App Inventor畫面編排:安排按鈕位置呈現4張圖片
App Inventor畫面編排可以合理安排程式元件,整個操作介面更加容易上手操作。本文以按鈕位置作為範例,教你如何設定寬度高度,手機螢幕適當呈現4張圖片。
上一章完成了一款手機APP,界面由三個圖片按鈕組成,按下任何一個圖片按鈕,便會發出特定聲音,其設計架構相當簡單,用意在於讓讀者開始進入APP inventor畫面編排和程式設計的世界。這一章即以上一章為基礎,進一步擴展出一款電話通訊錄的手機APP專案。
一、四個圖片按鈕
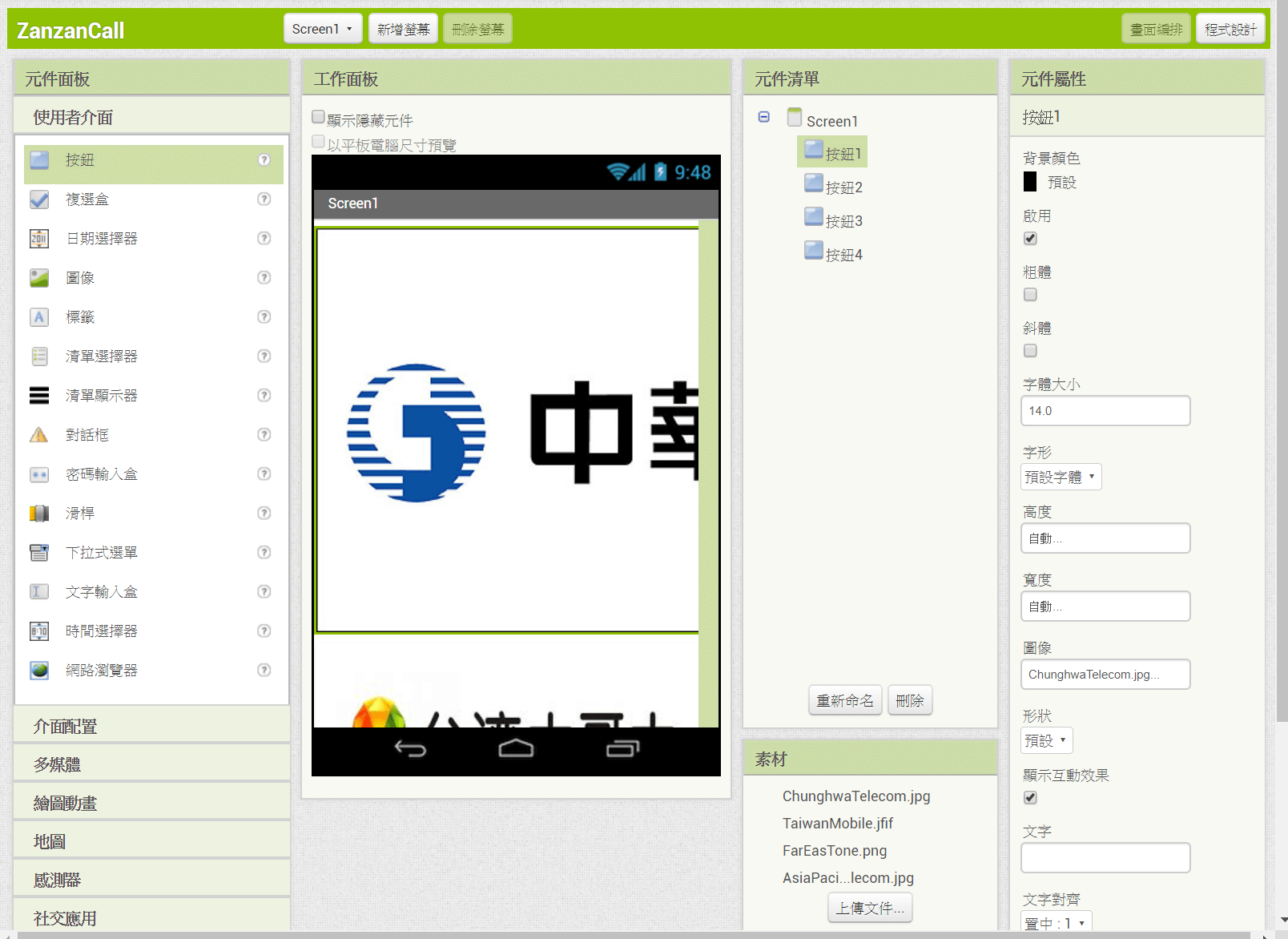
介面設計上,一開始希望是四家電信業者的圖片,只要點擊任何一家電信業者的圖片按鈕,即撥打該電信業者的客服電話。所以第一步先在工作面板上建立四個按鈕,分別上傳四家電信業者的logo圖片。有了上一章基礎,相信這個步驟不會太困難,在此不多加敘述。注意到APP Inventor支援圖片檔案類型有主流的jpg、png,也有較為少見的jfif,可以說接收度蠻廣泛的。

二、英文名稱限制
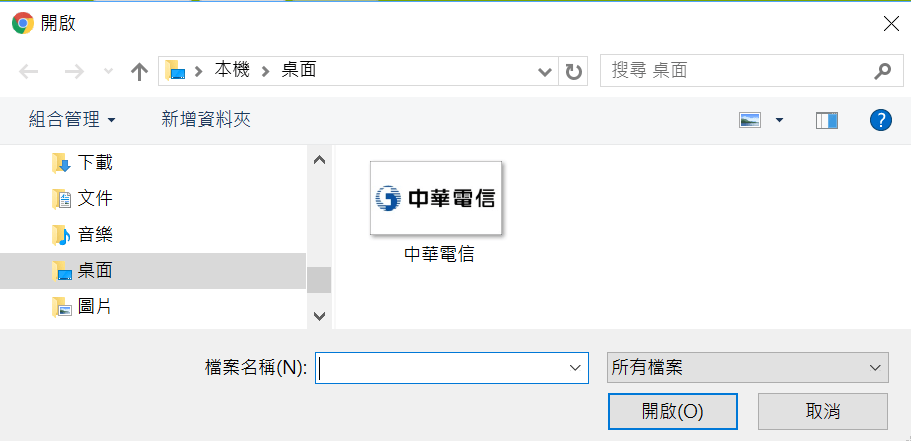
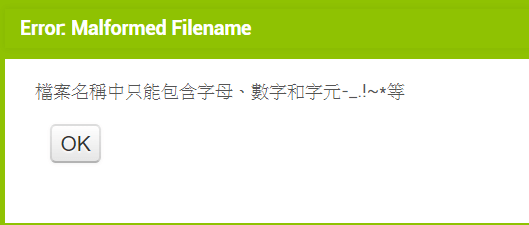
上個步驟的圖片檔案皆是以英文作為名稱命名,或許有讀者好奇:為何不用中文名稱?其實有興趣可以嘗試看看,當真的要上傳中文名稱檔案時,會跳出一個錯誤提示視窗:「檔案名稱中只能包含字母、數字和字元-_.!~*等」,由此可見並不支持中文名稱的圖片檔案。這是因為APP inventor原本就是以英文作為原始語言創建開發,也許基於相容性考量,所以有此名稱限制。
擴大而言,其實在程式設計很多場合都有類似情況,所以在上個步驟可以看到,專案名稱是稱之為「ZanzanCall」,並沒有使用中文名稱,也是基於相同考量。


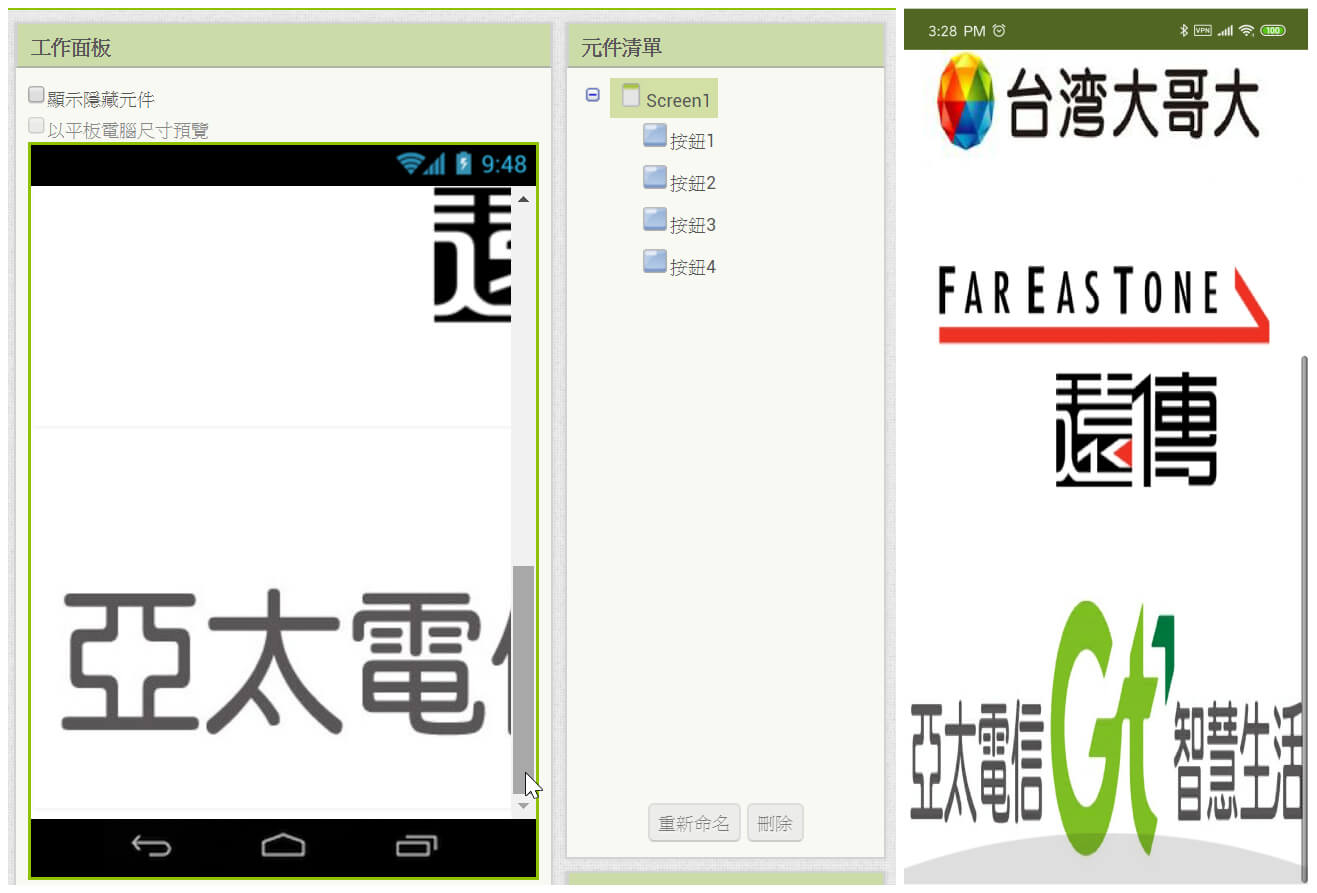
三、手機圖片問題
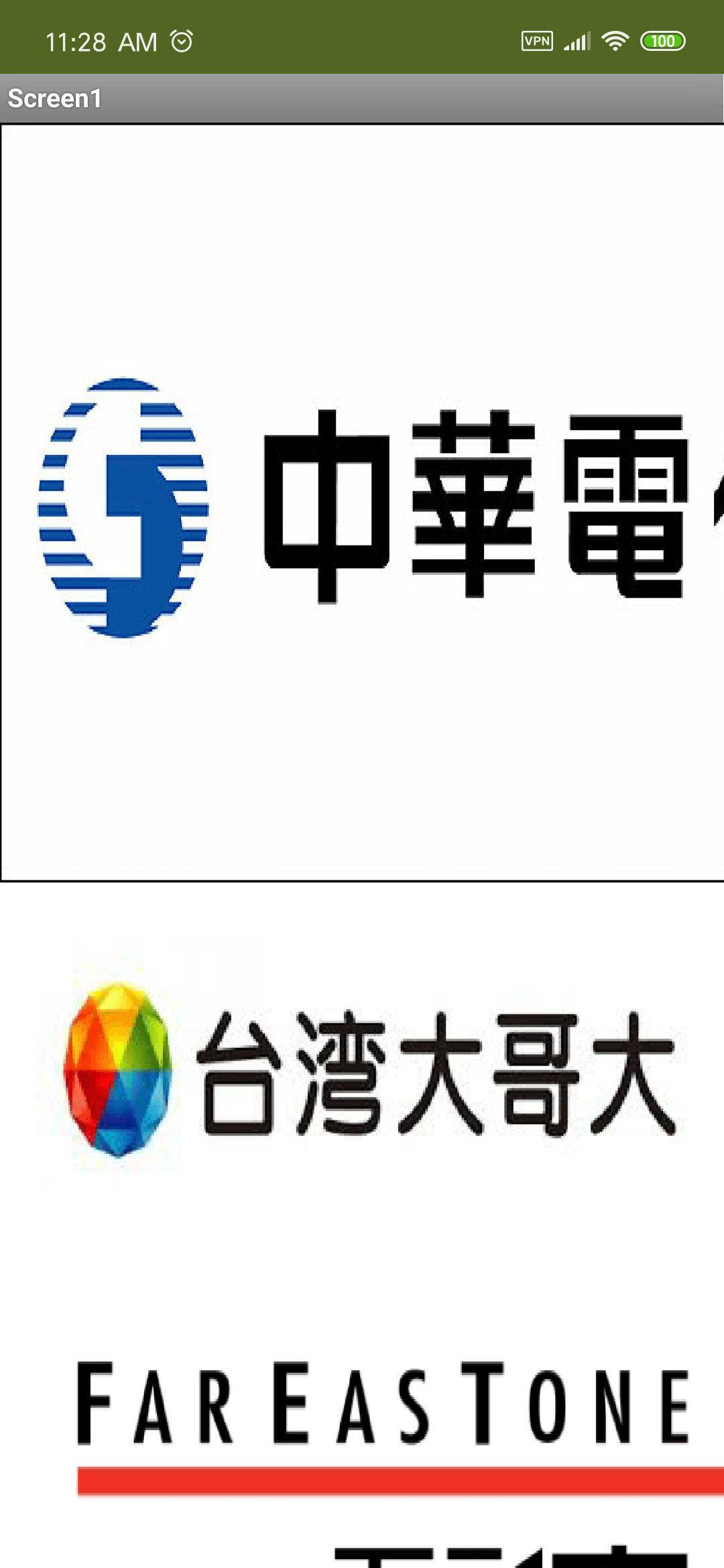
上一章在最後有提到,真正設計程式時,應該養成階段測試的習慣,在這裡已經設置好了四個圖片按鈕,連線到在手機模擬測試。在這個階段很快會幾個小問題:其一,螢幕上方有一行小小的「Screen1」標題欄明顯多餘;其二,圖片尺寸大小不一,不僅有失美觀,還會實際影響到使用者體驗;其三,明明上傳四個按鈕,然而因為屏螢幕大小的限制,並沒有全部都顯示出來,遠傳電信被切掉了,亞太電信完全看不到。
通常手機上習慣是可以捲動的,如果能輕鬆將螢幕上下滑動,很快能將亞太電信包拉出來,在此實際測試會發現很奇怪,目前是沒辦法上下滑動捲動的。

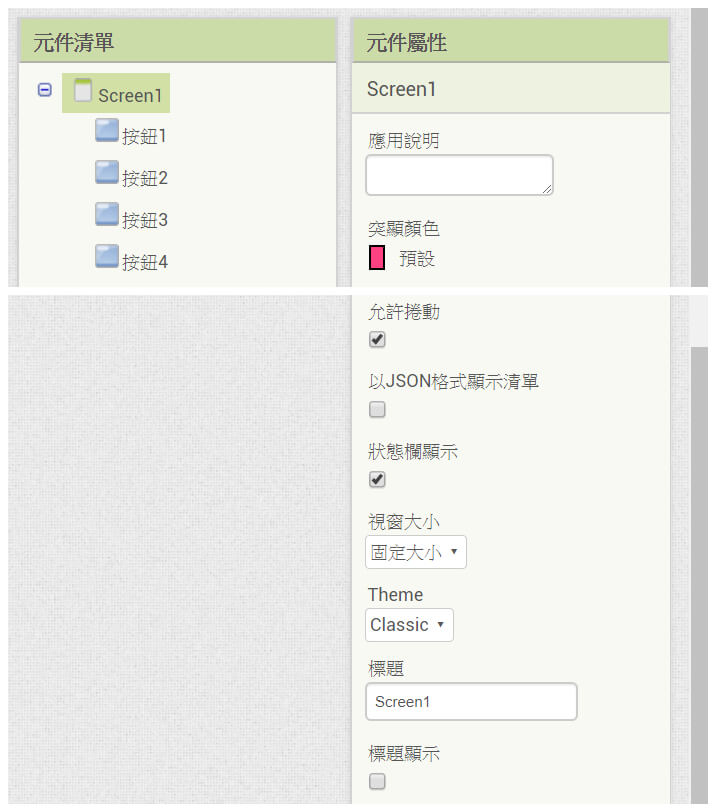
四、螢幕屬性設定
上個步驟所謂的標題欄和捲動,其實都是螢幕屬性之一,因此可於「元件清單」先點選「screen1」,接著在「元件屬性」這裡,將「允許捲動」打勾,並且將「標題顯示」取消打勾,待會就看得到顯示效果。

五、手機垂直捲動條
首先在工作面板上可以看到,已經沒有了標題欄、最右邊有個垂直的捲動條,於同步模擬測試的手機APP上,當然也是相同的改變。

六、按鈕長寛比例
前述步驟透過調整螢幕屬性,解決了標題欄和滾動的問題,然而按鈕圖像本身大小不一致,這個問題仍然存在。
最直接想法是調整圖片大小,但是如此一來麻煩,二來,不同安卓手機有不同螢幕大小,沒辦法以一應百,這條路行不通。其實我們在很多地方應該都可以理解到,電子圖片的大小是很容易調整的,在APP inventor也是如此。
同樣於元件清單選擇「按鈕1」,其屬性裡有「高度」跟「寬度」的屬性,該屬性有「自動」、「填滿」、「像素」、「比例」這四種選項,將「高度」設定為是「25比例」、「寬度」設定為是「100比例」。這一節範例總共有四個按鈕,所以如此設置不難理解,至於高度和寬度其他屬性的作用,應該也是非常清楚明白,可以配合其他案例作調整設置。

七、手機App測試
將四個按鈕的高度和寬度都設置好了之後,APP Inventor工作面板上的畫面較為井然有序,而在手機APP看到的程式測試畫面則更加美觀。因為四個按鈕圖片高度皆為為25%,在手機上沒有垂直捲動條了,因為沒有需要。

螢幕及按鈕屬性更改
第一章就已經用到螢幕和按鈕這兩個元件,當時在屬性設置上是著重在多媒體素材,在這一節範例裡,可以看到只要將元件屬性稍作更改,手機APP就有截然不同的呈現,而這麼多的元件都有很多相對應屬性可供設置,操作方法跟這一節同樣簡單,也同樣馬上可以看到變更效果,各位讀者有興趣可以就其他屬性設置多加嘗試,這正是APP Inventor的魅力所在,於平易近人的操作過程中,體會程式設計的創造感。
學會計Excel、學VBA程式、學習AI工具,歡迎加入贊贊小屋社群。
贊贊小屋程式設計自學:
Linux教學、Apache教學、Azure是什麼、Python教學、HTML自學入門、PHP是什麼?、手機App製作教學、Synology NAS教學。

