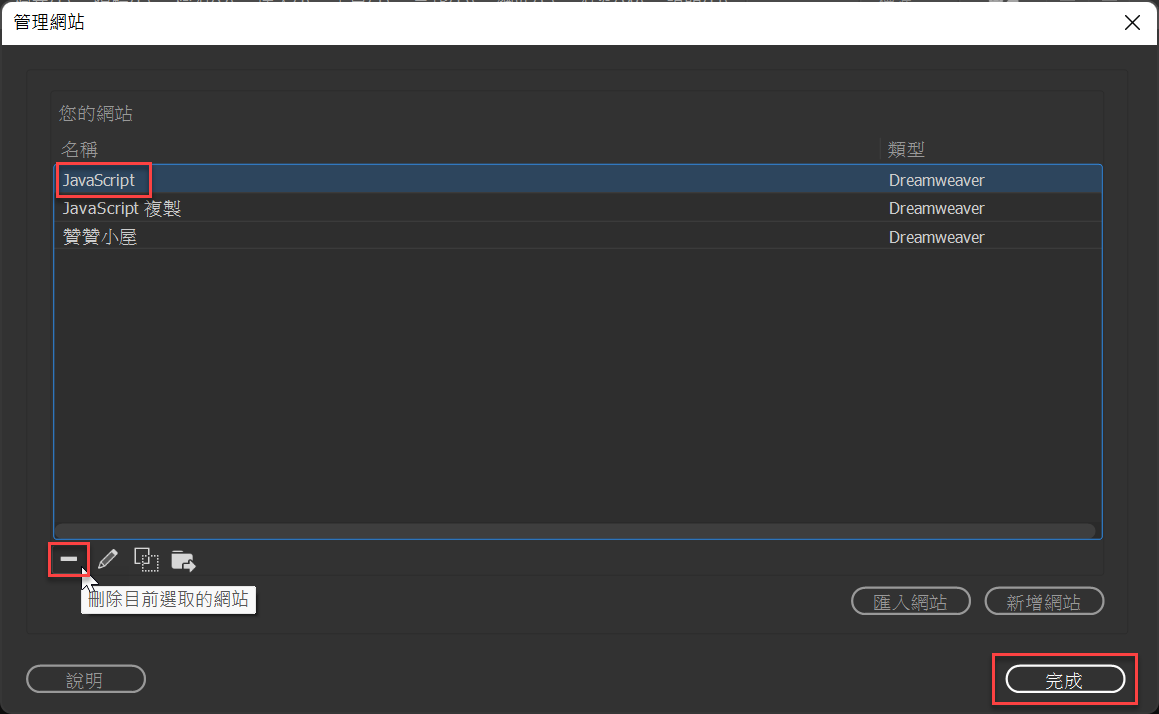
九、網站刪除操作
接著順便刪除舊網站,選取原來的「JavaScript」,執行左下角工具箱最左邊的一條橫線:「刪除目前選取的網站」,準備移除這整個網站。

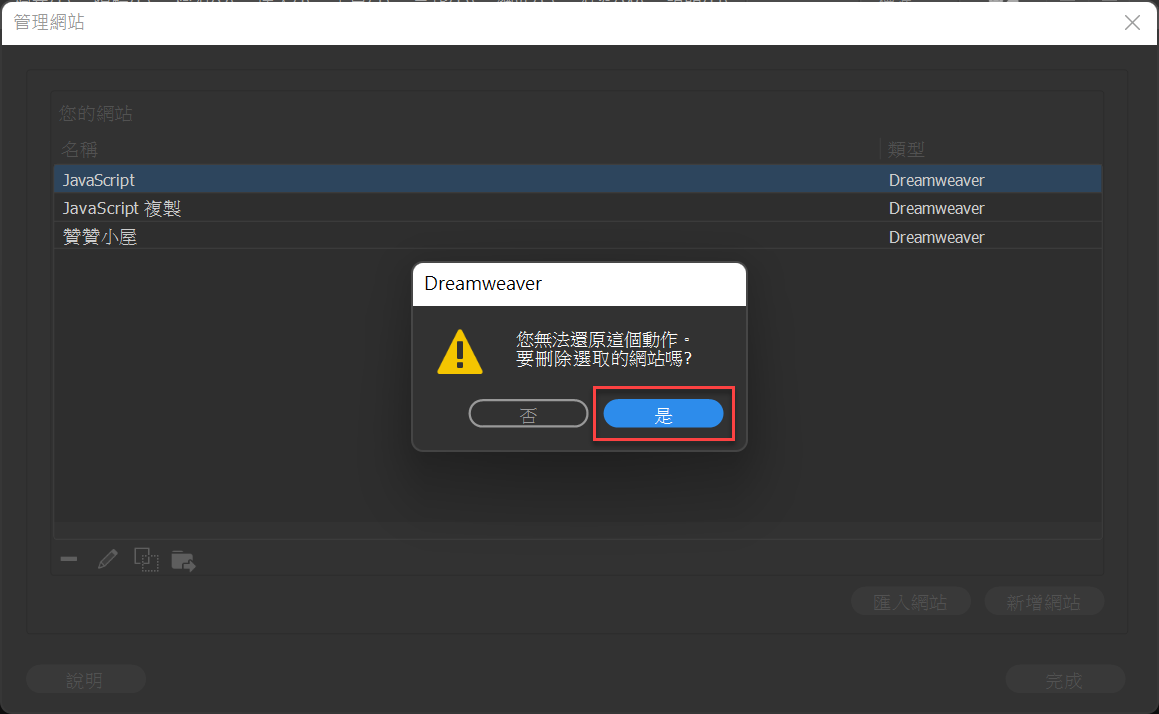
十、無法還原提醒
好不容易建立的網站要刪除,當然也是一件大事,Dreamweaver貼心提醒此操作無法復原,在這裡同樣勇敢按下「是」。

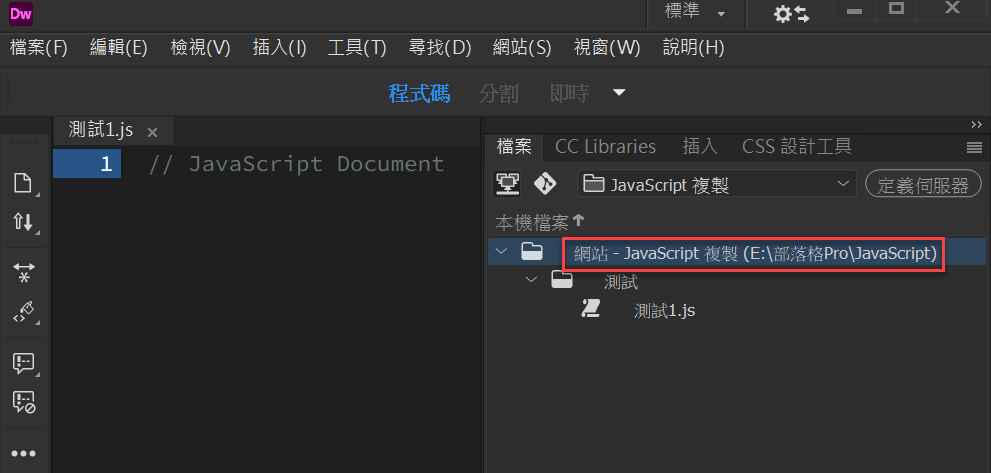
十一、複製網站遷移
回到主操作畫面,在檔案面板果然看到所複製的網站已經是新的資料夾位置了。

Dreamweaver網站經營
這篇文章的操作是基於贊贊小屋自己的實務案例,因為想要移動原本網站資料夾的位置,做個更為整體的規劃。文章所述的步驟同時也是瞭解Dreamweaver網站管理如何進行複製、編輯及刪除等基本操作,在過程中也會更加意識到所謂的網站和網頁其實就類似電腦的資料夾和檔案之間的結構關係,從而對於架設和經營網站更能得心應手。
每天學習,每天充電:Dreamweaver文章合輯。
