WordPress速度:1個簡單好用的效能評估方式
WordPress速度會直接影響讀者體驗,所以是SEO分數的重要指標之一。本文介紹1個簡單好用的評估方法,以空白頁面作為測試基礎,瞭解圖片調整是否改善效能。
一、新增空白頁面
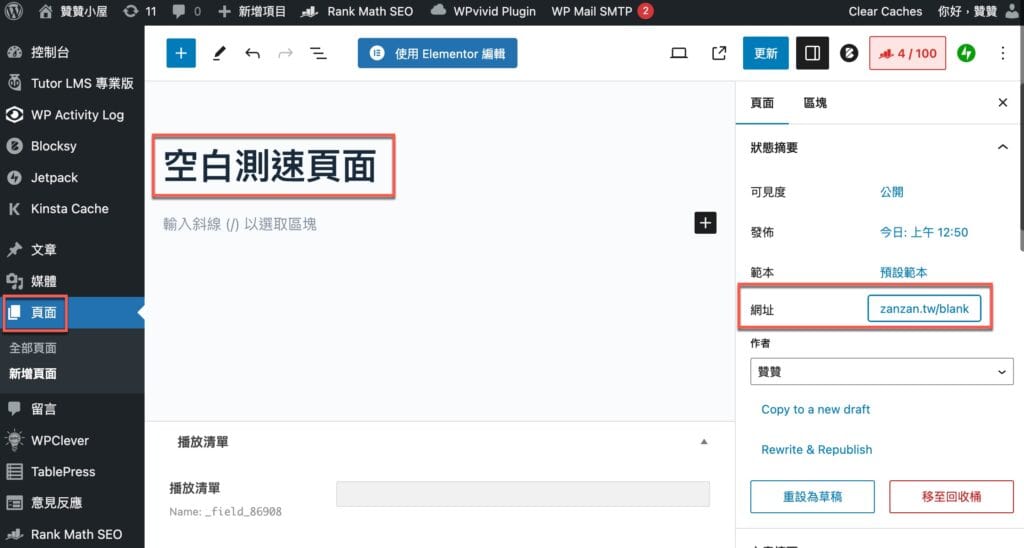
在WordPress控制台新增一個頁面,標題設定為「空白測速頁面」,簡單編輯網址,不添加任何內容,直接發佈或者「更新」。

二、LOGO圖片
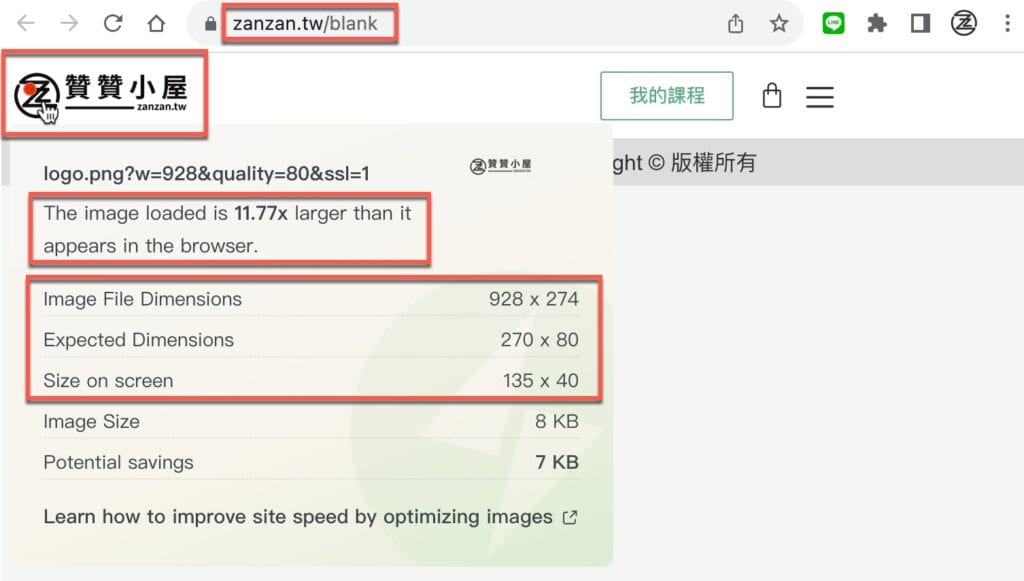
建立好了頁面之後,瀏覽網頁會看到果然除了頁首和頁尾之外﹐沒有任何其他內容。注意到在頁首的logo圖片有個紅點標誌,這是贊贊小屋使用的Jetpack外掛自動圖片檢查及提醒功能,表示依照這個圖片在網頁所佔據位置版面而言,所使用的圖片大小遠大於所需要的像素空間。

三、PageSpeed Insights
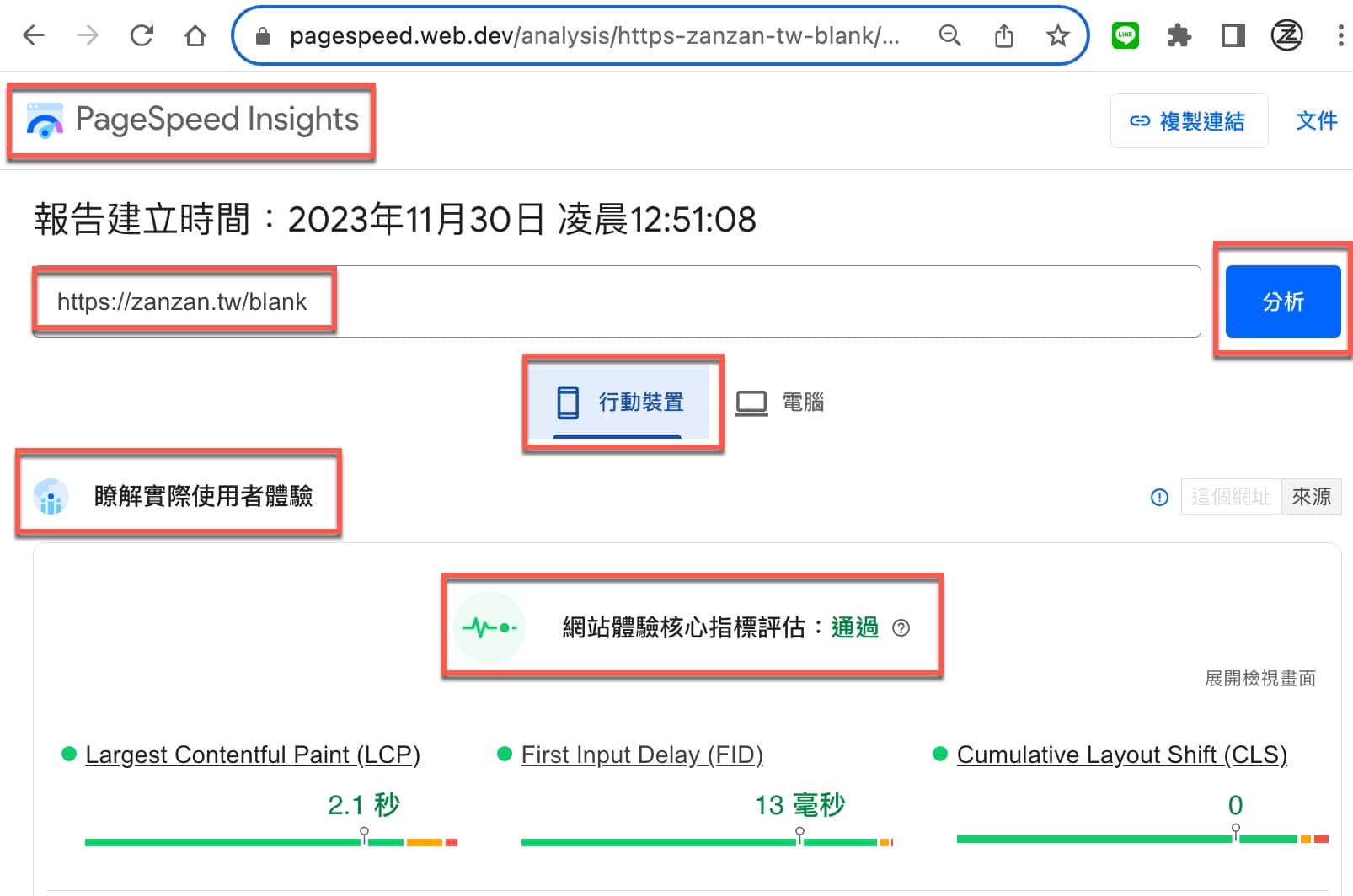
前往Google所提供的檢測工具:「PageSpeed Insights」輸入先前第1個步驟所建立的網頁網址,按下「分析」。分析報告第一段是「瞭解實際使用者體驗」,這裡是「通過」,表示長期而言還算可以。關於PageSpeed Insights這項工具的更多介紹,請參考贊贊小屋相關文章。

四、診斷效能問題
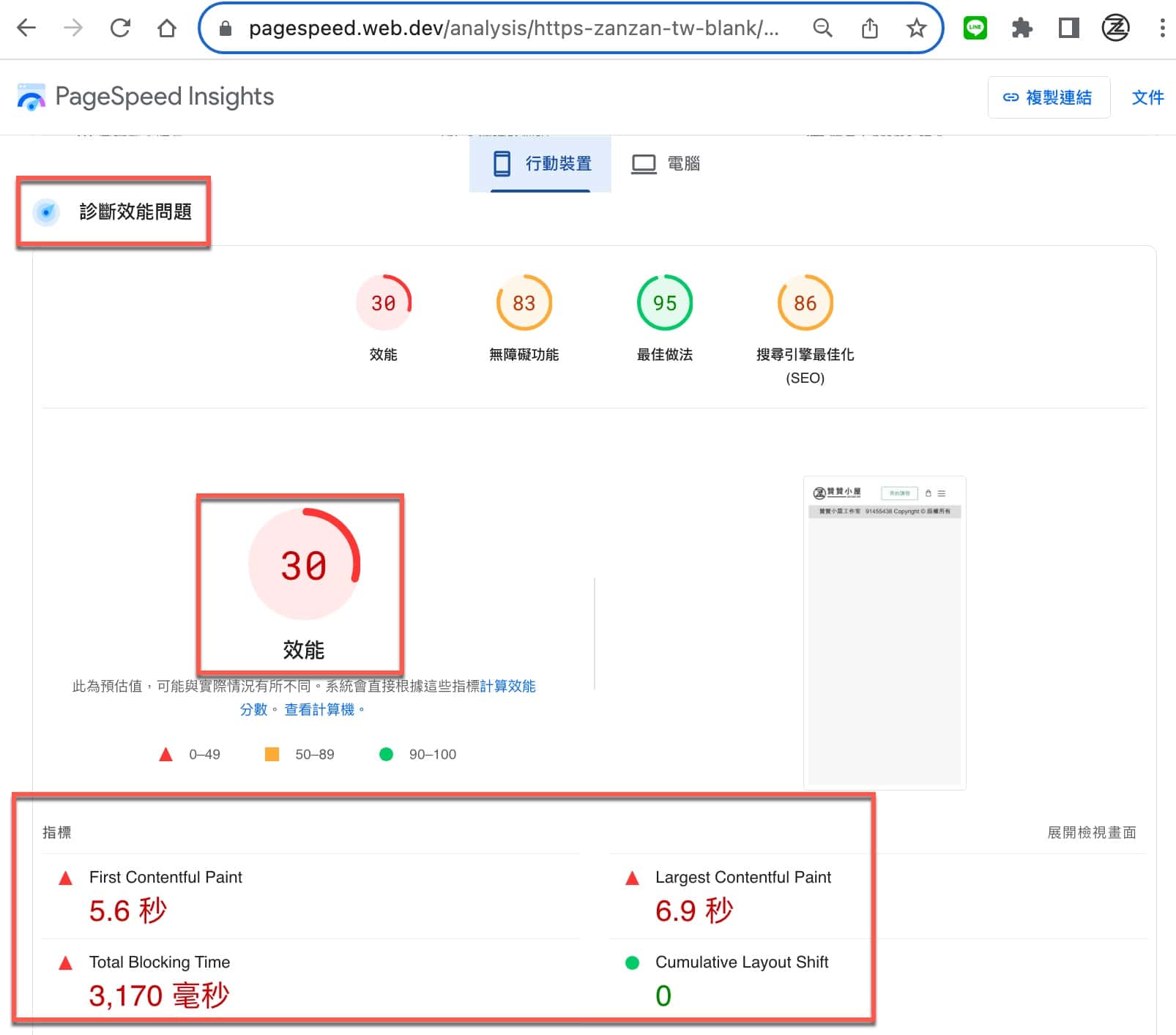
上個步驟看起來似乎沒有問題,但那其實是長期過去28天的網站整體趨體,想瞭解及時狀況的話,要看的是第二部分「診斷效能問題」。在這裡可以看到「行動裝置」只有「30」分,屬於紅色表現非常差勁。

五、圖片寛度高度
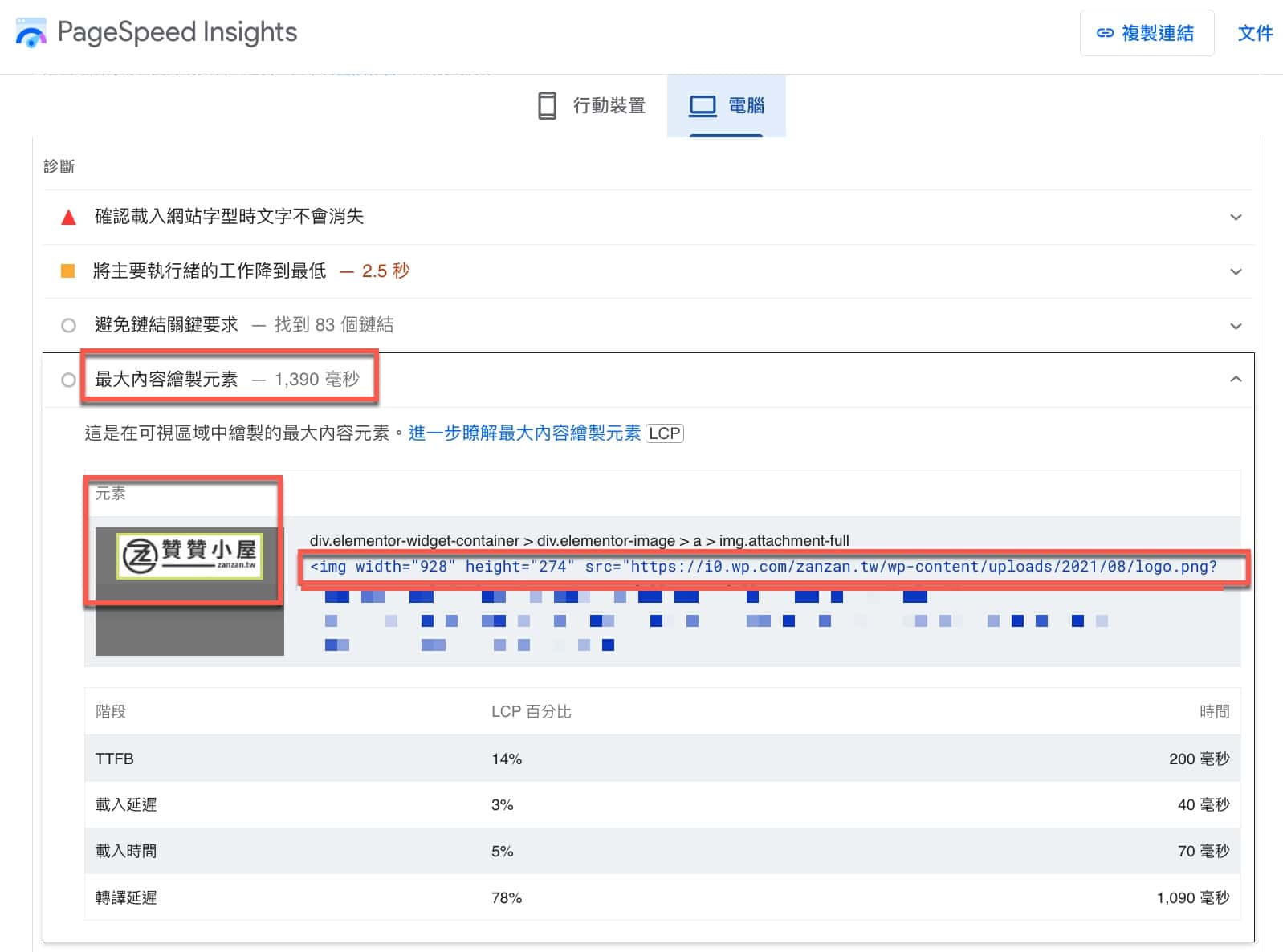
具體瞭解其中一項核心指標:「最大內容繪製元素」,它意思是瀏覽者開啟網頁初始看到最大內容元素的展現速度,可以想見正因為它是初始最大元素,因此會直接影響到瀏覽者對於這個網頁速度的實際觀感和體驗,所以被Google認定為核心指標,總共需要「1390毫秒」,並且預覽圖顯示先前第二步驟所看到logo圖片,包括圖片的高度跟寬度。
這裡同時可以看到由於贊贊小屋有使用Jetpack外掛進行圖片速度優化,它會自動為圖片加上的寬度跟高度,如此網頁在一開始準備呈現內容時就知道要預留多大空間出來,不會在圖片出現時才突然調整版面,造成整個頁面跳動的狀況。

六、網站識別標誌
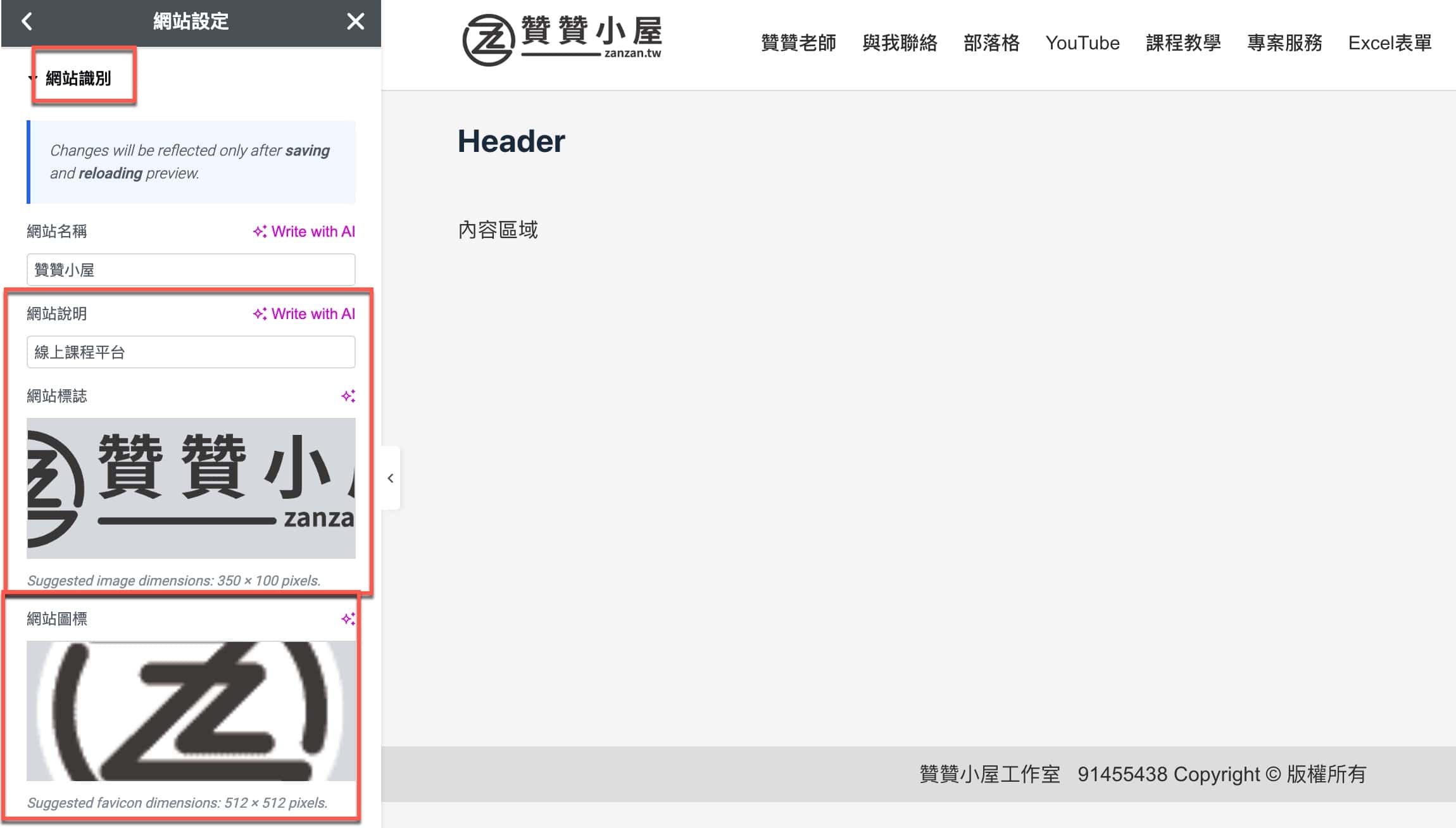
進入WordPress網站主題編輯器中關於「網站識別」的部分,其中一項是「網站標誌」,在此可以維護網站logo,從操作面板看到建議的圖片像素大小為「350X100」。
不同的網站主題可能會有不同的 logo圖片設定方式,由於這篇文章主要是介紹空白頁面方法,只是剛好以logo圖片作為補充範例,在此不深入說明如何設定網站logo圖片。

七、重新上傳圖片
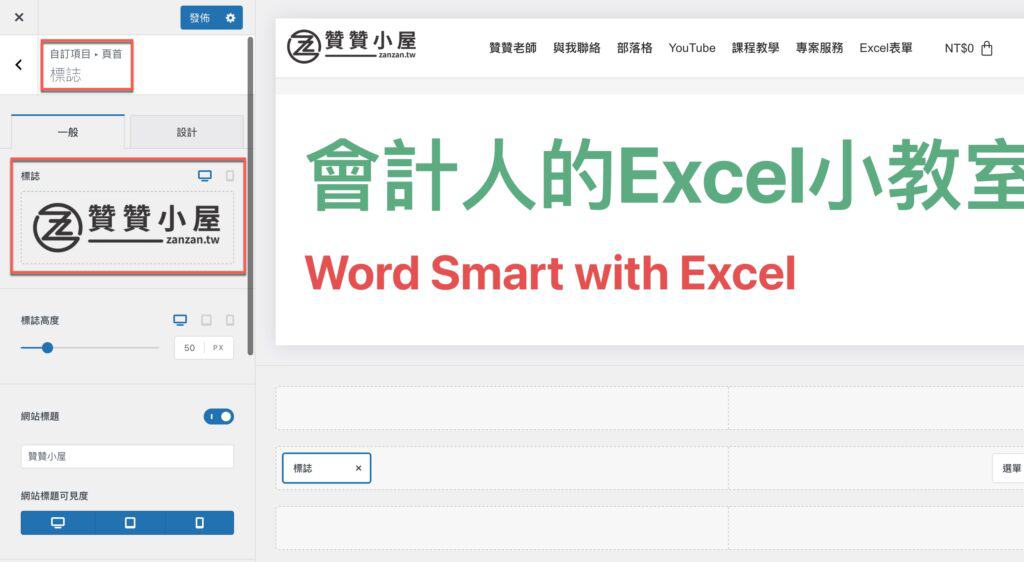
接下來將調整好的圖片上傳替換,而且就是把圖片調整成建議的大約350像素寬的大小,和上個步驟的截圖相比明顯可以看得出來兩張圖片是有所差別。

八、Jetpack圖片檢查
圖片調整設置好了之後,重新整理首頁,果然Jetpack外掛的圖片檢查提示已經是綠燈,表示沒有問題。這裡可以仔細看一下它的檢查標準,在目前電腦瀏覽器所需要的大小是「370X106」,原始圖片的大小是「350X100」,兩者沒有太大差別,表示這張圖片合適,因此是綠燈。

九、網站速度評估
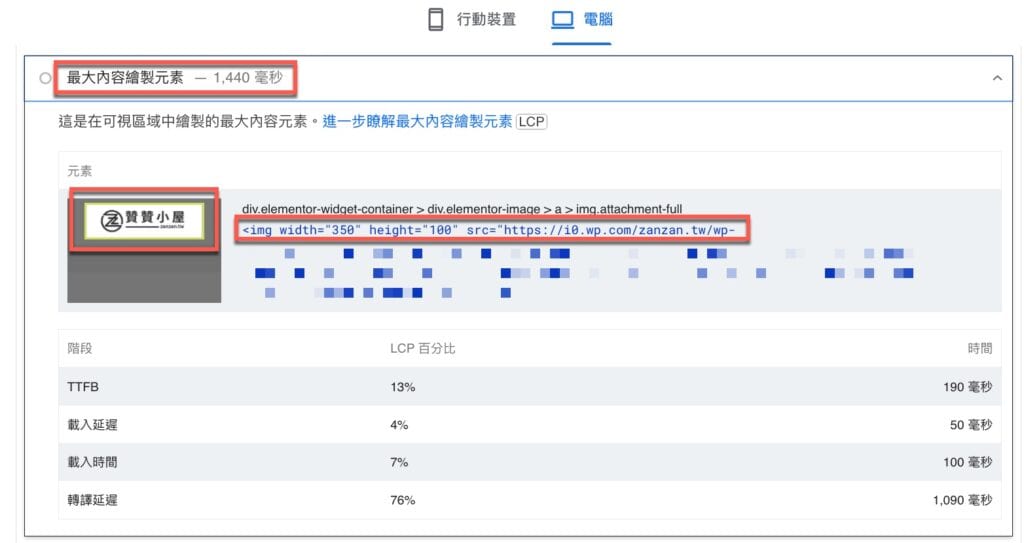
圖片是改善了沒錯,可是吃了藥不代表已經對症下藥了,最終還是要再利用先前第三步驟有使用過的PageSpeed Insights進行實際評估。結果有點遺憾的是,圖片大小有改變了,可是「最大內容繪製元素」所需時間為「1,440毫秒」,和圖片沒改變前第五步驟的1390毫秒根本沒差多少,反而卻是微幅增加了。

可行方向與不斷嘗試
本篇文章目的在於提出一個有效方法,建立一個完全空白頁面,由於這個頁面完全沒有任何網頁元素,因此它的測試結果可以說就是一個網站呈現的基本所需時間,非常具有參考價值。雖然文章後半段針對logo圖片所做的優化沒有實質效果,可是反過來說,至少確定了這個並不是影響網站的關鍵因素。正如同很多因素綜合影響SEO表現,很多因素都會影響網頁在瀏覽器的生成,在這種情況下,最好是能夠找到一個可行的方法方向,例如這篇文章介紹的空白測速頁面,接著不斷地嘗試排除,例如這篇文章的logo圖片調整。
贊贊小屋WordPress教學:
WordPress後台教學、WordPress外掛推薦、Elementor教學、Kinsta主機代管、WooCommerce教學。

