Adobe Dreamweaver偏好設定:介面色彩、即時預覽及預設類型
Adobe Dreamweaver 提供了很多偏好設定選項,可依照個人需求調整。本文具體介紹實務工作上可能使用到的功能,包括一般軟體都有的選項,以及網頁設計特有的設置。
一、Dreamweaver設定
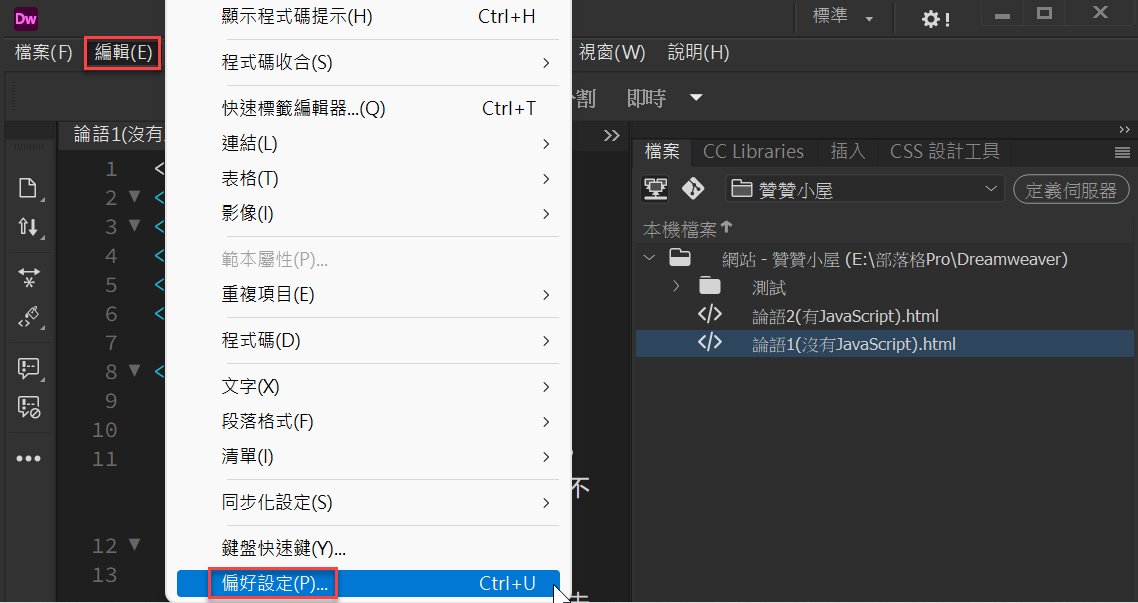
跟所有的軟體工具一樣,Adobe的Dreamweaver(DW),也可以進行偏好設定,在上方工具列「編輯」的「偏好設定」這裡,快捷鍵是「Ctrl+U」。

二、一般偏好設定
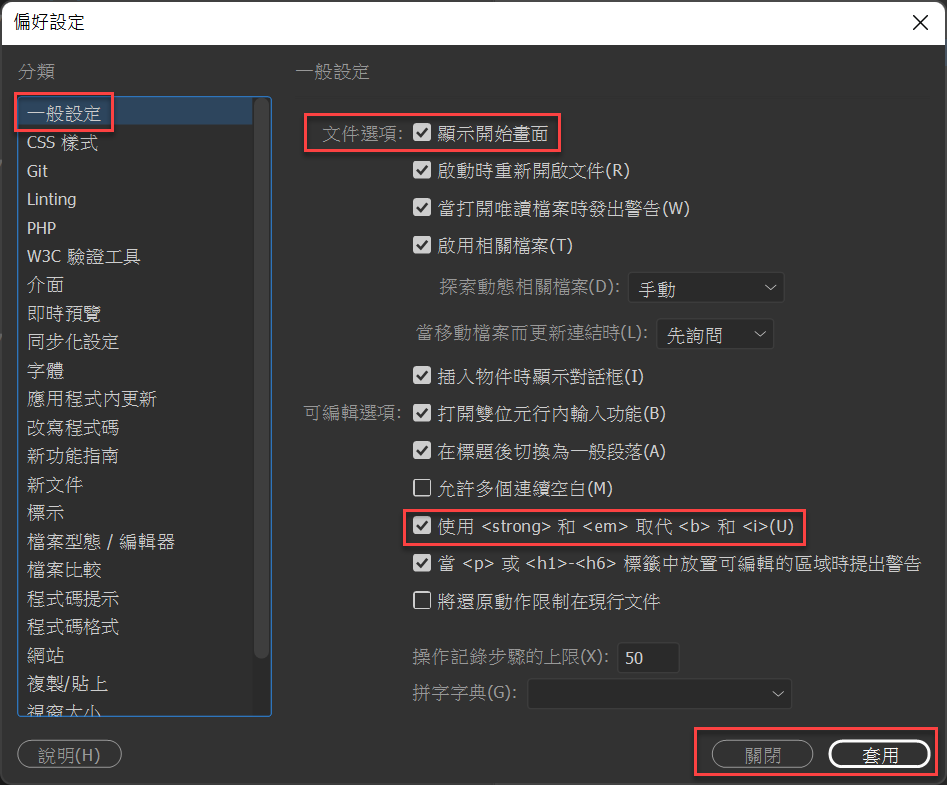
「偏好設定」視窗一開始是「一般設定」,在此有兩個區塊:「文件選項」及「可編輯選項」,其中有「顯示開始畫面」像這樣普遍會有的選項,也有網頁設計特有的「使用 <strong>和<em>取代<b>和<i>」設定,有需要可以調整更改。
注意到如果有改變設定的話,記得要先按視窗右下角的「套用」後再「關閉」,才能確保調整過的選項會儲存生效。

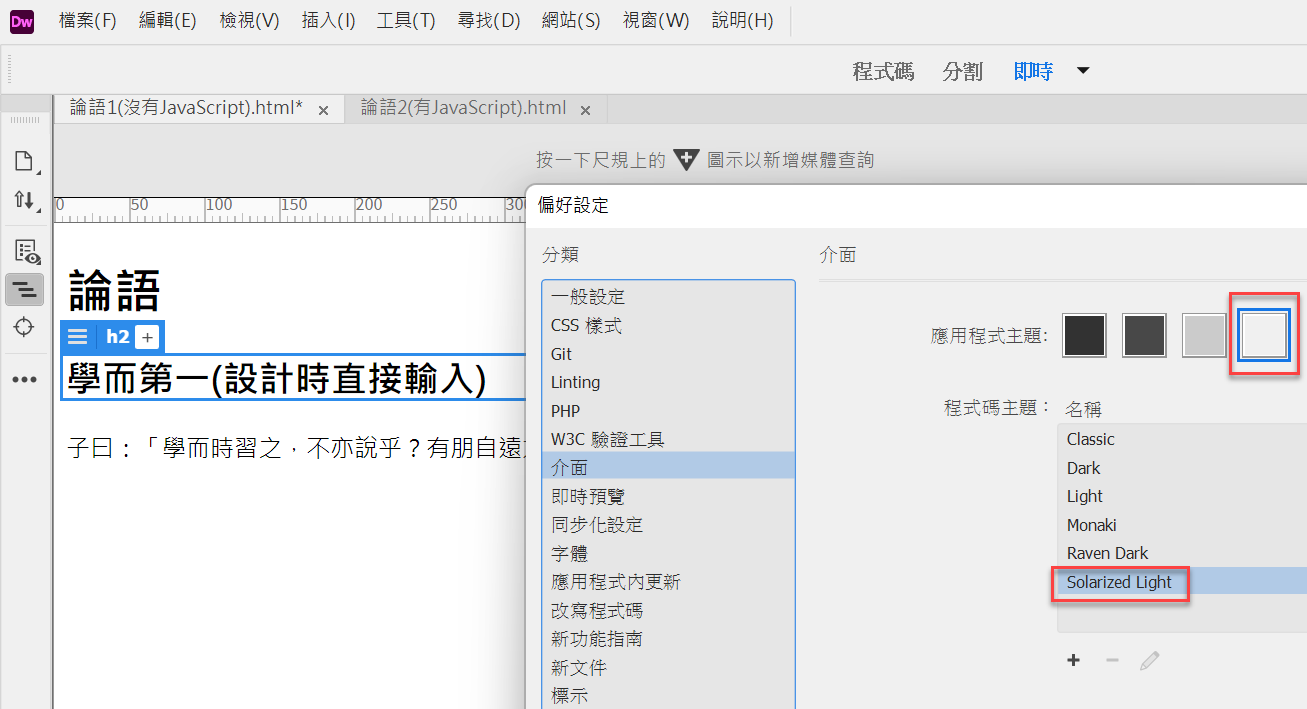
三、介面色彩風格
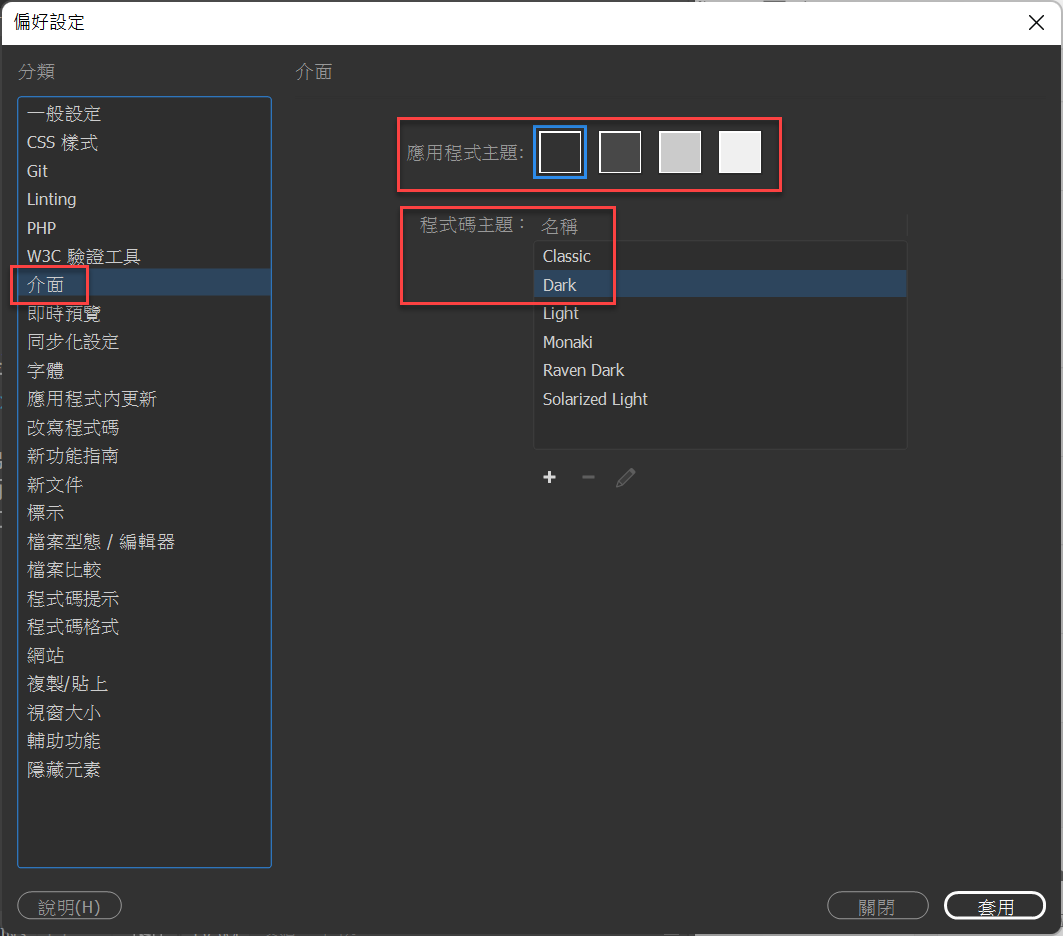
切換到「偏好設定」裡的「介面」頁籤,在此和所有Adobe系列軟體一樣,預設為目前主流的沉浸式黑色反白風格,這個介面會讓人比較專心地從事創作。不過如果是像贊贊小屋這樣有截圖分享的需求,不管是在部落格分享或者出版著作,通常會將介面改成是白色,因為深色系圖片檔案占的空間比較大,網頁讀取速度慢,而且深色圖片在紙本印刷時較為耗費油墨,不僅增加成本,不利於環保,也可能造成紙本閱讀的不便。

四、瀏覽器即時預覽
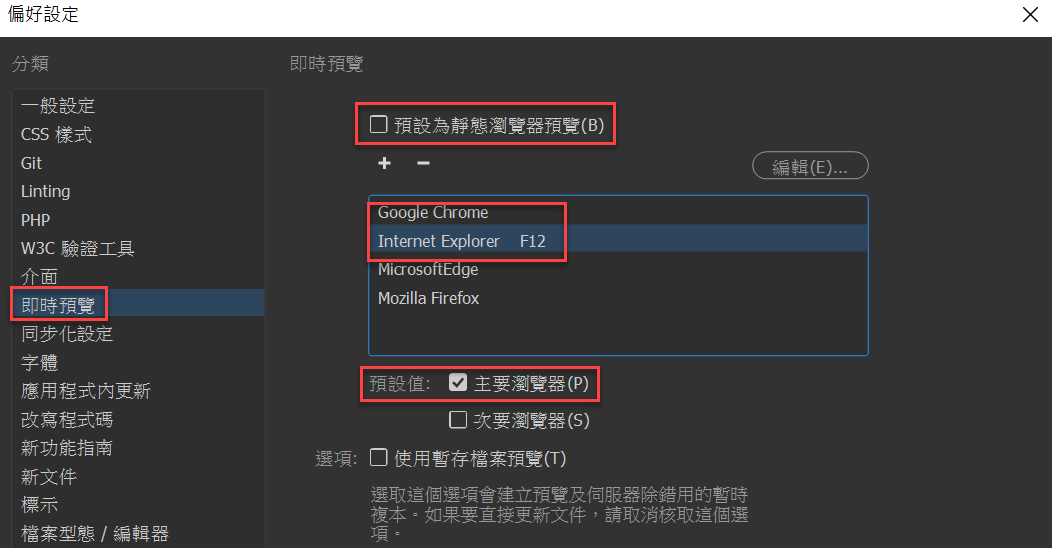
「即時預覽」可以設定要使用的瀏覽器,還能預設是動態或者靜態的瀏覽,意思是Dreamweaver調整頁面之後,連接的瀏覽器也會產生變化,如果不需要,可以將這個選項取消勾選。贊贊小屋實際測試時可能因為設備系統因素,這個流程並不是非常流暢,原則上還是要手工操作一下瀏覽器端才會更新,不過即使如此,預覽測試的功能仍然是蠻好用的。
另外針對Dreamweaver瀏覽器預覽功能的操作,可以參考贊贊小屋先前相關文章。

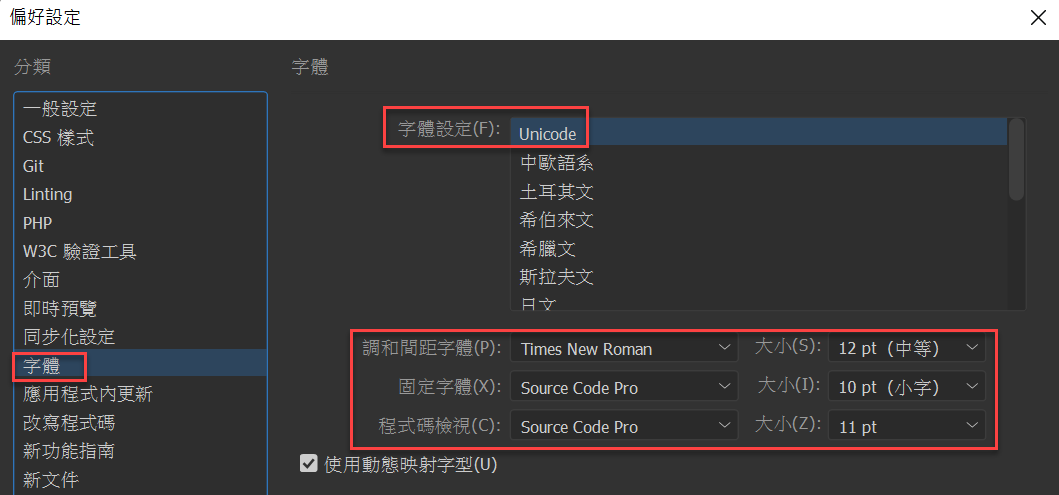
五、操作介面字體
「字體」頁籤可以設定Dreamweaver在操作畫面所顯示的字型,如同前面第四步驟所述,網頁設計最終是在瀏覽器呈現並進行測試,而在瀏覽器呈現的字體最終會以網路使用者的電腦字體顯示,因此通常不會在這部份特地設置。不過如果是單純希望操作介面是自己偏好字體的話,也可以在此調整。

六、新文件預設類型
「新文件」頁籤是指在新增新文件時預設的文件類型、副檔名、編碼等。雖然在網站上也有像是JavaScript、CSS、PHP等不同類型的文件,但是網站大部分文件都是html格式,因此通常也不需要特地去做修改,只要知道有這個選項,在某些特殊場合可以設定即可。

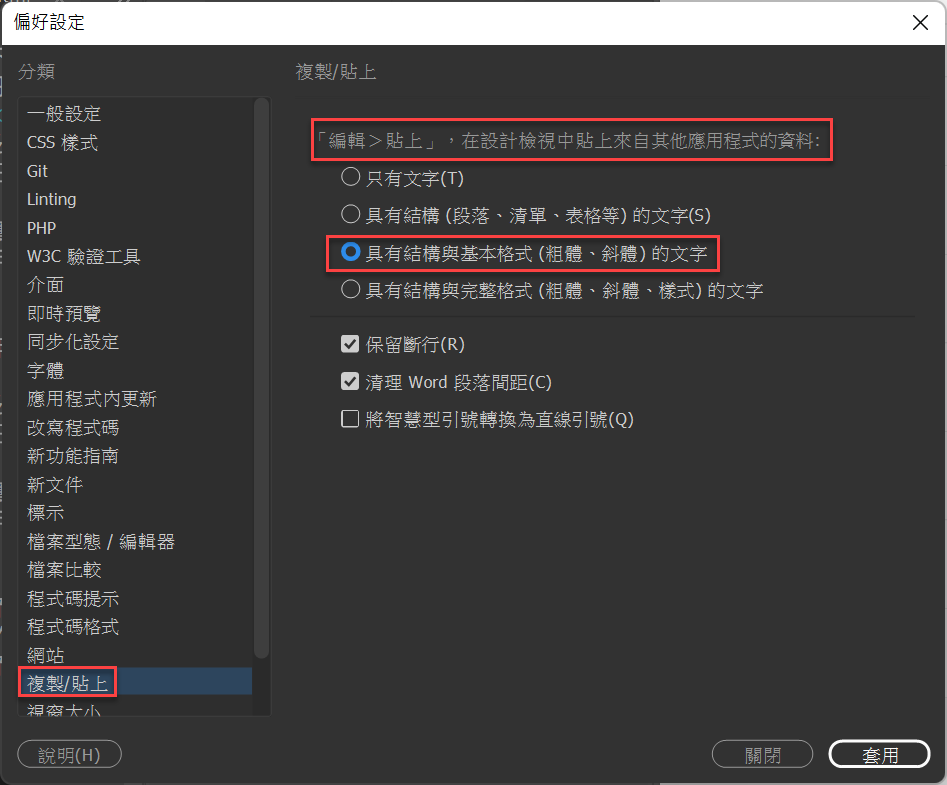
七、樣式複製貼上
「複製/貼上」可以設定從其他應用程式貼上資料時的選項,是純粹貼上文字或者還包括樣式,這裡有特地提到微軟 Word, 贊贊小屋於是實際測試,發現即使Word原始文字帶有粗體或者是顏色樣式,貼上時也`不會因為這裡的設定而將樣式也一併貼到網頁中。這部分也許是因為版本或者是電腦系統情況而有所不同,讀者可以自行測試看看,也許可以達到想要的效果。

八、贊贊小屋介面
最後提供贊贊小屋所設定的偏灰色介面作為讀者參考,從截圖可知在調整介面之後,不管是操作畫面或者選項視窗,都會是同一色系的風格顯示。

軟體工具偏好設定
工欲善其事,必先利其器。使用軟體工具不僅需要達成任務,也希望在達成的操作過程中比較有效率。依照贊贊小屋最熟悉Excel為例,適當的個人化偏好設定對於使用效率有一定程度的提昇,不僅在Dreamweaver如此,在所有的Adobe軟體工具都是如此,讀者皆可以嘗試看看。最後,Dreamweaver還有蠻多其他的偏好設定選項,文章沒有一一介紹,讀者同樣應該能自行嘗試即可,也許會找到自己需要的選項。
每天學習,每天充電:Dreamweaver文章合輯。
