Advance Ads外掛教學:輕鬆投放AdSense廣告或者使用短代碼
Advance Ads是WordPress網站一款投放廣告的外掛,本文介紹如何新增廣告的操作,可以直接點選已連線的AdSense廣告單元,設定頁面投放位置,或者使用HTML短代碼自行設置。
一、新增第一個廣告
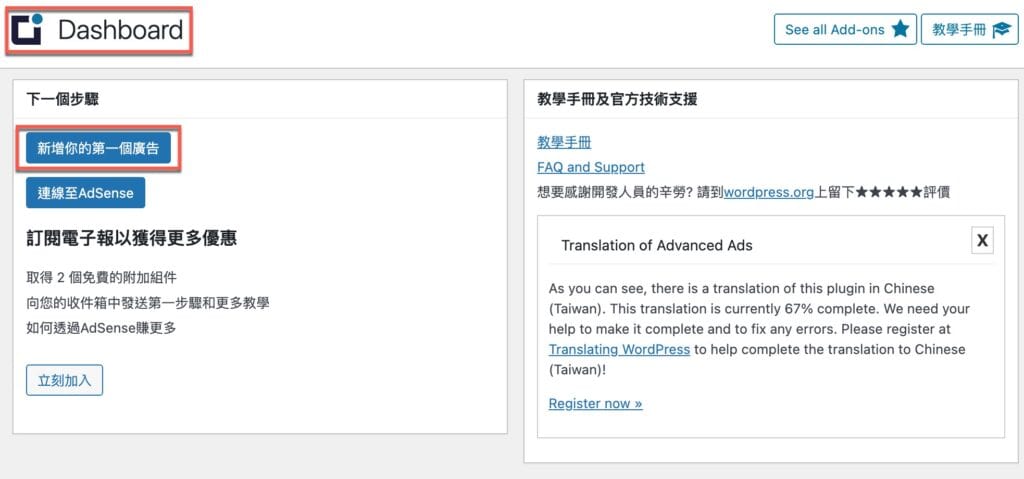
在安裝好了WordPress Advanced Ads外掛之後,前往這個外掛的控制頁面,點選「新增你的第一個廣告」。
關於這個外掛安裝可以參考贊贊小屋相關文章。

二、Adsense廣告類型
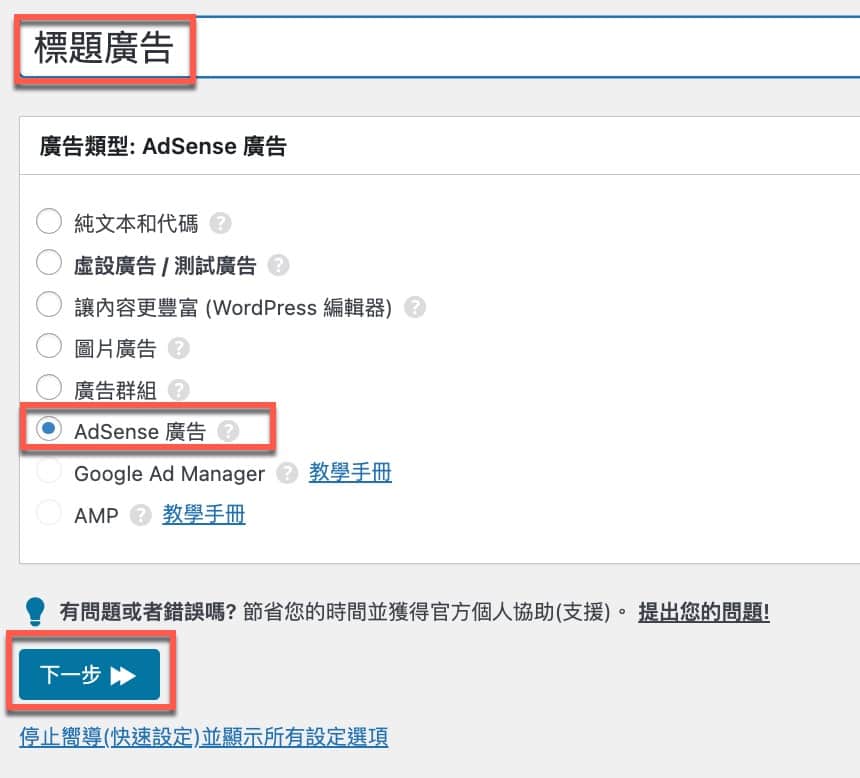
新增廣告的時候先輸入廣告名稱,例如這裡是「標題廣告」,類型中點選「AdSense廣告」,接著按「下一步」。

三、廣告單位參考
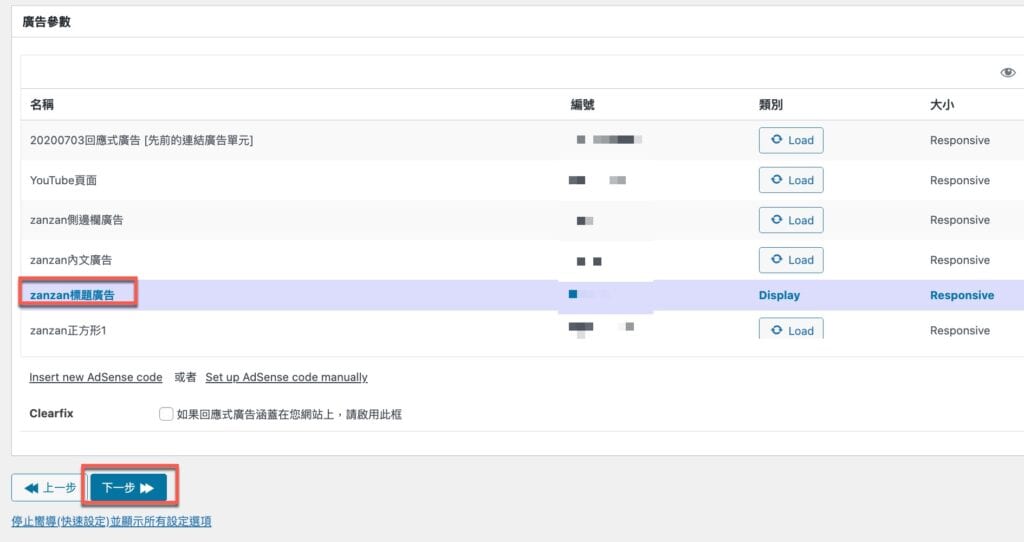
由於贊贊小屋安裝這個外掛時已經和AdSense帳號連線,因此新增廣告非常方便,直接選擇在Google AdSense設定好的廣告單元即可,例如這裡點選的是「zanzan標題廣告」。

四、顯示訪客條件
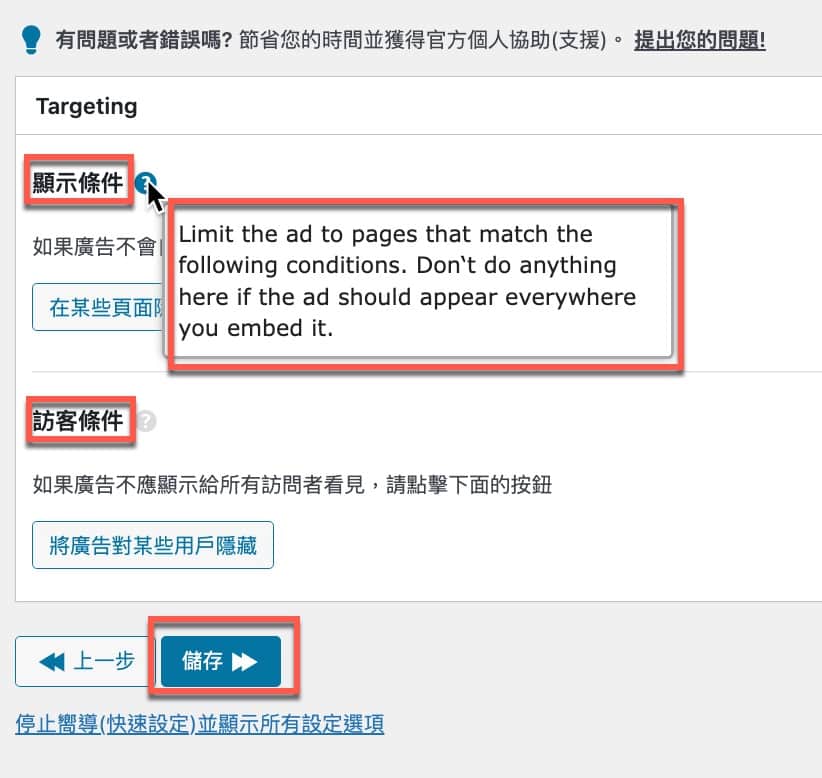
在同樣的設定頁面可以建立「顯示條件」和「訪客條件」,作用是在特定頁面才顯示廣告,或者針對訪問者部分進行條件設定,有疑問將游標移到問號標誌誌就會有簡短說明,通常情況不會特地進行設置,直接在最下方按下「儲存」按鈕。

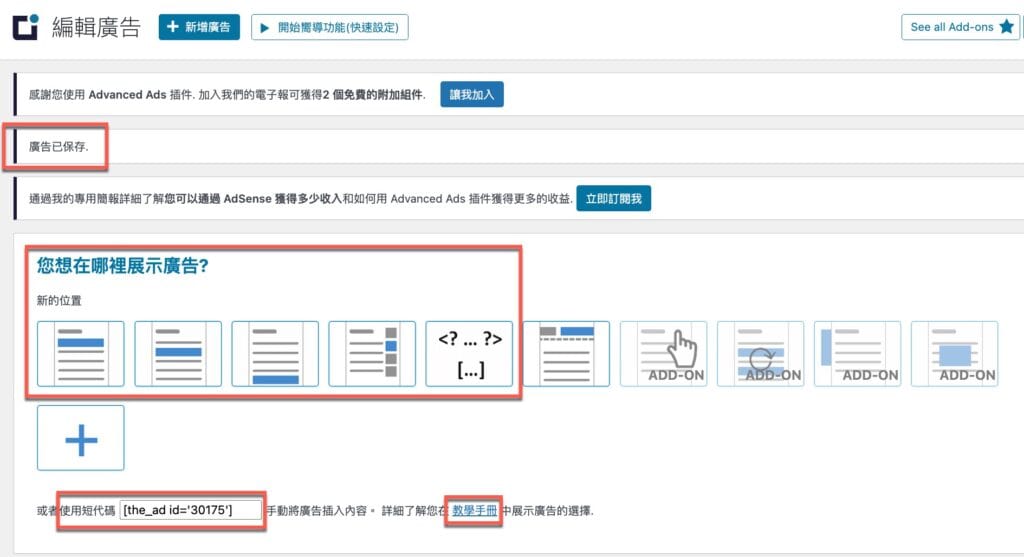
五、展示廣告短代碼
廣告設定保存好了之後,可以繼續設定要在網頁哪個位置展示廣告,有很清楚的圖示版塊直接點選,同時有提供短代碼,方便比較靈活的在編輯文章或頁面時自行設置。除此之外注意到還有一個「教學手冊」的超連結文字。

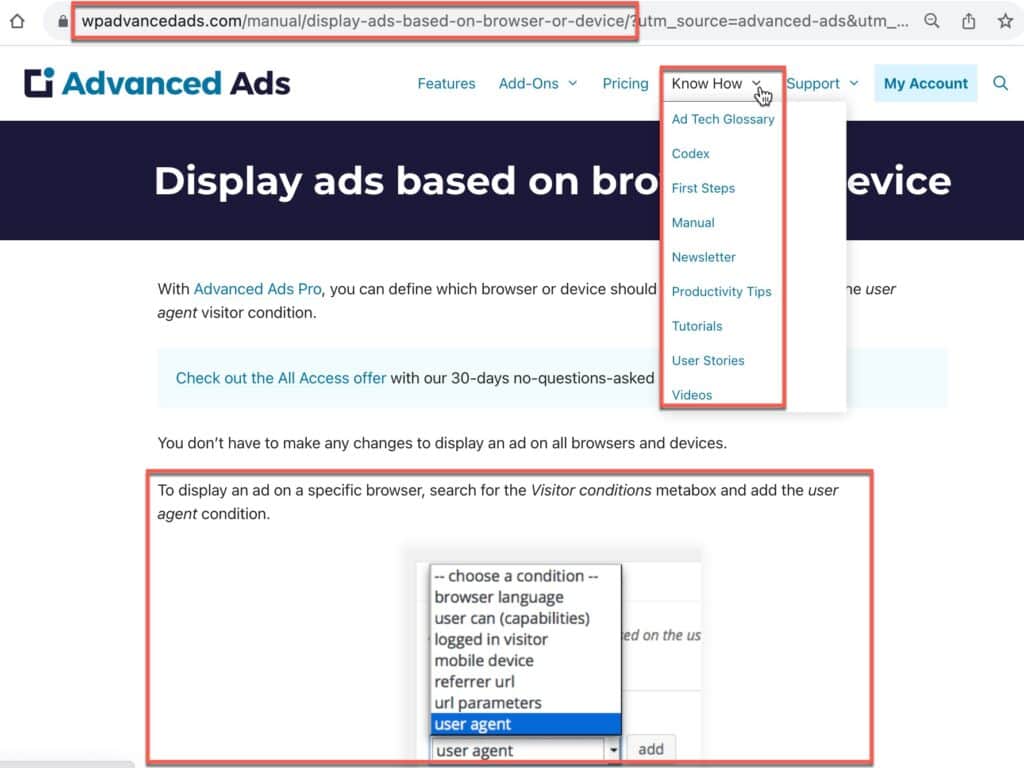
六、線上說明手冊
延續上個步驟點選超連結前往這個外掛的說明網頁,有非常詳細的教學幫助,例如在這裡可以瞭解如何設定訪問者的條件。

七、插入HTML代碼
一開始對於這個外掛也許不太熟悉,可以在先在單一頁面試看看先前步驟所得到的短代碼,直接在Elementor編輯器插入一個「HTML代碼」的小工具,然後輸入或貼上短代碼。

八、成功投放廣告
過了大概幾分鐘之後,重新整理頁面果然看到廣告已經開始投放了。

WordPress免費與付費的評估
這篇文章最後是以短代碼的方式貼到HTML代碼區塊投放廣告,讀者如果有申請使用過Google AdSense帳號的經驗,應該瞭解在AdSense控制台建立廣告單元之後,它其實也是提供兩段HTML代碼,和本文第七步驟貼上短代碼的方式,同樣直接貼上AdSense所提供的兩段長代碼,同樣可以投放廣告,因此這個外掛可說是純粹提供簡短代碼的功能。
不過從這篇文章的操作也可以看到這個外掛不僅僅只是提供簡短代碼的服務,例如還可以設定顯示及對象的投放條件,並且還有許多其他相關功能。通常WordPress主流外掛都有免費版和付費版的差別,像短代碼那樣視覺化或者簡便操作的功能,通常免費版就可以使用了,如果要更進階的功能就要評估考慮是否付費使用進階版,贊贊小屋經驗供讀者參考。
