App Inventor教學:2個螢幕該如何設計控制跳轉
App Inventor教學在此分享手機App的開發進階技巧,如何設計2個螢幕操作介面,設定名稱和標題,如何以按鈕控制跳轉流程,最後補充提升效率的程式背包用法。
本書第一篇為App Inventor的基本功能說明,主要是介紹這套程式操作介面,簡單設計程式以執行手機常用功能。第一章為按圖片發出聲音、第二章為撥打電話、第三章為播放音樂,綜合這三章內容可知,在App Inventor裡面、或者大部份的應用程式,操作介面和所執行功能是可以獨立分開的,第一張是按圖片發出聲音,也能轉換成第三章按圖片播放音樂,而第三章的音樂播放器操作介面,稍作改造,也可以變成撥打電話App。
前三章已大致介紹了App操作介面如何佈局,本章第一節要再補強一項手機的基本功能:跳轉螢幕。這一章主題雖然是網頁瀏覽器,一開始會先沿用先前章節範例分享,一方面是補強先前範例程式的不足之處,另一方面也是將操作介面這塊做比較完整的補充。
一、三張圖片排列
第一章的範例,三張圖片垂直排列,按一下圖片發出相對應的聲音,當時是作為App Inventor入門的超簡單程式。在經過本書前三章的功力累積之後,可以回過頭來稍加改良了。

二、繪圖動畫畫布
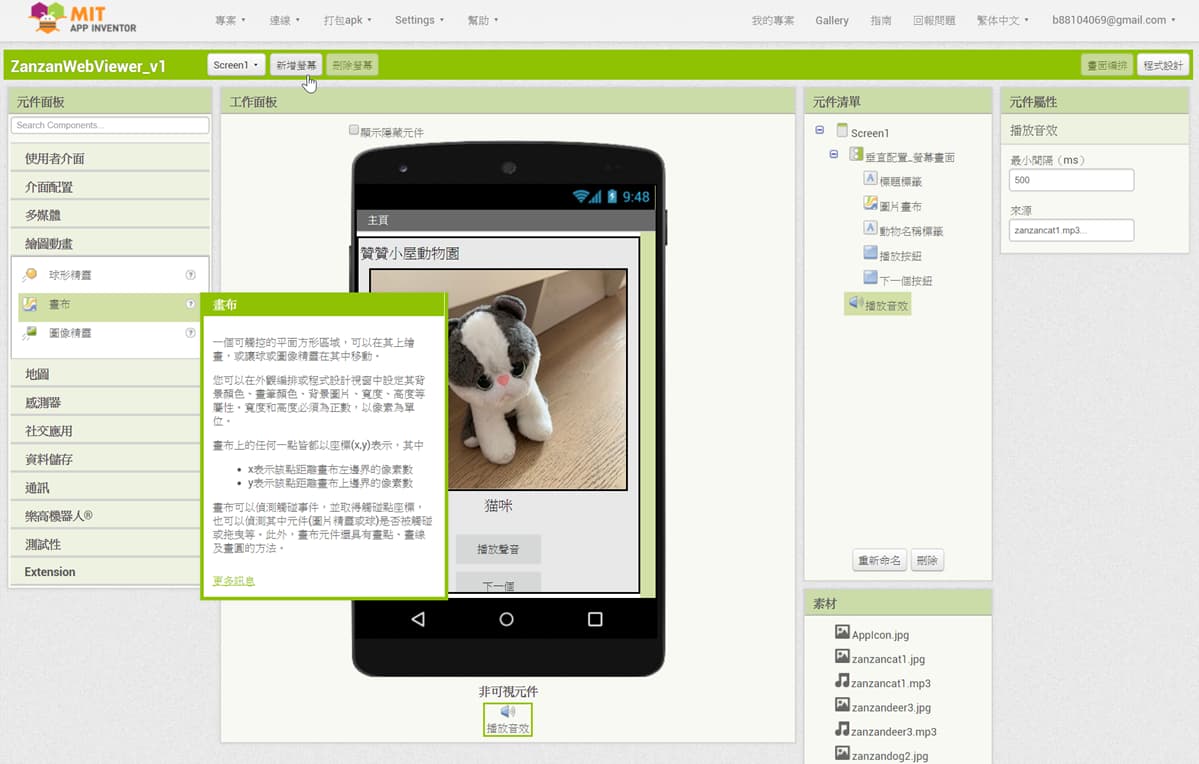
重新設計《贊贊小屋動物園》的操作介面,運用垂直配置、標籤、按鈕、音效等元件,這些東西在先前章節已多有陳述,讀者應該不陌生,各元件的詳細屬性設定可參考本書所附的範例檔案作為參考。於此專門為每個元件「重新命名」,例如「垂直配置_螢幕畫面」等,用意是讓各元件更容易辨識。
這裡較為特別的是以「繪圖動畫」中的「畫布」替代按鈕,參考AppInventor的介紹說明:「一個可觸控的平面方形區域,可以在其上繪畫,……」,大致可瞭解其功能,在這一節其實把它當作按鈕一樣,僅簡單設置顯示圖片,關於其作用,預計在下一節會更進一步分享。
介面設置好了,如截圖所示,將游標移到最上方,於「Screen1」右邊,點選「新增螢幕」。

三、新增螢幕並命名
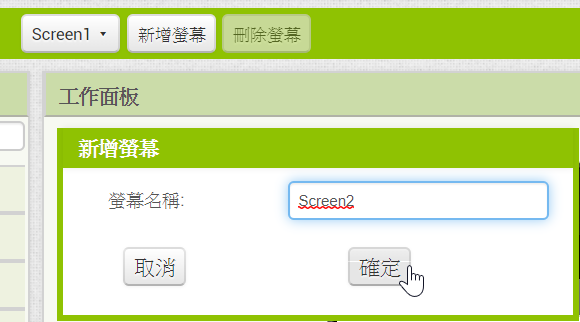
進入這一節重點,於「新增螢幕」視窗中,設定「螢幕名稱」為「Screen2」,按「確定」。

四、全新工作面板
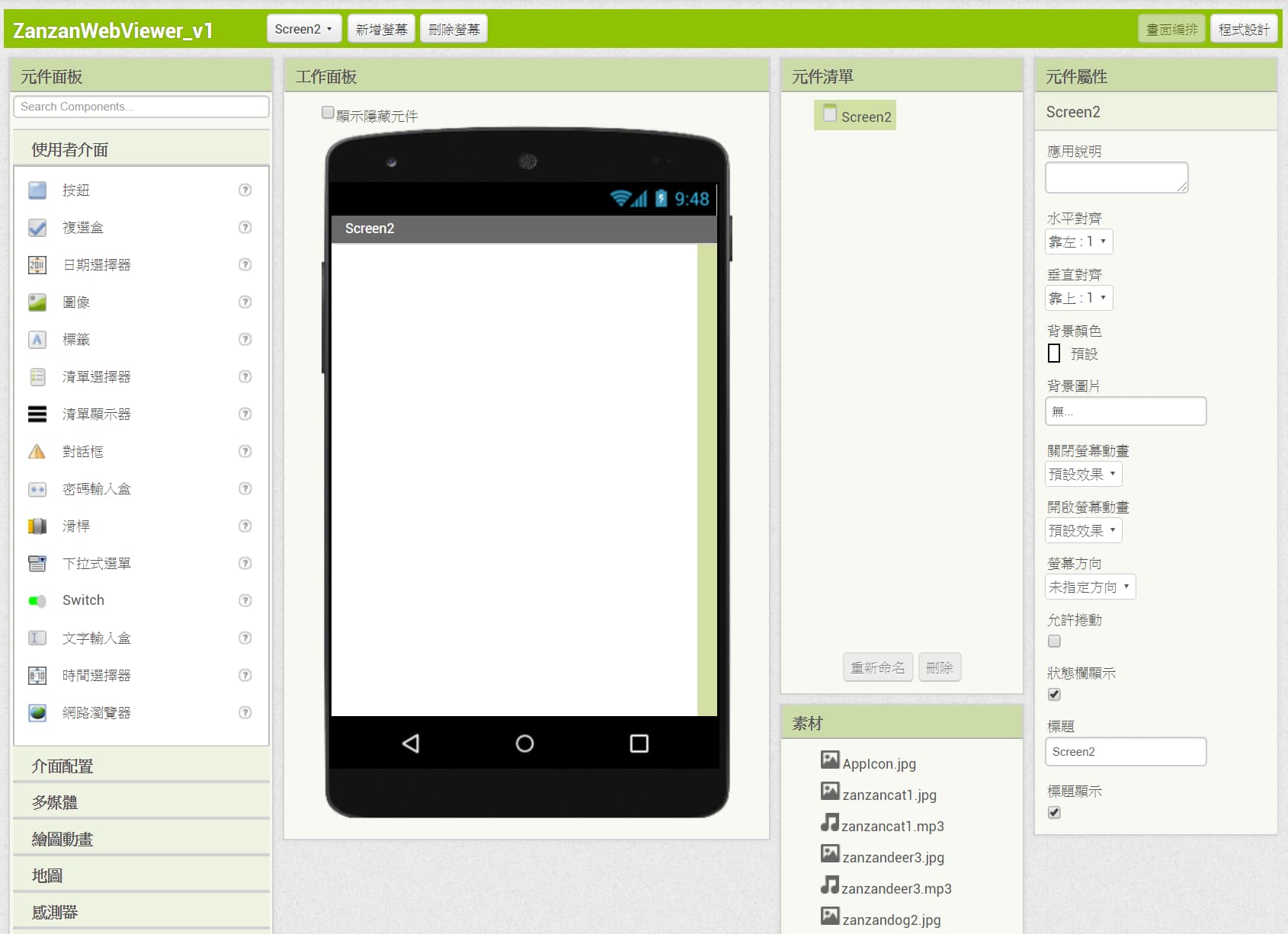
新增螢幕之後,可以看到原本的「Screen1」變成「Screen2」,於「工作面板」是一塊全新空白的手機螢幕,除了「Screen2」外,沒有其他元件了。不過仔細看的話,會發現素材仍在,表示這些素材是「Screen1」和「Screen2」各個螢幕可共同使用的。

五、螢幕標題標籤
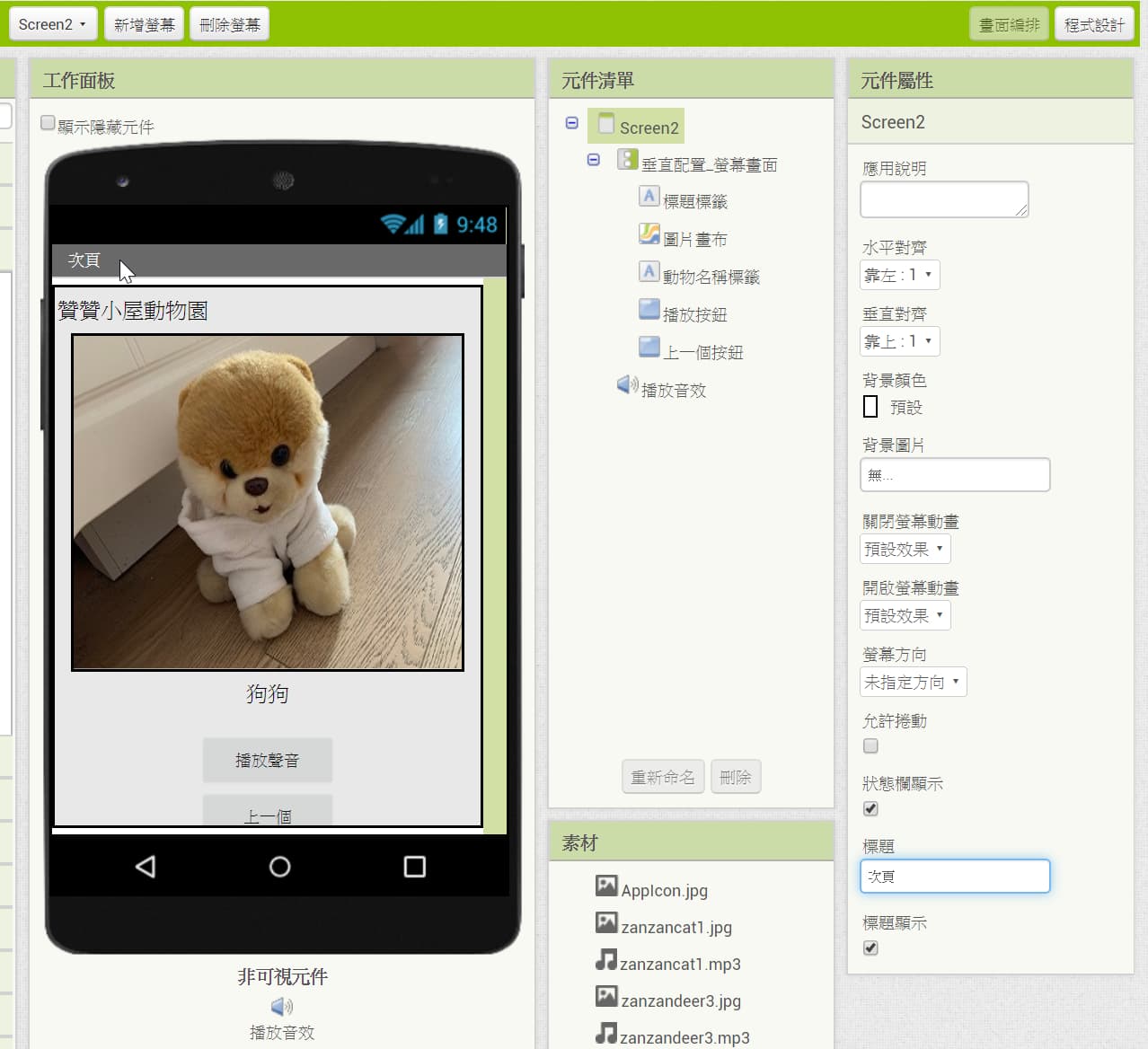
第二步驟從頭到尾再來一次,設計完全一模一樣的操作介面佈局,不同之處在於:螢幕的主標題改為「次頁」、將「標題標籤」的文字改為「狗狗」、同時將「播放音效」改為相對應的聲音、第二個按鈕改為「上一個按鈕」、按鈕文字改為「上一個」。

六、螢幕流程控制
在「Screen1」從「畫面編排」切換到「程式設計」,於「內件方塊」中的「流程控制」拉出「開啟另一螢幕 螢幕名稱」,設定「當下一個按鈕,被點選」、「執行開啟另一螢幕 螢幕名稱Screen2」,如此很容易理解其作用,按一下按鈕即跳轉螢幕。

七、程式增加至背包
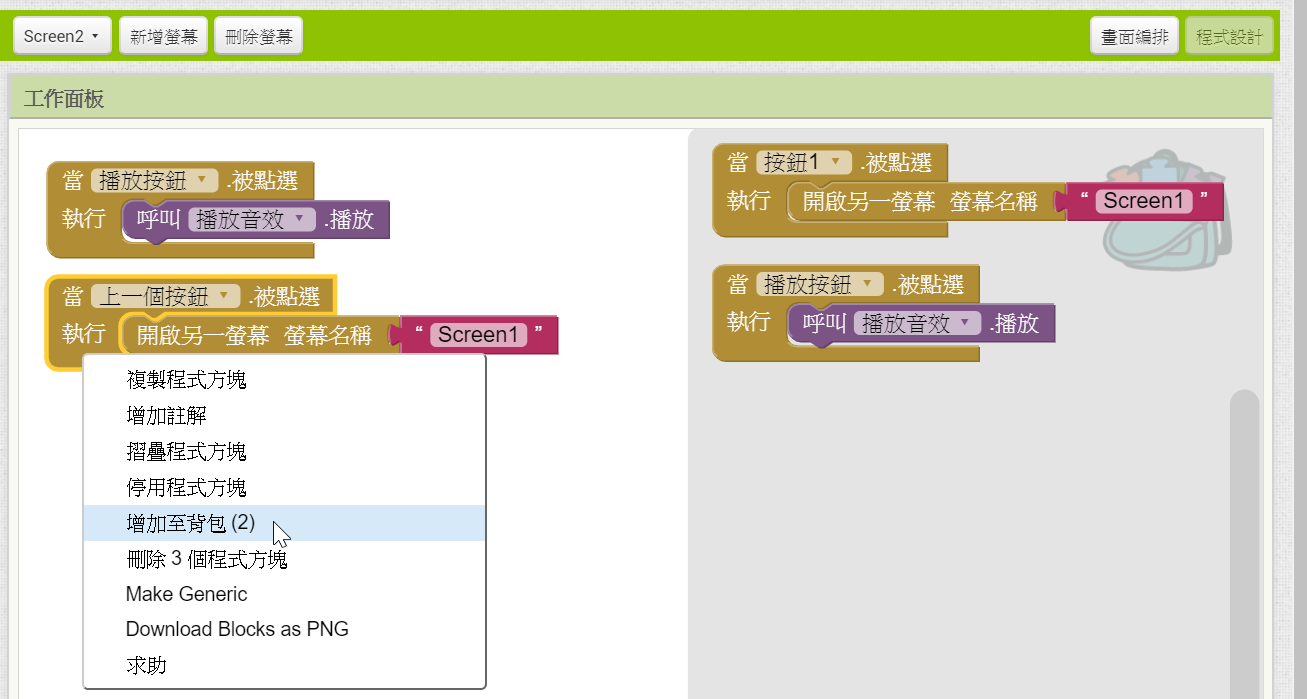
接下來設計「Screen2」的程式。前面第五步驟在畫面編排時,沒辦法複製「Screen1」的元件介面到「Screen2」,但如果是「程式設計」的話,可以在組合好的程式方塊集上滑鼠右鍵,快捷選擇「增加至背包」,如此會看到「工作面板」右上角的背包圖樣有方塊在裡面,點選背包,即會展示剛才所添加的程式方塊集,再點一下,便複製此方塊集到目前的工作面板。像這樣可以大大增加程式編寫的效率,不僅是螢幕間可以透過背包複製,不同App專案亦可透過背包複製,背包如同App Inventor裡能存放設計好程式集的公共空間,讀者可嘗試看看,將本書先前章節的程式範例移轉複製。

八、螢幕跳轉測試
完成後的手機模擬測試截圖,於「次頁」按「上一個」按鈕,即成功跳轉到上一頁(主頁)的畫面。

多螢幕App與螢幕複製
本節介紹多螢幕App設計,實際操作過程中,會發現範例是同一App有兩面螢幕、兩螢幕為完全相同的佈局,但是沒辦法直接複製Screen1的介面佈局到Screen2,而是Screen1已經一項一項設置好了按鈕、標籤、表格、各元件屬性等,在Screen2還要從頭開始重工再來一遍。
一開始當然會覺得,為什麼App Inventor忽略了螢幕複製的功能,如此不是很沒有效率?然而轉念一想,當兩個螢幕介面佈局完全一模一樣的話,應該反過來思考,也許毋須另外設置一個畫面了,如此規劃本身才是徒勞無效率,平白耗費資源。所以要改為思考在同一介面做不同內容的呈現,有點像是Gmail網頁設計AJAX(互動式網頁應用)的概念,具體將在下一節繼續介紹。
學會計Excel、學VBA程式、學習AI工具,歡迎加入贊贊小屋社群。
贊贊小屋程式設計入門:
Linux教學、Apache教學、Azure是什麼、Python教學、HTML自學入門、PHP是什麼?、手機App製作教學、Synology NAS教學。

