DW工具列設定:如何1鍵快速折疊Html代碼
DW工具列設定可以提高Dreamweaver(DW)操作效率,在此介紹取消顯示與移動位置的基本設置。文章進一步重點說明1個很好用的指令工具,它可以1鍵快速折疊HTML代碼。
一、Dreamweaver介面
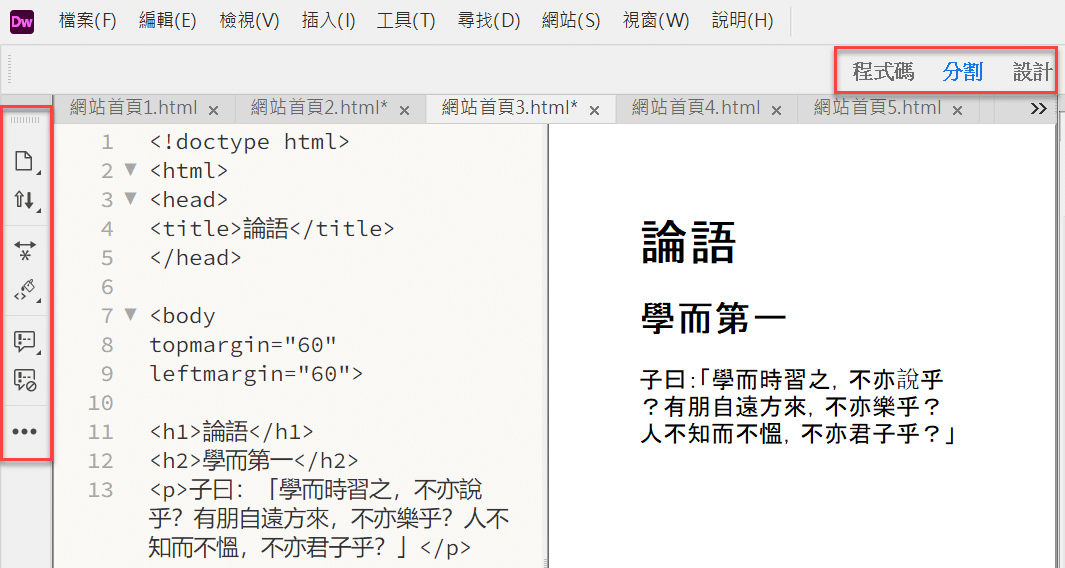
Adobe Dreamweaver在預設模式下有兩個比較明顯的快速工具列設置,一個是在上方的編輯器模式,有「程式碼」、「分割」及「設計」三種選項,另外在左側也有一排工具列。

二、視窗功能設定
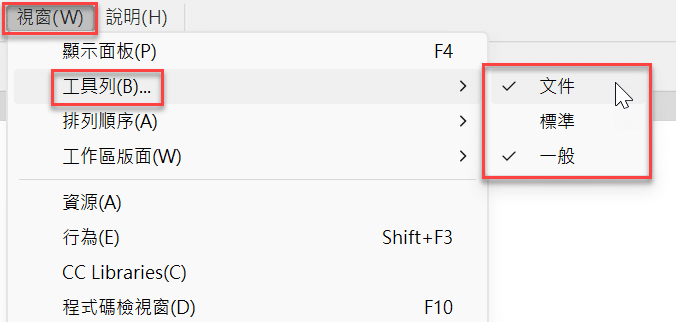
首先在上方指令列中將「視窗」下拉,選擇其中的「工具列」,會有3個選項:「文件」、「標準」、「一般」,在此步驟會看到「文件」和「一般」的選項預設是勾選狀態,為了瞭解其功能可以先將這兩個選項都取消勾選。

三、取消勾選狀態
全部取消勾選後,原本在第1步驟會出現的工具列中已經看不到了,如此就能夠瞭解「文件」和「一般」工具列的用法。

四、標準和一般選項
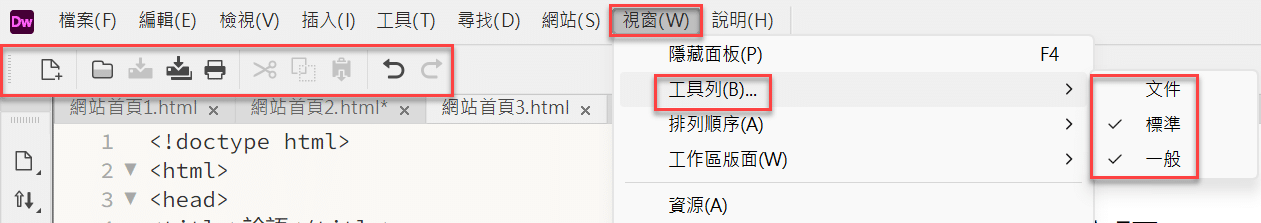
再點選「視窗」到「工具列」,將「標準」和「一般」勾選。

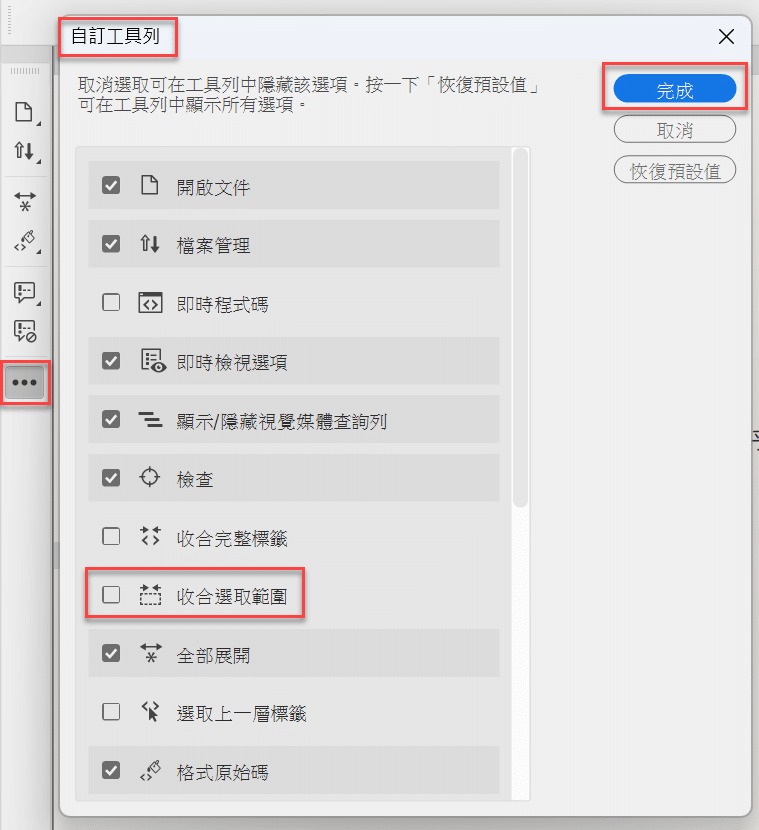
五、收合選取範圍
在左側工具列的最下方的三個點小圖標代表更多選項,點擊後會跳出「自訂工具列」視窗,在此有很多不同的工具,其中「收合選取範圍」是贊贊小屋比較常用到的功能,它的作用是收合和展開程式碼。

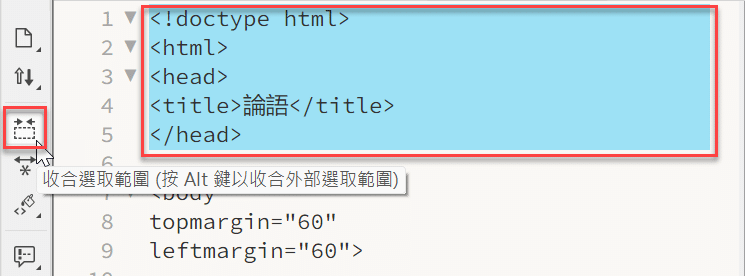
六、摺疊HTML代碼
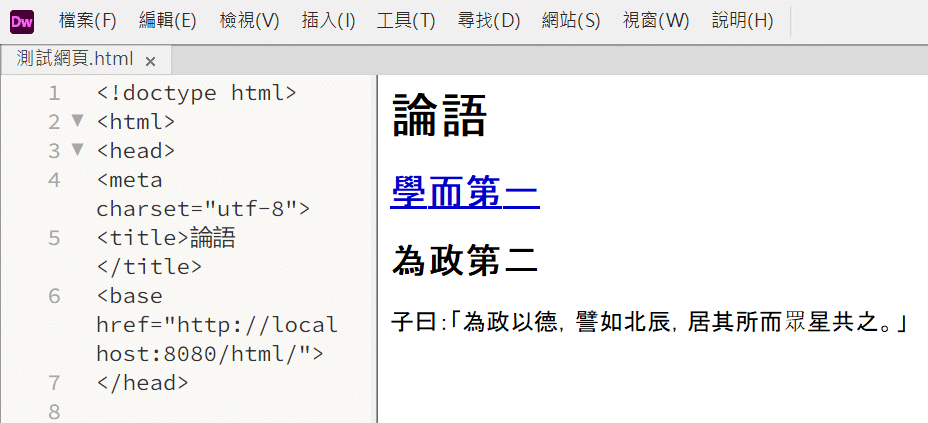
由於贊贊小屋有講課及寫文章截圖的需求,常常要將部分的HTML代碼暫時摺疊隱藏,如同截圖所示,可以選取想要隱藏的範圍,然後選擇「收合選取範圍」。

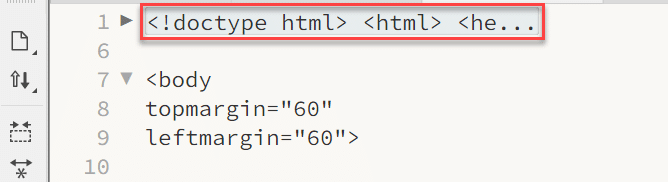
七、多行程式碼隱藏
收合選取範圍之後,可以看到上個步驟所選取的程式碼已經摺疊成一行代碼,等於是將多行程式碼於編輯器中隱藏,在某些時候非常方便。

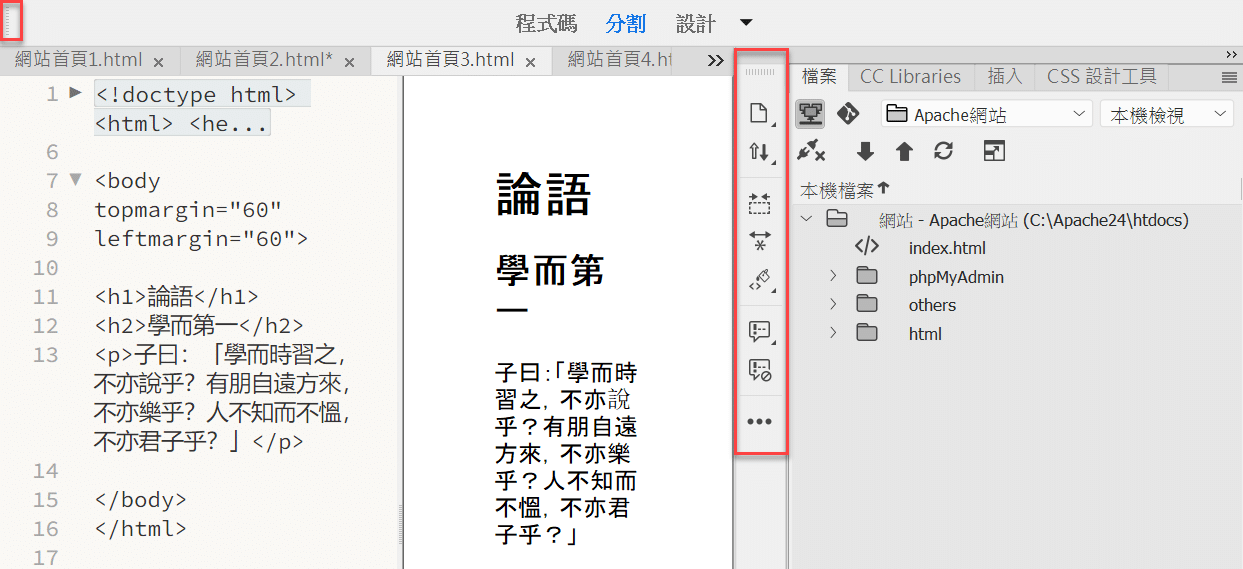
八、DW工具列位置
Adobe軟體的工具列或是面板通常是可以任意移動,調整為浮動或固定,然而DreamWeaver比較沒有那麼大的自由度,以贊贊小屋常用的側邊工具列為例,頂多可以從最左側移至中間的位置,但是不能改變它由上到下垂直的方向。

Adobe系列軟體特色
從文章最後的畫面可以看到Adobe Dreamweaver工具列有許多的指令可以使用,以贊贊小屋實際經驗而言,大部分指令工具不常用到,不過剛好「收合選取範圍」很符合贊贊小屋作業需求,從這個地方可以看到工具功能是多多益善,因為很可能就是那麼一項工具,可以大大提昇自己的工作效率,這也是Adobe系列產品一直以來的特色,豐富功能足以滿足不同使用者的特定需求。
歡迎報名相關課程:
Google Sheet記帳教學:如何用試算表編製財務報表

