App Inventor流程控制:開發1個播放器瞭解它是什麼?
App Inventor流程控制雖然是特別的圖形化介面,思維架構和一般程式語言相同,本文介紹如何設計1個播放器上一首下一首功能,帶你瞭解它是什麼,有何特色。
上一節雖然實現了下一首播放,但是如果已經執行到所有資料庫的最後一項,原來程式會嘗試再去播放「下一首」,顯然會導致錯誤。像這種狀況不能認為是App Inventor不夠智慧,它就是依照設定好的程式執行。在此,希望是如果已經到了最後一首,那麼就再跳到第一首重新開始,所以必須讓程式可以進行判斷,這裡並非是程式自主學習,而是要把開發者的思惟寫進程式裡面,也就是這一節介紹的重點:邏輯命題與流程控制。,
一、流程控制方塊
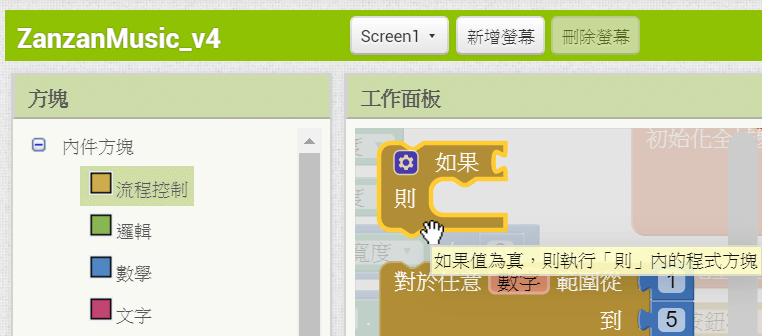
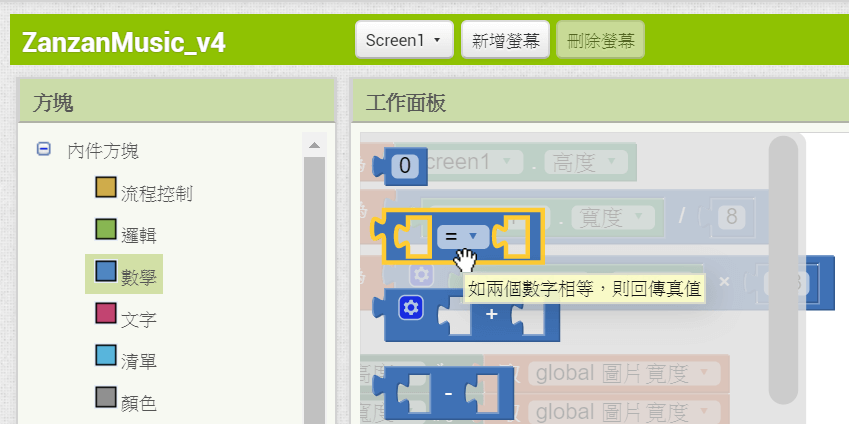
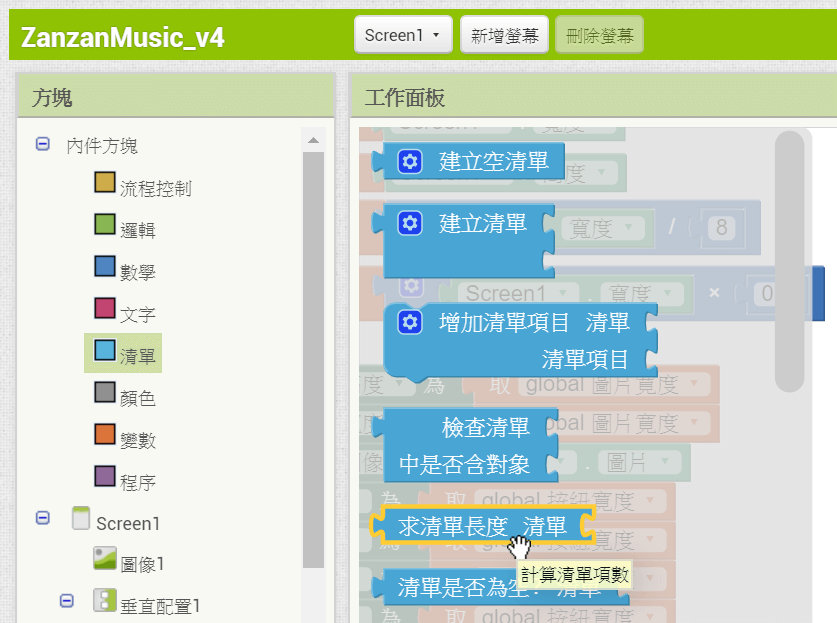
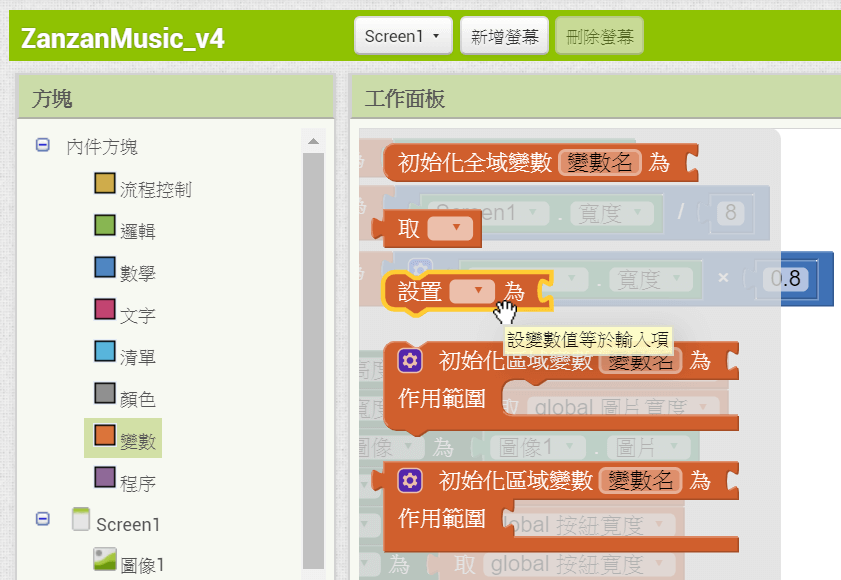
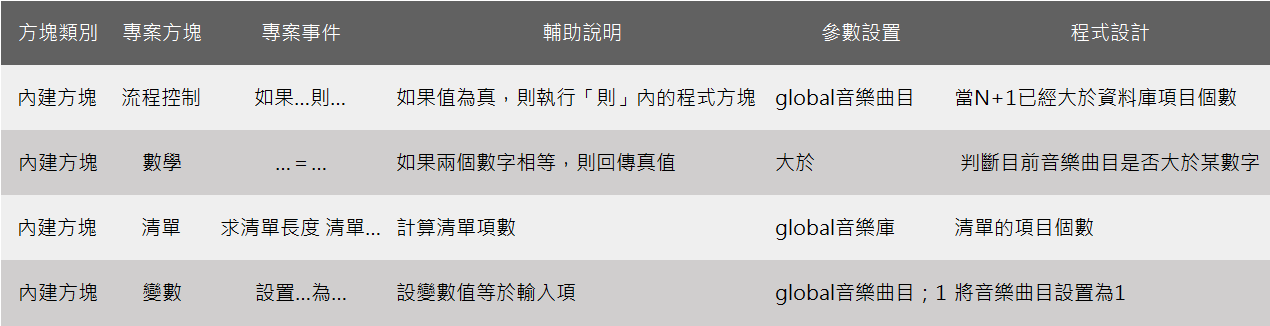
剛開始這一節會用到四類型的內件方法,分別為「流程控制」中的「如果…則」、「數學」中的「…=…」、「清單」中的「求清單長度…清單…」、「變數」中的「設置…為…」,下列截圖為各個方塊於程式設計中的位置,將游標停留在方塊上,會有簡短的輔助說明文字。




二、變數邏輯判斷
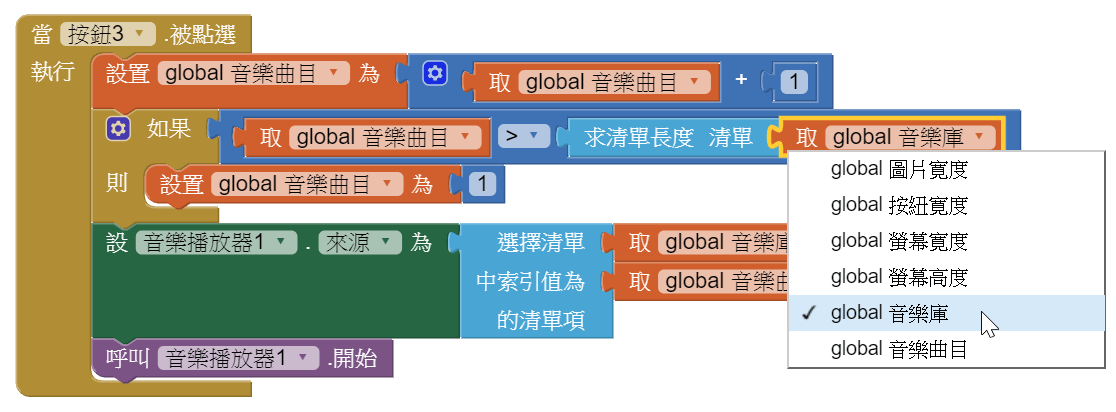
把上個步驟四種方塊組合在一起「如果…取global音樂曲目>…求清單長度…清單global音樂庫…則…設置global音樂曲目為…1」,在需要設置參數的地方,只要下拉選取即可,例如截圖所示的「global音樂庫」。

三、元件屬性設定
本章第一節第六步驟,有提到隨著程式範例益加複雜,無法再一一以截圖詳述各個元件屬件的設定,因此以文字表列的方式陳述。本章第一節第二節的畫面編排如此,第三節和本節的程式設計亦是如此。此步驟即以表列方式敍述上個步驟的程式方塊組合意義。
其實App Inventor原始用意就是以圖形化方塊呈現程式設計,所以在本書前兩章的基礎上,讀者應該不理解找出方塊並且加以組合,而且組合之後很容易可以從「拼圖」瞭解程式運作的過程,因此畫面編排可能有表列說明的需要,程式設計相較之下需求性較低,不過在往後章節也許仍然會用到,在此先以這節程式作為示範。

四、複製程式方塊
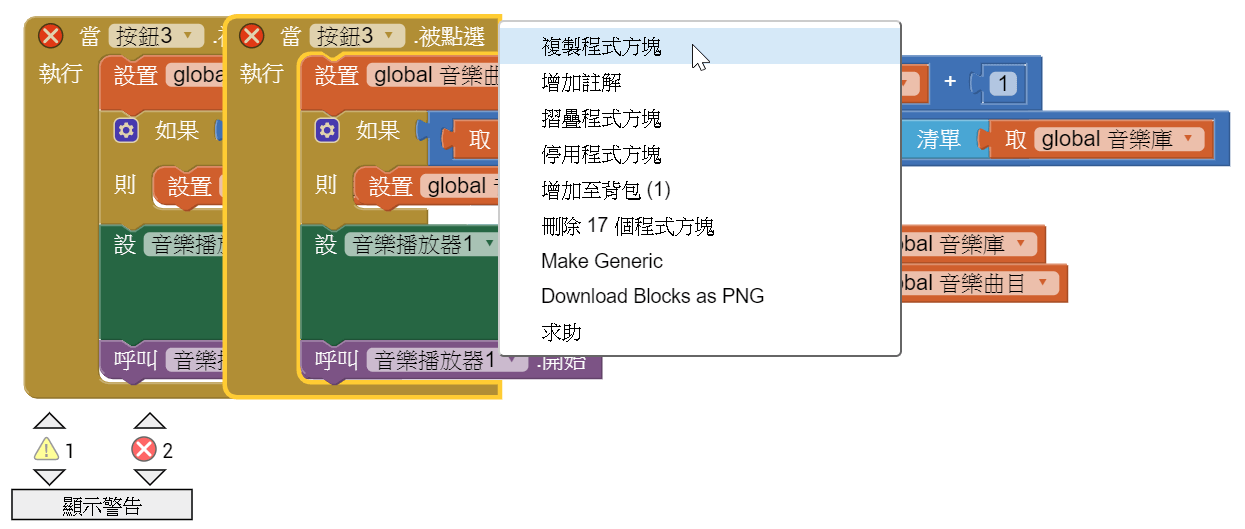
成功設好了下一首的按鈕,至此操作介面還剩上一首按鈕尚未設置。首先可以預想,上一首的設計思惟應該會和下一首非常類似,因此直接將整個「按鈕3」「複製程式方塊」即可。
注意到複製之後,兩個「按鈕3」的組合方塊左上角都有個紅色叉叉,並且如截圖左下區域有個「顯示警告」,同樣有個紅色叉叉,旁邊是數字「2」,這些是代表兩個「按鈕3」實際上重覆了,App Inventor在執行程式時會混亂,因為不確定哪個是開發者所要的,通常也沒辦法同樣一個按鈕跑兩次流程,假設真的是兩套程式方塊都要執行,那麼應該讓兩個併在一起,才是有效的程式方塊組合,或者依照一般說法,才是有效的程式設計語言。
「複製程式方塊」之後,視情況需要,可以先拖曳到工作面板其他位置,把組合中部份方塊零件拆掉,刪除後再新建或複製程式方塊,等於是用剪下複製貼上等習慣的文書編輯加快速度,只不過在App Inventor是以圖形方塊化操作。

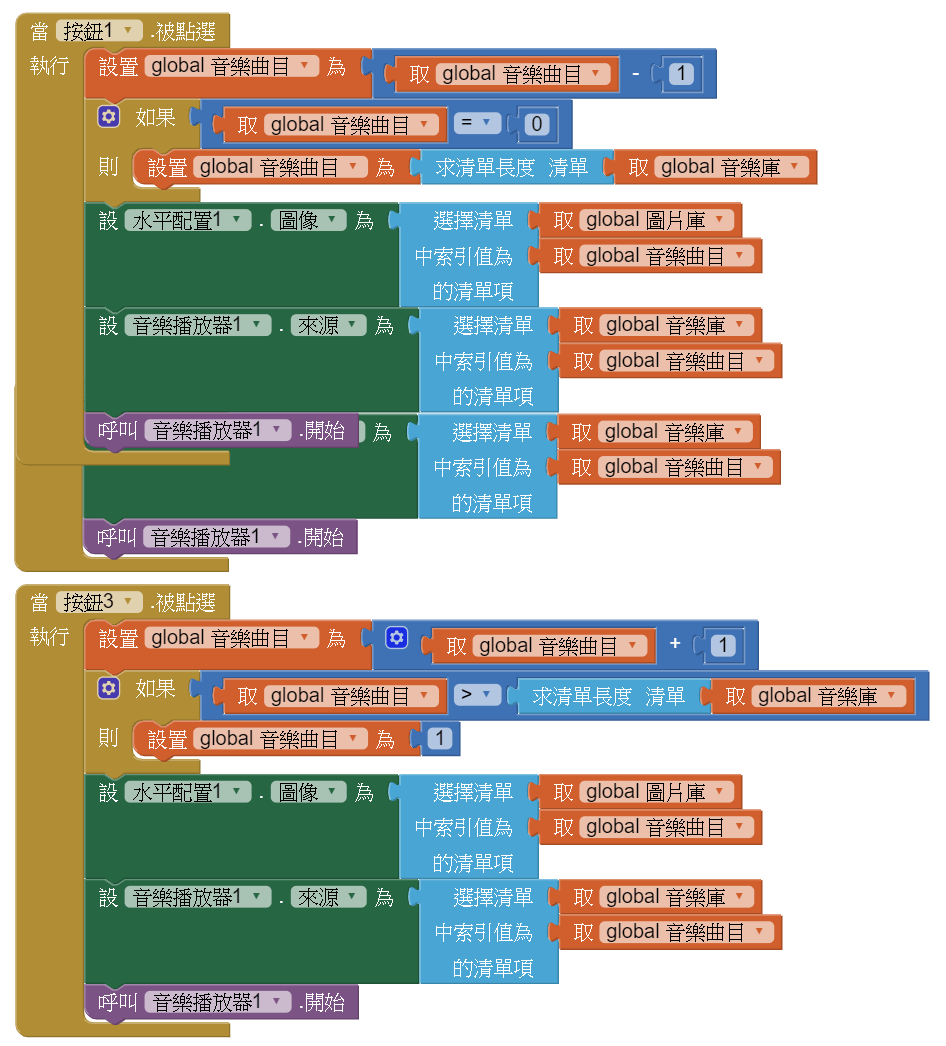
五、播放上一首按鈕
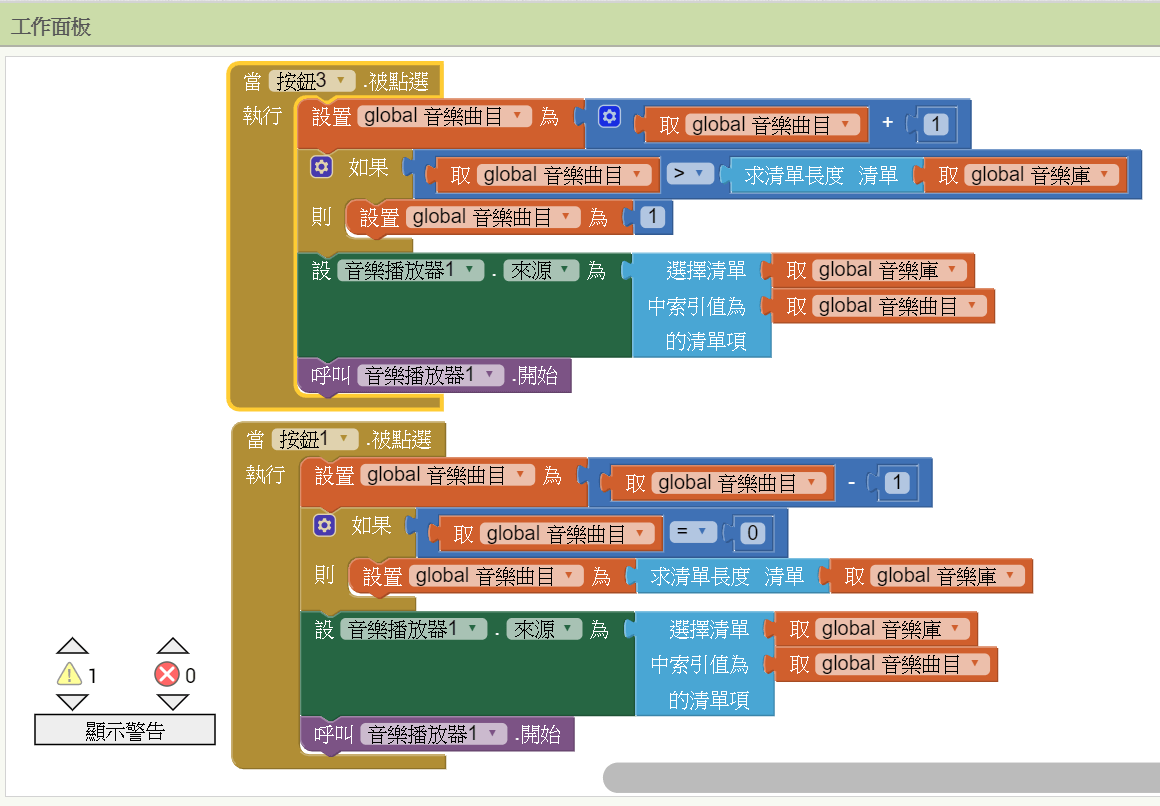
複製「按鈕3」後,延用相同架構,稍加修改,「按鈕1」,設置音樂曲目為N—1,如果N=0的話,將音樂曲目重設為資料清單的最後一項(亦即清單長度),如此即實現上一首的按鈕功能。

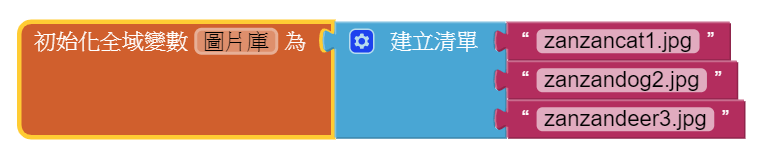
六、建立圖片清單
仿造上一節第五步驟的方式,建立起「圖片庫」的資料清單,同樣有三個項目,同樣是將圖片檔案上傳,直接把檔案名稱輸入到文字方塊裡。

七、曲目圖片設定
接著設計圖片隨著曲目改變的程式方塊,把它插入到上一首和下一首的按鈕方塊集裡:「當按鈕1.被點選」,「設水平配置1.圖像為」「選擇清單」「取global圖片庫」「中索引值為」「取global音樂曲目」「的清單項」。白話翻譯就是按了上一首之後,依照當前的音樂曲目項次設置圖片。「按鈕3」(下一首)亦如法炮製。

App Inventor快速複製程式
本節是在上一節音樂庫清單和下一首按鈕的基礎上,應用類似的設計架構,輕鬆繼續優化,把上一首和圖片庫加到原有的程式方案裡,讓這個音樂播放器APP更加完整。在設計程式方塊的過程中,如同本節範例所示,可以利用App Inventor所提供的滑鼠右鍵指令選項,快速進行程式方塊組合的複製或刪除、甚至是把組合拆解重組,如此都可以大大提昇程式設計的效率。
學會計Excel、學VBA程式、學習AI工具,歡迎加入贊贊小屋社群。
贊贊小屋程式設計入門:
Linux教學、Apache教學、Azure是什麼、Python教學、HTML自學入門、PHP是什麼?、手機App製作教學、Synology NAS教學。

