Elementor商品頁面修改:購物網站1個必學工具
Elementor商品頁面修改會讓購物網站更有設計感。本文以1個簡單的圖片範例,介紹如何設定這個最熱門主流的WordPress編輯器,搭配WooCommerce外掛,開始設計你的電商網頁。
一、WordPress編輯商品
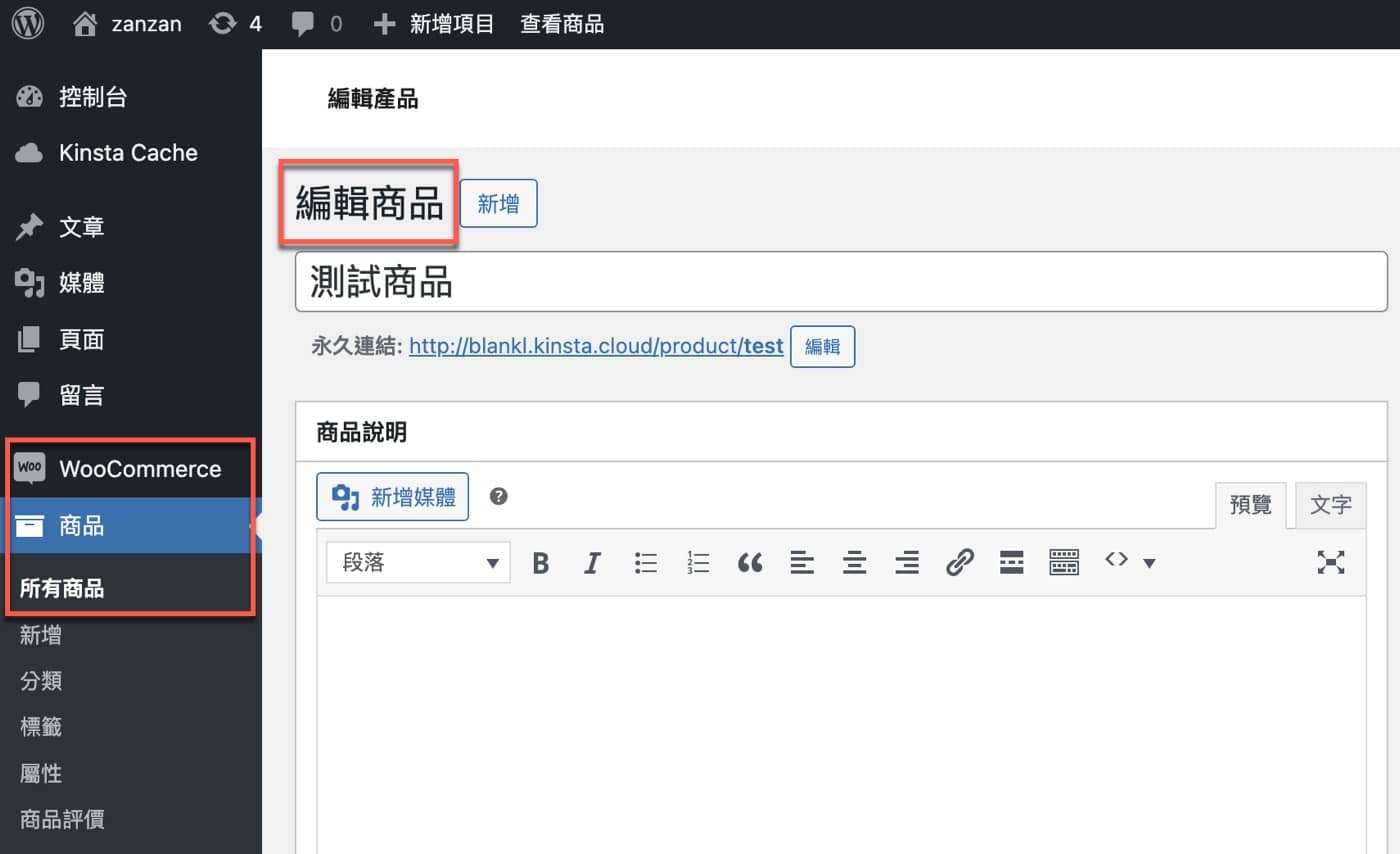
Elementor可以編輯WooCommerce商品頁面,可是如果直接前往商品的編輯頁面,會發現到並沒有一般很常見的Elementor編輯按鈕,因此並沒有辦法使用。

二、內容類型設定
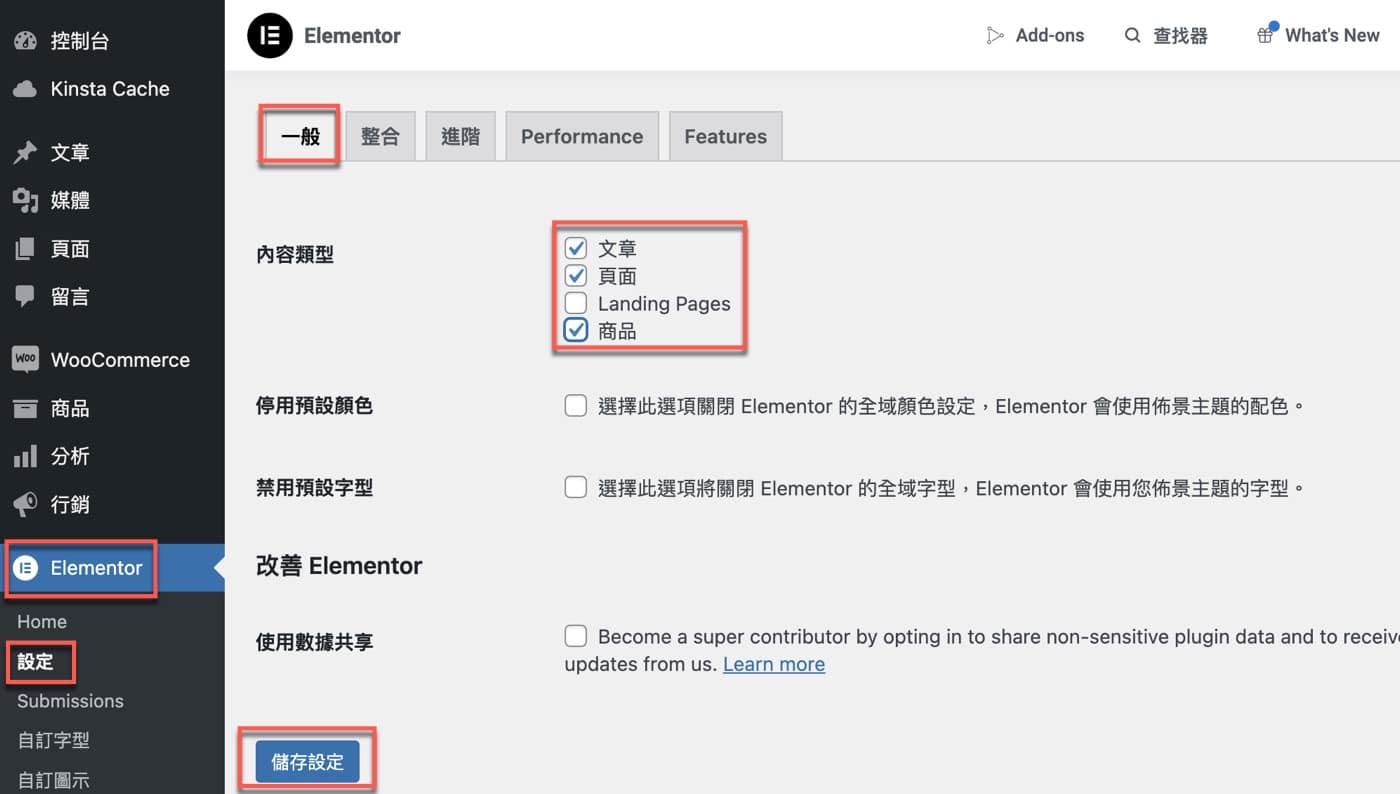
想要解決上個步驟的問題,必須前往Elementor設定頁面,在「一般」索引標籤頁中有個「內容類型」,預設是「文章」和「頁面」,表示WordPress網站中的文章跟頁面是可以用Elementor進行編輯設計。
其中第4個選項是「商品」,截圖已經勾選了,但其實預設狀態沒有勾選,所以會造成上個步驟無法編輯商品頁面的狀況,在此確認商品已經勾選之後,點一下左下方的「儲存設定」。

三、使用Elementor編輯
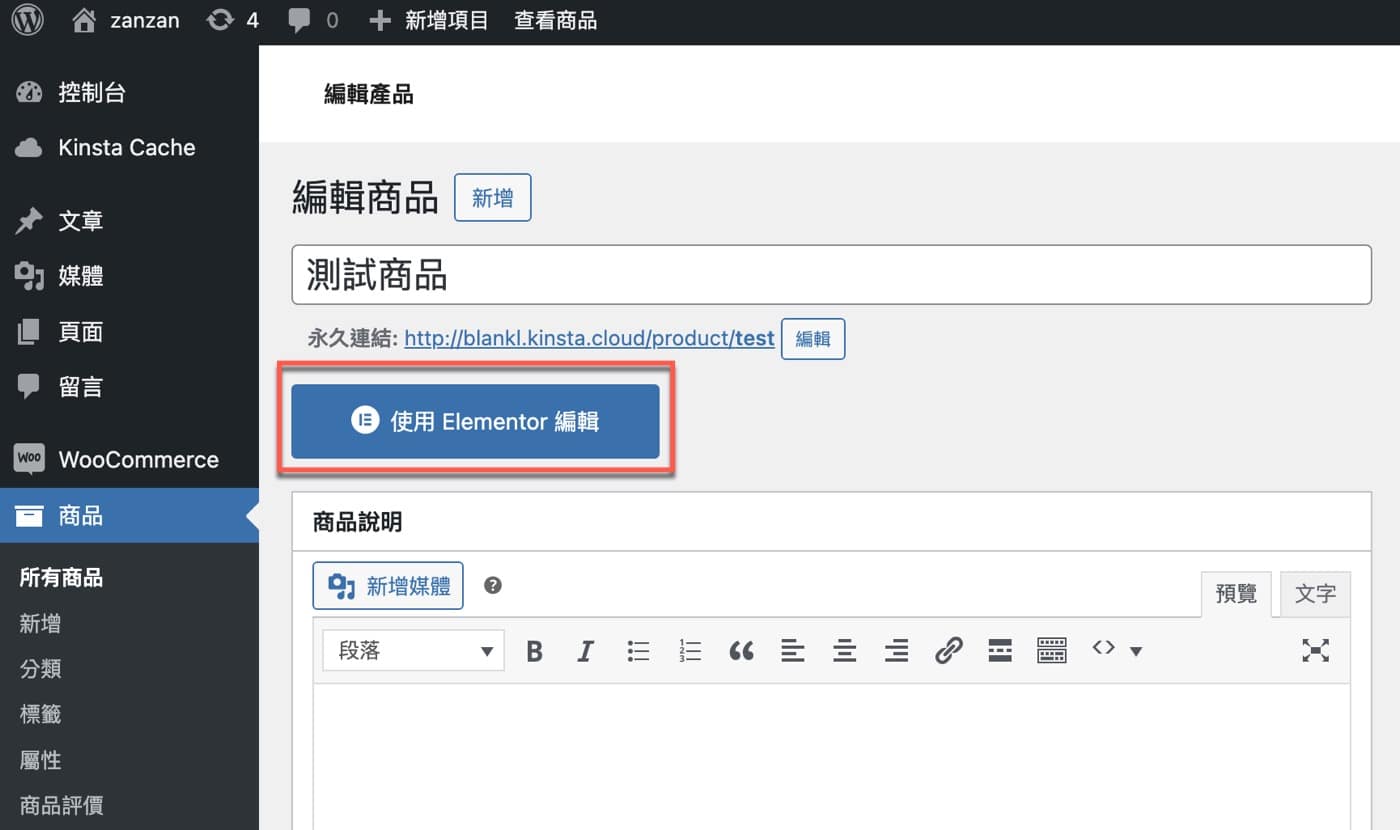
經過上個步驟的操作,回到第一步驟的WooCommerce商品頁面,果然多出了一個「使用Elementor編輯」,點選之後即可使用這個簡單好用、有強大的編輯功能的工具,開始設計自己的商品頁面了。

四、導覽器與小工具
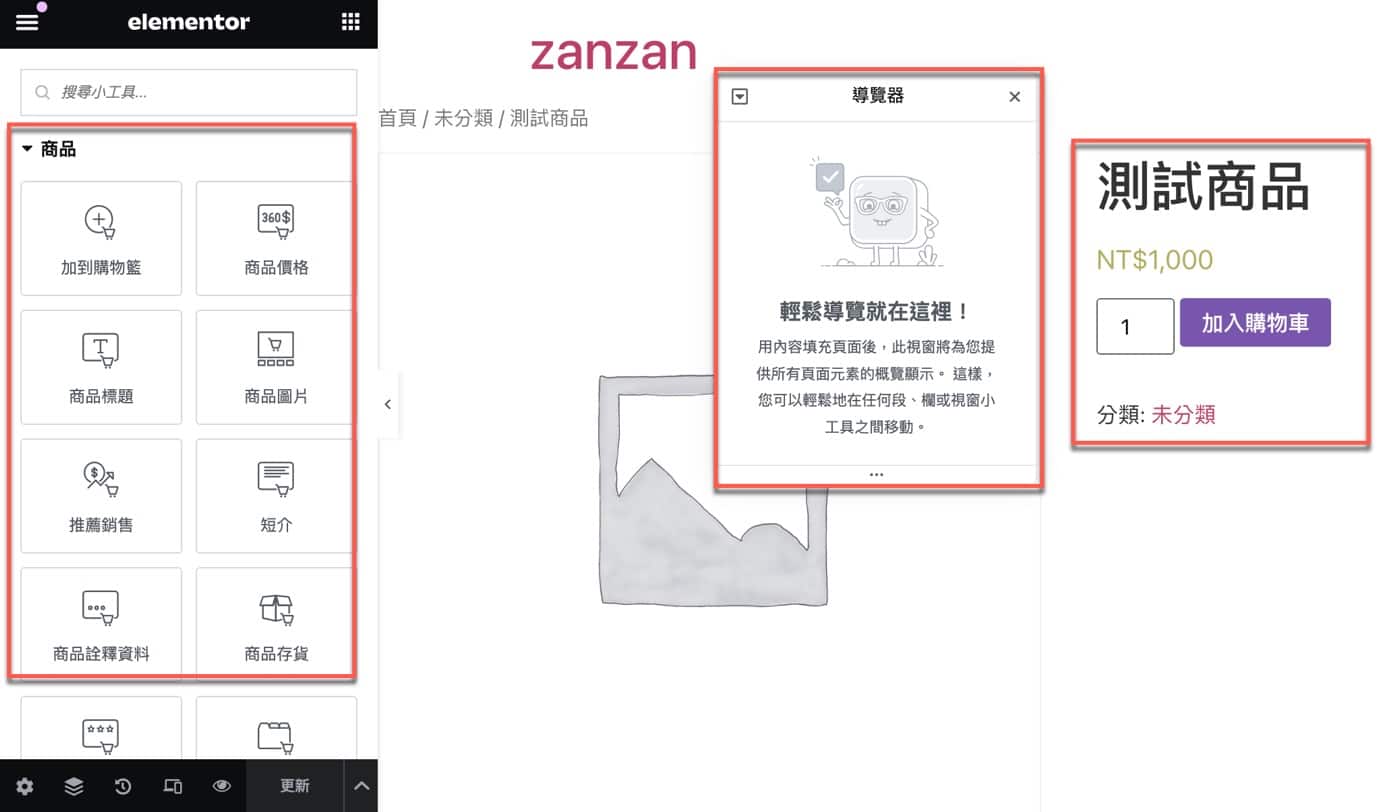
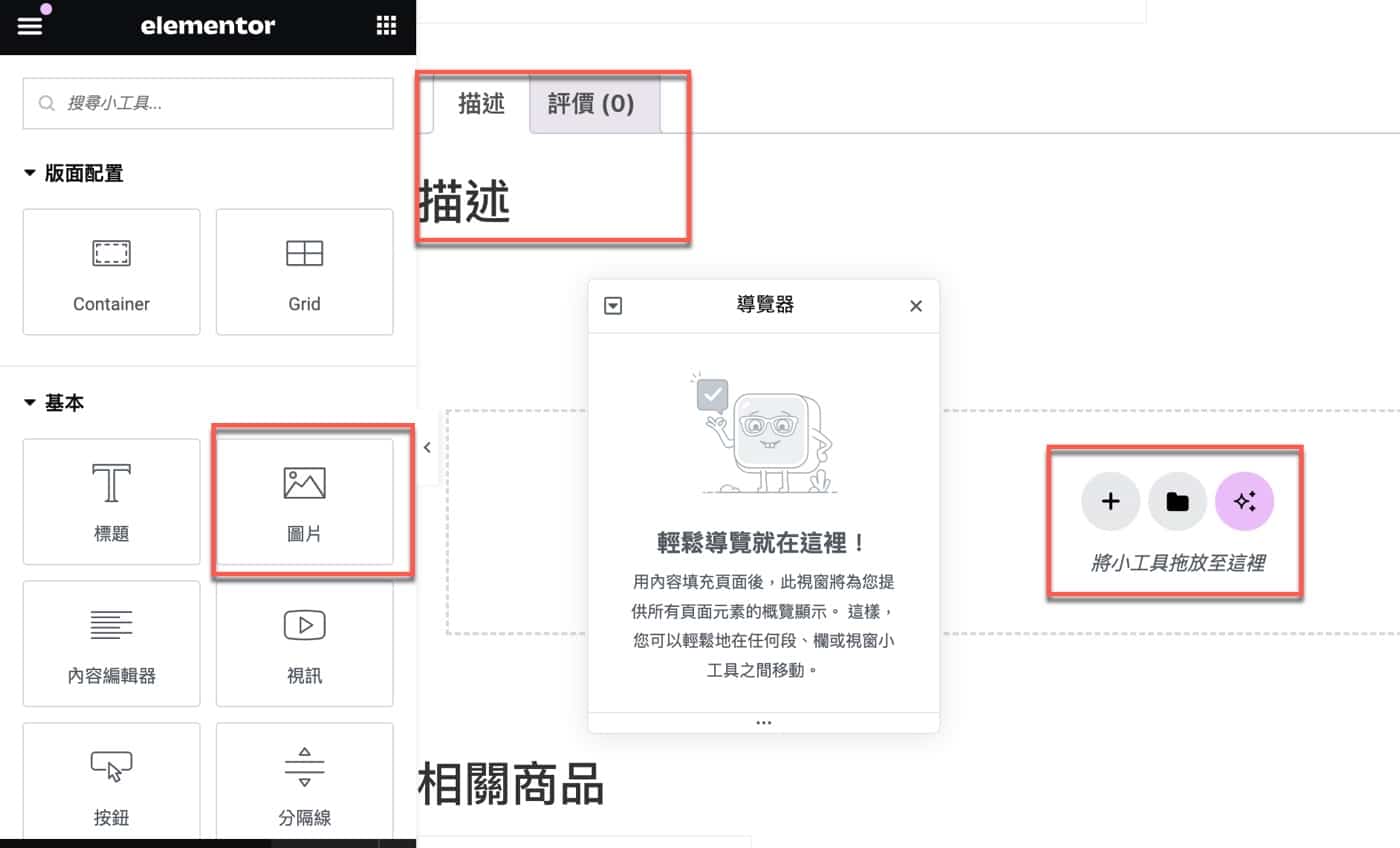
進入商品頁面的Elementor編輯器,兩個重點分述如下:
首先,導覽器裡面空空如也,表示目前並沒有增加任何小工具,但是在右側的網頁預覽是有像「測試商品」這樣子的內容,表示在目前的商品頁面預設已經有一些元素在裡面了,而且沒有辦法透過個別的商品頁面進行編輯。
另外還可以注意到在左側的工具箱中有個類別是「商品」,正是Elementor所提供跟WooCommerce商品設定有關的工具。

五、添加描述圖片
想要瞭解如何編輯商品頁面,最簡單方法是直接試看看,在此執行WordPress控制台最基本常見的操作:插入一張圖片。
插入過程中會瞭解到目前是在商品「描述」的版面進行編輯,所以可以看到有白色虛線所組成的框架,右側還有個「將小工具拖放至這裡」的說明文字,在此依照說明將右側的圖片小工具拉到右側的框架裡面。

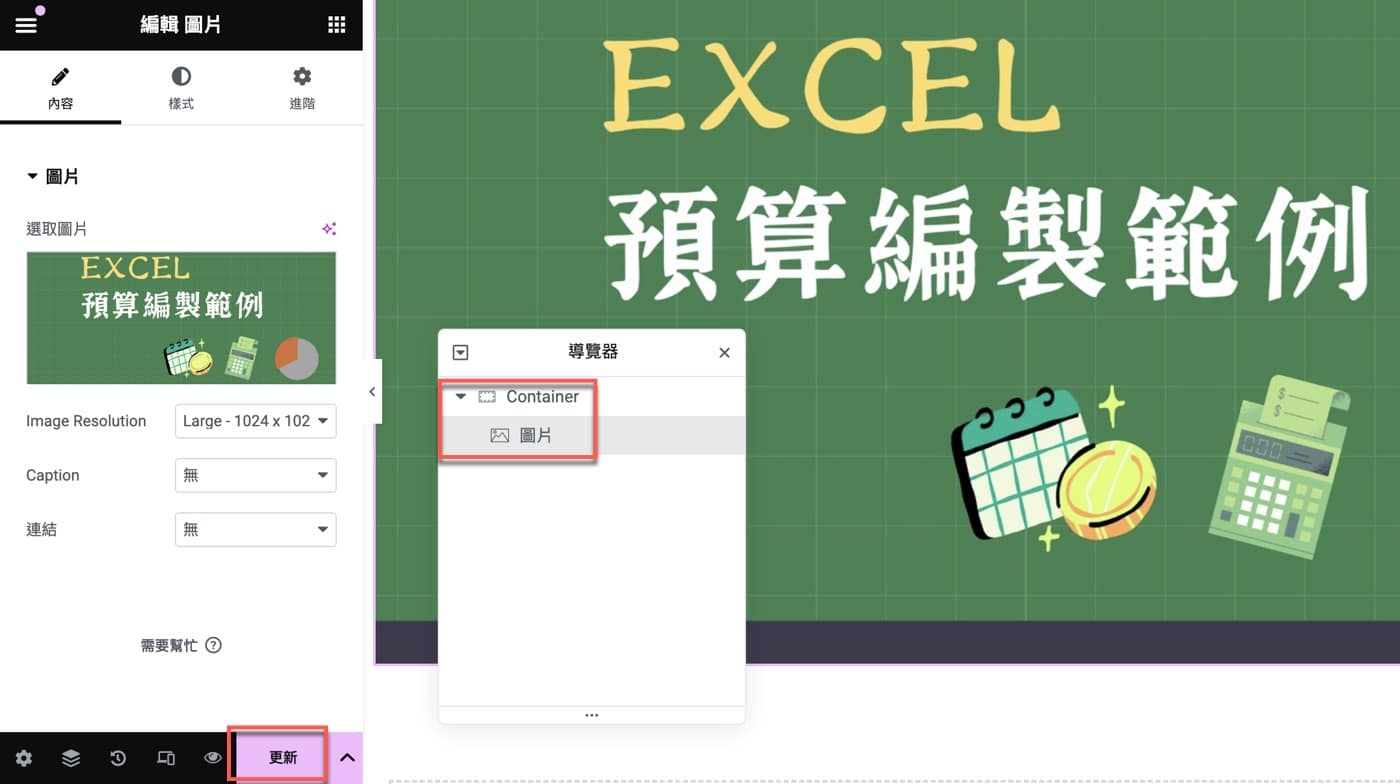
六、商品頁面更新
上個步驟操作了添加圖片之後,編輯器會自動為這張圖片建立一個 「Container」,也就是Elementor容器,本篇文章範例並沒有要進行其他的版面設計,直接按下在下面中間的「更新」按鈕。

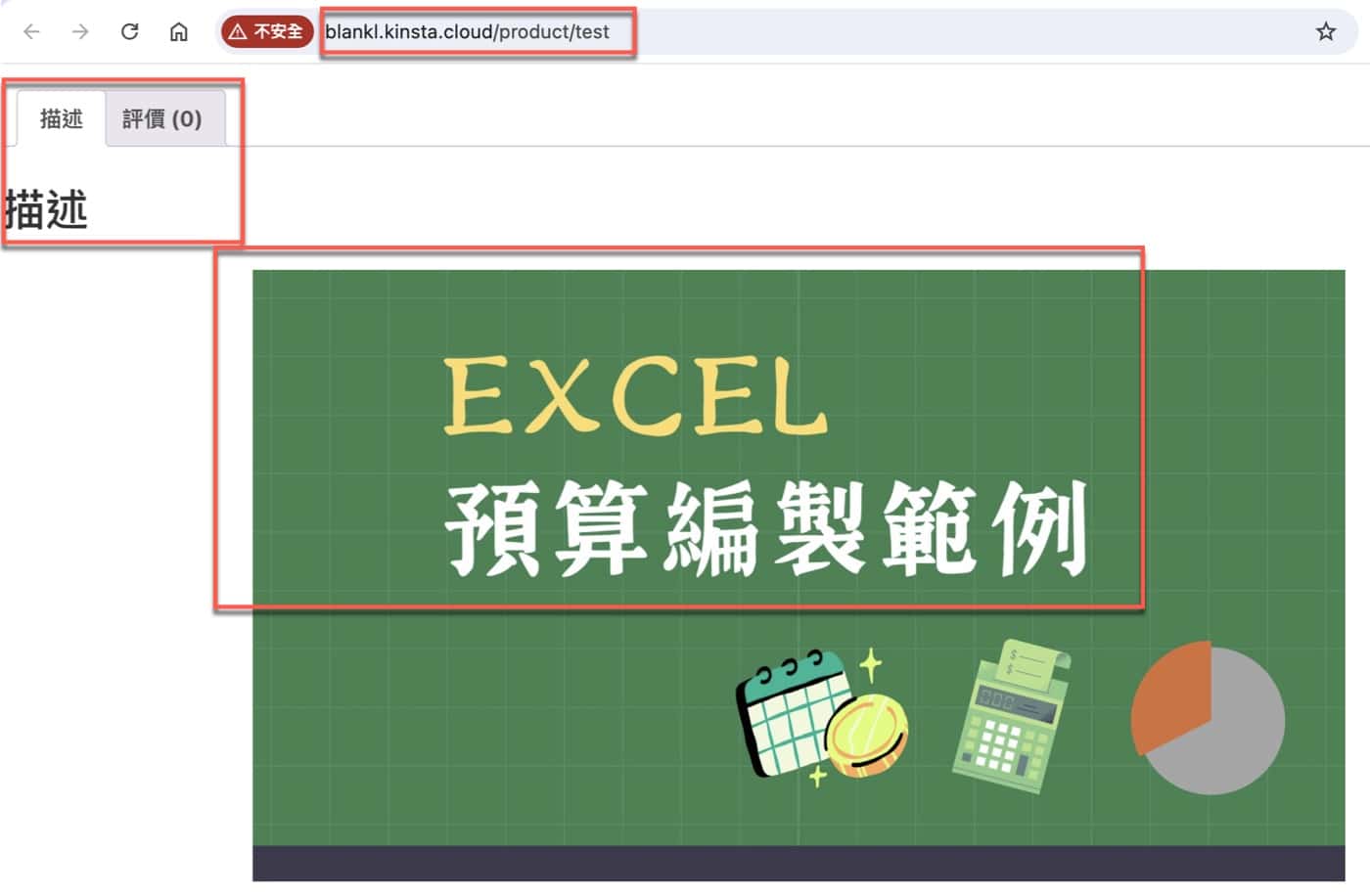
七、Elementor商品頁面
如同一般在設計網頁的流程相同,更新好了之後,習慣性會到實際網址頁面查看結果,截圖所示果然是跟上個步驟最後所設定的那樣,在商品頁面的描述中多了一個自訂圖片,表示已經使用Elementor修改了商品頁面。

卡關如何解決的實際經驗
這篇文章雖然主題是Elementor如何編輯WooCommerce商品頁面,但最後其實只是增加了一張圖片,充其量是讓讀者瞭解簡單基本流程,不過在操作中有個很關鍵的地方:必須設定想要自訂編輯的網頁類型。
當初贊贊小屋在這個地方還到困難卡住,當時向Elementor技術人員請求支援,也參考了他們官方的線上說明手冊,仍然不知道該如何解決。到最後是自己無意間發現了應該要進行文章第二步驟所介紹的設定,純粹的個人經驗提供給讀者參考。
贊贊小屋WordPress教學:
WordPress後台教學、WordPress外掛推薦、Elementor教學、Kinsta主機代管、WooCommerce教學。

