document.write:寫出你的第1個JavaScript程式
document.write是JavaScript第一個會學到的基本語句,它的作用是在網頁呈現特定文字,本文同時補充alert用法,它會跳出訊息視窗,掌握這兩個命令便可以開始入門網頁程式。
一、網頁電子書範例
贊贊小屋在Dreamweaver Javascript文章有一個網頁電子書的簡單範例,主要是以論語為題材說明工具的使用,在此沿用此程式。

二、document.write
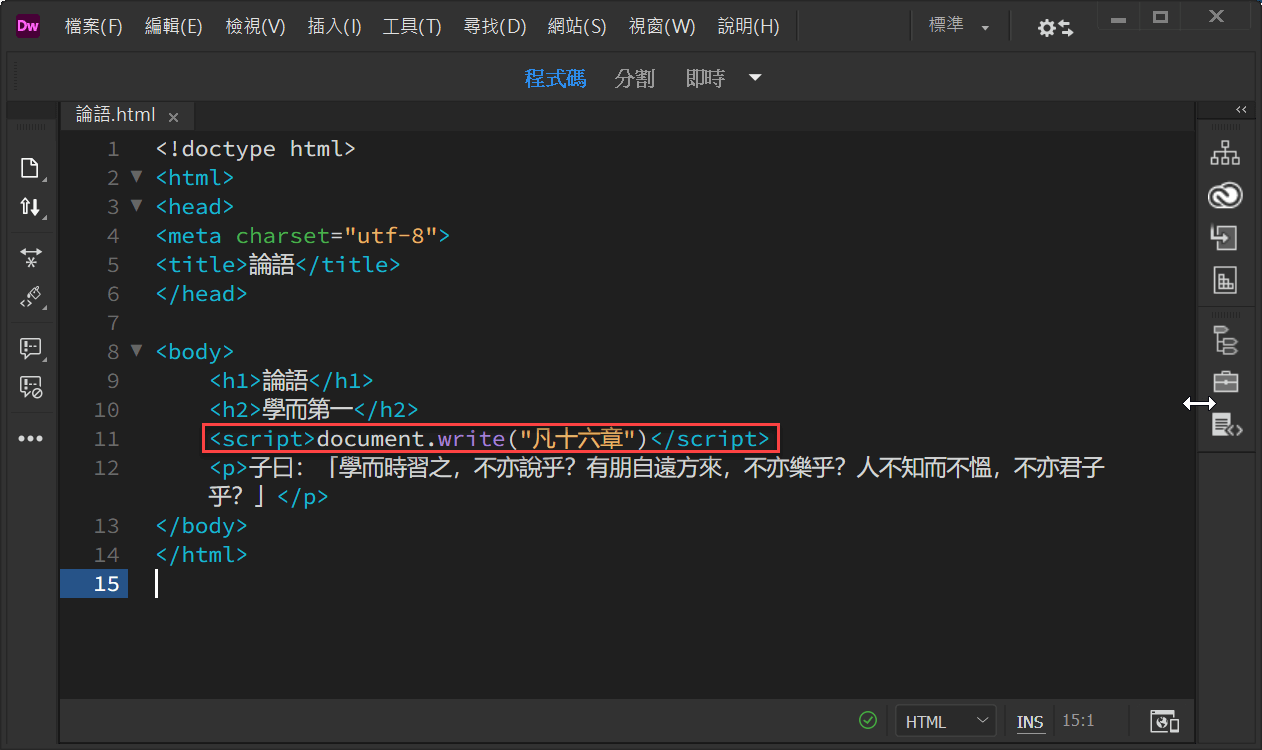
JavaScript作用是在網頁HTML文件內設計程式碼,因此使用的html標籤就是「<script></script>」。告訴瀏覽器在這裡是要執行程式,程式碼為「document.write(“凡十六章”)」,括號中間是想要在網頁上寫入的內容。
這一句的程式碼如下:
<script>document.write(“凡十六章”)</script>

三、瀏覽器實際測試
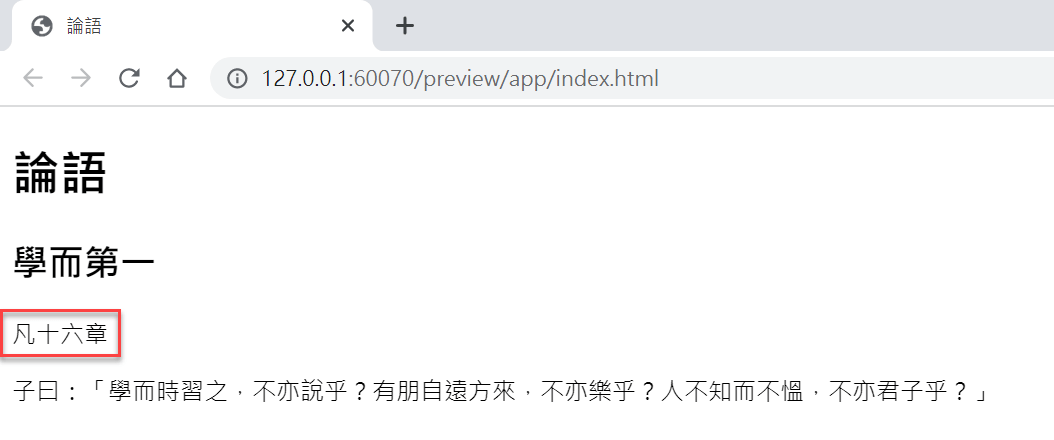
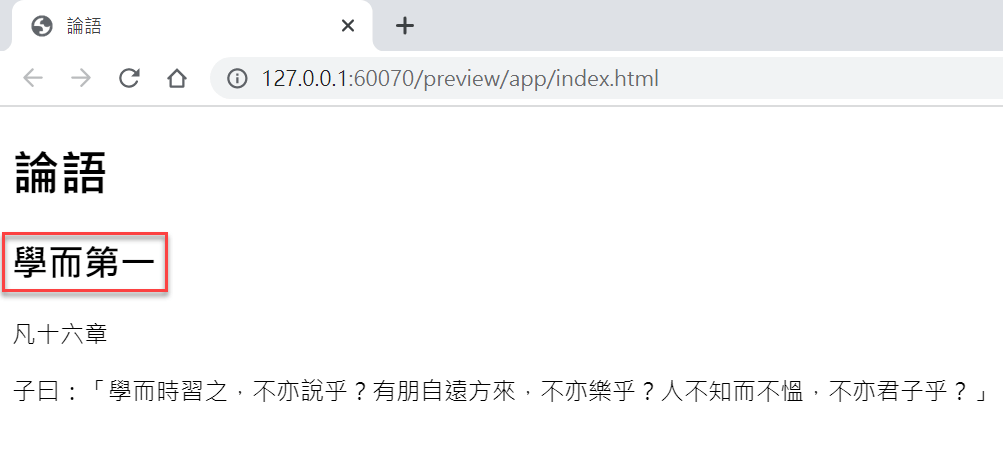
實際在Google Chrome瀏覽器測試,果然在網頁上出現了那一行文字:「凡十六章」。

四、檢視網頁原始碼
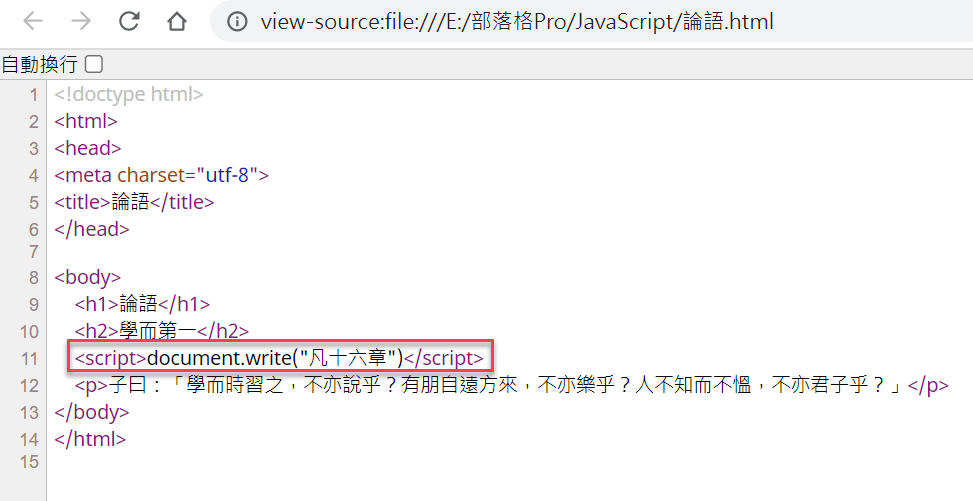
開發者應該都很熟悉用瀏覽器觀看網頁原始碼,在這裡既然是測試所設計的網頁,也許會想要檢視原始程式碼,而實際於瀏覽器所看到的結果,基本上就是在Dreamweaver所撰寫的程式。

五、type標籤設定
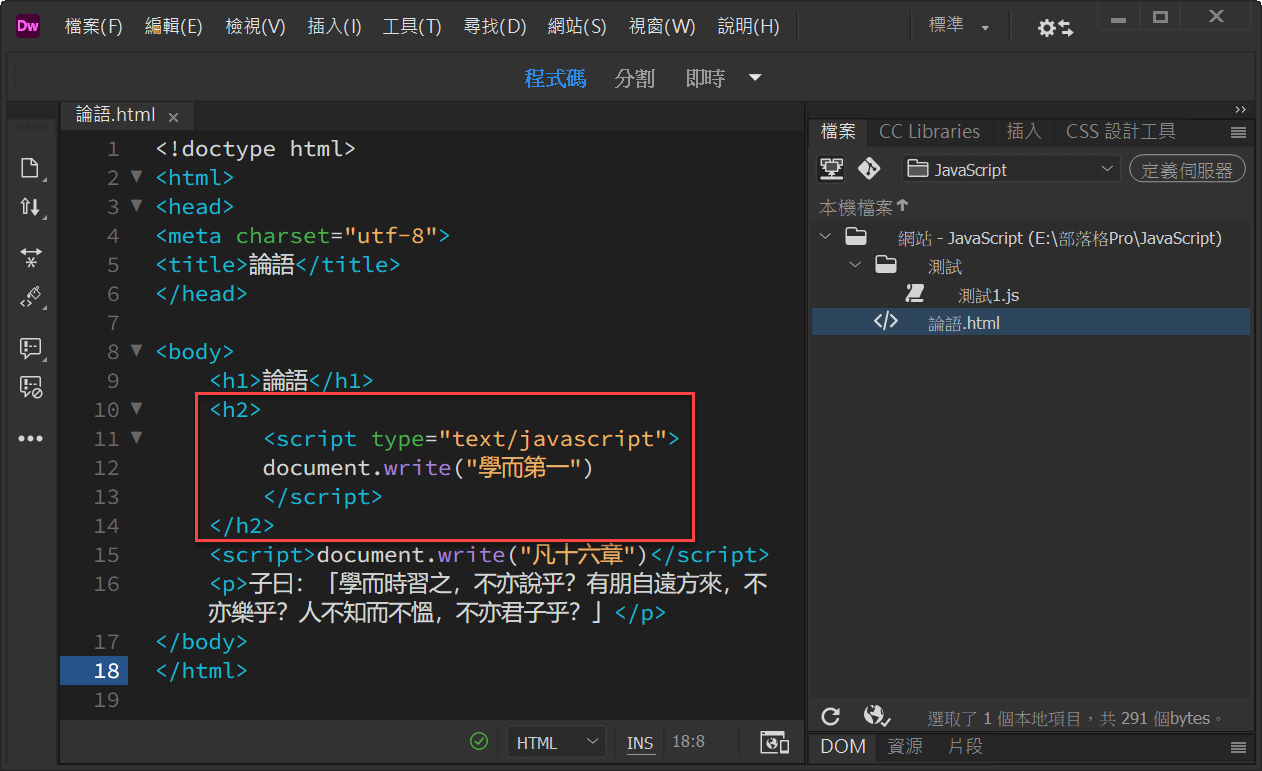
成功設計第一行JavaScript程式碼之後,接下來進一步設計第二行程式碼。這裡重點是試看看將JavaScript程式語句寫在HTML標籤裡面,這裡看到的是嵌套在H2標題標籤裡面,並且在script標籤屬性加了「type=”text/javascript”」等於是告訴瀏覽器這個標籤所對應的是JavaScript程式語言。
不過在先前第二步驟已經有測試過,在script標籤內沒有特別寫明是JavaScript也是可行。一方面這是因為JavaScript可說是目前HTML前端最主流的動態程式語言,另一方面同時要補充的是,以程式設計的素養而言。雖然「type=”text/javascript”」這個屬性值可以忽略,但是最好養成習慣寫上這一個標籤值,不同程式語句較合乎一般習慣,同時有效排除了瀏覽器真的無法判斷的情況。

六、Html JavaScript
同樣於瀏覽器測試,嵌套在一般元素裡面的JavaScript程式碼同樣可以發揮作用。

七、alert命令用法
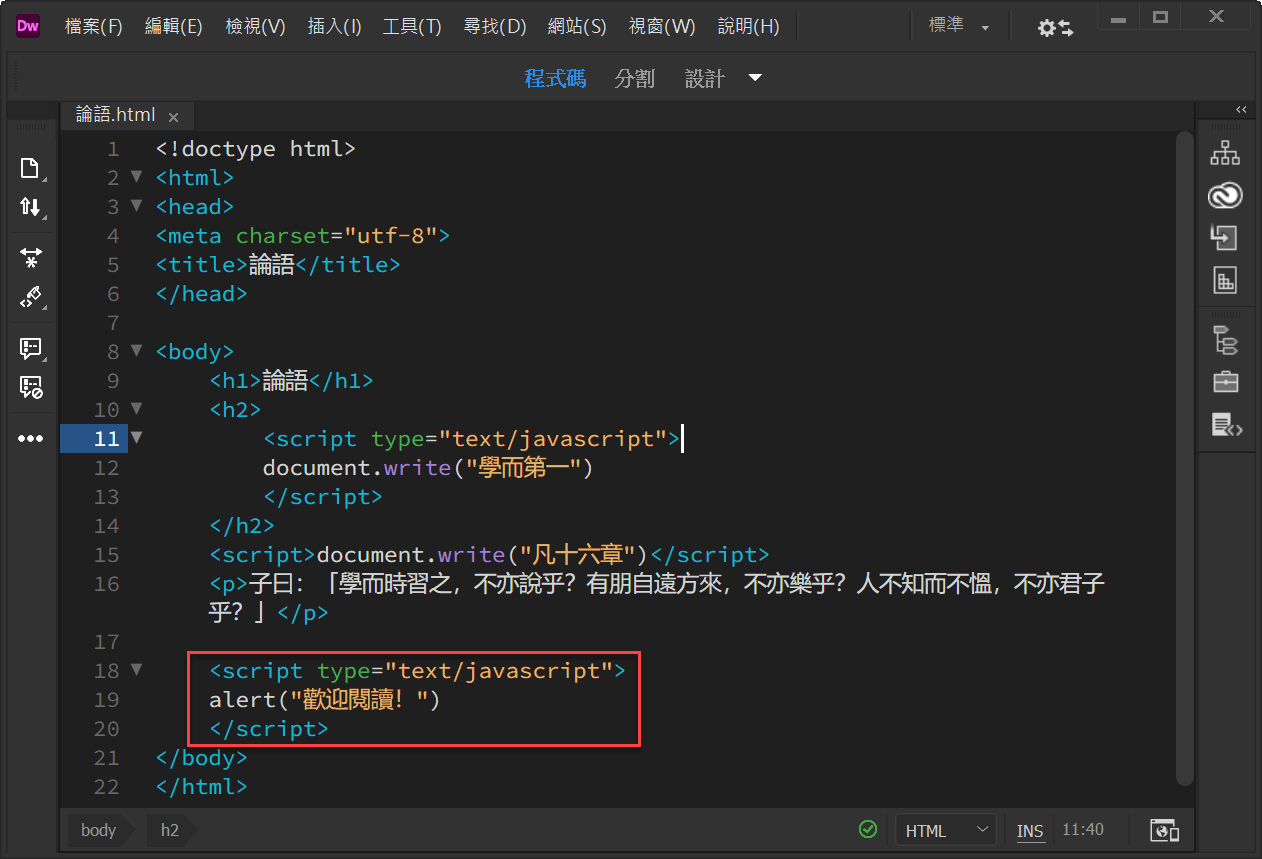
除了document.write是在網頁寫入文字之外,另外一個最基本語句:「alert(“歡迎閱讀!”)」,這句程式碼代表希望跳出一個提示視窗,顯示訊息:「歡迎閱讀」。

八、動態訊息視窗
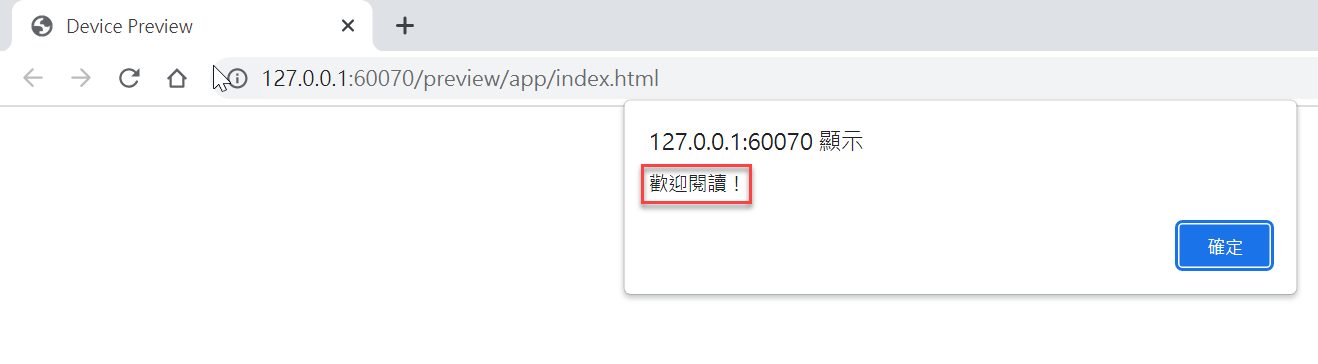
瀏覽器同樣的頁面重新整理,果然跳出預期的文字訊息視窗。

JavaScript簡單好用
本文介紹JavaScript兩個最基本的語句,從文章範例的簡單程式可以得知,JavaScript可以簡單直接在HTML設計程式碼,並且很簡單一個語句便能實現跳出訊息視窗的動態效果。以此為基礎,對於JavaScript這個主流的網頁程式語言應該有更多的期待。
另外值得一提的是,目前很流行的Google試算表有提供程式開發工具,也是以Javascript為程式核心,類似於Excel VBA以VB為核心一樣,讀者有興趣在這方面也可以多多接觸,或者參考贊贊小屋Google Apps Script課程:


