Notion快速上手:頁面區塊的3個最基本操作
Notion快速上手首先掌握區塊,因為每個頁面都是由各種類型的區塊組成,本文以最基本的段落標題為例,教你3個最基本操作,開始建立你的個人生活筆記。
一、快速加入區塊
目前筆記本中有個「行程安排」頁面,頁面中有一個「講課行程」區塊,已經適當調整了Notion表格寬度,將滑鼠游標移到這個內容上面,左上角會出現快速選單,文字的說明非常清楚:「按一下在下方加入區塊」,或者蘋果電腦的話,是按住「Option」鍵並選點選,就是「在上方加入區塊」。
另外這裡稍微補充一下,通常在蘋果電腦是Option鍵,在Windows電腦就是Alt鍵。

二、文字與H1標題
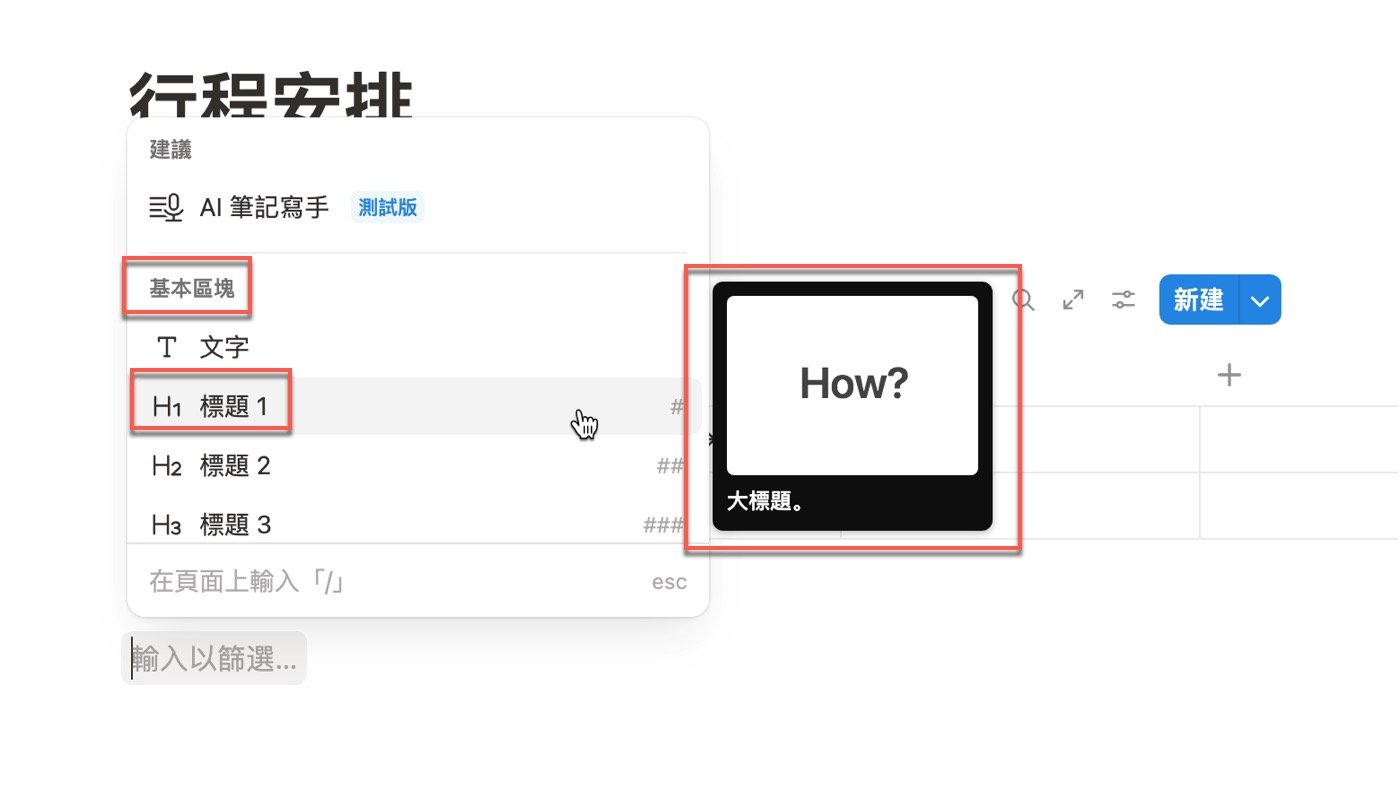
延續上個步驟,在快捷選單中最先出現的是「基本區塊」,包括單純輸入文字內容,還有一般文章會有的「標題」。Notion直接引用HTML的分類,H1到H3不同層次的標題,在此選擇H1「大標題」,會出現關於這個區塊的預覽圖,如此對於Notion什麼是區塊已經有了實際的操作體驗了。

三、拖動以移動區塊
建立好了H1標題之後,輸入文字名稱為「財會人一日速成班」,同樣將滑鼠游標停留在這個新增的標題區塊上,會出現兩個操作選項,一個是「拖動以移動」,另外一個是「按一下打開選單」,在此瞭解到Notion把每一個物件可以操作的功能視窗稱之為選單。
目前「行程安排」頁面已經有兩個區塊,上方是原本的Notion日曆,下方是上個步驟新增的標題。

四、調整頁面內容
假設是希望這個頁面先有個小標題,然後才是Notion月曆小工具,所以如同上個步驟指示,滑鼠左鍵按住區塊向上移動,會看到一條藍色的水平線,表示是目前移動的狀態,很容易就可以將標題移到日曆上方。

五、Notion快速上手
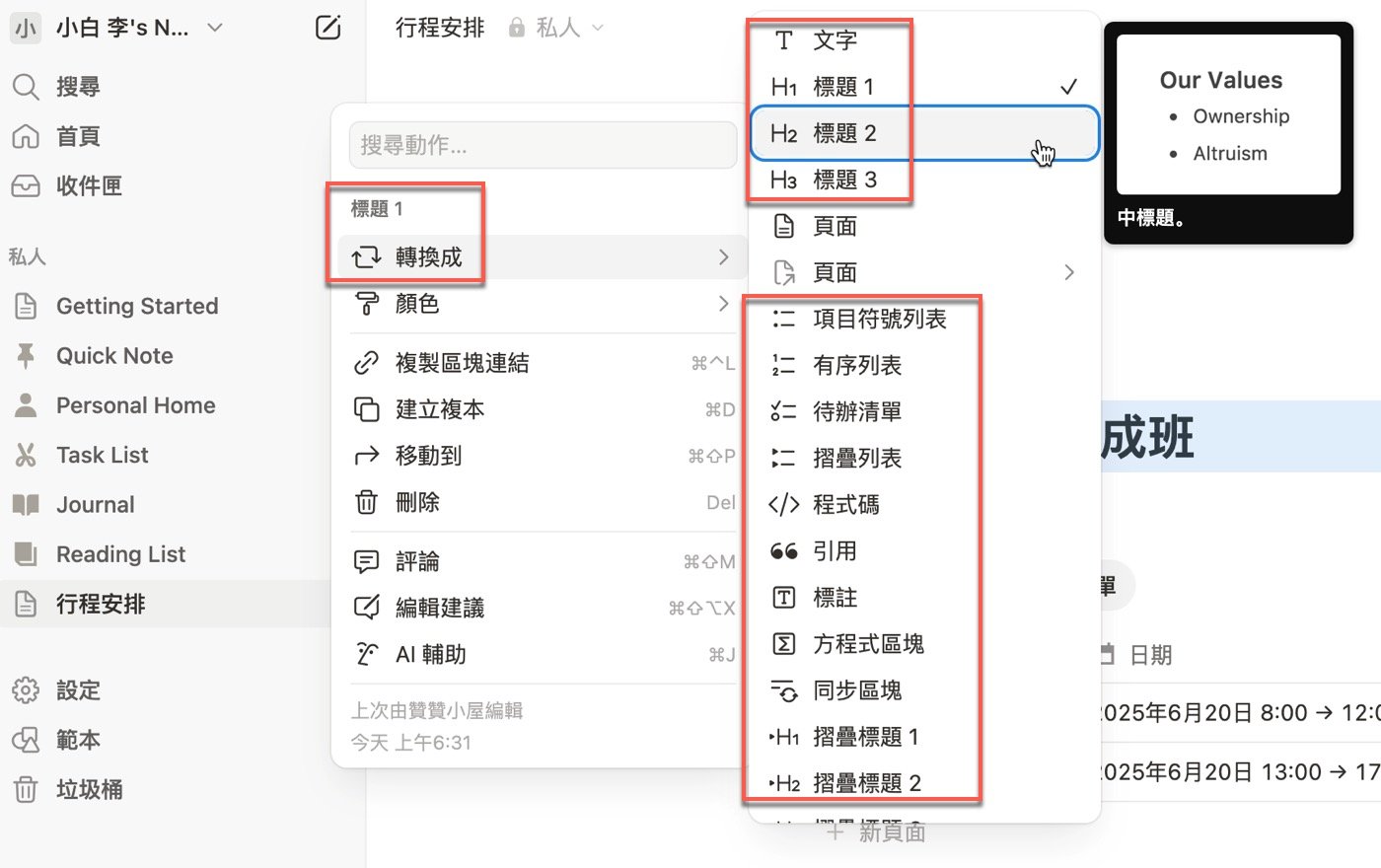
先前第三步驟了解到區塊兩個基本操作,在這裡就要點選其中的「按一下打開選單」,準備進行表單的設置,會有通常編輯常見的「建立複本」、「移動到」、「刪除」等操作,還有算是Notion特有的「轉換成」,可以轉換區塊類型。
目前是標題一,假設我希望依照一般Word目錄連結跟網頁SEO習慣方式,將它改成小標題,只要點選跳出來的區塊類型,在清單點選「標題2」就好了。另外也可以大概看一下其他轉換選項,都是可以變更的區塊類型。

六、空格鍵啟用指令
有了實際的操作經驗之後,再來看編輯器原始狀態會更加清楚。只要滑鼠在空白地方點一下,會出現說明文字:「撰寫內容,按下「空格鍵」啟用AI,或按下「/」啟用指令」,這就是Notion預設的編輯方式。讀者如果熟悉WordPress區塊編輯器,會發現兩者非常接近,因為都是網頁可視化的簡單設計方法。

七、Notion不同區塊
依照上個步驟的指示,空白處按下鍵盤快捷鍵「/」,在選單中會出現很多的區塊可以選擇,而且分成許多類型,除了文章一開始介紹的文字標題之外,還有在目前頁面有用到的「資料庫」區塊,它就是有一定規則的資料,以不同形式呈現出來,例如到目前為止有用到的「表格瀏覽模式」和「日曆瀏覽模式」,如此對於所謂的區塊編輯器應該會更加清楚,可以開始進行Notion時間管理的規劃了。

Html結合CSS的編輯器
Notion區塊應該是引用WordPress區塊的概念,WordPress是主流的架設網站工具,當初它在從類似文字代碼編輯器改版升級到區塊編輯器的時候,沿用HTML自學入門中的Division概念,在HTML網頁文件中,可以利用div標籤將特定資料群組起來,並且用CSS方式包裝成某種特定的樣式呈現在網頁。WordPress把這個方法套用在編輯器,一個區塊就是一個特定類型的資料,直接在編輯器設定,等於是HTML加CSS直接視覺化模式編輯資料。
回到Notion本身,它之所以會如此受歡迎,是因為又在WordPress基礎上將它發揚光大,進一步把所有的筆記管理會用到的工具,皆以區塊方式顯示,操作性強而且實用。有了這個背景觀念之後,再去使用所謂的區塊,應該會更有心得。
贊贊小屋職場生存法則:

