Dreamweaver檔案面板:新增網站及資料夾,建立JavaScript文件
Dreamweaver檔案面板可以快速執行常用的基本操作,例如新增網站及設定名稱位置,還能滑鼠右鍵新增資料夾及檔案,本文以新增JavaScript程式碼文件為例介紹如何操作。
一、DW檔案面板
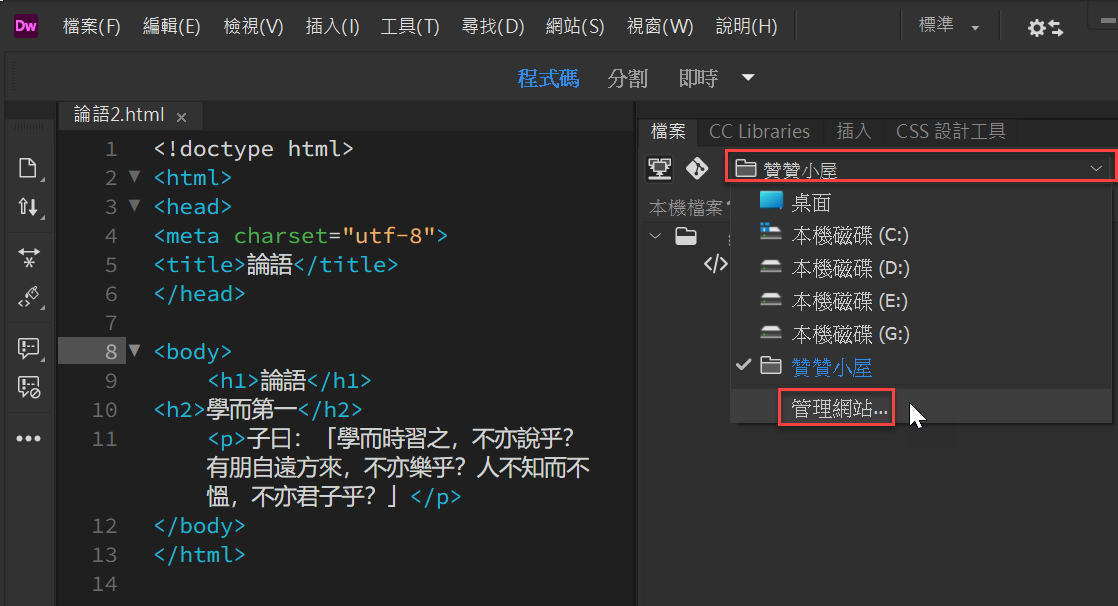
如同先前贊贊小屋相關文章所述,已經在DW建立了一個網站,現在想要新增1個網站,最快方法是直接使用主畫面右側的「檔案」面板,將資料夾圖標欄位下拉,除了目前已經既有的「贊贊小屋」之外,選擇「管理網站」。

二、建立新的網站
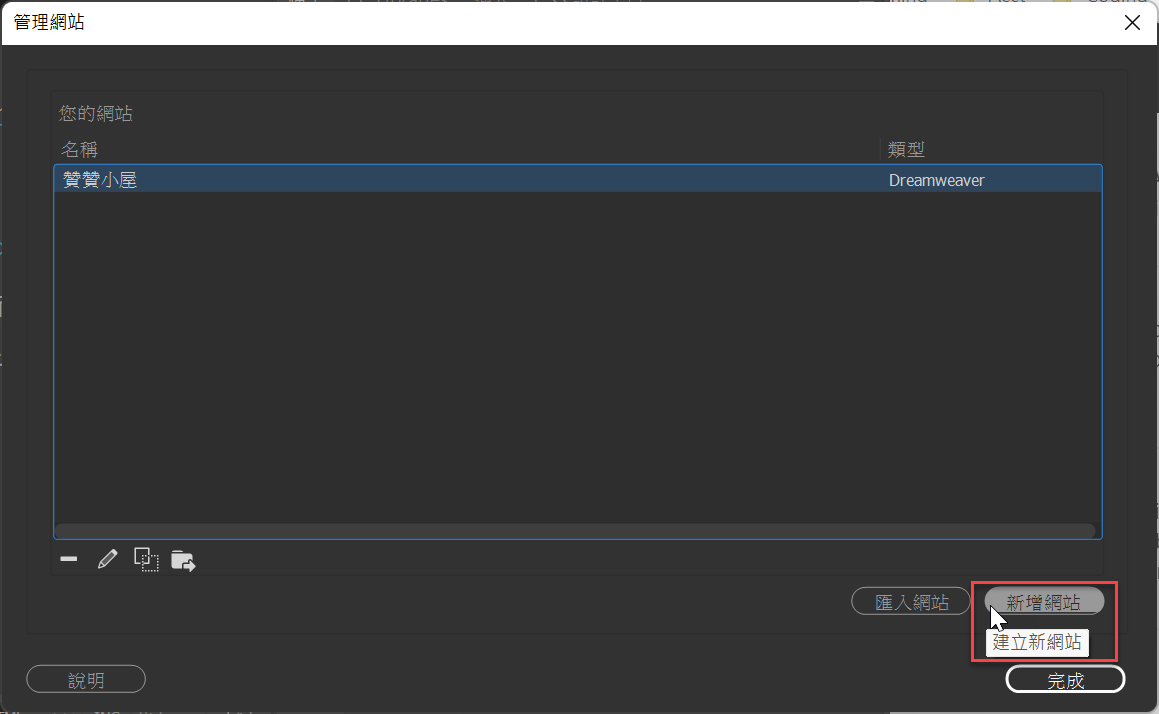
在跳出來的「管理網站」視窗選擇右下角的「新增網站」。

三、名稱及資料夾
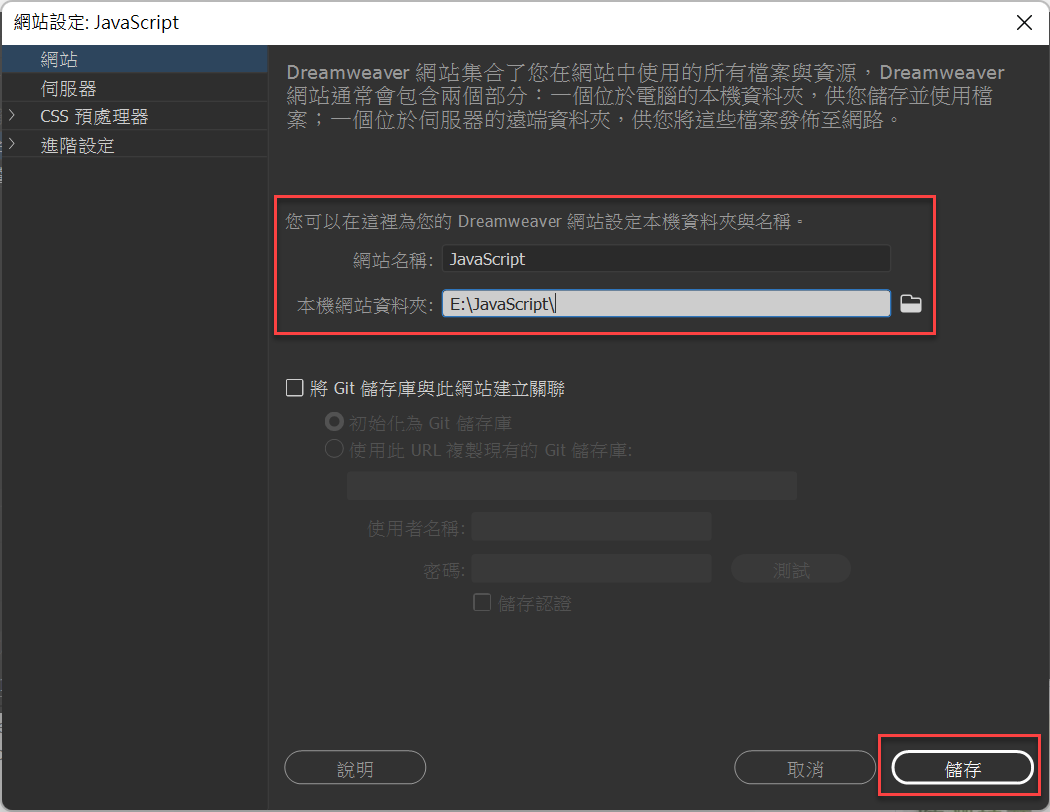
在「網站設定」有許多頁籤,在預設的「網站」進行最基本的設定,主要是「網站名稱」和「本機網站資料夾」,設定好了之後按下「儲存」。

四、成功新增網站
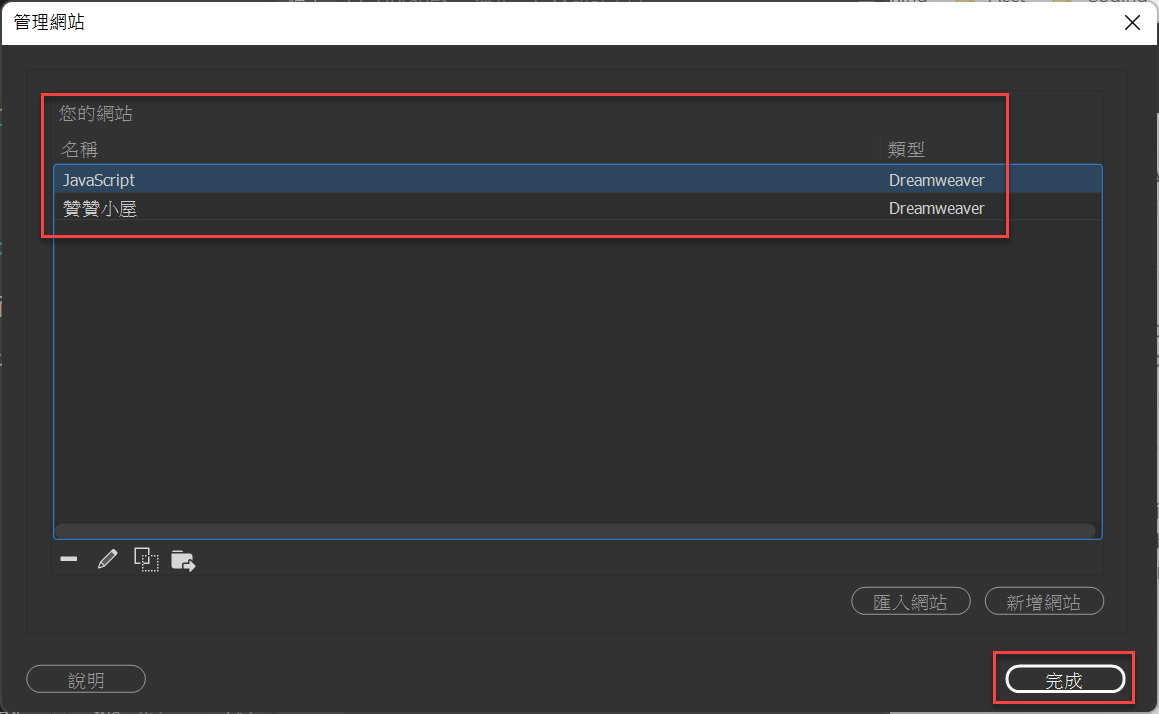
回到「管理網站」視窗,除了原來的「贊贊小屋」,果然新增了「JavaScript」,沒有問題按下「完成」。

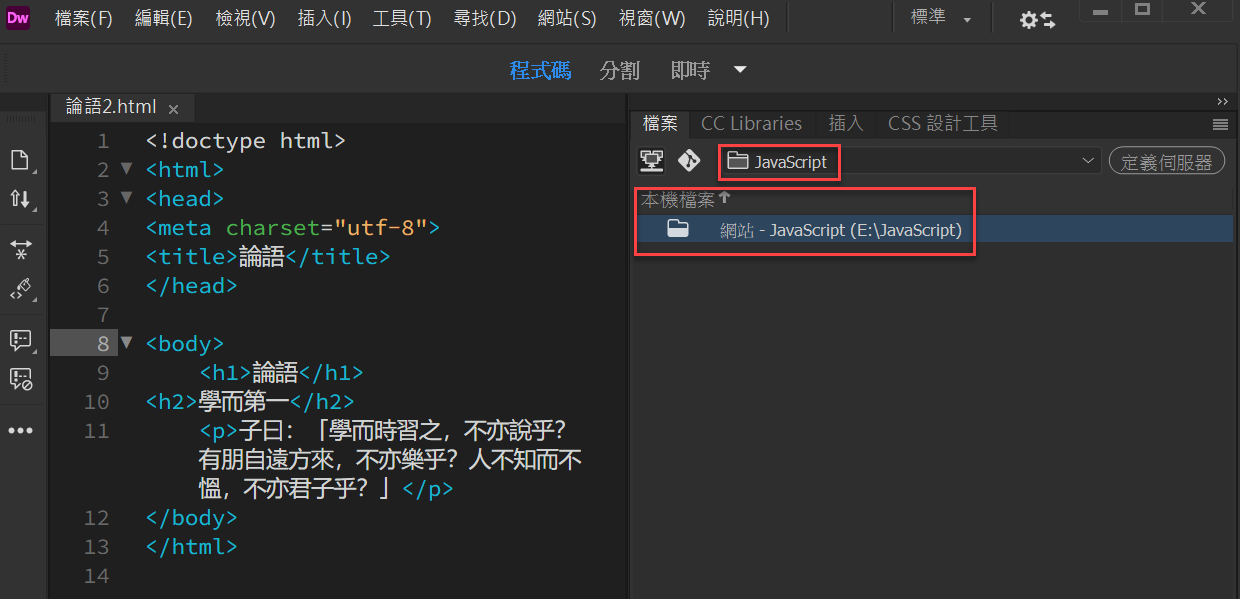
五、新網站管理面板
回到DW主畫面,右側的「檔案」面板便是剛才新增的「JavaScript」網站,它是屬於「本機檔案」,意思是在自己電腦上的網站資料夾,同時也可以看到網站名稱及相對應的資料夾位置。

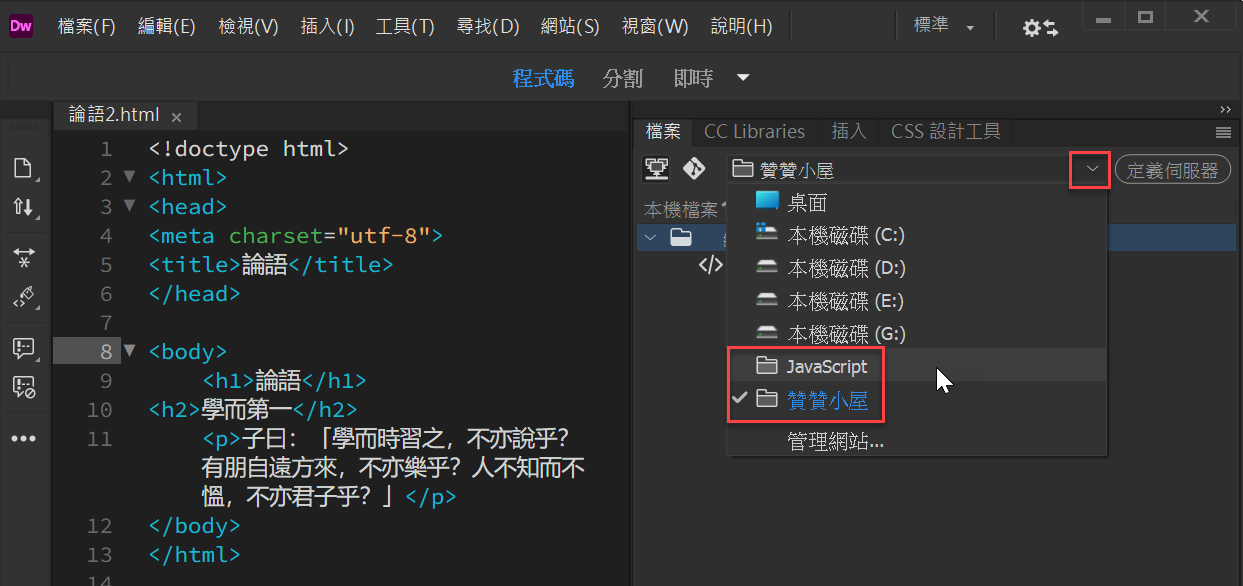
六、瀏覽網站清單
再將第一個步驟的資料夾圖標下拉,除了電腦磁碟機之外便是兩個目前兩個網站清單。

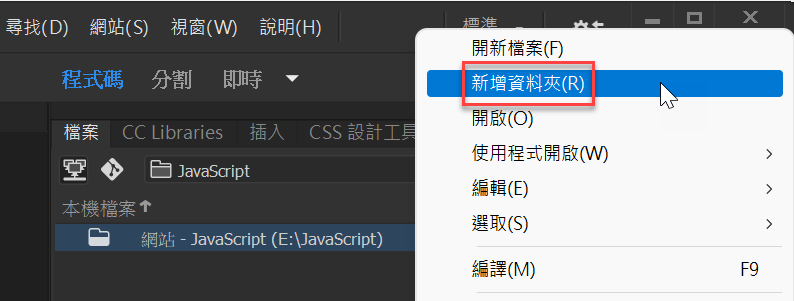
七、快速新增資料夾
除了瀏覽及新增網站,只要在Dreamweaver檔案面板滑鼠右鍵,可以直接快速「新增資料夾」。

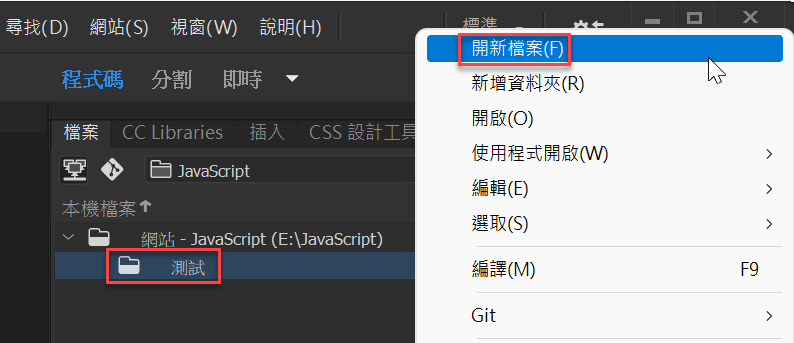
八、快速新增檔案
成功新增「測試」資料夾之後,滑鼠右鍵相同操作快速「新增檔案」。

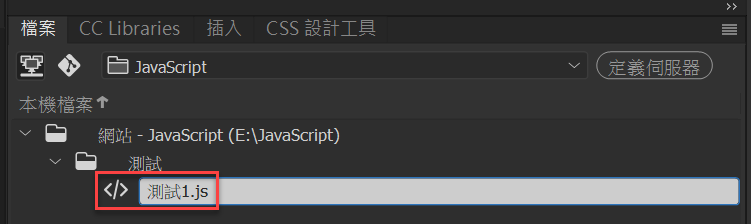
九、JavaScript文件
新增檔案時預設為基本的html文件,只要直接輸入檔案名稱加上副檔案:「測試1.js」,表示要新增一個JavaScript程式碼文件。

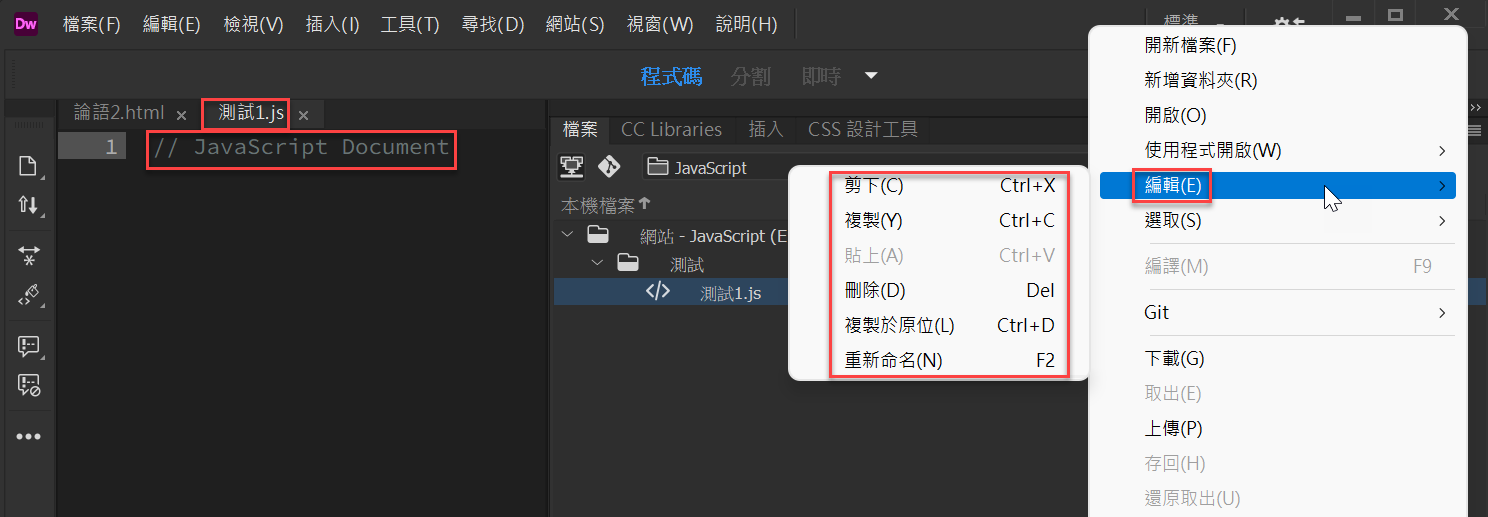
十、檔案編輯操作
新增文件之後,檔案面板特定位置便會看到剛才新增的「測試1 js」文件,連按兩下在編輯區便會多出這個文件的頁籤,其內容預設為「// JavaScript Document」,果然是JavaScript文件。
另外補充在檔案面板針對某個檔案滑鼠右鍵,還可以快速進行「編輯」,例如最基本的「剪下」、「複製」、「貼上」、「刪除」等。

熟悉Dreamweaver檔案面板
本篇文章所介紹的操作,除了新增資料夾外大概在上方指令列也有相對較正式的路徑。不過在實際作業中,可執行方式是越多越好,因為視情況選擇可以提升工作效率。而面板工具箱可說是Adobe系列軟體應用的主要特色之一,依照這篇文章操作後對於Dreamweaver的檔案面板應該會蠻清楚的,算是開始入門DW網頁設計了。
更多學習:Dreamweaver文章合輯。

