WordPress RWD:響應式網頁設計,避免手機跑版
WordPress RWD意思是響應式網頁設計,在電腦和行動裝置都有良好體驗,避免手機跑版的情況發生。本文介紹如何利用Elementor外掛,輕鬆切換不同預覽模式並進行調整。
一、HTML網頁標題
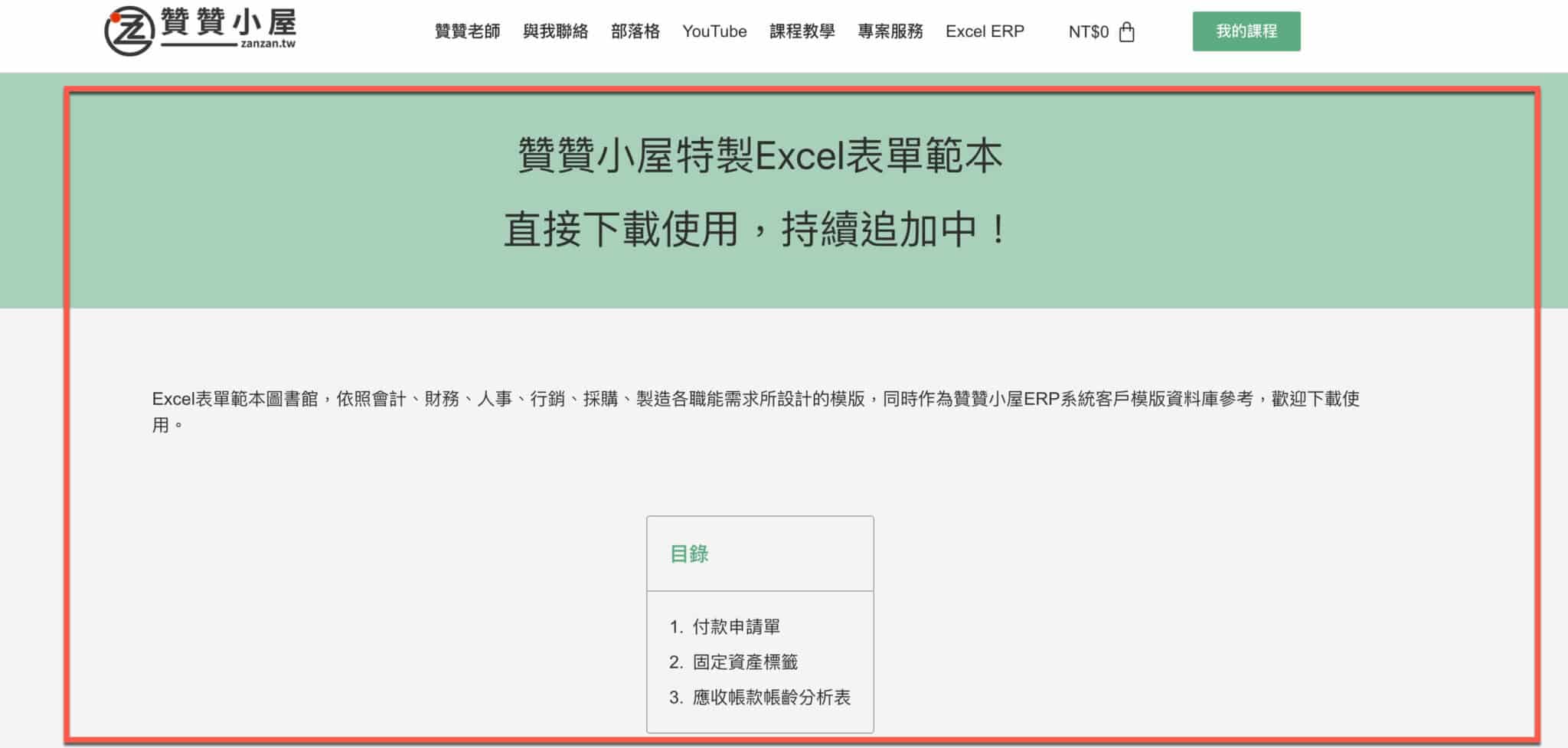
贊贊小屋網站的一個頁面,在電腦端的呈現沒有太大問題,大致上可以看得出來在HTML網頁標題和段落文字都做了置中和縮排的處理。

二、Elementor編輯器
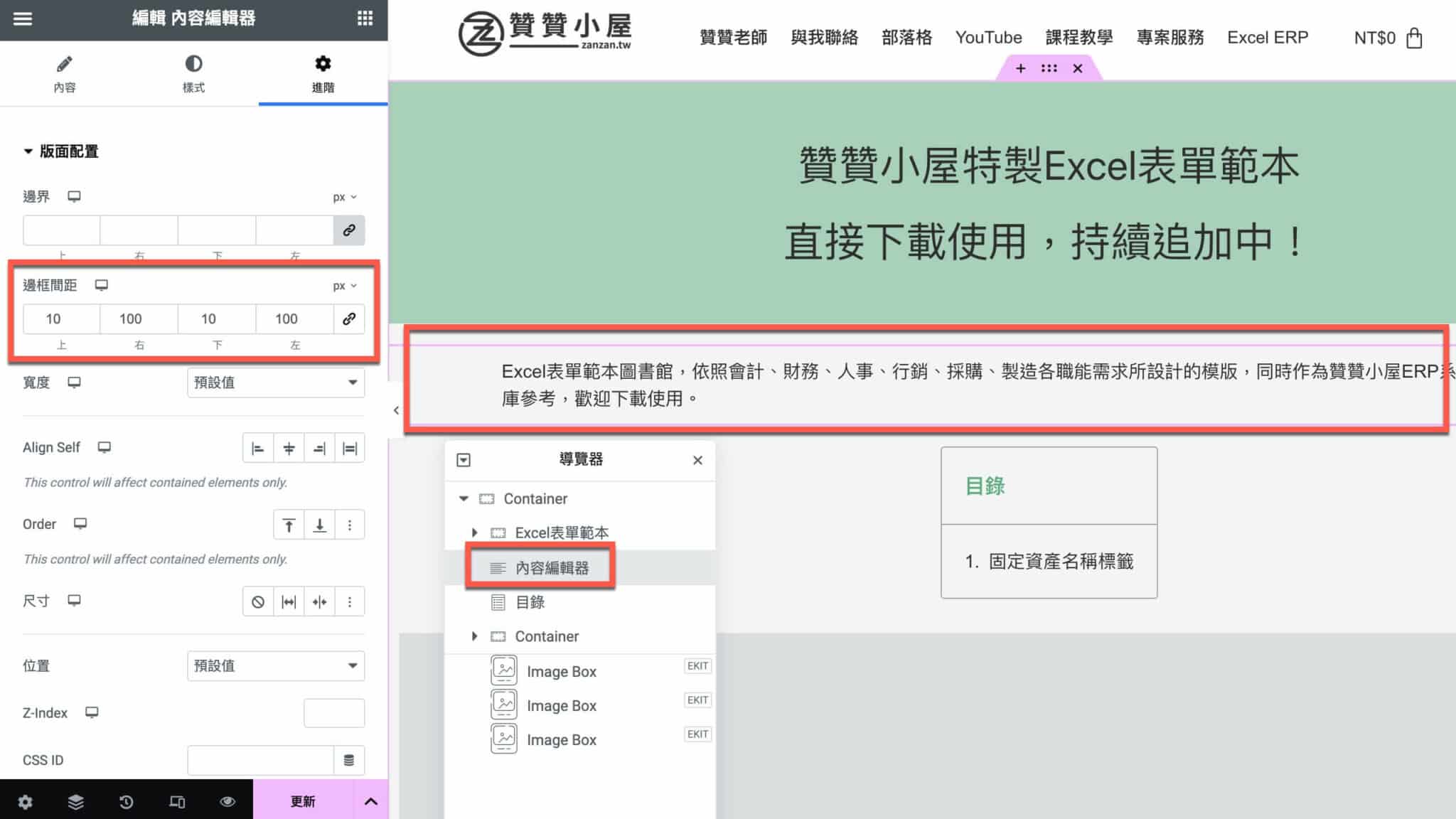
上個步驟所看到的版面縮排效果,一般在html是屬於邊界和框距的標籤進行設定,贊贊小屋是使用WordPress主流Elementor編輯器工具,視覺化簡單設定邊界和間距。

三、手機跑版情形
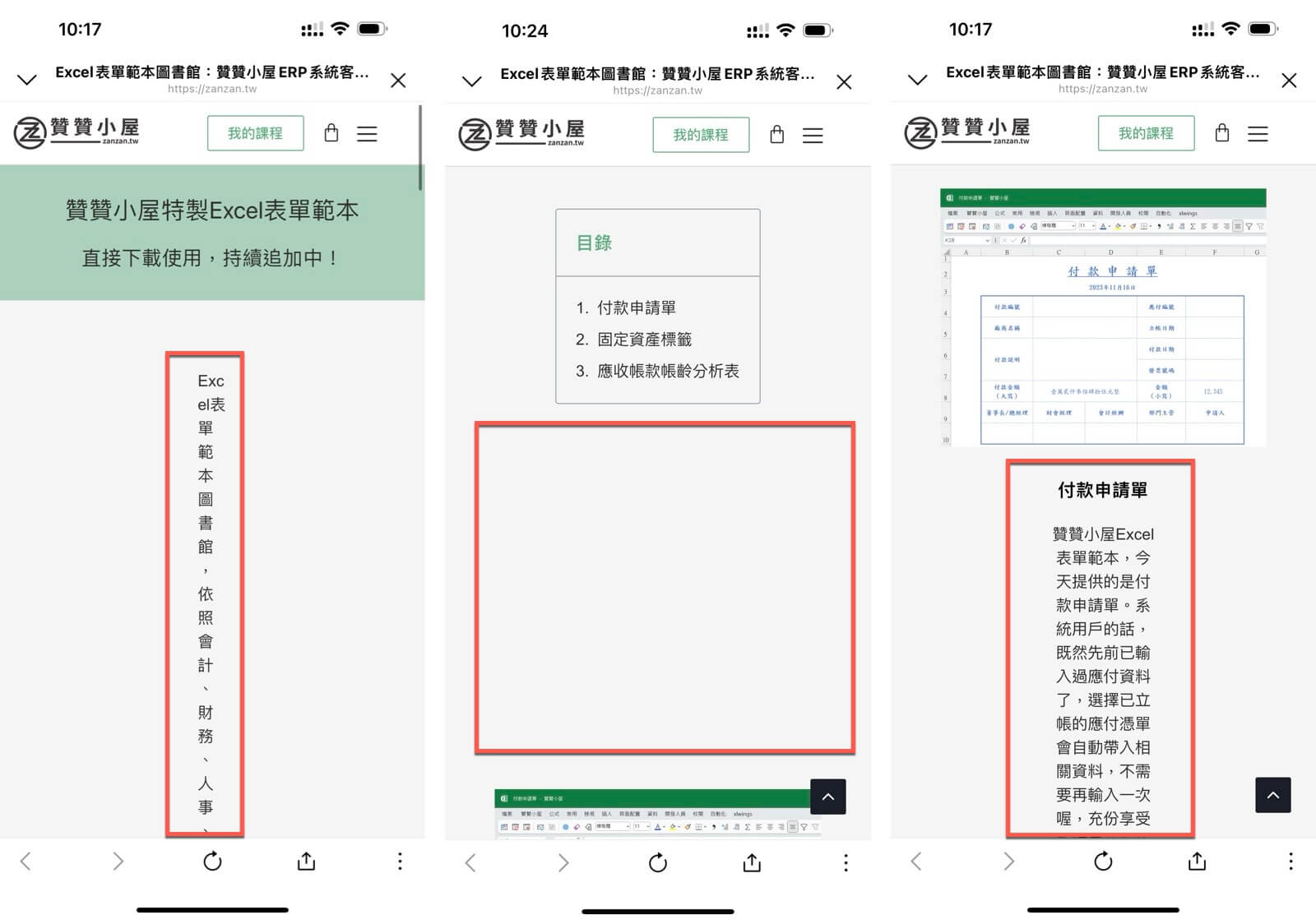
同一個網頁雖然在電腦上顯示效果不錯,在手機裝置上一看卻發現慘不忍睹,文字垂直擠成一排,或者是變成很窄,中間還有一個明顯的空白板塊。

四、電腦手機切換
造成上個步驟所看到的情形,應該是在電腦端的縮排設定同樣套用在比較狹窄的手機裝置上,例如100個像素縮排好了,電腦端會是非常美觀,手機端的話也許它整個寬度就只有400像素,左右再縮排100個像素大概就是不太能看了。
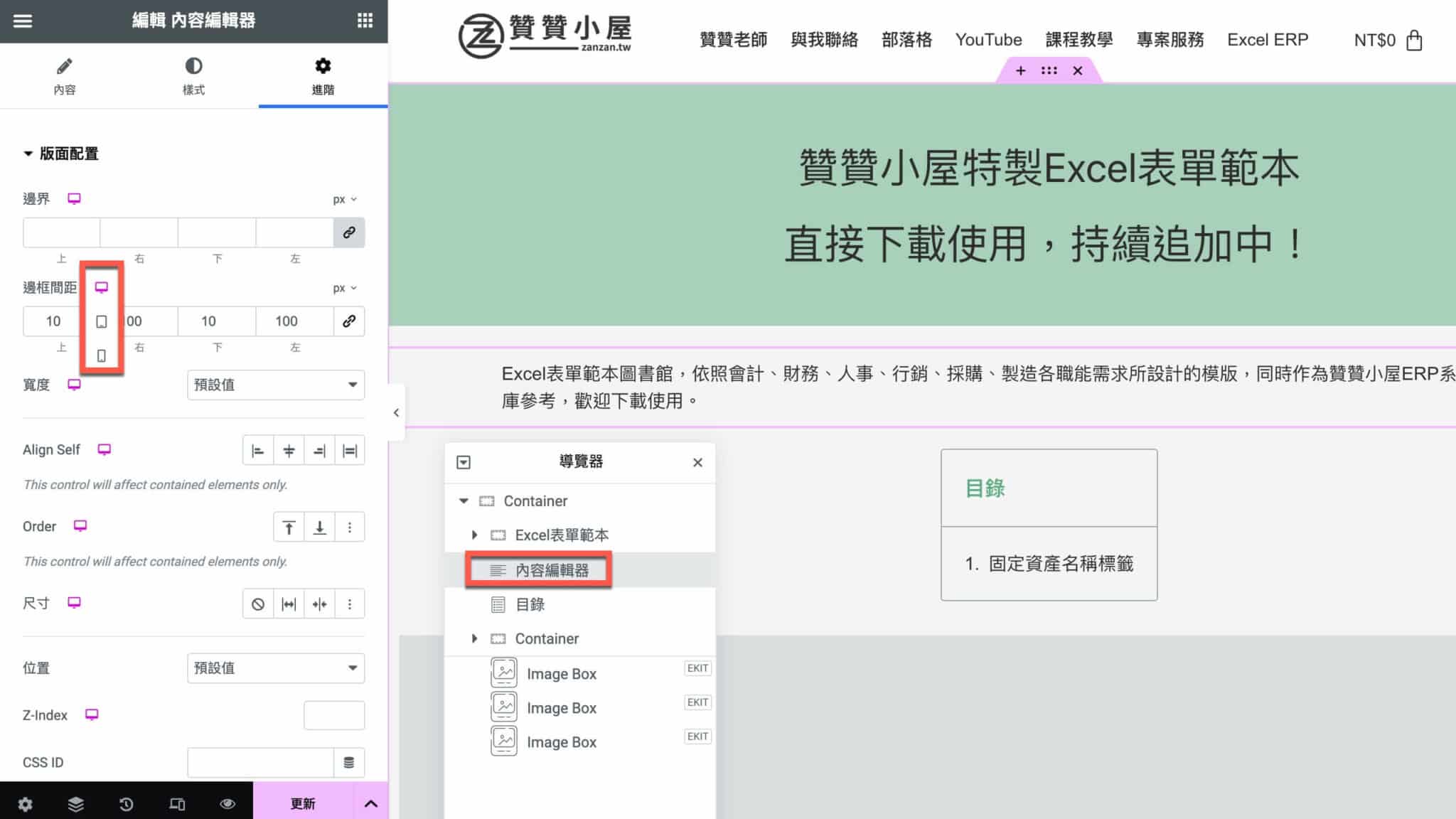
如果跟贊贊小屋一樣是WordPress網站而且有安裝Elementor外掛的話,解決方法很簡單,編輯器中任何一個區塊大致都有一個小電腦圖標,點一下它會展開成電腦、平板、手機三個垂直的小圖標,配合先前步驟所遇到的問題,應該很容易瞭解它的作用,例如在此點選手機圖標。

五、檢查網頁設計
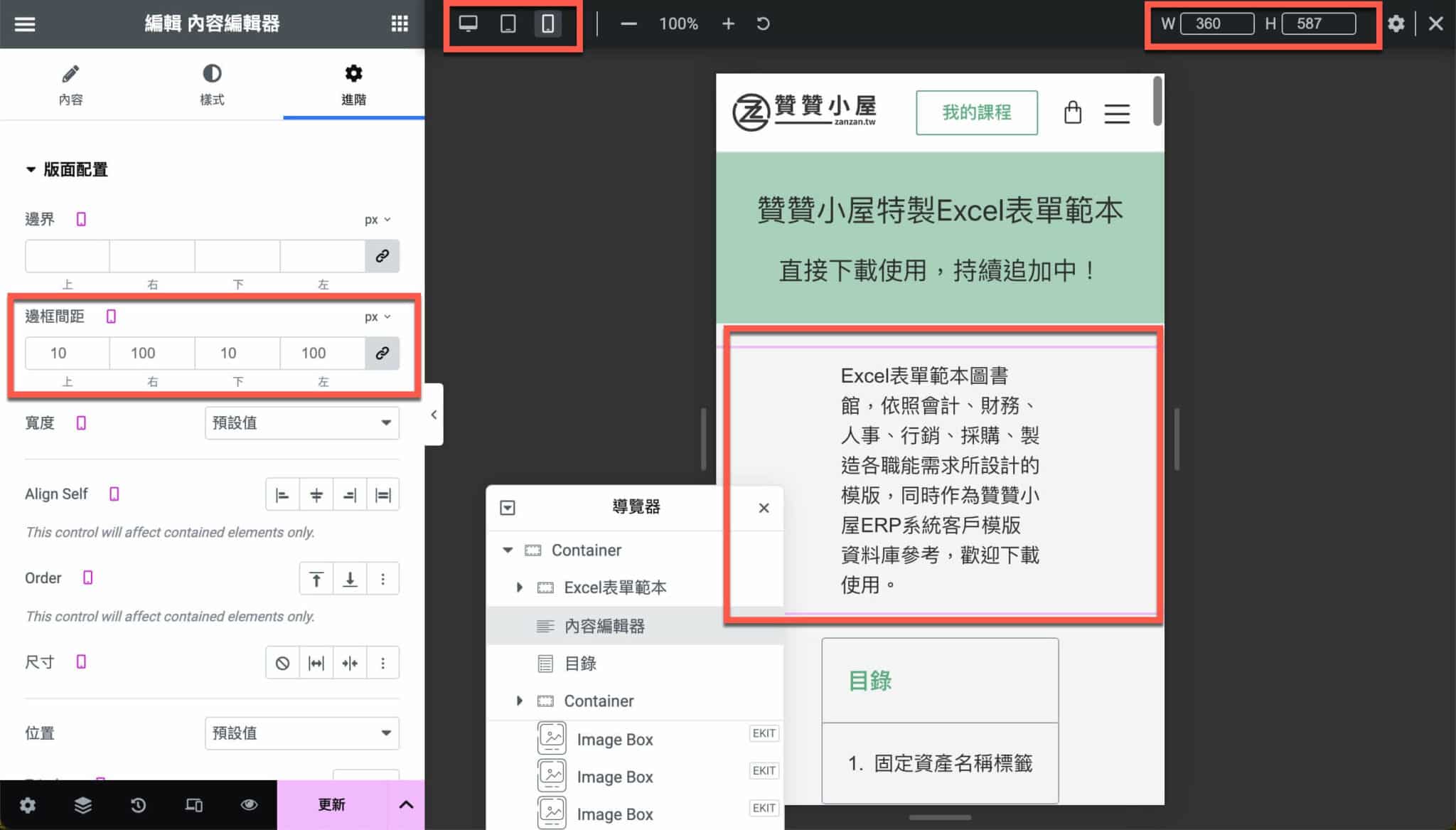
點選了手機圖標之後,會看到整個Elementor編輯介面有了很大的變化,原本的小電腦圖標都變成是手機圖標,最上方中間有和上個步驟看到同樣的電腦、平板、手機三個小圖標,在最右上方有一個寬度跟高度的兩組數字,代表目前的手機裝置長寛,然後最重要的是在預覽畫面會是比較像是長方形的手機頁面預覽圖,毫無疑問目前已經進入了手機裝置的網頁設計編輯器。注意到目前的「邊框間距」依序仍然是「10、100、10、100」,也就是上個步驟所謂的將電腦縮排套用到手機上﹐如此大致檢查出網頁設計是哪裡出問題了。

六、手機版設定調整
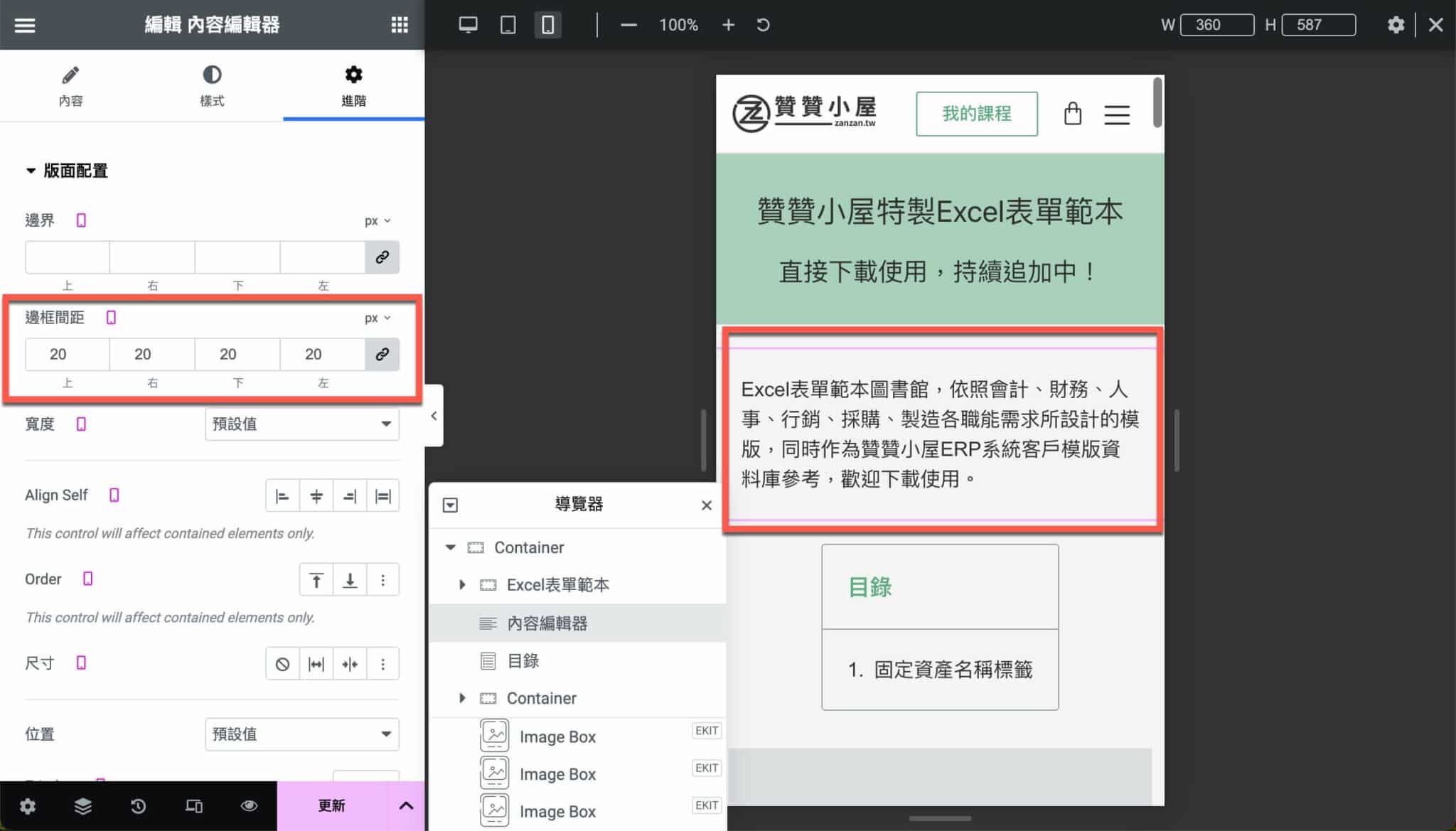
瞭解了問題而且具備了工具之後,解決方法很簡單,在WordPress Elementor手機版面編輯模式中,依照手機版的特性重新調整版面縮排設置,例如將「邊框間框」從上個步驟的電腦設定值改為「20、20、20、20」,右側預覽畫面可以立即看到視覺化調整之後的效果,如此完成了手機端的網頁設計,用到的正是網頁設計常見的Margin and Padding(邊界與邊框間距)的設定。

七、WordPress RWD
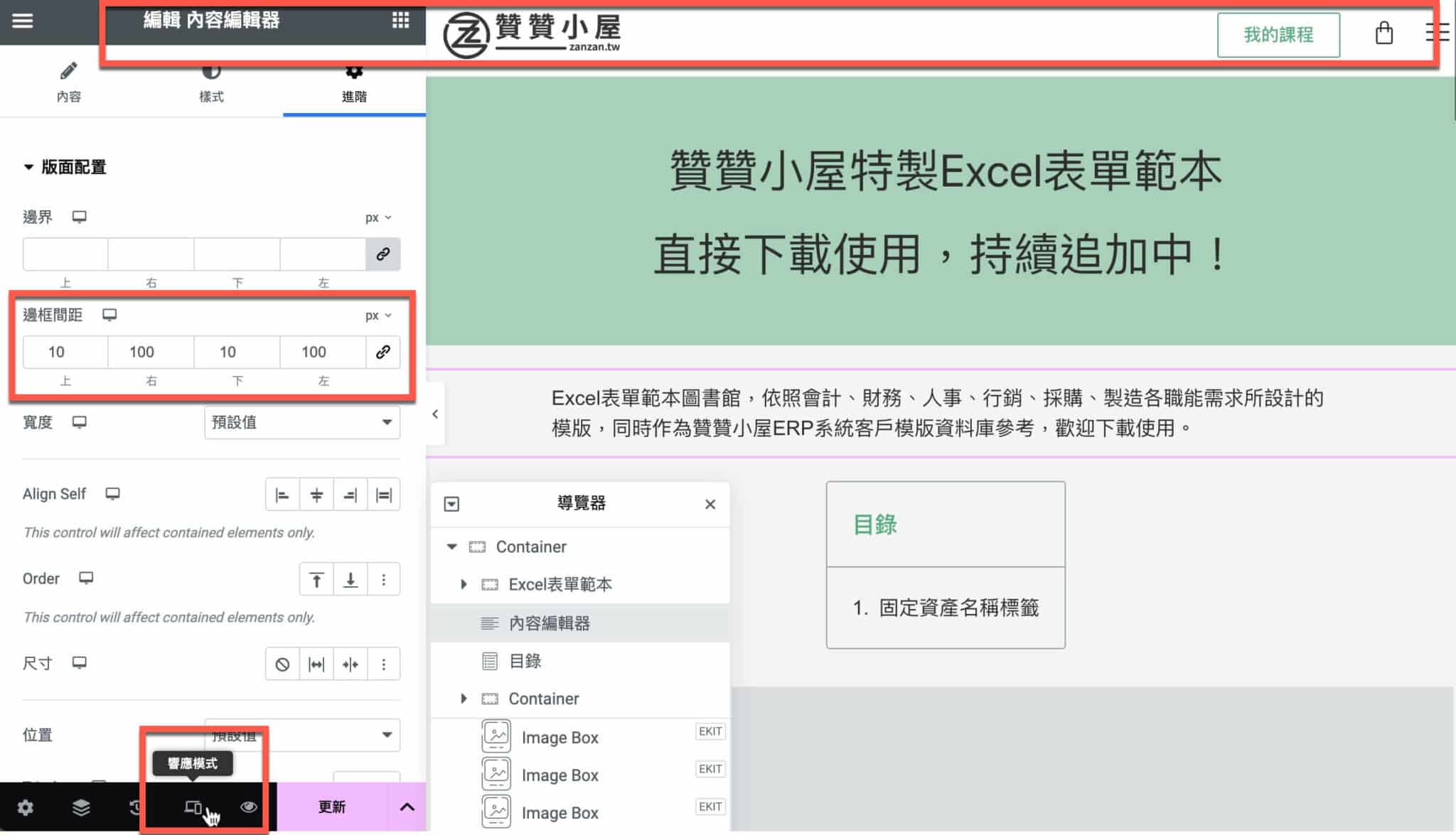
先前第四步驟可說是快速切換不同的響應模式,而其實在WordPress Elementor的正式路徑應該是在左下方工具列中,有個電腦手機兩個裝置貼在一起的小圖標,滑鼠移到這個地方,浮窗說明文字便是「響應模式」,點一下會從手機模式切換為預設的電腦模式。這時候可以看到左側編輯欄都變成是電腦圖標,上方頂端列不會再有三個模式的切換選項,不過同樣只要在底端工具鏈再點一下響應模式的圖標,立即在不同編輯模式之間切換。
由此可以看到,在WordPress只要有Elementor便可以輕鬆進行RWD操作,它的全名是Responsive Web Design,中文稱之為響應式網頁設計,就是像先前步驟的調整那樣,讓同一網頁在電腦和手機都有良好的版面呈現。

八、測試最終結果
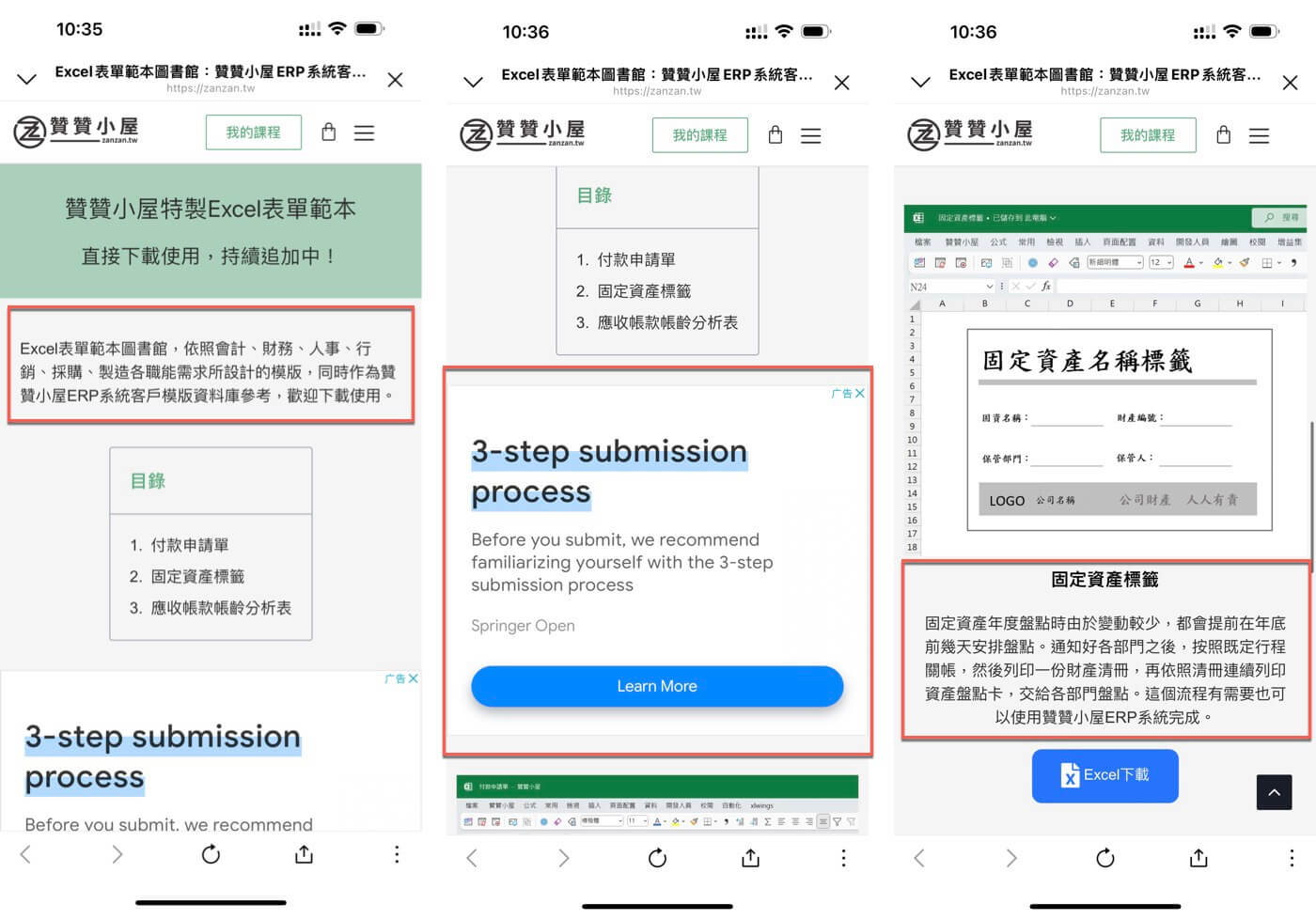
WordPress Elementor編輯好了頁面並且更新之後,手機裝置重新整理原來的網頁,果然和在Elementor所看到的是同樣狀況,已經完成了響應式網站設計。這裡同時瞭解到先前第三步驟所看到的空白版面,其實是Google投放廣告並沒有顯示出來所導致的。

響應式網頁教學的心得
贊贊小屋在設計好了這篇文章的範例頁面之後,只有在電腦端測試,本來以為都設計好了,後來是剛好想要在手機的LINE社群分享,預先檢視待分享網頁,才發現到在手機裝置上有版面跑掉的情形。
經過這次經驗之後,贊贊小屋以後會改變習慣,在開始設計頁面時就應該在連同手機裝置的版面一起調整好,如此比較符合目前響應式網站設計的主流,也是Elementor教學的經驗分享。
贊贊小屋WordPress教學:
WordPress後台教學、WordPress外掛推薦、Elementor教學、Kinsta主機代管、WooCommerce教學。

