網站使用體驗核心指標報告:2大分析方式介紹
網站使用體驗核心指標報告是SEO必學工具,由Google PageSpeed Insights提供,能幫助評估瀏覽速度,有效提升流量,本文以實際範例介紹2大分析方式,帶你瞭解如何利用。
一、PageSpeed Insights
網頁速度評估是Google的線上服務,幫助評估網頁的瀏覽者使用體驗,而瀏覽網頁首重於速度,開啟網頁時不樂意等待,因此標題就是:「讓網頁在所有裝置上都能快速載入」。

二、輸入網頁網址
評估網頁的第一步當然就是輸入網址,在此以贊贊小屋的一篇文章作為範例,網址輸入好了之後按下「分析」。

三、網站使用體驗核心指標報告
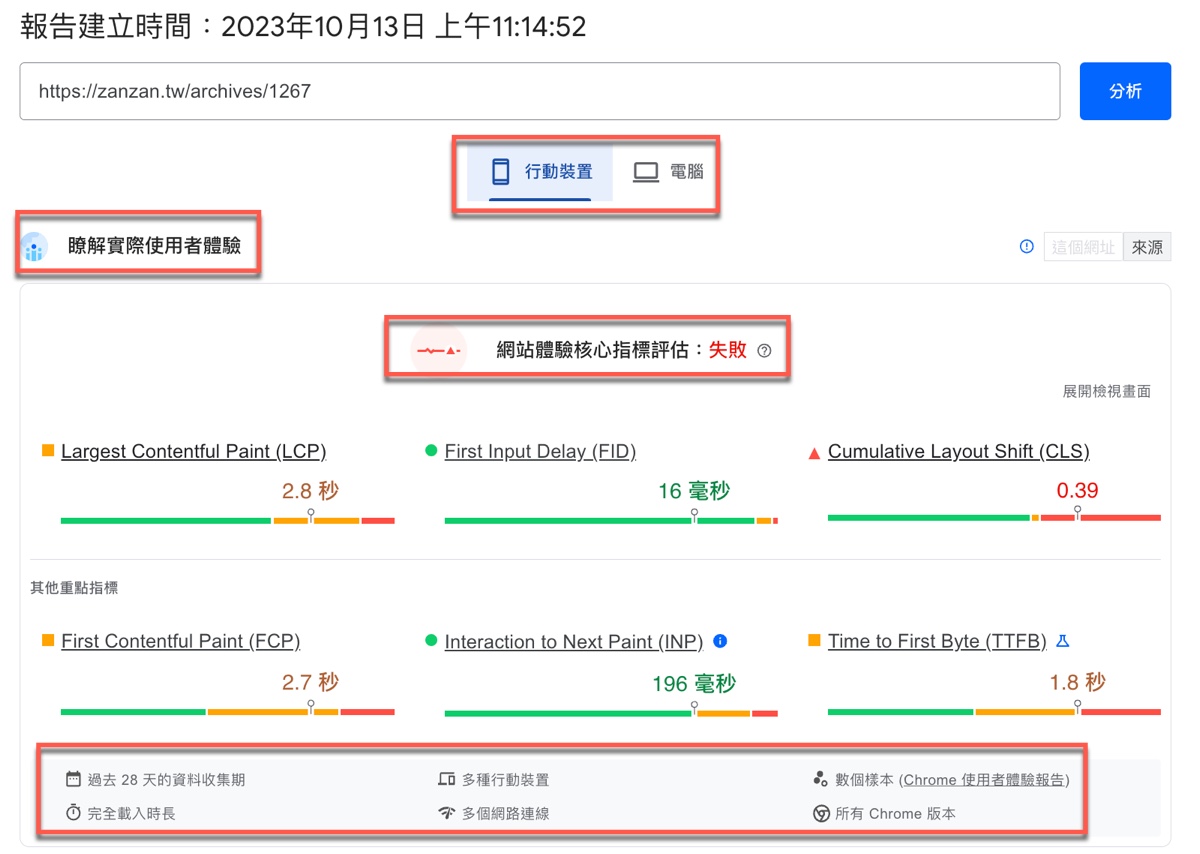
分析結果是一份專業的評估報告。最上方可以看到它分成「行動裝置」和「電腦」兩個層面,第一個大段落是屬於「瞭解實際使用者體驗」的部分,開頭便是「網站體驗核心指標評估」。不幸的是贊贊小屋網頁結果是很簡單的兩個字:「失敗」,這正是贊贊小屋這一系列文章所要探討的主題。
報告中間有一些衡量指標,以綠燈黃燈紅燈的方式視覺化呈現評估結果,最下方有說明Google.這份報告的資料來源及採集方法,其中最重要的是它有28天的資料收齊期間﹐所以原則上如果在短期一天之內多次進行分析的話,就算已經調整了網頁的結構內容,在最上方的「瞭解實際使用者體驗都」會是相同的結果,不會變更。

四、展開檢視畫面
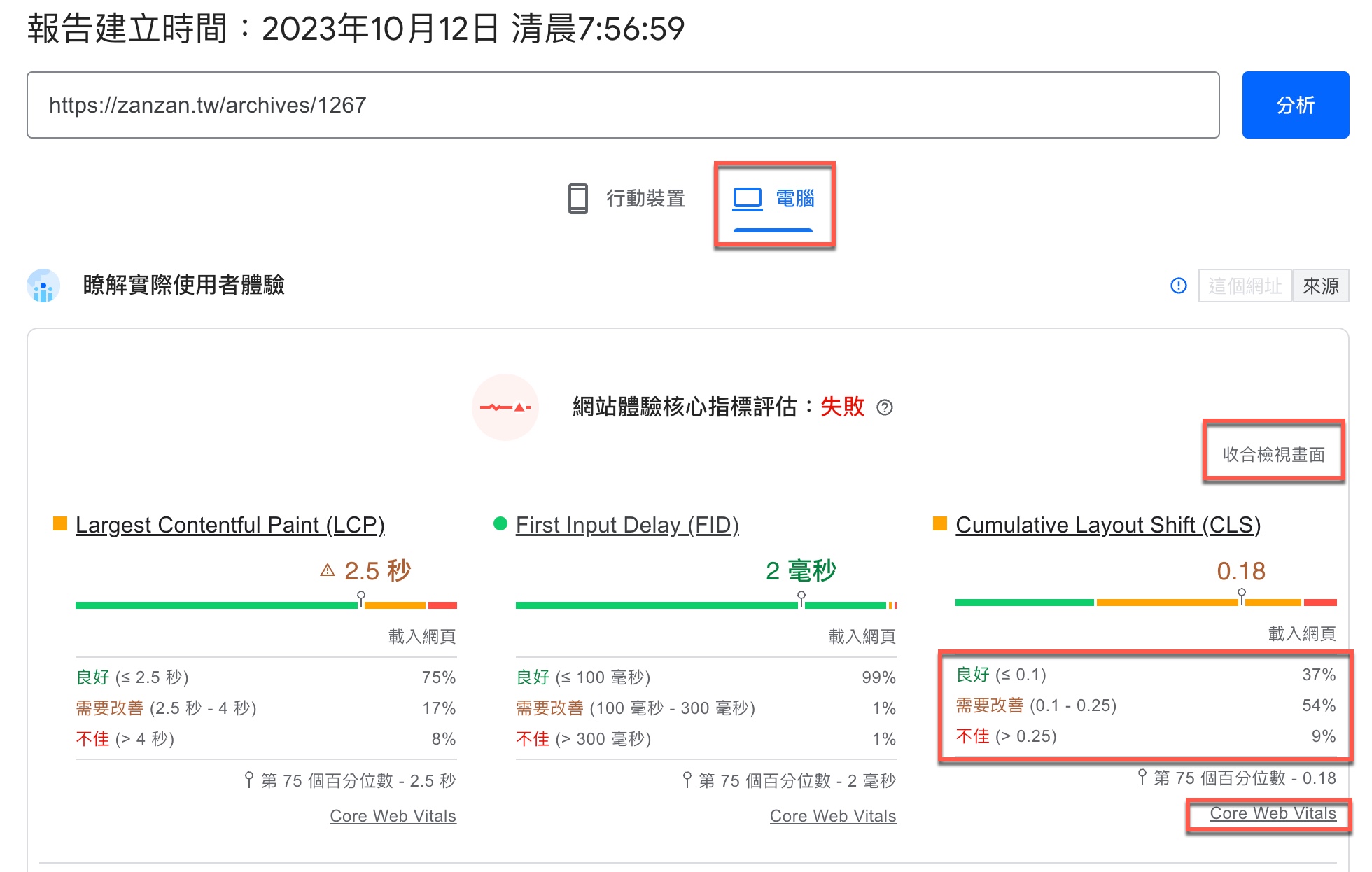
既然有行動裝置跟電腦兩個層面,在此先從行動裝置切換到電腦。仔細看上個步驟的截圖右側有個按鈕可以「展開檢視畫面」,點選展開之後有每項指標評分標準。如同第一步驟所述,它主要是以幾秒鐘或幾毫秒的速度在打分數。其中一項比較特別的Cumulative Layout Shift(CLS)是單純數值,並非時間單位。由於贊贊小屋網站在Google站長工具(Google Search Console)主要是這項指標出問題,因此會有系統以改善這項指標跟讀者分享。
注意到PageSpeed Insights每項指標最下方都會有一行英文字:「Core Web Vitals」,它是一個可以點選的網頁超連結。

五、網站體驗指標
點選上個步驟的超連結會前往Google特地為網頁開發者所提供的線上參考手冊:「網站使用體驗指標」,也就是PageSpeed Insights評估指標的相關說明,讀者有興趣可以參考看看。

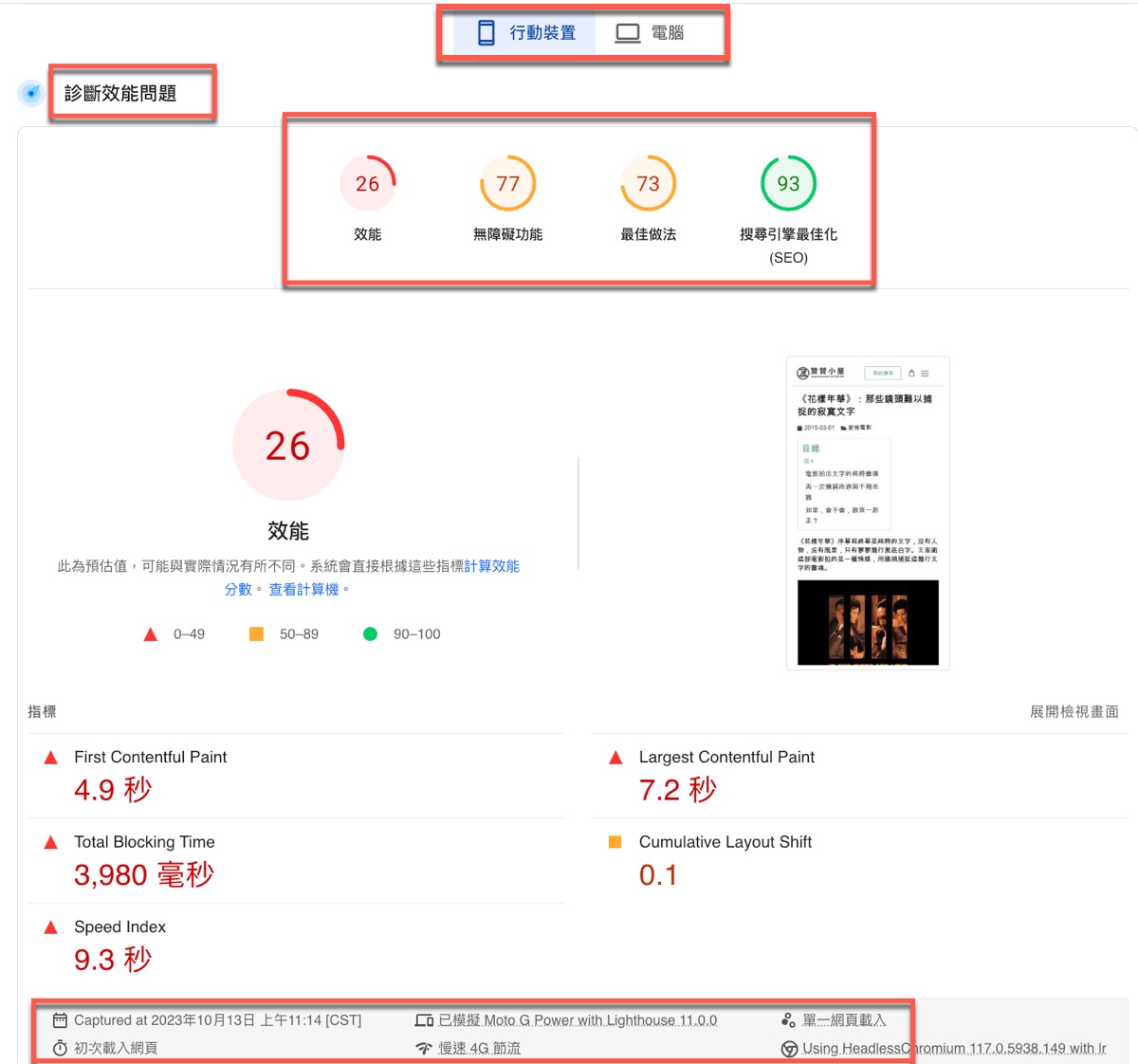
六、診斷效能問題
接下來進入報告的第二個部分:「診斷效能問題」,同樣分成「行動裝置」和「電腦」兩個層面,最上方是主要類別的分數,最下方同樣有資料收集的說明,重點是它是及時取得網頁的資料,因此如果是要進行網站優化測試的話,應該是要看這個部分的狀況。

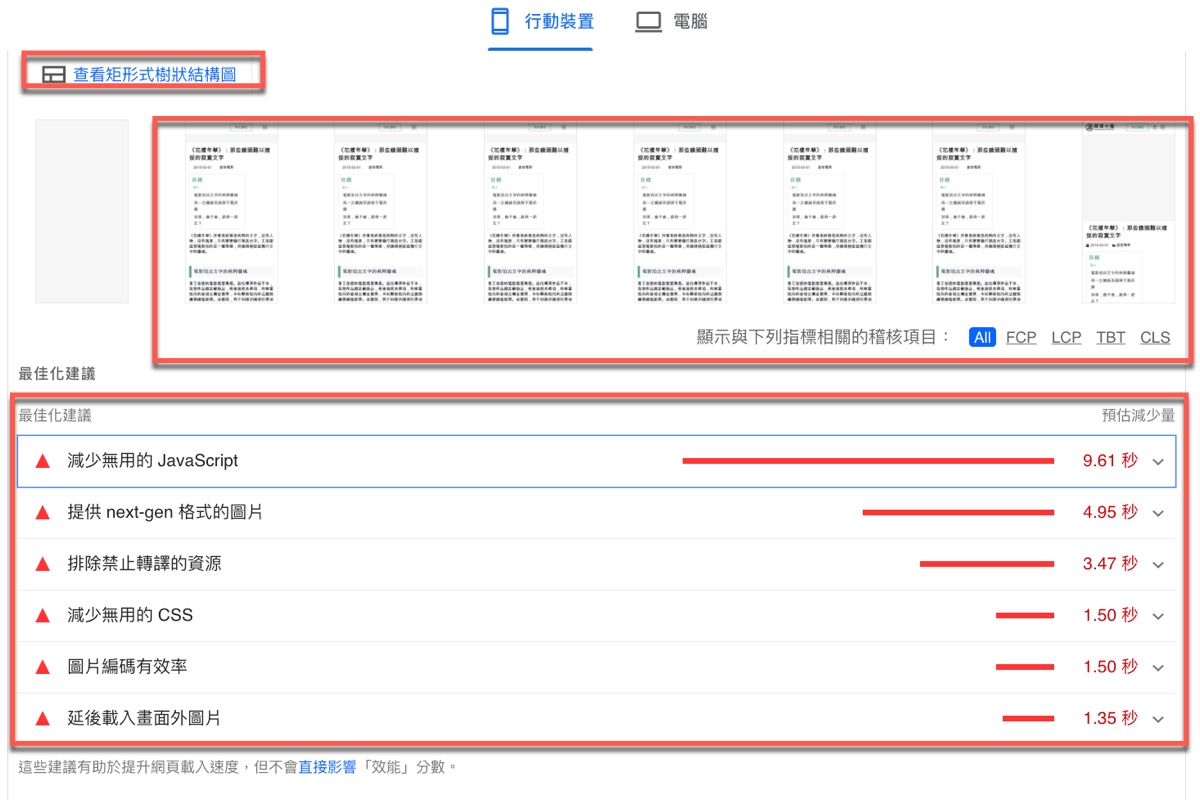
七、最佳化建議事項
診斷效能問題既然主要是提供及時測試的評估報告,有一些相當實用的工具,包括「矩形式樹狀結構圖」、網頁渲染成瀏覽器頁面的時間軸畫面,最實在的是有一些具體的最佳化建議,贊贊小屋就曾經利用這裡的建議嘗試CLS問題優化的種種操作。

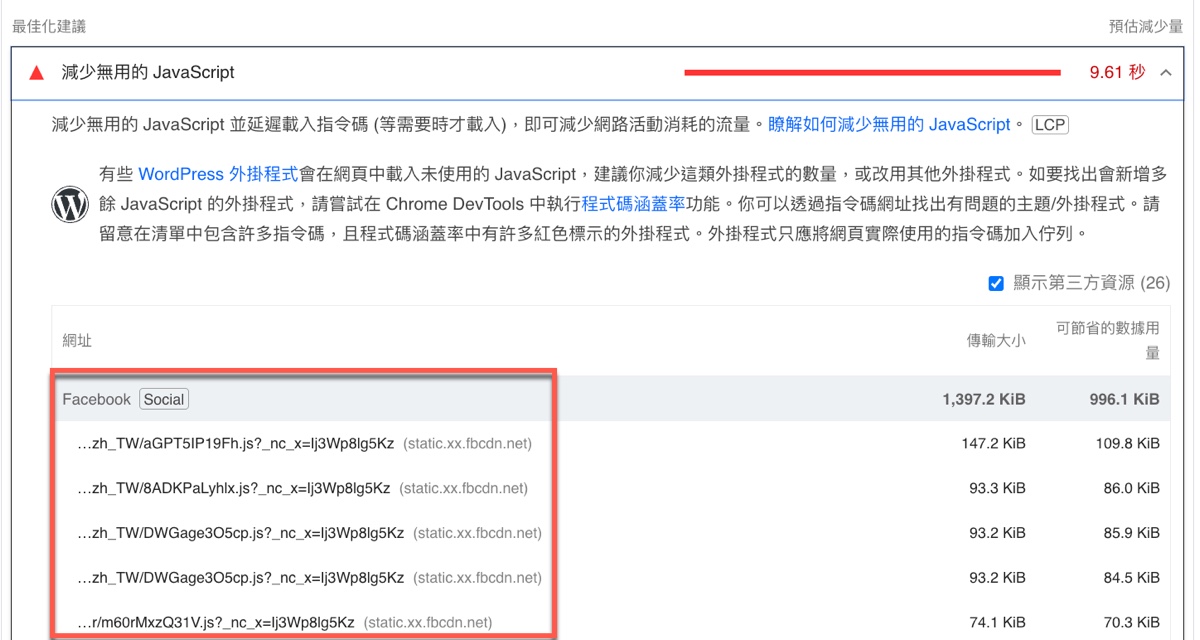
八、來源及解決方案
在這篇文章範例而言,影響最嚴重的項目是截圖所示的「減少無用的JavaScript」,它整體需要「9.61秒」的時間,仔細檢視說明,意思是有些WordPress外掛會載入JavaScript,但是其實沒有使用,具體看所列出來的內容都是跟臉書有關,因此這是一個在進行網頁優化時很好的參考線索。

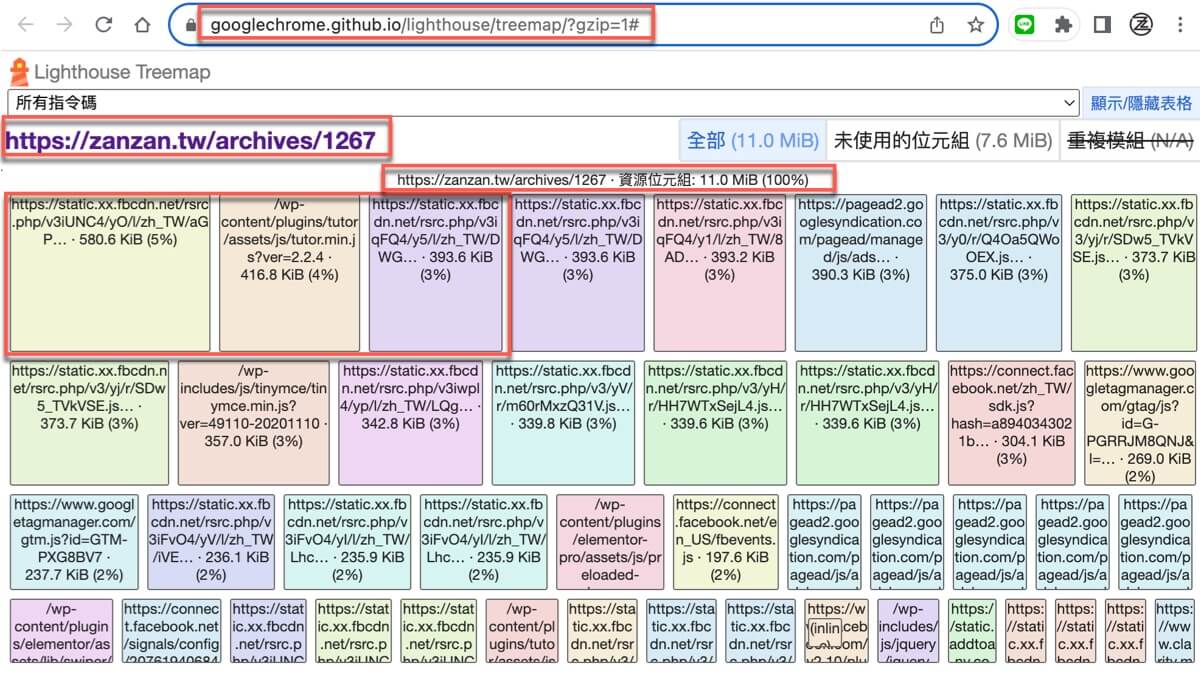
九、矩形樹狀結構圖
點選第七個步驟提到的矩形樹狀結構圖,它是把網頁來源的資源檔案依照大小以方塊樹狀結構呈現,也許不像報告其他部分有分析結果,不過從這裡可以瞭解到所謂的瀏覽網頁,其本質是瀏覽器依照網址向雲端主機請求取得網頁相關的檔案,而遠端伺服器主機依照需求把這裡所看到的大大小小檔案一個一個透過網際網絡傳送到自己電腦上,瀏覽器再將這些檔案解析呈現出來。

PageSpeed Insights使用心得
從這篇文章贊贊小屋的體驗而言,整個Google網頁速度評估(PageSpeed Insights)分成兩個部分,第一個部分是相對長期的28天,大約是一個月的評估結果,這個28天的重要性在於有在經營網站的讀者應該都有使用同樣是google所提供的網站管理工具:Google Search Console。這個工具既然與系出Google同門,它在評估網站的行動裝置使用體驗的時候,應該也會使用跟這份報告一樣的28天期間,作為搜尋收錄判斷排行的參考值,因此倘若發現自己在Google Search Console網站平台的行動體驗不佳的話,可以到這邊來測試一下。另外這份報告同時有提供第二部分是及時資料,這個對於有心想改善網站效能的SEO管理者而言,便是個很方便的工具,況且報告中還會提供許多具體建議。因此贊贊小屋非常推薦。
贊贊小屋SEO教學:
SEO是什麼、PageSpeedInsights教學、Rank Math SEO教學、臉書社群經營、YouTube頻道設定。


