Adobe Dreamweaver教學:新增網站及HTML文件,瀏覽器預覽
Dreamweaver(DW)是Adobe的網頁設計軟體,本文介紹如何建立網站資料夾,新增HTML網頁,簡單設計標題,儲存為網站文件,最後自動開啟瀏覽器預覽網頁所呈現的實際內容。
一、DW新增網站
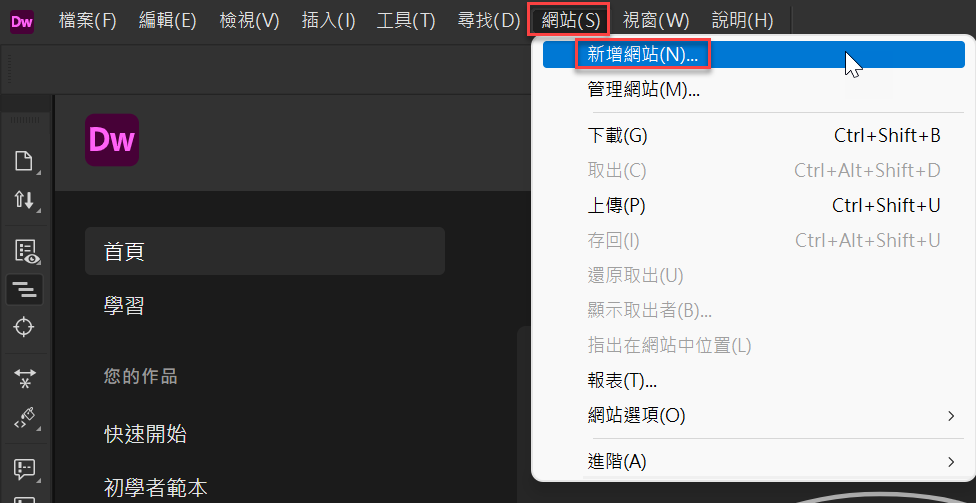
軟體開啟後,點選上方工具列【網站】的選項,再點選選單中【新增網站】,以進行初步的設定。

二、網站名稱設定
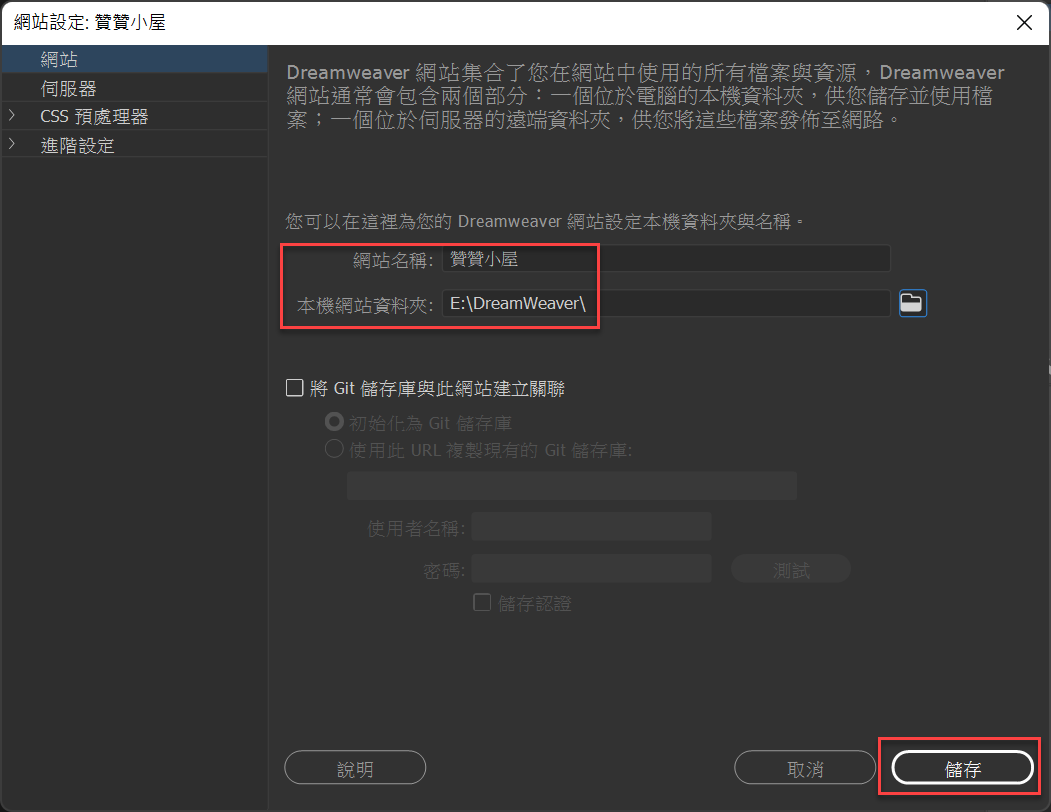
在網站設定視窗中設定好網站的名稱後,接下來則是設定【本機網站資料夾】的路徑,所有網站檔案都會儲存在這裡,設定完成後點選右下角的【儲存】。

三、開始建立網站
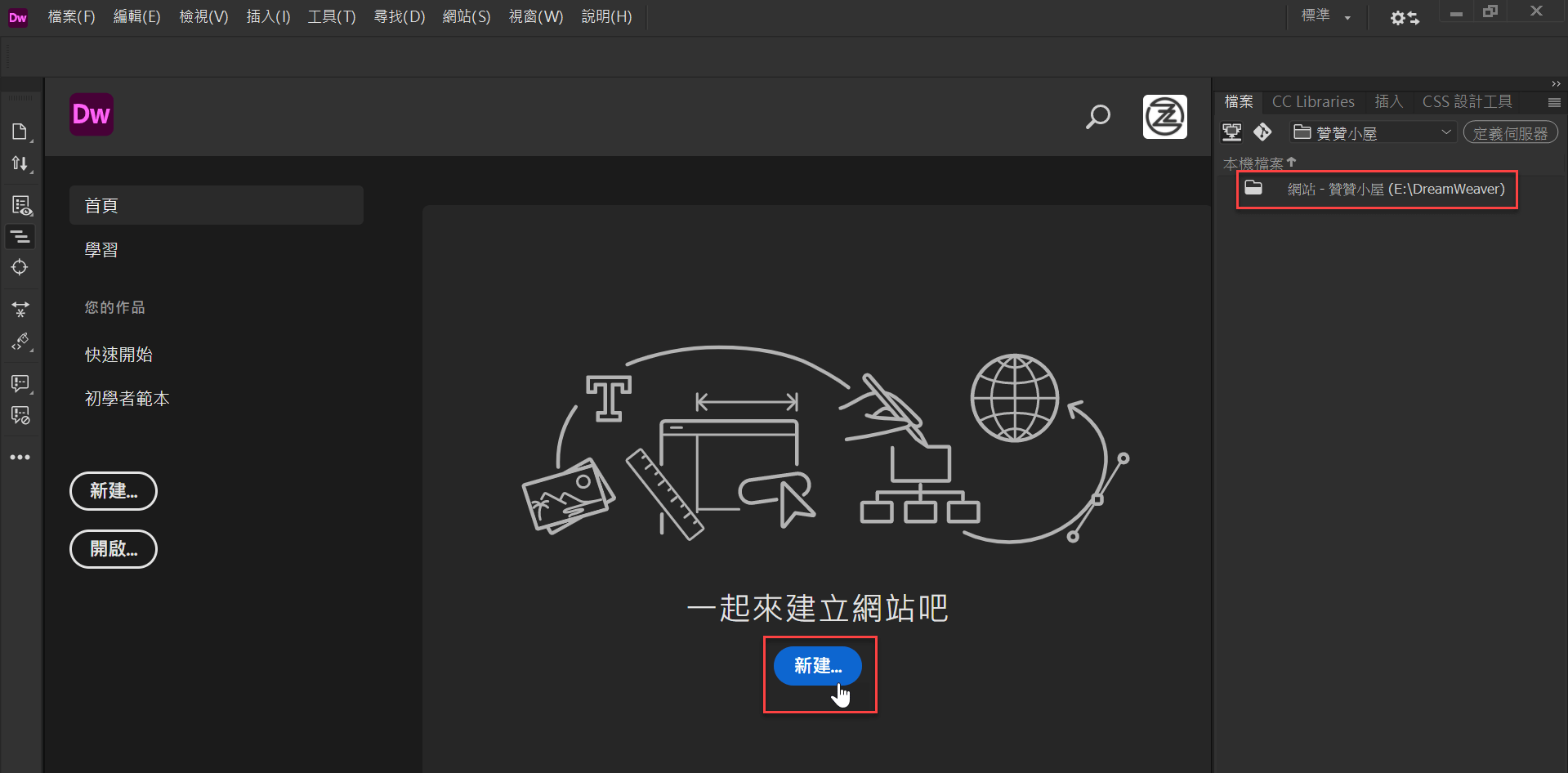
初步設定完成後,點選畫面中間的【新建】,準備新增網站文件。

四、新增HTML文件
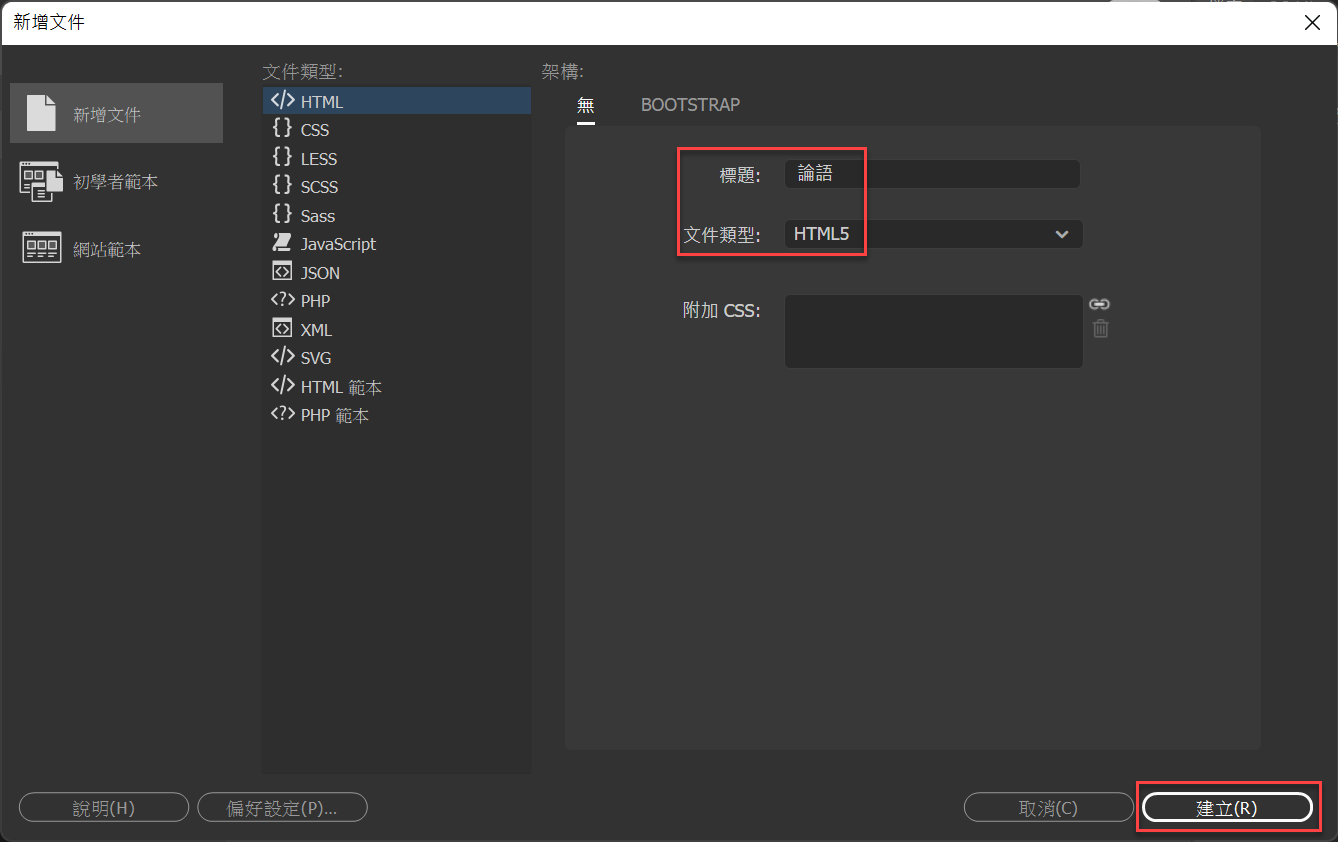
在【新增文件】視窗中,【標題】欄位輸入「論語」,【文件類型】選擇「HTML5」,表示要在網站新增一個HTML文件。

五、HTML原始碼
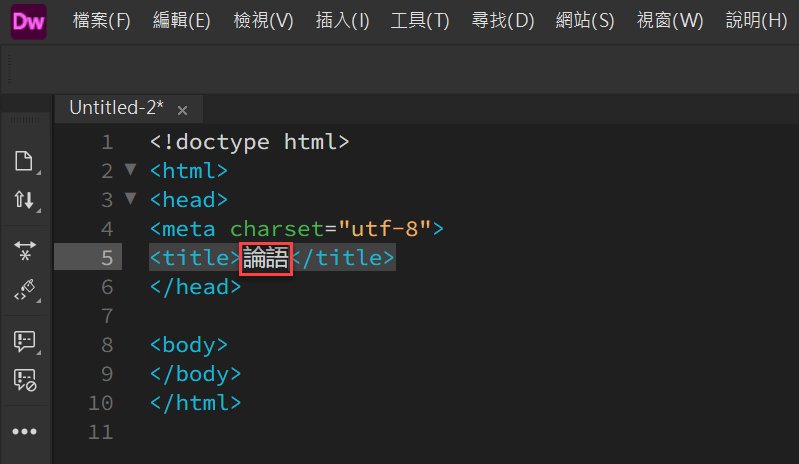
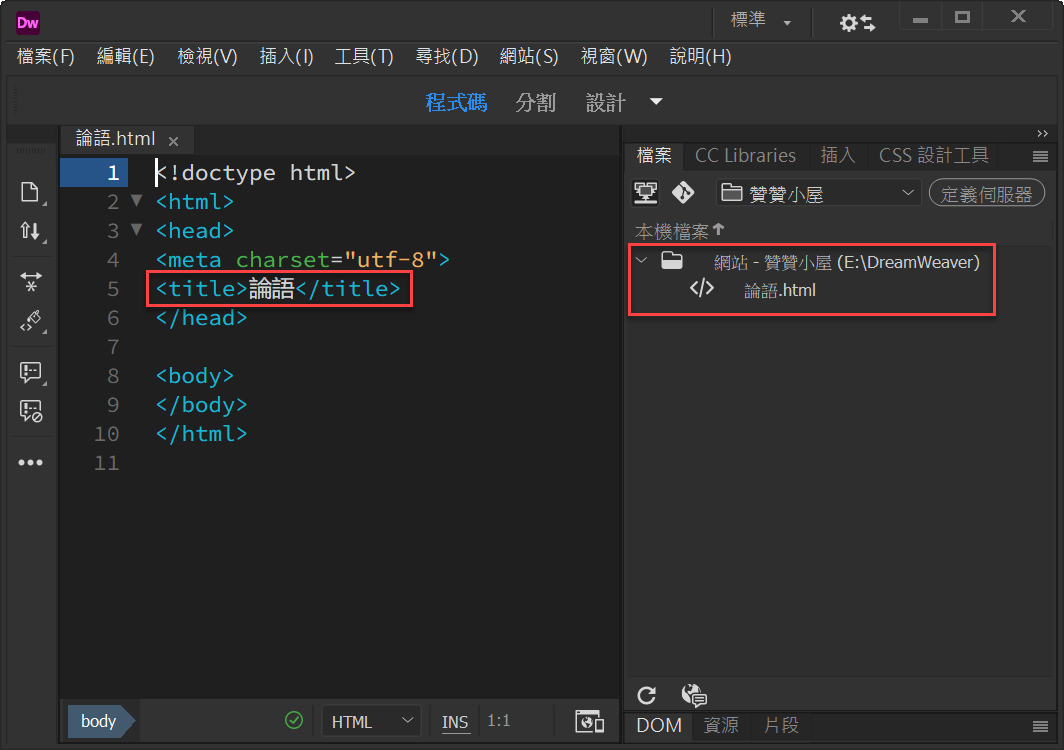
文件建立後,DreamWeaver會自動產HTML網頁通常都會有的語句,截圖所看到的程式碼,除了「論語」之外都是自動生成的,這裡的「論語<title>」代表是此網頁的標題。

六、瀏覽器中預覽
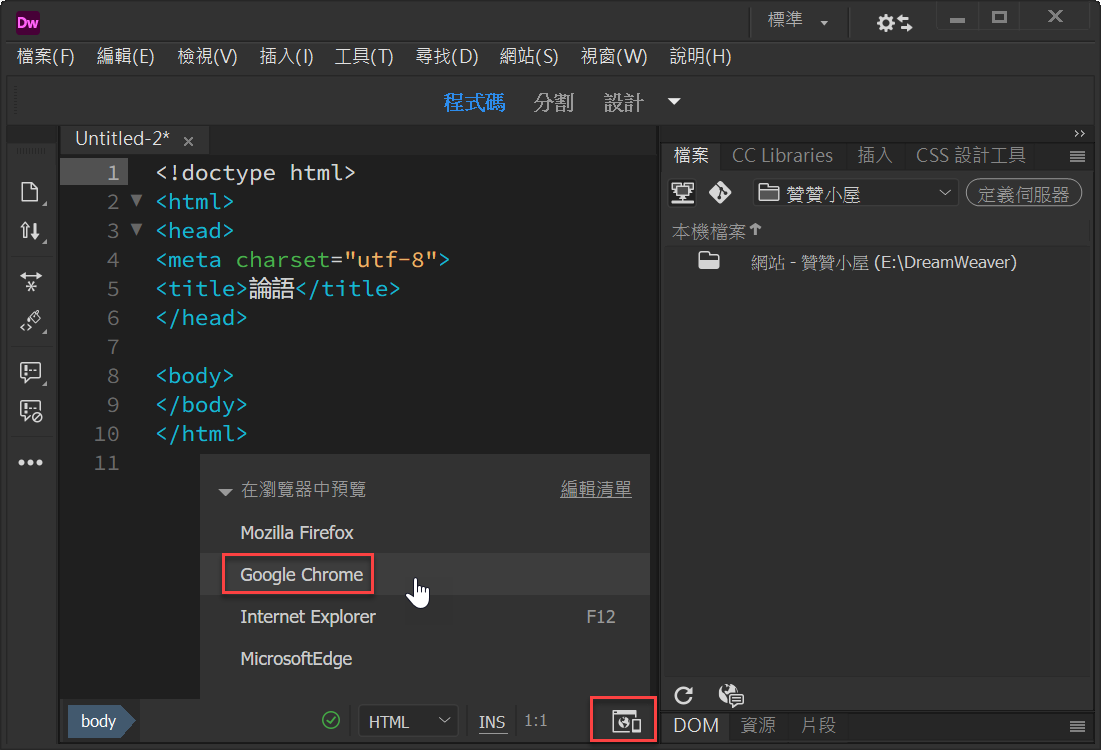
為了測試HTML網頁,可點選工作區中間下面的網站小圖示,於選單中選擇【Google Chorme】或是其他選項,即可在相對應的瀏覽器中預覽設定完成的網頁。

七、儲存HTML文件
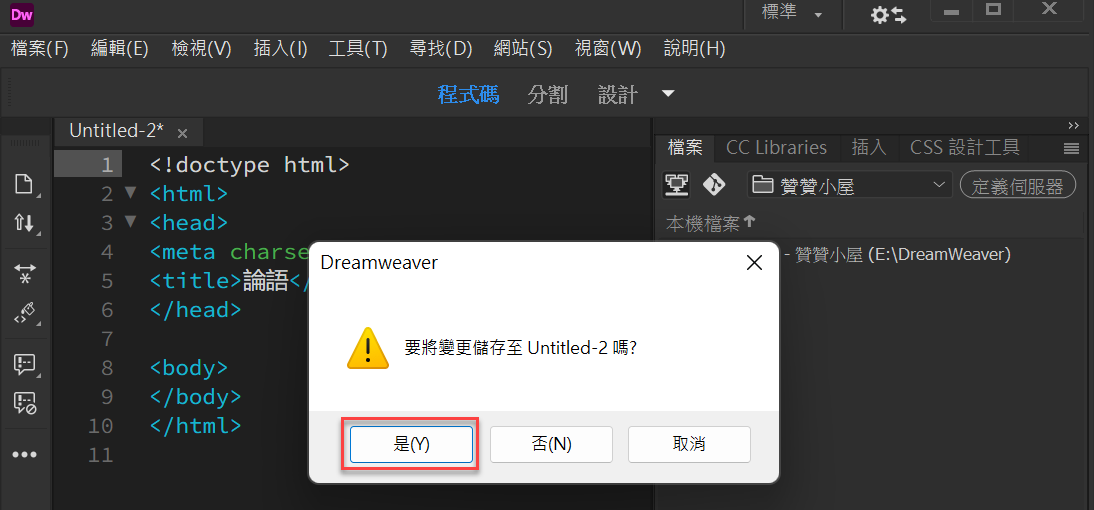
上個步驟選擇了瀏覽器預覽,這個必須HTML文件是儲存狀況才能實現,所以會提示儲存變更,在此直接選擇【是】。

八、HTML檔案名稱
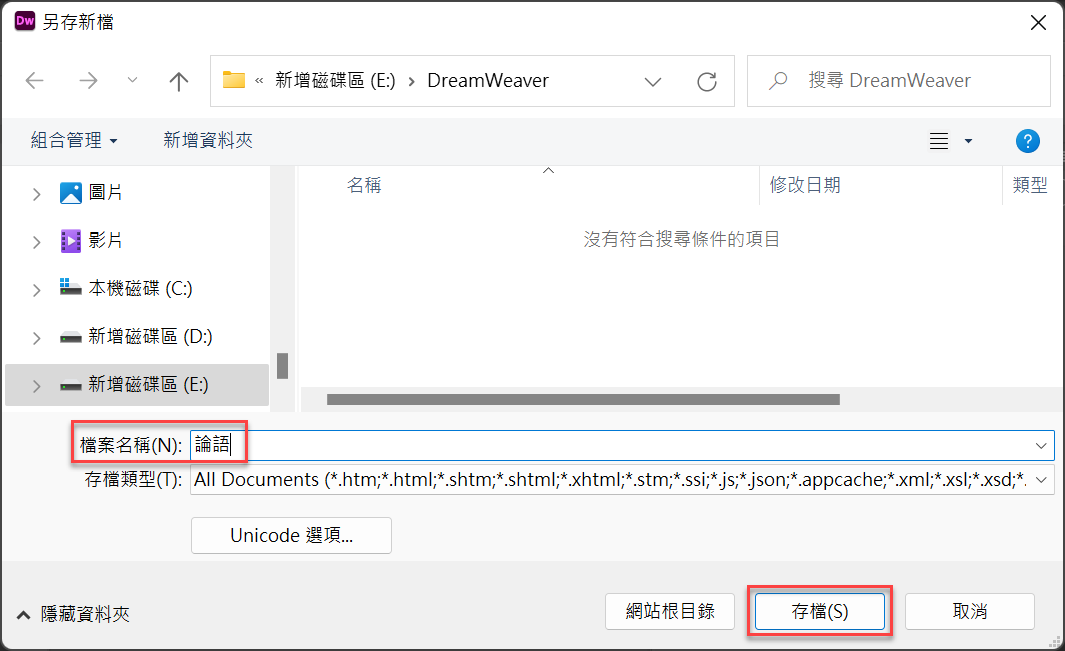
於【另存新檔】視窗中設定檔案名稱,例如「論語」,然後按【存檔】。

九、瀏覽器預覽網頁
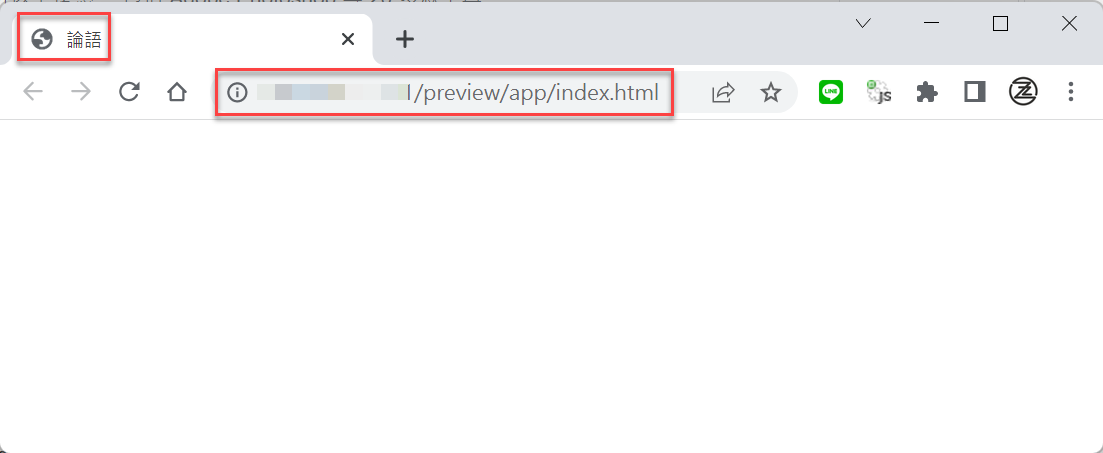
儲存文件後,便會自動在瀏覽器呈現建立好的網頁,這裡可以看到第五步驟「論語<title>」的作用,便是通常於瀏覽器看到的索引標籤抬頭。

十、建立一頁式網站
回到DW,在右邊網站資料夾視窗中,也可以看到剛才所儲存的「論語,html」文件。

HTML網頁預覽測試
設計網頁和設計程式一樣,必須常常及時預覽和測試到底設計結果如何,才能及早修正可能產生的錯誤。本篇文章是相對較為自然的方式,利用DW工具直接開啟瀏覽器瞭解結果。不過後續課程也會介紹到,也可以直接在DW立即瞭解實際可能的網頁呈現狀態,相當的方便,贊贊小屋預計後續文章會再繼續分享相關操作。
每天學習,每天充電:Dreamweaver文章合輯。

