手機螢幕變橫的:ai2程式自動判斷橫向設定調整
手機螢幕變橫的是開發App應該考慮的狀況,原本直向版面可能因此跑掉。本文介紹在ai2(App Inventor2)如何處理此問題,設計程式響應式自動判斷,進行橫向設定調整。
這一章總結起來,內容包括三個手機程式設計的關鍵重點:第一是操作介面佈置、第二是資料清單建立、第三是邏輯流程控制。關於資料清單和邏輯流程,本章僅為入門介紹,很多細節需要進一步延伸探討,預計往後章節會多作琢磨。操作介面的部分,這一章介紹了版塊表格和相對大小,如此已涵蓋了單一螢幕的基本要素,大部分操作介面皆可設計出來。
本節最後再補充介紹手機操作介面一定會碰到的課題,即便是陽春簡單的音樂播放器,手機都有垂直螢幕和水平螢幕,本章先前範例都是針對垂直螢幕的設計,如果轉換到橫屏會有問題,以下具體介紹:
一、手機橫向顯示
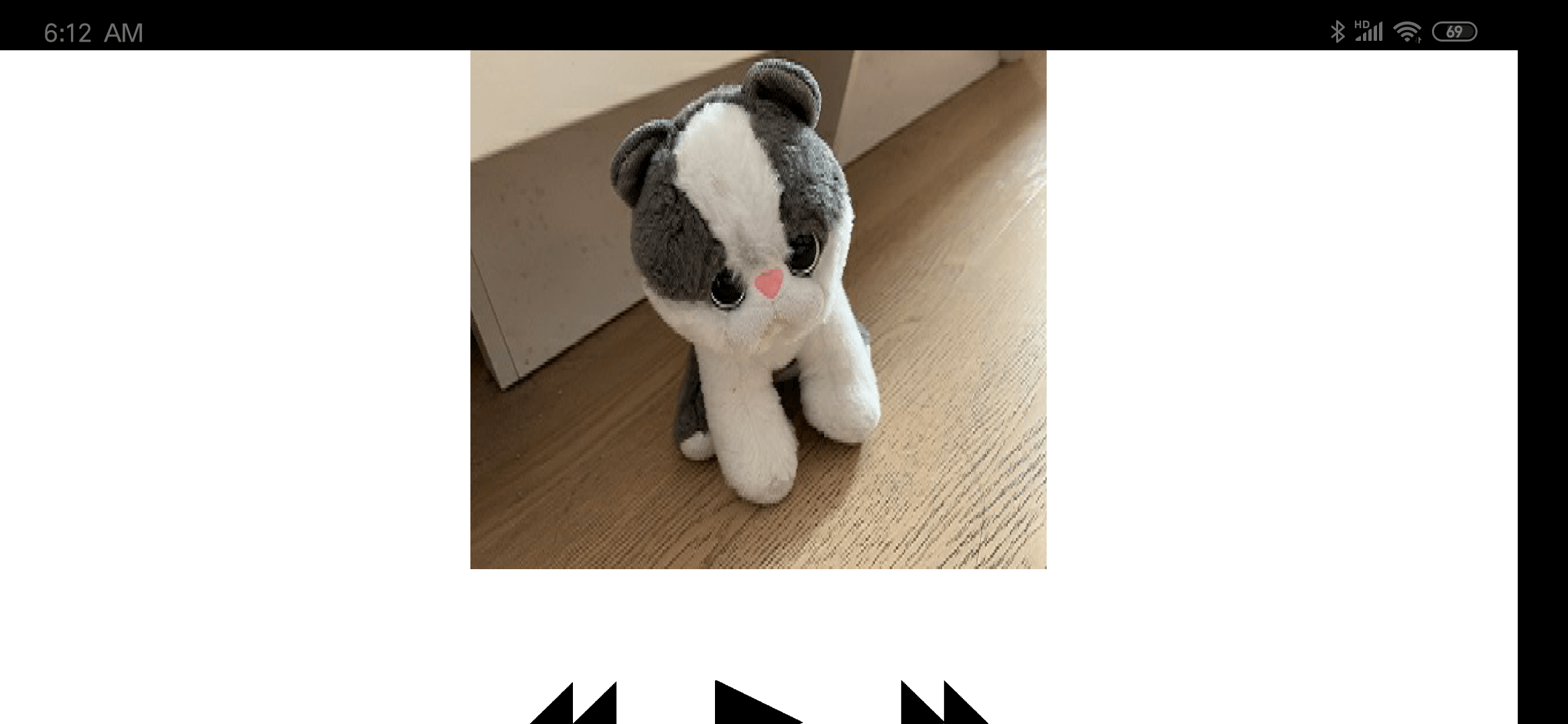
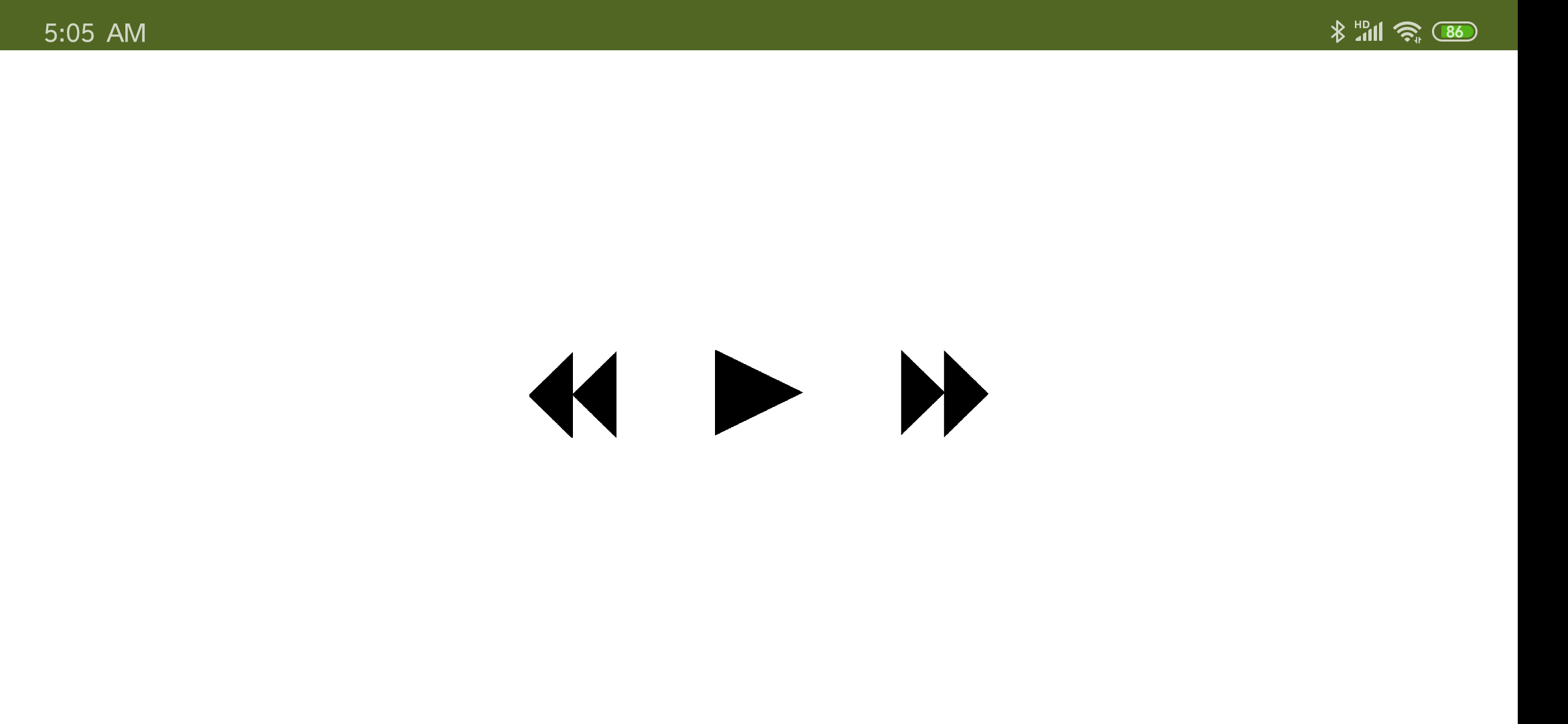
本章到目前為止的程式範例,測試似乎都沒有問題,但其實只要將手機橫擺,馬上會發現所有的操作介面設置都亂掉了,如截圖所示。

二、螢幕直向綁定
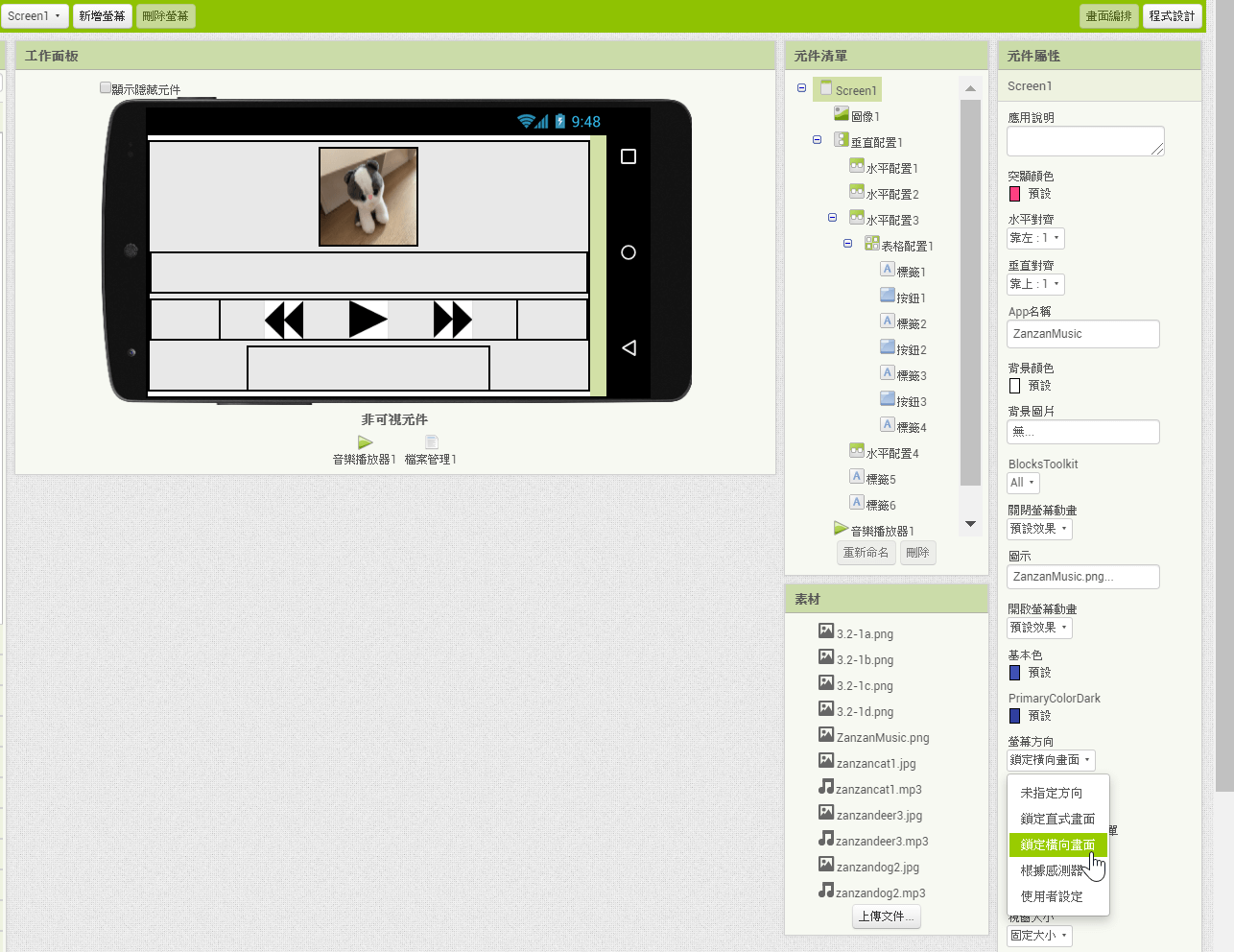
前面章節有稍微提到,螢幕本身也是App Inventor的元件之一,而螢幕方向,便是螢幕的屬性之一。如圖所示,「Screen1」為初始螢幕,「螢幕方向」為「元件屬性」之一,其預設值為「未指定方向」,也就是App程式在這方面沒有設定,依照手機狀況進行,另外還有「綁定直式畫面」、「綁定橫向畫面」、「根據感測器」、「使用者設定」等選項,這裡如果選擇「綁定橫向畫面」,可想見當執行此App時,手機會自動強制轉換成橫向畫面。
從這裡也可得知,想解決手機橫向介面佈置亂掉的問題,有個辦法很簡單,將其設置為「綁定直式畫面」即可。不過既然本章已經有學到許多程式設計的技巧,既然圖片和按鈕可以隨著手機尺寸更改,當然也會想說介面配置是否可隨著螢幕方向而變動。

三、可見性水平配置
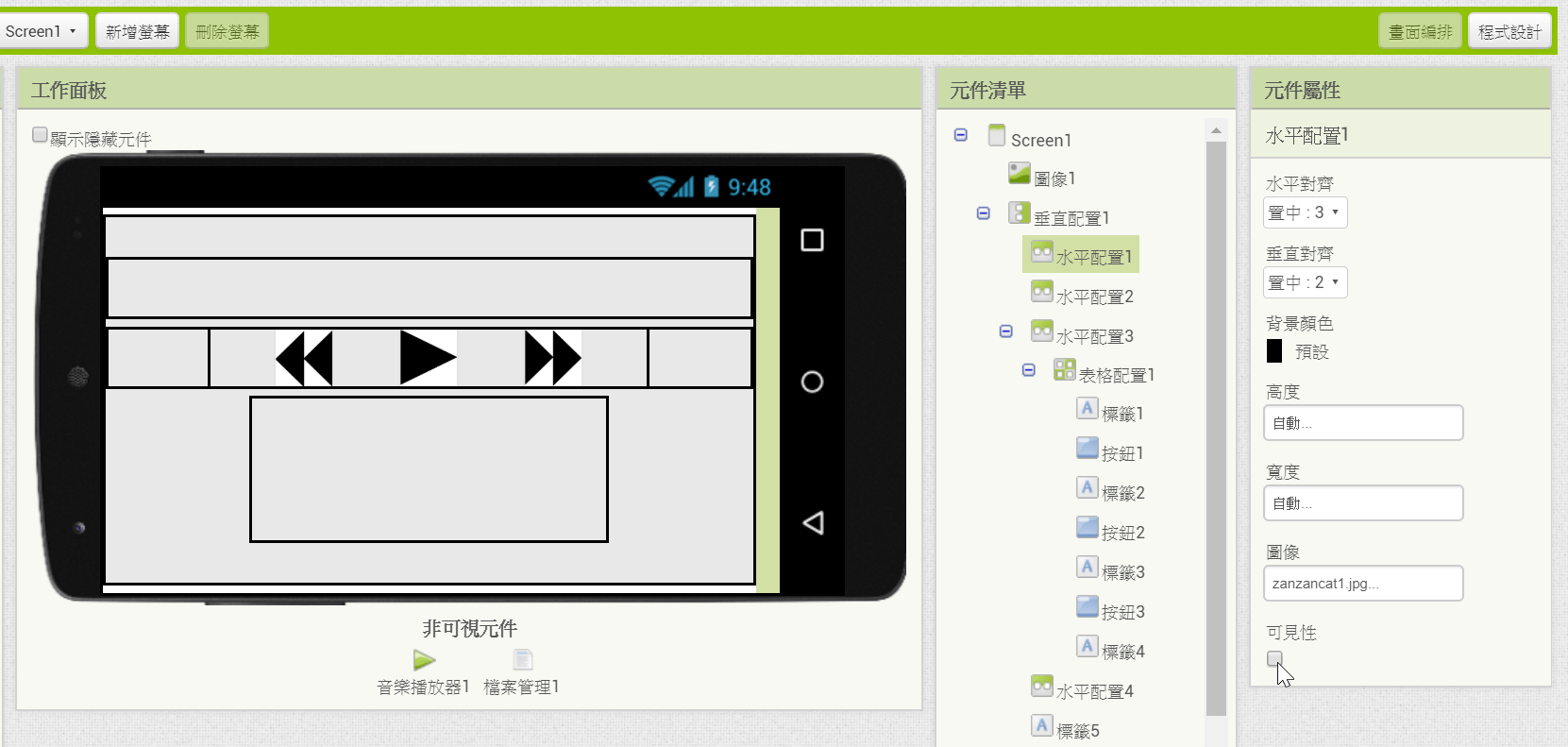
關於橫向畫面的設定,可以像本章第二節方式,重新規劃佈局,也可以將元件「水平配置1」的屬性「可見性」取消勾選,亦即不再顯示專輯圖片,沒有了圖片佔位,「水平配置1」恢復原有高度,如此按鈕即正常顯示,這是較為簡單快捷的方式。

四、邏輯內件方塊
想實現介面佈局隨著螢幕畫面切換,思路之一是直式畫面顯示圖片,橫向畫面不顯示圖片,也就是上個步驟「畫面編排」的「可見性」勾選功能,要能於「程式設計」加以實現,而且要加邏輯判斷的控制流程。
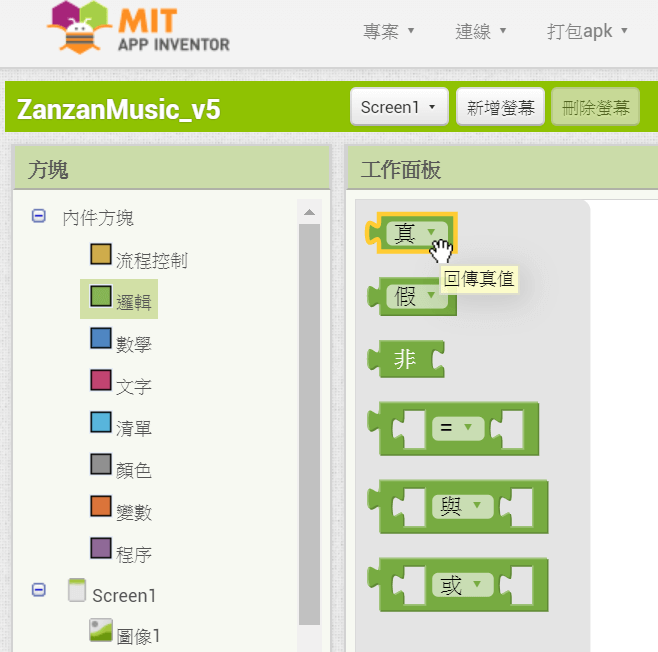
這裡會用到「內件方塊」的「邏輯」類別,有邏輯值真、假、非、等同、與、或等,注意其顏色皆為綠色,再搭配本章先前章節用過的「流程控制」(黃色)、「數學」(藍色)、「文字」(紅色)、「清單」(藍色)、「變數」(橘色)及相關程式範例,可知App Inventor是將所有相同類別的內件方塊設置相同顏色,如此有助於快速閱讀理組合好的程式。

五、螢幕方向判斷
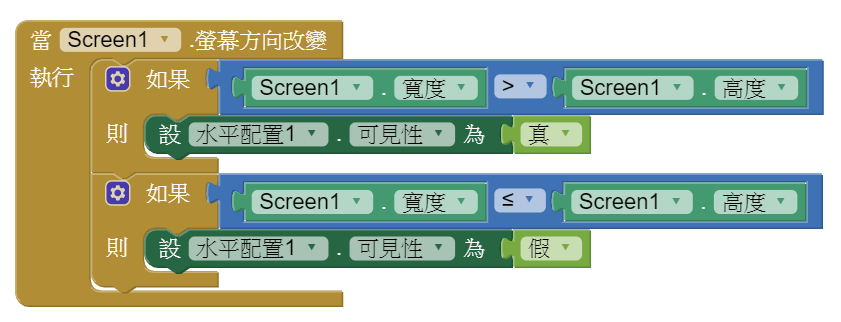
組合設計程式:「當Screen1.螢幕方向改變」,「如果Screen1.寛度」「大於」「如果Screen1.高度」(表示橫向畫面)、「則」、「設水平配置1.可見性」、「為」、「真」,如果將方塊組合起來,剛好就是上個步驟的設計思路,這裡的邏輯值「真」,相當於第三步驟的可見性勾選,如此讀者應可理解邏輯值於實務上的應用方式。相同架構,組合另外一條判斷命題,如果寛度小於等於高度,將取消勾選圖片的可見性。
注意到圖性可見性的真假值設定,剛好App實際測試的呈現相反,如果直式畫面取消可見性,但實際上是看到圖片,如果橫向畫面勾選可見性,但實際上是沒看到圖片。之所以需要如此設計,箇中原理有點類似第二章第三節第五步驟的選取圖片。當改變手機螢幕方向,程式畫面已經先呈現出來了,這裡再去更改可見性,App Inventor不會再一次更新畫面,只有在下一次又改變手機螢幕方向,才會以更改後的設置呈現畫面,因此在邏輯設計必須與實際結果相反。

六、手機實際測試
與手機連線測試,果然只要將手機橫擺,變成橫向畫面,播放器的專輯圖片不顯示,雖然看起來有點突兀,但至少不影響比較攸關的播放功能。

七、手機尺寸考量
在網頁設計開發時,必須考慮不同螢幕長寛大小的呈現效果,甚至於電腦和手機不同裝置的視覺體驗,因此目前主流為響應式網頁設計(Responsive Web Design),這一章以音樂播放器為例,重點在於介紹手機App的操作介面佈置,同樣必須考慮不同安卓手機尺寸大小的差異性,在設計上不但要以相對性作佈局,還要考慮直式畫面與橫式畫面的不同。
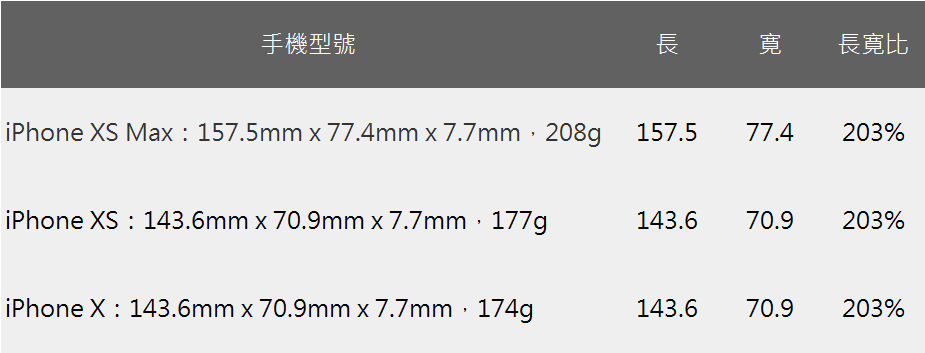
所幸,目前智慧型手機的型態趨於一致,基本上大部份手機都和iPhone採用相同模版,相較於網頁設計,無形中降低了手機App的開發障礙。本節最後整理了iPhone X三種不同尺寸的統計,可以看到長寛比皆為203%,這個大約也是主流手機的普遍型態,在設計任何App操作介面和呈現效果時,都應當將此長寛比納入考量。

App Inventor作為程式語言
App Inventor是以圖形方塊編寫程式,但所有程式語言都有些共同特性,例如這一章所學到的資料清單和流程控制,如果有接觸過其他程式語言,這部分應能很快上手,不過App Inventor也有比較獨特的地方,例如這一節的垂直和水平轉換,縱然特別,其實主要也是應用到邏輯判斷的流程控制。
另外這一章主題為音樂播放器,通常在播放器App會有很普遍的兩個特性,其一是在執行中,播放中跟暫停播放兩者的按鈕的圖標可能會不一樣,其二是循環播放、隨機播放、單曲播放等功能設置。這一章因篇幅限制,對此不再多作介紹,有興趣讀者可以自行嘗試,程式設計的妙處即在於天馬行空的想像力發揮,本書到目前為止所分享的技巧思惟,稍加運用應可實現這些功能,往後章節若有適當機會,也會回過來補充加強。
學會計Excel、學VBA程式、學習AI工具,歡迎加入贊贊小屋社群。
贊贊小屋程式設計入門:
Linux教學、Apache教學、Azure是什麼、Python教學、HTML自學入門、PHP是什麼?、手機App製作教學、Synology NAS教學。

