App Inventor按鈕位置:組態系統無法初始化圖片
App Inventor按鈕位置通常不會受到應用關閉開啟的影響,但是背景圖片可能剛開始啟動會有問題,這是屬於組態系統無法初始化圖片的狀況,本文教你如何解決。
學英文時都會掌握一些常用句型,這些句型表達複合完整的語意,隨著所使用的單字不同,可以應用於不同的情境,豐富我們的語言表達。程式代碼的世界也是一樣,本章前面章節已經分享過關於長按按鈕如何執行呈現的句型,之前主要是使用圖像選擇器,在此本章最後一節要把其他跟撥打電話有關的元件,套用在這個已經熟悉的句型上,以便讓手機APP實現不同的功能。
一、初始化圖片空白
上一節導入資料庫元件,目的是為了解決選取圖片後沒有儲存的問題,實際測試會發現有個衍生問題,先前設定為如果資料庫找不到則為空白,那麼在安裝APP後,第一次啟動程式時,當然是沒有選取過照片,資料庫沒有資料,即為空白,如截圖所示。

二、圖片可見性屬性
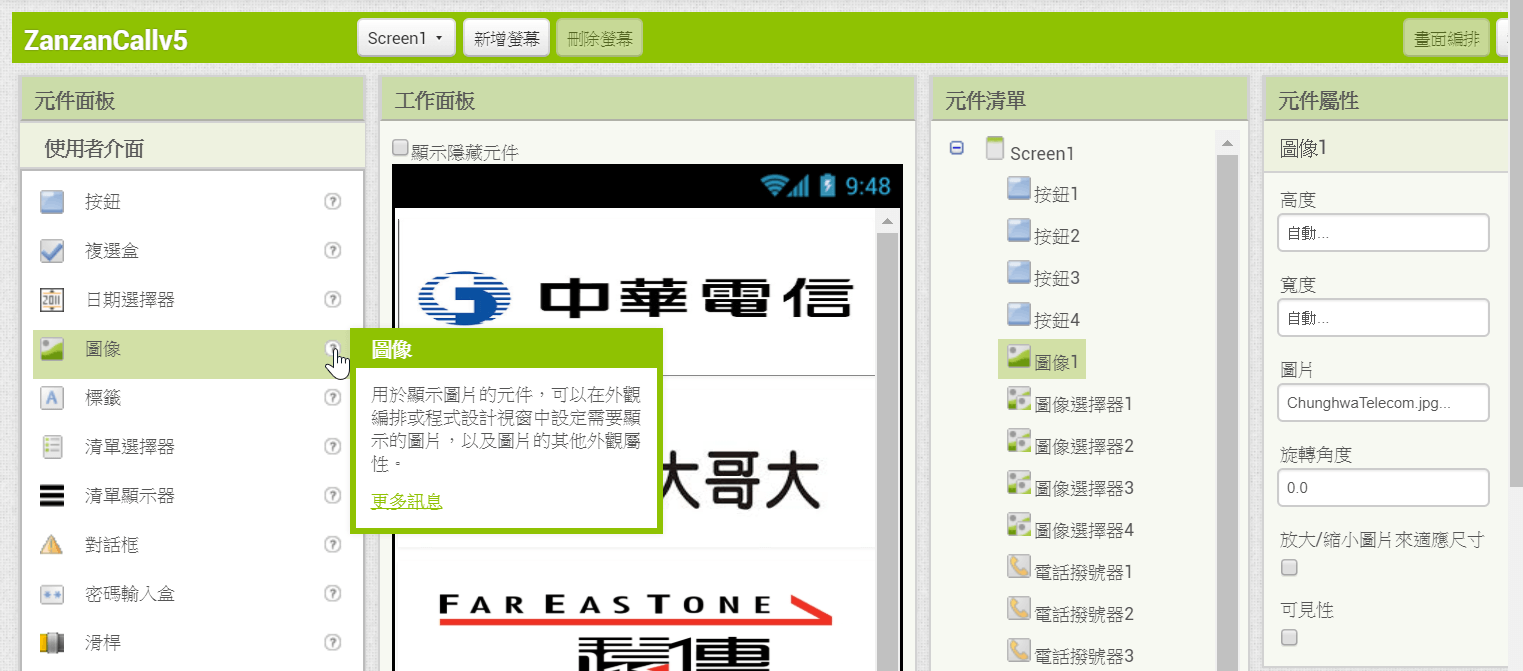
於「元件面板」中「使用者介面」選擇「圖像」:「用於顯示圖片的元件」。因為此元件預計是要作為按鈕圖像,不會在手機螢幕上顯現,所以將其「可見性」屬性取消勾選。此外,將「chunghuaTelecom.jpg」設定為該元件的「圖片」屬性。

三、無標籤時回傳值
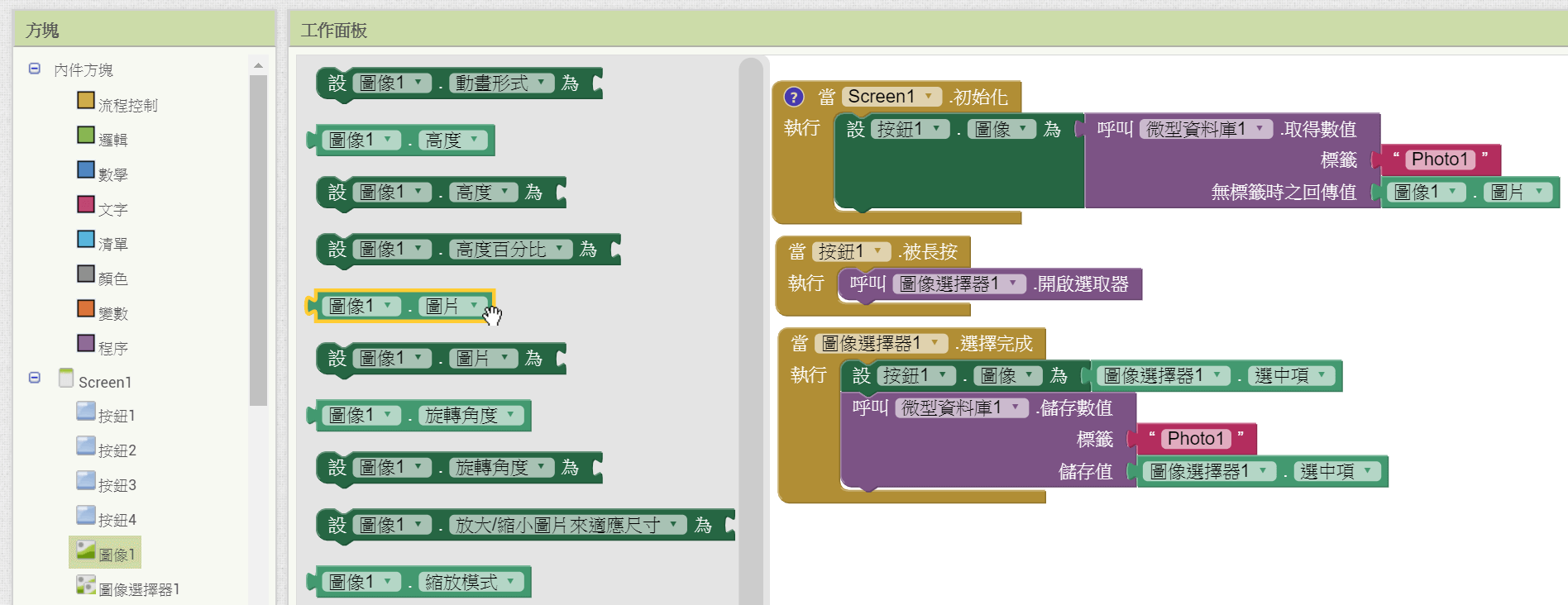
切換到「程式設計」頁面,將元件「圖像1」的「圖像1.圖片」受詞對象,嵌入到「當Screen1.初始化」中的「無標籤時之回傳值」凹槽中。用意在程式第一次啟動時,沒有選取過手機圖片,此時即以「圖像1.圖片」作為初始預設圖片。

四、元件位置調整
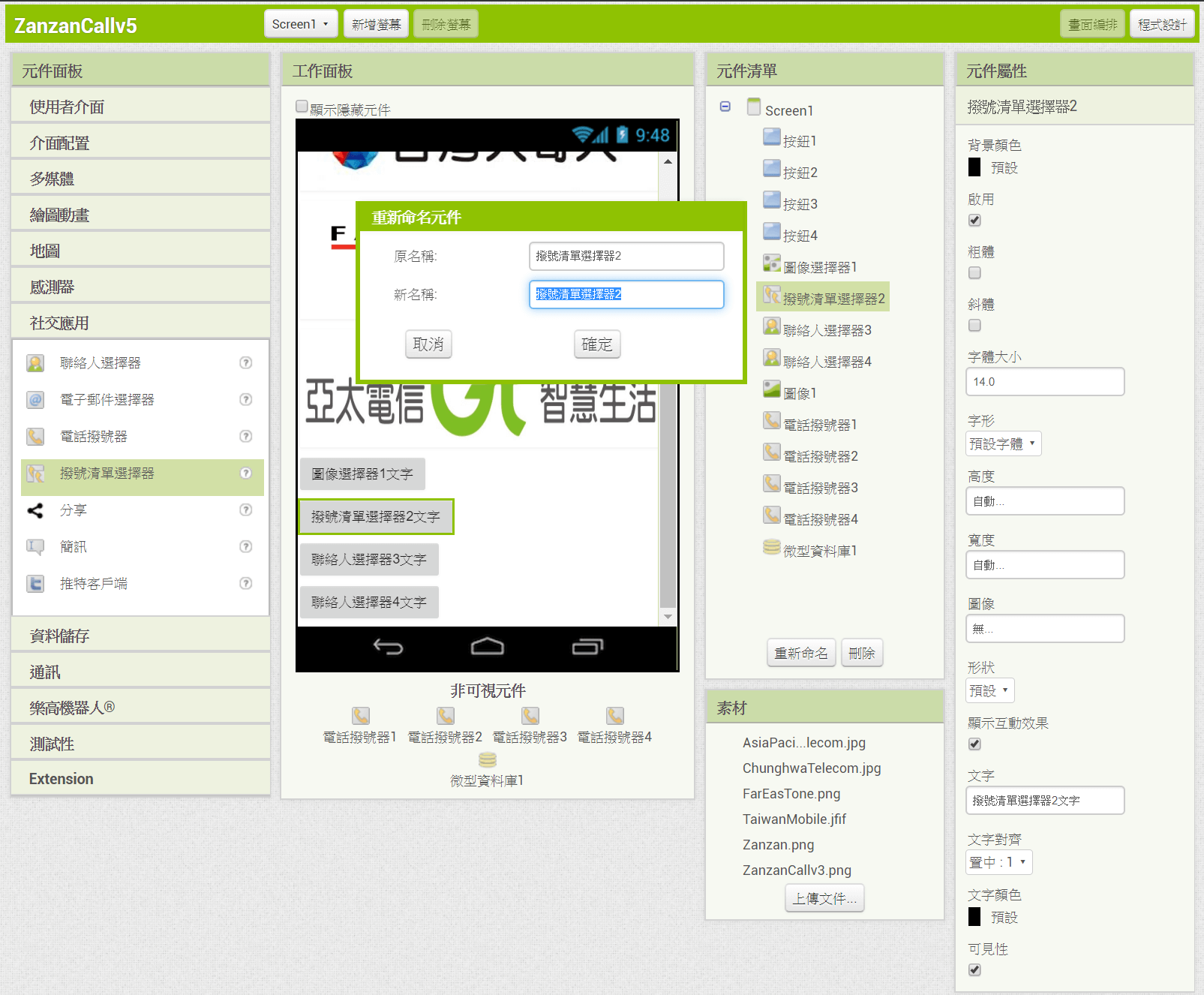
接下來考驗目前所累積的程式實力。於「元件面板」中的「社交應用」類別,增加一個「撥號清單選擇器」和兩個「聯絡人選擇器」。如此元件種類較多,為了和「按鈕」和「電話撥號器」相搭配,「元件清單」下方的「重新命名」功能,適當更改元件名稱。另外這裡新增的元件都是輔助使用,雖然最終是不可見元件,但是要調整其於「元件清單」的順序,所以要先將相關元件的「可見性」屬性勾選,然後於「工作面板」中以拖曳方式改變上下位置,最後再將相關元件的「可見性」取消勾選。
除此之外,於「元件清單」一併將目前沒用到的元件,例如簡訊類元件「刪除」。

五、撥號清單與連絡人
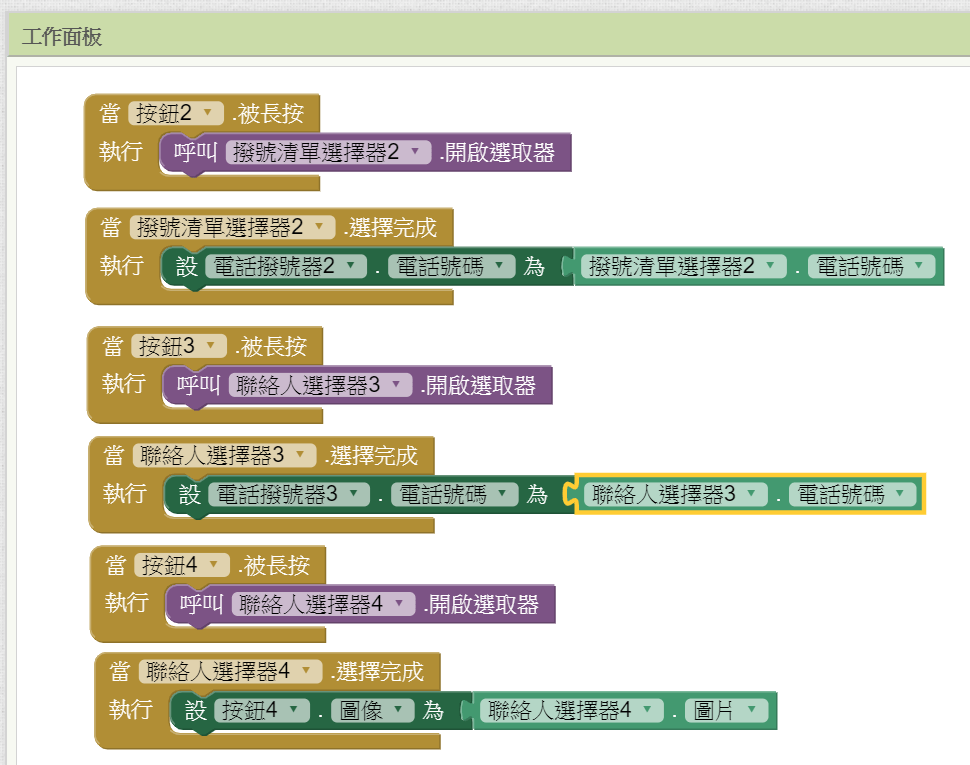
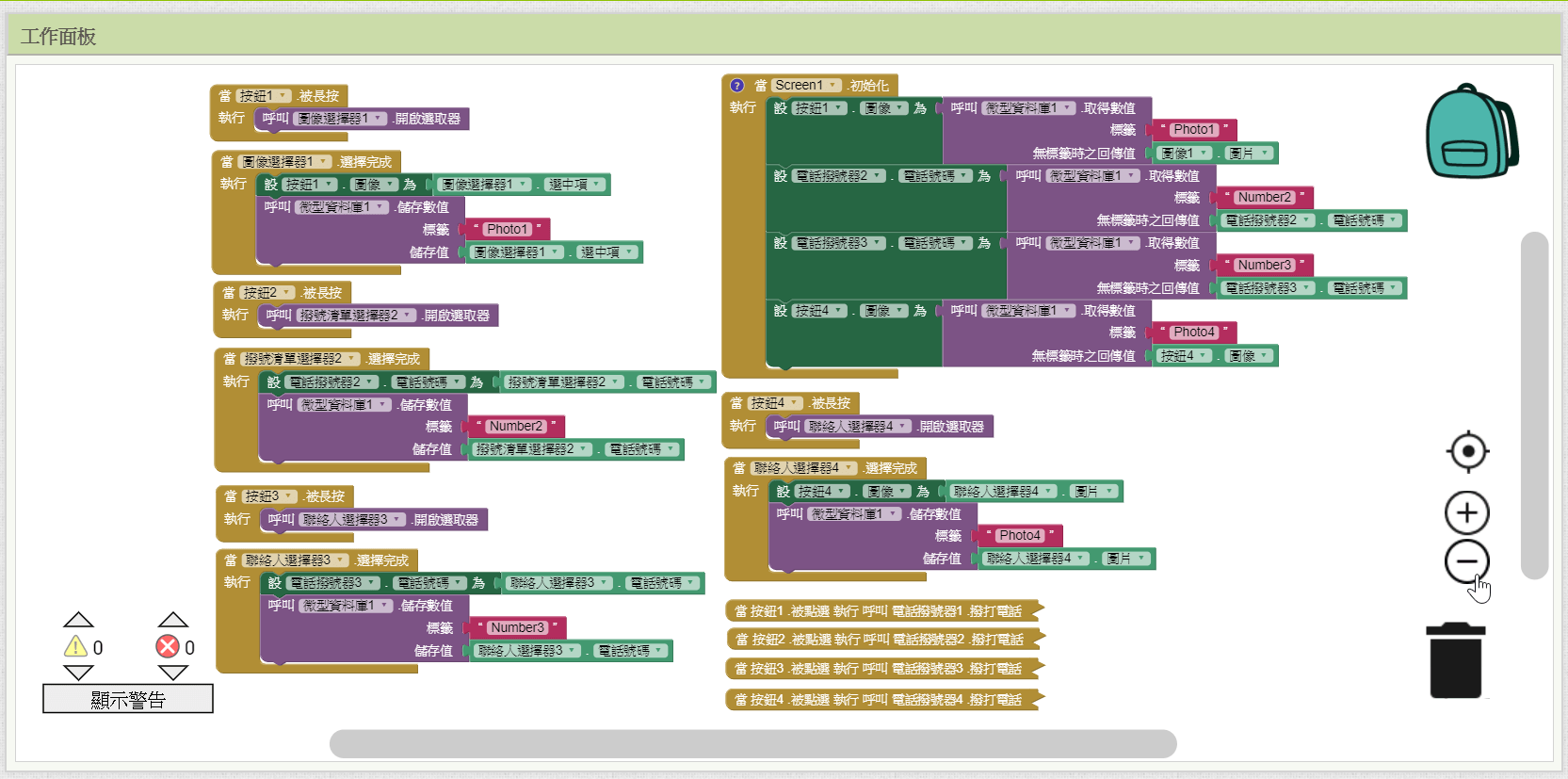
誠如本節一開始所言,按鈕長按後執行某行為這一個句型,經過本章先前章節的歷練應該是非常熟悉了,所以直接將撥號清單選擇器和聯絡人選擇器加入程式方塊組合,在此不多作說明。
以截圖程式方塊來看,撥號清單選擇器和聯絡人選擇器都可以設定電話號碼,但兩者還是有點差異,撥號清單選擇器可選擇同一連絡人的多組號碼其中之一,聯絡人選擇器只顯示連絡人,不能選擇號碼,APP Inventor會將選取號碼設定為該連絡人的預設電話號碼。

六、螢幕初始化設定
上個步驟雖然完成了長按執行程式,但依照先前經驗,同樣會有初始設定和資料儲存的問題,不過也因為有先前經驗,補充這部份程式應該不會太大問題。
截圖所示程式雖然看起來複雜,基本上都是沿用這一章的句型,其中有兩點補充:其一,在「Screen1.初始化」中,「按鈕1.圖像」的「無標籤時之回傳值」為「圖像1.圖片」,這是另外以圖像元件作為初始圖片,不過如同在「按鈕4.圖像」的「無標籤時之回傳值」是設定為「按鈕4.圖像」,其實因為在按鈕4本身就有上傳圖片作為元件屬性,因此可以不用再特別引用圖像元件了。其二,當程式方塊較多時,可以藉由右下角小圓圈內的加號減號調整工作面板的縮放比例,截圖便是將比例縮小以便完整呈現的情形。

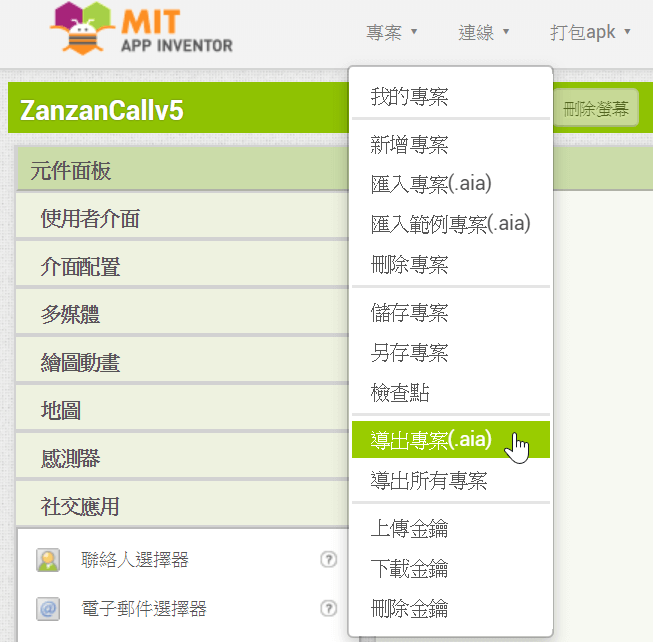
七、aia專案導出及匯入
最後做個補充,除了第一章第五節提到可以「打包apk」作為安卓手機安裝檔案,還能把上方工具列的「專案」下拉,點選「導出專案(.aia)」,將目前設計好的程式專案匯出成一個電腦檔案,其檔案類型為(.aia),作為以後或其他程式開發者的參考檔案,此檔案可以在MIT APP INVENTOR應用網頁上再「匯入專案(.aia)」。注意到apk為手機應用檔案,aia為MIT APP INVENTOR程式專案檔案,前者供手機APP使用,後者供開發人員使用。

初學者的APP Inventor指引
有些程式應用相關的書籍,著重於將完成好的代碼介紹給讀者,偏向解決複雜問題或更為技巧性的代碼寫法。不過APP Inventor本來是為了程式素人所開發創造的應用,這本書也是面向以前沒有寫過程式的讀者,所以如同這一章所示,每個小節中間也會把可能出問題的程式代碼跟各位分享,幫助讀者更為扎實的累積程式經驗。
學會計Excel、學VBA程式、學習AI工具,歡迎加入贊贊小屋社群。
贊贊小屋程式設計入門:
Linux教學、Apache教學、Azure是什麼、Python教學、HTML自學入門、PHP是什麼?、手機App製作教學、Synology NAS教學。

