Kinsta主機代管:從DNS設定學會架設網站3大觀念
Kinsta主機代管最重要的操作是自訂網址,整個流程比較複雜,核心操作是DNS設定,本文介紹詳細步驟,帶你一次學會網址、Proxy、HTTPS等架設網站3大基本觀念。
一、原始預設網址
架設好了網站之後,如果沒有經過任何設定,很有可能會像這裡看到的網址一樣,有個蠻奇怪的「kinsta.cloud」,好像迫不及待要告訴別人這個網站是在Kinsta主機平台上所架設的。

二、新增網站網域
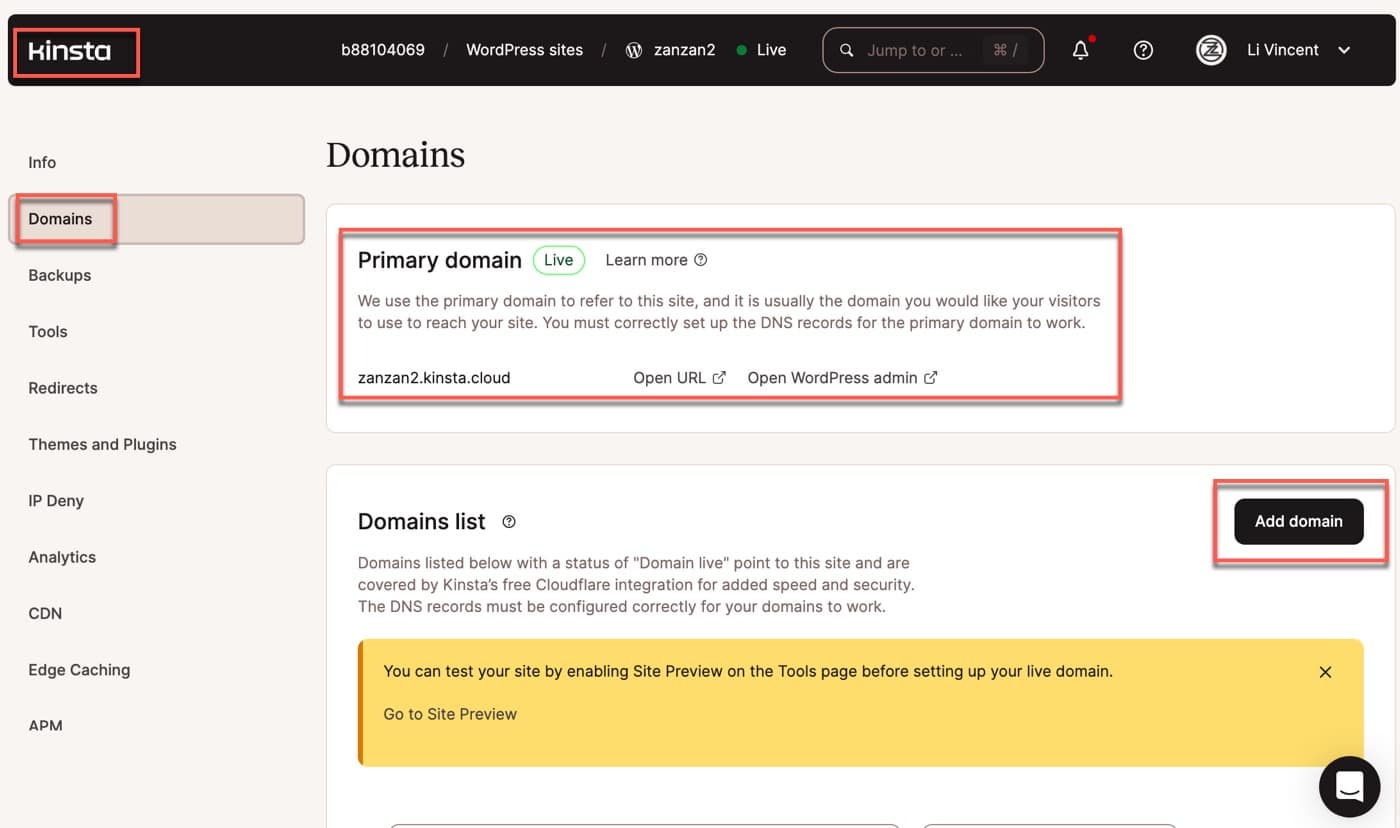
針對上個步驟所看到的狀況,需要做的正是這篇文章的主題:設定網域。通常是在自己架設網站的主機平台上進行,依照文章範例是登入Kinsta WordPress控制台。在目前網站「zanzan2」操作介面左側的功能標籤點選「Domains(網域)」,加了複數s代表一個網站可以有多個網域,而目前主要並且唯一的網域是上個步驟所看到的「kinsta.cloud」,在此點選右側的「Add Domain」,準備新增網域。

三、自動SSL證書
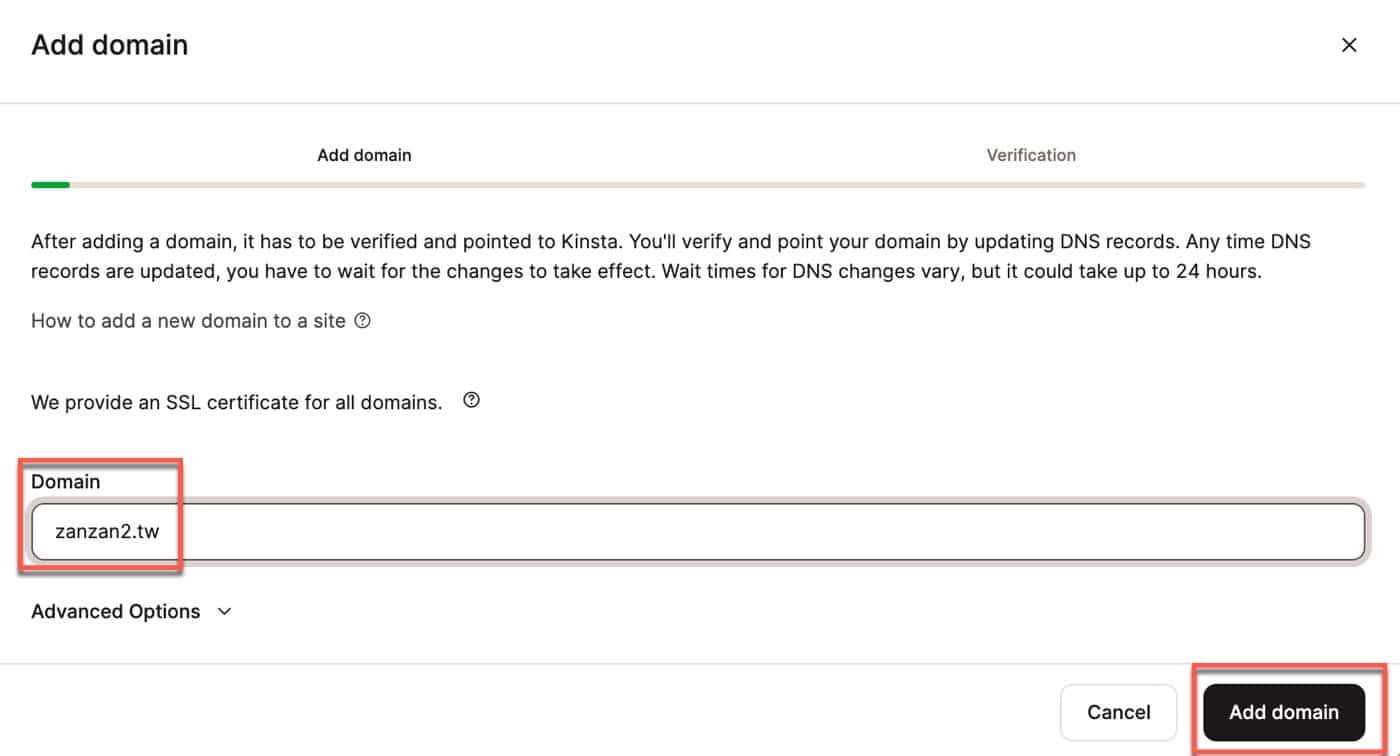
跳出來的視窗中在欄位輸入「zanzan2.tw」,此處想要新增的網域名稱和上個步驟網址前面的zanzan2只是剛好相同,兩者性質有所不同。上個步驟的zanzan2其實是Kinsta控制台所設定的WordPress網站管理名稱,贊贊小屋為了方便起見,預先將它設定為想要自定的網域名稱,所以兩者才會相同。

四、TXT紀錄驗證
網域如同門牌號碼,雖然在網際網路上超連結很簡單,但是也不能隨隨便便就把自己網站主機上的內容在某個網頁網址上呈現,和實體世界一樣的道理,必須擁有某個特定網域的所有權。
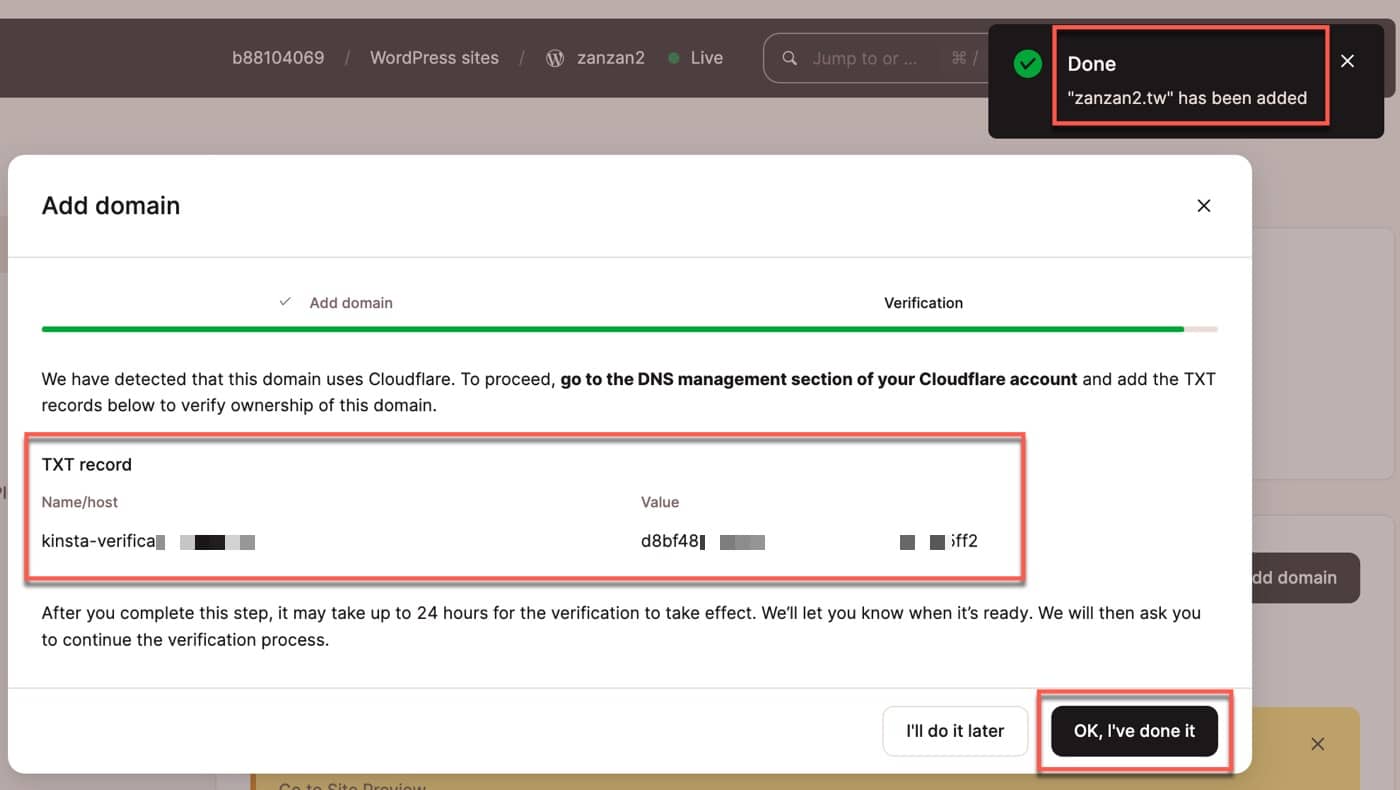
上網瀏覽的時候,例如在Google Chrome瀏覽器輸入某個網址,對方遠端伺服器會傳回相對應的網頁文件。驗證所有權的時候,正是在自己的網域伺服器建立一份特定文件,也就是這裡所看到的「TXT Record」。
可想而知,建立好了之後,Kinsta去請求瀏覽這個網頁特定內容,就會接受到和這裡所看到相同的文字記錄,這樣便確認了是否擁有這個網域的所有權,因為有的話才可以留下這個文字記錄。

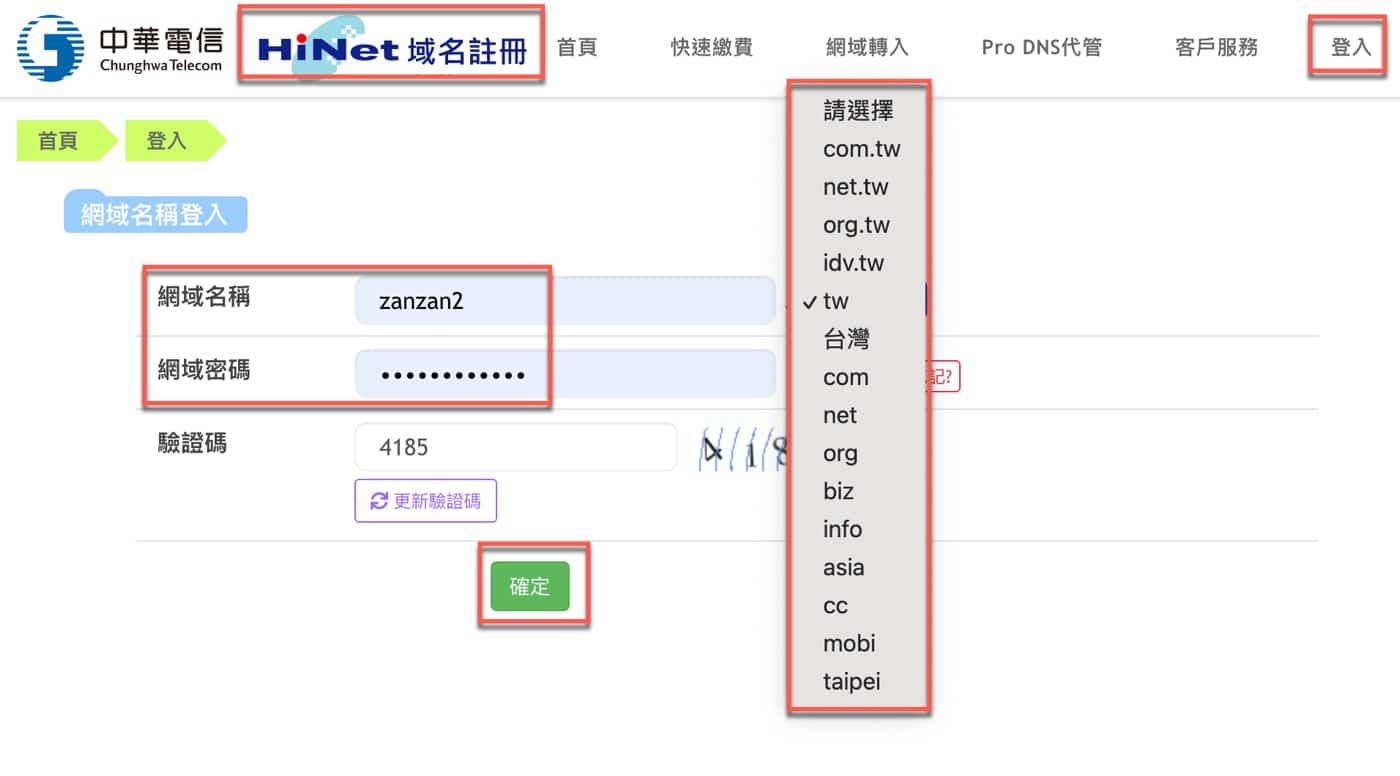
五、HiNet域名註冊
既然要驗證網域所有權,那就是看當初在哪裡購買這個網域的,亦即域名註冊商。以本篇文章範例而言,贊贊小屋是在中華電信Hinet購買註冊,因此就是到它的登入網頁上輸入相關資料,按「確定」。

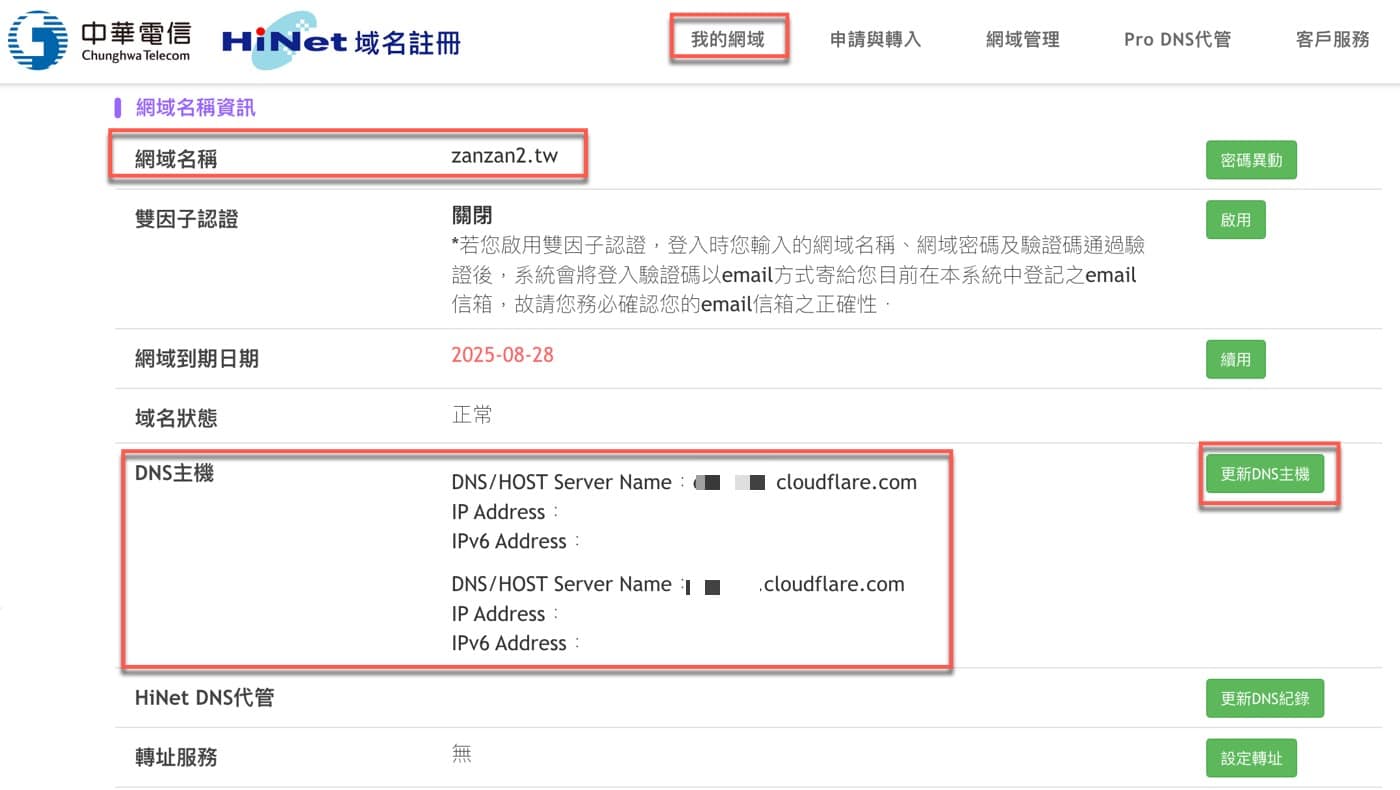
六、更新DNS主機
進入「網域名稱資訊」的頁面,有個「更新DNS主機」的按鈕標籤,目前為「cloudflare」,和先前第四步驟Kinsta主機所偵測到的是相同的。
可以把網域想像成是一家百貨公司,有各式各樣的商品內容,DNS主機是銷售服務人員,每當有網路瀏覽者顧客來到這個網域,DNS主機像是自動客服人員,依照客戶請求給予相對應的內容,或者是HTML href超連結引導到其他地方。

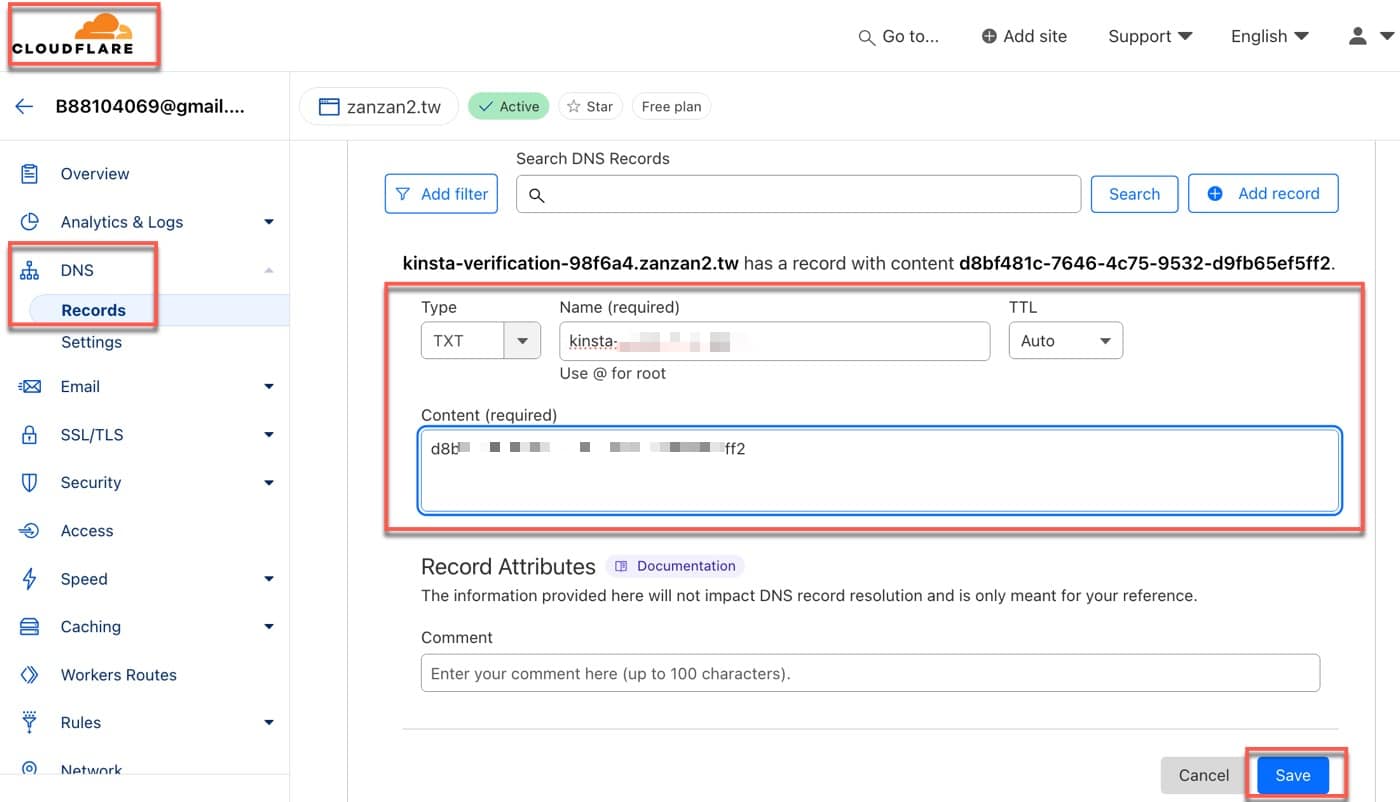
七、CloudFlare DNS
接下來登入到Cloudflare DNS控制台,前往zanzan2操作介面,在左邊的功能索引標籤中就有一項是「DNS>Records」,依照先前Kinsta所提供的資料,新增一筆單純的「TXT」文字記錄。

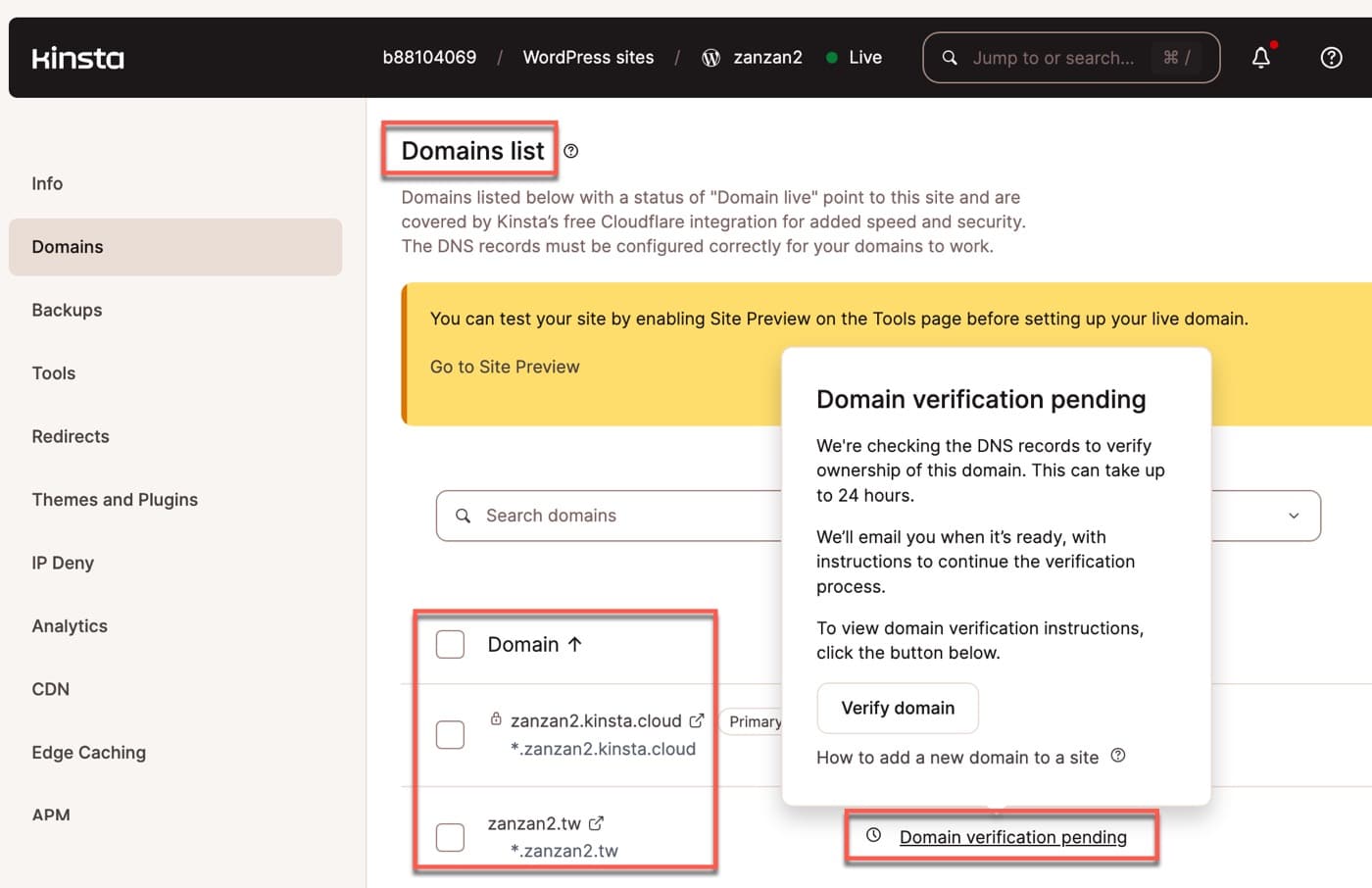
八、Kinsta主機代管
維護好了DNS記錄之後,回到跟先前第二步驟的kinsta網域清單頁面,其實也就是這個Kinsta主機代管站的網址清單,現在已經多了一個zanzan2,它目前是「pending」,代表待驗證狀態。

九、第一階認過關
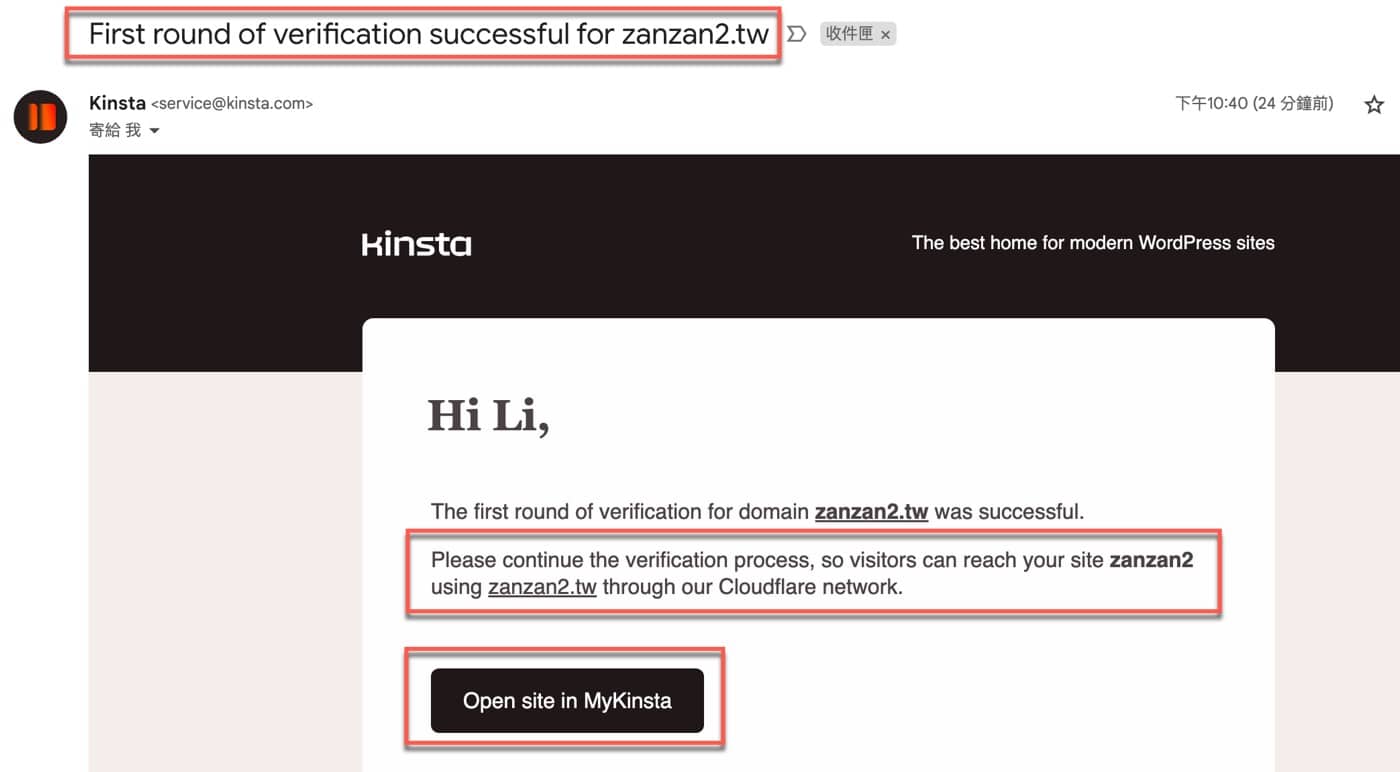
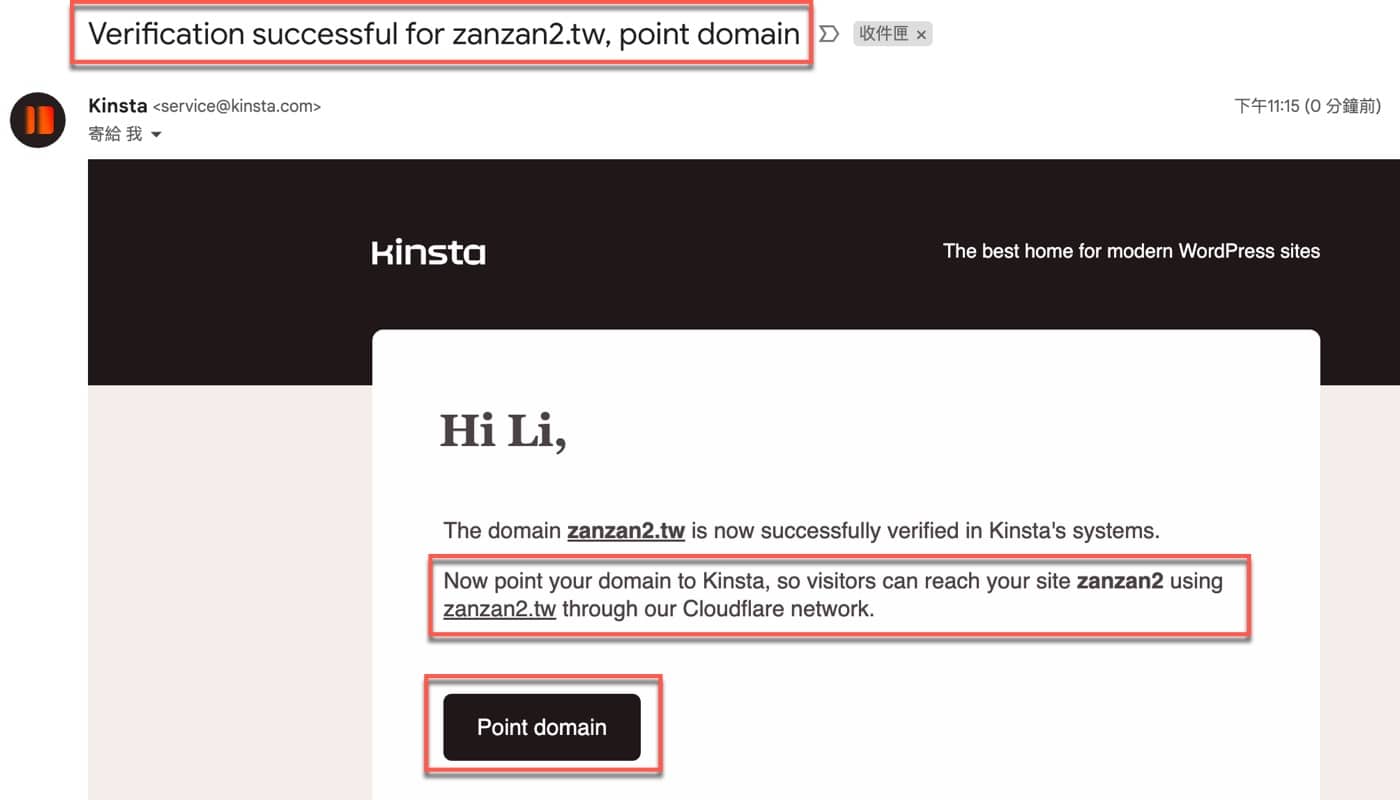
不用多久就會在信箱中收到Kinsta寄來信件,表示第一階段認證已經成功了,確認是有網域的所有權。

十、再次驗證所有權
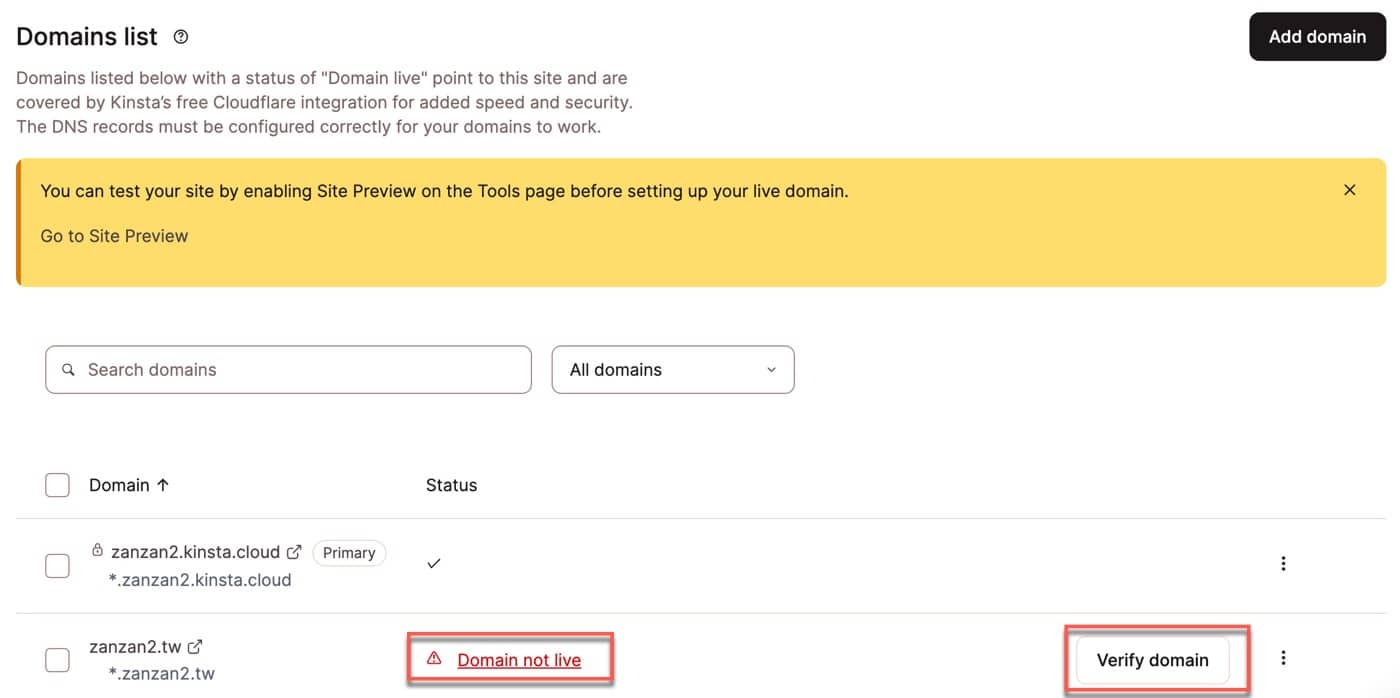
雖然已經驗證了所有權,但還沒有真正將Kinsta上的網站內容轉址超連結到網域,所以這裡會看到的「Domian not live」,還要進行第二階段的驗證,在此點選 「Verify domain」按鈕。

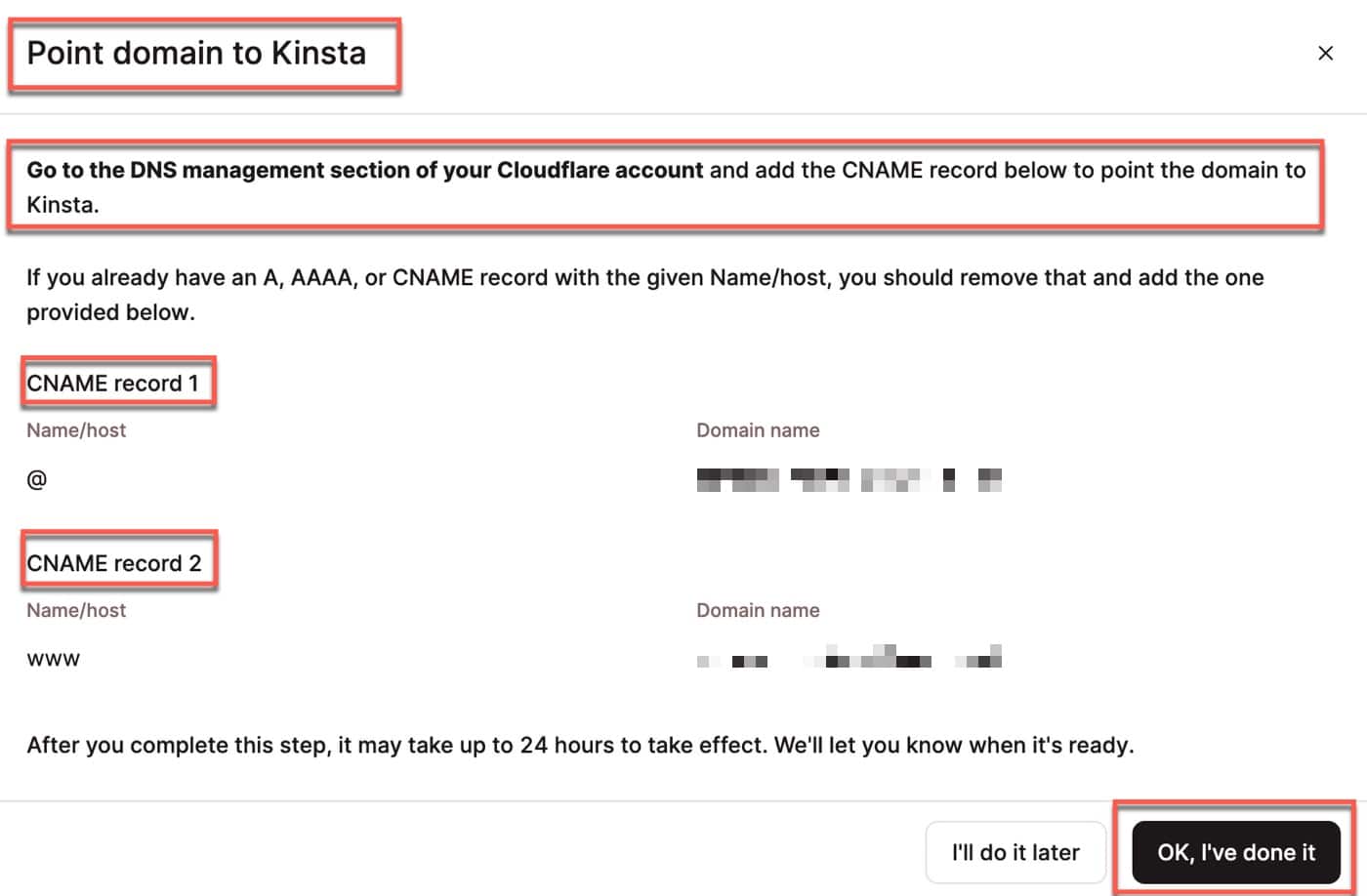
十一、CNAME與代理
接下來進行第二階段認證。
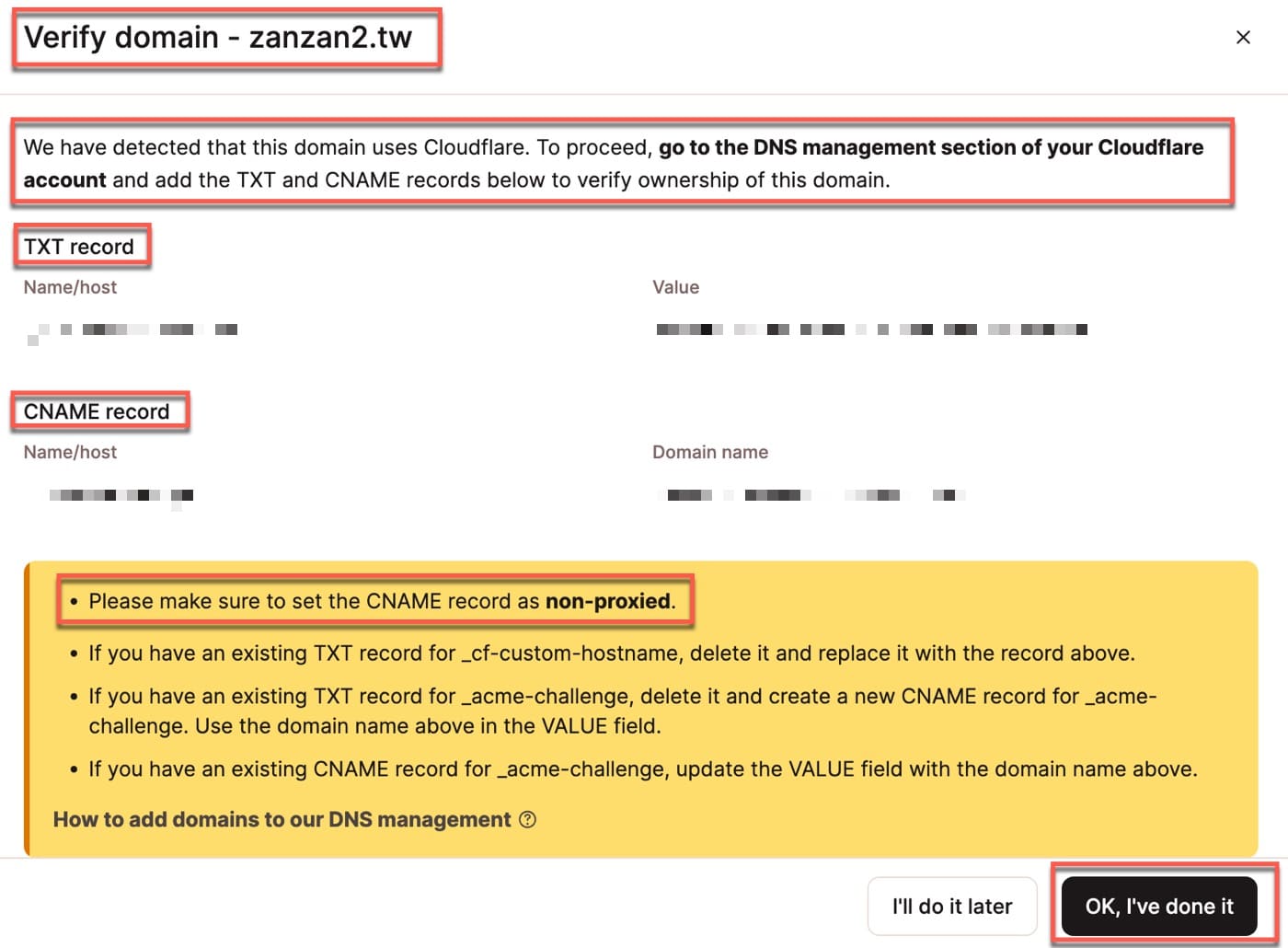
其實和先前步驟類似,只不過先前只有TXT文字記錄,這裡多了「CNAME record」,由此可以知道所謂的DNS紀錄有許多類型,其中包括這裡會用到的「TXT」跟「CNAME」,其實還有其他可以設置的功能。另外注意到這裡有個提醒,CNAME不要使用網站代理,要設定為「non-proxied」。

十二、Proxy代理是什麼?
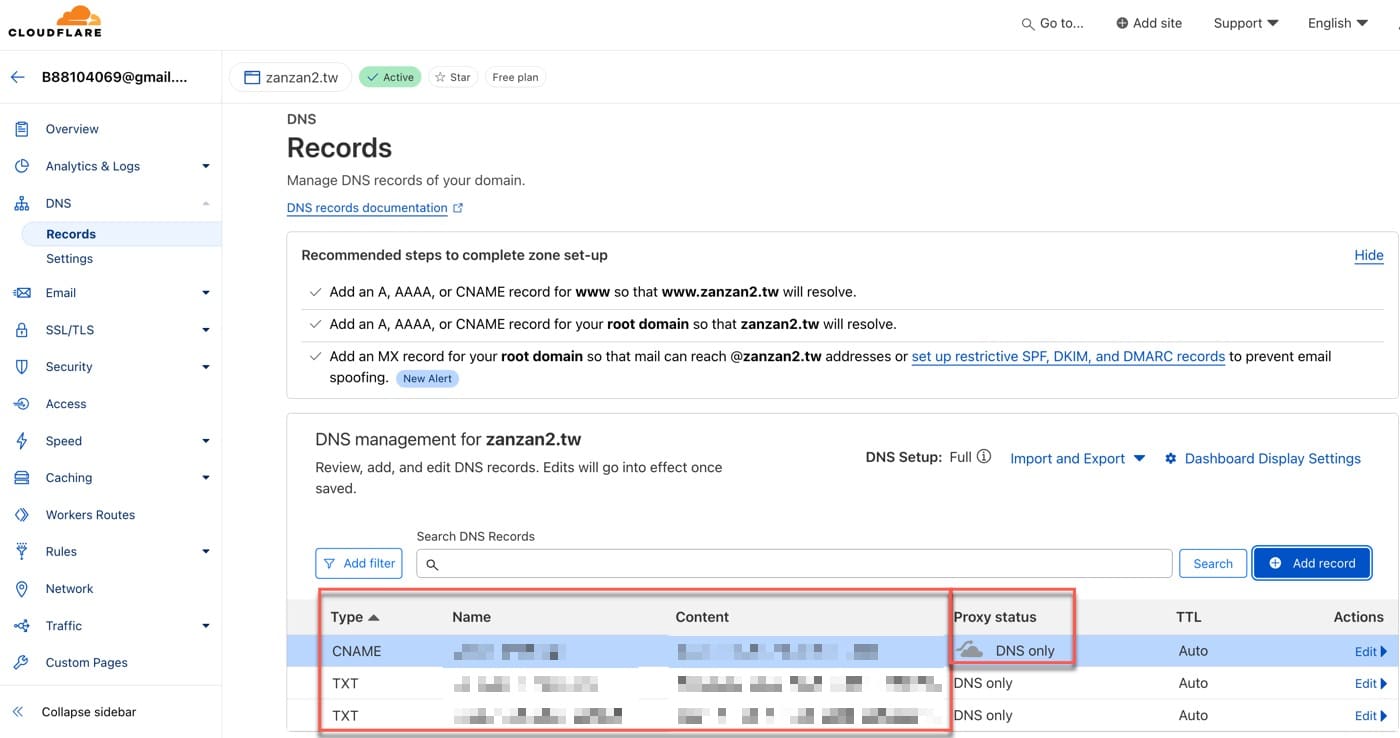
再次進入跟先前第七步驟同樣的Cloudflare操作頁面,依照上個步驟指示新增兩條DNS記錄,其中「CNAME」在「Proxy status」欄位設定為「DNS only」表示不能通過網站代理。
這裡的Proxy代理主要是Cloudflare會將文件內容暫存複製一份,放在類似中繼轉運站的地方,有瀏覽請求時直接發送複製品,然後定期與原網站主機確認更新資料,如此可以加速瀏覽速度。這個機制主要用於網頁內容在用戶端瀏覽器的呈現,由於有類似中繼轉運站的地方,因此位址會有所改變,這將影響到像這裡所需要的所有權驗證,所以要設定為不要執行代理。

十三、第二階段認證
和先前第九步驟的第一階段認證一樣,很快在信箱會收到Kinsta來信,表示第二階段驗證也通過了。

十四、網站重新導向
整個操作到了這裡,終於可以真正進行網址重新導向,只要添加這裡所看到的兩個CNAME記錄,那麼正常在瀏覽器輸入zanzan2網址就會超連結跳轉到Kinsta平台上自己所架設的網站伺服器主機了。
它有點類似於電話自動轉接,因為原始電腦主機位址其實是一長串數字,很難記又沒有任何意義,設定好了這裡所看到的轉址之後,瀏覽者只要輸入預先設定的域名網址,例如本篇文章範例的zanzan2,就會電話自動轉接到Kinsta網站主機,這個機制也是目前所有網際網路共同使用的技術。

十五、優先網址設定
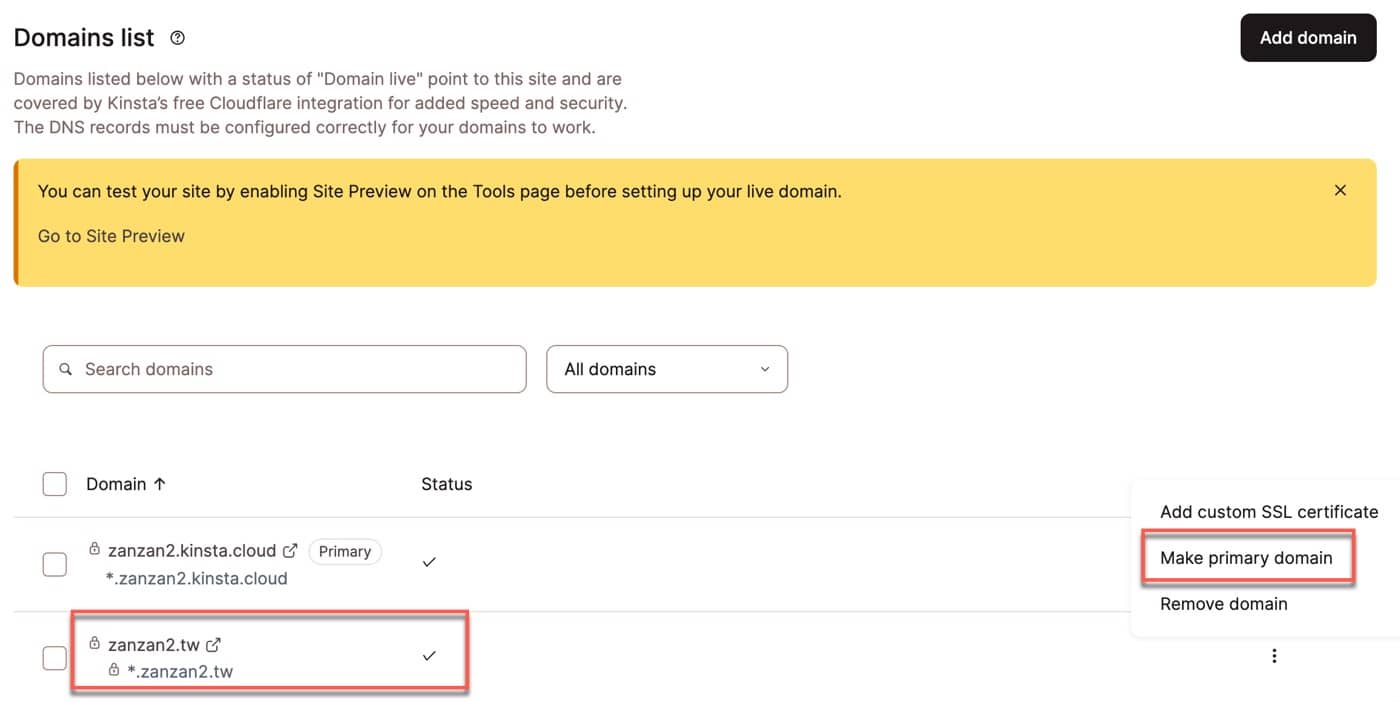
轉址設定好了之後,再回到和先前第八步驟同樣的Kinsta控制台網站頁面,現在已經有兩個網址可以使用了,因此就會有先後順序的考量,而既然是經過這麼多步驟操作終於設定好了自訂網址,當然要把zanzan2列為優先。
在列表右邊的三個點小圖標按一下,然後選擇其中的「Make primary domain」,表示要將它設定為是主要的網站網域。

十六、確認優先網址
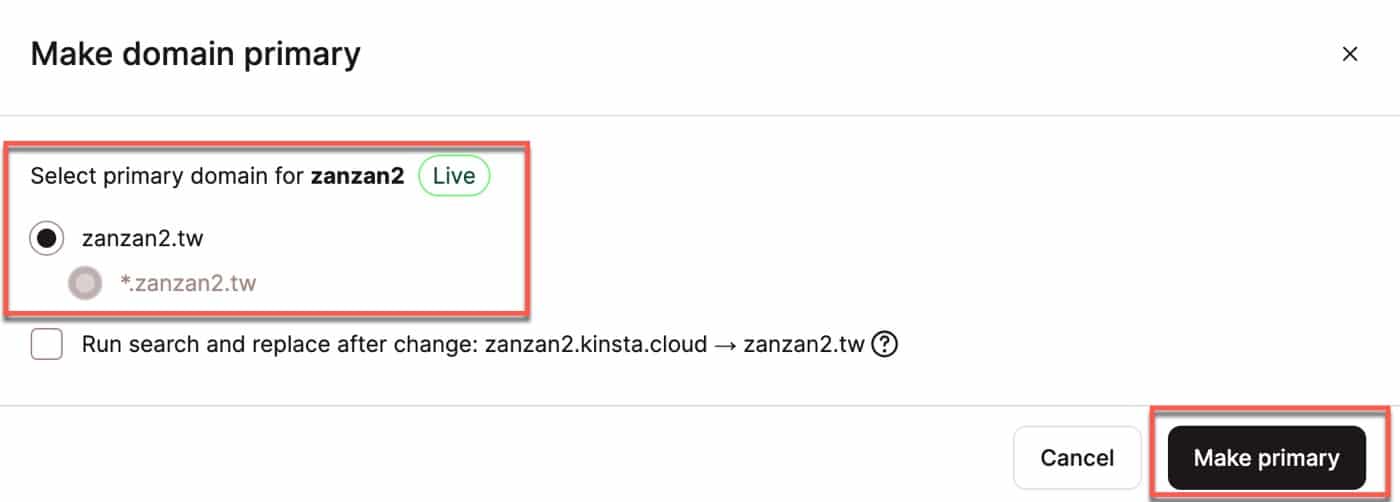
在跳出來的視窗再次確認要將它設定為優先網址。

十七、網址設定完成
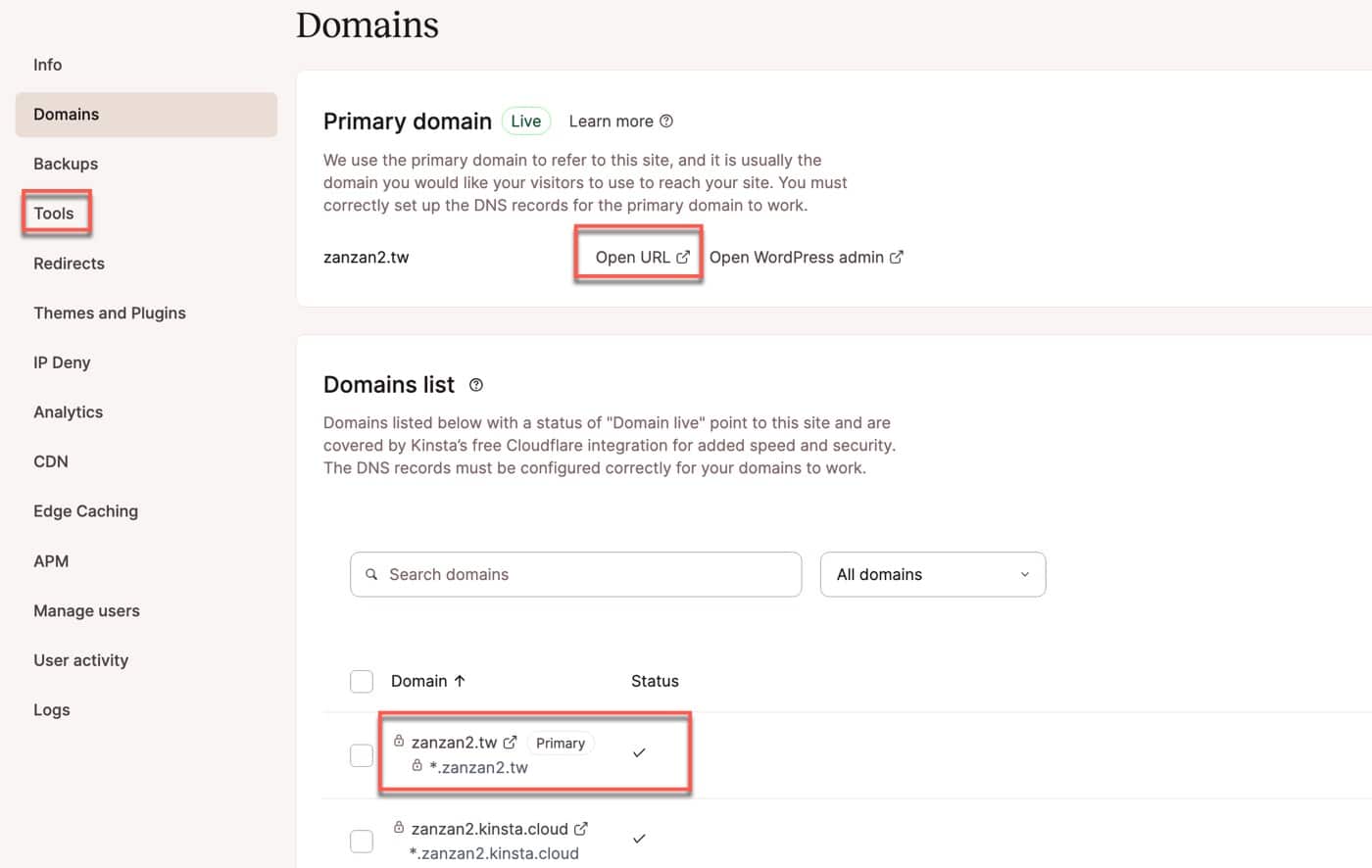
設定完成之後,可以在左側的功能索引標籤切換到「Tools」工具,目前zanzan2已經是「Primary」主要網址了。另外這裡也可以看到有個快速的「Open URL」按鈕,點一下快速前往網站首頁。

十八、連線不安全提醒
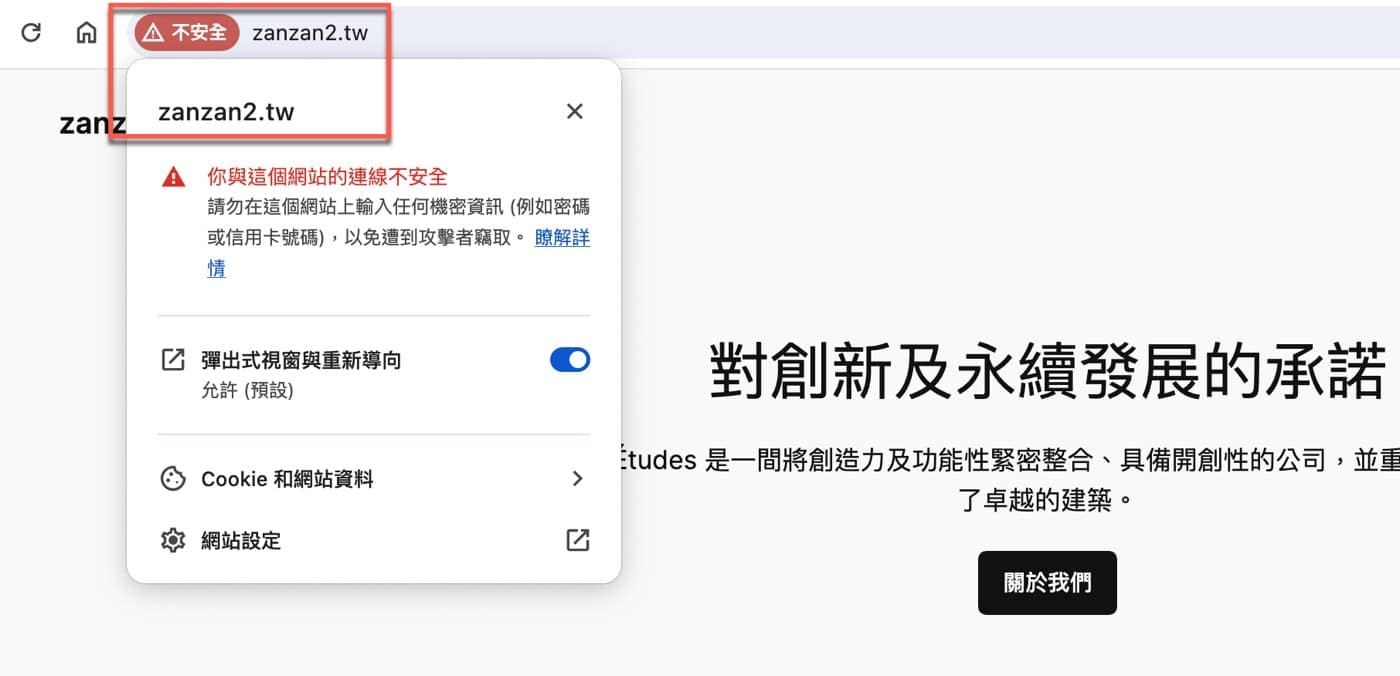
Google Chrome瀏覽器開啟網站首頁之後,發現網址列有個很醒目的「不安全」紅色大字,點一下紅色粗體的文字會提示:「你與這個網站的連線不安全」。

十九、HTTPS是什麼?
連線上網,其實就是在網際網路無數個電腦之間快速交換資料,連線過程並不是像小叮噹任意門一打開就到達終點,是類似像搭捷運站在一個又一個站點前進。過程中難免偶爾出現丟包或者被攔截的情況,就是上個步驟所看到的http不安全所擔心的情況。
雖然只是難免偶爾,資訊安全是不能打折扣的,因此現在都是使用密碼加密的方式,類似於在資料包裹上貼封條,可以稱之為封包,如此就算是被攔截或者丟包也不會有資料洩露的疑慮,這大概是所謂的HTTPS概念。
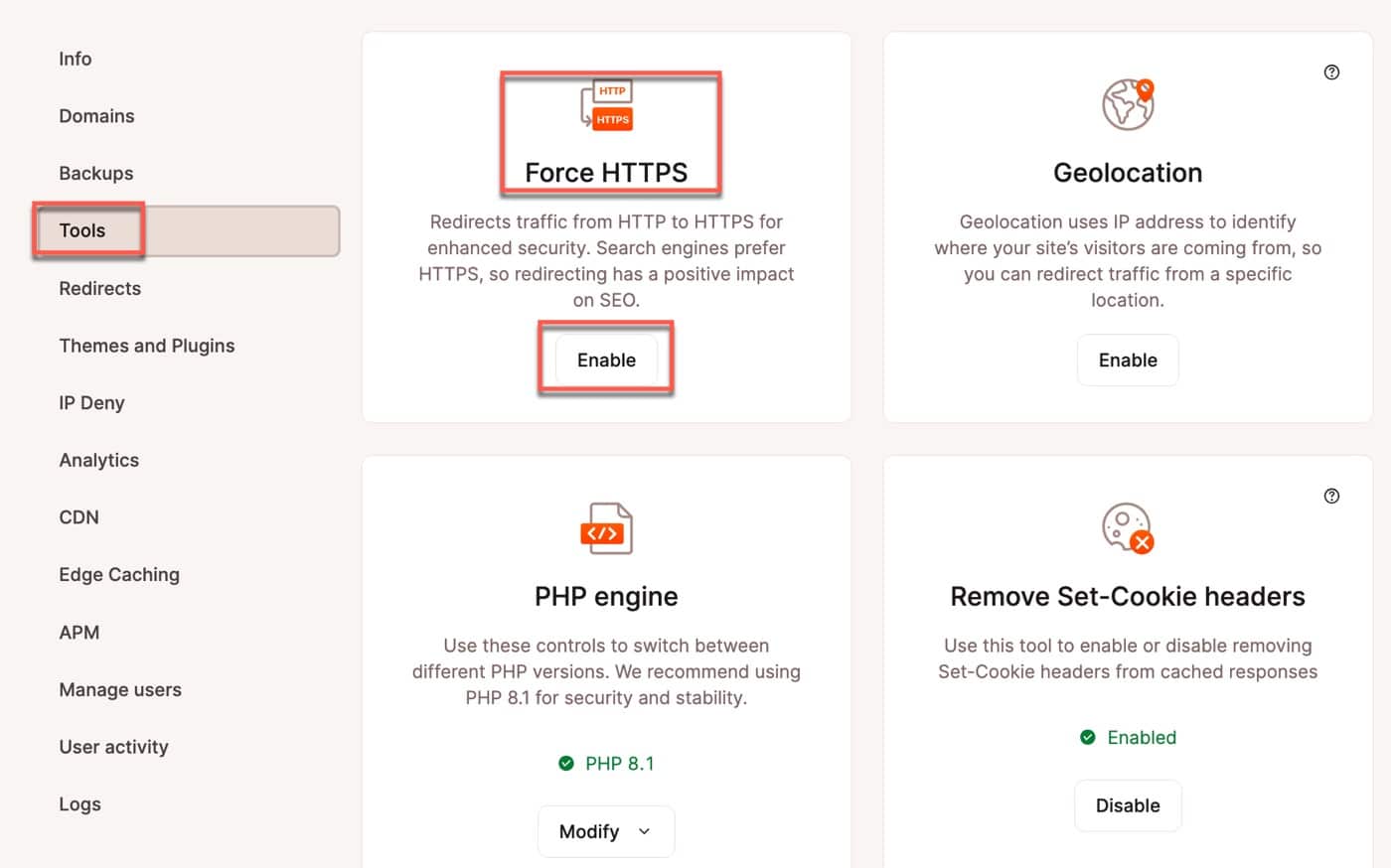
在Kinsta平台設定Https的方式很簡單,這是它內建功能,只要前往控制台左側「Tools」工具索引標籤,頁面其中就有一個是「Force HTTPS」,可以強制將內容加密,如此就不會有上個步驟所看到的風險提示。

二十、HTTP重新導向
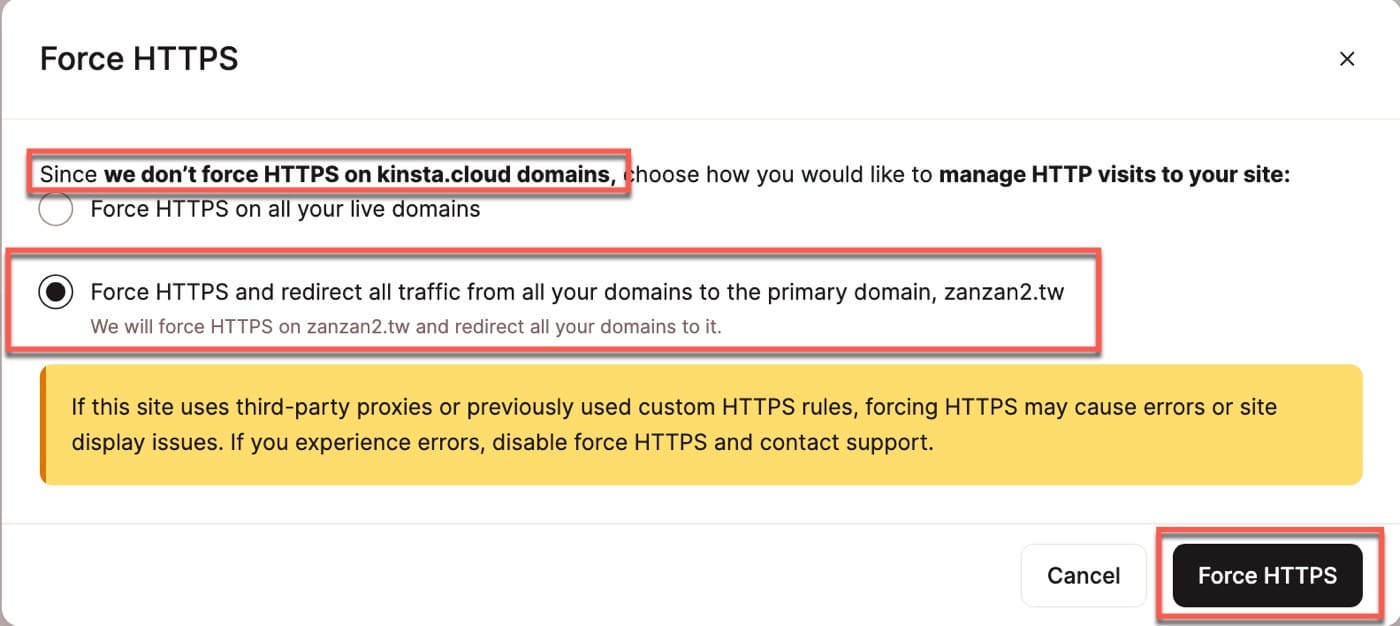
接下來延續上個步驟會跳出一個確認視窗,這裡通常比較沒有疑慮,點選「Force HTTPS」,強制把所有資料都重新包裝貼上封條,以網頁技術而言,就是從http轉址到https。

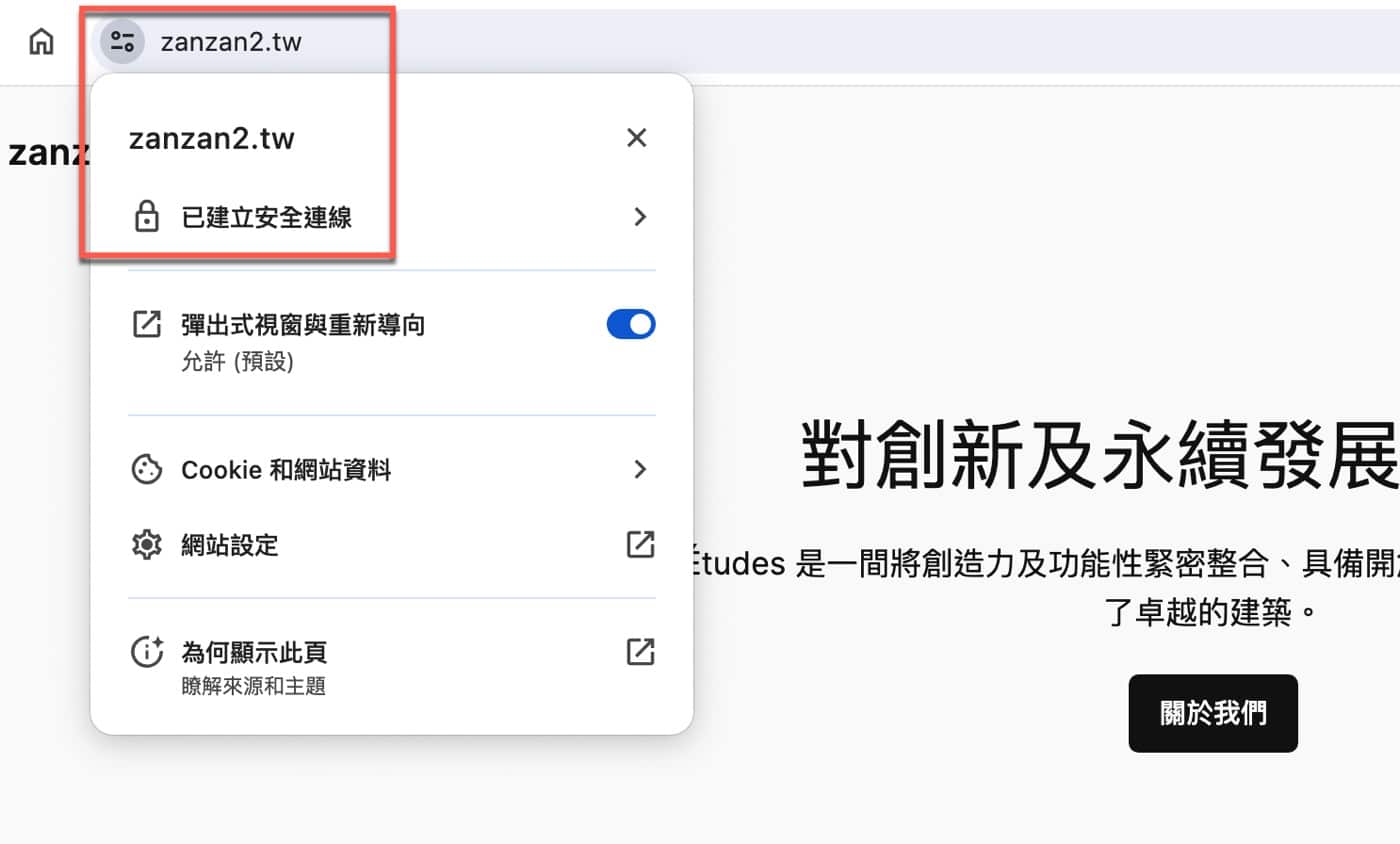
二一、已建立安全連線
經過上個步驟的操作之後,再次前往網站首頁,已經不會再出現不安全的警告了,同樣點一下網址列左邊的圖標:「已建立安全連線」。

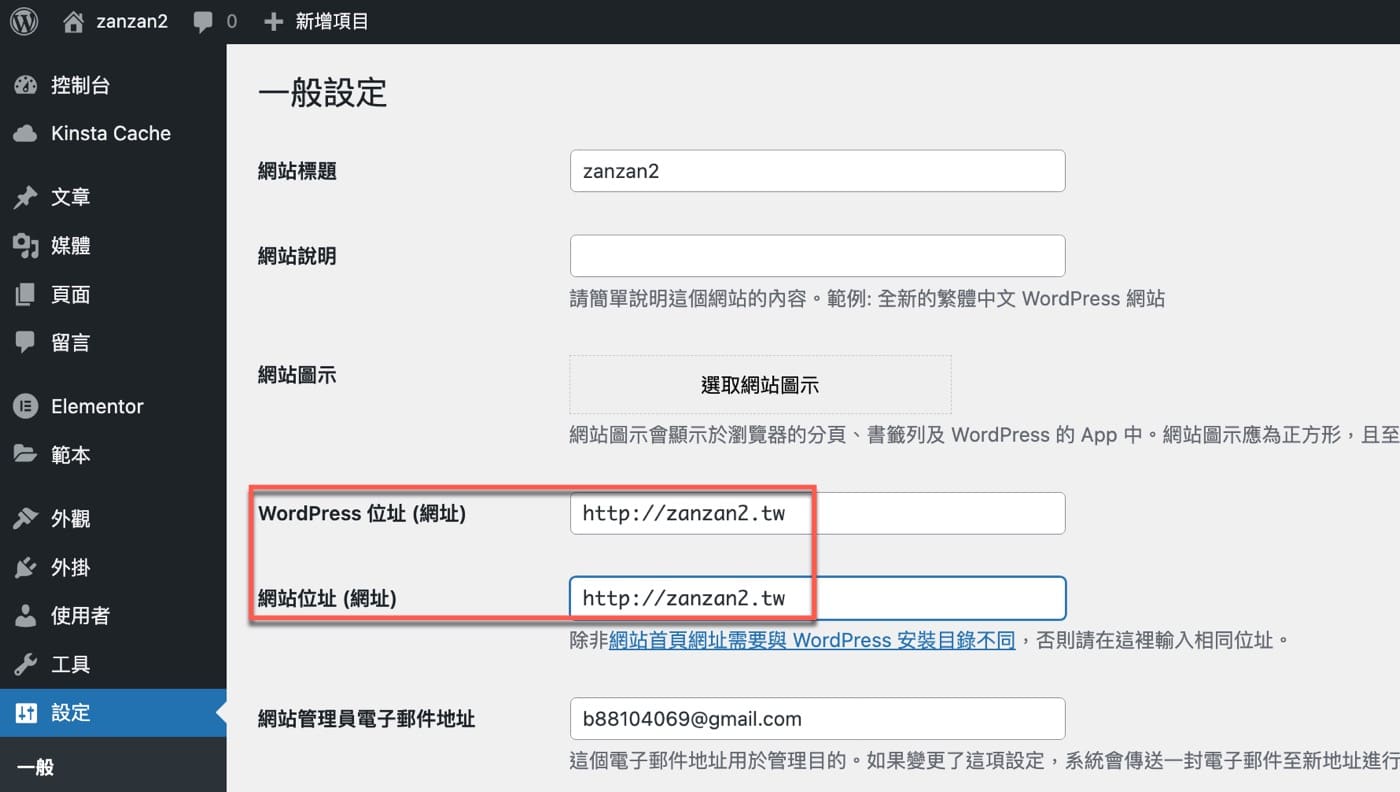
二二、WordPress位址
最後有個容易被忽略的重點,由於一開始在Kinsta平臺建立網站的時候,預設網址是先前步驟有看到的kinsta.cloud,即便網站主機後來已經依照這篇文章所介紹的操作進行更改了,但是前往WordPress控制台的「一般」設定,會發現到網址並不會自動更改,因此在這裡要手動更新為上個步驟看到zanzan2網站首頁,避免後續其他的操作會有問題。

主機平台的架設網站流程
這篇Kinsta主機代管教學文章介紹在Kinsta平台架設網站自訂網址的流程,操作步驟相當多,不過總結起來就是在網域名稱伺服器上依照平台指示設定轉址規則,而其實就算不是使用Kinsta,其他網站主機平台的操作方法也是類似,同樣可以適用,在此提供給有需要的讀者參考。
贊贊小屋WordPress教學:
WordPress後台教學、WordPress外掛推薦、Elementor教學、Kinsta主機代管、WooCommerce教學。

