Windows Apache PHP設定:瞭解1份必學文件
Windows Apache PHP設定是實際上會遇到的問題,雖然成功安裝伺服器,但是有可能網頁無法正常呈現,本文帶你瞭解1份基本必學文件,瞭解如何修改解決這個問題。
一、Html php文件
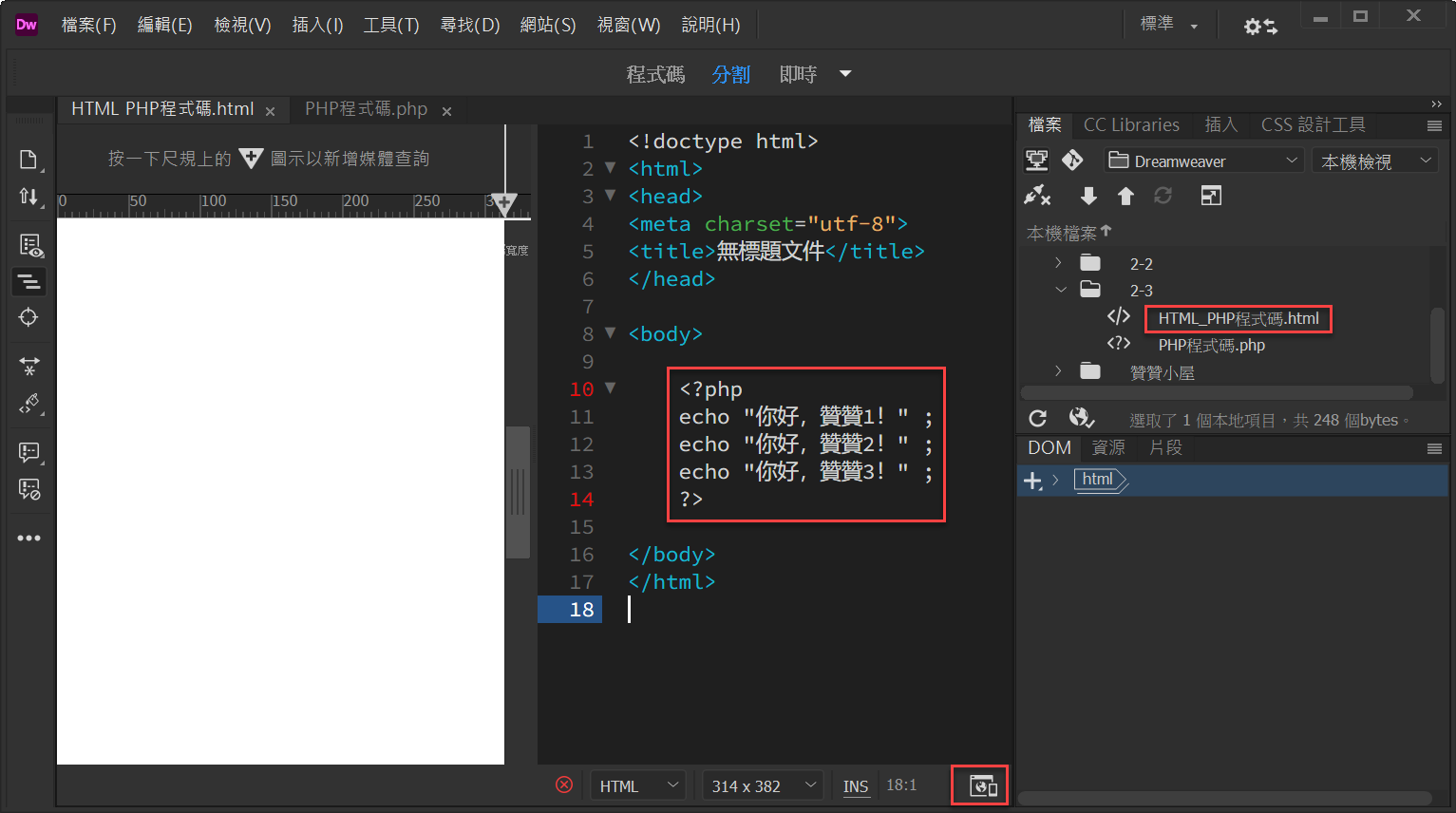
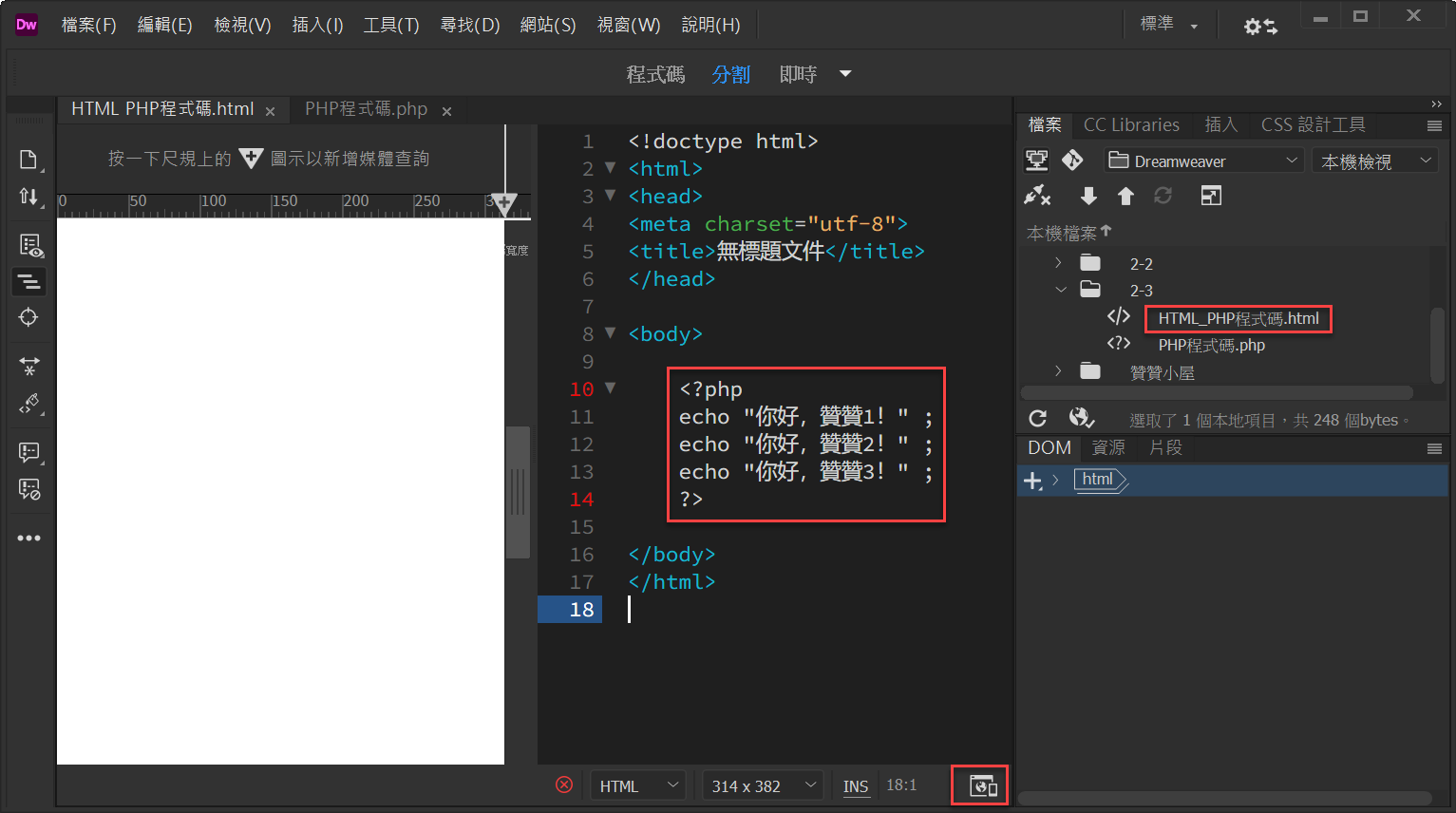
贊贊小屋先前相關文章有介紹如何在Dreamweaver(Dw)設定伺服器,並且可以成功讀取解析php副檔名的程式碼文件了。在此進一步將php程式代碼寫到html文件中,如同截圖中看到的檔案名稱為「HTML_PHP程式碼.html」。然而在分割的即時檢視視窗中卻看不到任何的網頁文字,於是試著使用贊贊小屋先前相關文章介紹過的瀏覽器預覽,點選下方的瀏覽器小圖標。

二、瀏覽器網頁檢視
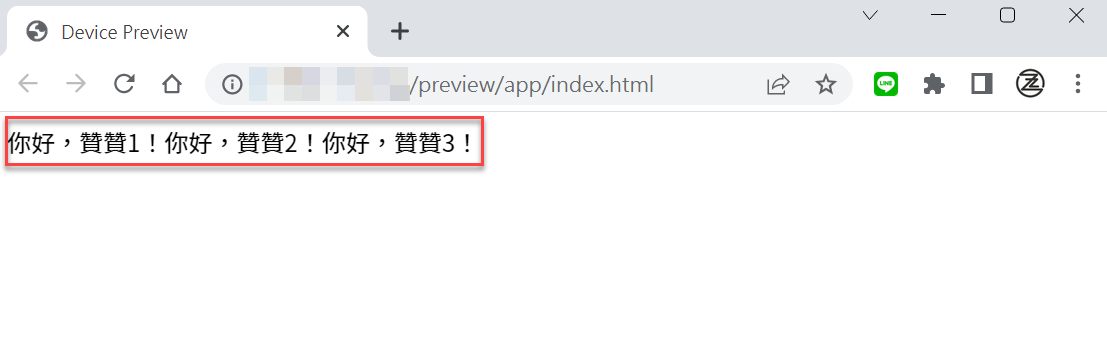
發現在瀏覽器也看不到嵌套在html文件中的php程式碼文字。

三、php與Html php
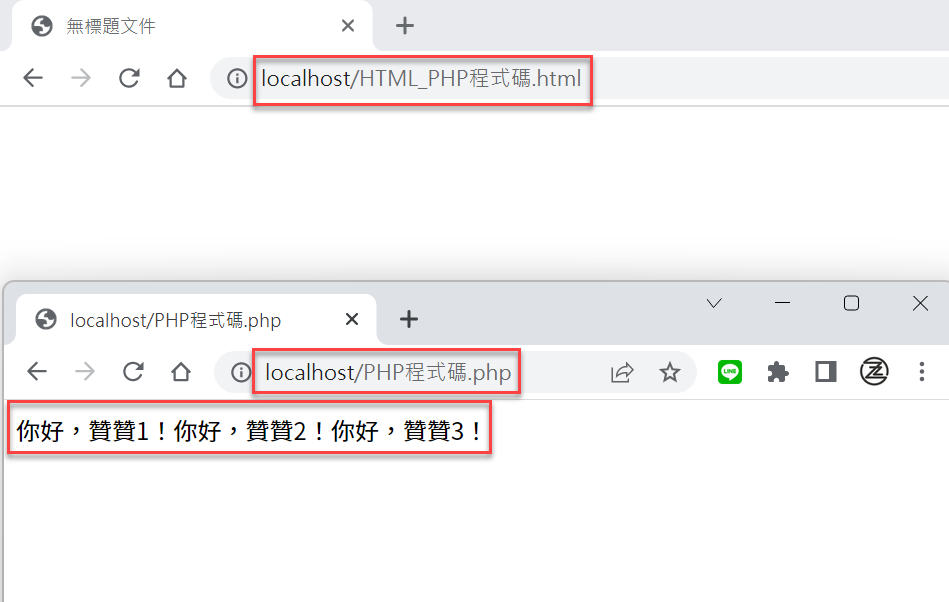
由於Dreamweaver是透過電腦上的Apache伺服器解析php程式碼,直覺上會以為是Dreamweaver這一塊出問題,因此直接在瀏覽器輸入伺服器的網址文件頁面,發現結果和Dreamweaver一樣,單純的php文件可以看到網頁文字,但是如果是嵌套在html中的php代碼就看不到了。從這裡推敲出應該是伺服器並沒有將html中的php代碼進行解析。

四、Apache httpd.conf
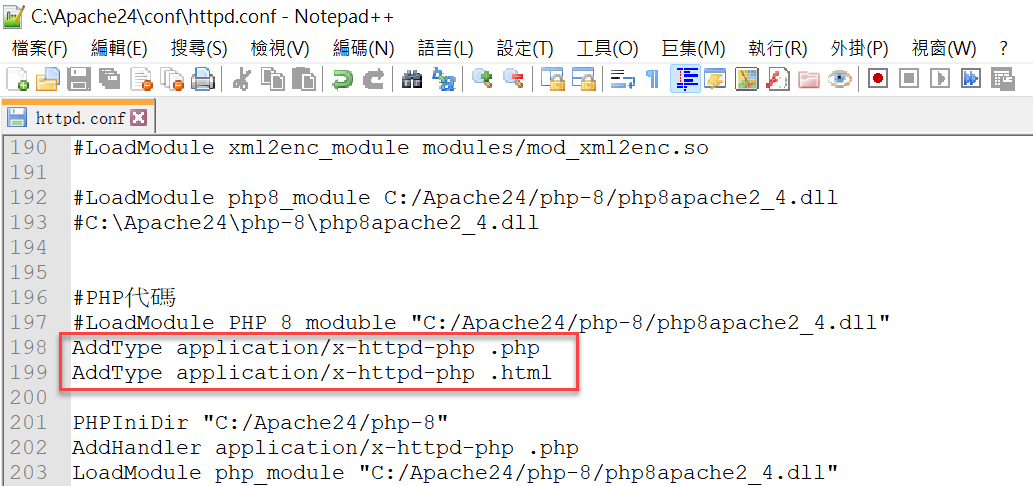
延續上個步驟,通常遇到這種情形是Apache必須進行功能配置。贊贊小屋經過測試後確定只要在Apache網站伺服器的設定文件中加入截圖所看到的兩行代碼,即可解決html無法解析php代碼的問題,這兩行代碼從字面上很容易得知其作用為解析Html中的php代碼。
關於伺服器的安裝及設置,可以參考贊贊小相關的系列文章。

五、重新啟動Apache
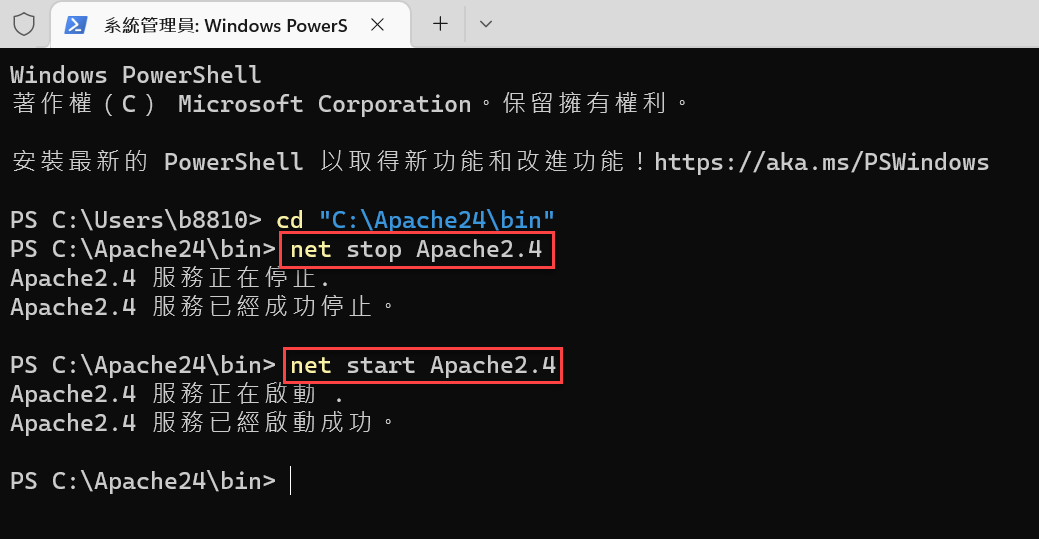
更改伺服器設定文件之後,必須重新啟動伺服器,如同截圖所示是在終端機執行,這部分同樣可以參考贊贊小屋相關文章。

六、Html解析php
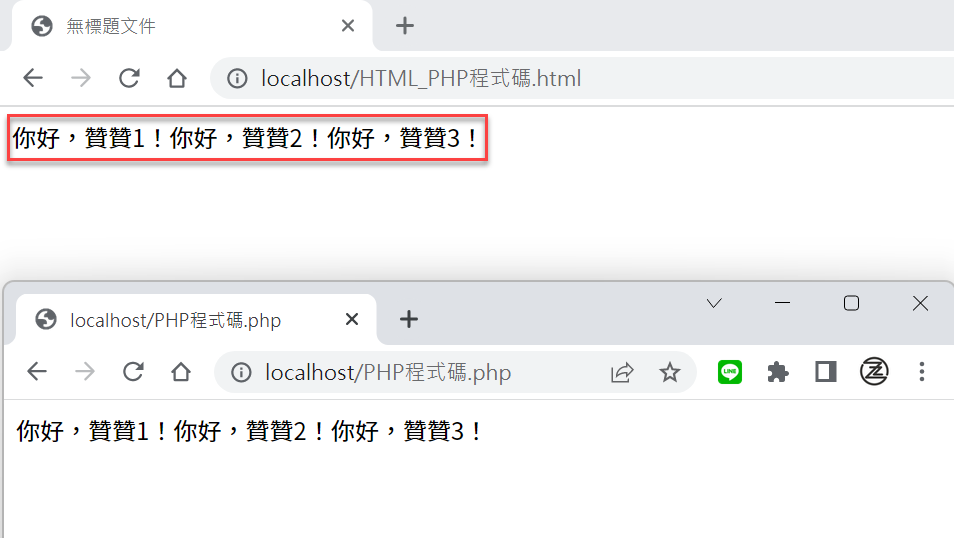
配置好之後再重新整理本機伺服器端的網頁,可以看到已經成功了,嵌套在html中的php代碼也會呈現為網頁文字。

七、Dreamweaver測試
在伺服器端直接測試沒有問題之後,回到Dreamweaver操作畫面,卻跟第一步驟看到的情況一樣,在即時檢視畫面並沒有辦法看到網頁文字。於是想再同樣試看看瀏覽器預覽情形。

八、網頁顯示正常
透過Dreamweaver產生的瀏覽器視窗,是可以看到嵌套在html文件中的php程式代碼所顯示的文字。

Apache、Html、php實務經驗
依照先前贊贊小屋相關文章,當初贊贊小屋在windows電腦安裝伺服器時,是有安裝php應用並且測試過可以執行,不過當初以為已經沒有問題了,並沒有測試在html中的php程式代碼是否正常顯示,所以一開始在Dreamweaver遇到像此篇文章的問題狀況時,本來以為是Dreamweaver伺服器配置沒有設定好的緣故,經過一番摸索,才確認是伺服器配置文件應該調整更新,這個過程分享給讀者做參考。
學會計Excel、學VBA程式、學習AI工具,歡迎加入贊贊小屋社群。
贊贊小屋程式設計入門:
Linux教學、Apache教學、Azure是什麼、Python教學、HTML自學入門、PHP是什麼?、手機App製作教學、Synology NAS教學。

