Dreamweaver網頁設計:如何插入HTML元素,即時檢視編輯
Dreamweaver設計網頁是以插入HTML元素進行,在此以論語文本為範例,介紹如何建立H1H2標題及p段落,在程式碼及即時檢視兩種編輯模式之間切換,Google Chrome瀏覽器預覽。
一、插入H1標籤
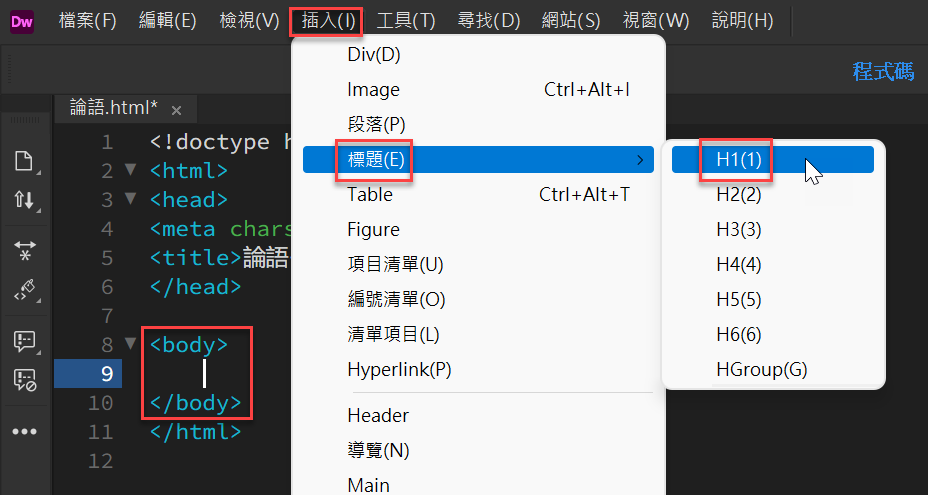
贊贊小屋先前相關文章已經建立了一個空白的網HTML網頁,於「<body>」標籤後按Enter鍵換行,然後在上方指令列選擇「插入>標題>H1」,表示要插入Headline一級標題文字。

二、更改標題內容
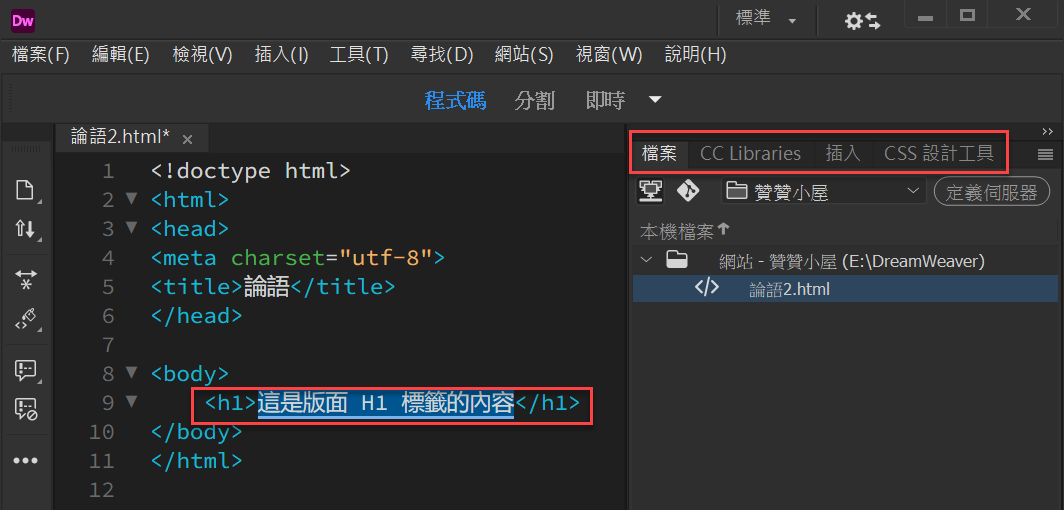
成功插入H1標題之後,預設文字為「這是版面H1標籤的內容,可以直接輸入改成想要顯示的標題文字。注意到在操作介面的右邊是工具面板箱,除了先前相關文章有使用過的「檔案」之外,中間還有「插入」頁籤。

三、面板插入標籤
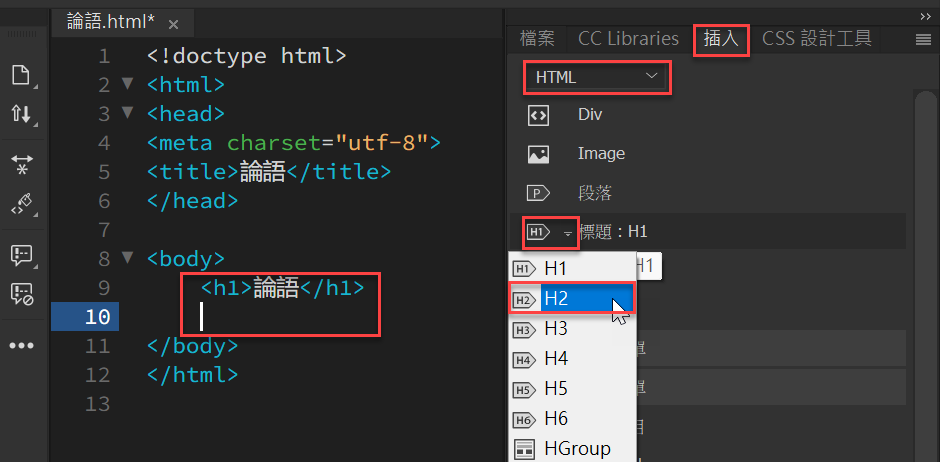
建立好「<h1>論語</h1>」一級標題後,再按下Enter鍵換行,準備輸入下一級標題。這次是利用右邊的工具箱面板,首先從「檔案」切換到「插入」,在此預設的就是「HTML」元素,將其中的「H1」下拉,選擇「H2」。

四、程式碼編輯狀態
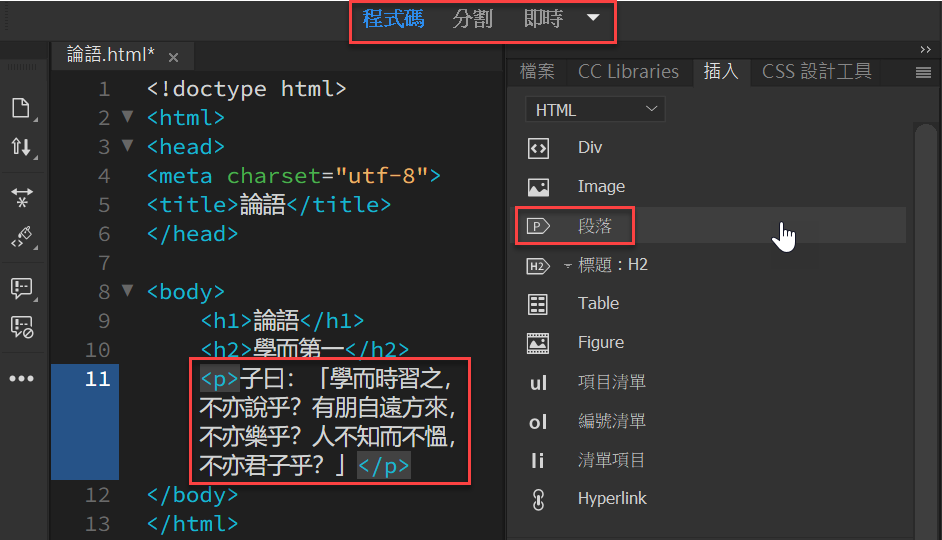
上個步驟插入標題H2後適當修改文字內容,同樣方式再於右方面板插入「段落(<p></p>)」及寫入文字。注意到正中央上方會有一行顯示目前狀態的編輯模式,目前是以反藍標示的「程式碼」。

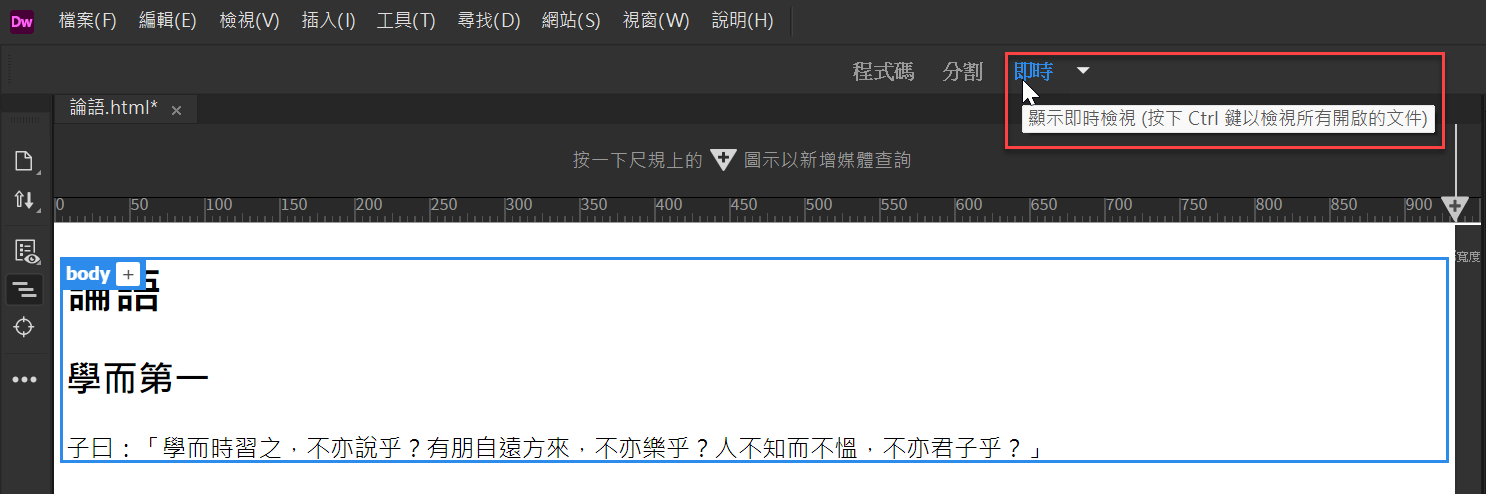
五、即時顯示模式
切換到「即時」顯示模式之後,可以看到大致上是跟WordPress一樣的視覺化編輯狀態,可以立即編輯並且及時檢視網頁顯示效果。先前步驟所編輯好的標題1、標題2跟段落文字,有需要的話都可以在這裡直接更改。

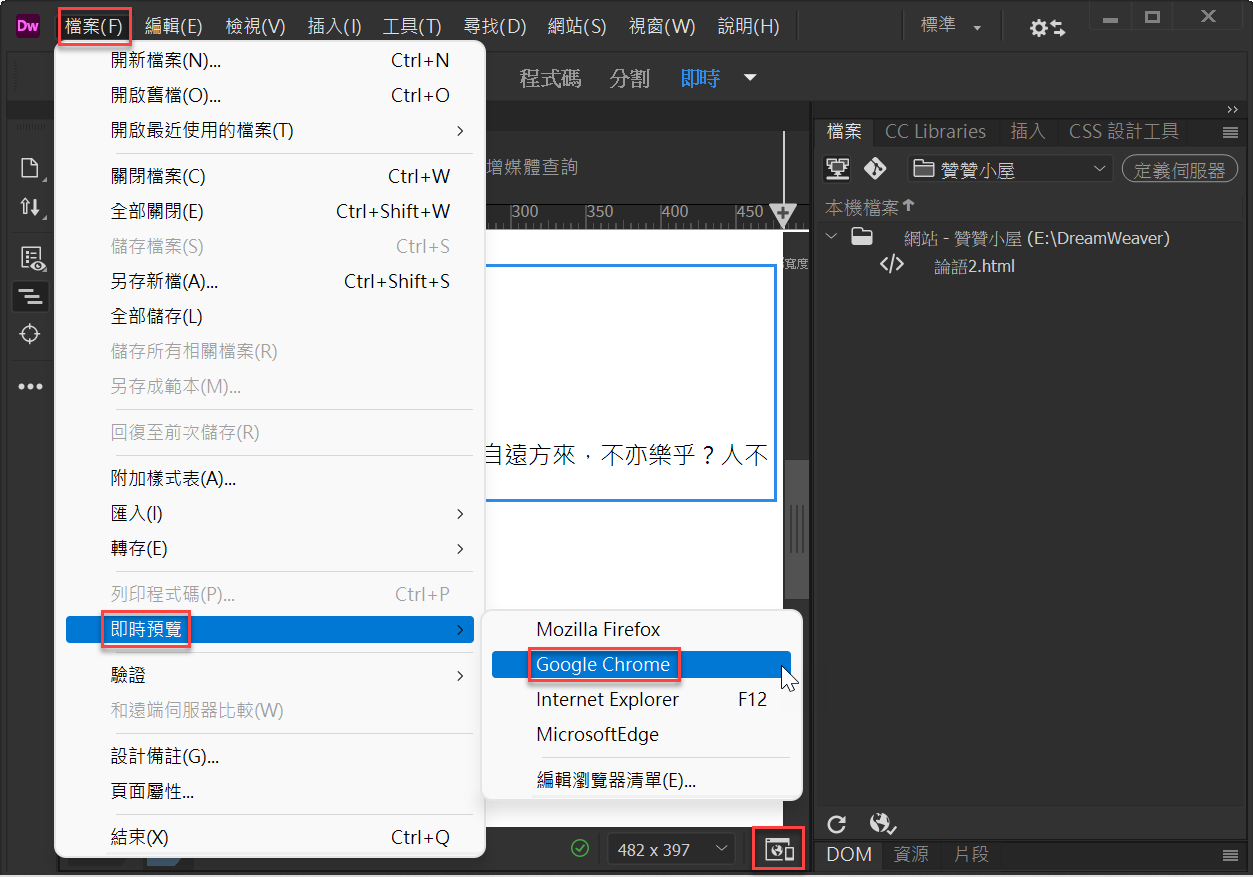
六、瀏覽器即時預覽
雖然即時顯示很方便,但是設計網頁總會想要在瀏覽器實際查看,除了先前贊贊小屋相關文章所介紹的下方狀態列快捷方式,其實還有個正式的操作路徑,它是在「檔案>即時預覽」這裡,可以選擇主流的「Google Chrome」。

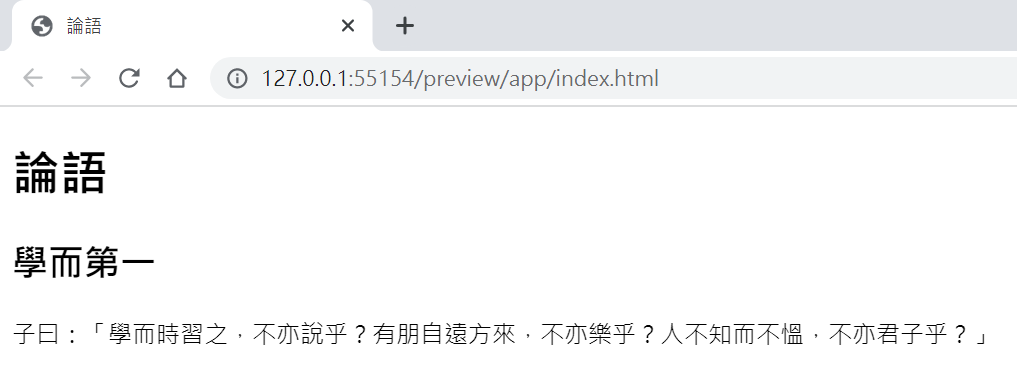
七、Google Chrome網頁
跳到Google瀏覽器視窗,顯示結果便是本篇文章最終所設計的簡單網頁。

Adobe Dreamweaver入門
從這篇文章簡單的網頁設計範例中,大致上接觸到了DreamWeaver比較核心的功能,包括以插入區塊方式設計網頁、提供了豐富的工具面板便於操作、可以選擇不同的檢視模式、視覺化的編輯方式和即時預覽等,從這幾個面向再做進一步的瞭解,便足以入門這一個Adobe所開發的網頁編輯工具。
加強學習:Adobe文章合輯。

